Cloudflare Imagesの一般公開を開始してから2か月が経過し、これまでのご利用状況、皆さまから寄せられたフィードバックを大変喜ばしく思っています。
いくつかの数字から見ていきましょう:
11月5日から12日の週に、1日あたり平均7,000万枚以上の画像が配信されました。
これまでに150万枚以上の画像がアップロードされており、日々急速に増えています。
しかし、我々はまだ始まったばかりです。そして最も要望の多かった機能のリリースを発表できることをうれしく思います。まず、ImagesのAVIFサポートについて説明します。可能な限り多くの画像をAVIFを使用して変換すると、品質を損なうことなく、画像が高圧縮され高速配信されます。
次に、ぼかし機能を紹介します。署名されたURLを介してすでにサポートされているプライベート画像の保護と組み合わせて画像にぼかしを入れることにより、Cloudflare Imagesを有料コンテンツのプレビューに最適なソリューションにします。
多くのお客様にとって、imagedelivery.netだけでなく、独自のドメインから画像を提供できることが重要です。ここでは、カスタムWorkersまたは特別なURLを使用した画像提供の簡単なソリューションを示します。
最後に大事なこととして、Cloudflare ImagesとStreamの両方で魅力的な価格の新しいバンドルの発売についてお知らせします。
昨年、Image Resizing製品での新しいAVIF画像形式のサポートを発表しました。
先月、私たちはCloudflare ImagesにAVIFのサポートを追加しました。WebPやJPEGなどの旧世代の形式よりもはるかによりよく画像を圧縮します。現在、AVIF画像形式はChromeとFirefoxの両方でサポートされています。世界中で、ユーザーのほぼ70%がAVIFをサポートするWebブラウザを使用しています。
以前ご説明したように、AVIFは、HEIF ISO規格と、Mozilla、Xiph、Google、Cisco、およびその他多くのロイヤリティフリーのAV1コーデックを組み合わせたものです。
「現在、JPEGはウェブ上で最も人気のある画像形式です。古くから非常に好調で、互換性に優れているため、今後も人気が続くと思われます。JPEG 2000、JPEG XR、WebPなど、JPEGに置き換わる試みはこれまで多くありました。しかし、これらの形式による圧縮の改善はささやかなもので、画質で必ずしもJPEGに勝るとは限りませんでした。 AVIFの圧縮と画質は、それらすべてよりも大幅に優れています。」1
Cloudflare ImagesでAVIFをサポートする方法
注意事項として、画像配信はCloudflareが管理するimagedelivery.netドメインを介して行われます。それはCloudflare Workersを活用します。AcceptHTTPリクエストヘッダーに基づいてAVIFフォーマットをリクエストするロジックは次のとおりです。
Acceptヘッダーに基づいて、Workerのロジックは、WebPまたはAVIF形式を提供できるかどうかを検出します。リクエストはImage Resizingに渡されます。画像がCloudflareキャッシュで利用可能な場合はすぐに提供され、そうでない場合は画像のサイズが変更、変換、キャッシュされます。このアプローチにより、AVIF形式をサポートしていないクライアントに対して、WebPまたはJPEG形式で画像を配信します。
const WEBP_ACCEPT_HEADER = /image\/webp/i;
const AVIF_ACCEPT_HEADER = /image\/avif/i;
addEventListener("fetch", (event) => {
event.respondWith(handleRequest(event));
});
async function handleRequest(event) {
const request = event.request;
const url = new URL(request.url);
const headers = new Headers(request.headers);
const accept = headers.get("accept");
let format = undefined;
if (WEBP_ACCEPT_HEADER.test(accept)) {
format = "webp";
}
if (AVIF_ACCEPT_HEADER.test(accept)) {
format = "avif";
}
const resizingReq = new Request(url, {
headers,
cf: {
image: { ..., format },
},
});
return fetch(resizingReq);
}
Cloudflare Images製品のメリットは、お客様側で1行のコードも変更する必要のないAVIFサポートを追加したことです。
画像をAVIFに変換すると計算量が多くなりますが、ファイルサイズに大きなメリットがあります。どの形式を提供するかを決定する際には、常にコストとメリットを比較検討しています。
WebPおよびAVIF形式へのすべての変換は、現時点では画像配信のリクエストフェーズで行われることに注意してください。将来的には、アップロードフェーズで画像を変換する機能を追加する予定です。
ImagesとImage Resizingで最も要望の多かった機能の1つは、ぼかし機能のサポートを追加することでした。最近、URL形式とCloudflare Workersの両方でぼかし機能のサポートを追加しました。
Cloudflare Imagesはバリアントを使用しています。バリアントを作成するときに、バリアント名、幅、高さ、およびバリアントをパブリックにアクセス可能にするかどうかなどのプロパティを定義できます。ぼかし機能は、バリアントAPIを介したバリアントの新しいオプションとして利用できるようになります。
Cloudflare Imagesでぼかし機能を使用する事例の1つに、プレミアムコンテンツへのアクセス制御があります。
curl -X POST "https://api.cloudflare.com/client/v4/accounts/9a7806061c88ada191ed06f989cc3dac/images/v1/variants" \
-H "Authorization: Bearer <api_token>" \
-H "Content-Type: application/json" \
--data '{"id":"blur","options":{"metadata":"none","blur":20},"neverRequireSignedURLs":true}'
お客様は、アクセストークンが必要な画像をアップロードします。
APIを介して定義したバリアントを使用して、署名を提供せずに画像を取得できます。
curl -X POST "https://api.cloudflare.com/client/v4/accounts/9a7806061c88ada191ed06f989cc3dac/images/v1" \
-H "Authorization: Bearer <api_token>"
--form 'file=@./<file_name>' \
--form 'requireSignedURLs=true'
保護された画像にアクセスするには、有効な署名付きURLが必要です。

Cloudflare 社のロビーにあるラバランプ @mahtin

Lava lamps in the Cloudflare lobby. Courtesy of
@mahtin
画像のぼかし機能と画像へのアクセス制限の組み合わせは、多くのシナリオに統合でき、コンテンツ発行者に強力なツールセットを提供します。
ぼかしオプションを使用してバリアントを定義する機能は、Cloudflareダッシュボードで間もなく使用できるようになります。
Cloudflare Imagesのお客様にとって重要なユースケースの1つは、カスタムドメインからの画像を提供することです。クライアントで追加のTLSネゴシエーションを必要としないことで、遅延の短縮と読み込みパフォーマンスの改善ができます。Cloudflare Workersを使用しているお客様は、次の例を使用して、この機能を今すぐ追加できます。
const IMAGE_DELIVERY_HOST = "https://imagedelivery.net";
addEventListener("fetch", async (event) => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
const url = new URL(request.url);
const { pathname, search } = url;
const destinationURL = IMAGE_DELIVERY_HOST + pathname + search;
return fetch(new Request(destinationURL));
}
簡素化するために、Workersスクリプトは、デプロイされているドメインからimagedelivery.netにリダイレクトします。Cloudflare ImagesのURLと同じ形式を想定しています。
https://<customdomain.net>/<encoded account id>/<image id>/<variant name>
Workerは、次のようなお客様のニーズに合わせて調整できます。
CloudflareのドメインからCloudflare Imagesを簡単に提供したいお客様のために、次の形式を使用してCloudflare Imagesを提供する機能を追加します。
https://<customdomain.net>/cdn-cgi/imagedelivery/<encrypted_account_id>/<_image_id>/<variant_name>
画像配信は、Cloudflare Imagesサブスクリプションが有効化されている同じCloudflareアカウントのすべてのカスタマードメインからサポートされます。これは、連休前にすべてのCloudflare Imagesのお客様が利用できるようになります。
クリエイタープラットフォーム、eコマース、その他の多くの製品には、共通点が1つあります。それは、画像や動画を最も手頃な方法でアップロード、保存、配信するための簡単で利用しやすい方法が不可欠であるということです。
当社はStreamチームと協力して、製品の使用を非常に簡単に開始できる一連のバンドルを作成しました。
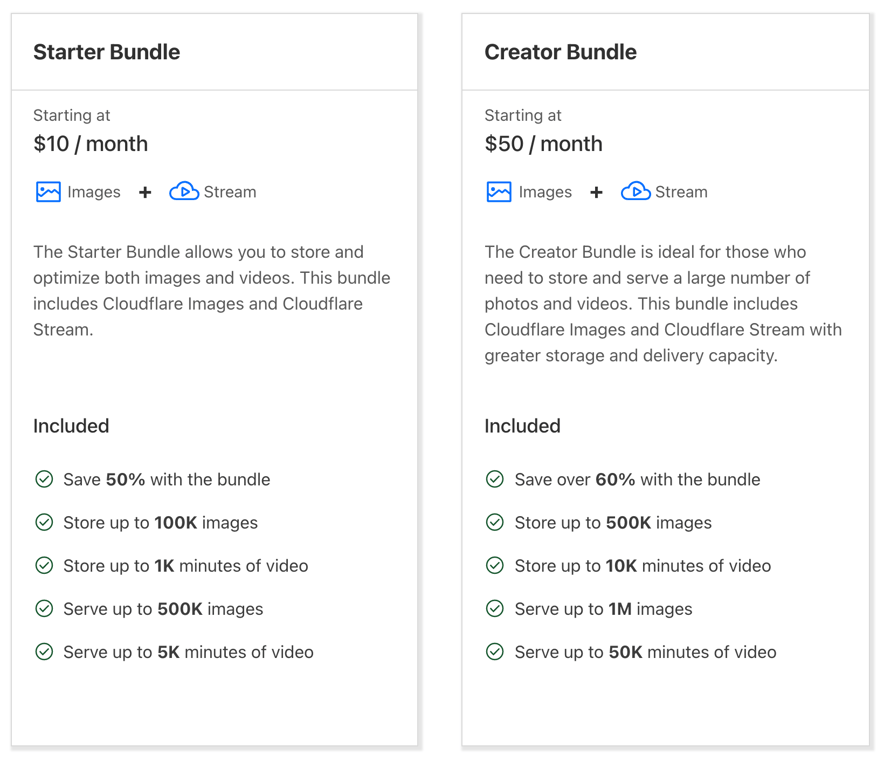
スターターバンドルは、検証と最初のMVPに最適です。月額わずか10ドルで、バンドルされていないオプションよりも50%安く、開始に十分な以下の内容が同梱されています。
Stream: 1,000分間の動画の保存と、5,000分間の動画の提供
Images: 100,000枚の画像の保存と、500,000枚の画像の提供
大規模で高速なスケーリングアプリケーション向けに月額50ドルのクリエイターバンドルも用意しており、バンドルされていない製品と比べて60%以上節約できます。これにはスケーリングを開始するためのすべての機能が含まれています。
Stream: 10,000分間の動画の保存と、50,000分の提供
Images: 500,000枚の画像の保存と、1000,000枚の画像の提供

これらの新しいバンドルは、11月末からすべてのお客様にご利用いただけます。
ここで止まることはなく、すでにImagesの次の機能に狙いを定めています。その1つがImages Analyticsです。製品の優れた分析を行うことは非常に重要であるため、すべてのお客様がすべての画像とその使用状況を追跡できるように、Cloudflare Imagesに分析機能を導入します。
1/generate-avif-images-with-image-resizing/#what-is-avif