Internet-Performance war schon immer ein Kampf gegen die Lichtgeschwindigkeit. Wenn man in London eine Website aufruft, die in Seattle betrieben wird, dann muss jede einzelne Anfrage mehr als elftausend Kilometer zurücklegen. Der erste Durchbruch im Kampf um Performance im Web waren Keep-Alives bei HTTP/1.1-Verbindungen und Browser, die mehrere Verbindungen öffnen. Der nächste Durchbruch war das CDN, mit dem Ihre statischen Assets näher an Ihre Endbenutzer heranrücken. Dazu werden sie in Rechenzentren in der Nähe der Nutzer zwischengespeichert. Heute können wir mit Workers Sites den nächsten großen Durchbruch verkünden: ganze Websites, die direkt am Rand des Internets bereitgestellt werden.
Bereitstellung an der Netzwerk-Edge
Warum reicht es nicht aus, einfach nur die Assets zwischenzuspeichern? Ja, durch Caching wird die Performance verbessert, bedeutende Performance-Steigerungen bringen aber eine Reihe von Schwierigkeiten mit sich. Das CDN kann eine Vermutung anstellen, welche Inhalte es zwischenspeichern soll, aber eben nur eine Vermutung. Die Konfiguration einer Website für maximale Leistung war schon immer ein fehleranfälliger Prozess, bei dem man sich mit einer langen Liste esoterischer Regeln und Header auseinandersetzen musste. Selbst bei tadelloser Konfiguration gibt es kaum etwas, das ewig zwischengespeichert wird. Aufwändige Anfragen müssen oft immer noch den ganzen Weg zu Ihrem Ursprungsserver machen, wo auch immer dieser steht. Nicht von ungefähr ist die Cache-Invalidierung eines der schwierigsten Probleme der Informatik.
Deshalb stellt sich die Frage: Warum nicht einfach den ganzen Ursprungsinhalt an die Edge verlegen, anstatt die Byte mühsam bitweise dorthin zu verschieben?
Workers Sites: Erweiterung der Workers-Plattform
Vor zwei Jahren haben wir in der Geburtstagswoche Cloudflare Workers angekündigt und Entwicklern damit die Möglichkeit gegeben, in JavaScript und WebAssembly zu schreiben und es in unserem Netzwerk in 194 Städten auf der ganzen Welt auszuführen. Ein Jahr später kam Workers KV hinzu, unser verteilter Schlüsselwertspeicher, mit dem Entwickler in denselben Städten auch Statusinformationen am Netzwerkrand speichern können.
Workers Sites ermöglicht Entwicklern auf der Grundlage von Workers und Workers KV, ihre Websites direkt in der Edge und damit näher an den Endbenutzern hochzuladen. Workers Sites ist für die Edge gemacht. Wir glauben, dass moderne Entwicklung im Web genau so aussehen sollte: nativ sicher, schnell und hochskalierbar. Sie sparen bei der Konfiguration Zeit, die Sie für Code und die eigentlichen Inhalte nutzen können.
Wie es funktioniert
Workers Sites werden mit wenigen Terminalbefehlen bereitgestellt. Sie können damit eine Website betreiben, die von einem beliebigen Generator statischer Webinhalte erzeugt wurde, etwa Hugo, Gatsby oder Jekyll. Mit unserer CLI Wrangler können Sie die Assets Ihrer Website direkt in KV hochladen. Wenn eine Anfrage zu Ihrer Workers Site gelangt, ruft der von Wrangler generierte Cloudflare Worker das Asset von KV ab und stellt es mit den entsprechenden Headern bereit (um Content-Type und Cache-Control müssen Sie sich nicht kümmern; das erledigen wir).
Mit Workers Sites kann man jede statische Website bereitstellen, zum Beispiel Blogs, Marketing-Sites oder Portfolios. Wenn Sie irgendwann feststellen, dass Ihnen eine rein statische Website nicht mehr reicht, dann ist Ihr Worker auch nur Code. Sie können ihn bearbeiten und erweitern, bis Sie eine dynamische Website haben, die weltweit funktioniert.
Erste Schritte
Für den Einstieg in Workers Sites müssen Sie sich zunächst einmal bei Workers registrieren. Suchen Sie sich eine workers.dev-Subdomain aus und wählen Sie den Tarif „Workers Unlimited“ (ab 5 USD/Monat) aus. Damit haben Sie Zugang zu Workers KV und können Workers Sites bereitstellen.
Nach der Registrierung für Workers Unlimited müssen Sie Wrangler installieren, die CLI für Workers. Wrangler kann entweder über NPM oder Cargo installiert werden:
Nach der Installation von Wrangler gehen Sie so vor, um Ihre statische Site bereitzustellen:
# NPM Installation
npm i @cloudflare/wrangler -g
# Cargo Installation
cargo install wranglerFühren Sie den Befehl
wrangler init --sitein dem Verzeichnis aus, das die Assets Ihrer statischen Site enthält.Tragen Sie Ihre Konto- und Projektangaben in die neu erstellte Datei
wrangler.tomlein.Mit
wrangler publishwird die Site dann veröffentlicht.
Mehr dazu finden Sie in unserer Referenzdokumentation zu Workers Sites oder in der ausführlichen Anleitung zu create-react-app in der Dokumentation.
Wenn Ihnen zum Einstieg ein Video lieber ist, auch das haben wir für Sie! Dieses Video führt Sie durch das Erstellen und Bereitstellen Ihrer ersten Workers Site:
Rasend schnell von Atlanta nach Zagreb
Wir haben nicht nur Entwicklern das Leben leichter gemacht, sondern auch hinter den Kulissen viel Arbeit investiert, damit Bereitstellungen und Websites wirklich rasend schnell sind. Wie wir das hinbekommen haben, können Sie in unserem technischen Blogbeitrag nachlesen.
Wir haben die Performance von Workers Sites mit einer unserer privaten Websites getestet und einige Kennzahlen ermittelt. Natürlich können die Ergebnisse bei Ihnen anders ausfallen als bei unserer Website.
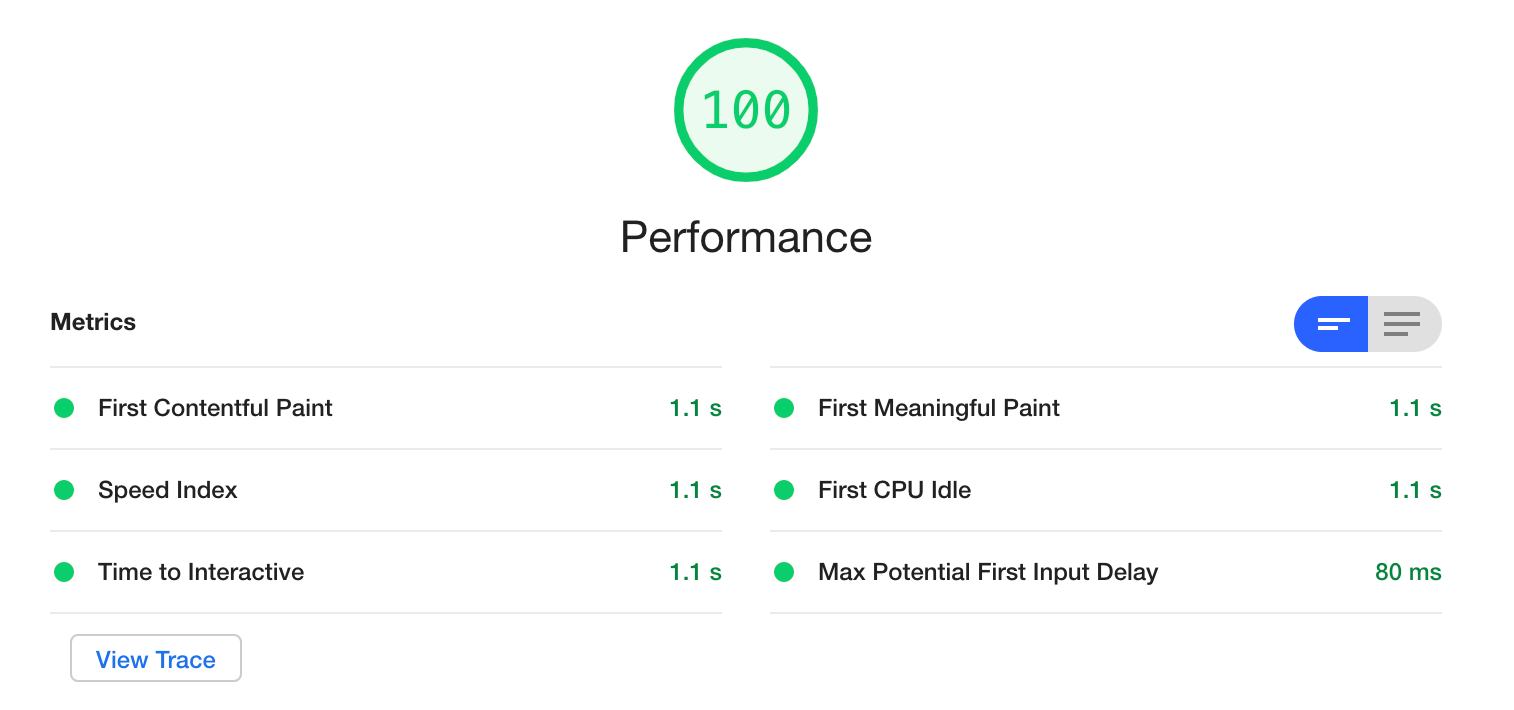
Ein gängiger Benchmark-Test für die Performance von Websites wird mit Google Lighthouse durchgeführt. Das können Sie direkt in Ihrem Chrome-Browser über die Registerkarte „Audits“ tun.
Wir haben wir den ersten Test mit Bravour bestanden: 100! Wenn Sie einen Benchmark-Test auf Ihrem eigenen Computer ausführen, bekommen Sie jedoch ein verzerrtes Bild, da sich Ihre Nutzer nicht unbedingt dort befinden, wo Sie sind. Tatsächlich sind Ihre Nutzer immer öfter nicht dort, wo Sie sind.

Wo Sie so einen Benchmark-Test durchführen, ist also wirklich wichtig: Tests von verschiedenen Standorten aus führen zu unterschiedlichen Ergebnissen. Ein Benchmark-Test von Seattle aus für einen Server an der US-Westküste sagt sehr wenig über die globale Performance aus.
Wir haben uns für ein Tool namens Catchpoint entschieden, mit dem wir Benchmark-Tests in Städten in der ganzen Welt ausführen. Um zu sehen, wie wir im Vergleich abschneiden, haben wir die Website auf drei verschiedenen Plattformen für statische Websites bereitgestellt, einschließlich Workers Sites.
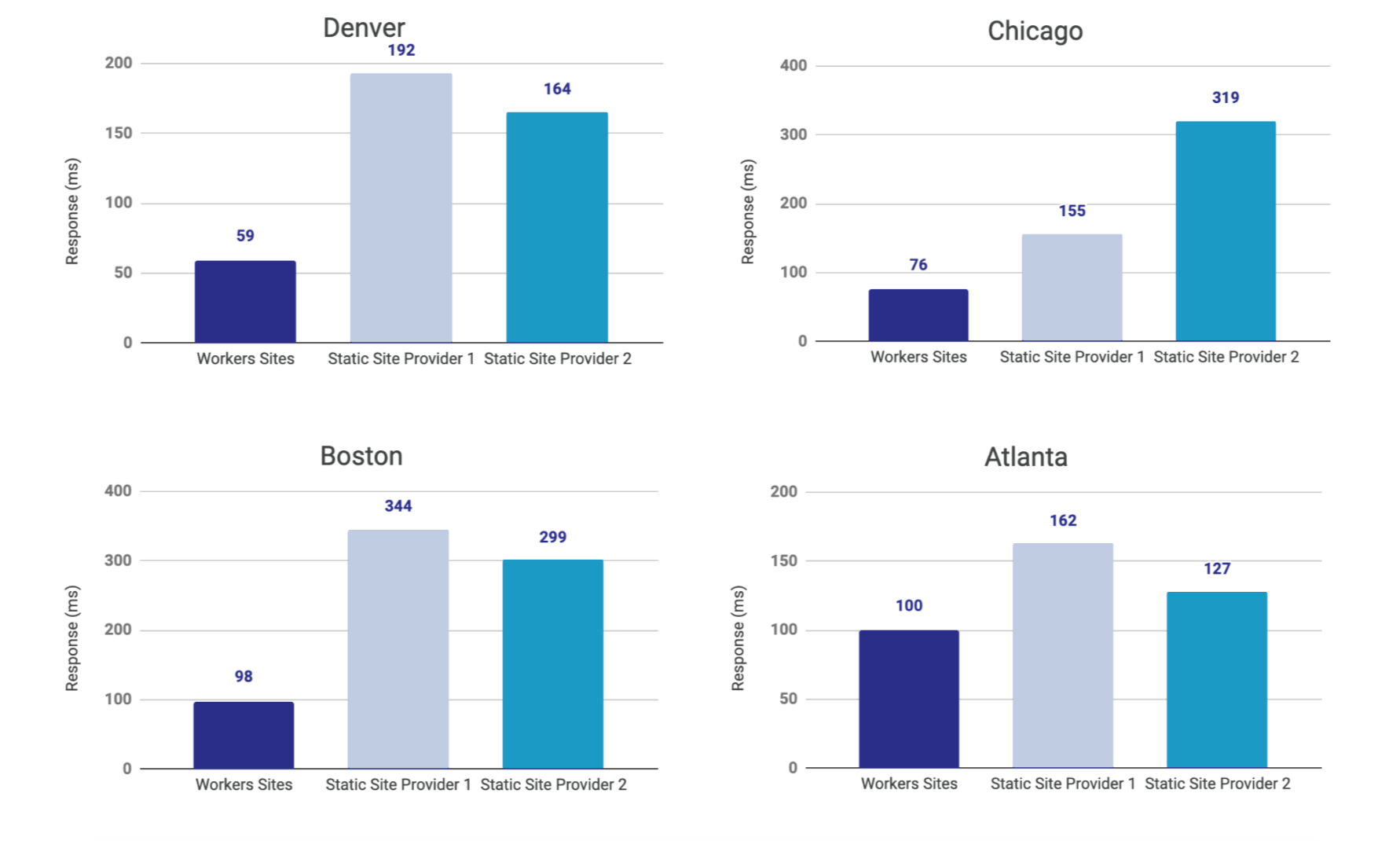
Da die Anbieter ihre Rechenzentren in den Küstenregionen der USA oder in Mitteleuropa betreiben, erlebt man in Regionen wie Nordamerika normalerweise gute Performance. Bei Workers Sites besonders gute:
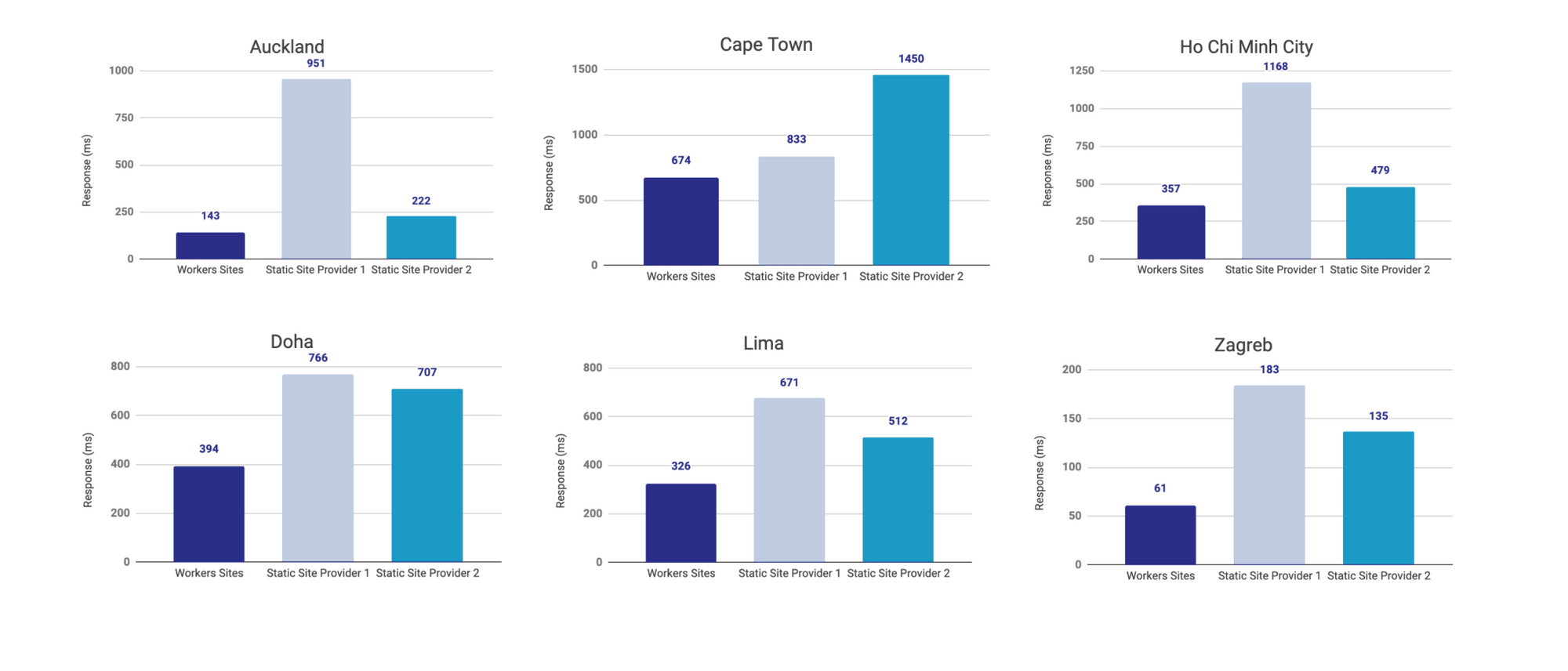
Aber was ist mit Ihren Nutzern in anderen Teilen der Welt? Performance ist in diesen Regionen noch wichtiger: Die ersten Besucher Ihrer Website werden sie nicht unbedingt auf einem MacBook Pro über eine besonders schnelle Verbindung aufrufen. Mit Workers Sites können Sie diese Regionen ohne zusätzlichen Aufwand erreichen. Immer, wenn unsere Karte größer wird, nimmt auch Ihre globale Präsenz zu.

Wir haben uns die Arbeit gemacht, für Sie von verschiedenen Teilen der Welt aus einige Benchmark-Tests auszuführen, und die Ergebnisse können sich sehen lassen:
Da wäre noch etwas …

Es ist ganz einfach, Ihre nächste Website auf Workers Sites zu bereitzustellen, und die Performance ist ausgezeichnet. So war es nur folgerichtig, dass auch wir selbst mit Workers Sites arbeiten. Im Rahmen dieser Ankündigung erklären wir die Dokumentation zu Cloudflare Workers zu Open Source! Und diese Dokumentation wird jetzt über Workers Sites von einem Cloudflare-Rechenzentrum in Ihrer Nähe bereitgestellt.
Wir sind schon sehr gespannt, was Sie auf Workers Sites betreiben werden!
Haben Sie etwas Interessantes mit Workers oder Workers Sites entwickelt? Erzählen Sie es uns @CloudflareDev!


