肝心なのは、スピードです。Webサイトやアプリが速くなると、ユーザーエクスペリエンスが向上し、コンバージョンが増加し、収益も上がることが分かっています。Cloudflareでは、スピードにこだわって新しい機能を構築し、可能な限り多くのパフォーマンスを捻り出す日々を過ごしています。
しかし、速度を向上させるにはまず、それを測定する必要があります。ですから、Browser Insightsを発表します。いうユーザーの視点からWebサイトのパフォーマンスを測定する新しいツールです。Browser Insights を使用すると、どこで、いつ、そしてなぜ、Webページの速度がおちるのかを深く理解できます。そして今日、ワンクリックで、無料で有効にすることができるのです。

Browser Insightsを構築した理由
たとえば、eコマースサイトを運営していて、コンバージョン率を向上させたいとしましょう。ペルーの訪問者からのトラフィックが多いのに、北米のユーザーよりもコンバージョンが悪いことに気がつきました。チェックアウトページの読み込みに時間がかかるため、チェックアウト前に顧客がページを離れていくからだと考えるかもしれません。どうやってその説を検証すればいいのでしょうか?
検証するためには、サーバーログからタイミング情報を確認する、自分のブラウザでページを何度か読み込んでみて、どの情報が遅いのかを確認するなど、方法がいくつかあります。
ただし、これらのアプローチにはいくつかの欠点があります。
- サーバー側のデータを見るだけでは、エンドユーザーエクスペリエンスに影響を及ぼす要因を見逃してしまいます。Webブラウザが必要なスクリプト全てを読み込み、実行し、ページを描画するのにどのくらいの時間がかかりましたか?
- 1台のコンピュータ (または何台かのコンピュータ)からのみ計測する場合は、利用者の多様性を見逃してしまいます。例えば、「3G接続の携帯電話ではどう動作するのか?」
これらの問題を解決するには、リアルユーザーモニタリングを利用します。これにより、両者の長所を生かすことができます。現実のWebブラウザ内に、タイマーを実行することができるのです。このタイマーは、実際のユーザー側から Web ページの読み込みにかかる時間をキャプチャーします。
どのように動作するか
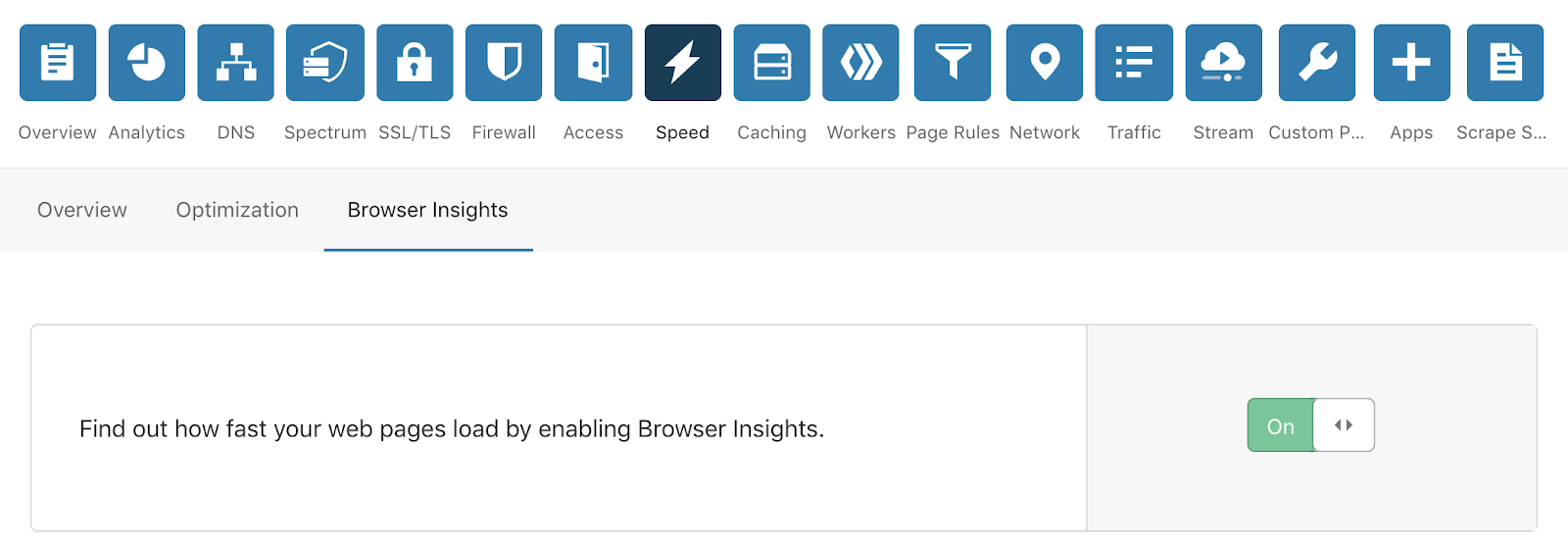
Browser Insightsは、ダッシュボードの「スピード」セクションでスイッチを切り替えることで有効にできます。

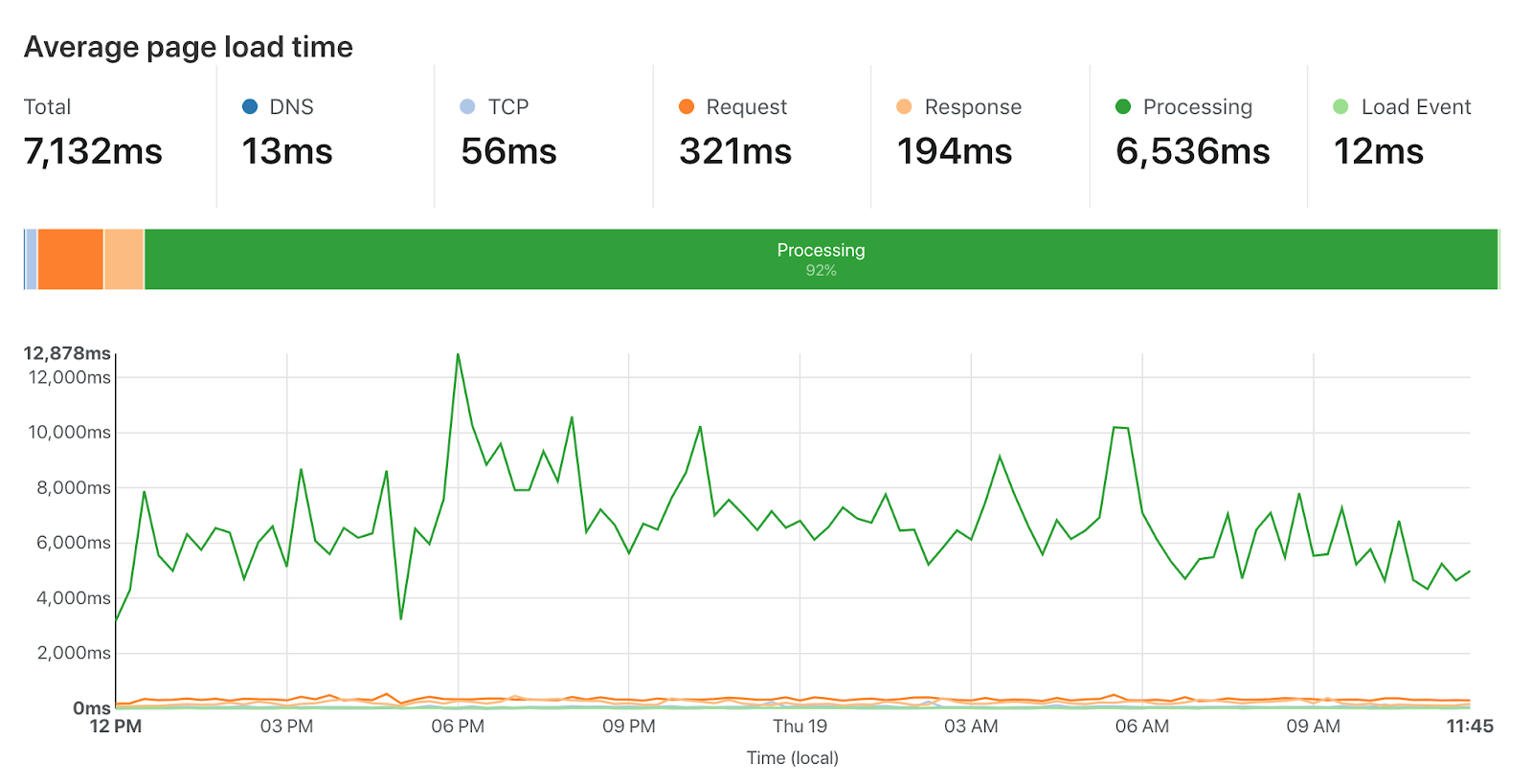
有効にすると、各HTMLページの読み込みにパフォーマンスAPIを使用するJavaScriptコードのほんの小さな断片を追加して、タイミング情報を集めます。そうすると、Webページが実際にどのように動作しているかを数値で確認できるようになります。

このグラフには情報がぎっしり!ざっくり言うと、数値指標には主に2種類あります。
- TCP接続時間や要求時間などの要求レベルの数値指標。この数値は、すべてのページの読み込みでカウントされ、エンドユーザーのモバイルネットワークやサーバーの速さなど、インターネットインフラの影響を受けます。
- ページの読み込み時間などのページレベルの数値は、Webページの読み込みに必要となる多くの要求に加えて、HTML解析とJavaScriptの実行にかかる時間を考慮します。
これらの時間が意味すること、どうしてこれらを選択したのかついては、当社のコンパニオンブログ記事をご参照ください。
データを掘り下げる
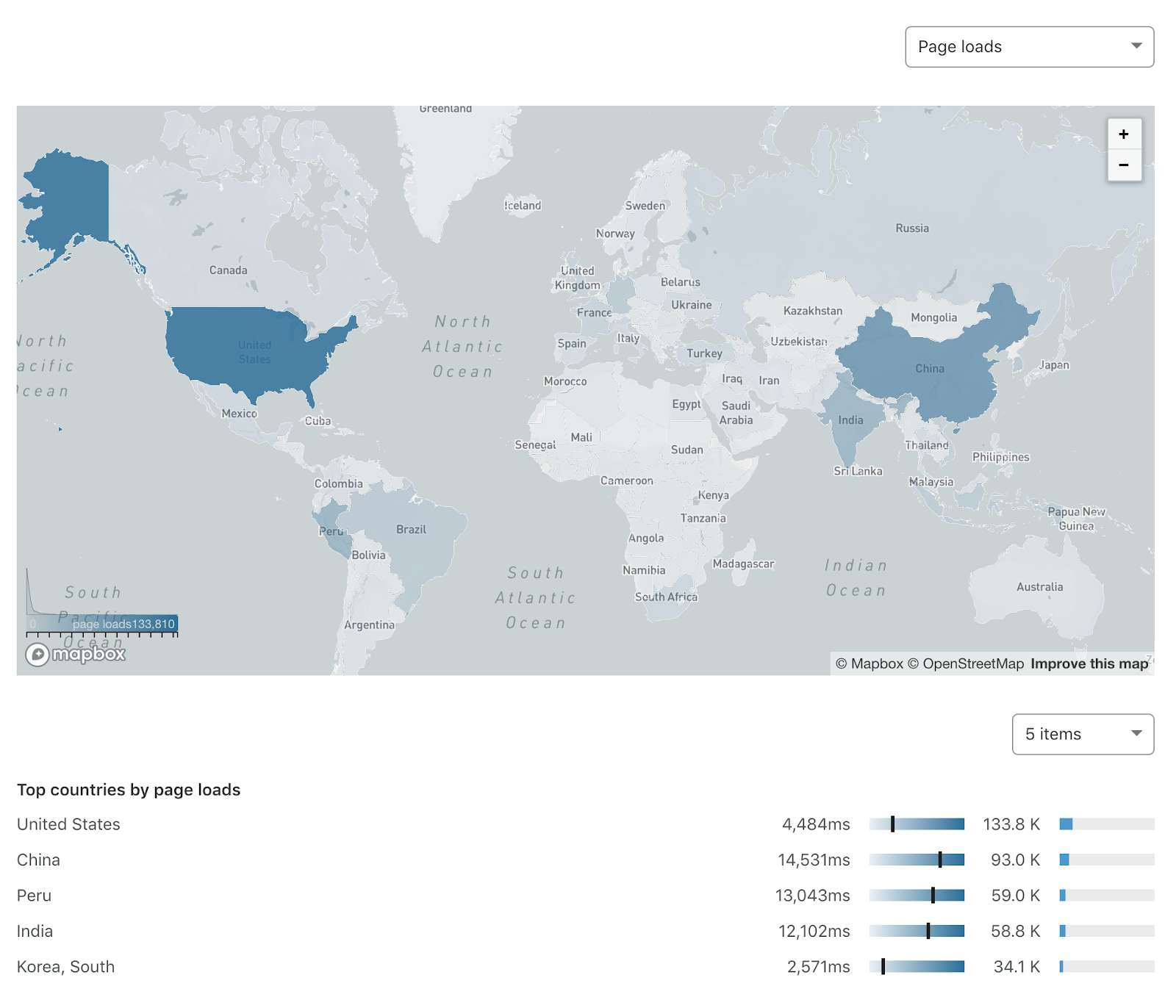
Webページのパフォーマンスに関する数値指標を何件か見るだけでなく、URLや国など、パフォーマンスに影響を与えるディメンションを掘り下げみると有用です。つまり、特定のページ(ホームページやチェックアウトページなど)のパフォーマンスに絞り込みができ、またサイトの読み込みが最も速い場所、最も遅い場所を確認できます。
前述の例に戻って、ペルーのパフォーマンスが北米と比較してどうかを確認します。

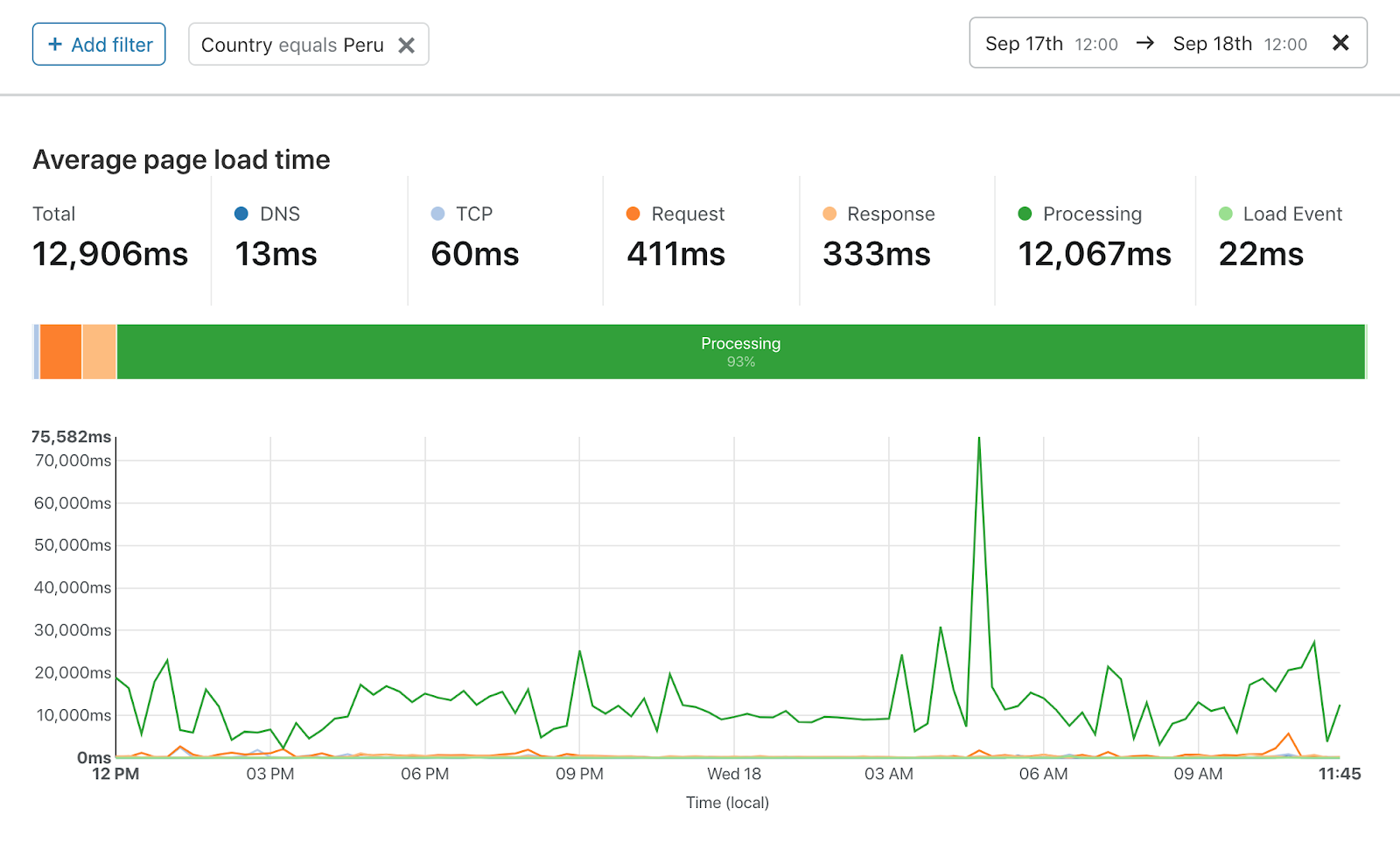
確かに、ペルーからのトラフィックが非常に多いことは確認できますが、Webページの読み込みには平均で約13秒かかります。これに対して米国内のユーザーは、4.2秒でした。仮説が確認されました! では、全ての数値指標をペルーに絞り込み、何が起こっているのかをさらに見てみましょう。

「処理中」が最も増加し、12秒まで増加していることに注意してください。要求時間も長くなりました。これはおそらく米国内のオリジンサーバーに接続しているためでしょう。Webページは、数多くの個別要求で構成されるため、組み合わせると読み込み時間が遅くなるのは、理にかなっていると言えます。この例では、高速なコンテンツをキャッシュすると、ページの読み込みが大幅に改善できるでしょう。
次は何が?
本日のリリースは、Browser Insightsの氷山の一角に過ぎません。近い将来、もっと情報を追加して、Webサイトの速度を落としているのが何か、そしてより速くするためには何ができるのかを正確に理解するのに役立ちたいと考えています。以下を追加する予定です。
- 最初の描画開始までの時間など、ページレベルの数値指標や、ブラウザ、ネットワークタイプなどのディメンション情報の充実
- サブリソース分析。平均的なWebページは100を超えるサブリソースを読み込むもので、当社はどれが遅いのかを正確に示すウォーターフォールチャートを提示できます。
- 潜在的な構成変更がユーザーのトラフィックパフォーマンスに与える影響を示すA/Bテスト
- ネットワーク層、JavaScriptなどでの問題を監視するためのエラー収集
- パフォーマンスが事前に定義されたしきい値を下回った時に知らせるアラート
- Cloudflareが提供するインサイトは、何かが遅い可能性がある理由を示します(例、キャッシュヒット率がページの読み込み時間に与える影響など)。
ユーザーのプライバシー保護
より良いインターネットの構築を支援するというCloudflareの使命は、お客様、お客様のエンドユーザー、インターネットコミュニティとの信頼関係をグローバルに確立することの重要性に基づいています。当社は、お客様の利益に合わせた透明性の高いビジネスモデルを持ち、お客様のインターネットプロパティの保護とスピードアップを行なって利益を上げています。当社は、お客様(またはエンドユーザー)のデータを販売することはありません。
Browser Insightsでは、エンドユーザーのブラウザがタイミング情報をCloudflareに報告する必要があります。Browser Insights は、Webサイトのパフォーマンスをお客様に示すために必要な最低限の情報のみを報告するようにデザインされました。Browser Insightsが収集する数値指標は、タイミングに関するものだけです。当社は、お客様のインターネットプロパティ全体で個々のエンドユーザーを追跡しません。お気に入りのWebブラウザでインスペクターを開いて、何が返送されるかを確認することをお勧めします。
今すぐBrowser Insightsをお試しください
昨年5月、全く新しいSpeed Pageを発表しました。Speed Pageでの当社の使命は、Webサイトの速度を示し、そしてそれをより速くするために何ができるかを提示することです。本日は、新しいSpeed Pageが誰でもご利用いただけることをお知らせします。
Browser Insights は、Speed Pageで先着順でご利用いただけるようになります。また、当社は今後数週間でできるだけ早くみなさまにお届けできるよう尽力しています。最新情報は、このスペースをご覧ください!
このブログを購読していただくと、誕生日ウィーク中の発表を全て毎日のアップデートでお知らせします。

