我们很高兴推出 Cloudflare Fonts!在未来几周内,使用 Google Fonts 的网站将能够轻松地从网站自己的域而不是从 Google 加载字体。只需点击一下按钮即可完成所有操作。这增强了隐私性和性能。它无需从 Google 第三方服务器加载字体,从而增强了用户的隐私。它通过使字体更接近最终用户、减少 DNS 查找和 TLS 连接所花费的时间来提高网站的性能。

目前使用 Google Fonts 的网站无需自行托管字体或进行复杂的代码更改即可受益——Cloudflare Fonts 简化了整个过程,使其变得轻而易举。
字体和隐私
当您从 Google 加载字体时,您的网站会启动与 Google 服务器的数据交换。这意味着访问者的浏览器会直接向 Google 发送请求。因此,Google 有可能积累一系列数据,包括 IP 地址、用户代理(浏览器和操作系统的格式化描述)、引用者(显示 Google 字体的页面)以及每个 IP 向 Google 发出请求的频率。虽然 Google 声明他们不会将这些数据用于有针对性的广告或设置 cookie,但任何时候只要能避免不必要地分享最终用户的个人数据,都是隐私的胜利。
借助 Cloudflare Fonts,您可以直接从自己的域提供字体。这意味着不会向 Google 等第三方域发送字体请求,一些隐私监管机构曾经认为这是一个问题。使用我们的保护隐私方法,您的最终用户的 IP 地址和其他数据不会发送到另一个域。所有这些信息都在您的控制范围内,在您的域内。此外,由于 Cloudflare Fonts 消除了向 Google 等第三方服务器的数据传输,因此可以增强您遵守任何潜在数据本地化要求的能力。
通过 Cloudflare 更快地交付 Google 字体
现在我们已经确定 Cloudflare Fonts 可以改善您的隐私,那么让我们来看看事物的另一面——Cloudflare Fonts 将如何改善您的性能。
为此,我们首先需要深入研究 Google Fonts 如何影响您网站的性能。随后,我们将探讨 Cloudflare Fonts 如何解决和纠正这些性能挑战。
Google Fonts 是一项非常棒的资源,它为网站所有者提供了一系列供网站使用的免版税字体。当您确定了要使用的字体后,集成起来就非常简单了。您只需在网站上添加 HTML 代码段,然后添加样式,将这些字体应用到页面的各个部分:
但这种易用性也带来了性能上的损失。
<link href="https://fonts.googleapis.com/css?family=Open+Sans|Roboto+Slab" rel="stylesheet">
<style>
body {
font-family: 'Open Sans', sans-serif;
}
h1 {
font-family: 'Roboto Slab', serif;
}
</style>在加载网页时,访问者的浏览器会在开始解析 HTML 时获取 CSS 文件。然后,当浏览器开始渲染页面并识别出不同文本部分对字体的需求时,就会请求所需的字体文件。
性能问题就出在这里。Google Fonts 采用双域系统:CSS 位于一个域 fonts.googleapis.com,而字体文件位于另一个域 fonts.gstatic.com。
这种分离导致每个资源请求至少需要四次到第三方服务器的往返。这些往返行程包括 DNS 查找、套接字连接建立、TLS 协商(对于 HTTPS)以及实际资源请求的最终往返行程。最终,浏览器从 Google 服务器取得字体需要八次往返。
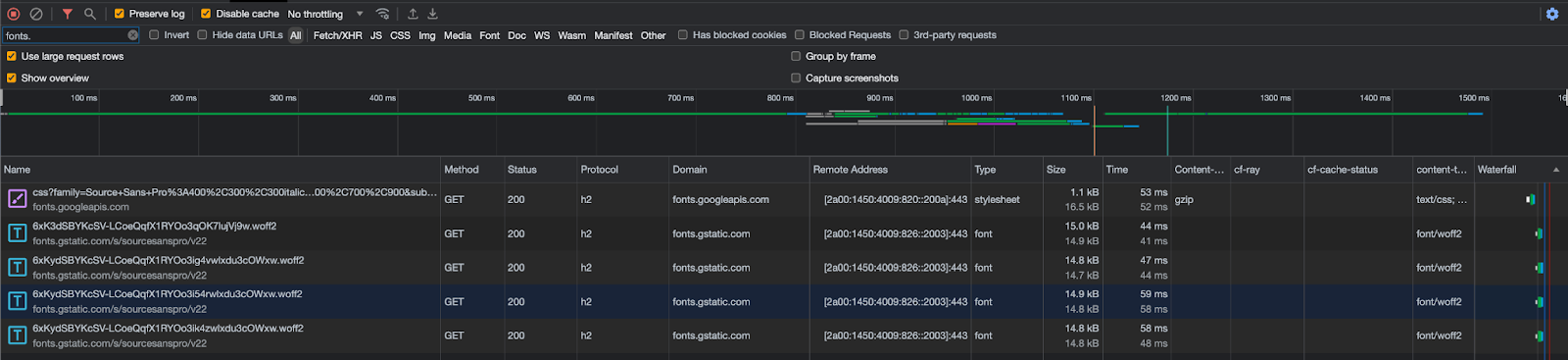
用户可以看到这一点。如果他们正在使用 Google Fonts,可以打开网络选项卡,筛选出这些 Google 域名。
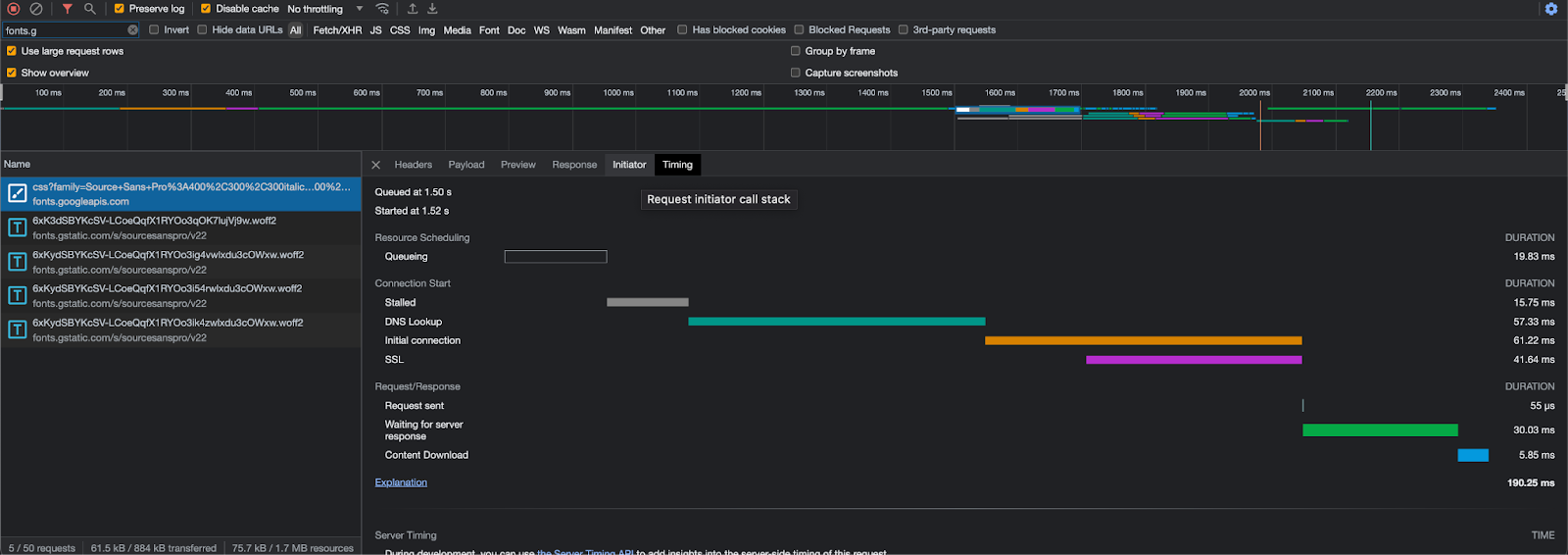
您可以直观地看到这些请求增加的额外 DNS 请求和 TLS 连接对网站体验的影响。例如,在我的 WordPress 网站上,原生使用 Google Fonts 作为主题的一部分,额外增加了约 150 毫秒。

快速字体

Cloudflare Fonts 将往返次数从八次减少到一次,从而简化了这一过程。不再需要两组 DNS 查找、套接字连接和与第三方的 TLS 协商,因为不再需要第三方服务器来提供 CSS 或字体服务。唯一的往返会直接从托管 HTML 的同一域提供字体文件。这种方法提供了一个额外的优势:它允许字体与其他页面资源通过相同的 HTTP/2 或 HTTP/3 连接进行传输,从而享有适当的优先级并防止带宽争用。
眼尖的人可能会想“肯定还是两次往返——CSS 请求呢?”。嗯,通过 Cloudflare Fonts,我们也不再需要单独的 CSS 请求。这意味着实际上只有一次往返——获取字体本身。
为了实现字体请求的本地路由以及移除 CSS 请求,我们在 HTML 通过 Cloudflare 全球网络时对其进行了重写。CSS 响应是嵌入式的,字体 URL 转换在嵌入式 CSS 中进行。
这些转换会调整字体 URL,使其与 HTML 内容的域一致。这些经过修改的响应会无缝地通过 Cloudflare 的缓存基础设施,并在其中自动缓存,从而大幅提升性能。如果出现任何缓存未命中,我们会使用 Fontsource 和 NPM 来加载这些字体,并将其缓存在 Cloudflare 基础设施中。这种方法可确保不会无意中将数据暴露给 Google 的基础设施,从而维护性能和数据隐私。
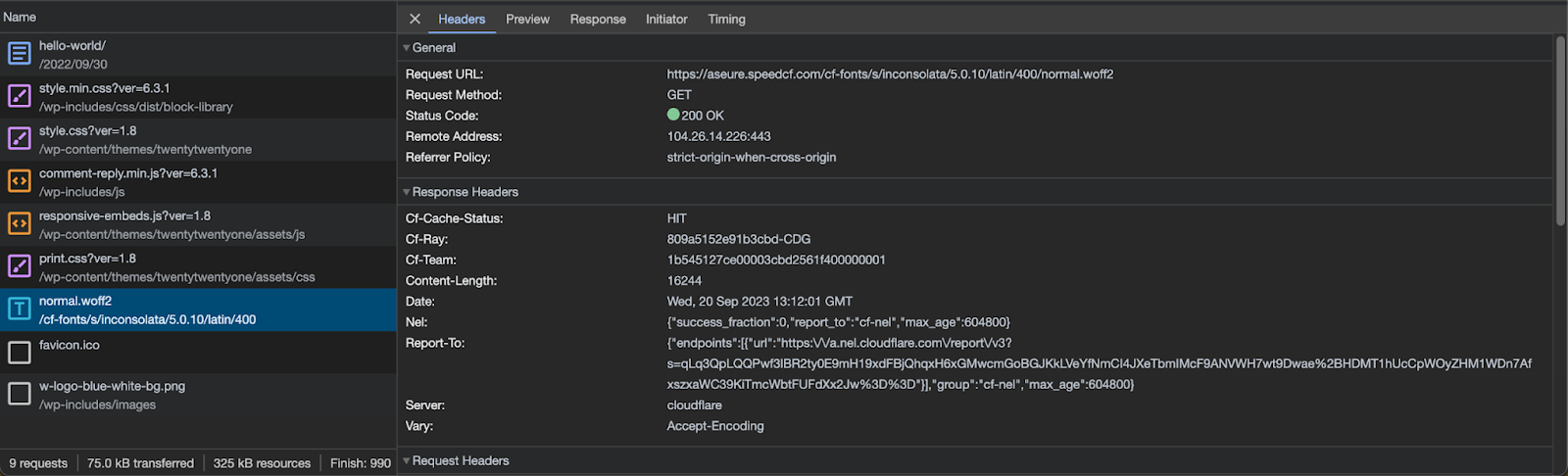
启用 Cloudflare Fonts 后,您可以在网络选项卡中看到,字体文件现在是从 /cf-fonts 路径中的您自己的主机名加载,并从 Cloudflare 离用户最近的缓存中提供,如 cf-cache-status: HIT 所示。
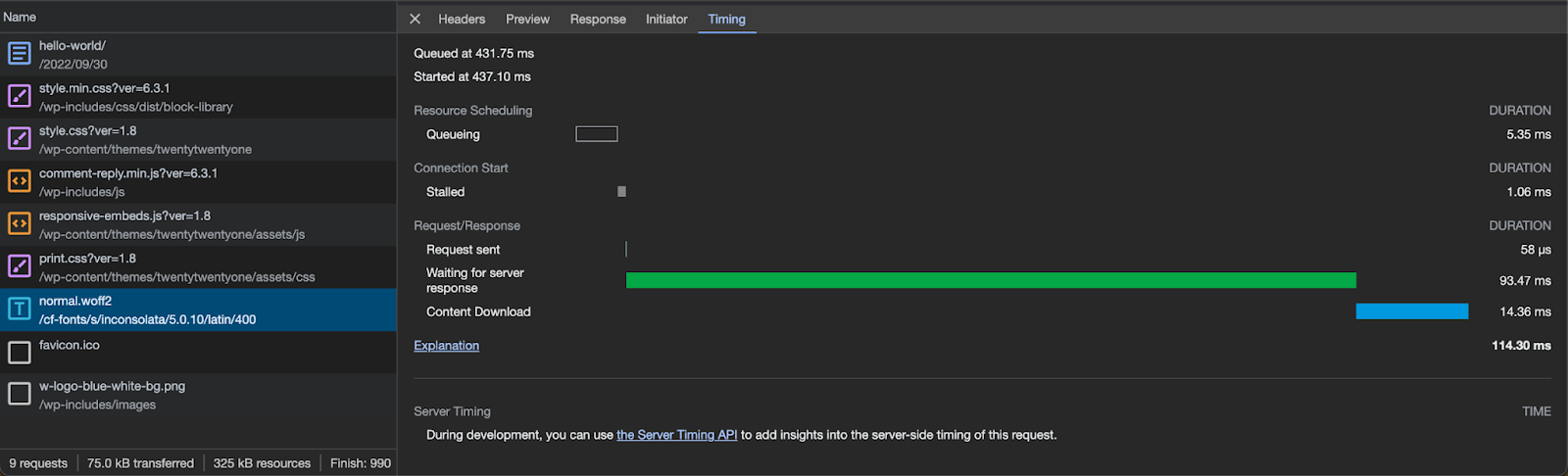
此外,您可以注意到浏览器中的计时部分不再需要额外的主机名 DNS 查询或 TLS 连接设置。出现这种情况的原因是,内容是通过您的主机名提供的,而浏览器已经缓存了 DNS 响应并具有打开的 TLS 连接。

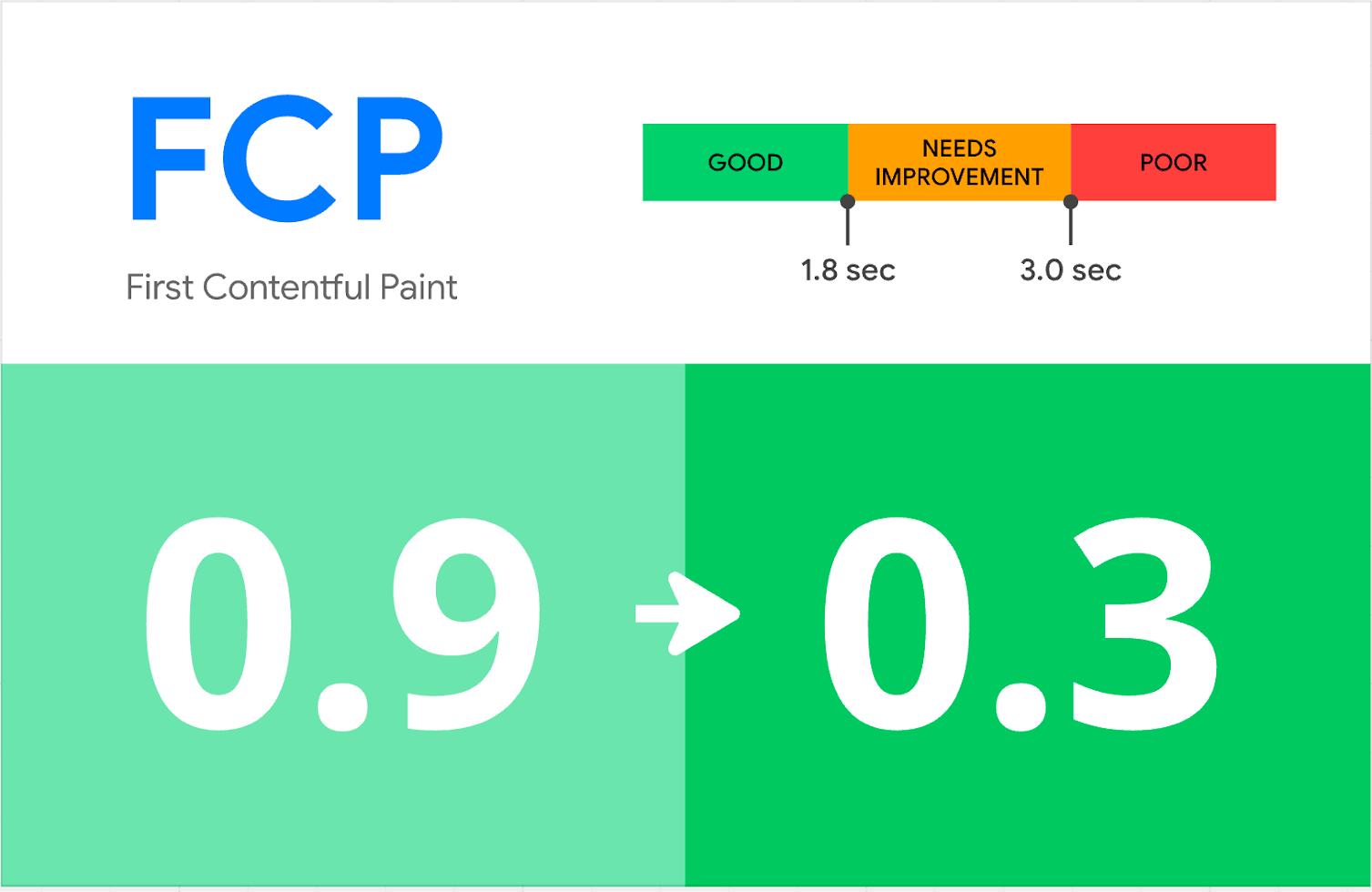
最后,您可以看到 Cloudflare Fonts 的实际性能优势。在显示文本的简单页面上启用 Cloudflare Fonts 之前,我们进行了综合 Google Lighthouse 测试。首次内容渲染 (FCP) 表示第一个内容元素出现在页面上所需的时间,在 Google 字体测试中测得为 0.9 秒。启用 Cloudflare Fonts 后,首次内容渲染 (FCP) 缩短至 0.3 秒,我们的 Lighthouse 整体性能得分从 98 分提高到满分 100 分。

使用 ROFL 加速 Cloudflare Fonts

为了提高 Cloudflare Fonts 的性能,我们需要在响应流经 Cloudflare 网络时快速更改 HTML。这是通过利用 Cloudflare 的一项最新技术实现的。
今年早些时候,我们完成了 Cloudflare 最古老的组件之一的重写,该组件在动态更改 HTML 内容方面发挥了至关重要的作用。但正如这篇博客文章中所述,需要一种新的解决方案来取代旧的解决方案——一种内存安全的解决方案,能够扩展以适应 Cloudflare 不断增加的负载。
这个新模块称为 ROFL(Response Overseer for FL)。它现在支持各种需要在传输时更改 HTML 的 Cloudflare 产品,例如 Email Obfuscation、Rocket Loader 和 HTML 最小化。
ROFL 完全使用 Rust 开发。做出这一决定的原因是 Rust 的内存安全、性能和安全性。当我们处理每秒数百万次的惊人请求量时,Rust 的内存安全特性对于确保防止内存泄漏是不可或缺的。Rust 的编译性质使我们能够针对特定硬件配置精细优化代码,与解释型语言相比,其性能提升令人印象深刻。
ROFL 为 Cloudflare Fonts 的开发铺平了道路。ROFL 的性能使我们能够快速、安全、高效地即时重写 HTML 并修改 Google 字体链接。这种速度可帮助我们减少处理 HTML 文件增加的延迟,提高网站性能。
释放 Cloudflare Fonts 的力量! 🚀
Cloudflare Fonts 将于 10 月份向所有 Cloudflare 客户提供。如果您正在使用 Google Fonts,您将能够提升网站的隐私和速度。启用该功能后,您可以无缝地提高网站性能,同时保护用户隐私。