Web開発チームは、豊富な機能を持つアプリケーションの高速な提供を求められています。これを支援するための、労力をかけずに統合できる何千ものビルド済みのJavaScriptライブラリが存在します。

しかし、これらのライブラリが、悪意のある行為者によってコードが改ざんされないように、強固なセキュリティ対策が施されているとは限りません。もし改ざんされた場合、最終的にアプリケーションが侵害されるリスクの増大につながります。
本日より、外部JavaScriptライブラリのリスク対策がより簡単になりました。当社のクライアントサイド・セキュリティ・ソリューションに「Page Shield」ポリシーと言う新しい機能が追加されます。このポリシーを使用すると、チェックリストを確認するだけで、許可済み、審査済みのライブラリのみがアプリケーションで実行されることを保証することができます。
クライアント側のライブラリ
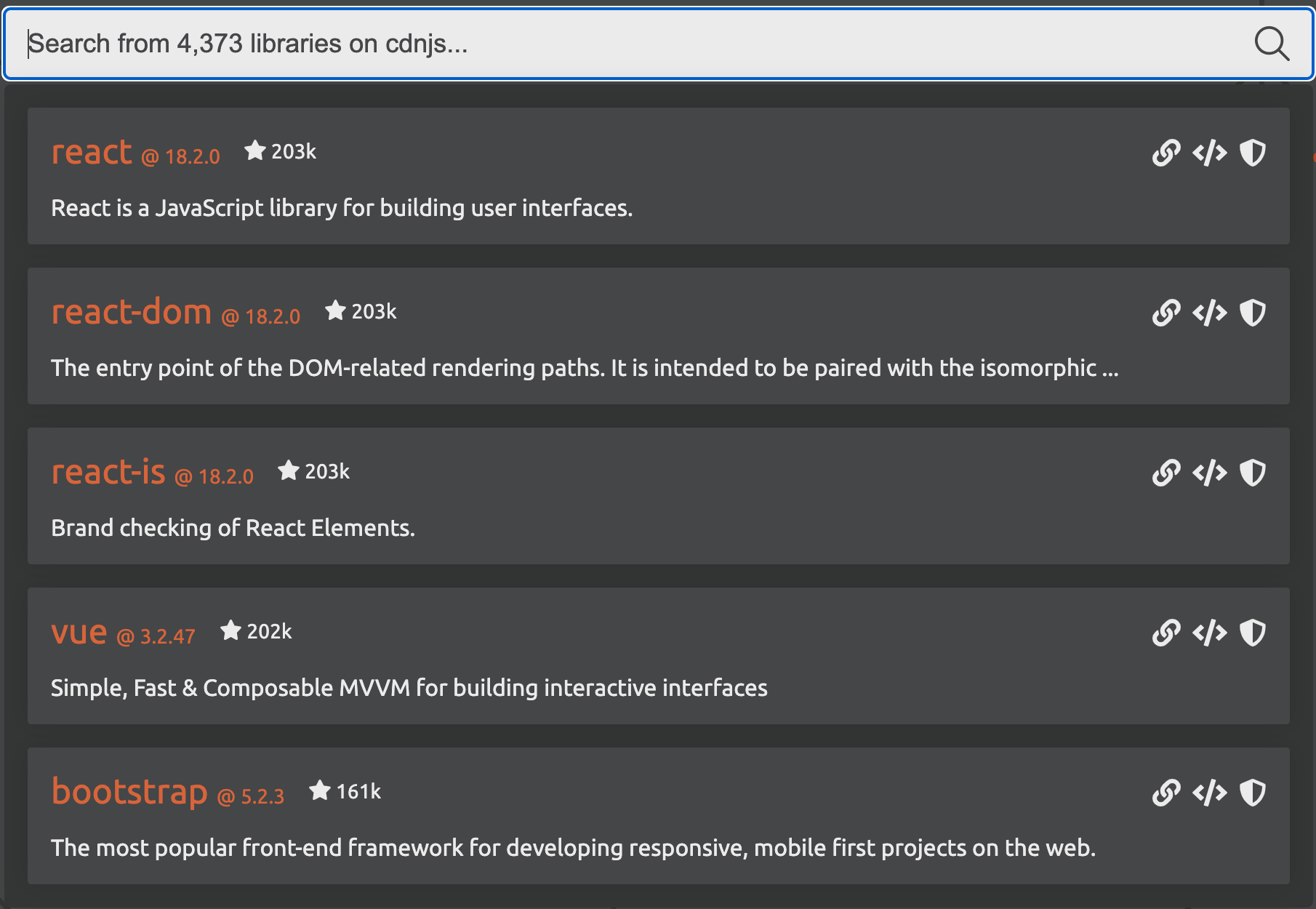
この記事の執筆時点で、人気のあるJavaScriptリポジトリであるcdnjsからは、4,373以上の利用可能なライブラリを利用することができます。アプリケーション構築時にこれらのライブラリを用いて、あらかじめ構築された機能を利用することができます。下のスクリーンショットは、React、Vue.js、Bootstrapなどのプラットフォームで最も人気のあるものです。W3Techsによると、Bootstrapだけでも全Webサイトの20%以上で使用されているとされています。
cdnjsのようなライブラリリポジトリに加え、Google、Meta、Microsoftなどの名前を含むSaaSプラットフォームによって直接提供される何千ものプラグインも存在します。

当社のPage Shieldのデータによると、大企業のアプリケーションは、分析、支払い、リアルユーザ監視、コンバージョントラッキング、顧客関係管理、その他社内チームにとって「必須となる」多くの機能を実現するために、数十、場合によっては数百もの異なる接続先に読み込ませたり接続したりしています。
.tg {border-collapse:collapse;border-color:#ccc;border-spacing:0;} .tg td{background-color:#fff;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{background-color:#f0f0f0;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-baqh{text-align:center;vertical-align:top} .tg .tg-xmkd{background-color:#EFEFEF;text-align:center;vertical-align:top}
| Script hosts (JavaScript loaded from...) |
Connection hosts (Data sent to...) |
|---|---|
| Cloudflare | Microsoft |
| Salesforce | Hotjar |
| Prospect One | OneTrust |
| Open JS Foundation | |
| Microsoft | TikTok |
| Hotjar | PayPal |
| hCaptcha | Snapchat |
| Fly.io | NewRelic |
スクリプトホスト(JavaScriptの読み込み元)
接続ホスト(データ送信先)


Cloudflare
Microsoft
Salesforce
Hotjar
Prospect One

OneTrust
Open JS Foundation
Microsoft
TikTok
Hotjar
PayPal
hCaptcha
Snapchat
Fly.io
NewRelic
結論として、ほとんどの組織にとって、外部のJavaScriptライブラリを使用せずにいることは困難です。
攻撃者のもう一つのベクトル
外部のJavaScriptをアプリケーションに埋め込むことには正当な理由がありますが、Webアプリケーションを悪用する新しい方法を求める悪意のある行為者にとって、クライアント側のライブラリ、特にSaaSプロバイダからのライブラリの普及は、重要な標的となっています。クライアント側で動作する安全でないライブラリを提供するSaaSプロバイダーが1社でもあれば、悪意のある行為者が直接アクセスできる何千ものアプリケーションを生み出すことになり、「ハッカー」の投資収益率を劇的に高めてしまいます。
クライアント側のセキュリティ問題は新しいものではありません。「Webスキミング」のような攻撃は、決済ページの文脈では「Magecart-style」とも呼ばれ、長い間存在してきました。しかし、中核的なアプリケーションセキュリティ製品は、エンドユーザのデータよりもむしろ、その基礎となるWebアプリケーションを保護することに重点を置いていることが多く、その結果、ほとんどのセキュリティチームが可視化することができない大きな攻撃対象領域が発生しています。この「サプライチェーン」によって引き起こされた可視性のギャップが、CloudflareのネイティブクライアントサイドセキュリティソリューションであるPage Shieldの構築につながりました。
サプライチェーン攻撃のリスクは広く知られるようになってきていますが、現在も衰えることの無い脅威です。現在進行中の攻撃キャンペーンに焦点を当てた新しい調査結果が、この分野のベンダーから毎月発表されています。また、PCI SSC(Payment Card Industry Security Standards Council)は、PCI DSS 4.0*に新たな要件を導入し、企業にクライアント側のセキュリティ脅威に対処するためのシステムとプロセスを導入するよう求めています。
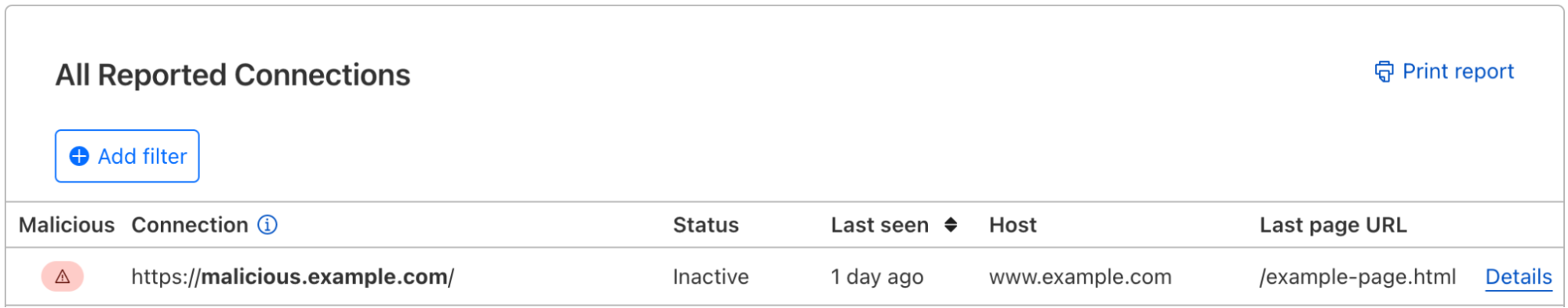
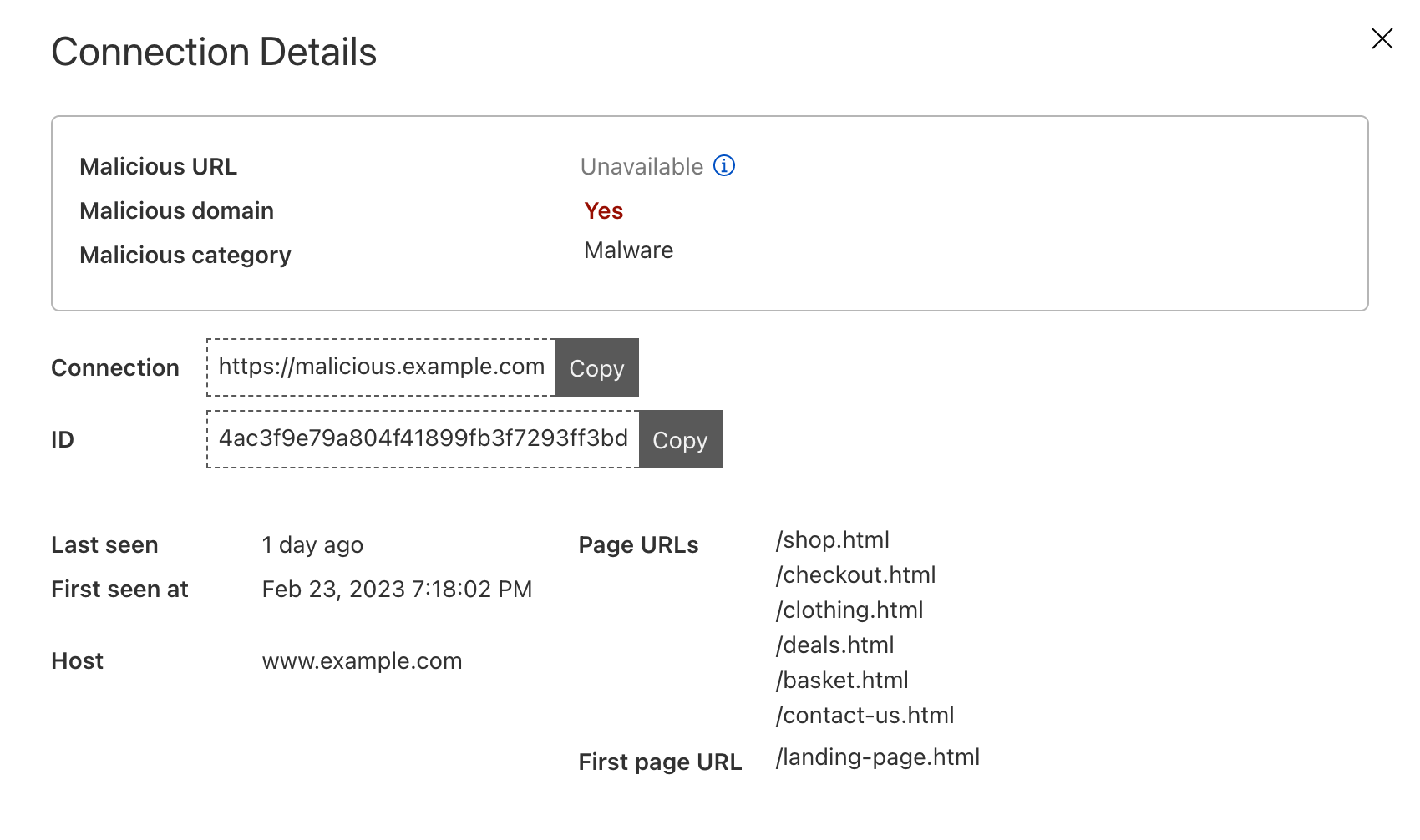
Page Shield自体は既に、アプリケーションに対する進行中の攻撃を警告するのに有効です。例えば、以下のスクリーンショットは、顧客のeコマースアプリに対するMagecart型の攻撃から、アクティブな悪意のあるアウトバウンド接続を強調しています。
* PCI DSS 4.0の要件である6.4.3および11.6.1は、クライアント側のセキュリティに焦点を当てた2つの例に過ぎません
攻撃対象領域の削減

Page Shieldは、クライアント環境で悪意のある行為が発見された場合に、それを検知して警告することを目的としています。私たちは現在もこの点に重点を置き、検出能力の向上に努めています。

私たちは現在、攻撃者がアプリケーション侵害の足掛かりとなるものを減らすための機能拡張も検討しています。言い換えれば、利用可能な攻撃対象領域を減らすことで、攻撃を未然に防ぐということです。
本日、私たちはこの分野における最初の主要な機能であるPage Shieldポリシーを発表します。その内容を以下に示します:
ホワイトリスト型ブロックポリシー
私たちのリバースプロキシとしてのネットワークスタック内での立場を活用し、Page Shieldポリシーを使用することで、配信元リストに記載された事前に承認済の配信元からのみJavaScriptライブラリを読み込んで実行するホワイトリスト型のセキュリティモデルの実装をクライアントブラウザに強制することができます。
これにより、攻撃者がページ内にスクリプトを注入しても、ブラウザがそのスクリプトの読み込みを拒否するため、ユーザーを危険にさらすことに成功することはありません。もちろん、検証済みのツールは問題なく動作します。
また、ポリシーでJavaScriptファイルの読み込み元を指定するだけでなく、ブラウザが送信可能な宛先(接続エンドポイント)を指定して「Magecart型」の攻撃のリスクを大幅に削減できる機能もまもなくご利用いただけます。
コアメカニズムとしてのCSP
Page Shieldポリシーは現在、すべての主要なブラウザでネイティブにサポートされているコンテンツセキュリティポリシー(CSP)で実装されています。
CSPは、HTMLページの読み込み時に追加される特別にフォーマットされたHTTP応答ヘッダです。これらのヘッダーには、指定されたページのコンテキストでブラウザに実行方法や実行内容を指示する1つ以上のディレクティブを含めることができます。
本日より、Page Shieldポリシーはscript-srcディレクティブをサポートします。このディレクティブを使用すると、アプリケーションの所有者はJavaScriptファイルの「読み込み元」を指定することができます。script-srcと同様に動作するconnect-srcディレクティブのサポートも最終決定されつつありますが、こちらはブラウザがデータ送信可能な「宛先」を指定するものです。
ある例を見てみましょう。Webページwww.example.com/index.htmlを開いた時に、ブラウザが以下のようなCSPヘッダを受け取ったとします:
Content-Security-Policy: script-src 'self' *.example.com cdnjs.cloudflare.com https://www.google-analytics.com/analytics.js
このヘッダは、スクリプト(script-srcディレクティブを使用して定義)が、ページ自身と同じホスト名(selfを使用して定義)と任意のサブドメイン(*.example.com)、cdnjsのすべてのスクリプトと、Googleアナリティクス用の指定のスクリプトからの読み込みを許可するよう、ブラウザに指示しています。Google所有のドメインの他のスクリプトは許可されません。
これにより、攻撃者によって別のホストから注入されたスクリプトは実行されないことが保証され、利用可能な攻撃対象領域が大幅に縮小されます。
Content-Security-PolicyではなくContent-Security-Policy-Report-Onlyヘッダが渡された場合、ブラウザはブロックはせずに、ポリシー外のものを通知する違反レポートのみを送信します。
これは、テスト時や、アプリケーションに新しいスクリプトを追加した際の調査に有用です。
また、Page Shieldでは、script-srcディレクティブ内でインラインJavaScript(unsafe-inline)や通常の安全でない関数呼び出し(unsafe-eval)をブロックする追加ステートメントを利用することができます。これらのディレクティブはCross-site scripting攻撃(XSS)のような他の攻撃タイプの防御に有用です。
ポリシー管理を容易に
Page Shieldポリシーで使用される基礎システムであるCSPは優れたシステムである一方、管理には難しさがあります。アプリケーションの規模が大きくなればなるほど、CSPは複雑化し、アプリケーション開発チームのボトルネックにもなります。これゆえ、セキュリティチームがその目的が議論の余地があるほどにホストの許可リストを拡大するようになると、CSPはその効果を失います。
そのため、私たちは、ポリシー管理を容易にし、その効果を確実にすることを設計プロセスの中心的な目標としました。その結果、サジェスト機能を構築するという結論に至りました。
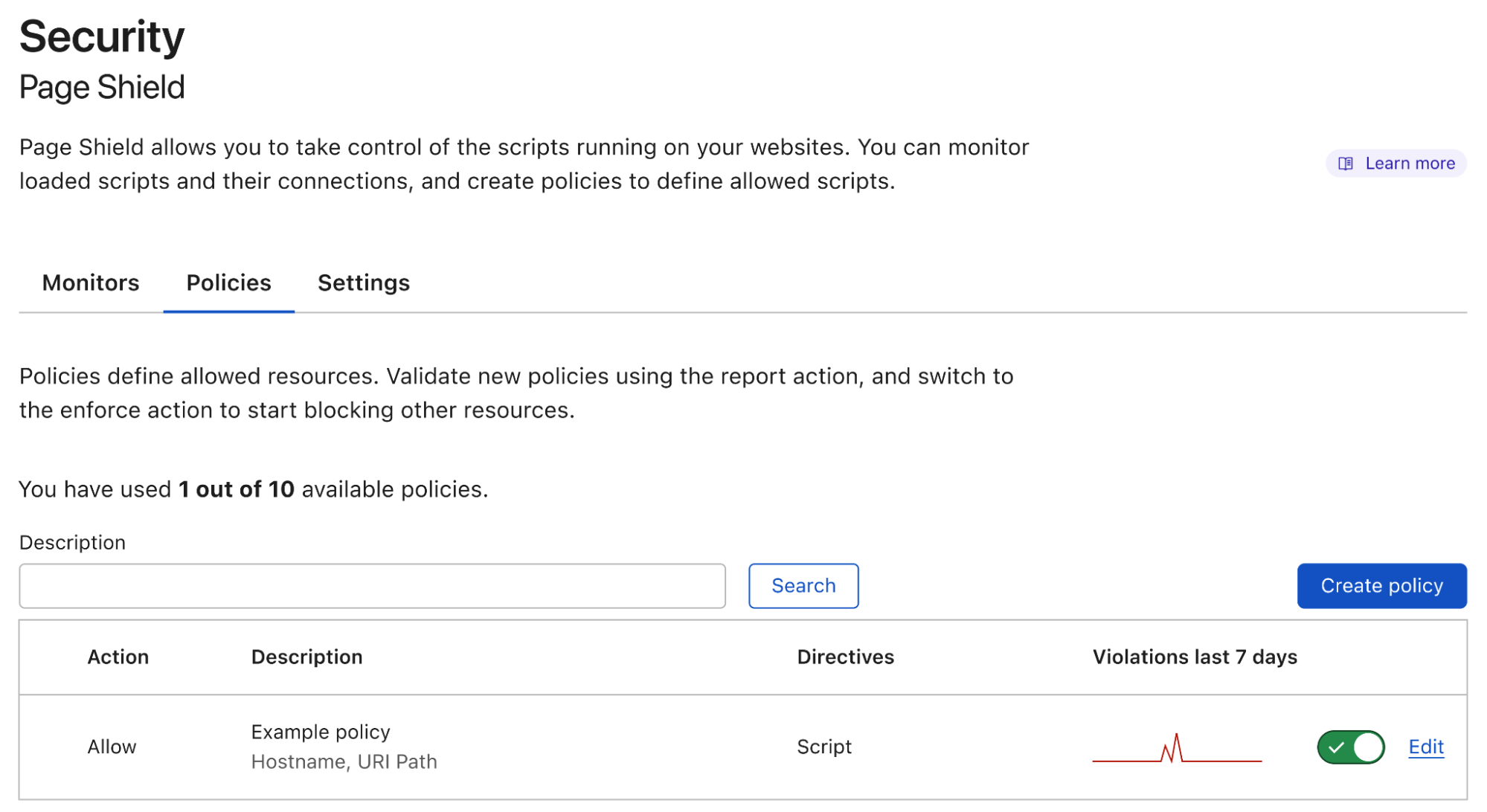
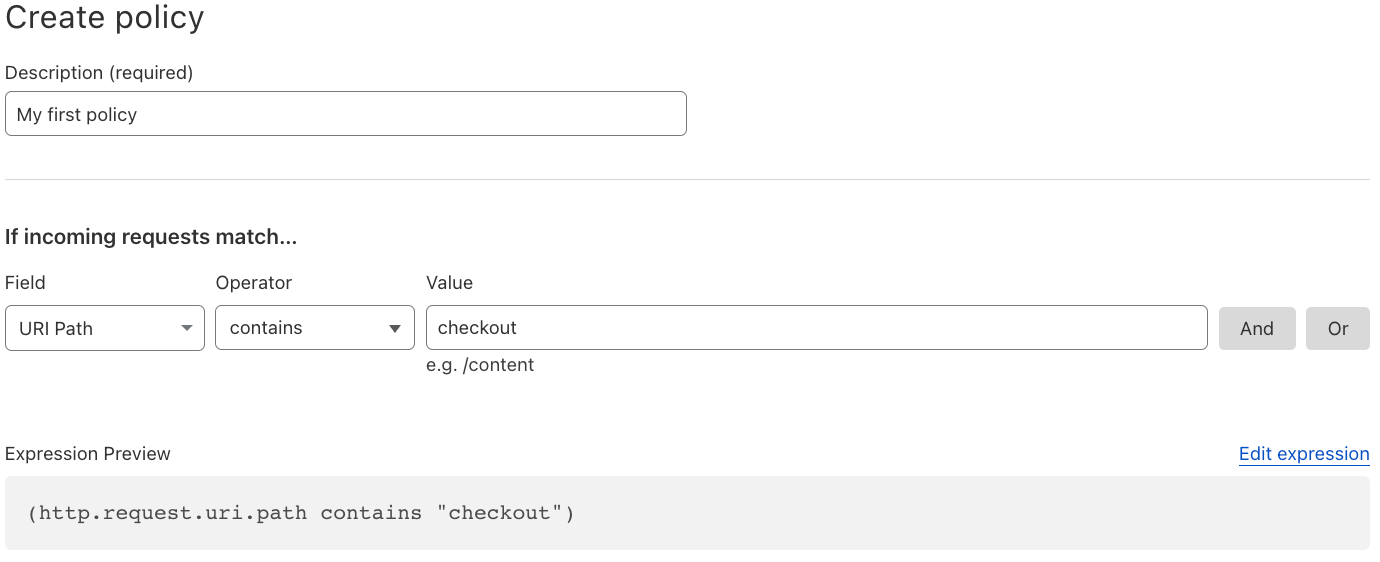
ポリシーを展開する際の最初のステップは、ポリシーを適用する「場所」を決定することです。一般的にはチェックアウトフローや管理ページなどにポリシーを適用します。ポリシー適用はCloudflareのWAFと同じ構文であるwirefilter構文を使用して行います。
フィルターする内容を指定すると、インターフェースからPage Shieldによって収集されたデータを使用したディレクティブ値の候補リストが提供されます。これにより、アプリケーションにとって最もシンプルかつ効果的なポリシーを簡単に構築することができます。コミットする前にポリシーのプレビューが表示されるため、構文について心配する必要はありません。
ポリシーは必要に応じて制御・テストが行えるよう、「レポートのみ/ログ」と「強制/許可」の両方で展開することができます。
私たちは現在、違反報告の急増を検知した際に警告を発するためのアラートバックエンドの仕上げを行っています。これにより、開発チームが追加した可能性のある新しく見つかったスクリプトをポリシービルダーに戻して更新することが簡単にできるようになります。
ホワイトリスト型のブロックポリシーだけでは不十分です
忘れてはならないのは、CSPは、攻撃対象領域を減らすことで攻撃を未然に防ぐことを目的としているため、ホワイトリストとして登録されたエンドポイントに対してはセキュリティや悪意のあるアクティビティの検出を提供しないということです。このため、展開されたポリシーに関係なく、Page Shieldの悪意あるアクティビティの自動検出機能がバックグラウンドで引き続き機能します。
エンドユーザのデータを今すぐ保護しましょう
本日より、すべてのCloudflareの有料のお客様はPage Shield機能のサブセットを利用することができます。Page Shieldを有効にするには、[セキュリティ] > [Page Shield]へ移動してボタンをクリックするだけです。是非お試しください!
企業のお客様でPage Shieldのポリシーにご興味のある方は、アカウントチームにご連絡の上、全機能をご利用ください。


