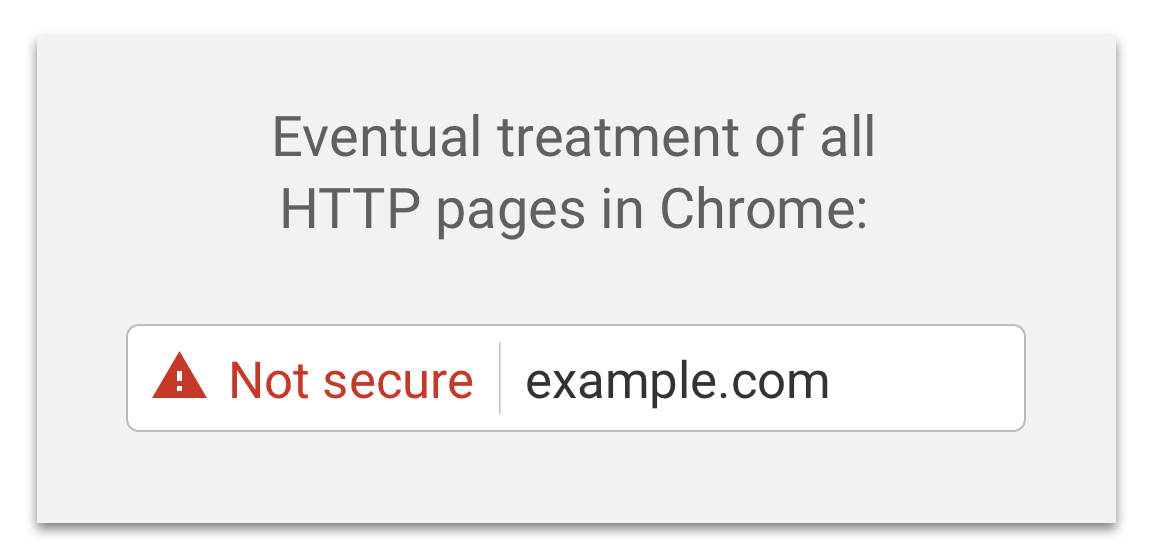
Google just announced that beginning in July 2018, with the release of Chrome 68, web pages loaded without HTTPS will be marked as “not secure”.
More than half of web visitors will soon see this warning when browsing unencrypted HTTP sites, according to data from Cloudflare’s edge that shows 56.62% of desktop requests originate from Chrome. Users presented with this warning will be less likely to interact with these sites or trust their content, so it’s imperative that site operators not yet using HTTPS have a plan to do so by July.
How did we get here (and why)?
To those who have followed the Chrome team’s public statements, this announcement comes as no surprise. Google has been gearing up for this change since 2014, as Chrome boss Parisa Tabriz tweeted and Chris Palmer memorialized in a widely distributed email. While this step is an important and potentially jarring one for users, it’s by no means the last step that Google will take to influence website administrator behavior for the better.
But why are they making this change (now)? Google’s primary motivation for driving HTTPS adoption is simple: a safe browsing experience is good for business. Users that feel safe on the web spend more time viewing and interacting with ads and other services that Google gets paid to deliver. (To be clear: these motivations do not in any way diminish the outstanding work of the Chrome team, whose members are passionate about protecting users for a myriad of non-business reasons. We applaud their efforts in making the web a safer place and are excited to see other browsers follow their lead.)
Google must feel the time is right to make the change thanks to HTTPS page loads continuing to climb steadily and minimal fallout from their previous, incremental steps. Emily Schechter, the Chrome Security Product Manager who announced the change, writes: “we believe https usage will be high enough by july [2018] that this will be OK”. Currently, the ratio of user interaction with secure origins to non-secure sits at 69.7%; five months ago it was just 62.5% and thus it’s easy to imagine Chris Palmer’s suggested threshold of 75% will have been met by July.
Such a change would have been far too disruptive just one year ago, but thanks to the efforts of Google and other participants in the webPKI ecosystem (including Cloudflare), a path has been paved towards 100% adoption. Today, HTTPS is fast, simple to deploy, and cost-effective if not free—and there’s no longer an excuse for not using SSL/TLS. Even static sites need encryption to prevent malicious third-parties from tracking your users or injecting ads into your site.
Important milestones towards HTTPS ubiquity, alongside percent of page loads using HTTPS
| Date
| Action
| % HTTPS1
|
| 2H 2013 |
NSA: Edward Snowden releases thousands of pages of classified documents, confirming that the NSA has been passively collecting plaintext communication. At the time, very few sites used HTTPS by default, including the traffic between Google's data centers, making it far easier for these communications to be monitored. |
~25% |
| 2014/08/06 |
Google publishes a blog post disclosing that they're starting to use the availability of a site over HTTPS as a positive ranking signal for SEO purposes. |
31.7% |
| 2014/09/24 |
Cloudflare announces Universal SSL, which provides [free SSL certificates](https://www.cloudflare.com/application-services/products/ssl/) and SSL/TLS termination to the then-two million sites on our network. |
31.8% |
| 2014/12/12 |
Google's Chris Palmer emails blink-dev with "Proposal: Marking HTTP As Non-Secure". This original proposal has been memorialized here. |
32.3% |
| 2015/02/26 |
Google's Joel Weinberger emails the blink-dev mailing list with an "Intent to deprecate" for certain features unless used with secure origins (i.e., HTTPS). Initially this list includes: device motion/orientation, EME, fullscreen, geolocation, and getUserMedia. |
33.7% |
| 2015/04/30 |
Mozilla's Richard Barnes publishes "Deprecating Non-Secure HTTP", announcing Mozilla's intent to eventually "phase out non-secure HTTP" from Firefox. |
35.4% |
| 2015/10/19 |
ISRG's Josh Aas announces that Let's Encrypt, a new free CA, is now trusted by all major browsers, thanks to a cross-sign from IdenTrust. |
37.9% |
| 2015/12/03 |
Let's Encrypt officially launches into public beta. |
39.5% |
| 2016/06/14 |
Apple announces at WWDC16 that, by the end of 2016, the App Store will require that applications be built with App Transport Security (ATS) in order to be accepted. ATS prohibits the use of plaintext HTTP and thus helps drive the adoption of HTTPS. |
45.0% |
| 2016/06/22 |
Google's Adriana Porter Felt et al. present Rethinking Connection Security Indicators at USENIX's Twelfth Symposium On Usable Privacy and Security. In this paper Adriana and team "select and propose three indicators", which have already been adopted by Chrome (including the "Not secure" label). |
45.1% |
| 2016/09/08 |
Google's Emily Schechter publishes Moving towards a more secure web, in which she writes that "Beginning in January 2017 (Chrome 56), we'll mark HTTP pages that collect passwords or credit cards as non-secure, as part of a long-term plan to mark all HTTP sites as non-secure."

She also reiterates Google's plan to eventually "label all HTTP pages as non-secure, and change the HTTP security indicator to the red triangle that we use for broken HTTPS."

|
44.8% |
| 2017/01/20 |
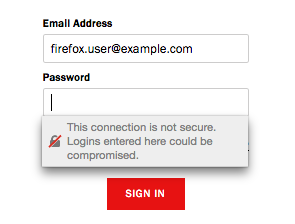
Mozilla: A post on the Mozilla Security Blog titled Communicating the Dangers of Non-Secure HTTP informs users that in upcoming releases, Firefox will show an in-context message when a user clicks into a username or password field on a page that doesn't use HTTPS". Firefox's in-context warnings are even more prominent than those implemented by Chrome.

|
50.78% |
| 2017/01/31 |
Google: As announced in September of 2016, Chrome 56 begins marking pages as "Not secure" if they i) contain a password field or ii) if a user interacts with a credit card field. |
51.9% |
| 2017/03/30 |
Cloudflare: To assist SaaS providers in driving HTTPS adoption for their customers' custom/vanity domains, Cloudflare announces our SSL for SaaS Provider offering. Historically, it has been difficult and time consuming for SaaS providers to obtain (and renew) SSL certificates on behalf of their end-users, and thus very few offered free SSL for all customers. |
55.1% |
| 2017/04/27 |
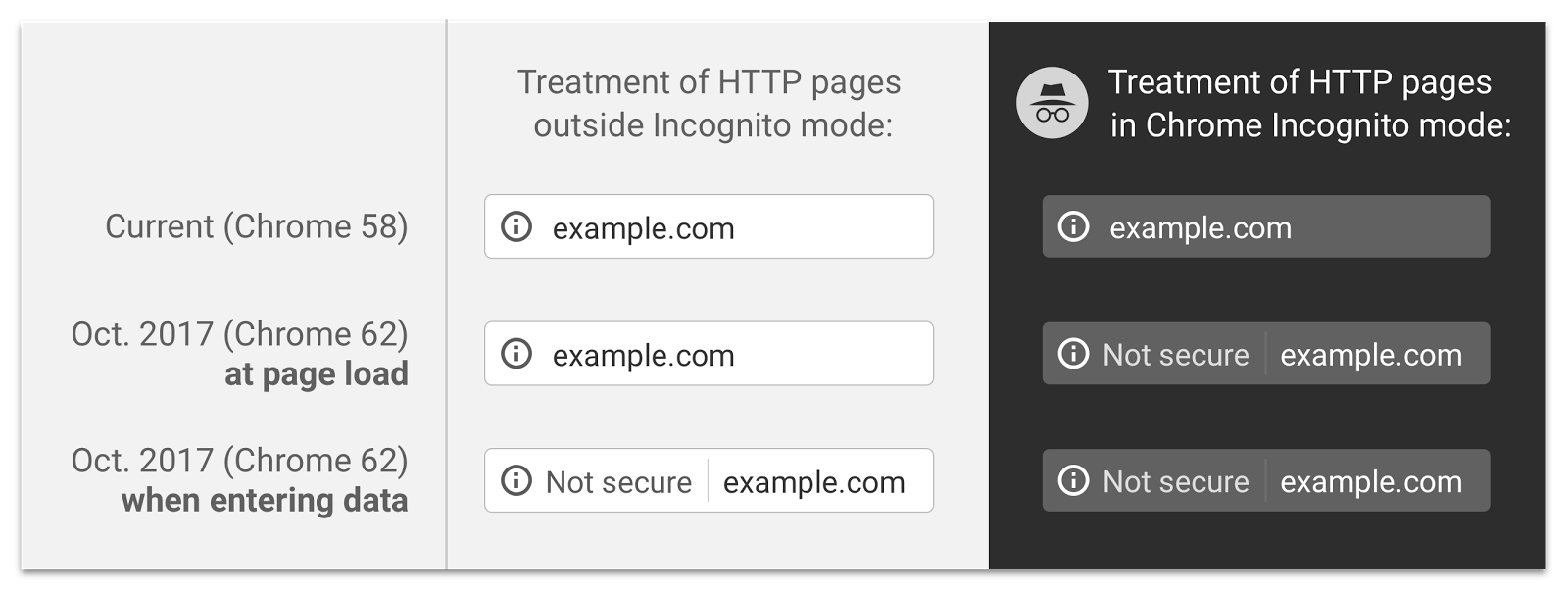
Google's Emily Schecter announces that "Beginning in October 2017, Chrome will show the "Not secure" warning in two additional situations: when users enter data on an HTTP page, and on all HTTP pages visited in Incognito mode."

|
56.3% |
| 2018/01/15 |
Mozilla's Anne van Kesteren publishes a blog post "Secure Contexts Everywhere" in which he explains that "effective immediately, all new features that are web-exposed are to be restricted to secure contexts". |
69.9% |
| 2018/02/08 |
Google's Emily Schecter writes that "Beginning in July 2018 with the release of Chrome 68, Chrome will mark all HTTP sites as "not secure".

|
69.7% |
1 % of pages loaded over HTTPS by Firefox, 14-day moving average. Source: Firefox Telemetry data and Let's Encrypt. Google also publishes figures on Chrome: https://transparencyreport.google.com/https/overview.
What’s coming next? What should I expect after July 2018?
The "lock" in the address bar was always about motivating sites to migrate to HTTPS, but along the way studies showed that positive trust indicators don’t work. Google’s introduction of "Not secure" is one important step towards the ultimate goal of deprecating HTTP, but as mentioned earlier, will not be their last.
We expect Google’s assault on HTTP to continue throughout the year, culminating with an announcement that the lock will be removed entirely (and replaced by a negative indicator shown only when a site does not utilize HTTPS). Below is some additional detail on this expected next step, along with some additional predictions for the webPKI ecosystem.
1. Google will announce the lock icon’s demise in 2018 and remove it in January 2019 with the release of Chrome 72
Chris Palmer’s email to blink-dev in 2014 included this "strawman proposal" for introducing negative indicators and phasing out the marking of secure origins entirely:
Secure > 65%: Non-secure origins marked as DubiousSecure > 75%: Non-secure origins marked as Non-secureSecure > 85%: Secure origins unmarked
True to plan, Chrome 68 will go stable right around the time HTTPS page loads reach 75%. (Our initial forecast for this date, based on connections to our edge and telemetry data from Firefox, was 74.8%; however, we expect last week’s Chrome announcement to accelerate this ratio to >75% before July 24.)
Looking forward, the estimated stable dates for future Chrome releases are as follows:
Chrome 69 – September 4, 2018
Chrome 70 – October 16, 2018
Chrome 71 – December 4, 2018
At approximately 6-7 weeks between stable releases, Chrome 72 should hit sometime in late January 2019. By this time, we expect HTTPS page loads to be >85%, a high enough ratio where Google can be confident the change won’t be too disruptive. Given the significance of this UI change we expect they’ll announce it sometime in mid 2018.
2. Firefox will soon announce their own schedule for marking insecure origins
Google is not the only major browser taking steps to drive the web to HTTPS only.
Back in April 2015, the Mozilla team announced their intent to (eventually) deprecate HTTP. Since then, Firefox has adopted similar UI indications to Chrome for pages with passwords, announced that “all new features that are web-exposed are to be restricted to secure contexts”, and merged (default disabled) code to mark sites loaded over HTTP as “not secure”.
Beginning in Firefox 59, this “not secure” labeling can be manually enabled (instructions shown below), but no date has officially been set by Mozilla for when this will turned on by default. We expect them to announce a date shortly.
3. Microsoft and Apple will continue to lag Google and Mozilla, but will start to enact similar changes
Historically, Microsoft and Apple have moved slower in adopting new browser security policies due in part to the fact they release (and update) their browsers far less frequently than Google and Mozilla.
However, Apple in the past shown shown leadership in driving HTTPS adoption, as can be seen by their WWDC2016 announcement requiring iOS applications to use ATS and TLS 1.2. Our hope is that Microsoft and Apple follow Google and Mozilla’s lead as Edge, IE, and Safari collectively represent almost 20% of the desktop requests hitting Cloudflare’s edge.
4. Browsers will start attempting connections over HTTPS before trying HTTP
Analogous to how Apple prioritizes IPv6 over IPv4, major browsers will start to try addresses entered without a scheme over HTTPS before falling back to HTTP. The Google Chrome team has already indicated they plan to do this, and we expect (hope!) they’ll announce a timeline for this change sometime in 2018.
5. More CAs (including nascent ones) will follow Let’s Encrypt’s lead in issuing free certs using the ACME protocol
One of the primary complaints from site operators as they react to Chrome and Firefox’s user-facing changes (with the potential to affect their traffic) is that “SSL certificates are expensive”. Even though Cloudflare began issuing free certificates for our reverse proxy users in late 2014 and Let’s Encrypt followed not too long after, there still aren’t many other easy, free options available.
We expect that additional CAs will begin to embrace the ACME protocol for validation and issuance, helping to harden the protocol and increase its adoption. We further expect that new, free-of-charge CAs will enter the market and at least one will be operated by a large, well-funded incumbent such as Google.
6. The CA/B Forum will vote in 2018 to further reduce certificate lifetimes from 27 months to 18 months or less, encouraging more automation
The CA/Browser Forum is a group of CAs and browsers that collaborate on (among other things) a document known as the "Baseline Requirements" or the "BRs". These BRs dictate the minimum requirements that CAs are to adhere to, and a recent change to them goes into affect March 1, 2018; as of that date, the maximum validity period for a certificate drops from 39 months to ~27 months (825 days).
The initial proposal, by Ryan Sleevi of Google, was to reduce the lifetime to 12 months, but this was met with strong opposition by the CAs (outside of Let's Encrypt which already caps lifetimes at 3 months and DigiCert who supported 13 months). A compromise was reached and goes into affect shortly, but we expect this topic to come to a vote again for either 18 or 13 months. CAs will again likely oppose this cap (with a few exceptions for the more automated ones), but browsers and root trust store operators may force the change anyway as it strengthens user security.
As site operators manually replace their expiring 3 year certificates, our hope and expectation is that they see the benefits and ease of automating the certificate lifecycle, encouraging them to deploy HTTPS more broadly across their organizations.
OK, I understand what’s going to happen, but how can I tell now if my site is going to show a warning in July?
The simplest way to tell if your site will soon show a "Not secure" label is by viewing it in a current version of Chrome or Firefox. If you do not see a lock, your site will soon have a more ominous warning. To get a preview of this warning, you can try browsing your site with a development version of either of these browsers by following the instructions below.
Use Chrome 65 or later.
The easiest way to do this is to install Chrome Canary, which runs bleeding edge builds. Alternatively, you can install the dev channel alongside stable, but this can be confusing to launch as the applications look identical.
Browse to chrome://flags/#enable-mark-http-as.
Change the setting from Default to Enabled and click the RELAUNCH NOW button.
Browse to a site that does not use HTTPS, such as neverssl.com.
Firefox has not announced a date yet when this change will go into effect, but you can preview what it will look like when they do.
Use Firefox 59 or later.
Enter "about:config" in the address bar.
Click "I accept the risk!" to view the advanced config.
Search for “security.insecure_connection” and flip all false values to true.
Browse to a site that does not use HTTPS, such as neverssl.com.
What can I do to avoid this warning?
Quite simply, all you need to do to avoid this warning is protect your site with HTTPS using a valid SSL certificate. Cloudflare makes it incredibly simple to do this.
If you sign up with us and point your nameservers to Cloudflare, we take care of the rest for free: validating your domain with one of our Certificate Authority partners, issuing a certificate that covers the apex of your domain and any subdomains (e.g., example.com and *.example.com), deploying that certificate to our 120+ data centers around the world for optimal performance, and renewing the certificate automatically when needed.
If you’re not able to sign up with us directly, for example you’re using a subdomain of a SaaS provider that has not yet deployed HTTPS for all users, you may want to suggest they look at our SSL for SaaS Providers offering.
Lastly, if you want to help others avoid these warnings, we're hiring Software Engineers and Product Managers on the Security Engineering team at Cloudflare. Check out our open positions here and come help us drive HTTPS adoption to 100%!