
Chez Cloudflare, notre objectif est de rendre Internet plus rapide et plus sûr pour tous. Nous y parvenons notamment au moyen de la mise en cache : nous conservons une copie du contenu de nos clients dans nos 165 datacenters répartis dans le monde entier. Cela permet de rapprocher le contenu des utilisateurs et de réduire le trafic vers les serveurs d’origine.
Nous avons aujourd'hui le plaisir de vous annoncer un bouleversement radical du fonctionnement de notre cache. Cloudflare Workers intègre désormais l'API Cache, vous donnant ainsi un contrôle sur la programmation de nos caches à travers le monde.
Pourquoi l’API Cache ?
Il peut être compliqué de déterminer ce qui doit être mis en cache et comment. Prenons l'exemple d'un site de vente en ligne avec un panier d'achat, un système de gestion de contenu (CMS), de nombreux formulaires et des centaines d'articles, ou une API GraphQL. Chacun contient un ensemble d'éléments dynamiques pour certains utilisateurs, mais qui peuvent demeurer identiques pour la grande majorité des requêtes.
Au cours des 8 dernières années, nous avons ajouté des fonctionnalités pour permettre à nos clients de disposer d'une flexibilité et d'un contrôle accrus sur ce qui est mis en cache. Cependant, nous nous sommes rendu compte qu'il ne suffit pas d'ajouter des paramètres à notre tableau de bord. Nos clients nous ont clairement fait comprendre qu'ils voulaient pouvoir exprimer leurs idées en code, pour créer des applications auxquelles nous n'aurions jamais pensé.
Fonctionnement de l'API Cache
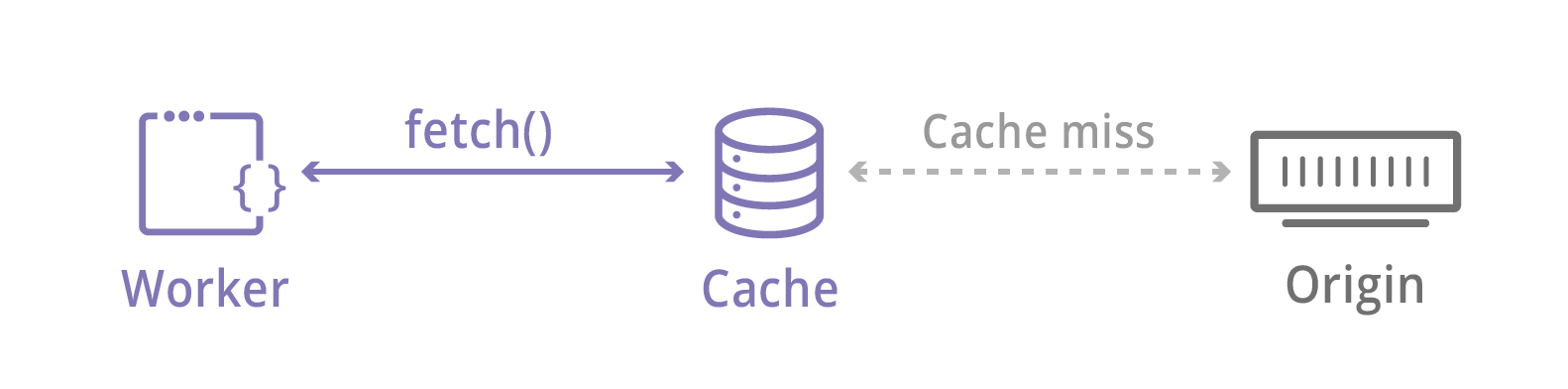
Récupérer le contenu est l'une des tâches les plus courantes de Workers. La fonction fetch() a toujours fait appel à de puissantes fonctionnalités Cloudflare comme Argo et Load Balancing. Il passe également par notre cache : nous vérifions le contenu localement avant toute connexion à Internet. Sans l’API Cache, le contenu demandé avec fetch() va dans le cache tel quel.

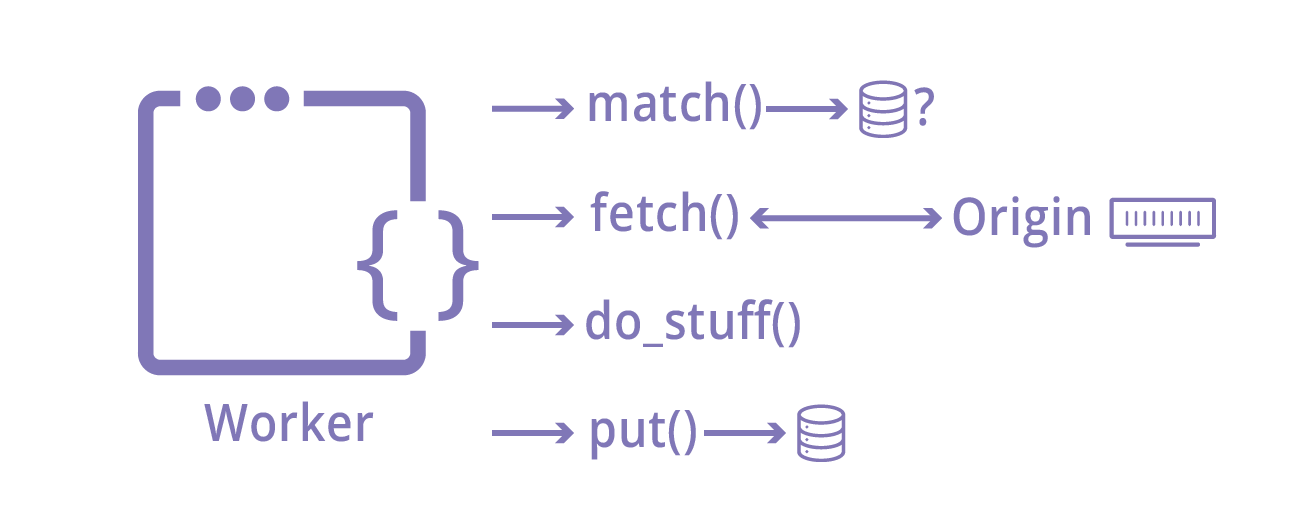
L'API Cache change tout cela. Elle est basée sur l'API Cache de Service Workers et offre trois méthodes essentielles :
- put(requête, réponse) place en cache une réponse activée par une requête
- match(requête) renvoie une réponse donnée qui était auparavant put()
- delete(requête) supprime une réponse qui était auparavant put()

Cette API est extrêmement puissante. Dans la mesure où Workers vous donne la possibilité de modifier les objets requêtes et réponses, vous pouvez contrôler tous les comportements de mise en cache comme TTL ou les balises cache. Vous pouvez appliquer la logique client Vary ou mettre en cache des objets ne pouvant pas l'être normalement, comme les requêtes POST.
L'API Cache attend des requêtes et des réponses, mais il n'est pas nécessaire qu'elles proviennent de serveurs externes. Votre worker peut générer des données arbitraires stockées dans notre cache. Cela signifie que vous pouvez utiliser l'API Cache comme une base de données de clés-valeurs polyvalente et éphémère !
Étude de cas : Utilisation de l'API Cache pour mettre en cache les requêtes POST
Depuis que nous avons annoncé la version bêta en septembre, l'API Cache s'est développée pour répondre à des milliers de requêtes par seconde. La mise en cache des requêtes POST est un exemple d'utilisation courante.
Normalement, Cloudflare ne considère pas que les requêtes POST puissent être mises en cache parce qu'elles sont conçues pour être non idempotentes, c'est-à-dire qu'elles changent d'état sur le serveur en cas de requête. Cependant, les applications peuvent également utiliser les requêtes POST pour envoyer de grandes quantités de données au serveur, ou comme méthode HTTP commune pour les appels API.
Voici ce qu'un développeur a déclaré à propos de l'utilisation de l'API Cache :
Nous avions besoin de transférer du code complexe du serveur vers la périphérie. Notre interface API accepte les requêtes POST volumineuses, mais retourne surtout les mêmes données sans rien modifier sur notre serveur d'origine. Grâce à Workers et à l'API Cache, nous avons pu mettre en cache les réponses aux requêtes POST que nous savions sécurisées et réduire considérablement la charge sur notre origine.
— Aaron Dearinger, architecte Edge, Garmin International
Il est très simple de mettre en cache les requêtes POST avec l'API Cache. Voici des exemples de code tirés de nos documents :
async function handleRequest(event) {
let request = event.request
let response
if (request.method == 'POST') {
let body = await request.clone().text()
let hash = await sha256(body)
let url = new URL(request.url)
url.pathname = "/posts" + url.pathname + hash
// Convert to a GET to be able to cache
let cacheKey = new Request(url, {
headers: request.headers,
method: 'GET'
})
let cache = caches.default
// try to find the cache key in the cache
response = await cache.match(cacheKey)
// otherwise, fetch from origin
if (!response) {
// makes POST to the origin
response = await fetch(request.url, newRequest)
event.waitUntil(cache.put(cacheKey, response.clone()))
}
} else {
response = await fetch(request)
}
return response
}
async function sha256(message) {
// encode as UTF-8
const msgBuffer = new TextEncoder().encode(message)
// hash the message
const hashBuffer = await crypto.subtle.digest('SHA-256', msgBuffer)
// convert ArrayBuffer to Array
const hashArray = Array.from(new Uint8Array(hashBuffer))
// convert bytes to hex string
const hashHex =
hashArray.map(b => ('00' + b.toString(16)).slice(-2)).join('')
return hashHex
}
Essayez par vous-même
Dès la version bêta, des clients ont utilisé l'API Cache pour mettre en cache dynamiquement des parties de requêtes GraphQL et stocker des données client pour améliorer leurs performances. Nous avons hâte de voir vos créations ! Découvrez le guide de démarrage Cloudlare Workers et les documents API Cache, et présentez-nous vos créations sur le forum de la communauté Workers.

