Les équipes de développement Web ont pour mission de proposer des applications riches en fonctionnalités et ultrarapides. Pour les y aider, il existe des milliers de bibliothèques JavaScript prêtes à l'emploi qui peuvent être facilement intégrées dans les applications.

Ces bibliothèques ne sont toutefois pas toujours encadrées par de solides mesures de sécurité garantissant que le code fourni n'est pas falsifié par des acteurs malveillants. Ce défaut de sécurité augmente le risque de compromission d'une application.
À compter d'aujourd'hui, il devient plus facile de lutter contre le risque associé à des bibliothèques JavaScript externes. Nous ajoutons de nouvelles fonctionnalités à notre solution de sécurité côté client : les politiques Page Shield. Désormais, à l'aide de politiques, vous pouvez faire en sorte que seules les bibliothèques autorisées et vérifiées soient exécutées par votre application, simplement en vous conformant à une liste de vérification.
Bibliothèques côté client
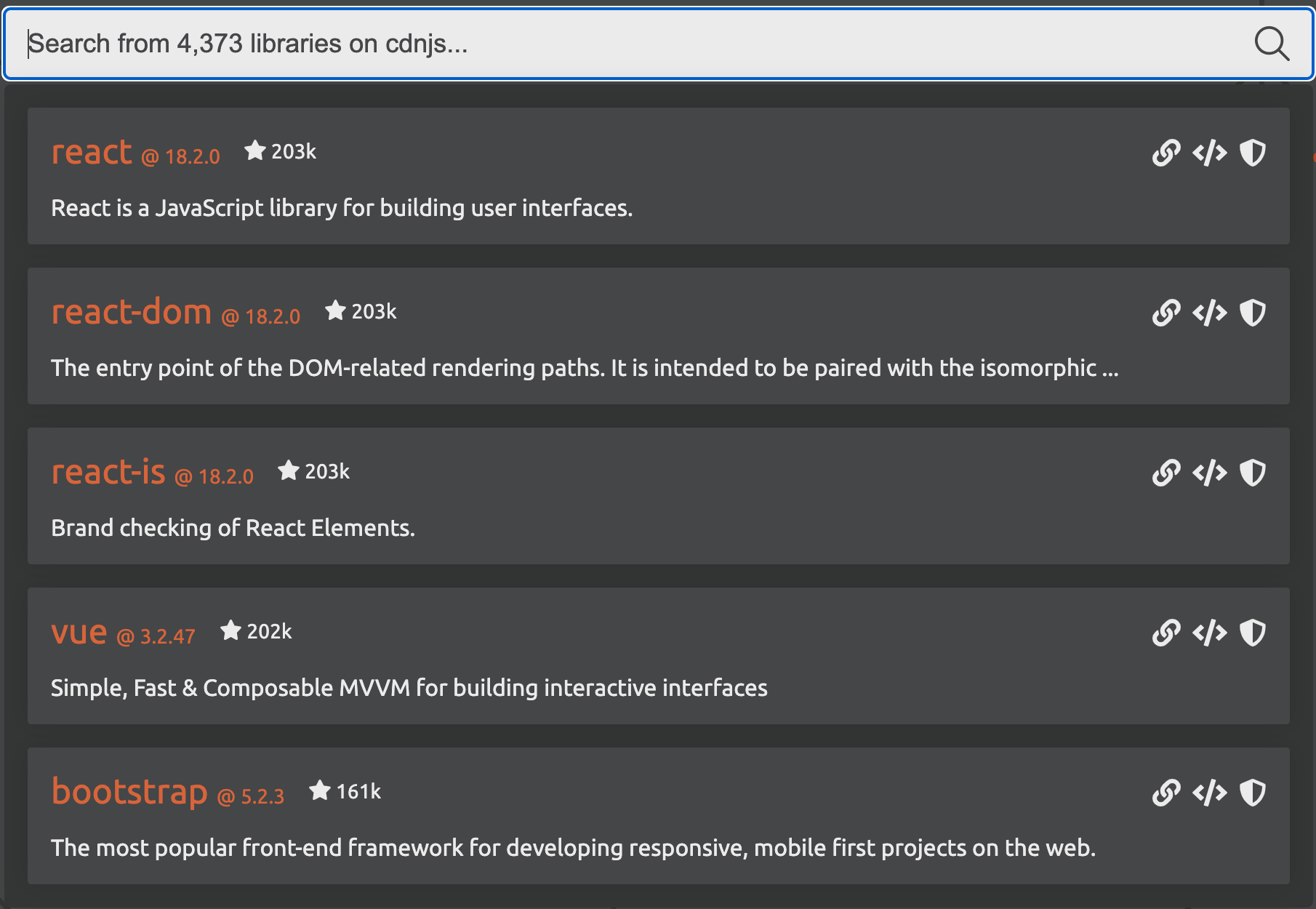
À la date de rédaction de cet article, plus de 4 373 bibliothèques sont disponibles sur cdnjs, un référentiel JavaScript populaire. Ces bibliothèques donnent accès à une fonctionnalité prête à l'emploi pour la création d'applications web. La capture d'écran ci-dessous affiche ce qu'il y a de plus populaire sur la plateforme tel que React, Vue.js et Bootstrap. D'après W3Techs, Bootstrap à elle seule est utilisée dans plus de 20 % de tous les sites web.
En plus des référentiels de bibliothèques tels que cdnjs, il existe des milliers de plugins fournis directement par des plateformes Saas, y compris certains associés à des noms tels que Google, Meta, Microsoft, et plus encore.

D'après nos données Page Shield, n'importe quelle grande application d'entreprise charge ET se connecte à des dizaines, voire des centaines de destinations différentes pour l'analyse, les paiements, la surveillance des utilisateurs réels, le suivi de conversion, la gestion des relations client et de nombreuses autres fonctionnalités indispensables aux équipes internes.
.tg {border-collapse:collapse;border-color:#ccc;border-spacing:0;} .tg td{background-color:#fff;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{background-color:#f0f0f0;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-baqh{text-align:center;vertical-align:top} .tg .tg-xmkd{background-color:#EFEFEF;text-align:center;vertical-align:top}
| Script hosts (JavaScript loaded from...) |
Connection hosts (Data sent to...) |
|---|---|
| Cloudflare | Microsoft |
| Salesforce | Hotjar |
| Prospect One | OneTrust |
| Open JS Foundation | |
| Microsoft | TikTok |
| Hotjar | PayPal |
| hCaptcha | Snapchat |
| Fly.io | NewRelic |
Hôtes de script(JavaScript chargé depuis...)
Hôtes de connexion(Données envoyées vers...)


Cloudflare
Microsoft
Salesforce
Hotjar
Prospect One

OneTrust
Open JS Foundation
Microsoft
TikTok
Hotjar
PayPal
hCaptcha
Snapchat
Fly.io
NewRelic
Enfin, il est difficile pour la plupart des organisations de ne pas dépendre de bibliothèques JavaScript externes.
Encore un autre vecteur d'attaque
Aussi justifiées soient les motivations qui conduisent à intégrer une bibliothèque JavaScript dans une application, la prolifération des bibliothèques côté client, en particulier celles qui proviennent de fournisseur SaaS, a intensifié la crainte d'acteurs malveillants à la recherche de nouvelles façons d'exploiter les applications web. Un seul fournisseur SaaS compromis qui propose une bibliothèque côté client et fournit un accès direct à des milliers d'applications suffit à amplifier de manière radicale le retour sur investissement du « pirate ».
Les problèmes de sécurité côté client ne sont pas nouveaux. Des attaques telles que le « clonage web », également appelées « Magecart » dans un contexte de page de paiement, sont perpétrées depuis longtemps. Pourtant, les produits fondamentaux de sécurité des applications se concentrent souvent sur la protection de l'application web sous-jacente plutôt que sur les données utilisateurs ce qui donne lieu à une vaste surface d'attaque sur laquelle la plupart des équipes de sécurité n'ont aucune visibilité. Cette faille dans la visibilité, engendrée par des «chaînes d'approvisionnement », nous ont conduits à créer Page Shield, la solution native de sécurité côté client de Cloudflare.
Quand bien même le risque d'attaque sur la chaîne d'approvisionnement est de plus en plus largement connu, il n'en demeure pas moins une menace active. Chaque mois, les fournisseurs du secteur publient de nouvelles recherches qui mettent en évidence les campagnes d'attaque qui ont lieu. Le conseil des normes de sécurité de l'industrie des cartes de paiement a également instauré de nouvelles exigences dans la PCI DSS 4.0* selon lesquelles les entreprises doivent avoir mis en place des systèmes et procédures pour lutter contre les menaces côté client.
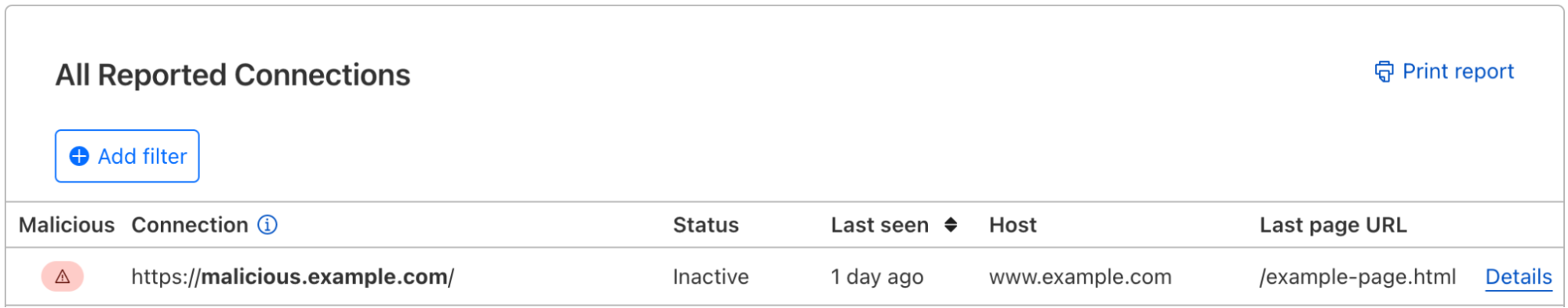
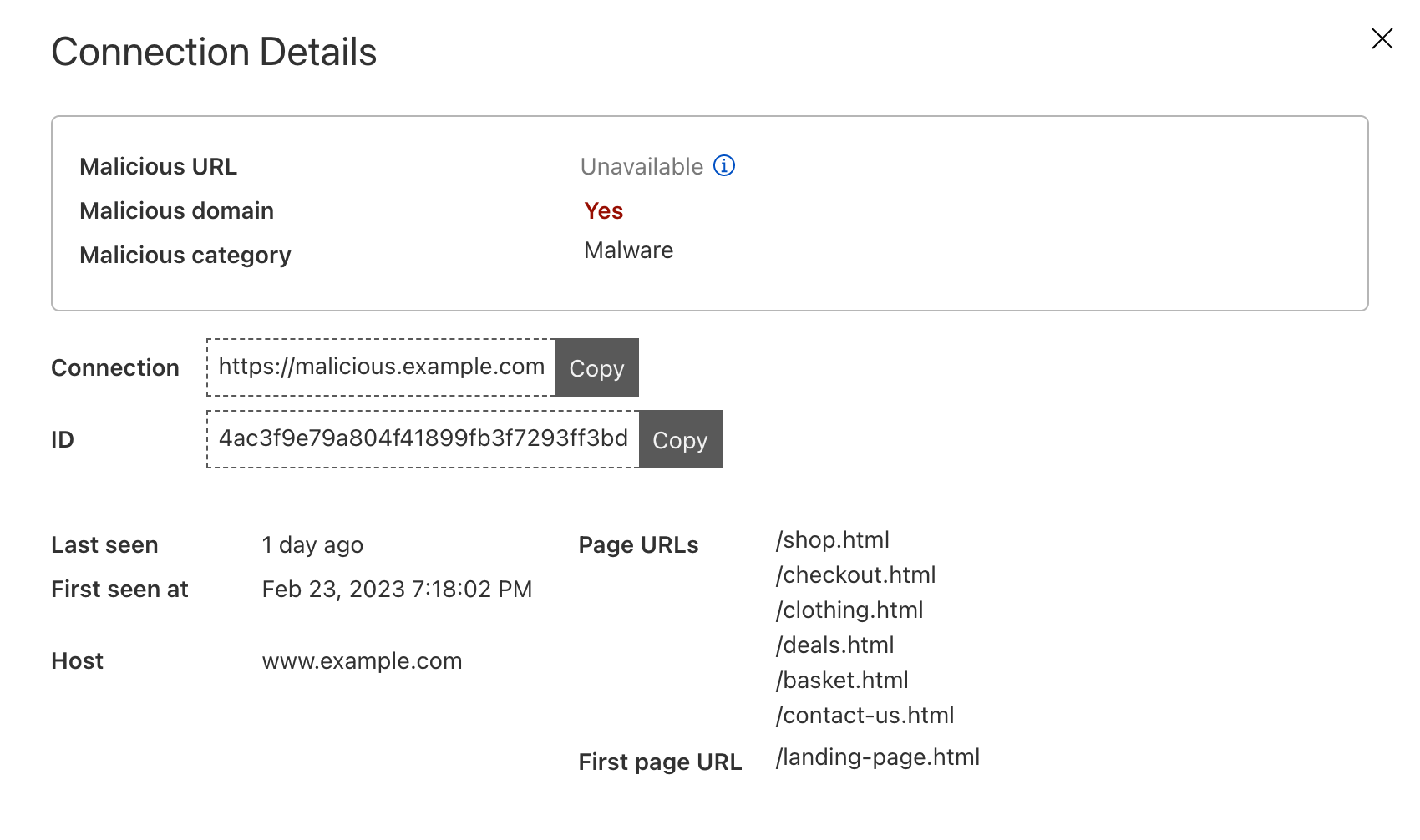
Page Shield s'est déjà révélée efficace pour avertir les clients des attaques en cours sur leurs applications, comme l'illustre cette capture d'écran qui présente une connexion sortante malveillante active provenant d'une attaque de type Magecart sur l'application e-commerce d'un client.
* Les points 6.4.3 et 11.6.1 de la PCI DSS 4.0 ne sont que deux exemples parmi ceux qui concernent la sécurité côté client.
Réduction de la surface d'attaque

Page Shield a pour objectif la détection et l'alerte dès lors qu'une activité malveillante est détectée au sein de l'environnement client. Il s'agit toujours d'une préoccupation majeure tandis que nous continuons d'enrichir les capacités de détection.

Désormais, nous cherchons également à donner plus de moyens pour commencer par limiter les occasions pour un acteur malveillant de compromettre une application. En d'autres termes, nous cherchons à prévenir les attaques en réduisant la surface d'attaque disponible.
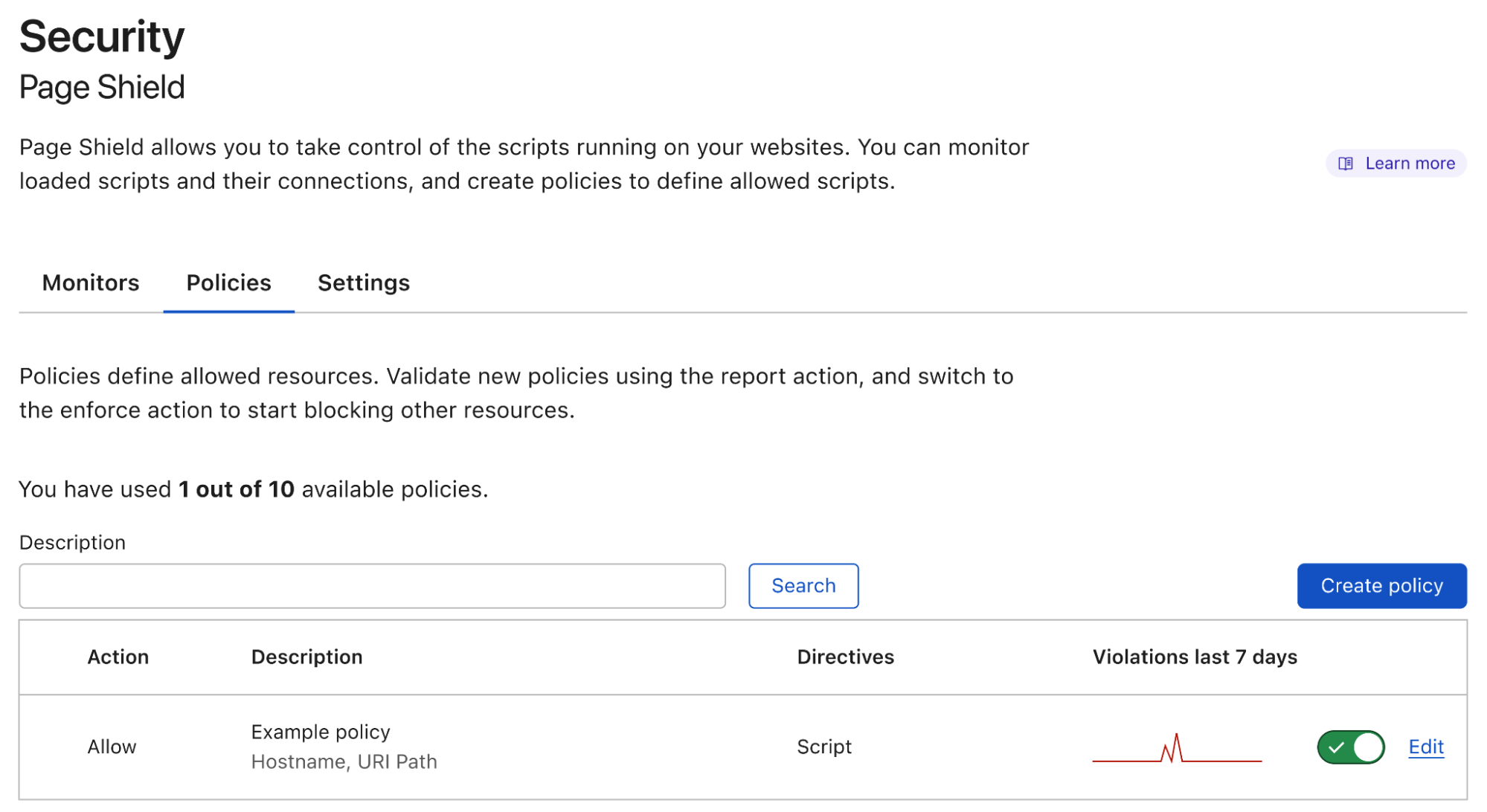
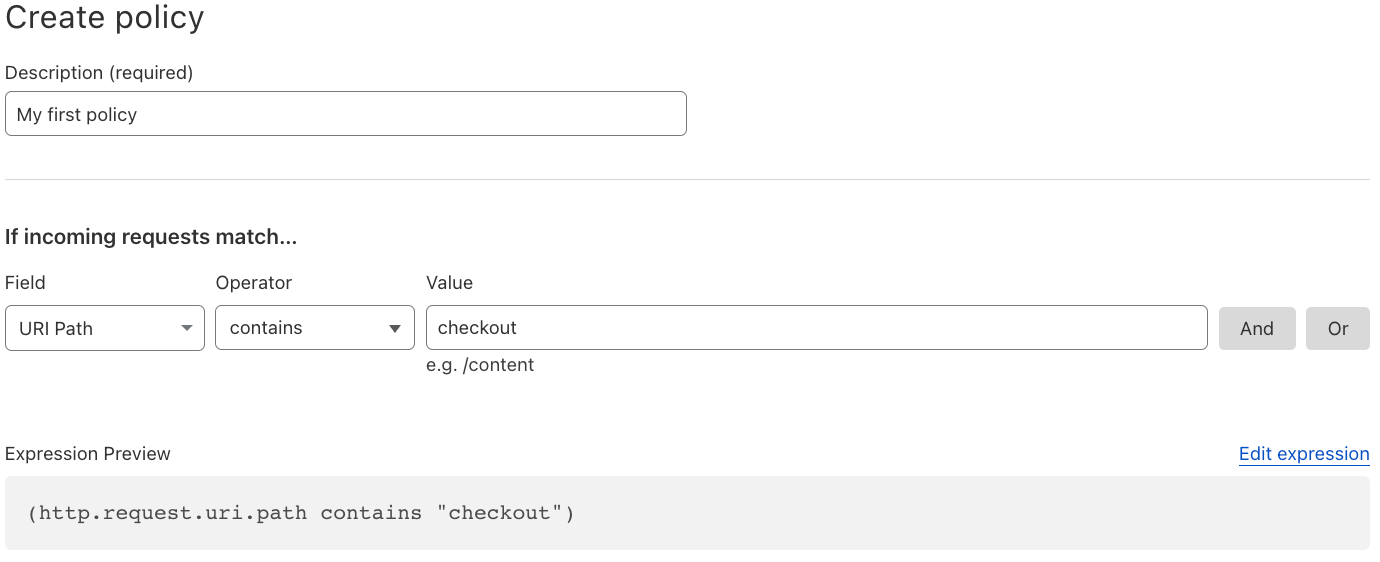
Aujourd'hui, nous annonçons notre première fonctionnalité majeure dans ce domaine : les politiques Page Shield. Voilà à quoi cela ressemble :
Politiques de blocage positif
En mettant à profit notre position de proxy inverse dans la pile réseau et en utilisant les politiques de Page Shield, vous pouvez maintenant obliger les navigateurs client à ne charger et exécuter que les bibliothèques JavaScript qui correspondent à la liste préapprouvée de sources autorisées mettant en œuvre un modèle de sécurité positif.
Cela permet de garantir qu'un attaquant, quand bien même sera-t-il capable d'injecter un script dans une page, ne parviendra pas à compromettre des utilisateurs dans la mesure où les navigateurs refuseront de charger ce script. Parallèlement, les outils autorisés fonctionneront sans problème.
Les politiques permettront bientôt de spécifier une destination pour les données (des points de terminaison de connexion), ce qui imposera non seulement l'endroit d'où les fichiers JavaScript sont chargés, mais également celui où le navigateur peut envoyer les données afin de réduire de manière radicale le risque d'attaque du type Magecart.
CSP comme mécanisme principal
Les politiques Page Shield sont actuellement mises en œuvre avec les politiques de sécurité du contenu (CSP), une fonctionnalité prise en charge de manière native par l'ensemble des principaux navigateurs.
Les CSP correspondent à des en-têtes de réponse HTTP créés dans un format particulier et qui sont ajoutés aux chargements de page HTML. Ces en-têtes peuvent contenir une ou plusieurs directives indiquant au navigateur ce qu'il doit exécuter dans le contexte de la page donnée, et comment il doit le faire.
À partir d'aujourd'hui, les politiques Page Shield prennent en charge la directive script-src. Avec cette directive, les propriétaires d'application peuvent préciser les emplacements d'où les fichiers JavaScript sont autorisés à être téléchargés. La directive connect-src devrait également être prise en charge prochainement, celle-ci fonctionne de façon similaire à la script-src, à la différence près qu'elle indique au navigateur la destination vers laquelle il est autorisé à envoyer les données.
Observons un exemple et imaginons que nous ouvrons la page web suivante www.example.com/index.html et que le navigateur reçoit un en-tête CSP comme suit :
Content-Security-Policy: script-src 'self' *.example.com cdnjs.cloudflare.com https://www.google-analytics.com/analytics.js
L'en-tête indique au navigateur qu'il peut accepter le chargement des scripts (définis par l'utilisation de la directive script-src) en provenance du même nom d'hôte que la page elle-même (définie par self) ainsi que de n'importe quel sous-domaine (*.example.com). Il autorise par ailleurs n'importe quel script sous cdnjs et seulement un script spécifique pour Google Analytics et aucun autre script sous le domaine appartenant à Google.
Cela permet d'éviter qu'un script provenant d'hôtes différents et injectés par un acteur malveillant ne puisse être exécuté, ce qui réduit considérablement la surface d'attaque disponible.
Si au lieu de recevoir comme en-tête Content-Security-Policy nous avions reçu Content-Security-Policy-Report-Only, la politique ne serait pas appliquée, mais les navigateurs enverraient des rapports d'infraction pour vous informer de ce qui n'est pas conforme à la politique.
Cette précision est très utile lorsque vous testez ou examinez de nouveaux scripts que vous avez ajoutés à votre application.
D'autres instructions sont également disponibles et prises en charge par Page Shield au sein de la directive script-src pour le blocage de JavaScript inline (unsafe-inline) ou les appels de fonction normalement dangereux (unsafe-eval). Ces directives permettent d'éviter d'autres types d'attaques tels que les attaques XSS (Cross-site scripting).
Faciliter la gestion des politiques
Les CSP, à savoir le système sous-jacent utilisé par les politiques Page Shield, sont formidables mais difficiles à gérer. Plus l'application est grande, plus les CSP sont complexes et provoquent des goulots d'étrangement pour les équipes de développement d'application. Cela finit par rendre les CSP inefficaces à mesure que les équipes de sécurité élargissent la liste des hôtes autorisés, à tel point qu'on peut se poser la question de leur utilité.
Tout au long de la phase de conception, notre objectif premier était de faciliter la gestion des politiques et d'en garantir l'efficacité. Cela nous a amenés à créer une fonctionnalité de suggestions.
Lors du déploiement d'une politique, la première étape consiste à décider « où " la politique sera appliquée. Dans les exemples classiques, il s'agit uniquement du flux des pages de validation de commande ou d'administration. Pour ce faire, la syntaxe wirefilter est utilisée, c'est sur cette même syntaxe que repose le WAF de Cloudflare.
Une fois le filtre spécifié, à l'aide des données déjà collectées par Page Shield, l'interface fournira une liste des valeurs de directive suggérées, ce qui facilite considérablement la création des politiques les plus simples et les plus efficaces pour votre application. Ne vous préoccupez pas de la syntaxe, vous pourrez prévisualiser la politique avant de la soumettre.
Enfin, les politiques peuvent être déployées à la fois en mode « signaler uniquement/journal » et en mode « appliquer/autoriser », et vous pourrez ainsi contrôler et tester en fonction selon les exigences.
Nous apportons actuellement notre touche finale au backend d'alerte qui permettra de vous avertir dès que nous aurons décelé un pic de rapports d'infraction. Vous pourrez ainsi facilement revenir au générateur de politiques et le mettre à jour avec tous les nouveaux scripts observés, susceptibles d'avoir été ajoutés par votre équipe de développement.
Les politiques de blocage positif ne sont pas suffisantes
Il convient de ne pas oublier que les CSP ne détectent pas les problèmes de sécurité ou activités malveillantes au sein de la liste des points de terminaison autorisés. Elles ont été conçues pour limiter la probabilité d'une attaque en réduisant la surface d'attaque disponible. C'est pourquoi la détection d'activité malveillante automatisée de Page Shield va continuer de fonctionner en arrière-plan, que des politiques aient été déployées ou non.
Sécurisez les données de vos utilisateurs finaux dès aujourd'hui
Tous les clients payant de Cloudflare ont accès aujourd'hui à un sous-ensemble de fonctionnalités Page Shield. Pour activer Page Shield, l'opération est aussi simple que d'appuyer sur un bouton. Sélectionnez Security > Page Shield et c'est parti !
Si vous être un client de l'offre enterprise, et que vous êtes intéressé par les politiques Page Shield, contactez l'équipe chargée de votre compte pour accéder à l'ensemble des fonctionnalités.


