
本日、Cloudflare Workersランタイムで利用できる、使いやすいセレクターベースのJavaScript APIを備えたストリーミングHTMLパーサー、HTMLRewriteのベータ版を発表しました。
ご存知でない方のために補足すると、Cloudflare Workersは、インフラストラクチャを構築または維持することなく、Cloudflareのネットワークを活用して既存のアプリケーションを拡張したり、まったく新しいアプリケーションを作成したりできる、軽量のサーバーレスプラットフォームです。
静的サイトから動的アプリケーションへ
Cloudflareは、9月27日に、Workers SitesというWrangler CLIツールに組み込まれた静的サイトデプロイワークフローを発表しました。HTMLRewriter APIと組み合わせることで、Cloudflareのエッジの静的HTML上でDOM変換を実行できるようになりました。
これまでも、応答の本文全体をWorkerに取り込むことで同じ処理ができましたが、その方法ではいくつかの問題が発生しがちでした。第一に、大きなファイルの解析は、メモリまたはCPUを制限することになります。第二に、本文をストリーミングできなくなるため、TTFBに影響を及ぼし、ブラウザーは後続のアセットを読み込む投機的解析を行うことができなくなります。
HTMLRewriterは、初めから終わりまでアプリケーションをエッジ上で完全に稼働させるのに足りなかった最後のピースでした。サーバーレス関数としてCloudflare Workers上でAPIを構築する、フロントエンドの静的エレメントをWorkers Sites上でホストする、HTMLRewriter APIを使用してそれらを動的に結び付ける、といったことができます。
JAMStackを入力する
「JavaScript、サーバーレスAPI…待てよ、どこかで聞いたことがある」と思うかもしれません。私たちもどこかで聞いたことがあります。
I've ported https://t.co/2bfz7ph4Ex to @Cloudflare Workers Sites and Zola! https://t.co/wqlZCy83Ze
— steveklabnik (@steveklabnik) September 27, 2019
まず、JAMStackとは何かという質問に答えましょう。JAMStackは、Mathias Biilmannが作った造語で、JavaScript、API、Markupを表します。JAMStackアプリケーションは、簡略化した静的サイトのデプロイに依存することで、非常に簡単に拡張できるようにすることを目的としています。また、従来はバックエンドで発生するデータ操作とレンダリングをフロントエンドに持ってきて、API呼び出しのみを介してバックエンドと連絡することで、特にフロントエンド開発者向けのWeb開発ワークフローを簡略化することを目的としています。
そういう意味では、これはJAMStackです。しかし、HTMLRewriterは、この考えをさらに一歩進めています。
エッジ:クライアントでもサーバーでもない
ほとんどのJAMStackアプリケーションは、サードパーティAPIへのクライアント側の呼び出しに依存しています。レンダリングはJavaScriptを使用してクライアント側で処理できるため、フロントエンド開発者は使い慣れたツールチェーンと言語を使用できます。ただしこれは、ページが読み込まれるたびに、クライアントはオリジンに移動し、HTMLとJSを待ってから、解析と読み込みを実行した後にAPIを複数回呼び出す必要があることを意味します。さらに、必然的にこれらすべての処理は、サーバーよりも強力なマシンではなく、ラストマイル接続が不安定になりうるクライアント側デバイスで行われます。
Workers内のHTMLRewriterを使用すれば、そうしたAPI呼び出しをエッジから行うことができるので、クライアント側デバイスの接続よりも失敗はずっと少なく、結果をキャッシュできることが多いです。そのうえ、Workers内でAPI自体を書いて、結果をHTMLに直接組み込むことができます。すべてを同じ強力なエッジマシン上で行うことができます。これらのマシンによるHTMLRewriterを使用した「エッジ側レンダリング」の実行は、デバイス自体ではなく常にエンドユーザーにできるだけ近い場所で行われるので、オリジンまで移動することによる遅延がなくなります。
HTMLRewriter APIはどのようなものか?
HTMLRewriterクラスは、Workersアプリケーション内のjQueryのようなイベントなので、HTMLを解析して変換するのに強力なJavaScript APIを用いて、開発者は非常に機能的なアプリケーションを構築できます。
HTMLRewriterを使用して、Webページ上のリンクをHTTPからHTTPSに書き換える方法の一例を以下に示します。
const REWRITER = new HTMLRewriter()
.on('a.avatar', { element: e => rewriteUrl(e, 'href') })
.on('img', { element: e => rewriteUrl(e, 'src') });
async function handleRequest(req) {
const res = await fetch(req);
return REWRITER.transform(res);
}上記の例では、HTMLRewriterの新しいインスタンスを作成し、セレクターを使用して「a」と「img」のエレメントのすべてのインスタンスを検索し、「href」と「src」のプロパティそれぞれでrewriteURL関数を呼び出します。
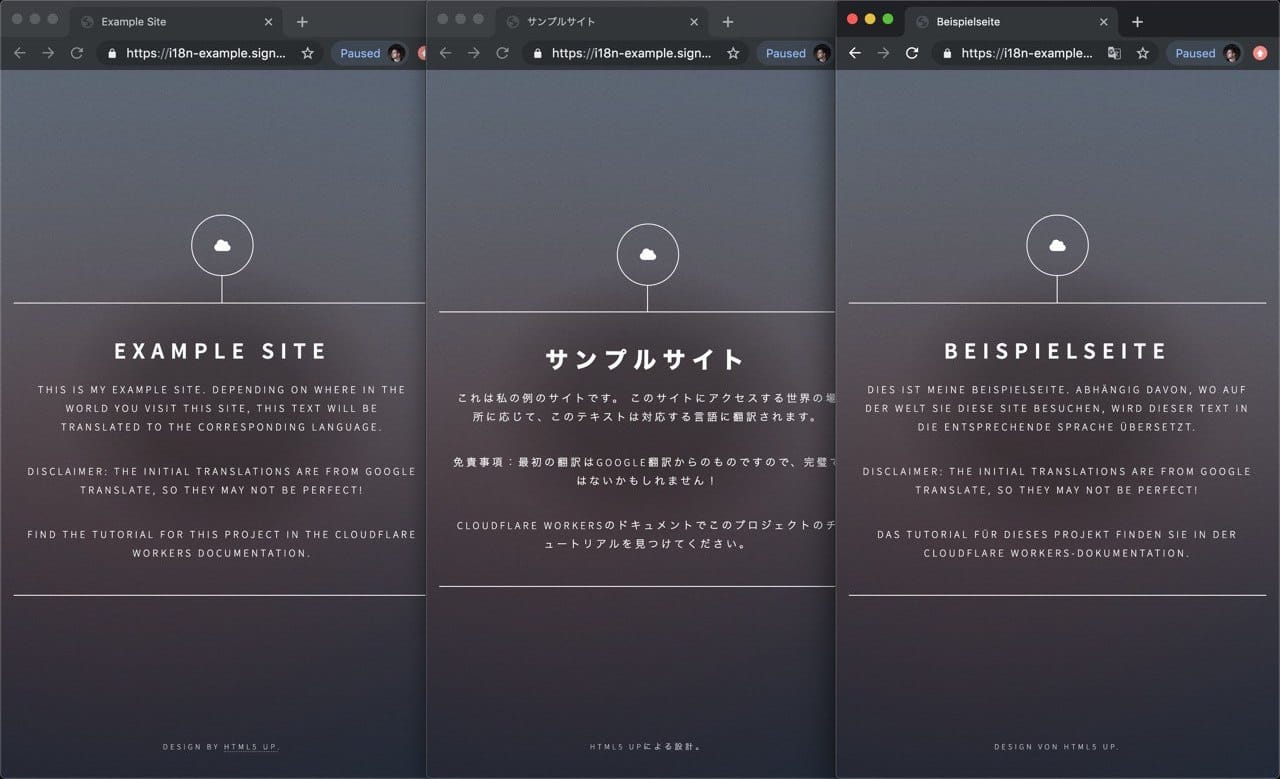
国際化とローカリゼーションに関するチュートリアル:さらに詳しく知りたい方は、HTMLRewriterを使用してアプリケーションをi18nにとって使いやすいものにする方法についての完全なチュートリアルをご覧ください。

使用するにあたって
Cloudflare Workersをすでに使用している場合は、ドキュメント(サインアップなどは必要ありません)を参照するだけで、HTMLRewriterを使い始めることができます。Cloudflare Workersを初めて使用する場合は、最初にこちらからサインアップすることをお勧めします。
HTMLRewriterの詳しい仕組みについて知りたい方やDOMの解析について詳しく知りたい方は、今後の投稿にご期待ください。詳細については、今後の投稿でお知らせします。
それから、Workers Sites以外にも使用できるツールがあります。Cloudflare Workersは、あらゆるアプリケーションプロキシとして展開できるため、HTMLRewriterを既存のサイトを強化する簡潔な方法として使用して、バックエンドに関係なく動的エレメントを簡単に追加できます。
ご意見・ご感想をお待ちしております
当社では、お客様からのフィードバックに基づいて製品の品質向上に常に取り組んでいます。ご利用体験についてのアンケートのご記入にご協力ください。
Workersを使用して何か面白いものを構築しましたか?@CloudflareDevまでお知らせください。

