El rendimiento en la web siempre ha sido una batalla contra la velocidad de la luz: acceder a un sitio desde Londres que se sirve desde Seattle, WA, significa que cada solicitud de activos tiene que viajar más de once mil kilómetros. El primer avance en la batalla por el rendimiento web fue mantener la conexión HTTP/1.1 y los navegadores que abrían múltiples conexiones. El siguiente avance fue la red CDN, que acercaba sus activos estáticos a sus usuarios finales al almacenarlos en caché en los centros de datos más cercanos a ellos. Hoy, con Workers Sites, nos complace anunciar el próximo gran avance: sitios completos distribuidos directamente en el límite de Internet.
Implementación al límite de la red
¿Por qué no es suficiente el almacenamiento de activos en caché? Sí, el almacenamiento en caché mejora el rendimiento, pero una mejora significativa en ese aspecto también trae consigo dolores de cabeza. CDN puede adivinar qué activos debe almacenar en caché, pero solo mediante la suposición. Configurar su sitio para obtener el máximo rendimiento siempre ha sido un proceso propenso a errores que requiere una amplia colección de reglas y encabezados esotéricos. Incluso cuando está todo perfectamente configurado, casi nada se almacena en caché para siempre, y a menudo las preciadas solicitudes siguen teniendo que viajar hasta su origen (donde sea que esté). La invalidación de la memoria caché es, después de todo, uno de los problemas más difíciles en la ciencia de la computación.
Esto genera la pregunta: en lugar de mover bytes desde el origen al límite poco a poco de forma descoordinada, ¿por qué no empujar todo el origen al límite?
Workers Sites: Ampliación de la plataforma Workers
Hace dos años, para la Semana de Aniversario, anunciamos Cloudflare Workers, una forma para que los desarrolladores escriban y ejecuten JavaScript y WebAssembly en nuestra red en 194 ciudades de todo el mundo. Un año después, lanzamos Workers KV, nuestra tienda distribuida de clave-valor que proporcionó a los desarrolladores la capacidad de almacenar el estado en el límite en esas mismas ciudades.
Workers Sites aprovecha el poder de Workers y Workers KV al permitir que los desarrolladores carguen sus sitios directamente al límite y más cerca de los usuarios finales. Nacido en el límite, Workers Sites es lo que creemos que debería ser el desarrollo moderno en la web, nativamente seguro, rápido y masivamente escalable. Se invierte menos tiempo en la configuración y se invierte más tiempo en el código y en el contenido en sí.
Cómo funciona
Los Workers Sites se implementan con unos pocos comandos de terminal y pueden servir para un sitio generado por cualquier generador de sitios estáticos, como Hugo, Gatsby o Jekyll. Con Wrangler (nuestra CLI), puede subir los activos de su sitio directamente a KV. Cuando llega una solicitud a su sitio Workers, el Cloudflare Worker generado por Wrangler leerá y servirá el activo de KV, con los encabezados apropiados (no es necesario preocuparse por el Content-Type ni por el Cache-Control; de eso nos ocupamos nosotros).
Los Workers Sites se pueden usar para implementar cualquier sitio estático, como un blog, sitios de marketing o un portafolio. Si alguna vez decide que su sitio necesita volverse un poco menos estático, su Worker no es más que código; edítelo y extiéndalo hasta que tenga un sitio dinámico funcionando en todo el mundo.
Cómo empezar
Para comenzar a trabajar con los Workers Sites, primero debe registrarse en Workers. Después de seleccionar su subdominio Workers.dev, elija el plan Workers Unlimited (desde $5/mes) para obtener acceso a Workers KV y tener la posibilidad de implementar los Workers Sites.
Después de registrarse en Workers Unlimited, deberá instalar la CLI para Workers: Wrangler. Wrangler se puede instalar desde NPM o Cargo:
Una vez que instale Wrangler, estará listo para implementar su sitio estático, con los siguientes pasos:
# NPM Installation
npm i @cloudflare/wrangler -g
# Cargo Installation
cargo install wranglerEjecute
wrangler init --siteen el directorio que contiene los activos creados de su sitio estáticoComplete el archivo
wrangler.tomlrecién creado con su cuenta y los detalles del proyectoPublique su sitio con
wrangler publish
También puede consultar nuestra documentación de referencia de los Workers Sites o seguir el tutorial completo para create-react-app en los documentos.
Si prefiere empezar con un video, ¡no hay ningún problema! Este video lo guiará a través de la creación e implementación de su primer sitio de Workers:
Increíblemente rápido: de Atlanta a Zagreb
Además de mejorar la experiencia del desarrollador, trabajamos mucho tras bastidores al asegurarnos de que tanto las implementaciones como los sitios en sí sean increíblemente rápidos: nos complace compartir cómo lo hacemos con usted en nuestra publicación técnica de blog.
Para probar el rendimiento de los Workers Sites tomamos uno de nuestros sitios personales y lo implementamos para ejecutar algunos puntos de referencia. Esta prueba fue hecha para nuestro sitio, pero sus resultados pueden variar.
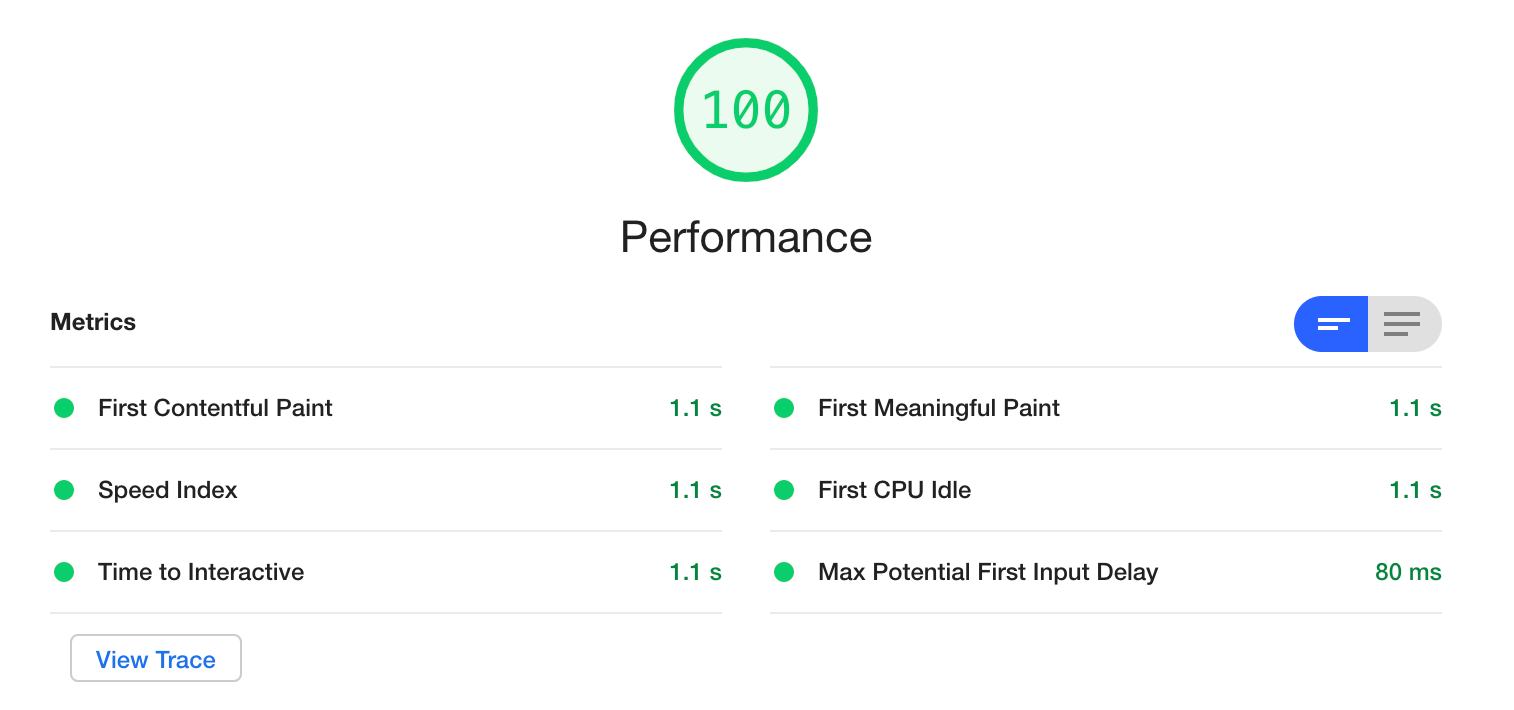
Una forma común de comparar el rendimiento de su sitio es usar Google Lighthouse, que puede hacer directamente desde la pestaña Auditorías de su navegador Chrome.
Así que pasamos la primera prueba con gran éxito: ¡100! Sin embargo, ejecutar un punto de referencia desde su propia computadora presenta un sesgo: sus usuarios no están necesariamente donde usted está. De hecho, cada vez más sus usuarios están donde usted no está.

Desde dónde se realiza la evaluación comparativa es realmente importante: realizar pruebas desde diferentes lugares producirá resultados diferentes. La evaluación comparativa desde Seattle y el contacto con un servidor en la costa oeste dice muy poco sobre su rendimiento global.
Decidimos usar una herramienta llamada Catchpoint para ejecutar puntos de referencia desde ciudades de todo el mundo. Para ver cómo nos comparamos, implementamos el sitio en tres plataformas de implementación de sitios estáticos diferentes, incluidos Workers Sites.
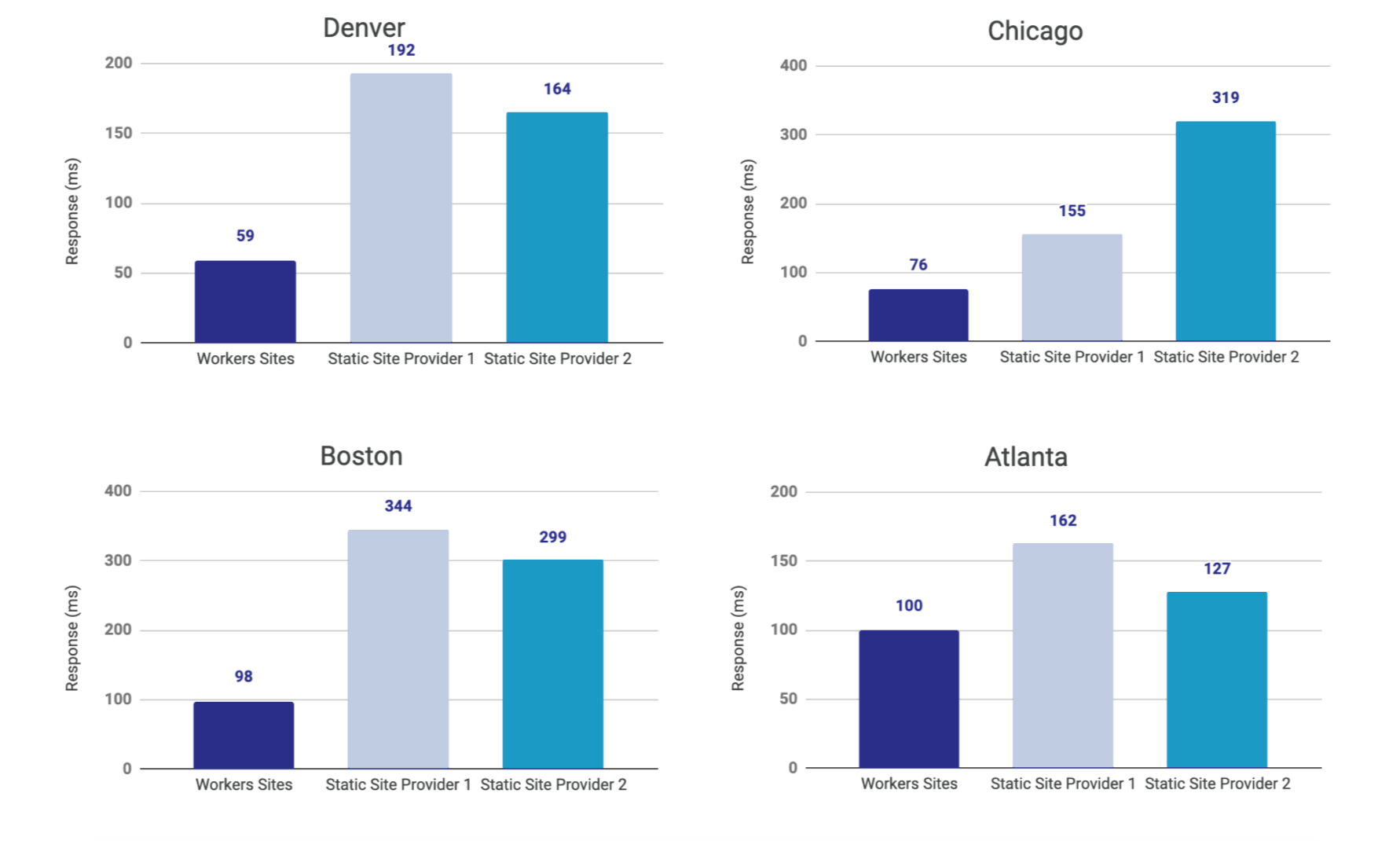
Dado que los proveedores ofrecen regiones de centros de datos en las costas de Estados Unidos o Europa central, es común ver un buen rendimiento en regiones como América del Norte, y en ellas todo funciona perfectamente:
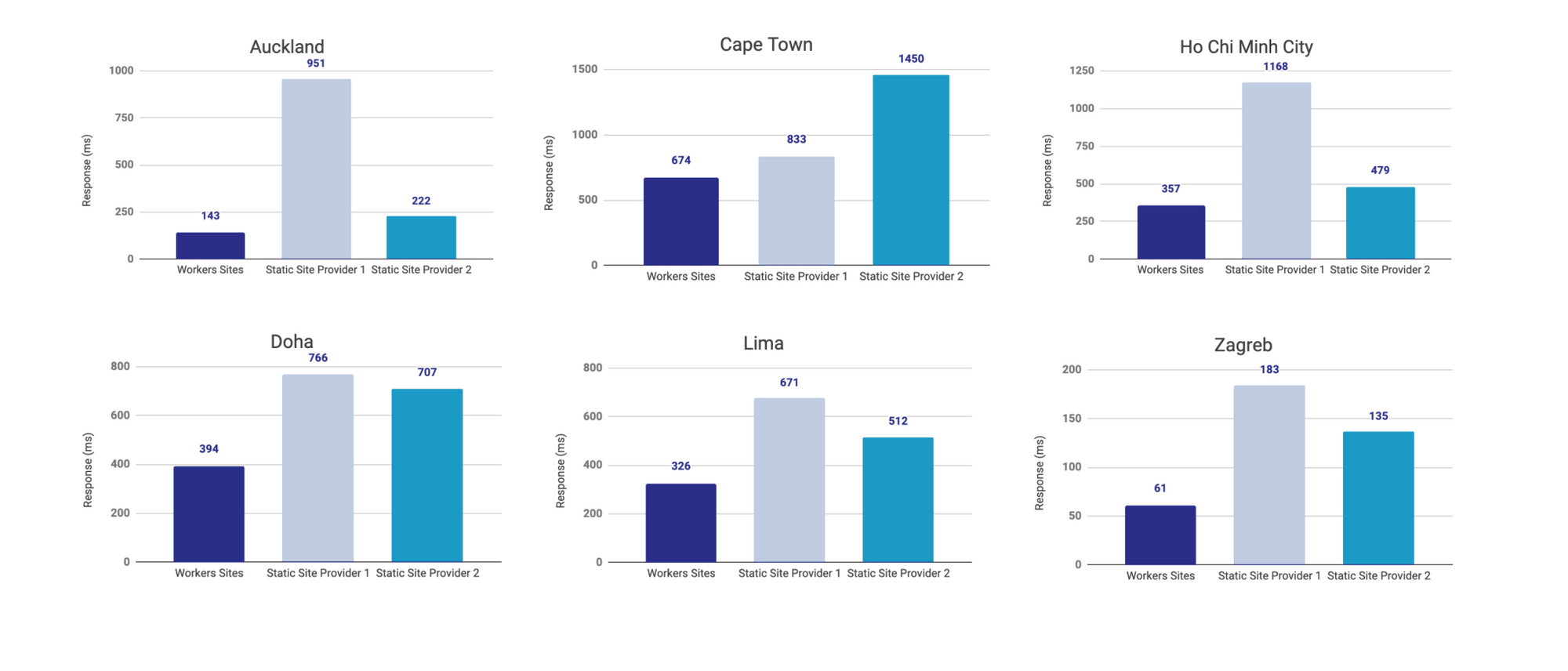
Pero, ¿qué sucede con sus usuarios del resto del mundo? El rendimiento es aún más crítico en esas regiones: los primeros usuarios no se conectarán a su sitio en una MacBook Pro, cuya conexión es increíblemente rápida. Los Workers Sites le permiten llegar a esas regiones sin ningún esfuerzo adicional de su parte: cada vez que nuestro mapa crece, su presencia global aumenta con él.

Llevamos a cabo la tarea de ejecutar algunos puntos de referencia desde diferentes partes del mundo para usted, y nos complace compartir los resultados:
Una última cosa...

Implementar su próximo sitio con los Workers Sites es fácil y conduce a un gran rendimiento, por lo que pensamos que era correcto que implementáramos los Workers Sites nosotros mismos. ¡Con este anuncio, también estamos suministrando los documentos de Cloudflare Workers! Y ahora se les brinda servicio desde un centro de datos de Cloudflare cerca de usted usando los Workers Sites.
¡Estamos ansiosos por ver qué implementa con los Workers Sites!
¿Ha creado algo interesante con Workers o Workers Sites? ¡Háganoslo saber @CloudflareDev!


