
网络性能一直是一场与光速的战斗——从伦敦访问一个从西雅图提供服务的网站,意味着每一个资源请求都要经过7000多英里。web性能之争的第一个突破是HTTP/1.1连接保持在线和浏览器打开多个连接。下一个突破是CDN,通过将静态资源缓存到离终端用户更近的数据中心,使它们更靠近终端用户。今天,有了Workers Sites,我们可以很兴奋地宣布下一个重大突破——将整个网站直接分布在互联网的边缘。
部署到网络边缘
为什么仅缓存资源还不够?是的,缓存提高了性能,但是显著的性能提升也伴随着一系列令人头痛的问题。CDN可以猜测应该缓存哪些资源,但这只是猜测。配置站点以获得最佳性能一直是一个容易出错的过程,需要大量深奥的规则和请求头。即使在完美配置的情况下,几乎也没有什么东西是永久缓存的,宝贵的请求仍然常常需要一直传送到您的原始地址(无论它在哪里)。毕竟,缓存失效是计算机科学中最困难的问题之一。
这就引出了一个问题:与其笨拙地将字节从原点移动到边缘,为什么不将整个原点推到边缘呢?
Workers Sites:扩展Workers平台
两年前的生日周,我们发布了Cloudflare Workers,这是一种让开发者在全球194个城市的网络上编写和运行JavaScript和WebAssembly的方法。一年后,我们发布了Workers KV,这是我们的分布式键值存储,它让开发者能够在这些城市的边缘存储状态。
Workers Sites利用Workers和Workers KV的功能,允许开发者直接将他们的网站上传到边缘,并更接近最终用户。我们认为web上的现代开发应该是这样的:天然安全、快速、可大规模扩展。您花在配置上的时间越少,则花在代码和内容本身上的时间就越多。
它如何运作
Workers Sites使用一些终端命令进行部署,可以为任何静态站点生成器(如Hugo、Gatsby或Jekyll)生成的站点提供服务。使用Wrangler(我们的命令行界面),您可以将网站的资源直接上传到KV。当请求到达您的Workers站点时,Wrangler生成的Cloudflare Worker将从KV中读取并提供相应的请求头信息(无需担心Content-Type和Cache-Control;我们帮你搞定了)。
你的网站需要变得不那么静态,你的Worker就只是代码,编辑和扩展它,直到你有一个运行在世界各地的动态网站。
入门
要开始使用Workers网站,您首先需要注册Workers。选择好worker.dev子域后,选择“无限制Workers计划”(每月5美元起),以获得访问Workers KV和部署Workers站点的能力。
在注册无限制Workers计划后,你需要为Workers安装CLI(命令行界面)——Wrangler,Wrangler可以通过NPM或Cargo安装:
# NPM Installation
npm i @cloudflare/wrangler -g
# Cargo Installation
cargo install wrangler安装Wrangler后,你就可以通过以下步骤准备部署静态站点:
- 在包含您静态站点构建资产的目录中运行wrangler init --site
- 填写新创建的带有您的帐户和项目详情的wrangler.toml文件
- 使用wrangler publish发布您的网站
你也可以查看我们的Workers Sites参考文档,或者在文档中阅读关于create-react-app的完整教程。
如果您想要通过观看视频开始入门,我们可以满足您的需求!该视频将引导您创建和部署第一个Workers网站:
令人瞩目的快:从亚特兰大到萨格勒布
除了改善开发人员的体验外,我们还在幕后做了大量工作,以确保部署和站点本身的速度都非常快——我们很高兴能在我们的技术博客文章中与您分享如何做到这一点。
为了测试Workers Sites的性能,我们使用了一个个人站点并部署它来运行一些基准测试。该测试是针对我们的网站的,但您的结果可能会有所不同。
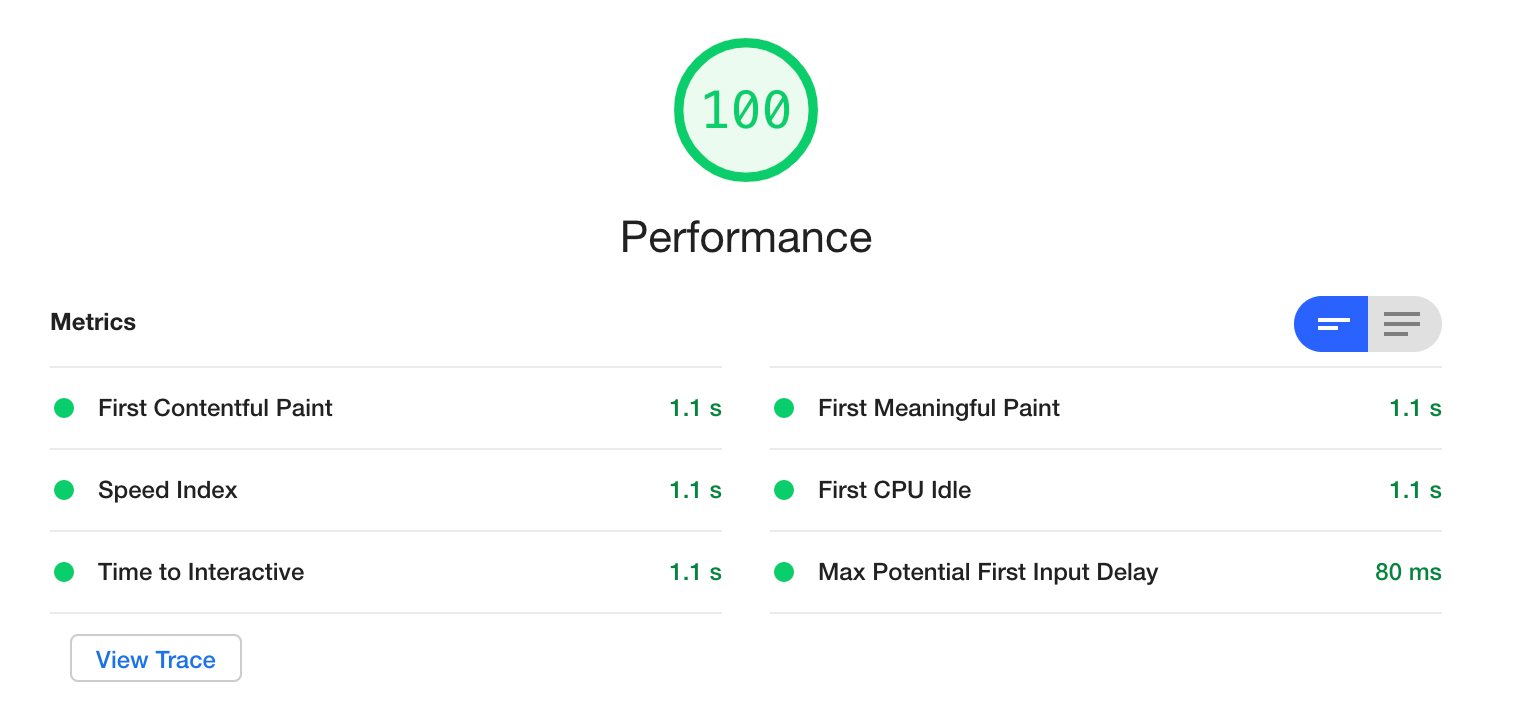
一个常用的衡量你的网站性能的方法是使用Google Lighthouse,您可以直接在Chrome浏览器的“审核”选项中进行此操作。

所以我们以优异的成绩通过了第一次测试——100分!然而,在您自己的计算机上运行基准测试会引入一个偏差:您的用户不一定在您所在的位置。事实上,你的用户离你越来越远。
在哪里进行基准测试也很重要:从不同位置运行测试将产生不同的结果。西雅图的基准测试和西海岸的服务器测试并不能说明您的全球性能。
我们决定使用一个名为Catchpoint的工具来运行世界各地城市的基准测试。为了进行比对,我们将站点部署到三个不同的静态站点部署平台,包括Workers Sites。
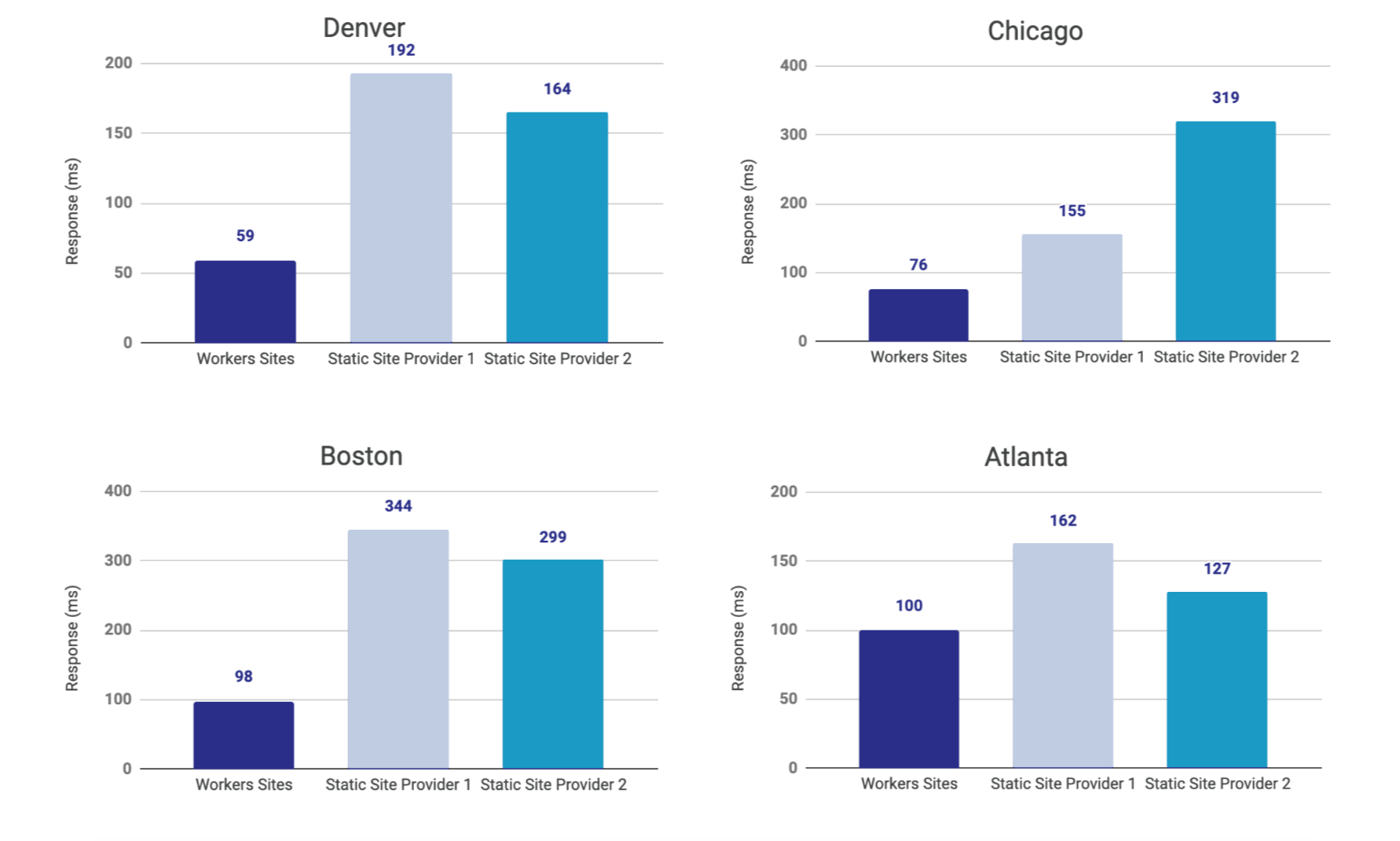
由于提供商在美国海岸或中欧提供数据中心区域,因此在北美等地区看到良好的表现是很正常的,我们为您总结的结果如下:

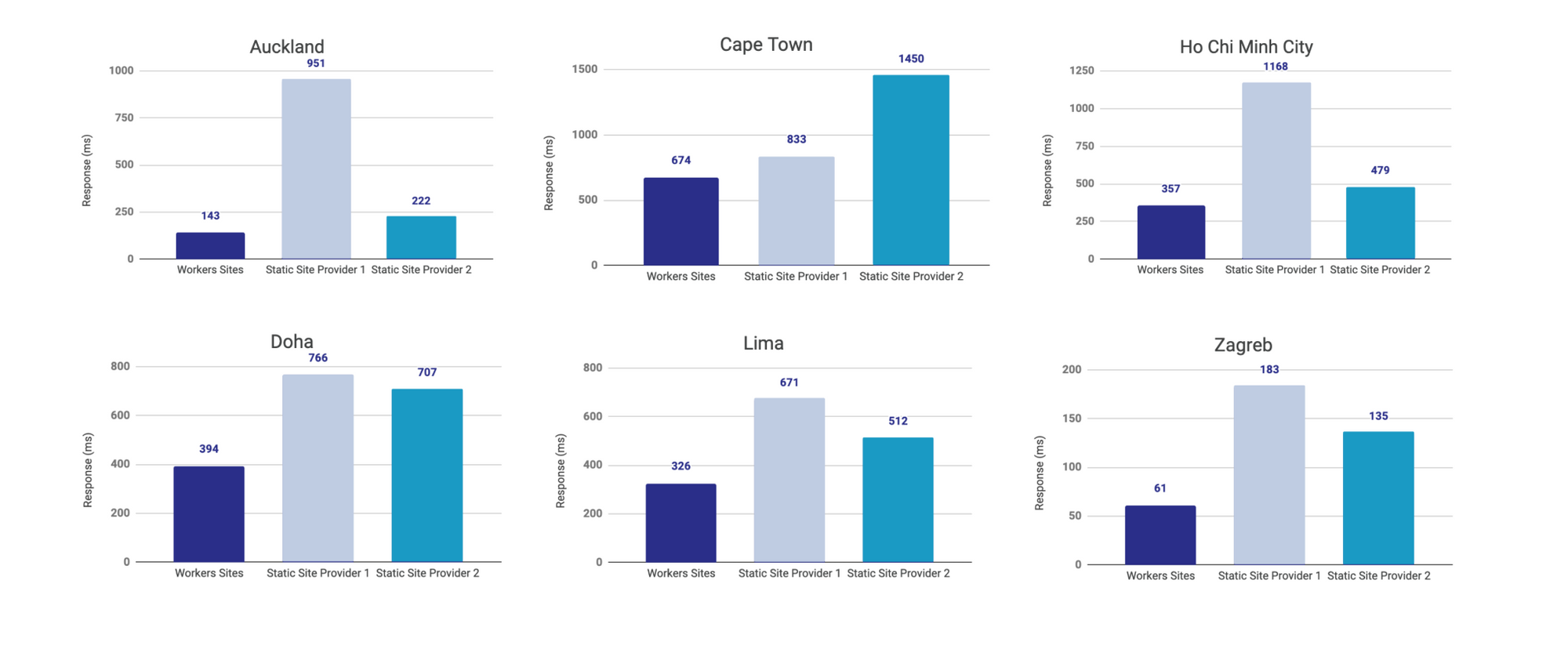
但是你在世界其他地方的用户呢?在这些地区,性能甚至更为关键:第一批用户才不会使用MacBook Pro通过惊人的快速连接访问到您的站点。通过Workers Sites,您可以毫不费力地到达这些地区——每当我们的网络地图扩展时,您的全球影响力就会随之增长。
我们在世界各地为您运行了一些基准测试,我们很高兴与您分享测试结果:

最后一件事……
使用Workers Sites部署您的下一个站点是很容易的,并且可以为您带来出色的性能,所以我们认为只有使用Workers Sites自己部署站点才是正确的选择。伴随着这一公告,我们还将开放Cloudflare Workers文档资源!并且,(这些文档)它们现在正由您附近的Cloudflare数据中心通过Workers Sites提供服务。
我们迫不及待地想看到您在Workers Sites上部署的内容!
您是否已经使用Workers或Workers Sites构建了一些有趣的东西呢?请@CloudflareDev告知我们!

