En septembre 2024, nous avons introduit la prise en charge en version bêta de l'hébergement, du stockage et de la diffusion gratuits des ressources statiques sur Cloudflare Workers. Une fonctionnalité qui était auparavant possible uniquement sur Cloudflare Pages. La capacité d'héberger ces ressources (votre code JavaScript, HTML, CSS, vos polices et vos images côté client) était une pièce manquante essentielle pour les développeurs qui cherchaient à créer une application full-stack au sein d'une instance Workers unique.
Nous annonçons aujourd'hui dix grandes améliorations en matière de développement d'applications sur Cloudflare. Tous ces ajouts réunis vous permettent de développer et d'héberger des projets allant du simple site statique au full-stack, le tout avec Cloudflare Workers :
Cloudflare Workers propose désormais la prise en charge, prête pour la production, en disponibilité générale (GA) de React Router v7 (Remix), Astro, Hono, Vue.js, Nuxt, Svelte (SvelteKit) et d'autres produits, au deuxième trimestre 2025, cette prise en charge en disponibilité générale s'élargira à d'autres environnements de développement, dont Next.js, Angular et SolidJS (SolidStart).
Vous pouvez développer des applications full-stack complètes sur Workers, sans environnement de développement : il vous « suffit d'utiliser Vite » et React ensemble, afin de développer une API back-end dans la même instance Workers. Consultez notre modèle Vite + React pour obtenir un exemple.
L'adaptateur pour Next.js, @opennextjs/cloudflare, introduit en septembre 2024 dans sa première version alpha, est désormais disponible en v1.0-beta et sera mis en disponibilité générale dans les semaines à venir. Les utilisateurs de l'adaptateur OpenNext pourront également effectuer facilement une mise à niveau vers l'API Next.js Deployments, récemment annoncée.
Le plugin Cloudflare Vite est désormais disponible en v1.0 et en disponibilité générale. Le plugin Vite vous permet d'exécuter le serveur de développement de Vite dans le runtime Workers (
workerd), ce qui vous permet de bénéficier de tous les avantages de Vite, y compris du remplacement des modules à chaud, tout en vous permettant d'utiliser des fonctionnalités exclusives de Workers (comme Durable Objects).Vous pouvez désormais utiliser des fichiers de configuration statiques _headers et _redirects pour vos applications sur Workers, une fonctionnalité qui était auparavant uniquement disponible sur Pages. Ces fichiers vous permettent d'ajouter des en-têtes simples et de configurer des redirections sans exécuter de code Worker.
En plus de PostgreSQL, vous pouvez désormais vous connecter aux bases de données MySQL depuis Cloudflare Workers, via Hyperdrive. Utilisez votre base de données Planetscale, AWS, GCP, Azure ou toute autre base de données MySQL existante. Hyperdrive se chargera du regroupement des connexions à votre base de données et éliminera les allers-retours inutiles grâce à la mise en cache des requêtes.
D'autres API Node.js sont disponibles dans le runtime de Workers, notamment des API issues des modules
crypto,tls,net, etdns. Nous avons également allongé le temps processeur maximal pour une requête Workers de 30 secondes à 5 minutes.Vous pouvez désormais apporter n'importe quel référentiel de GitHub ou GitLab contenant une application Workers, et Workers Builds se chargera du déploiement de l'application en tant que nouvelle instance Workers sur votre compte. Les versions Workers démarrent également beaucoup plus rapidement (jusqu'à 6 secondes pour chaque version).
Vous pouvez désormais configurer Workers Build pour qu'il s'exécute sur des branches hors production, et les URL de prévisualisation seront publiées sur GitHub sous forme de commentaire.
La liaison Images dans Workers est en disponibilité générale, ce qui vous permet de créer des flux de travail plus flexibles et programmatiques.
Grâce à ces améliorations, vous pouvez développer des sites statiques simples et des applications plus complexes avec un rendu côté serveur. Comme pour Pages, vous n'êtes facturé que lorsque votre code Worker s'exécute, ce qui signifie que vous pouvez héberger et servir gratuitement des sites statiques. Si vous souhaitez effectuer un rendu sur le serveur ou si vous avez besoin de développer une API, ajoutez simplement une instance Workers pour gérer votre back-end. Et lorsque vous avez besoin de lire ou d'écrire des données dans votre application, vous pouvez vous connecter à une base de données existante avec Hyperdrive ou utiliser l'une de nos solutions de stockage : Workers KV, R2, Durable Objects ou D1.
Si vous souhaitez vous plonger directement dans le code, vous pouvez cliquer sur le bouton « Déployer sur Cloudflare» pour déployer une application monopage développée avec Vite et React, avec une possibilité de connexion à une base de données hébergée avec Hyperdrive :

Premiers pas avec Workers
Auparavant, pour commencer, vous deviez choisir entre Cloudflare Pages ou Workers (ou utiliser Pages pour une partie de votre application et Workers pour une autre). Vous deviez donc déterminer ce dont votre application avait besoin dès le départ, en espérant que si votre projet évoluait, vous ne vous retrouveriez pas coincé avec les mauvaises plateforme et architecture. Workers a été conçue pour être une plateforme flexible, permettant aux développeurs de faire évoluer les projets en fonction des besoins. C'est pourquoi, au fil des ans, nous nous sommes employés à intégrer différents composants Pages à Workers.
Maintenant que Workers prend en charge à la fois la diffusion de contenus statiques et le rendu côté serveur, vous devez commencer par utiliser Workers. Cloudflare Pages continuera à être pris en charge, mais à l'avenir, tous nos investissements, optimisations et travaux sur les fonctionnalités seront consacrés à l'amélioration de Workers. Nous voulons faire de Workers la meilleure plateforme pour le développement d'applications full-stack, en nous appuyant sur vos retours concernant Pages, ce qui s'est bien déroulé et ce que nous pourrions améliorer.
Auparavant, le développement d’une application sur Pages vous permettait de bénéficier d’un accès direct (on-ramp) très simple et formel, mais si votre application devenait plus complexe, vous finissiez par vous retrouver face à un mur. Si vous souhaitiez utiliser des Durable Objects pour gérer les états, vous aviez besoin de configurer une instance Workers entièrement distincte pour ce faire, avec pour résultat un déploiement compliqué et des frais généraux plus élevés. Vous étiez également limité à des journaux en temps réel et ne pouviez déployer les modifications qu'en une seule fois.
Lorsque vous développez sur Workers, vous pouvez immédiatement créer une liaison avec n'importe quel autre service de la plateforme pour développeurs (y compris les Durable Objects, les instances Email Workers, et bien d'autres), et gérer à la fois votre frontend et votre backend dans un seul projet, le tout avec un déploiement unique. Vous bénéficiez également de l'ensemble de la suite d'outils d'observabilité Workers intégrés à la plateforme, comme Workers Logs. Et si vous ne souhaitez déployer des modifications que pour un certain pourcentage du trafic, vous pouvez utiliser les déploiements graduels.
Ces dernières améliorations font partie de notre objectif visant à intégrer les meilleurs composants de Pages au sein de Workers. Par exemple, nous prenons désormais en charge les fichiers de configuration statiques _headers et _redirects, de sorte que vous pouvez facilement prendre un projet existant depuis Pages (ou une autre plateforme) et le transférer vers Workers, sans devoir changer de projet. Nous offrons également une intégration directe à GitHub et GitLab avec Workers Builds, afin de proposer des versions exécutables et des déploiements automatiques. À partir d'aujourd'hui, les URL de prévisualisation sont publiées dans votre référentiel sous forme de commentaire, et des alias et environnements de fonctionnalités seront bientôt disponibles.
Pour savoir comment migrer un projet existant de Pages vers Workers, consultez notre guide de migration.
Parlons ensuite de la façon dont vous pouvez développer des applications à l'aide de différents modes de rendu sur Workers.
Développer des sites statiques, des SPA et des SSR sur Workers
Pour vous transmettre des notions fondamentales, voici toutes les architectures et tous les modes de rendu dont nous allons parler et qui sont pris en charge par Workers :
Sites statiques : lorsque vous consultez un site statique, le serveur renvoie immédiatement des éléments statiques préconstruits tels que HTML, CSS, JavaScript, images et polices. Aucun rendu dynamique n'est effectué sur le serveur au moment de la requête. Les ressources statiques sont généralement générées au moment de la compilation et servies directement à partir d’un CDN, ce qui permet de rendre les sites statiques rapides et faciles à mettre en cache. Cette approche fonctionne bien pour les sites dont le contenu ne change que rarement.
Applications monopages (SPA): lorsque vous chargez une SPA, le serveur envoie initialement un shell HTML minimal et une offre groupée JavaScript (servi sous forme de ressources statiques). Votre navigateur télécharge ce JavaScript, qui prend ensuite le relais pour rendre l'ensemble de l'interface utilisateur côté client. Après le chargement initial, la navigation se déroule sans actualisation de la page, généralement via le routage côté client. Cette approche permet de créer une expérience rapide, semblable à une application.
Applications avec rendu côté serveur (SSR) : lorsque vous visitez pour la première fois un site qui utilise le SSR, le serveur génère une page HTML entièrement rendue à la demande pour cette requête. Votre navigateur affiche immédiatement ce code HTML complet, ce qui permet un chargement rapide de la première page. Une fois chargé, JavaScript « alimente » la page, en ajoutant de l'interactivité. Les navigations ultérieures peuvent soit déclencher de nouvelles pages rendues par le serveur, soit, dans de nombreux environnements de développement modernes, entraîner une transition vers un rendu côté client similaire à une SPA.
Nous aborderons ensuite la manière dont vous pouvez créer ce type d'applications sur Workers, en commençant par la configuration de votre environnement de développement.
Configuration : création et développement
Avant d'importer votre application, vous devez regrouper l'ensemble de votre code côté client dans un répertoire de ressources statiques. Wrangler regroupe et assemble votre code lorsque vous exécutez wrangler dev, mais nous prenons désormais en charge Vite avec notre nouveau plugin Vite. Il s'agit d'un excellent choix pour ceux qui utilisent déjà les outils de version et le serveur de développement de Vite : vous pouvez continuer à développer (et tester avec Vitest) avec le serveur de développement de Vite, et tout cela, en utilisant l'environnement d'exécution Workers .
Pour commencer à utiliser le plugin Cloudflare Vite, vous pouvez créer une application React avec Vite et notre plugin, en exécutant :
npm create cloudflare@latest my-react-app -- --framework=reactLorsque vous ouvrez le projet, vous devez voir une structure de répertoire comme celle-ci :
...
├── api
│ └── index.ts
├── public
│ └── ...
├── src
│ └── ...
...
├── index.html
├── package.json
├── vite.config.ts
└── wrangler.jsoncSi vous exécutez la commande npm run build, vous verrez apparaître un nouveau dossier nommé /dist.
...
├── api
│ └── index.ts
├── dist
│ └── ...
├── public
│ └── ...
├── src
│ └── ...
...
├── index.html
├── package.json
├── vite.config.ts
└── wrangler.jsoncLe plugin Vite informe Wrangler que ce répertoire /dist contient les ressources statiques intégrées du projet : qui, dans ce cas, comprend du code côté client, certains fichiers CSS et des images.
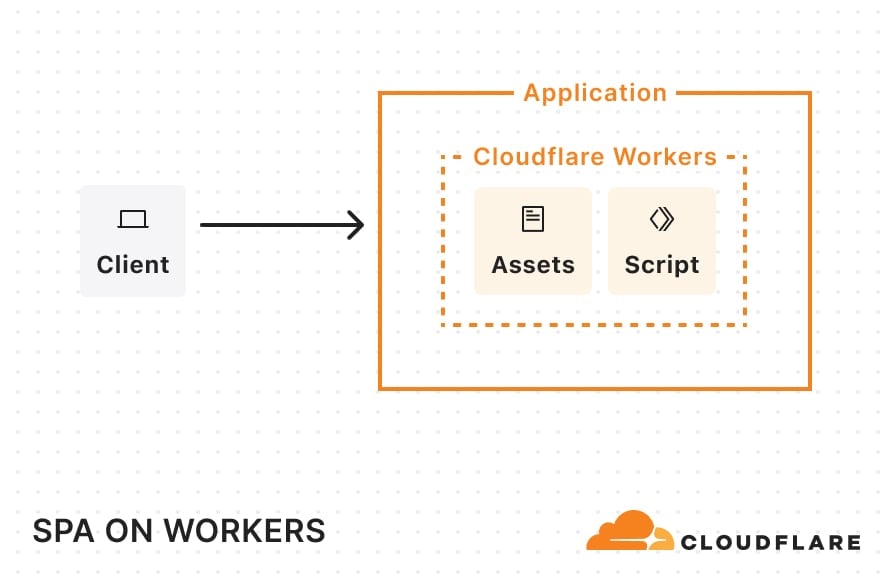
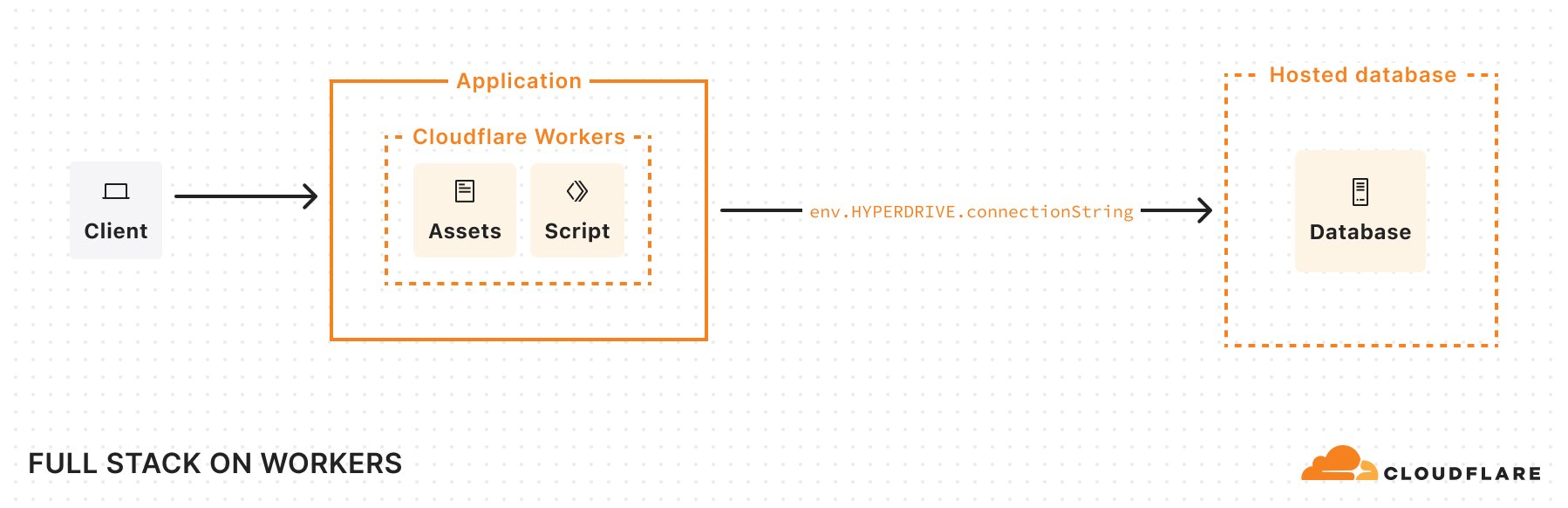
Une fois déployée, cette architecture d'application monopage (SPA) ressemblera à ceci :

Lorsqu'une requête arrive, Cloudflare examine le chemin d'accès et sert automatiquement toutes les ressources statiques qui correspondent à ce nom de chemin. Par exemple, si le répertoire de vos ressources statiques comprend un fichier blog.html, les requêtes pour example.com/blog récupèrent ce fichier.
Sites statiques
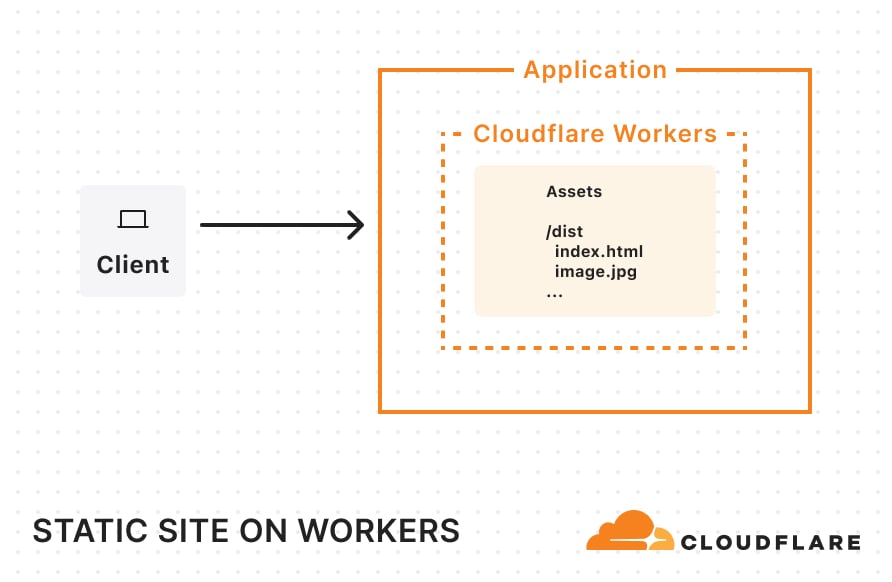
Si vous disposez d'un site statique créé par un générateur de site statique (SSG) tel qu'Astro, il vous suffit de créer un fichier wrangler.jsonc (ou wrangler.toml) et indiquez à Cloudflare où trouver les ressources créées :
// wrangler.jsonc
{
"name": "my-static-site",
"compatibility_date": "2025-04-01",
"assets": {
"directory": "./dist",
}
}Après avoir ajouté cette configuration, il vous suffit de générer votre projet et d'exécuter la commande wrangler deploy. Votre site tout entier sera alors importé et prêt à recevoir du trafic sur Workers. Une fois le déploiement effectué, lorsque les requêtes commenceront à entrer, votre site statique sera mis en cache sur le réseau Cloudflare.

Vous pouvez essayer de lancer dès aujourd'hui un nouveau projet Astro sur Workers en exécutant le code ci-dessous :
npm create cloudflare@latest my-astro-app -- --framework=astroVous pouvez voir nos autres infrastructures prises en charge et découvrir la marche à suivre pour faire vos premiers pas dans nos guides sur les environnements de développement.
Applications monopages (SPA)
Si vous disposez d'une application monopage, vous pouvez activer explicitement le mode d'application monopage dans votre configuration Wrangler :
{
"name": "example-spa-worker-hyperdrive",
"main": "api/index.js",
"compatibility_flags": ["nodejs_compat"],
"compatibility_date": "2025-04-01",
},
"assets": {
"directory": "./dist",
"binding": "ASSETS",
"not_found_handling": "single-page-application"
},
"hyperdrive": [
{
"binding": "HYPERDRIVE",
"id": "d9c9cfb2587f44ee9b0730baa692ffec",
"localConnectionString": "postgresql://myuser:mypassword@localhost:5432/mydatabase"
}
],
"placement": {
"mode": "smart"
}
}Lorsque ce paramètre est activé, la plateforme part du principe que toute requête de navigation (les requêtes qui incluent l'en-tête Sec-Fetch-Mode: navigate) est destinée aux ressources statiques et fournira index.html chaque fois qu'une correspondance avec une ressource statique correspondante est introuvable. Pour les requêtes hors navigation (par exemple, les requêtes de données) qui ne correspondent pas à une ressource statique, Cloudflare invoque le script Worker. Avec cette configuration, vous pouvez rendre le front-end avec React, utiliser un Worker pour gérer les opérations du back-end et utiliser Vite pour assembler les deux. Il s'agit d'une excellente option pour la mise en œuvre d'un portage sur des SPA plus anciennes conçues avec la commande create-react-app, récemment supprimée.
Autre élément à noter dans ce fichier de configuration de Wrangler : nous avons défini une liaison Hyperdrive et activé Smart Placement. Hyperdrive nous permet d'utiliser une base de données existante et gère le regroupement de connexions. Cette approche permet de résoudre un problème récurrent, qui consiste à connecter directement Workers (qui s'exécute dans un environnement serverless, fortement décentralisé) aux bases de données traditionnelles. De par sa conception, Workers fonctionne dans des isolats V8 légers, sans sockets TCP persistants et avec une limite stricte de temps processeur/mémoire. Cet isolement est parfait pour la sécurité et la vitesse, mais il rend difficile le maintien de connexions ouvertes aux bases de données. Hyperdrive répond à ces contraintes en se comportant comme un « pont » entre le réseau Cloudflare et votre base de données, en se chargeant de la lourde tâche consistant à maintenir des connexions ou des pools stables afin que Workers puisse les réutiliser. En activant Smart Placement, nous faisons également en sorte que si les requêtes adressées à notre instance Workers proviennent d'un emplacement éloigné de la base de données (ce qui entraîne une latence), Cloudflare peut choisir de relocaliser à la fois l'instance Workers (qui gère la connexion à la base de données) et le « pont » Hyperdrive vers un emplacement plus proche de la base de données, réduisant ainsi les temps d'aller-retour.
Exemple SPA : code Worker
Examinons l'exemple du « Déploiement sur Cloudflare» en haut de cet article de blog. Dans api/index.js, nous avons défini une API (avec Hono) qui se connecte à une base de données hébergée par l'intermédiaire d'Hyperdrive.
import { Hono } from "hono";
import postgres from "postgres";
import booksRouter from "./routes/books";
import bookRelatedRouter from "./routes/book-related";
const app = new Hono();
// Setup SQL client middleware
app.use("*", async (c, next) => {
// Create SQL client
const sql = postgres(c.env.HYPERDRIVE.connectionString, {
max: 5,
fetch_types: false,
});
c.env.SQL = sql;
// Process the request
await next();
// Close the SQL connection after the response is sent
c.executionCtx.waitUntil(sql.end());
});
app.route("/api/books", booksRouter);
app.route("/api/books/:id/related", bookRelatedRouter);
export default {
fetch: app.fetch,
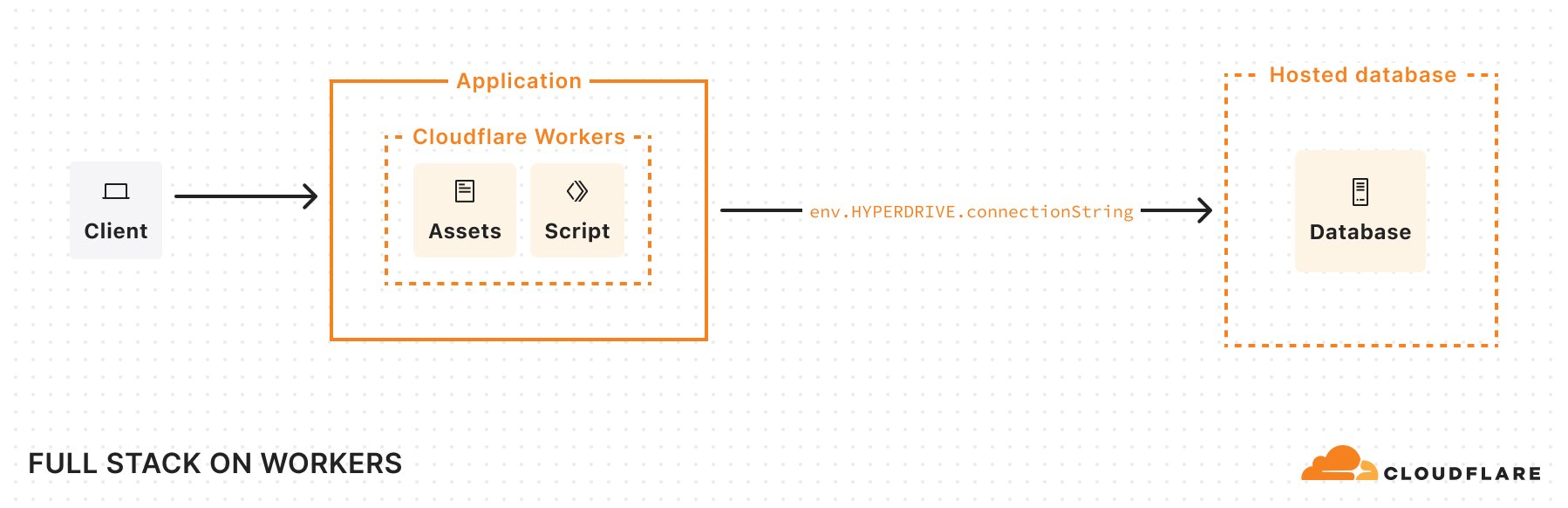
};Une fois déployée, l'architecture de notre application ressemble à ce qui suit :

Si Smart Placement modifie le placement de mon Worker afin qu'il s'exécute plus près de ma base de données, vous obtenez ceci :
Rendu côté serveur (SSR pour Server-Side Rendering)
Si vous souhaitez gérer le rendu sur le serveur, nous prenons en charge un certain nombre d'environnements de développement full-stack populaires.
Voici une version de notre exemple précédent, qui utilise désormais le rendu côté serveur de React Router v7 :
Vous pouvez également utiliser Next.js avec l'adaptateur OpenNext, ou tout autre environnement de développement répertorié dans nos guides d'environnements de développement.
Déployer sur Workers, avec aussi peu de modifications que possible
Compatibilité avec Node.js
Nous avons également continué à progresser dans la prise en charge des API Node.js, avec l'ajout récent de la prise en charge des modules crypto, tls, net, et dns. Cela permet aux applications et bibliothèques existantes qui reposent sur ces modules Node.js de s'exécuter sur Workers. Examinons l'exemple suivant :
Auparavant, si vous essayiez d'utiliser le package mongodb, vous obteniez l'erreur suivante :
Error: [unenv] dns.resolveTxt is not implemented yet!Cela se produisait lorsque mongodb utilisait le module node:dns pour effectuer une recherche DNS d'un nom d'hôte. Même si vous aviez évité ce problème, vous auriez rencontré une autre erreur lorsque mongodb essayait d'utiliser node:tls pour se connecter de manière sécurisée à une base de données.
Désormais, vous pouvez utiliser mongodb comme prévu, car node:dns et node:tls sont pris en charge. Il en va de même pour les bibliothèques reposant sur node:crypto et node:net.
Par ailleurs, Workers expose désormais les variables d'environnement et les secrets sur l'objet process.env lorsque l'indicateur de compatibilité nodejs_compat est activé et que la date de compatibilité est définie sur 2025-04-01 ou au-delà. Certaines bibliothèques (et développeurs) partent du principe que cet objet sera alimenté par des variables et se fient à lui pour la configuration de premier niveau. Sans cet ajustement, il est possible que des bibliothèques précédemment interrompues de manière inattendue et que les développeurs doivent écrire une logique supplémentaire pour gérer les variables sur Cloudflare Workers.
Désormais, il vous suffit d'accéder à vos variables comme vous le feriez avec Node.js.
const LOG_LEVEL = process.env.LOG_LEVEL || "info";Temps processeur supplémentaire pour les instances Workers
Nous avons également augmenté de 30 secondes à 5 minutes le temps processeur maximal par requête Workers. Ainsi, les opérations gourmandes en puissance de calcul peuvent s'exécuter plus longtemps, sans interruption de service. Imaginons que vous souhaitiez utiliser le module node:crypto, pris en charge depuis peu, pour hacher un très gros fichier. Vous pouvez désormais le faire avec Workers, sans avoir besoin de faire appel à une capacité de traitement externe pour les opérations gourmandes en ressources processeur.
Versions Workers
Nous avons également apporté des améliorations au service Workers Builds, qui vous permet de connecter un référentiel Git à votre Worker, afin de bénéficier de versions exécutables et de déploiements automatiques à chaque modification apportée. La solution Workers Builds a été présentée lors de la journée Builder Day 2024 et vous permettait initialement de connecter un référentiel à un Worker existant. Désormais, vous pouvez apporter un référentiel et le déployer immédiatement en tant que nouveau Worker, ce qui réduit le nombre d'opérations de configuration et de clics nécessaires à la mise en œuvre d'un projet. Nous avons amélioré les performances de Workers Builds en réduisant la latence des démarrages de compilation de 6 secondes : ils commencent maintenant à 10 secondes en moyenne. Nous avons également amélioré la réactivité des API, avec une latence multipliée par 7 grâce à Smart Placement.
Remarque : le 2 avril 2025, Workers Builds est passé à un nouveau modèle de tarification, comme cela avait été annoncé lors du Builder Day 2024. Les utilisateurs de l'offre gratuite sont désormais plafonnés à 3 000 minutes de développement et les utilisateurs de l'abonnement payant à Workers bénéficieront d'un nouveau modèle basé sur l'utilisation comprenant 6 000 minutes gratuites et une tarification de 0,005 USD par minute de version ensuite. Afin de mieux prendre en charge les versions de code exécutable simultanées, les offres payantes proposeront désormais six (6) versions de code simultanées, afin de faciliter le déploiement de plusieurs projets et monorepos. Pour plus d'informations sur la tarification, consultez la documentation.
Vous pouvez également configurer Workers Build pour qu'il s'exécute sur des branches hors production, et les URL de prévisualisation seront publiées sur GitHub sous forme de commentaire.
Lier l'API Images à votre Worker
La semaine dernière, nous avons rédigé un article de blog expliquant de quelle manière la liaison avec Images permet des flux de travail plus flexibles et programmatiques pour l'optimisation des images.
Auparavant, vous pouviez accéder aux fonctionnalités d'optimisation des images en appelant fetch() dans votre instance Workers. Cette méthode nécessite que l'image originale soit récupérable par URL. Cependant, il est possible que les images ne soient pas accessibles à partir d'une URL, par exemple lorsque vous souhaitez compresser des images téléchargées par l'utilisateur avant qu'elles ne soient importées dans votre stockage. Grâce à la liaison avec Images, vous pouvez optimiser directement une image en opérant sur son corps en tant que flux d'octets.
Pour en savoir plus, consultez notre guide traitant de la transformation d'une image avant son téléchargement sur R2.
Commencez à construire aujourd'hui
Nous sommes impatients de voir ce que vous allez développer et nous concentrons nos effort sur la création de nouvelles fonctionnalités et d'améliorations qui permettront de faciliter la création de n'importe quelle application sur Workers. Une grande partie de ce travail a été encore améliorée grâce aux commentaires de la communauté, et nous encourageons tous les utilisateurs à rejoindre notre Discord pour participer aux discussions.
Ressources utiles pour vous aider à bien démarrer :