
Il y a plus de dix ans de cela, des chercheurs de Google ont publié un article dont le titre était, en apparence, une hérésie : « More Bandwidth Doesn't Matter (much) » – plus de bande passante, ça ne compte pas (beaucoup). Nous avons nous-mêmes publié un article de blog dans lequel nous démontrions qu'il est plus rapide d'expédier 1 To de données de San Francisco à Londres par avion que de les transférer avec une connexion de 100 Mb/s. Regrettablement, la situation n'a pas beaucoup changé depuis. Lorsque vous prenez une décision d'achat concernant un forfait Internet domestique, vous tenez probablement compte de la largeur de bande de la connexion pour évaluer les performances d'Internet. Plus de bande passante veut dire plus de vitesse – en tout cas, c'est ce que vous dit le marketing. Dans cet article, nous utiliserons des données du monde réel pour démontrer que la bande passante et (attention, spoiler !) la latence affectent la vitesse d'une connexion Internet. À la fin, nous pensons que vous comprendrez pourquoi Cloudflare se concentre aussi intensément sur la réduction de la latence, partout où nous en détectons.
Le résumé sommaire de cet article de blog est le suivant :
- Il existe de nombreuses façons d'évaluer les performances d'un réseau.
- La qualité des performances dépend de l'application : une valeur satisfaisante pour une application peut ne présenter aucun avantage pour une autre application.
- Les valeurs de « vitesse » peuvent être trompeuses, notamment parce qu'aucun indicateur ne peut décrire avec précision les performances de toutes les applications.
Pour mieux comprendre ces notions, nous devrions commencer par définir la bande passante et la latence. La bande passante représente la quantité de données pouvant être transmise à un moment donné. Il s'agit du débit maximal (ou de la capacité) de la liaison de communication entre deux serveurs souhaitant échanger des données. Le « goulet d'étranglement » représente l'endroit, sur le réseau, où la connexion est limitée par la quantité de bande passante disponible. Il s'agit en général du « dernier kilomètre », c'est-à-dire du câble permettant de connecter un logement, ou du modem ou du routeur situé dans le logement lui-même.
Si l'Internet est l'autoroute de l'information, la largeur de bande est le nombre de voies que compte cette route. Plus la route est large, plus le trafic peut être important à tout moment. La bande passante est utile pour le téléchargement de fichiers volumineux, tels que les mises à jour de systèmes d'exploitation et de jeux vidéo. Nous consommons de la bande passante lors de la diffusion de vidéos, mais probablement moins que vous ne le pensez. Netflix recommande une bande passante de 15 Mb/s pour regarder un flux vidéo en 4K/Ultra HD, et une connexion de 1 Gb/s permet de regarder plus de 60 émissions Netflix en 4K à la fois !
La latence, quant à elle, représente le temps que demande l'acheminement des données sur Internet. Pour poursuivre notre analogie autoroutière, la latence est la vitesse à laquelle les véhicules se déplacent sur l'autoroute. Si le trafic est rapide, vous atteindrez plus vite votre destination. La latence est mesurée en millisecondes : il s'agit du temps que met un paquet de données à parcourir la liaison entre un client (votre ordinateur portable, par exemple) et un serveur. Dans la pratique, nous devons mesurer la latence sous forme de temps d'aller-retour (RTT) entre le client et le serveur, car chaque appareil possède sa propre horloge indépendante, et il est donc difficile de mesurer la latence dans une seule direction. Si vous jouez au tennis contre un mur, la latence du temps d'aller-retour est le temps pendant lequel la balle reste en l'air. Sur le réseau d'infrastructure sur fibre optique de l'Internet, les données parcourent près de 200 000 kilomètres par seconde tandis qu'elles rebondissent sur le verre à l'intérieur des fils optiques. Ça, c'est rapide !
Les connexions à faible latence sont importantes pour les jeux vidéo, où de minuscules fragments de données, telles que les changements de position des joueurs dans un jeu, doivent parvenir rapidement à un autre ordinateur. Et de plus en plus, nous prenons conscience de l'existence d'une latence élevée lorsqu'elle provoque de désagréables saccades pendant nos vidéoconférences en direct.
Bien que nous ne puissions pas accélérer significativement le déplacement de la lumière dans du verre, nous pouvons améliorer la latence en rapprochant le contenu des utilisateurs, afin de réduire la distance que doivent parcourir les données. C'est ce qui explique notre présence dans plus de 285 villes à travers le monde : lorsque vous êtes sur l'autoroute de l'information d'Internet et que vous essayez d'atteindre Cloudflare, nous voulons être tout proches de la prochaine sortie.
Les termes « bande passante », « capacité » et « débit maximal » sont légèrement différents l'un de l'autre, mais suffisamment proches dans leur signification pour être interchangeables. Par confusion, le terme « vitesse » est devenu synonyme de bande passante lorsque l'on parle d'offres Internet, mais la « vitesse » ne fournit aucune indication concernant la latence entre vos appareils et les serveurs auxquels ils se connectent. Nous y reviendrons plus tard. Pour l'instant, nous n'utilisons pas uniquement l'Internet pour jouer à des jeux vidéo ou regarder des vidéos en continu. Nous faisons cela et bien davantage, et nous consultons également de nombreuses pages web classiques.
Dans la publication de Google parue en 2010, l'auteur a simulé le chargement de pages web en faisant varier le débit et la latence de la connexion. Il en ressortait qu'au-delà de 5 Mb/s, le chargement d'une page n'était pas beaucoup plus rapide. Une augmentation de 1 Mb/s à 2 Mb/s de la bande passante offrait une amélioration de près de 40 % du temps de chargement des pages, tandis qu'avec une augmentation de 5 Mb/s à 6 Mb/s, l'amélioration était inférieure à 5 %.
Cependant, un phénomène intéressant s'est produit lorsqu'il a fait varier la latence (le temps d'aller-retour, ou RTT) : il a constaté une amélioration linéaire et proportionnelle des temps de chargement des pages. Pour chaque tranche de 20 millisecondes de réduction de la latence, le temps de chargement des pages devenait environ 10 % plus rapide.
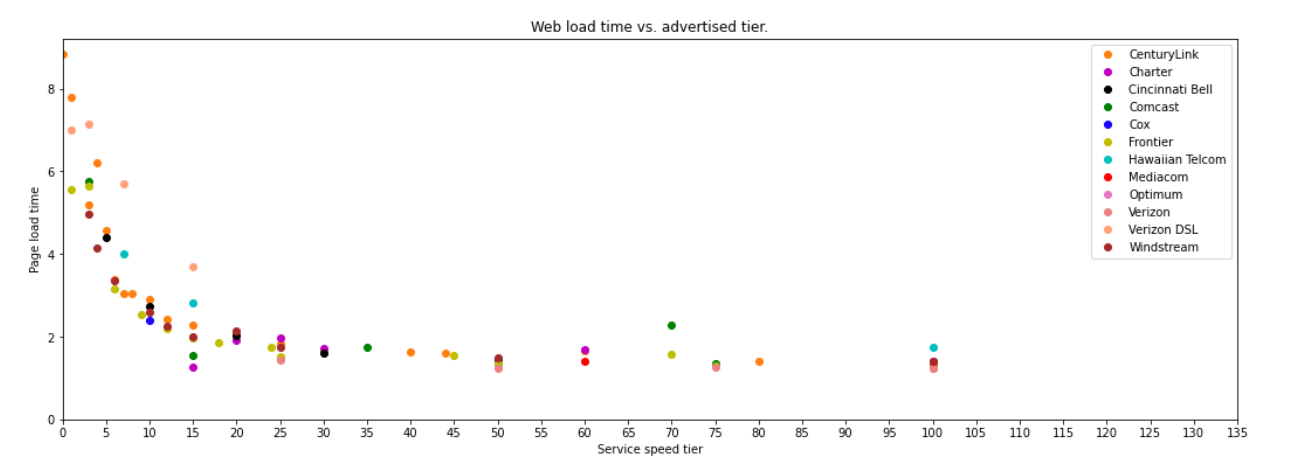
Examinons ce que cela signifie dans la réalité, avec des données empiriques. Le tableau ci-dessous est extrait d'une excellente publication récente rédigée par deux chercheurs du MIT. En utilisant les données du programme Measuring Broadband America de la FCC, ces chercheurs ont produit un graphique présentant des résultats similaires à ceux de la simulation réalisée en 2010. Ces résultats sont résumés dans le graphique ci-dessous. Bien que le point de rendement décroissant de la bande passante ait augmenté, à environ 20 Mb/s, la tendance générale reste exactement la même.

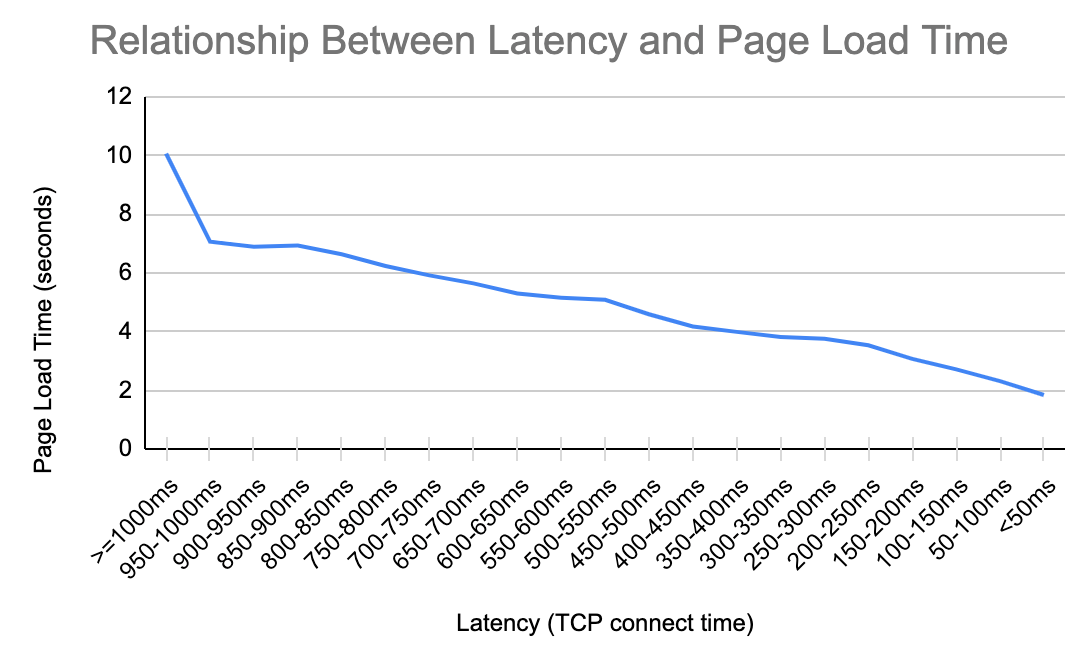
Nous avons reproduit cette analyse en nous concentrant sur la latence, avec les données de Cloudflare. Les résultats sont résumés dans le graphique suivant, qui présente un motif familier. Chaque fois que nous parvenons à gagner 200 millisecondes de latence, nous réduisons le temps de chargement de la page de plus d'une seconde. Cette relation est valide lorsque la latence est de 950 millisecondes, et elle reste valide lorsque la latence est de 50 millisecondes.

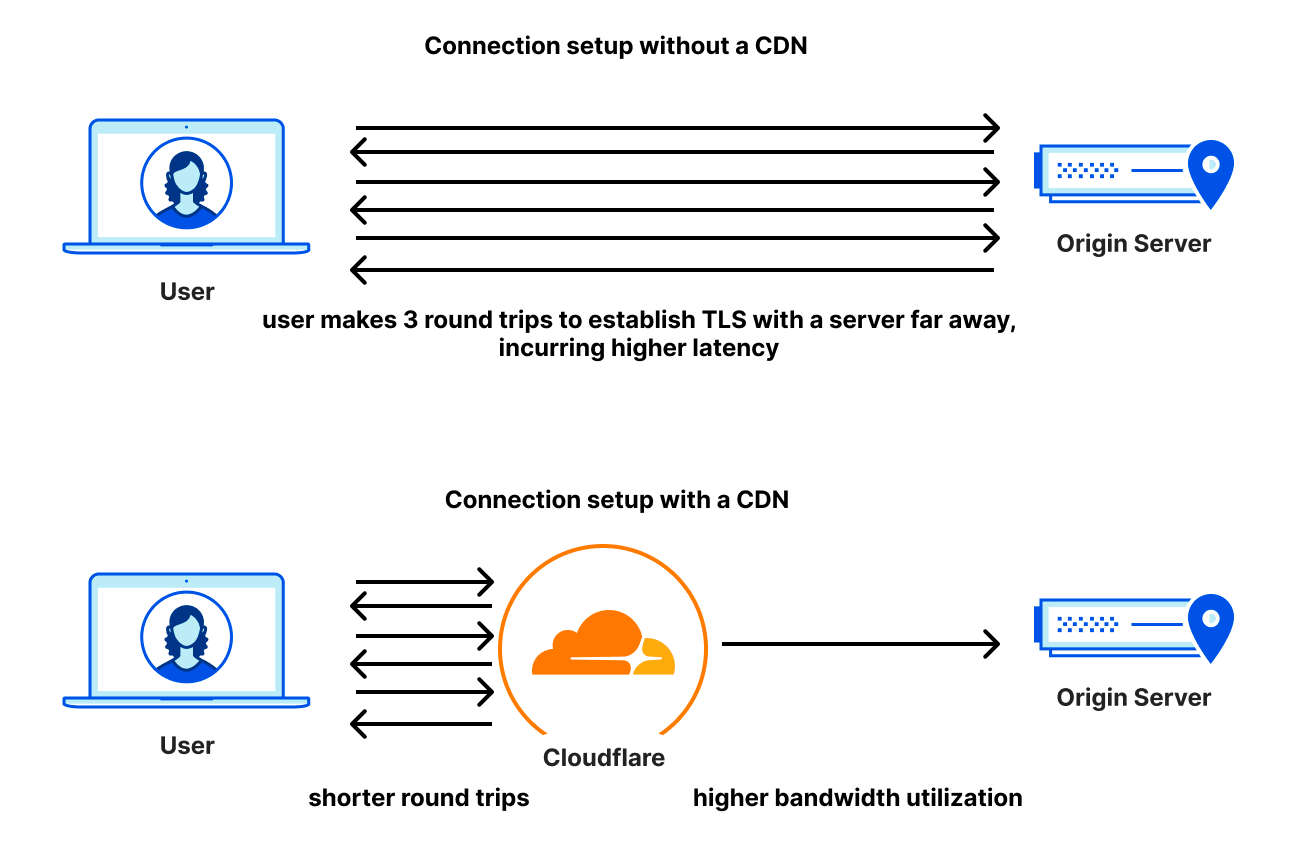
Il existe plusieurs raisons pour lesquelles la latence est importante dans la suite de transactions nécessaires au chargement de pages. Lorsque vous vous connectez à un site web, la première chose que fait votre navigateur est d'établir une connexion sécurisée, afin d'authentifier le site web et de s'assurer que vos données sont chiffrées. Les protocoles utilisés à cette fin sont TCP et TLS, ou QUIC (qui est chiffré par défaut). Le nombre d'échanges de messages nécessaires pour établir une connexion sécurisée varie selon le protocole, cependant, un aspect de la phase d'établissement est commun à tous : c'est le temps de latence qui importe le plus.

Par ailleurs, lorsque nous chargeons une page web après avoir établi le chiffrement et vérifié l'autorité du site web, nous demandons parfois au navigateur de charger des centaines de fichiers différents depuis des dizaines de domaines différents. Certains de ces fichiers peuvent être chargés en parallèle, tandis que d'autres doivent être chargés de manière séquentielle. Lorsque le navigateur s'efforce de compiler au plus vite ces différents fichiers, c'est la vitesse à laquelle il peut contacter le serveur, puis recevoir sa réponse qui détermine la rapidité avec laquelle il peut assembler la page. Les fichiers sont souvent assez petits, mais ils sont nombreux.
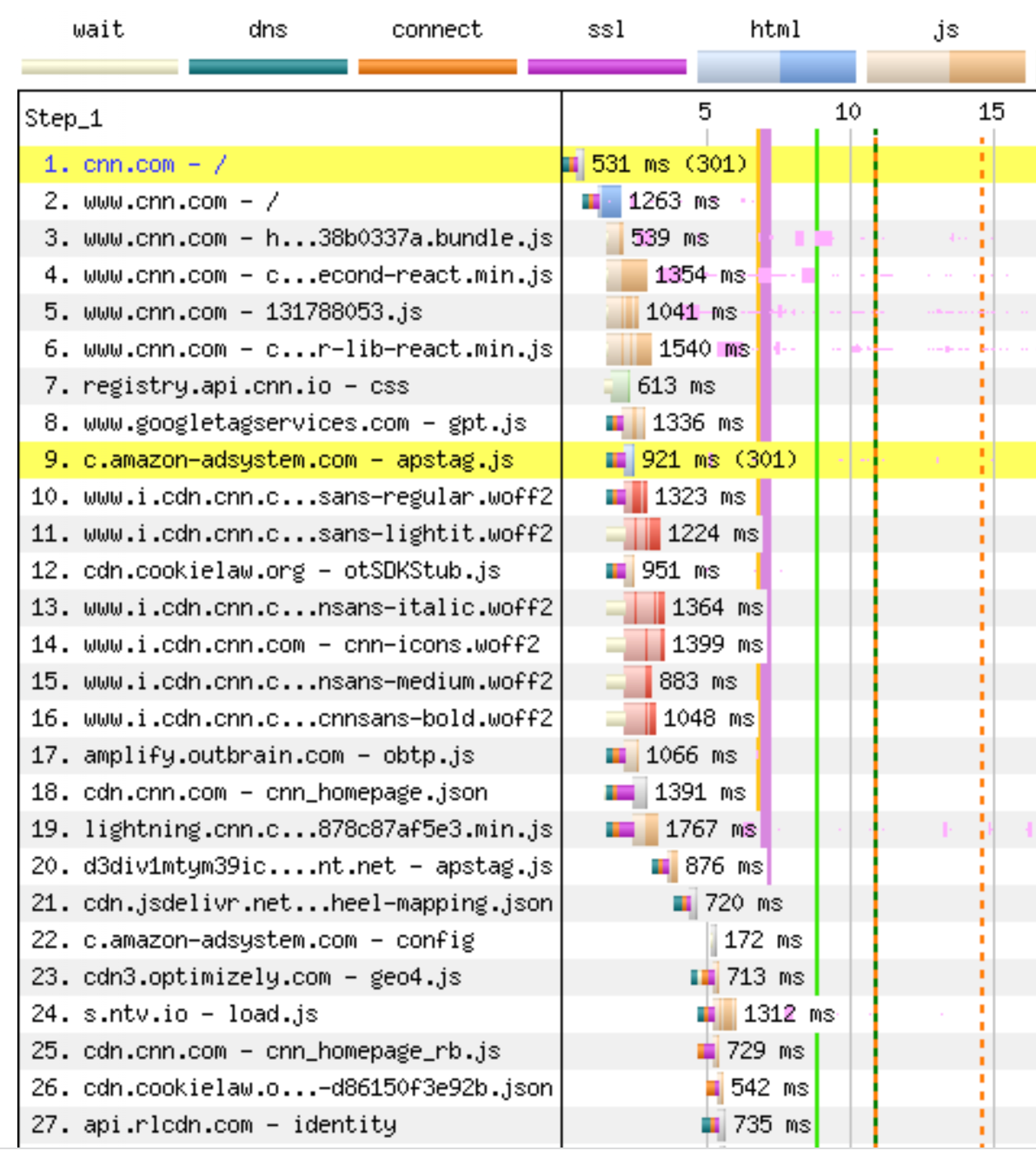
Le graphique ci-dessous représente les premières opérations effectuées par le navigateur lorsqu'il charge le site web cnn.com. La première étape est la phase de négociation de la connexion, suivie d'une redirection 301 vers www.cnn.com, qui nécessite une négociation entièrement nouvelle de la connexion avant que le navigateur ne puisse charger la page HTML principale, à l'étape 2. Ce n'est qu'ensuite, plus d'une seconde après le chargement, que le navigateur prend connaissance de tous les fichiers JavaScript nécessaires à l'affichage la page. Les requêtes concernant les fichiers 3 à 19 sont transmises, pour la plupart, sur la même connexion, mais ces fichiers ne sont servis que lorsque le fichier HTML a été livré dans son intégralité. Les requêtes des fichiers 8, 9 et 10 sont transmises sur des connexions distinctes (demandant toutes des négociations). Les fichiers 20 à 27 sont tous bloqués dans l'attente des fichiers précédents, et nécessitent également de nouvelles connexions. Leur transfert ne peut pas commencer tant que le navigateur n'a pas reçu le fichier précédent du serveur et ne l'a pas exécuté. Ce chargement de page comporte 650 ressources, et le blocage perdure pendant toute la durée du chargement de la page. Voici pourquoi cela est important : une latence plus faible accélère le chargement de chaque fichier, qui débloque à son tour plus rapidement les autres fichiers, et ainsi de suite.

Les protocoles utilisent toute la largeur de bande disponible, mais terminent souvent un transfert avant que toute la largeur de bande disponible ne soit consommée. Il n'est donc guère étonnant que l'augmentation de la bande passante ne permette pas d'accélérer le chargement de la page, tandis qu'une meilleure latence le permet. Bien que des développements tels que Early Hints aident à améliorer la situation en informant plus précocement les navigateurs sur les dépendances, ce qui leur permet de se connecter à l'avance aux serveurs ou de récupérer à l'avance les ressources qui n'ont pas besoin d'être strictement ordonnées, cela demeure un problème pour de nombreux sites web sur Internet aujourd'hui.

Récemment, les chercheurs spécialistes d'Internet se sont intéressés à l'utilisation de notre compréhension de la relation entre le débit et la latence pour améliorer l'indicateur de Qualité d'expérience (QoE) d'Internet. Une publication de l'institut Broadband Internet Technical Advisory Group (BITAG) résume :
« Cependant, nous reconnaissons aujourd'hui que ce qui importe n'est pas seulement un débit plus élevé, mais également une latence constamment faible. Malheureusement, la façon dont nous avons historiquement compris et caractérisé la latence était erronée, et nos mesures et indicateurs de latence ne reflétaient pas la qualité d'expérience des utilisateurs finaux. »
Pour compliquer encore les choses, il existe une différence entre la latence d'une connexion Internet inactive et la latence mesurée dans des conditions de fonctionnement, lorsque de nombreuses connexions se partagent les ressources du réseau, que nous appelons « latence fonctionnelle » ou « réactivité ». Dans la mesure où la réactivité est ce que l'utilisateur perçoit comme la « vitesse » de sa connexion Internet, il est important de comprendre et de mesurer cette forme particulière de latence.
Une connexion Internet peut souffrir d'une réactivité insatisfaisante (même si elle présente une latence satisfaisante au repos) lorsque les données sont retardées dans les tampons. Si vous téléchargez un fichier volumineux (par exemple, une mise à jour du système d'exploitation), le serveur qui transmet le fichier peut le transmettre à un débit supérieur à celui que peut accepter la connexion Internet. Ce n'est pas un problème. Les fragments de fichier supplémentaires seront conservés dans un tampon jusqu'à ce que le moment soit venu pour eux de traverser l'entonnoir. L'ajout de voies supplémentaires à l'autoroute permet à un plus grand nombre de voitures de circuler et constitue une stratégie pertinente lorsque la vitesse du trafic ne nous préoccupe pas particulièrement.
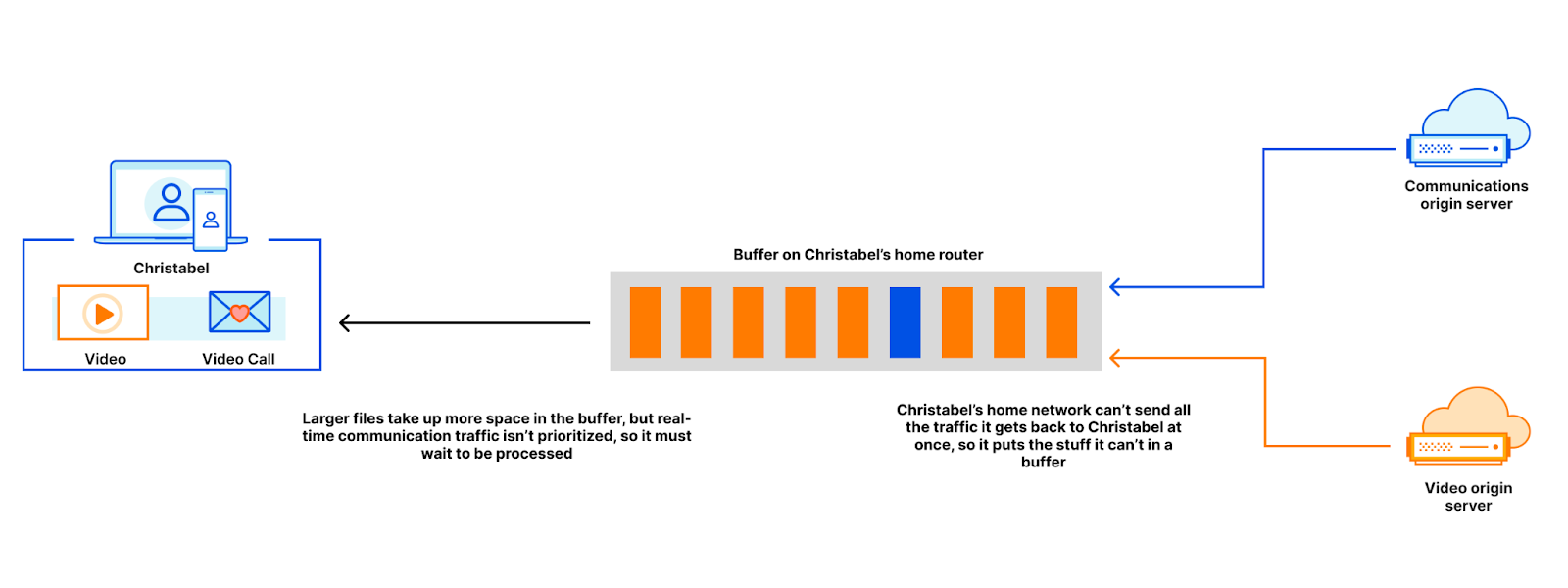
Supposons, par exemple, que Christabel regarde un flux d'actualités pendant qu'elle assiste à une vidéoconférence. Lorsque Christabel commence à regarder la vidéo, son navigateur récupère de nombreux contenus, qu'il stocke dans différents tampons sur le trajet entre l'hôte du contenu et le navigateur. Ces mêmes tampons contiennent également des paquets de données relatifs à la vidéoconférence à laquelle assiste actuellement Christabel. Si les données générées pendant la vidéoconférence se trouvent dans le même tampon que les fichiers vidéo, ces derniers rempliront le tampon et entraîneront également un retard affectant les paquets de la vidéoconférence. Plus les tampons sont importants, plus l'attente des paquets de la vidéoconférence est longue.

Pour aider les utilisateurs à comprendre les forces et les faiblesses de leur connexion, nous avons récemment ajouté des scores Aggregated Internet Measurement (AIM) à notre test de « vitesse ». Ces scores éliminent les indicateurs techniques et permettent aux utilisateurs de comprendre, dans des termes simples et concrets, les points forts et les points faibles de leur connexion. Nous aimerions également collecter davantage de données à partir de notre test de vitesse, afin de contribuer au suivi des temps de chargement de pages (PLT, « Page Load Times ») et observer leur corrélation avec une diminution de la latence de travail. Vous pourrez prochainement découvrir ces chiffres sur notre test de vitesse !

Chacun de nous utilise sa connexion Internet de manière légèrement différente, mais nous partageons tous le désir que nos connexions soient aussi rapides que possible. À l'heure où un nombre croissant de services sont transférés vers le cloud (documents Word, musique, sites web, communications, etc.), la vitesse à laquelle nous pouvons accéder à ces services devient cruciale. Si la largeur de bande joue un rôle, la latence de la connexion (c'est-à-dire la véritable « vitesse » de l'Internet) est plus importante.
Chez Cloudflare, nous travaillons chaque jour à la construction d'un Internet plus performant. Vous voulez nous aider ? Postulez à l'un de nos postes d'ingénieur ici.

