
去年,我們展示了何為「快如閃電」,展示了 Pages 在世界各地的一流效能,而今天,我們很高興地宣佈一項進一步實現這一承諾的整合——為 Early Hints 引入 Pages 支援!Early Hints 讓您能夠在任何交付緩慢的 HTML 頁面之前解除封鎖頁面關鍵資源的載入。Early Hints 可透過顯著降低關鍵效能指標(如最大內容繪製 (LCP))來改善訪客的載入體驗。
什麼是 Early Hints?
Early Hints 是網際網路的一項新功能,Chrome 自版本 103 起支援此功能,Cloudflare 使其在使用我們網路的網站中普遍可用。Early Hints 取代 Server Push,作為一種機制向瀏覽器「提示」您頁面上的關鍵資源(例如字型、CSS 和頭版畫面影像)。瀏覽器可以在等待完整的 HTML 回應之前立即開始載入這些資源。這使用了以前浪費的時間!在 Early Hints 之前,在瀏覽器收到回應的第一個位元組之前,無法開始任何工作。現在,瀏覽器可以有效地填補之前等待的時間。Early Hints 可以顯著改善您網站的效能,尤其是 LCP 等指標。
Early Hints 的運作原理
Cloudflare 快取從您的 200 OK 回應傳送的任何 preload 和 preconnect 類型 Link 標頭,並將它們作為 103 Early Hints 回應提前傳送給任何後續請求。
實際上,HTTP 交談現在看起來如下所示:
請求
GET /
Host: example.com
Early Hints 回應
103 Early Hints
Link: </styles.css>; rel=preload; as=style
回應
200 OK
Content-Type: text/html; charset=utf-8
Link: </styles.css>; rel=preload; as=style
<html>
<!-- ... -->
</html>
Cloudflare 頁面上的 Early Hints
託管在 Cloudflare Pages 上的網站尤其可以從 Early Hints 中獲益。如果您使用 Pages Functions 來產生動態伺服器端轉譯 (SSR) 頁面,Early Hints很有可能會對您的網站進行重大改進。
效能測試
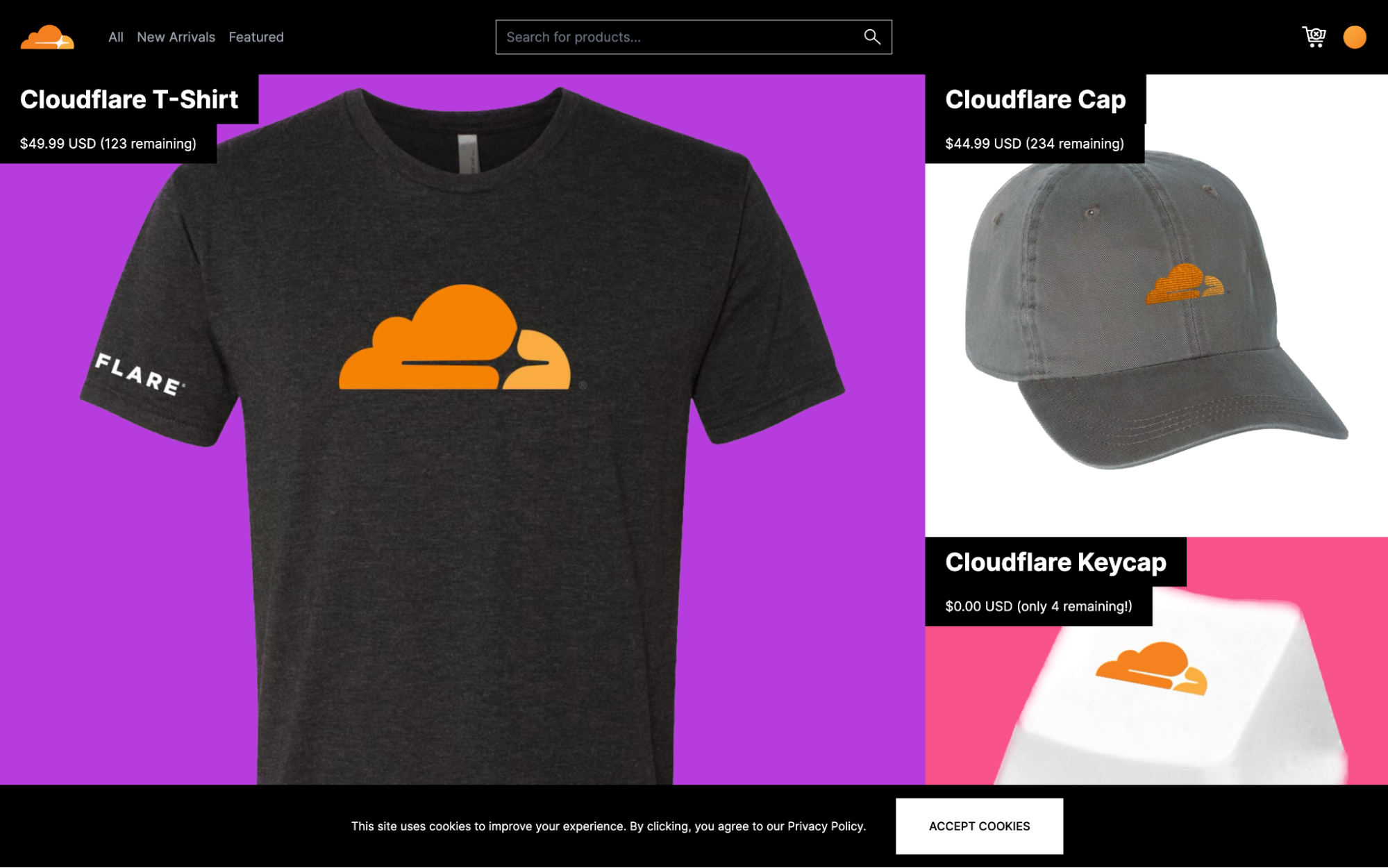
我們建立了一個簡單的示範電子商務網站,來評估 Early Hints 的效能。

這個登陸頁面有每件商品的價格,以及一個剩餘庫存計數器。頁面本身只是手工製作的 HTML 和 CSS,但這些定價和庫存值正在為使用 Pages Functions 的每個請求即時樣板化。為了模擬從外部資料來源(可能由 KV、Durable Objects、D1 甚至 Shopify 等外部 API 支援)的載入,我們在該資料解析之前新增了固定延遲。我們在對一些關鍵資源的回應中包含了 preload 連結:
- 一個外部 CSS 樣式表,
- T 恤的影像,
- 帽子的影像,
- 和鍵帽的影像。
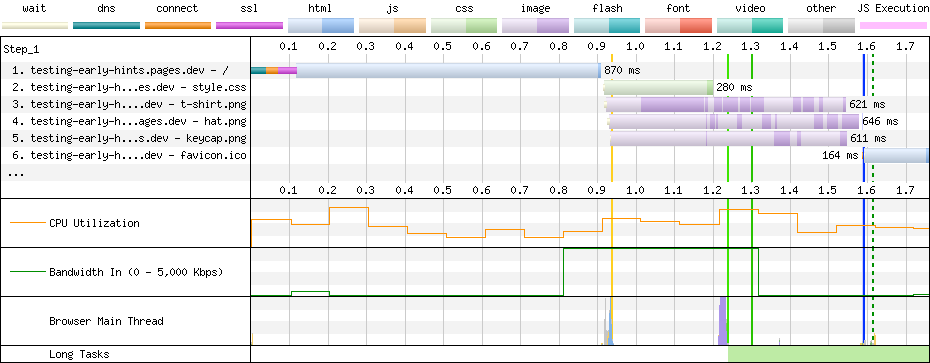
第一個請求會像您預期的那樣產生一個瀑布。在我們解決此定價和庫存資料時,第一個請求會被阻擋相當長的時間。載入后,瀏覽器將解析 HTML,拉出外部資源,並對其內容發出後續請求。CSS 和影像由於其大尺寸和高品質而大大延長了載入時間。最大內容繪製 (LCP) 發生在 T 恤影像載入時,文件在滿足所有請求後完成。

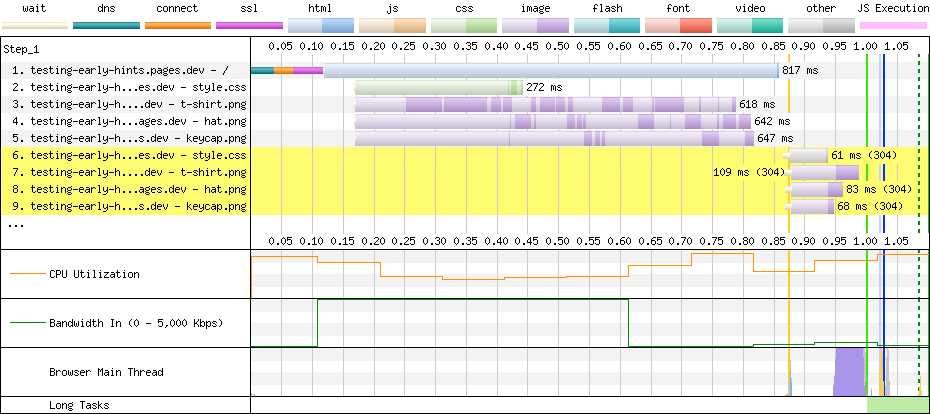
隨後的請求使事情變得有趣起來!這些 preload 連結在 Cloudflare 的全球網路上進行快取,並在 103 Early Hints 回應中先於文件傳送。現在,瀑布看起來大不相同。最初的請求是一樣的,但現在,對 CSS 和影像的請求向左滑動得更遠,因為它們可以在 103 回應交付後立即開始。瀏覽器開始擷取這些資源,同時等待原始請求完成伺服器端轉譯。T 恤影像載入後,LCP 再次發生,但這次提前了 530 毫秒,因為它開始載入的時間加快了 752 毫秒,文件完全載入的時間加快了 562 毫秒,同樣是因為外部資源能夠更快地開始載入。

最後四個請求(以黃色醒目提示)返回為使用 If-None-Match 標頭的 304 Not Modified 回應。依預設,Cloudflare Pages 要求瀏覽器確認所有資產都是最新的,因此,如果它們在 Early Hints 回應和開始使用之間更新的可能性很小,瀏覽器會檢查它們是否已變更。因為它們沒有更新,所以沒有內容可下載,回應很快就完成了。這可以透過使用一個 _headers 檔案在這些資產上設定自訂 Cache-Control 標頭來避免。例如,您可以使用如下規則將這些影像快取一分鐘:
# _headers
/*.png
Cache-Control: max-age=60
我們可以透過探索 Cloudflare 提供的其他功能(例如自動 CSS 縮製、Cloudflare Images 和 Image Resizing)來進一步進行效能稽核。
我們已經透過全球最快的網路之一為 Cloudflare Pages 提供服務——Early Hints 讓開發人員能夠進一步利用我們的全球網路。
使用 Early Hints 和 Cloudflare Pages
Cloudflare 上的 Early Hints 功能目前僅限於在網頁回應中快取 Link 標頭。通常,這意味著 Cloudflare Pages 使用者需要使用 _headers 檔案或 Pages Functions 來套用這些標頭。但是,為了您的方便,我們還新增了支援,將您包含在主體中的任何 <link> HTML 元素轉換為 Link 標頭。這讓您能夠直接從參照這些資源的同一文件中直接控制您傳送的Early Hints,無需從 HTML 中出來以利用Early Hints。
例如,對於以下 HTML 文件,將產生 Early Hints 回應:
HTML 文件
<!DOCTYPE html>
<html>
<head>
<link rel="preload" as="style" href="/styles.css" />
</head>
<body>
<!-- ... -->
</body>
</html>
Early Hints 回應
103 Early Hints
Link: </styles.css>; rel=preload; as=style
如前所述,如果您願意,也可以使用 _headers 檔案設定 Link 標頭:
# _headers
/
Link: </styles.css>; rel=preload; as=style
Early Hints(和自動 HTML <link> 剖析)已經為所有 pages.dev 網域自動啟用。如果您在 Pages 專案上設定了任何自訂網域,請確保在 Cloudflare 儀表板的「速度」索引標籤下的該網域上啟用 Early Hints。如需更多資訊,請參見我們的文件。
此外,我們希望未來能夠支援 Smart Early Hints 功能。使用 Smart Early Hints,即使不存在 Link 標頭或 <link> 元素,Cloudflare 也能透過分析網站流量並推斷哪些資源對給定頁面很重要,從而自動產生 Early Hints。我們將很快分享有關 Smart Early Hints 的更多資訊。
同時,誠邀立即試用 Early Hints on Pages !讓我們知道您在我們的 Discord 伺服器中看到了多少載入改進。

