
在我们对 Pages 形成概念的早期阶段,我们着手构建能够与现有工作流程无缝集成的平台,为开发人员提供顺畅体验。但是,在宣布 Pages 正式发布后,我们意识到这个平台可能实际上无法由每个开发人员使用。今天之前,只有将 GitHub 用作源代码管理工具的开发人员才能享有 Pages 体验。
作为 Full Stack Week 的一部分,我们宣布集成 GitLab 这一 DevOps 平台,向更多用户敞开平台的大门!您现在可以通过连接 GitLab 上存储的存储库来创建新的 Pages 项目,并通过惯用的 git 命令在其中进行站点更改。不仅如此,我们还与 GitLab 建立正式合作伙伴关系,将在未来几个月内为您带来与 git 提供商的更好集成。
为什么选择 GitLab?
作为 Jamstack 平台,我们的目标是让开发人员能够专注于自己最擅长的事情 — 代码、代码、代码 — 而不用管其他繁琐的事情!这不仅意味着您可获得构建全栈站点所需的所有工具,还为您提供了适合您的开发需要的集成。通过将我们的平台生态系统扩展到 GitLab,Cloudflare 现在可以满足在其站点上协作的更广泛开发人员社区的需要。
自四月发布以来,我们在客户来电、Discord/Twitter 和我们的社区帖子中收到的最常见问题和反馈意见之一即是关于 GitLab。我们知道我们的 git 集成局面不能仅仅止步于一个提供商,尤其是考虑到我们在社区中看到的工具多样性。因此,十分显而易见的是,我们需要将 Pages 扩展到 GitLab 社区。
我们的合作伙伴关系
今天,我们很荣幸地成为 GitLab Inc. 的正式技术合作伙伴。除了我们的 git 集成,我们的合作伙伴关系的目标是改进现有集成并开发未来集成,这样您的团队可以无缝协作并加速大规模站点交付和更新。随着您开始将 Pages 与 GitLab 一起使用,我们的团队会按跨协作方法密切合作以实现新集成。
开发人员在从单个 devops 应用程序(而不是在多个不同工具之间切换)创建、测试、保护和部署软件时,可以更有成效。利用 Cloudflare Pages 与 GitLab 的集成,联合用户可以使用他们已经习惯使用的相同语法和 git 命令来开发新代码并部署到 Cloudflare 的网络。
— Michael LeBeau,GitLab 的联盟经理
立刻开始
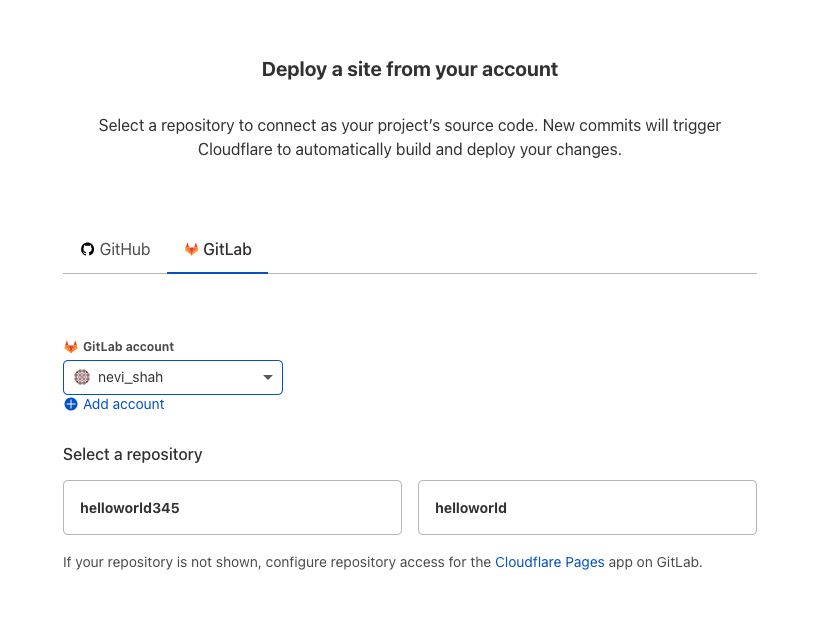
要使用 GitLab 设置第一个项目,只需在 Pages 仪表板中创建新项目。选择“GitLab”,然后 Pages 会将您转到 GitLab 登录屏幕,您可以在其中登录帐户。接着,选择您希望用于创建项目的存储库,配置构件设置,然后部署!在这里,您可以通过提交到 GitLab 来直接对站点进行更改,每次触发新的构建。

有疑问?使用前,请查看 Pages 文档,并务必单击这里的“提供反馈”按钮,给我们留下反馈。加入我们的 Discord 频道中的聊天,向我们展示您所构建的内容。
祝您开发愉快!


