Chez Cloudflare, nous sommes nombreux à nous demander sans cesse comment rendre les sites web plus rapides. Mais pour améliorer les performances, il faut tout d'abord les mesurer. L'année dernière, nous avons lancé Browser Insights pour aider nos clients à mesurer les performances du web du point de vue des utilisateurs finaux.
Aujourd'hui, nous nous associons à l'équipe de Google Chrome pour intégrer les Web Vitals dans Browser Insights. Les Web Vitals sont un nouvel ensemble d'indicateurs destinés à aider les développeurs et les propriétaires de sites web à mesurer et à comprendre le temps de chargement, la réactivité et la stabilité visuelle. Grâce à Browser Insights, ils n'ont jamais été aussi faciles à mesurer, et tout le monde peut collecter gratuitement des données sur l'ensemble du web.

Pourquoi avons-nous besoin de Web Vitals ?
Pour essayer de comprendre les performances, il est tentant de se concentrer sur les indicateurs faciles à mesurer, comme le temps jusqu'au premier octet (TTFB). Bien que la compréhension du TTFB et d'indicateurs similaires soit importante, nous avons appris qu'ils n'expliquent pas tout.
Nos partenaires de l'équipe Google Chrome se sont attaqués à ce problème en décomposant l'expérience utilisateur en trois paramètres :
- Chargement : combien de temps a-t-il fallu pour que le contenu soit disponible ?
- Interactivité : quelle est la réactivité du site web lorsque vous interagissez avec lui ?
- Stabilité visuelle : dans quelle mesure la page change-t-elle de mise en page pendant le chargement ?

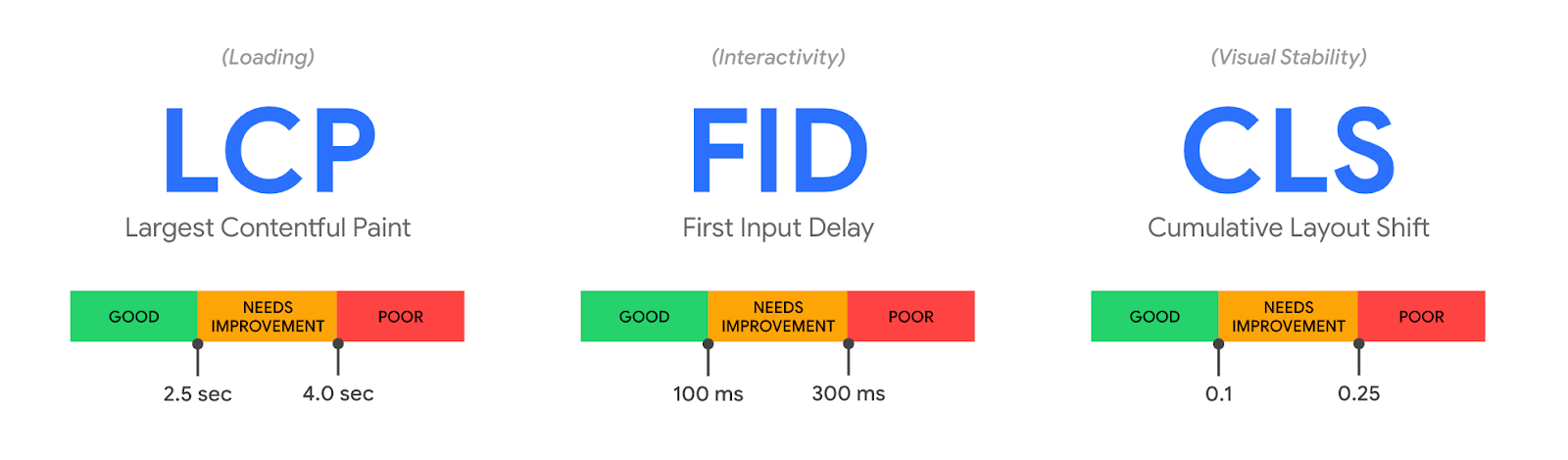
Il est difficile de créer un seul indicateur qui capture ces composants de haut niveau. Heureusement, les membres de l'équipe Google Chrome y ont pensé et, plus tôt dans l'année, ils ont introduit trois indicateurs Web Vitals « essentiels » (Core) : Largest Contentful Paint, First Input Delay et Cumulative Layout Shift.
Comment les Web Vitals contribuent-ils à accélérer votre site web ?
Mesurer les Core Web Vitals n'est pas une fin en soi. Il s'agit plutôt d'un point de départ pour comprendre les facteurs qui influencent les performances d'un site web. Les Web Vitals vous indiquent ce qui se passe d'un point de vue général, et d'autres indicateurs plus détaillés vous aident à comprendre pourquoi l'expérience utilisateur peut être lente.
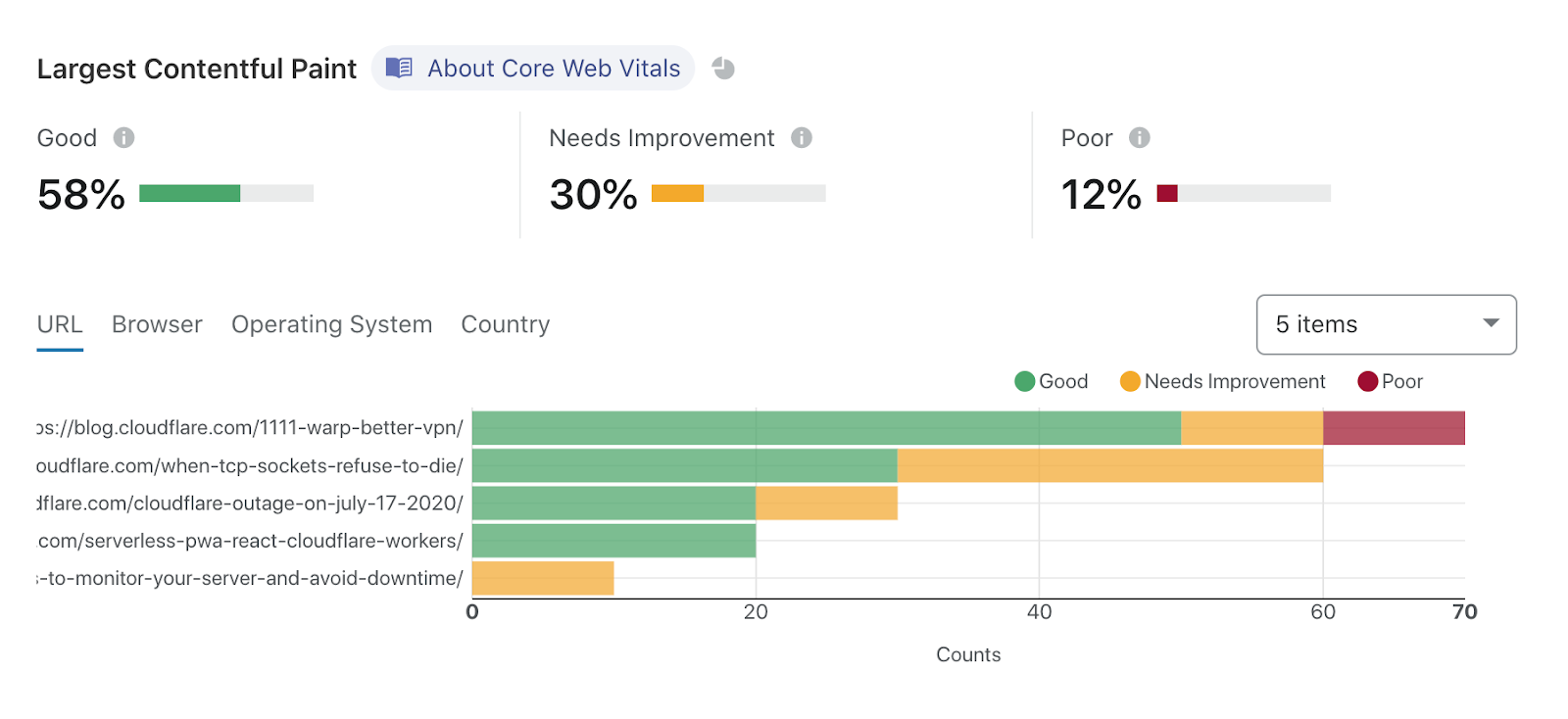
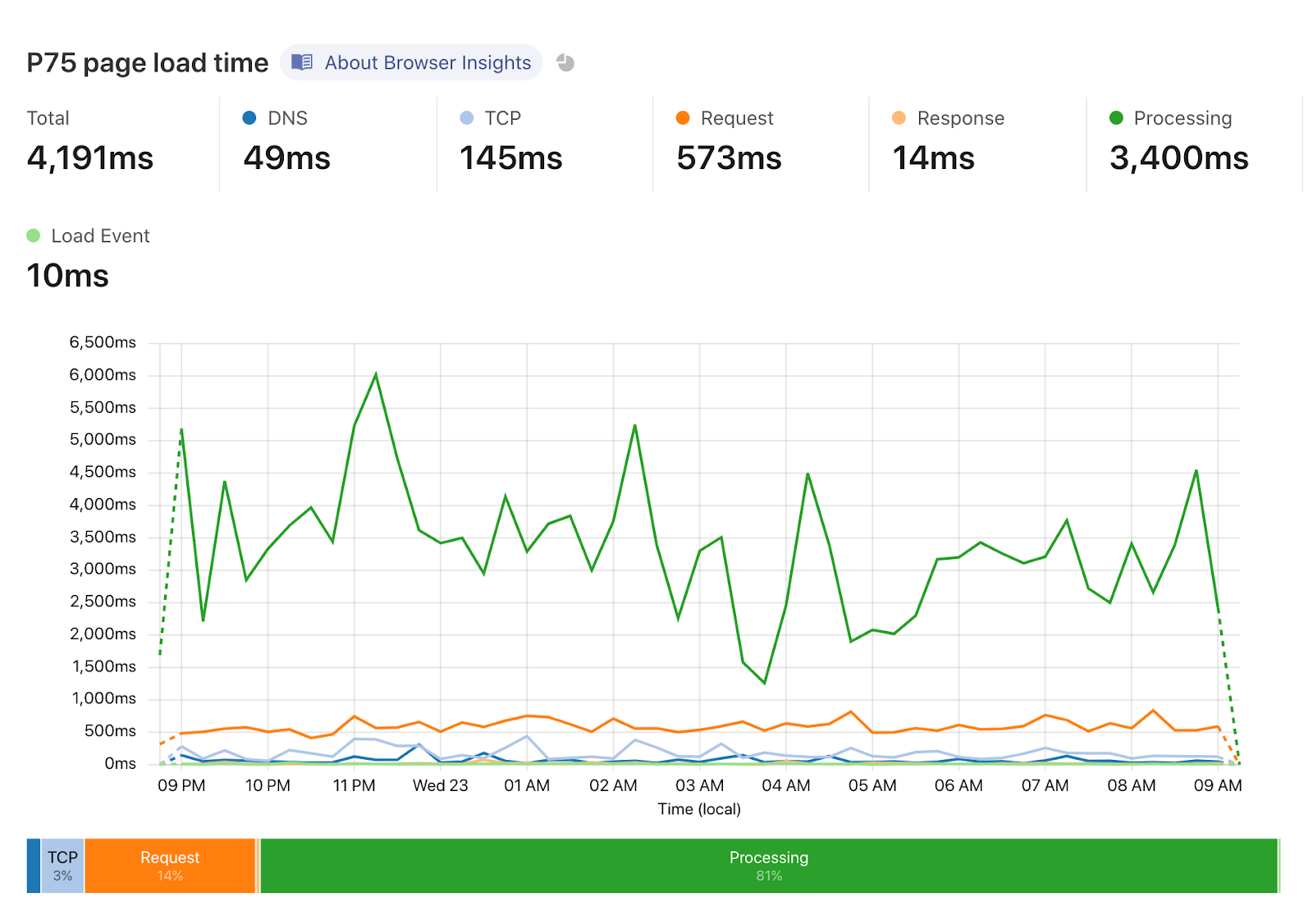
Prenez, par exemple, le temps de chargement. Si vous remarquez que votre plus grand score Largest Contentful Paint nécessite d'être amélioré, vous devez vous pencher sur ce qui prend tant de temps à charger ! Browser Insights mesure toujours des indicateurs de délai de navigation comme le temps de recherche DNS et le TTFB. En analysant ces indicateurs à votre tour, vous voudrez peut-être aller plus loin dans l'optimisation des taux de hits de cache, l'optimisation des performances de votre serveur d'origine ou la modification de l'ordre dans lequel des ressources comme JavaScript et CSS se chargent.

Pour plus d'informations sur l'amélioration des performances web, consultez les guides de Google sur l'amélioration des indicateur LCP, FIDet CLS.
Pourquoi mesurer les Web Vitals avec Cloudflare ?
Tout d'abord, nous pensons que le Real User Measurement (RUM) est un compagnon essentiel de la mesure synthétique. Bien que vous puissiez toujours essayer quelques chargements de pages sur votre propre ordinateur portable pour voir les résultats, la collecte de données d'utilisateurs réels est le seul moyen de prendre en compte les performances réelles des appareils et les conditions du réseau.
Il existe d'autres excellents outils de RUM. Le rapport Google Chrome User Experience Report (CrUX) collecte des données sur l'ensemble du web et les met à disposition via des outils tels que Page Speed Insights (PSI), qui combine les résultats synthétiques et les résultats RUM en informations de diagnostic utiles.
L'un des principaux avantages de Cloudflare Browser Insights est qu'il est constamment mis à jour. De nouveaux points de données sont disponibles peu de temps après avoir reçu une requête d'un utilisateur final. Les données du rapport Chrome UX représentent une moyenne mobile de 28 jours d'indicateurs agrégés ; vous devez donc attendre jusqu'à ce que vous puissiez voir les changements reflétés dans les données.
Autre avantage de Browser Insights : nous pouvons mesurer n'importe quel navigateur, pas seulement Chrome. À la date de la rédaction de cet article, les API nécessaires pour rapporter les Web Vitals ne sont pris en charge que par les navigateurs Chromium, mais nous prendrons en charge Safari et Firefox lorsqu'ils implémenteront ces API.
Enfin, Brower Insights est gratuit ! Nous avons travaillé très dur pour rendre nos analyses ultra-rapides pour les sites web, quel que soit le volume de trafic. Nous sommes ravis de prendre en charge le découpage et le regroupement par URL, navigateur, système d'exploitation et pays, et prévoyons de prendre en charge d'autres dimensions prochainement.
Appuyez sur un bouton pour commencer à mesurer
Pour commencer à utiliser Browser Insights, accédez à l'onglet Vitesse du tableau de bord. À partir d'aujourd'hui, les métriques Web Vitals sont à la disposition de tous !
En arrière-plan, Browser Insights fonctionne en insérant une « balise » JavaScript dans des pages HTML. Vous pouvez contrôler l'emplacement de chargement de la balise si vous ne souhaitez mesurer que des pages ou des noms d'hôte spécifiques. Si vous utilisez la version 3 de CSP, nous détecterons même automatiquement le nonce (s'il est présent) et l'ajouterons au script.
Le chemin parcouru et les prochains objectifs
Nous sommes très fiers du succès de Browser Insights. Nous avons travaillé dur l'an passé pour apporter de nombreuses améliorations. Par exemple, nous avons rendu le tableau de bord rapide et réactif (et toujours gratuit !), même pour les plus grands sites web.
Nous sommes heureux de mettre prochainement ce service à la disposition de tous nos clients Web Analytics, même ceux qui n'utilisent pas Cloudflare aujourd'hui. Nous poursuivons nos efforts pour ajouter des fonctionnalités très demandées, telles que les rapports d'erreurs côté client et les outils de diagnostic, afin de mieux comprendre les points à améliorer.

