Two months ago we launched Cloudflare Images for everyone, and we are amazed about the adoption and the feedback we received.
Let’s start with some numbers:
More than 70 million images delivered per day on average in the week of November 5 to 12.
More than 1.5 million images have been uploaded so far, growing faster every day.
But we are just getting started and are happy to announce the release of the most requested features, first we talk about the AVIF support for Images, converting as many images as possible with AVIF results in highly compressed, fast delivered images without compromising on the quality.
Secondly we introduce blur. By blurring an image, in combination with the already supported protection of private images via signed URL, we make Cloudflare Images a great solution for previews for paid content.
For many of our customers it is important to be able to serve Images from their own domain and not only via imagedelivery.net. Here we show an easy solution for this using a custom Worker or a special URL.
Last but not least we announce the launch of new attractively priced bundles for both Cloudflare Images and Stream.
We announced support for the new AVIF image format in Image Resizing product last year.
Last month we added AVIF support in Cloudflare Images. It compresses images significantly better than older-generation formats such as WebP and JPEG. Today, AVIF image format is supported both in Chrome and Firefox. Globally, almost 70% of users have a web browser that supports AVIF.
As we explained previously, AVIF is a combination of the HEIF ISO standard, and a royalty-free AV1 codec by Mozilla, Xiph, Google, Cisco, and many others.
“Currently, JPEG is the most popular image format on the web. It's doing remarkably well for its age, and it will likely remain popular for years to come thanks to its excellent compatibility. There have been many previous attempts at replacing JPEG, such as JPEG 2000, JPEG XR, and WebP. However, these formats offered only modest compression improvements and didn't always beat JPEG on image quality. Compression and image quality in AVIF is better than in all of them, and by a wide margin.”1
How Cloudflare Images supports AVIF
As a reminder, image delivery is done through the Cloudflare managed imagedelivery.net domain. It is powered by Cloudflare Workers. We have the following logic to request the AVIF format based on the Accept HTTP request header:
const WEBP_ACCEPT_HEADER = /image\/webp/i;
const AVIF_ACCEPT_HEADER = /image\/avif/i;
addEventListener("fetch", (event) => {
event.respondWith(handleRequest(event));
});
async function handleRequest(event) {
const request = event.request;
const url = new URL(request.url);
const headers = new Headers(request.headers);
const accept = headers.get("accept");
let format = undefined;
if (WEBP_ACCEPT_HEADER.test(accept)) {
format = "webp";
}
if (AVIF_ACCEPT_HEADER.test(accept)) {
format = "avif";
}
const resizingReq = new Request(url, {
headers,
cf: {
image: { ..., format },
},
});
return fetch(resizingReq);
}
Based on the Accept header, the logic in the Worker detects if WebP or AVIF format can be served. The request is passed to Image Resizing. If the image is available in the Cloudflare cache it will be served immediately, otherwise the image will be resized, transformed, and cached. This approach ensures that for clients without AVIF format support we deliver images in WebP or JPEG formats.
The benefit of Cloudflare Images product is that we added AVIF support without a need for customers to change a single line of code from their side.
The transformation of an image to AVIF is compute-intensive but leads to a significant benefit in file-size. We are always weighing the cost and benefits in the decision which format to serve.
It Is worth noting that all the conversions to WebP and AVIF formats happen on the request phase for image delivery at the moment. We will be adding the ability to convert images on the upload phase in the future.
One of the most requested features for Images and Image Resizing was adding support for blur. We recently added the support for blur both via URL format and with Cloudflare Workers.
Cloudflare Images uses variants. When you create a variant, you can define properties including variant name, width, height, and whether the variant should be publicly accessible. Blur will be available as a new option for variants via variant API:
curl -X POST "https://api.cloudflare.com/client/v4/accounts/9a7806061c88ada191ed06f989cc3dac/images/v1/variants" \
-H "Authorization: Bearer <api_token>" \
-H "Content-Type: application/json" \
--data '{"id":"blur","options":{"metadata":"none","blur":20},"neverRequireSignedURLs":true}'
One of the use cases for using blur with Cloudflare Images is to control access to the premium content.
The customer will upload the image that requires an access token:
curl -X POST "https://api.cloudflare.com/client/v4/accounts/9a7806061c88ada191ed06f989cc3dac/images/v1" \
-H "Authorization: Bearer <api_token>"
--form 'file=@./<file_name>' \
--form 'requireSignedURLs=true'
Using the variant we defined via API we can fetch the image without providing a signature:

To access the protected image a valid signed URL will be required:

Lava lamps in the Cloudflare lobby. Courtesy of
@mahtin
The combination of image blurring and restricted access to images could be integrated into many scenarios and provides a powerful tool set for content publishers.
The functionality to define a variant with a blur option is coming soon in the Cloudflare dashboard.
Serving images from custom domains
One important use case for Cloudflare Images customers is to serve images from custom domains. It could improve latency and loading performance by not requiring additional TLS negotiations on the client. Using Cloudflare Workers customers can add this functionality today using the following example:
const IMAGE_DELIVERY_HOST = "https://imagedelivery.net";
addEventListener("fetch", async (event) => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
const url = new URL(request.url);
const { pathname, search } = url;
const destinationURL = IMAGE_DELIVERY_HOST + pathname + search;
return fetch(new Request(destinationURL));
}
For simplicity, the Workers script makes the redirect from the domain where it’s deployed to the imagedelivery.net. We assume the same format as for Cloudflare Images URLs:
https://<customdomain.net>/<encoded account id>/<image id>/<variant name>
The Worker could be adjusted to fit customer needs like:
Serving images from a specific domains' path e.g. /images/
Populate account id or variant name automatically
Map Cloudflare Images to custom URLs altogether
For customers who just want the simplicity of serving Cloudflare Images from their domains on Cloudflare we will be adding the ability to serve Cloudflare Images using the following format:
https://<customdomain.net>/cdn-cgi/imagedelivery/<encrypted_account_id>/<_image_id>/<variant_name>
Image delivery will be supported from all customer domains under the same Cloudflare account where Cloudflare Images subscription is activated. This will be available to all Cloudflare Images customers before the holidays.
Creator platforms, eCommerce, and many other products have one thing in common: having an easy and accessible way to upload, store and deliver your images and videos in the best and most affordable way is vital.
We teamed up with the Stream team to create a set of bundles that make it super easy to get started with your product.
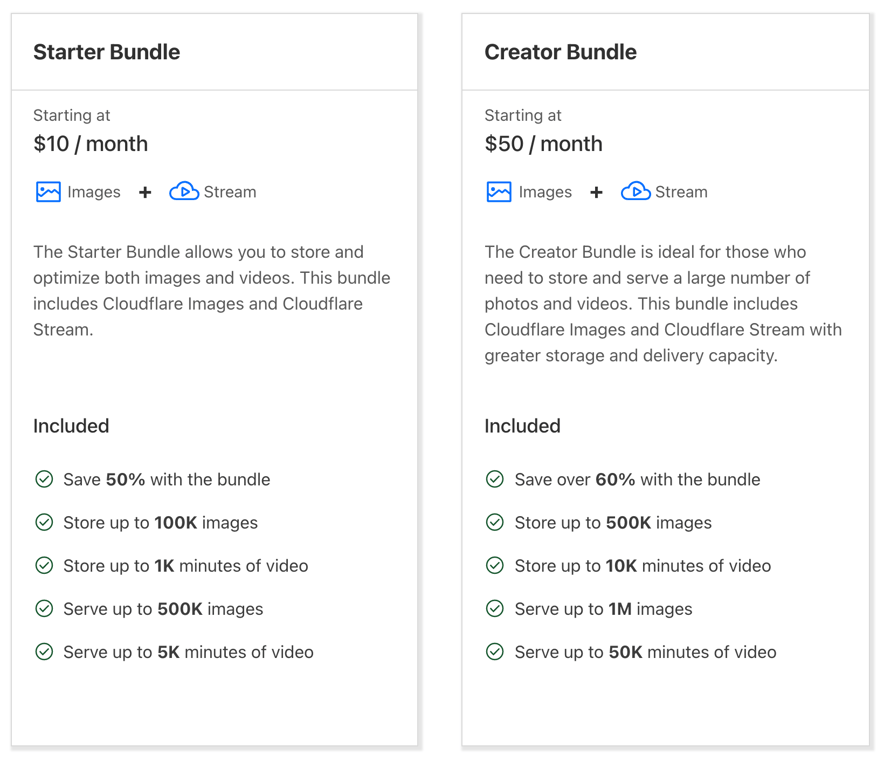
The Starter bundle is perfect for experimenting and a first MVP. For just $10 per month it is 50% cheaper than the unbundled option, and includes enough to get started:
Stream: 1,000 stored minutes and 5,000 minutes served
Images: 100,000 stored images and 500,000 images served
For larger and fast scaling applications we have the Creator Bundle for $50 per month which saves over 60% compared to the unbundled products. It includes everything to start scaling:
Stream: 10,000 stored minutes and 50,000 minutes served
Images: 500,000 stored images and 1,000,000 images served

These new bundles will be available to all customers from the end of November.
We are not stopping here, and we already have the next features for Images lined up. One of them is Images Analytics. Having great analytics for a product is vital, and so we will be introducing analytics functionality for Cloudflare Images for all customers to be able to keep track of all images and their usage.
1https://blog.cloudflare.com/generate-avif-images-with-image-resizing/#what-is-avif