Los equipos de desarrollo web son los encargados de proporcionar aplicaciones con multitud de funciones a una velocidad ultrarrápida. Para ayudarles, hay miles de bibliotecas JavaScript predeterminadas que pueden integrar sin apenas esfuerzo.

No obstante, estas bibliotecas no siempre cuentan con el respaldo de medidas de seguridad reforzadas para garantizar que actores maliciosos no puedan manipular el código que proporcionan. Esto, en última instancia, conlleva un mayor riesgo a que una aplicación se vea comprometida.
A partir de hoy, cómo abordar el riesgo asociado a las bibliotecas JavaScript externas es más fácil. Añadimos una nueva función a nuestra solución de seguridad del lado del cliente: las políticas de Page Shield. Ahora, con la utilización de políticas, puedes garantizar que la aplicación solo utiliza las bibliotecas permitidas y verificadas, simplemente revisando una lista de comprobación.
Bibliotecas del lado del cliente
En el momento de la redacción de esta publicación, hay más de 4373 bibliotecas disponibles en cdnjs, un popular repositorio JavaScript. Estas bibliotecas proporcionan acceso a funcionalidades predeterminadas para desarrollar aplicaciones web. La siguiente captura de pantalla muestra las bibliotecas más populares de la plataforma, como por ejemplo React, Vue.js y Bootstrap. Según W3Techs, solo Bootstrap se utiliza en más del 20 % de todos los sitios web.
Además de los repositorios de bibliotecas como cdnjs, hay miles de complementos que proporcionan directamente las plataformas SaaS, entre las que se incluyen nombres como Google, Meta, Microsoft y más.

Según nuestros datos de Page Shield, cualquier aplicación empresarial grande carga Y se conecta a decenas, si no miles, de distintos destinos para el análisis, los pagos, la supervisión de usuarios reales, el seguimiento de conversiones, la gestión de relaciones con los clientes y muchas otras funciones que los equipos internos "deben tener".
.tg {border-collapse:collapse;border-color:#ccc;border-spacing:0;} .tg td{background-color:#fff;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{background-color:#f0f0f0;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-baqh{text-align:center;vertical-align:top} .tg .tg-xmkd{background-color:#EFEFEF;text-align:center;vertical-align:top}
| Script hosts (JavaScript loaded from...) |
Connection hosts (Data sent to...) |
|---|---|
| Cloudflare | Microsoft |
| Salesforce | Hotjar |
| Prospect One | OneTrust |
| Open JS Foundation | |
| Microsoft | TikTok |
| Hotjar | PayPal |
| hCaptcha | Snapchat |
| Fly.io | NewRelic |
Servidores de scripts(JavaScript cargado desde...)
Servidores de conexión(Datos enviados a...)


Cloudflare
Microsoft
Salesforce
Hotjar
Prospect One

OneTrust
Open JS Foundation
Microsoft
TikTok
Hotjar
PayPal
hCaptcha
Snapchat
Fly.io
NewRelic
Por último, para la mayoría de las organizaciones es difícil no depender de las bibliotecas JavaScript externas.
Aún otro vector para los atacantes
Hay buenas razones para incorporar JavaScript externo en una aplicación. Sin embargo, la proliferación de bibliotecas del lado del cliente, especialmente de proveedores SaaS, ha intensificado el escrutinio en busca de actores maliciosos que desean encontrar nuevas formas de explotar las aplicaciones web. Un único proveedor SaaS en riesgo que ofrezca una biblioteca del lado del cliente puede proporcionar acceso directo a miles de aplicaciones, y mejorar así drásticamente la rentabilidad para los "hackers".
Los problemas de la seguridad del lado del cliente no son ninguna novedad. Por ejemplo, los ataques "web skimming" (también denominados "Magecart" en el contexto de las páginas de pago) hace mucho tiempo que existen. Sin embargo, los principales productos de seguridad de las aplicaciones a menudo se centran en proteger la aplicación web subyacente, en lugar de los datos del usuario final. Esto implica una superficie de ataque muy amplia sobre la que la mayoría de los equipos de seguridad simplemente no tienen ninguna visibilidad. Esta vulnerabilidad de la visibilidad, causada por las "cadenas de suministro", nos llevó a desarrollar Page Shield, la solución de seguridad del lado del cliente de Cloudflare.
Aunque el riesgo de ataques a la cadena de suministro cada vez es más conocido, siguen siendo una amenaza activa. Proveedores de este ámbito publican cada mes nuevos estudios que destacan las campañas de ataques. El Consejo de Estándares de Seguridad de la Industria de Tarjetas de Pago (PCI, por sus siglas en inglés) también ha introducido nuevos requisitos en PCI DSS 4.0* que obligan a las empresas a aplicar sistemas y procesos para abordar las amenazas a la seguridad del lado del cliente.
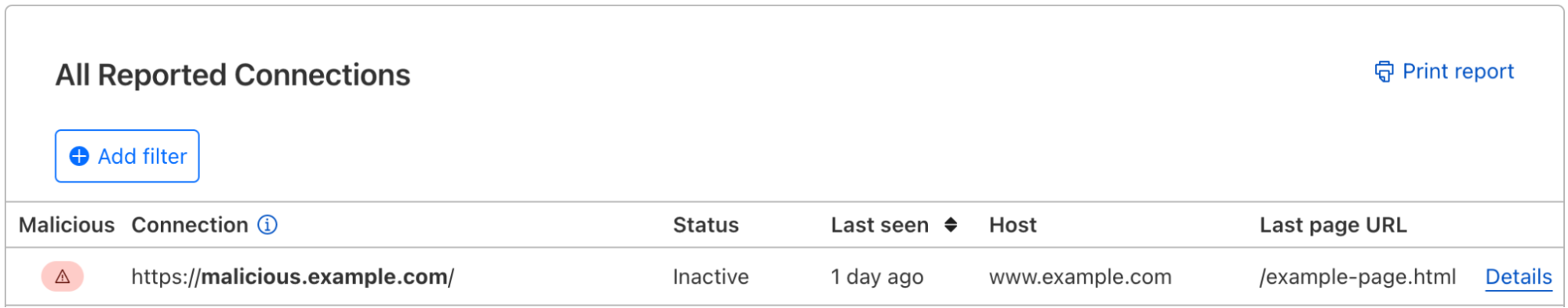
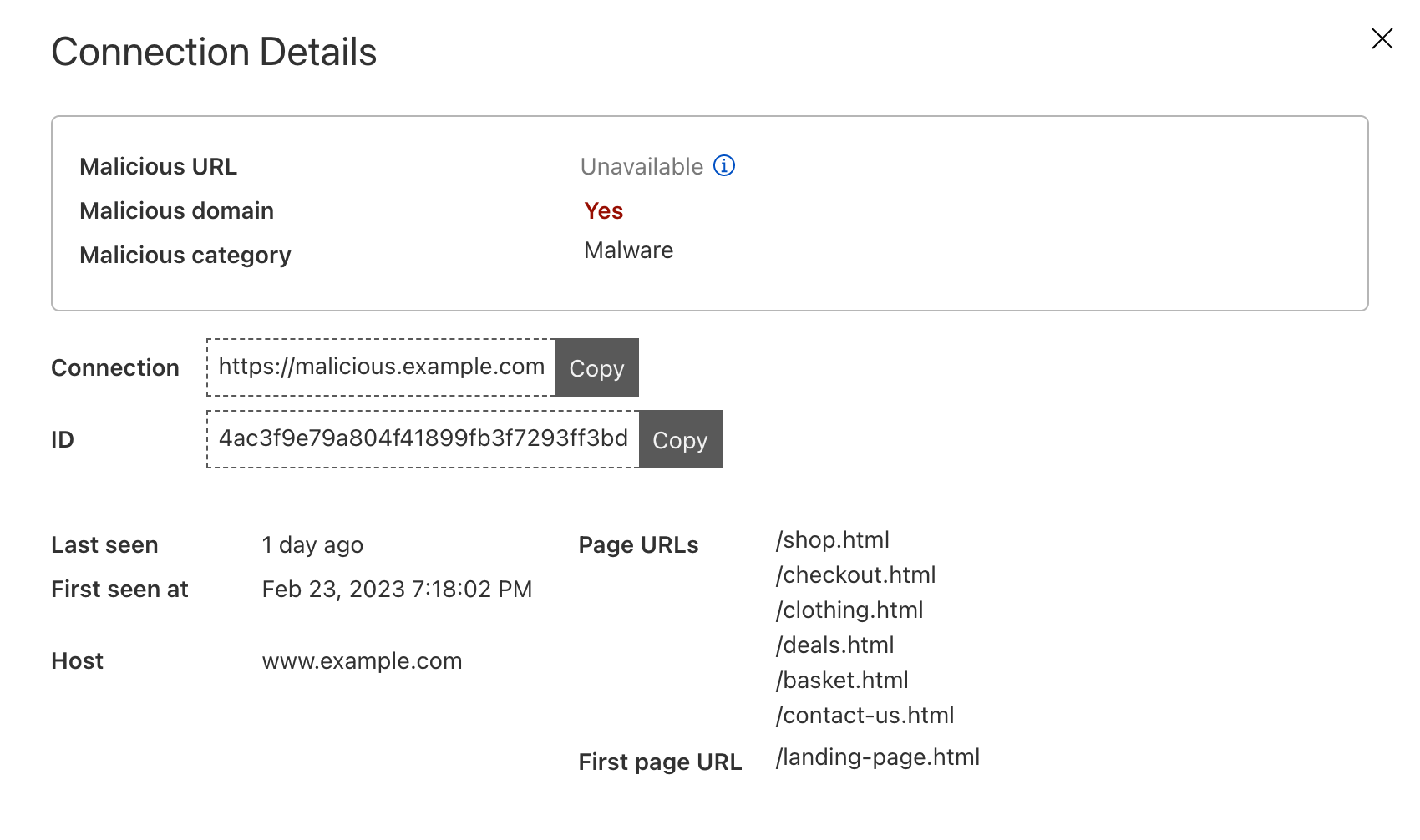
La propia solución Page Shield ya ha demostrado su eficacia avisando a los clientes acerca de ataques en curso a sus aplicaciones. Por ejemplo, la siguiente captura de pantalla destaca una conexión de salida maliciosa activa de un ataque de Magecart a una aplicación de comercio electrónico de un cliente.
* Los requisitos 6.4.3 y 11.6.1 de PCI DSS 4.0 son solo dos ejemplos centrados en la seguridad del lado del cliente.
Reducción de la superficie de ataque

El objetivo de Page Shield es detectar y alertar cuando se encuentre actividad maliciosa en el entorno del cliente. Ese sigue siendo nuestro propósito principal mientras mejoramos aún más las prestaciones de detección.

Ahora estamos considerando cómo ampliar las prestaciones para reducir también la oportunidad de que un atacante ponga en riesgo una aplicación desde el principio. En otras palabras, evitar que se produzcan los ataques reduciendo la superficie de ataque disponible.
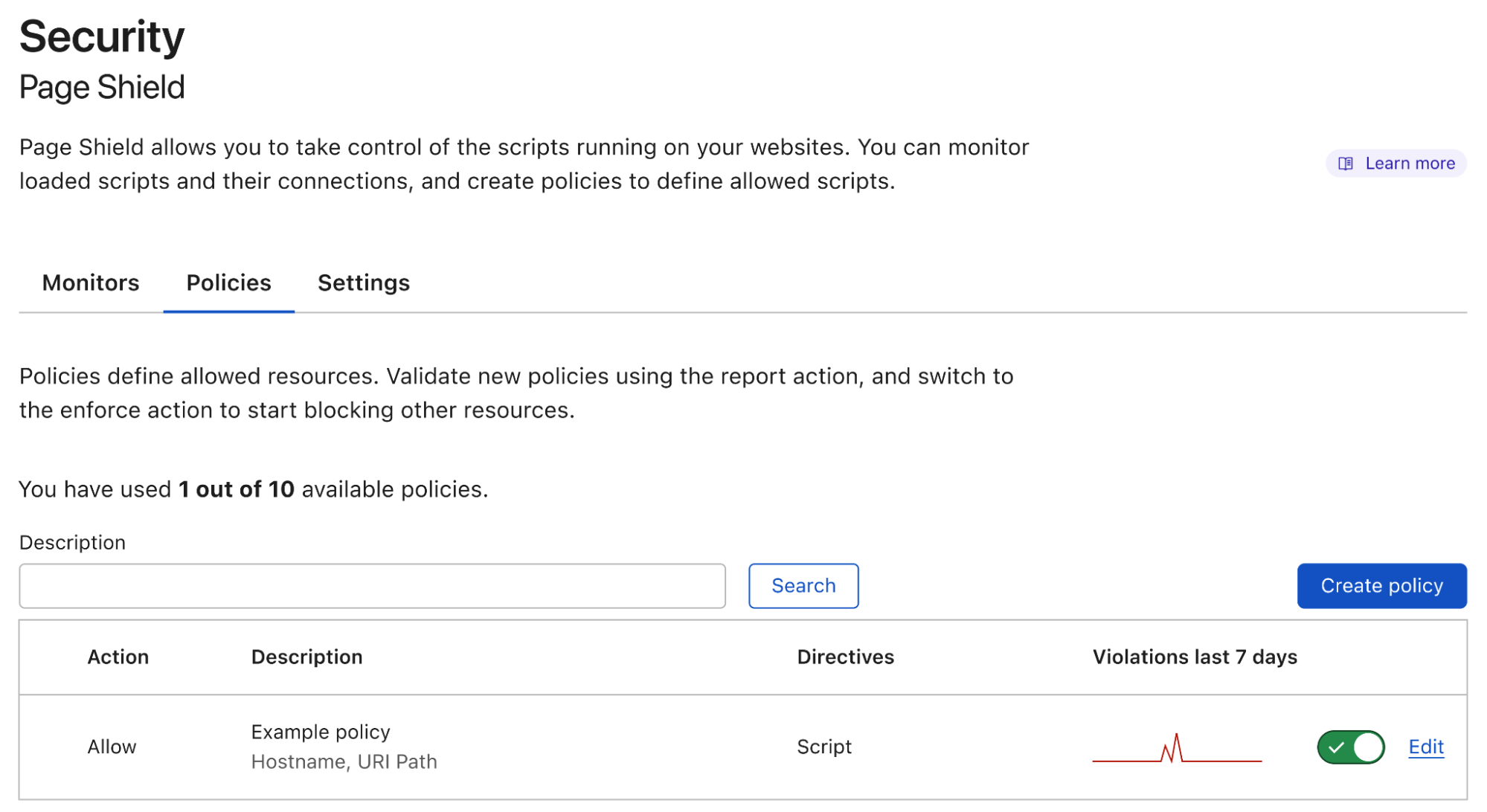
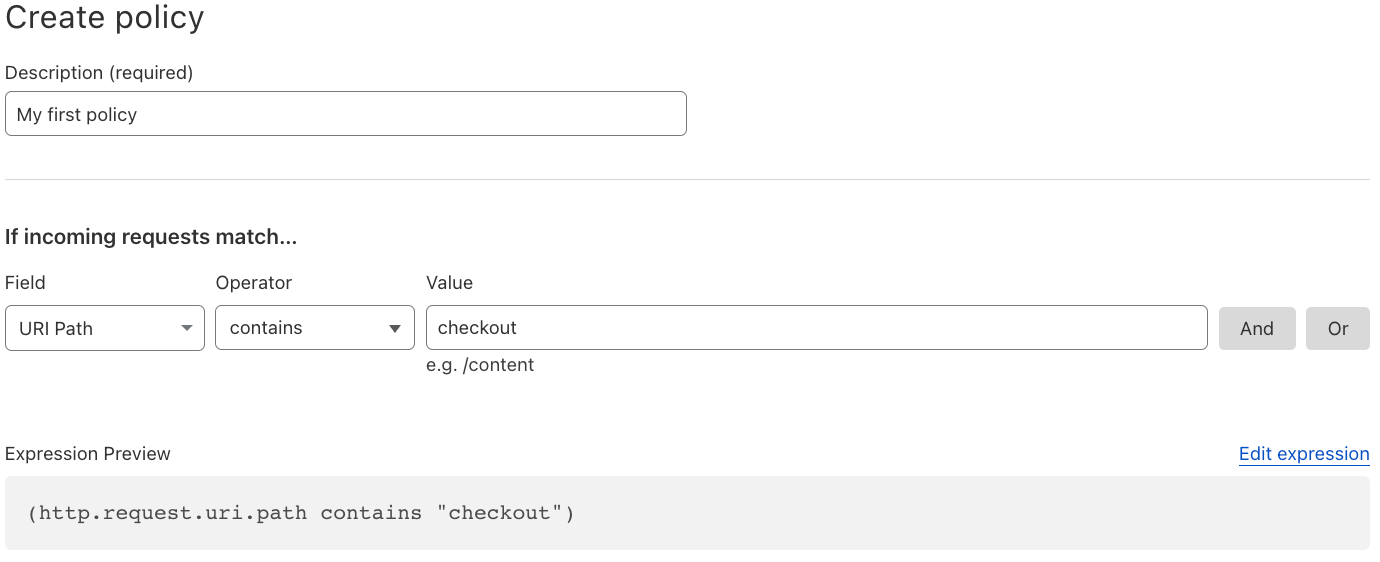
Hoy, anunciamos el lanzamiento de nuestra primera función importante en este ámbito: las políticas de Page Shield. Tiene el aspecto siguiente:
Políticas de bloqueo positivo
Utilizando nuestra posición en la pila de red como un proxy inverso, y con las políticas de Page Shield, ahora puedes obligar a que los navegadores de los clientes carguen y ejecuten las bibliotecas JavaScript solo desde una lista preaprobada de fuentes permitidas, mediante la implementación de un modelo de seguridad positiva.
Esto garantiza que un atacante que pueda inyectar un script en una página no podrá poner en riesgo a los usuarios, ya que los navegadores rechazarán cargar dicho script. Al mismo tiempo, las herramientas verificadas se ejecutarán sin problemas.
Además, las políticas pronto te permitirán especificar destinos de datos (puntos finales de conexión), permitiéndote especificar no solo desde dónde se pueden cargar los archivos JavaScript, sino también dónde el navegador puede enviar datos a fin de reducir drásticamente el riesgo de ataques de Magecart.
Las CSP como mecanismo básico
Las políticas de Page Shield actualmente se implementan con Políticas de seguridad de contenido (CSP), una función compatible de forma nativa con la mayoría de los navegadores.
Las CSP son encabezados de respuesta HTTP con un formato especial y que se añaden a las cargas de las páginas HTML. Estos encabezados pueden contener una o más directivas que indican al navegador cómo y qué ejecutar en el contexto de la página específica.
A partir de hoy, las políticas de Page Shield admiten la directiva script-src. Esta directiva permite a los propietarios de las aplicaciones especificar desde "dónde" se permite la carga de los archivos JavaScript. Además, estamos ultimando la compatibilidad con la directiva connect-src, cuyo comportamiento es similar al de la directiva script-src, pero especifica "a dónde" se permite al navegador enviar los datos.
Veamos un ejemplo. Supongamos que estamos abriendo esta página web www.example.com/index.html y el navegador ha recibido un encabezado CSP como el siguiente:
Content-Security-Policy: script-src 'self' *.example.com cdnjs.cloudflare.com https://www.google-analytics.com/analytics.js
El encabezado indica al navegador que permita la carga de los scripts (definidos mediante la directiva script-src) desde el mismo nombre de servidor que la propia página (definida mediante self) así como desde cualquier subdominio (*.example.com). Además, permite cualquier script bajo cdnjs y solo un script específico para Google Analytics y ningún otro script bajo el dominio propiedad de Google.
Esto garantiza que no se ejecutará ningún script inyectado por un atacante desde servidores distintos, lo que reduce drásticamente la superficie de ataque disponible.
Si, en lugar de Content-Security-Policy, hubiéramos recibido un encabezado Content-Security-Policy-Report-Only, la política no se aplicaría, y los navegadores solo enviarían informes acerca de la infracción, que te informarían acerca de lo que está fuera de la política.
Esto es útil para probar e investigar nuevos scripts que se han añadido a tu aplicación.
La directiva script-src también contiene sentencias adicionales, compatibles con Page Shield, para bloquear JavaScript en línea (unsafe-inline) o llamadas de función normalmente no seguras (unsafe-eval). Estas directivas también ayudan a evitar otros tipos de ataque, como por ejemplo los ataques de scripting entre sitios (XSS).
La gestión de políticas, más fácil
Las CSP, el sistema subyacente que utilizan las políticas de Page Shield, son fantásticas pero difíciles de gestionar. Cuanto mayor es la aplicación, más complejas son las CSP, lo que al mismo tiempo causa un cuello de botella en los equipos de desarrollo de aplicaciones. Como resultado, las CSP resultan ineficaces cuando los equipos de seguridad amplían la lista de servidores permitidos hasta tal punto que su finalidad resulta discutible.
Un objetivo fundamental de nuestro proceso de diseño fue facilitar la gestión de políticas y garantizar su eficacia. Esto nos llevó a desarrollar una función de sugerencias.
Al implementar una política, el primer paso es decidir "dónde" esta se aplicará. Un ejemplo típico puede ser incluir solo tu flujo de procedimiento de pago o las páginas de administración. Para ello, utilizamos la sintaxis wirefilter, la misma sintaxis en la que se basa el WAF de Cloudflare.
Una vez especificado el filtro, utilizando los datos ya recopilados por Page Shield, la interfaz proporcionará una lista de sugerencias de valores de directiva. Esto facilita enormemente la creación de la política más sencilla y más eficaz para tu aplicación. No es necesario preocuparse por la sintaxis. Se mostrará la vista previa de la política antes de confirmarla.
Por último, las políticas se pueden implementar tanto en "report only/log" como en "enforce/allow”" lo que te permite aplicar el control y realizar las pruebas que necesites.
Actualmente estamos ultimando nuestro back-end de alertas, para avisarte cuando observemos un pico en los informes acerca de cualquier infracción. Esto te permite volver fácilmente al creador de políticas y actualizarlo con cualquier nuevo script observado que tu equipo de desarrollo pueda haber añadido.
Las políticas de bloqueo positivo no son suficiente
Es importante no olvidar que las CSP no proporcionan ninguna función de seguridad o de detección de actividad maliciosa en la lista de puntos finales permitidos. Están pensadas para reducir la probabilidad de que se produzca un ataque mediante la reducción de la superficie de ataque disponible. Por este motivo, la detección automatizada de actividades maliciosas de Page Shield continuará funcionando en segundo plano, independientemente de cualquier implementación de política.
Protege los datos de tus usuarios finales hoy mismo
A partir de hoy, todos los clientes de pago de Cloudflare pueden acceder a un subconjunto de funciones de Page Shield. La activación de Page Shield es tan sencilla como hacer clic. Ves a Seguridad > Page Shield y pruébala.
Si eres un cliente Enterprise y te interesan las políticas de Page Shield, ponte en contacto con tu equipo de cuenta para acceder al conjunto completo de funciones.


