ウェブ上のパフォーマンスは常に光速との戦いでした。ワシントン州シアトルにサーバーがあるサイトにロンドンからアクセスする場合、すべてのアセットリクエストは11,200km以上も移動する必要があります。ウェブパフォーマンスの戦いにおける最初の突破口となったのは、HTTP/1.1のキープアライブと複数の接続を開けることができるブラウザでした。次の突破口はCDNでした。静的アセットをエンドユーザーに近いデータセンターにキャッシュすることで、エンドユーザーに近づけたのです。そして今、弊社の誇るWorkers サイトは次の大きな突破口となるでしょう。サイト全体を、インターネットのエッジに直接配信するのです。
ネットワークのエッジへの展開
アセットをキャッシュするだけでは十分でないのは、なぜでしょうか?確かにキャッシュすることでパフォーマンスは向上しますが、パフォーマンスを大幅に向上させるには、頭痛が伴います。CDNは、キャッシュする必要があるアセットを推測することはできますが、単なる推測にすぎません。サイトのパフォーマンスを最大限に高めるよう構成するプロセスには常にエラーの発生が付きまとい、多数の難解なルールやヘッダーが必要でした。完璧な構成ができていても、永遠にキャッシュされるものはまずありませんから、貴重なリクエストの多くが、サイトの配信元まで(それがどこであれ)移動する必要があります。キャッシュの無効化は、結局のところ、コンピュータサイエンスで最も難しい問題の1つなのです。
ここで問題の提起です。バイト(bytes)を配信元からエッジへ少しずつぎこちなく動かすより、配信元を丸ごとエッジへプッシュしてはどうでしょうか?
Workers サイト:Workers プラットフォームの拡張
2年前のバースデーウィークに発表したCloudflare Workersは、開発者がJavaScriptとWebAssemblyを当社ネットワーク上で作成して実行できる方法で、世界中の194都市から利用可能です。その1年後、その同じ都市で、開発者がエッジに状態を格納する機能を提供する分散Key-valueストア、Workers KVをリリースしました。
Workersサイトでは、開発者がサイトをエッジに直接アップロードしてエンドユーザーに近づけることを可能にし、WokersとWorkers KV の機能を活用します。エッジで生まれたWorkersサイトは、まさに当社が考えるウェブ上の現代的展開のあるべき姿で、本質的にセキュアであり高速、そして高い拡張性を持ちます。構成に費やす時間を短縮し、コードやコンテンツ自体に費やす時間をより多く確保できます。
仕組み
Workersサイトは、少数のターミナルコマンドで展開し、Hugo、Gatsby、Jekyllなどの静的サイトジェネレーターの生成するサイトならどれでもサポートできます。Wrangler(当社のCLI)を使用して、サイトのアセットをKVに直接アップロードできます。Workersサイトにリクエストが届くと、Wranglerが生成したCloudflare Workerが適切なヘッダーを使用し、KVからアセットを読み取って提供します(コンテンツタイプやキャッシュコントロールの心配は不要です、当社が対応します)。
Workersサイトを使用して、ブログ、マーケティングサイト、ポートフォリオなどの静的サイトを展開できます。 サイトを少し動的にしたいと判断した場合、Workerは単なるコードですから、編集し、拡張すれば世界中で動的サイトを運営できます。
はじめに
Workersサイトを使用するには、まずWorkersにサインアップする必要があります。workers.dev のサブドメインを選択したら、Workers 無制限プラン ($5/月から) を選択すると、Workers KV へアクセスできて、Workers サイトを展開することができます。
Workers 無制限プランにサインアップした後、WorkersのためのCLI、Wranglerをインストールする必要があります。Wrangler は、NPMまたはCargoからインストールすることができます。
Wranglerをインストールすると、次の手順で静的サイトを展開する準備が整います。
# NPM Installation
npm i @cloudflare/wrangler -g
# Cargo Installation
cargo install wrangler静的サイトの構築済みアセットを含むディレクトリでwrangler init --site を実行する
新しく作成したwrangler.toml ファイルにアカウントとプロジェクトの詳細を入力する
wrangler publish でサイトを公開する
Workersサイトの参照ドキュメントを確認するか、またはdocsでcreate-react-appの完全版チュートリアルに従って操作ができます。
動画を見てから始めたいという方も、しっかりとサポートします!この動画では、初めてのWorkersサイトの作成と展開について説明します。
驚きの速さ:アトランタからザグレブへ
開発者の体験の向上のほかにも、デプロイとサイト自体の両方が高速なるように、舞台裏で多くの作業を行いました。当社の技術系ブログ記事でノウハウを共有できることを嬉しく思います。
Workersサイトのパフォーマンスをテストするために、当社の個人用サイトを1つ展開してベンチマークを調査しました。このテストは当社サイトを対象としており、結果は異なる場合があります。
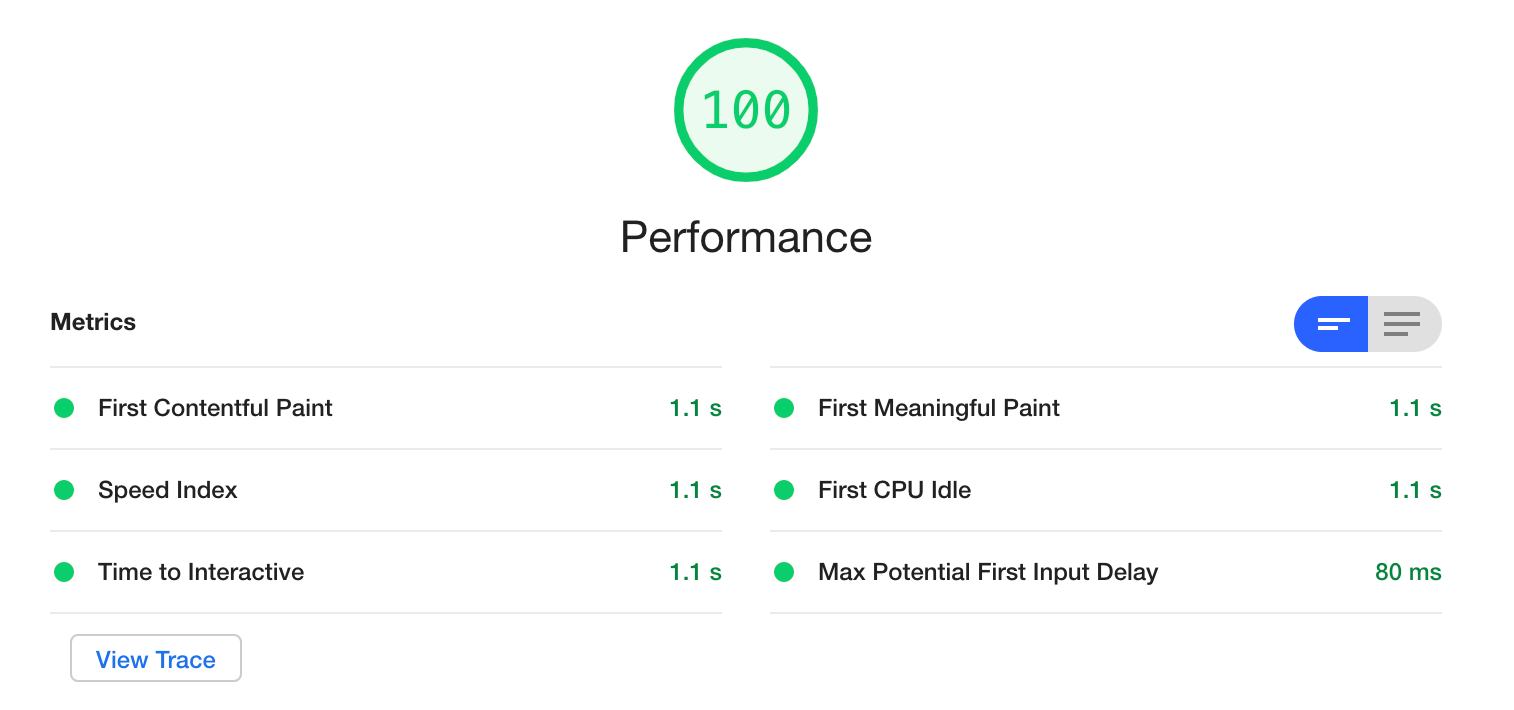
Googleの「Lighthouse」を使用してサイトのパフォーマンスをベンチマークする一般的な方法の 1 つで、Chrome ブラウザの [監査] タブから直接実行できます。
そして、当社は見事に100点で最初のテストに合格しました!ただし、自分のコンピュータからのベンチマークには偏りがあります。ユーザーの所在地は必ずしも自分と同位置ではありません。通常、ユーザーが_別の_場所にいることの方が多くなっています。

ベンチマークを行う場所は非常に重要です。異なる場所からテストを実行すると、異なる結果が得られます。シアトルからベンチマークを行い、西海岸のサーバーをヒットすると、グローバルなパフォーマンスについての情報はほとんど得られません。
世界中の都市からベンチマークを実行するためにCatchpoint と呼ばれるツールを使用することにしました。どのように比較したかを確認するために、Workers サイトを含む 3 つの異なる静的サイト展開プラットフォームにサイトを展開しました。
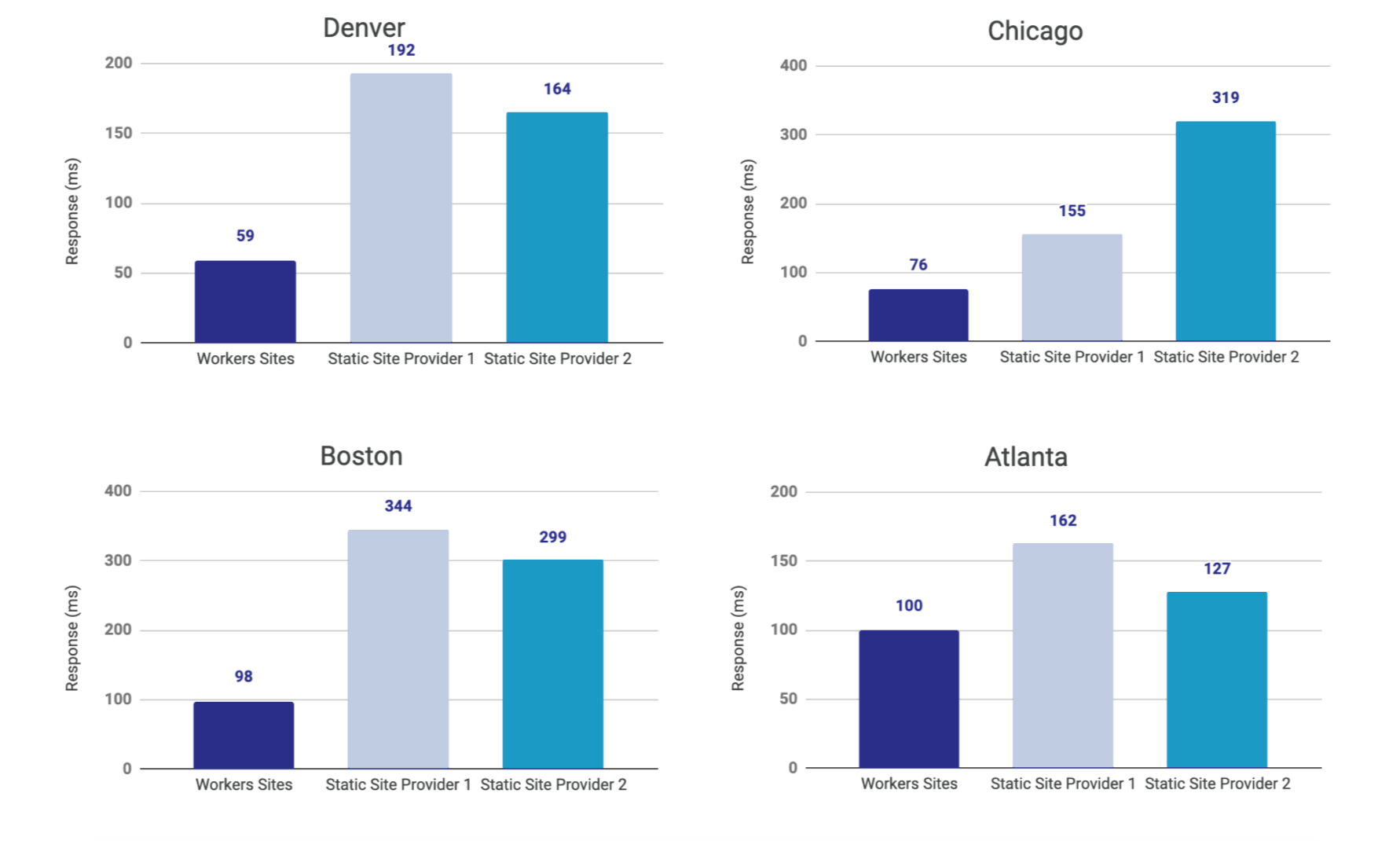
プロバイダーが米国沿岸部または中央ヨーロッパにデータセンターリージョンを置くため、北米などの地域で良好なパフォーマンスを見るのは一般的で、当社もこうした地域に対応しています。
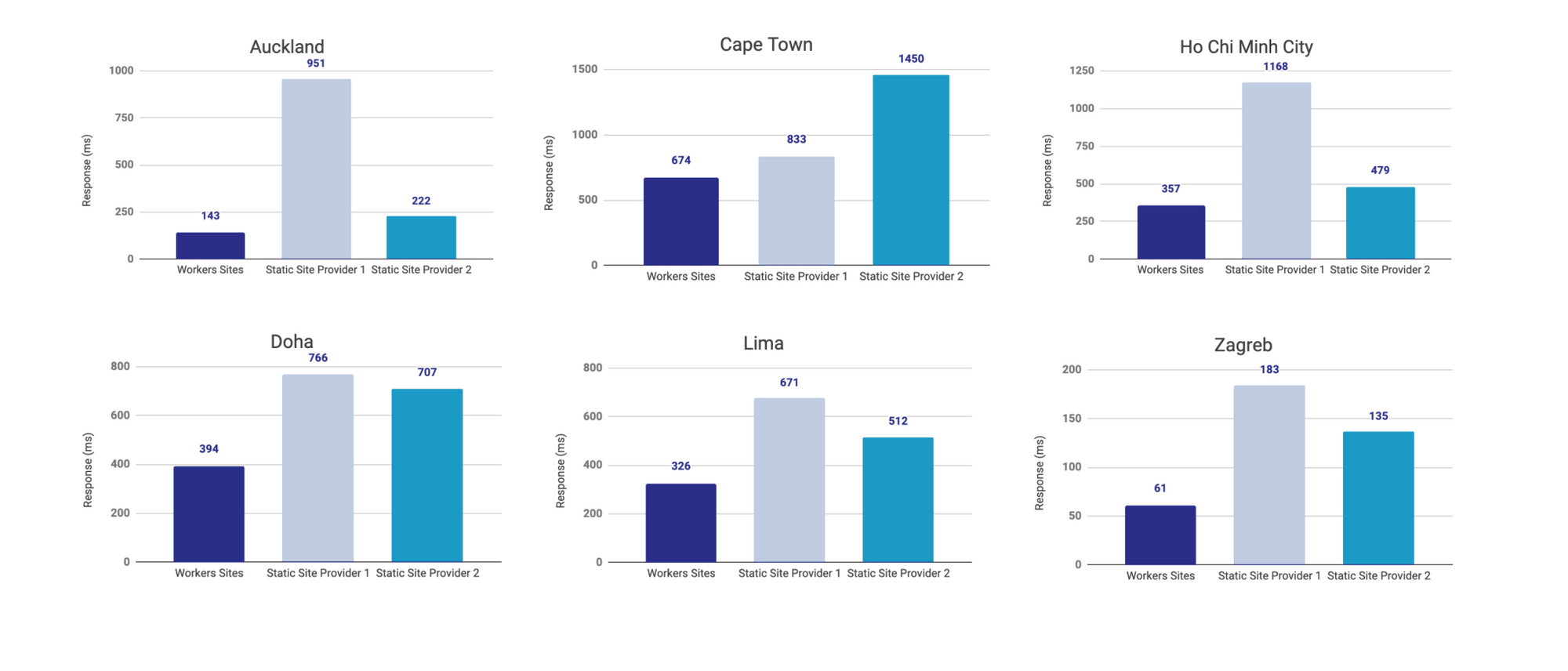
しかし、世界中のその他の地域のユーザーはどうでしょうか?これらの地域では、パフォーマンスがさらに重要です: 最初のユーザーがMacBook Proを使って超高速接続でサイトにアクセスしてくることはまずないでしょう。Workersサイトを使用すれば、御社側で追加作業をする必要もなく、こうした地域にも浸透することができます。当社の地図が広がるたびに、御社の存在感がグローバル規模に拡大していくのです。

当社では、世界の各地域において各種ベンチマークを調査しており、ここで結果が共有できることを嬉しく思います。
最後に...

Workersサイトを使用すると、サイトの展開が簡単であり、優れたパフォーマンスにつながるため、当社自身もWorkersサイトで展開するべきと考えました。さらに、今後、CloudflareWorkersドキュメントをオープンソースにします!またWorkersサイトを使用して、お近くのCloudflareデータセンターからサービスを提供するようになりました。
お客様がWorkersサイトで何を展開するのか、楽しみです!
WorkersやWorkersサイトで何か面白いものを構築されましたか?@CloudflareDevまでお知らせください !


