2024 年 9 月,我們推出了測試版,支援在 Cloudflare Workers 上免費託管、儲存和提供靜態資產 — 過去只能在 Cloudflare Pages 上實現這些功能。對於希望在單一 Worker 中構建完整堆疊應用程式的開發人員而言,能夠託管這些資產(您的用戶端 JavaScript、HTML、CSS、字型和影像)是關鍵的組成部分。
今天,我們推出在 Cloudflare 上構建應用程式的十大改進功能。總而言之,這些新增功能可讓您在 Cloudflare Workers 上構建和託管從簡單的靜態網站到完整堆疊應用程式等專案:
Cloudflare Workers 現在針對 React Router v7 (Remix)、Astro、Hono、Vue.js、Nuxt、Svelte (SvelteKit) 等提供可用於生產環境且正式推出 (GA) 的支援,並將於 2025 年第二季正式推出包括 Next.js、Angular 和 SolidJS (SolidStart) 在內的更多架構。
您無需架構即可在 Workers 上構建全面的完整堆疊應用程式:您可以「僅使用 Vite」搭配 React,並在同一個 Worker 中構建後端 API。請參閱我們的 Vite + React 範本以獲取範例。
適用於 Next.js 的介面卡 — @opennextjs/cloudflare 作為早期 Alpha 版於 2024 年 9 月推出,現在為 v1.0-測試版,並將於未來幾週內正式推出。使用 OpenNext 介面卡的使用者亦能輕鬆升級至最近推出的 Next.js Deployments API。
Cloudflare Vite 外掛程式現在為 v1.0 並正式推出。Vite 外掛程式可讓您在 Workers 執行階段 (
workerd) 執行 Vite 的開發伺服器,這意味著您可擁有 Vite 的所有優勢,包括熱模組更換,同時仍可使用 Workers 獨有的功能(例如 Durable Objects)。現在,您可在 Workers 上為您的應用程式使用靜態 _headers 和 _redirects 設定檔案 ,這之前只能在 Pages 上使用。藉助這些檔案,您可在不執行任何 Worker 程式碼的情況下,新增簡單標頭並設定重新導向。
除了 PostgreSQL 之外,您現在還可透過 Hyperdrive 從 Cloudflare Workers 連線至 MySQL 資料庫。使用您現有的 Planetscale、AWS、GCP、Azure 或其他 MySQL 資料庫,同時 Hyperdrive 將負責匯集與您資料庫的連線,並透過快取查詢來消除不必要的往返操作。
Workers 執行階段中提供了更多 Node.js API,包括
crypto、tls、net和dns模組中的 API。我們還將 Workers 要求的 CPU 時間上限從 30 秒增加至 5 分鐘。現在,您可從 GitHub 或 GitLab 導入包含 Worker 應用程式的任何存放庫,而 Workers Builds 則負責將該應用程式部署為您帳戶中的新 Worker。Workers Builds 的啟動速度也更快了(啟動每個組建最多需要 6 秒)。
您現在還可將 Workers Build 設定為在非生產分支上執行,且預覽 URL 將作為評論重新發佈到 GitHub。
Workers 中的影像繫結已正式推出,可讓您構建更靈活的程式設計工作流程。
憑藉這些改進功能,您可同時構建簡單的靜態網站和更複雜的伺服器端轉譯應用程式。與 Pages 一樣,僅在 Worker 程式碼執行時才需要付費,這意味著您可以免費託管和提供靜態網站。若您想要在伺服器上進行任何轉譯或需要構建 API,只需新增一個 Worker 即可處理您的後端。若需要在應用程式中讀取或寫入資料,可以使用 Hyperdrive 連線至現有資料庫,或使用我們的任何儲存解決方案:Workers KV、R2、Durable Objects 或 D1。
如果您想要直接深入研究程式碼,可以按一下「部署至 Cloudflare」按鈕,部署使用 Vite 和 React 構建的單頁應用程式,並且可選擇使用 Hyperdrive 連線至託管資料庫:

從 Workers 開始
過去,您需要在 Cloudflare Pages 或 Workers 之間(或將 Pages 用於應用程式的一個部分,然後將 Workers 用於另一個部分)做出選擇才能開始。這意味著從一開始您就要弄清楚應用程式需要什麼,並希望如果專案不斷演變,您不會因選擇了錯誤的平台和架構而陷入困境。Workers 則被設計成一個靈活的平台,允許開發人員根據需要來演變專案。因此,多年來,我們一直致力於將 Pages 的各個部分融入 Workers。
既然 Workers 同時支援提供靜態資產和伺服器端轉譯,那麼您應從 Workers 著手。我們將繼續支援 Cloudflare Pages,但今後,我們所有的投資、最佳化和功能工作都將專用於改善 Workers。我們的目標是讓 Workers 成為構建完整堆疊應用程式的最佳平台,根據您的意見回饋,我們將瞭解 Pages 的優缺點以及可改善之處。
以前,在 Pages 上構建應用程式意味著您可以獲得一個非常簡單、固化的入口,但如果您的應用程式變得更加複雜,您最終會碰壁。如果您想要使用 Durable Objects 來管理狀態,則需要設定一個完全獨立的 Worker 來執行此操作,最終會導致部署複雜且開銷更大。此外您受限於即時記錄,並且只能一次性推出所有變更。
在 Workers 上進行構建時,您可立即繫結至任何其他開發人員平台服務(包括 Durable Objects、Email Workers 等),並在單一專案中管理前端和後端,只需單一部署即可。您還可獲得平台中內建的一整套 Workers 可觀測性工具,例如 Workers Logs。如果您只想對一定比例的流量推出變更,可以使用逐步部署來完成。
這些最新的改進功能是我們將 Pages 的最佳部分融入 Workers 這一目標的一部分。例如,我們現在支援靜態 _headers 和 _redirects 設定檔案,因此,您可輕鬆地從 Pages(或其他平台)獲取現有專案,並將其移至 Workers,而無需變更專案。我們還透過 Workers Builds 與 GitHub 和 GitLab 直接整合,從而提供自動化構建和部署。即日起,預覽 URL 將作為評論重新發佈到您的存放庫,且即將推出功能分支別名和環境。
若要瞭解如何將現有專案從 Pages 遷移至 Workers,請閱讀我們的遷移指南。
接下來,我們來談談如何在 Workers 上構建具有不同轉譯模式的應用程式。
在 Workers 上構建靜態網站、SPA 和 SSR
作為快速入門,下面我們將要討論 Workers 支援的所有架構和轉譯模式:
靜態網站:您在造訪靜態網站時,伺服器會立即傳回預先構建的靜態資產 — HTML、CSS、JavaScript、影像和字型。在要求時,伺服器上不會發生動態轉譯。靜態資產通常在構建時產生,並直接從 CDN 提供,從而使靜態網站可快速、輕鬆地快取。這種方法適用於內容很少變更的網站。
單頁應用程式 (SPA) :您在載入 SPA 時,伺服器最初會傳送最小的 HTML 殼層和 JavaScript 套件(作為靜態資產提供)。您的瀏覽器會下載此 JavaScript,然後 JavaScript 會接管,以在用戶端側轉譯整個使用者介面。初始載入之後,所有導覽都不會重新整理整頁,通常是透過用戶端側路由完成。這可打造一種快捷、類似應用程式的體驗。
伺服器端轉譯 (SSR) 應用程式:您首次造訪使用 SSR 的網站時,伺服器會隨需為該要求產生完全轉譯的 HTML 頁面。您的瀏覽器會立即顯示此完整的 HTML,從而快速載入第一個頁面。載入後,JavaScript 會「水化」頁面,從而增加互動性。後續導覽可觸發新的伺服器轉譯頁面,或在許多現代架構中,轉換為類似於 SPA 的用戶端側轉譯。
接下來,我們將首先從設定開發環境開始,深入探討您如何在 Workers 上構建此類應用程式。
設定:構建與開發
在上傳應用程式之前,您需要將所有用戶端側程式碼繫結至靜態資產目錄中。Wrangler 會在您執行 wrangler dev 時繫結並構建您的程式碼,但我們現在亦透過新的 Vite 外掛程式支援 Vite。對於那些已經使用 Vite 構建工具和開發伺服器的人來說,這是一個絕佳的選項 — 您可繼續使用 Vite 的開發伺服器進行開發(並使用 Vitest 進行測試),所有操作均使用 Workers 執行階段完成。
若要開始使用 Cloudflare Vite 外掛程式,您可透過執行下列命令,使用 Vite 和我們的外掛程式來建立一個 React 應用程式:
npm create cloudflare@latest my-react-app -- --framework=react開啟專案時,您應看到如下所示的目錄結構:
...
├── api
│ └── index.ts
├── public
│ └── ...
├── src
│ └── ...
...
├── index.html
├── package.json
├── vite.config.ts
└── wrangler.jsonc如果您執行 npm run build,則會看到一個名為 /dist 的新資料夾出現。
...
├── api
│ └── index.ts
├── dist
│ └── ...
├── public
│ └── ...
├── src
│ └── ...
...
├── index.html
├── package.json
├── vite.config.ts
└── wrangler.jsoncVite 外掛程式會通知 Wrangler,此 /dist 目錄包含專案的構建靜態資產 — 在本例中,包括用戶端側程式碼、一些 CSS 檔案和影像。
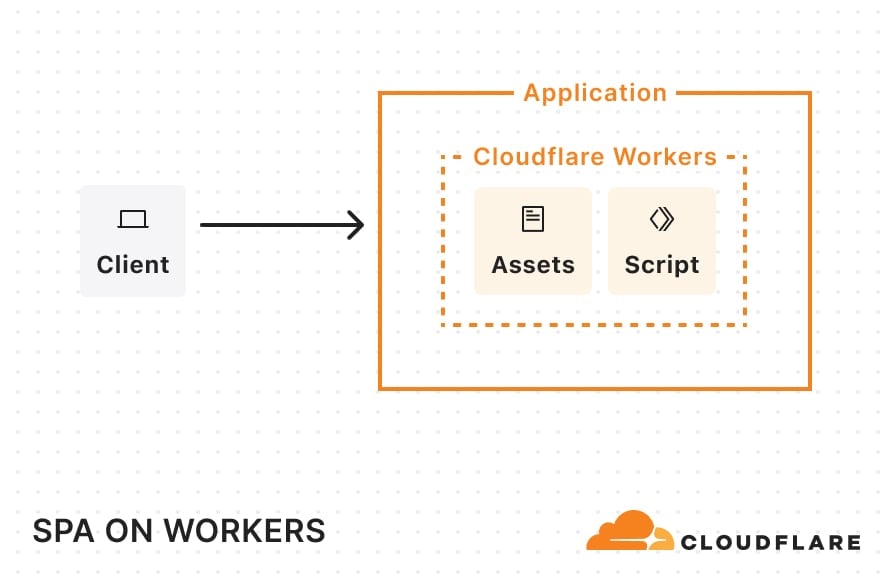
部署後,此單頁應用程式 (SPA) 架構將如下所示:

收到要求時, Cloudflare 會查看路徑名稱,並自動提供與該路徑名稱相符的任何靜態資產。例如,如果您的靜態資產目錄包含 blog.html 檔案,則會要求 example.com/blog取得該檔案。
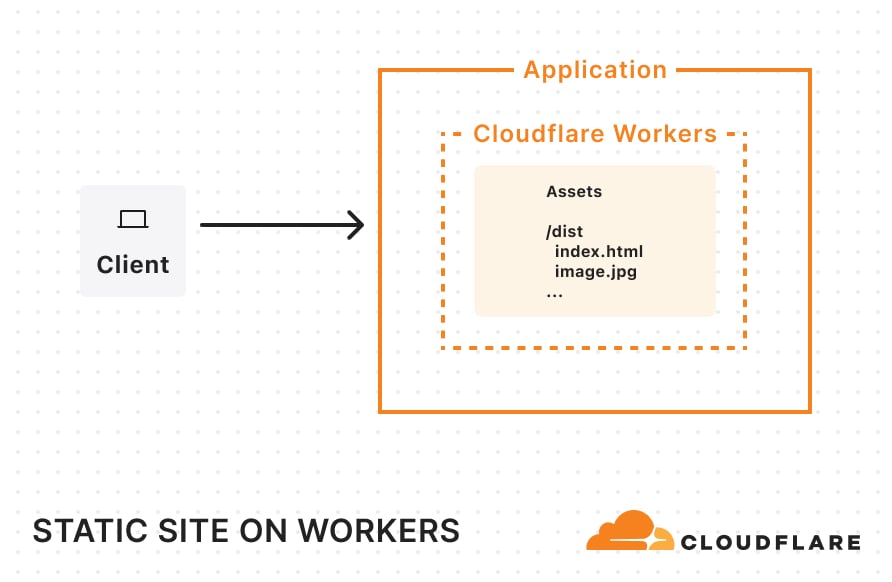
靜態網站
如果您有一個由靜態網站產生器 (SSG)(例如 Astro )建立的靜態網站,則只需建立一個 wrangler.jsonc 檔案(或 wrangler.toml)並告知 Cloudflare 在哪裡可以找到您的構建資產:
// wrangler.jsonc
{
"name": "my-static-site",
"compatibility_date": "2025-04-01",
"assets": {
"directory": "./dist",
}
}新增此設定後,您只需構建您的專案並執行 Wrangler 部署。然後,您的整個網站將會上傳,並為 Workers 上的流量做好準備。部署完成且要求開始流入後,您的靜態網站會在 Cloudflare 的網路中進行快取。

您可執行以下操作,立即嘗試在 Workers 上開始全新的 Astro 專案:
npm create cloudflare@latest my-astro-app -- --framework=astro請參閱我們的架構指南,瞭解我們其他受支援的架構以及如何開始使用。
單頁應用程式 (SPA)
如果您有單頁應用程式,可以在 Wrangler 設定中明確啟用 single-page-application 模式:
{
"name": "example-spa-worker-hyperdrive",
"main": "api/index.js",
"compatibility_flags": ["nodejs_compat"],
"compatibility_date": "2025-04-01",
},
"assets": {
"directory": "./dist",
"binding": "ASSETS",
"not_found_handling": "single-page-application"
},
"hyperdrive": [
{
"binding": "HYPERDRIVE",
"id": "d9c9cfb2587f44ee9b0730baa692ffec",
"localConnectionString": "postgresql://myuser:mypassword@localhost:5432/mydatabase"
}
],
"placement": {
"mode": "smart"
}
}啟用此模式後,平台會假定任何導覽要求(包括 Sec-Fetch-Mode:navigation 標頭的要求)都是針對靜態資產的,並且會在找不到相符的靜態資產項目時提供 index.html。對於與靜態資產不相符的非導覽要求(例如資料要求), Cloudflare 會叫用 Worker 指令碼。透過此設定,您可以使用 React 轉譯前端,使用 Worker 處理後端作業,並使用 Vite 將兩者結合在一起。這是移植使用 create-react-app 構建的較舊 SPA 的絕佳選擇,該 SPA 最近已停用。
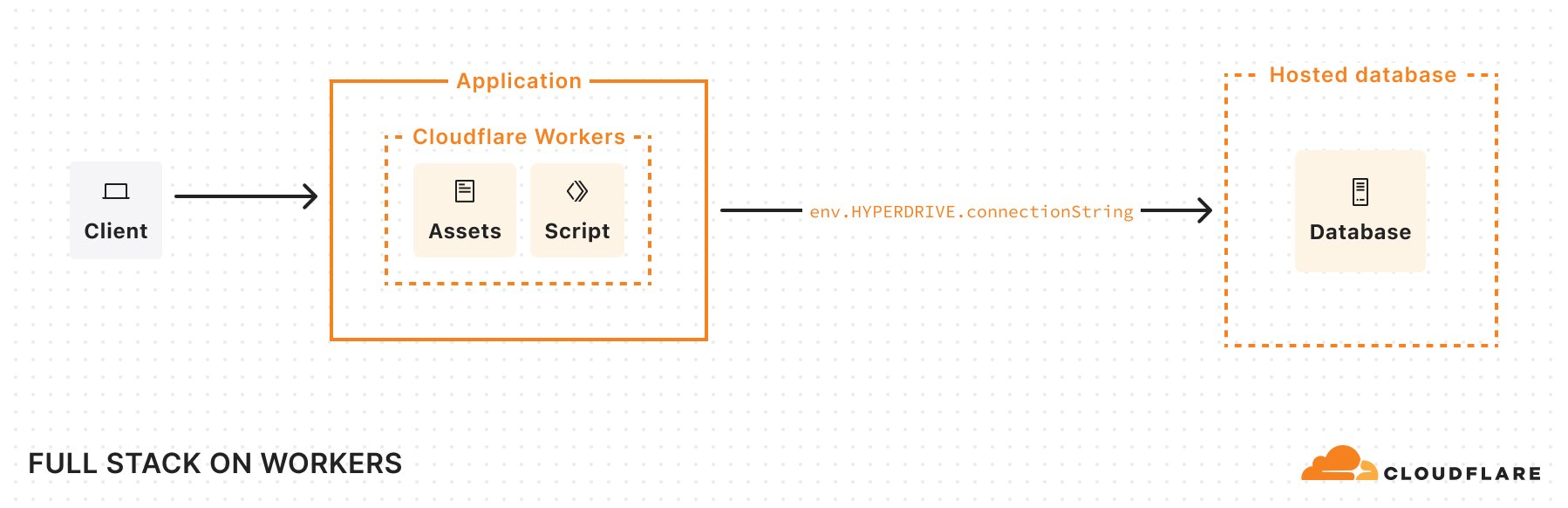
在此 Wrangler 設定檔案中需要注意的另一件事:我們已定義 Hyperdrive 繫結並啟用 Smart Placement。Hyperdrive 可讓我們使用現有的資料庫並處理連線集區。這樣一來,將 Workers(在高度分散的無伺服器環境中執行)直接連線至傳統資料庫的長期挑戰就得到了解決。依設計,Workers 會在輕量型 V8 隔離中運作,沒有持續性 TCP 通訊端,並且有嚴格的 CPU/記憶體限制。這種隔離非常適合實現安全性和高速度,但難以保持開啟的資料庫連線。Hyperdrive 藉由充當 Cloudflare 網路和您的資料庫之間的「橋接器」解決了這些限制問題,其負責維護穩定的連線或集區等繁重工作,以便 Workers 可以重複使用。透過開啟 Smart Placement,我們還可確保,如果對 Worker 的要求遠離資料庫(導致延遲),Cloudflare 可選擇將處理資料庫連線的 Worker 和 Hyperdrive「橋接器」重新定位到更近的位置來傳送至資料庫,從而減少往返時間。
SPA 範例:Worker 程式碼
我們來看看這篇部落格頂部的「部署至 Cloudflare」範例。在 api/index.js 中,我們定義了一個 API(使用 Hono),這會透過 Hyperdrive 連線至託管資料庫。
import { Hono } from "hono";
import postgres from "postgres";
import booksRouter from "./routes/books";
import bookRelatedRouter from "./routes/book-related";
const app = new Hono();
// Setup SQL client middleware
app.use("*", async (c, next) => {
// Create SQL client
const sql = postgres(c.env.HYPERDRIVE.connectionString, {
max: 5,
fetch_types: false,
});
c.env.SQL = sql;
// Process the request
await next();
// Close the SQL connection after the response is sent
c.executionCtx.waitUntil(sql.end());
});
app.route("/api/books", booksRouter);
app.route("/api/books/:id/related", bookRelatedRouter);
export default {
fetch: app.fetch,
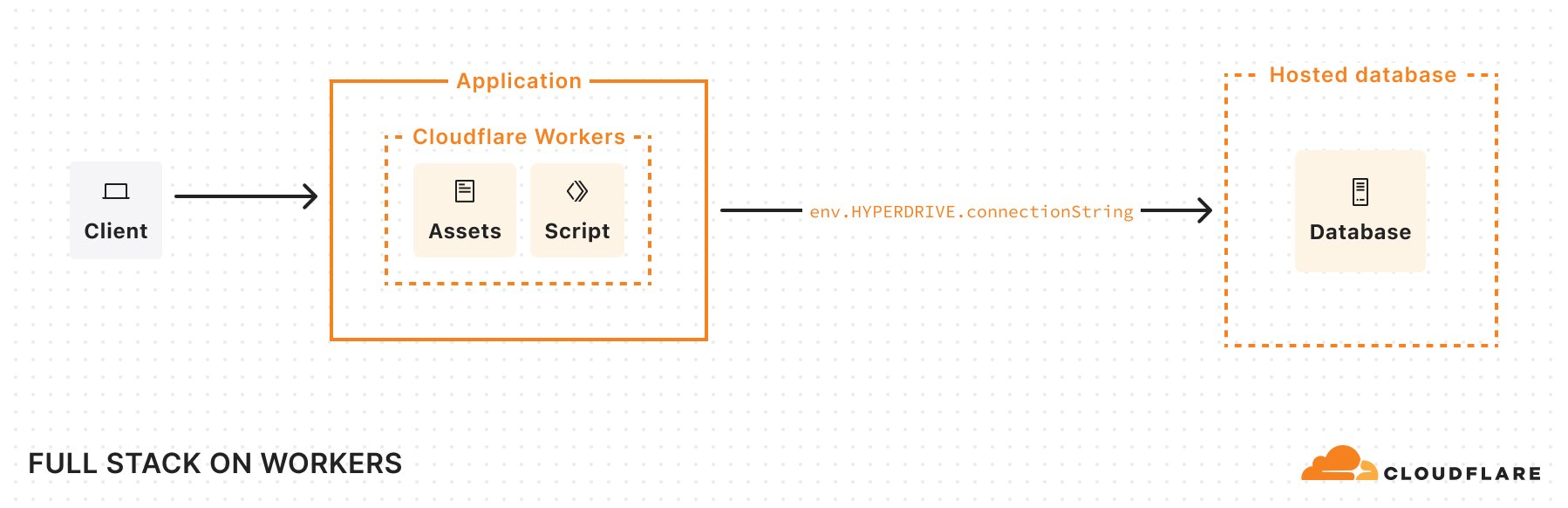
};部署後,我們的應用程式架構如下所示:

如果 Smart Placement 將 Worker 的位置移至更靠近資料庫的位置,則可能如下所示:
伺服器端轉譯 (SSR)
如果您想要在伺服器上處理轉譯,我們支援許多常用的完整堆疊架構。
下面是我們之前的一個範例版本,現在使用 React Router v7 的伺服器端轉譯:
您還可將 Next.js 與 OpenNext 介面卡,或我們的架構指南中列出的任何其他架構搭配使用。
部署至 Workers,盡可能減少變更
Node.js 相容性
我們在對 Node.js API 的支援方面亦不斷改善,最近新增了對 crypto、tls、net 和 dns 模組的支援。這允許依賴於這些 Node.js 模組的現有應用程式和程式庫在 Workers 上執行。我們來看一個範例:
以前,如果您嘗試使用 mongodb 套件,會遇到下列錯誤:
Error: [unenv] dns.resolveTxt is not implemented yet!mongodb 使用 node:dns 模組對主機名稱進行 DNS 查詢時,就會發生這種情況。即使您避免了這個問題,若 mongodb 嘗試使用 node:tls 安全地連線至資料庫,您仍會遇到另一個錯誤。
現在,您可按預期使用 mongodb,因為 node:dns 和 node:tls 都受到支援。對於依賴於 node:crypto 和 node:net 的程式庫來說,情況亦是如此。
此外,nodejs_compat 相容性旗標開啟,且相容日期設定為 2025-04-01 或更晚時,Workers 現在會在 process.env 物件上公開環境變數和密碼。一些程式庫(和開發人員)假設此物件將填入變數,並依賴它來進行頂層設定。如果沒有該調整,程式庫之前可能會遭到非預期損壞,而開發人員必須編寫額外的邏輯,來處理 Cloudflare Workers 上的變數。
現在,您可以像在 Node.js 中一樣存取變數。
const LOG_LEVEL = process.env.LOG_LEVEL || "info";額外的 Worker CPU 時間
我們還將每個 Worker 要求的 CPU 時間上限從 30 秒增加至 5 分鐘。這允許運算密集型作業執行更長時間而不會逾時。假設您想要使用新支援的 node:crypto 模組來雜湊處理一個非常大型的檔案,現在可在 Workers 上執行此操作,而不必依賴於外部運算來進行 CPU 密集型操作。
Workers 組建
此外,我們還改善了 Workers 組建,可讓您將 Git 存放庫連線至您的 Worker,這樣您就能對每個推送的變更進行自動構建和部署。Workers 組建是在 2024 年 Builder Day 期間推出的,最初只允許您將存放庫連線至現有的 Worker。現在,您可導入一個存放庫,並立即將其部署為新的 Worker,從而減少啟動專案所需的設定量和按鈕點選操作。我們將構建開始的延遲減少了 6 秒(現在平均在 10 秒內開始),從而改善了 Workers 組建的效能。此外,我們還提升了 API 回應速度,藉助 Smart Placement 將延遲改善了 7 倍。
注意:2025 年 4 月 2 日, Workers 組建已過渡到新的定價模式,正如 2024 年 Builder Day 期間所宣佈的那樣。現在,免费方案使用者的構建時間上限為 3,000 分鐘, Workers 付費訂閱使用者將擁有以用量為基礎的新模型,包含 6,000 分鐘免費時間,之後定價為每構建分鐘 0.005 美元。為了更好地支援並行組建,付費方案現在還將獲得六 (6) 個並行組建,從而更輕鬆地跨多個專案和 monorepo 工作。如需有關定價的詳細資訊,請參閱文件。
您還可設定 Workers Build 在非生產分支上執行,且預覽 URL 將作為評論重新發佈到 GitHub。
將 Images API 繫結至您的 Worker
上週,我們撰寫了一篇部落格文章,介紹了 Images 繫結如何支援更靈活的程式設計工作流程,以實現影像最佳化。
過去,您可透過在 Worker 中呼叫 fetch() 來存取影像最佳化功能。此方法要求可透過 URL 來擷取原始影像。但是,您可能會遇到無法透過 URL 存取影像的情況,例如,您想要壓縮使用者上傳的影像,再上傳至您的儲存體時。藉助影像繫結,您可將影像主體作為位元組串流來操作,藉此直接最佳化影像。
若要進一步瞭解資訊,請參閱我們的指南,瞭解如何在將影像上傳至 R2 之前進行轉換。
立即開始構建
我們很高興看到您將構建的內容,並專注於打造各項新功能和改進功能,以便您更輕鬆地在 Workers 上建立任何應用程式。社群的意見回饋讓大部分工作變得更好,我們鼓勵大家加入我們的 Discord 來參與討論。
幫助您入門的實用資源: