Cloudflare Fontsをご紹介できることを嬉しく思います!今後数週間のうちに、Google Fontsを使用しているサイトは、ボタンをクリックするだけで、Googleからではなく、サイトの独自ドメインから簡単にフォントを読み込むことができるようになります。これにより、Googleのサードパーティサーバーからフォントを読み込む必要がなくなるためプライバシーが向上するとともに、フォントをエンドユーザーの近くに置くことでDNSルックアップやTLS接続にかかる時間を短縮することで、サイトのパフォーマンスが向上します。

現在Google Fontsを使用しているサイトは、Cloudflare Fontsに移行することにより、フォントを自己管理する必要が無くなりますが、このために複雑なコードを変更する必要はありません。また、プロセス全体の合理化と簡素化を実現します。
フォントとプライバシー
Googleからフォントを読み込むと、WebサイトはGoogleのサーバーとのデータ交換を開始します。これは、訪問者のブラウザがGoogleに直接リクエストを送信することを意味します。その結果、IPアドレス、ユーザーエージェント(書式化されたブラウザとオペレーティングシステムに関する記述)、リファラー(Googleフォントが表示されるページ)、各IPがGoogleにリクエストする頻度など、さまざまなデータがGoogle側に蓄積される可能性があります。Googleは、このデータをターゲット広告に使用したり、クッキーを設定したりすることはないと述べていますが、エンドユーザーの個人データを不必要に共有することを防ぐことができれば、プライバシー保護につながります。
Cloudflare Fontsでは、自分のドメインから直接フォントを提供します。つまり、Googleのようなサードパーティのドメインにフォント要求が送信されることはありません。これは、過去に一部のプライバシー規制当局が問題視したことがあります。当社のプライバシー重視のアプローチにより、エンドユーザーのIPアドレスやその他のデータが別のドメインに送信されないことはありません。すべての情報はお客様のドメイン内に保持されます。さらに、Cloudflare FontsはGoogleなどのサードパーティサーバーへのデータ送信を排除するため、潜在的なデータ・ローカライゼーション要求に準拠する能力を高めることができます。
Cloudflareを利用したGoogle Font配信の高速化
これまで、Cloudflare Fontsでプライバシーを向上できることを確認してきました。もう一つの側面であるCloudflare Fontsによるパフォーマンスの向上について見ていきましょう。
そのためには、まずGoogle FontsがWebサイトのパフォーマンスにどのように影響するかを詳しく調べる必要があります。その後、Cloudflare Fontsがどのようにこれらのパフォーマンスの課題に対処し、是正しているかについて説明します。
Google Fontsは、Webサイトの所有者にWebサイトで使用できる多様なロイヤリティフリーのフォントを提供する素晴らしいリソースです。組み込みたいフォントが決まったら、自分のサイトにHTMLのスニペットを追加するだけと、実装がとても簡単です。次に、スタイルを追加して、これらのフォントをページのさまざまな部分に適用します。
しかし、この使いやすさの反面、パフォーマンスにはデメリットが伴います。
<link href="https://fonts.googleapis.com/css?family=Open+Sans|Roboto+Slab" rel="stylesheet">
<style>
body {
font-family: 'Open Sans', sans-serif;
}
h1 {
font-family: 'Roboto Slab', serif;
}
</style>Webページの読み込むと、ブラウザはHTMLの解析が始まるとすぐにCSSファイルを取得します。次に、ブラウザがページのレンダリングを開始し、さまざまなテキストセクションでフォントの必要性を認識すると、必要なフォントファイルを要求します。
ここでパフォーマンスの問題が発生します。Google Fontsは2つのドメインシステムを採用し、CSSをドメイン「fonts.googleapis.com」に置き、フォントファイルを「fonts.gstatic.com」という別のドメインに置いています。
この分離により、リソース要求ごとに少なくとも4回のサードパーティサーバへのラウンドトリップが発生します。これらのラウンドトリップは、DNSルックアップ、ソケット接続の確立、TLSネゴシエーション(HTTPSの場合)、そして実際のリソースリクエストのための最後のラウンドトリップです。最終的に、Googleサーバーからブラウザにフォントを取得するには、8回のラウンドトリップが必要です。
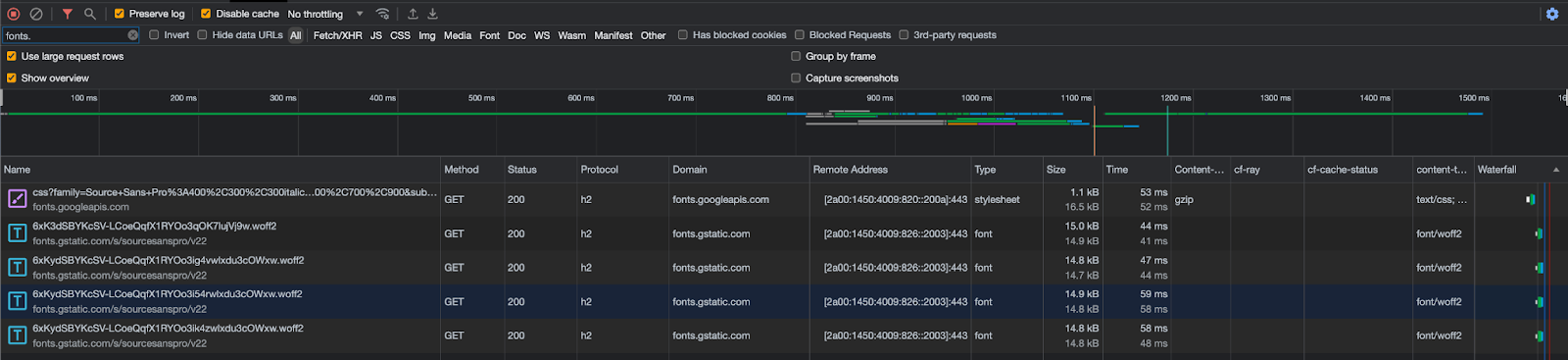
ユーザーはこれを見ることができます。Google Fontsを使用している場合、[ネットワーク] タブを開いて、これらのGoogleドメインをフィルタすることができます。
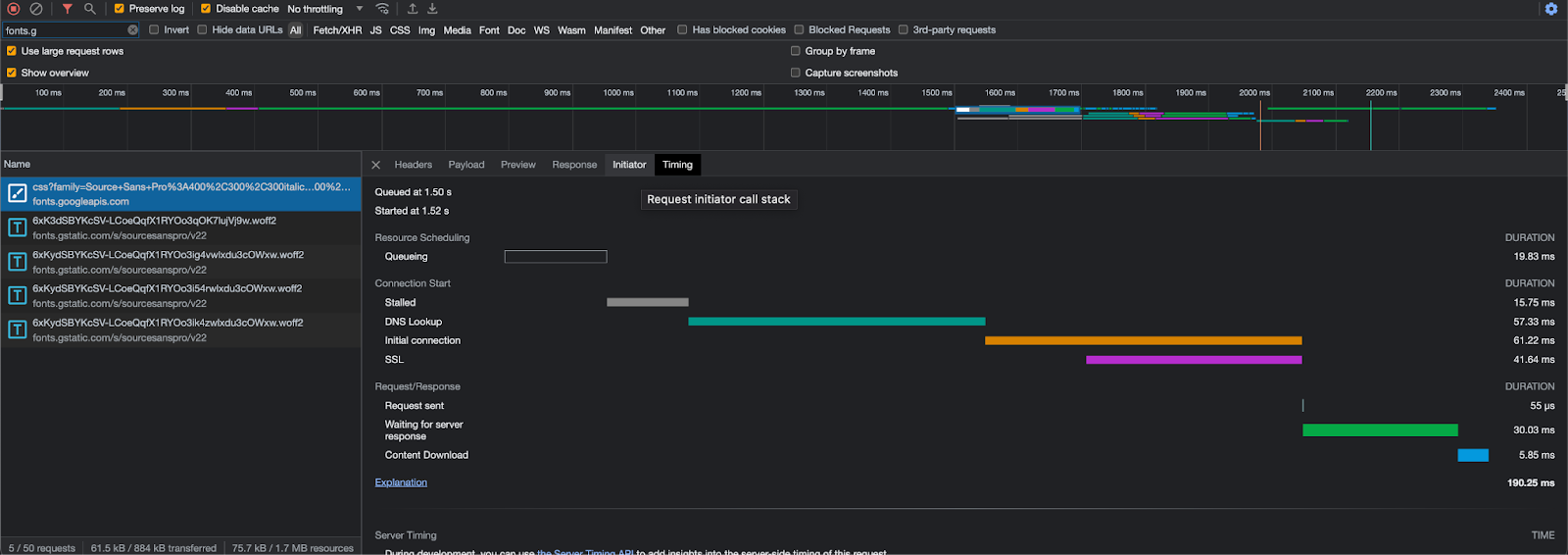
余分にかかるDNSリクエストとTLS接続がWebサイト体験に与える影響を視覚的に確認することができます。例えば、私のWordPressサイトでは、テーマの一部としてGoogle Fontsをネイティブで使用しているため、~150ms余分にかかります。

高速なフォント

Cloudflare Fontsは、ラウンドトリップの回数を8回から1回に減らすことで、このプロセスを合理化しています。CSSやフォントの提供にサードパーティのサーバーが関与しないため、2セットのDNSルックアップ、ソケット接続、サードパーティへのTLSネゴシエーションが不要になりました。唯一のラウンドトリップは、HTMLがホストされているのと同じドメインから直接フォントファイルを提供することです。このアプローチには、フォントを他のページリソースと同じHTTP/2またはHTTP/3接続で送信できるため、適切な優先順位付けの恩恵を受け、帯域幅の競合を防ぐことができるといった更なる利点も含みます。
鋭い方は、「確かにラウンドトリップは2回ですが、CSSリクエストは?」と指摘する方もいるでしょう。Cloudflare Fontsでは、CSSリクエストを分ける必要性も無くしたため、フォント自体を取得する1回のラウンドトリップだけで済みます。
フォントリクエストのホームルーティングとCSSリクエストの両方を無くすため、Cloudflareのグローバルネットワークを通過する際にHTMLを書き換えます。CSSレスポンスが埋め込まれ、フォントのURL変換が埋め込まれたCSS内で実行されます。
この変換より、フォントのURLはHTMLコンテンツと同じドメインに置き換えられます。修正されたレスポンスは、Cloudflareのキャッシングインフラストラクチャをシームレスに通過し、自動的にキャッシュされ、パフォーマンスが大幅に向上します。キャッシュミスが発生した場合、FontsourceとNPMを使用してこれらのフォントを読み込んでCloudflareインフラストラクチャ内にキャッシュします。このアプローチにより、Googleのインフラストラクチャに不用意にデータが公開されることがなくなり、パフォーマンスとデータプライバシーの両方が維持されます。
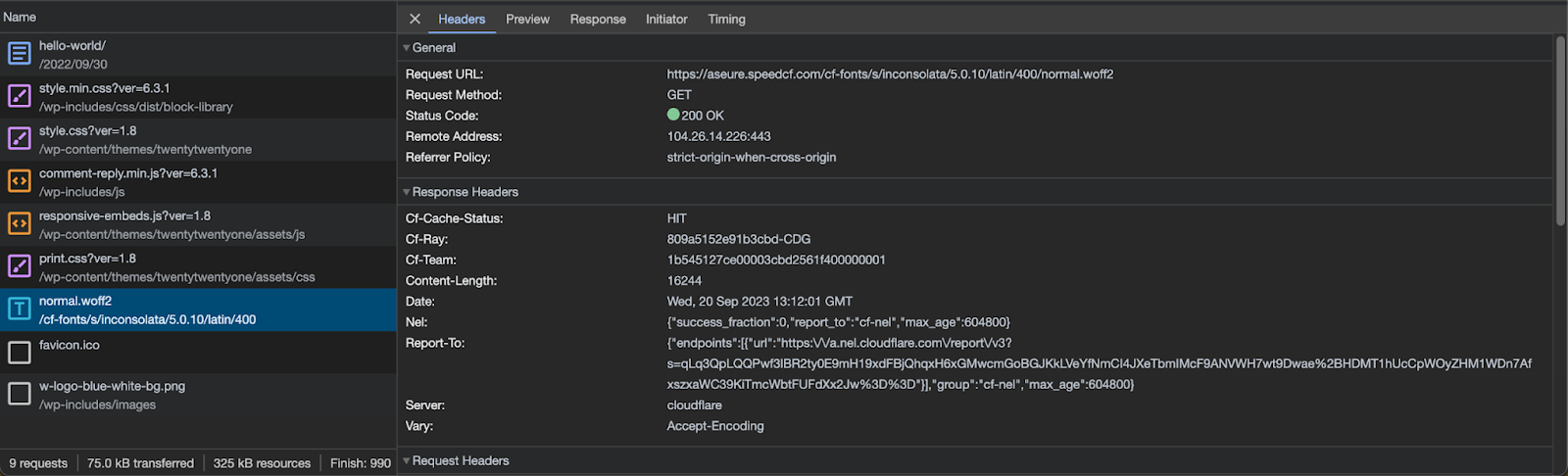
Cloudflare Fontsを有効にすると、[ネットワーク] タブ内で、フォントファイルが/cf-fontsパスから自分のホスト名から読み込まれ、cf-cache-status: HITで示されるように、ユーザーに最も近いCloudflareのキャッシュから提供されるようになったことを確認することができます。
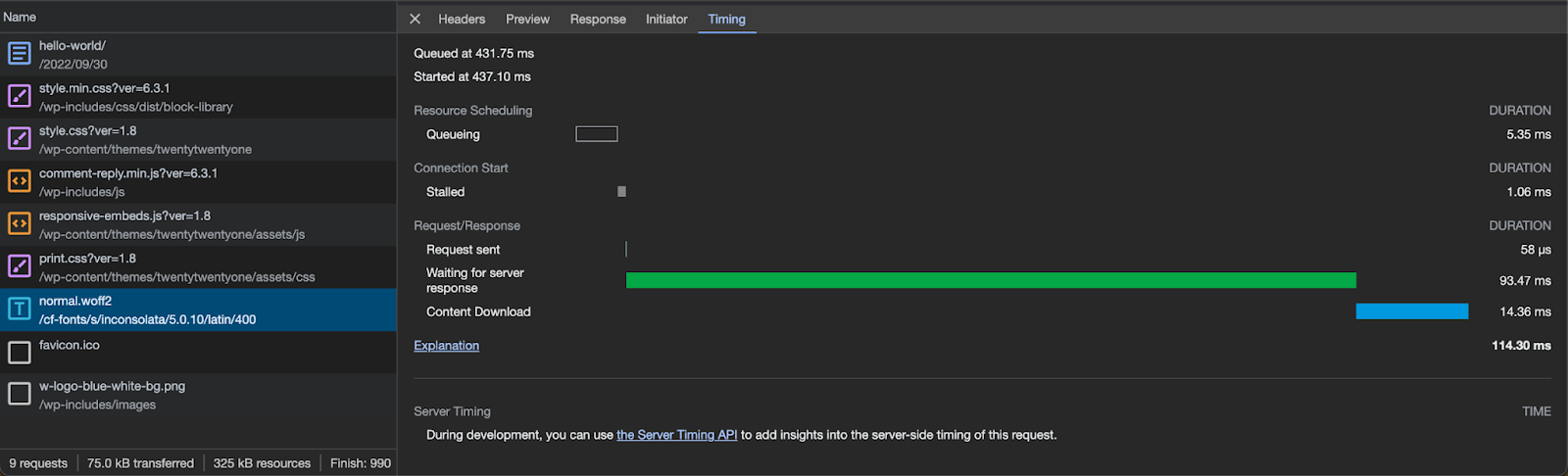
さらに、ブラウザのタイミングセクションでは、余分なホスト名のDNSルックアップやTLS接続の確立が不要になったことがわかります。これは、コンテンツが自分のホスト名から提供され、ブラウザがすでにDNS応答をキャッシュし、TLS接続が開いているためです。

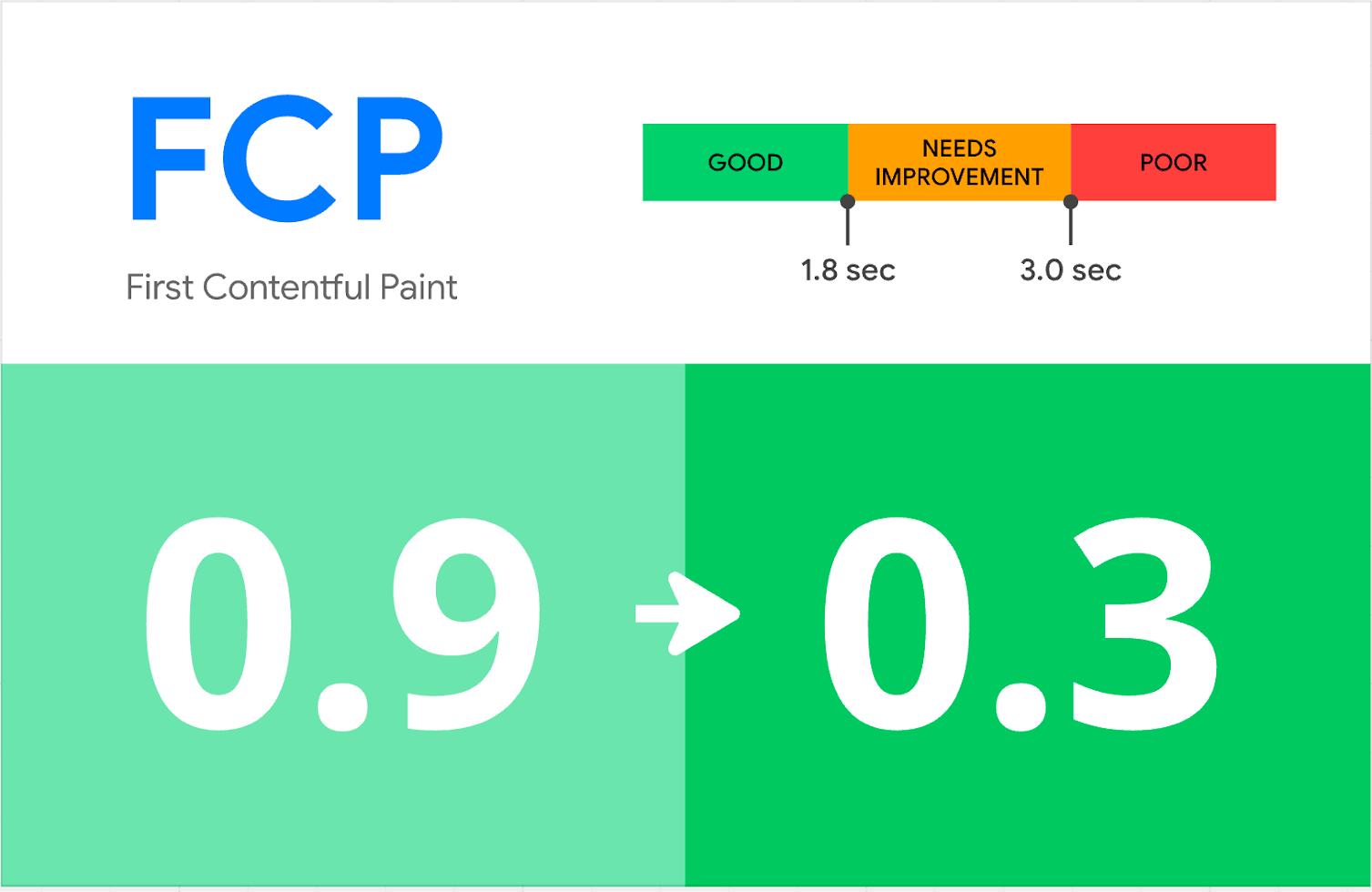
最後に、Cloudflare Fontsの実際のパフォーマンス上の利点をご覧ください。テキストを表示するだけの単純なページでCloudflare Fontsを有効にする前に、Google Lighthouseの合成テストを実施しました。最初のコンテンツ要素がページに表示されるまでの時間を表すFirst Contentful Paint(FCP)は、Google fontsのテストでは0.9秒と測定されました。Cloudflare Fontsの有効後、このFCPは0.3秒に短縮され、Lighthouseの全体的なパフォーマンススコアは100点満点中98点から100点満点に向上しました。

ROFLによるCloudflare Fontsの高速化

Cloudflare Fontsをこのパフォーマンスにするためには、レスポンスがCloudflareのネットワークを流れる際に、HTMLを高速に変更する必要がありました。これは、Cloudflareの最新の技術の1つを活用することで可能になりました。
今年の初めに、HTMLコンテンツを動的に変更する上で重要な役割を果たした、Cloudflareの最も古いコンポーネントの1つの書き換えを完了しました。しかし、このブログ記事で説明されているように、古いソリューションに代わる、Cloudflareの増え続ける負荷に対応できる新しいメモリセーフなソリューションが必要でした。
このROFL(Response Overseer for FL)と名付けられた新しいモジュールは、Email Obfuscation、Rocket Loader、HTML圧縮など、HTMLストリームを書き換える必要があるさまざまなCloudflare製品に対応しています。
ROFLはすべてRustで開発されました。この決定は、Rustのメモリの安全性、パフォーマンス、セキュリティによって推進されたものです。Rustのメモリ安全性機能は、毎秒数百万という膨大な量のリクエストを処理する一方で、メモリリークから確実に保護するために不可欠です。Rustはコンパイラ型言語の性質から、特定のハードウェア構成に合わせてコードをきめ細かく最適化でき、インタプリタ型言語と比較して大幅なパフォーマンスの向上を実現することができます。
ROFLはCloudflare Fontsの開発への道を開きました。ROFLのパフォーマンスにより、HTMLをリアルタイムで書き換え、Google Fontsのリンクを、素早く安全かつ効率的に変更することができます。その速度は、HTMLファイルを処理することによって生じる遅延を軽減し、Webサイトのパフォーマンスを向上させるのに役立ちます。
Cloudflare Fontsのパワーを解き放ちましょう!🚀
今年10月、Cloudflare FontsはCloudflareをご利用のすべてのお客様にご利用いただけるようになります。Google Fontsを使用している場合、サイトのプライバシーと速度を大幅に向上させることができます。この機能を有効にすることで、ユーザーのプライバシーを保護しながら、Webサイトのパフォーマンスをシームレスに向上させることができます。