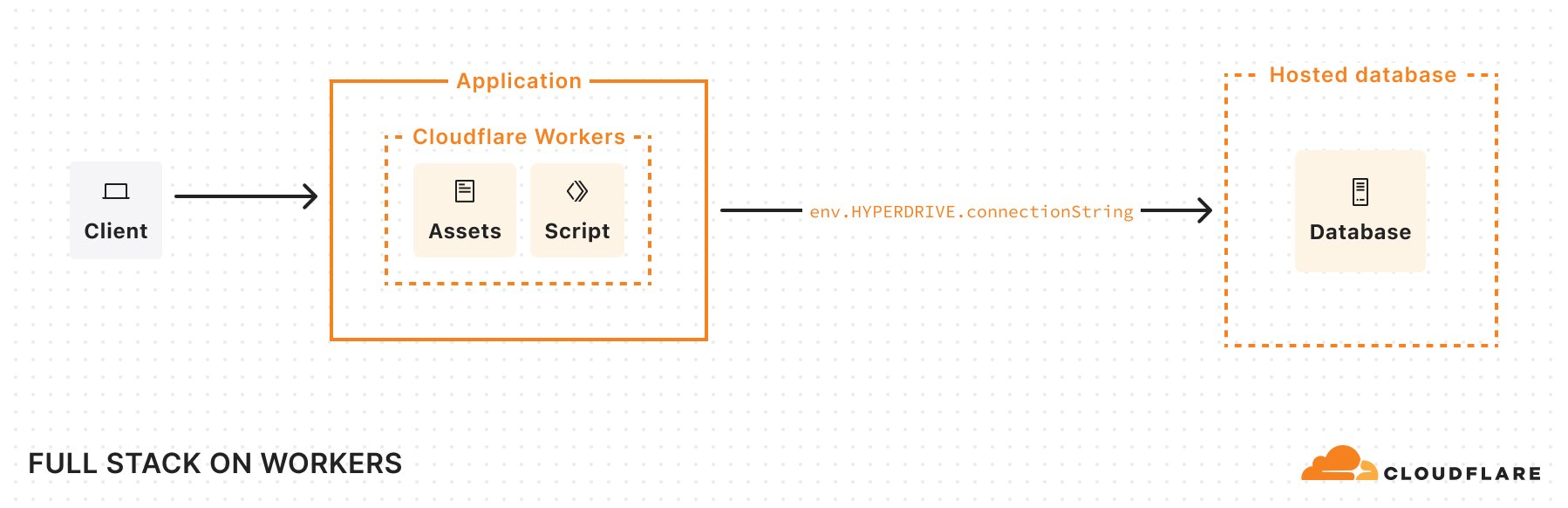
在 2024 年 9 月,我们引入了在 Cloudflare Workers 上免费托管、存储和服务静态资产的测试版支持 —— 这一功能之前仅在 Cloudflare Pages 上可用。对于希望在单个 Worker中构建全栈应用的开发人员来说,托管这些资产(包括客户端 JavaScript、HTML、CSS、字体和图像)的能力是一个关键的缺失要素。
今天,我们宣布了在 Cloudflare 上构建应用的十大改进。综合这些新增功能,您现在可以在 Cloudflare Workers 上构建和托管从简单静态站点到全栈应用的各类项目:
Cloudflare Workers 现在为 React Router v7 (Remix) 、 Astro 、 Hono 、 Vue.js 、 Nuxt 、 Svelte (SvelteKit) 等 提供生产就绪、普遍可用的支持,对更多框架的正式支持将于 2025 年第二季度发布,包括 Next.js , Angular 和 SolidJS (SolidStart) 。
无需框架,您就可以在 Workers 上构建完整的全栈应用:只需同时“使用 Vite” 和 React,并在同一个 Worker 中构建后端 API 。请参阅我们的 Vite + React 模板以获取示例。
Next.js 的适配器 — @opennextjs/cloudflare 于 2024 年 9 月作为早期 alpha 版推出,现在是 v1.0 测试版 ,并将在未来几周内发布正式版。OpenNext 适配器的用户也将能轻松升级到最近推出的 Next.js Deployments API 。
Cloudflare Vite 插件现已发布 v1.0 版本并普遍可用。Vite 插件允许您在 Workers 运行时(
workerd)中运行 Vite 的开发服务器,这意味着您可以获得 Vite 的所有好处,包括模块热替换,同时仍然能够使用 Workers 独有的功能(例如 Durable Objects)。您现在可以在 Workers 上为您的应用使用静态 _headers 和 _redirects 配置文件,而以前这些功能只能在 Pages 上使用。这些文件使您能够添加简单的响应标头并配置重定向,而无需执行任何 Worker 代码。
除了 PostgreSQL 外,您现在还可以通过 Hyperdrive 从 Cloudflare Workers 连接到 MySQL 数据库。无论您现有的数据库是来自 Planetscale、AWS、GCP、Azure 还是其他平台的 MySQL 数据库,Hyperdrive 都将帮助管理到数据库的连接池,并通过缓存查询消除不必要的网络往返。
Workers 运行时中提供更多 Node.js API,包括
crypto、tls、net和dns模块的 API。我们还将一个 Workers 请求的最大 CPU 时间从 30 秒增加到 5 分钟。现在,您可以直接从 GitHub 或 GitLab 导入包含 Worker 应用的任何仓库,Workers Builds 将自动处理应用部署,并在您的账户中创建新的 Worker。Workers Builds 的启动速度也大幅提高了(每个构建加快多达 6 秒)。
Workers 中的 Images 绑定现已正式可用,让您能够构建更灵活的编程式工作流程。
通过这些改进,您既可以构建简单的静态站点,也可以构建更复杂的服务器端渲染应用。与 Pages 一样,您只需要在 Worker 代码运行时付费,这意味着您可以免费托管和服务静态站点。当您需要进行服务器端渲染或构建 API 时,只需添加一个 Worker 来处理您的后端逻辑。当您需要在您的应用中读取或写入数据时,您可以通过 Hyperdrive 连接到现有的数据库,或使用我们的任何存储解决方案:Workers KV、R2、Durable Objects 或 D1。
如果您想直接开始编写代码,可以点击如下“部署到 Cloudflare” 按钮,部署一个使用 Vite 和 React 构建的单页应用,可选择使用 Hyperdrive 连接到托管数据库:

从 Workers 开始
在此之前,为了启动项目,您需要在 Cloudflare Pages 和 Workers 之间做出选择(或者在同一应用中分别使用 Pages 和 Workers 处理不同部分)。这意味着您需要从一开始就准确预测应用的需求,并希望即使项目演进,也不会陷于不适合的平台和架构中。Workers 的设计初衷是一个灵活的平台,旨在让开发人员能够根据需要灵活演进项目 —— 因此,多年来我们一直致力于将 Pages 的功能逐步引入 Workers。
既然 Workers 同时支持提供静态资产和服务器端渲染,您应该可以从 Workers 开始。Cloudflare Pages 将继续得到支持,但今后,我们所有的投资、优化和功能开发都将专注于改进 Workers。我们的目标是将 Workers 打造成构建全栈应用的最佳平台,并基于您对 Pages 平台的使用反馈,不断改进和完善。
过去,在 Pages 上构建应用提供一个非常简单、预设配置的入口,但是当应用变得更加复杂时,开发人员将会陷入困境。如果您想使用 Durable Objects 管理状态,过去您需要设置一个完全独立的 Worker 来实现,这将导致部署复杂且增加额外开销。过去您局限于于实时日志,并且只能一次性全量发布变更。
在 Workers 平台上构建时,您可以立即绑定任何其他开发人员平台服务(包括 Durable Objects、Email Workers 等),并在单个项目中同时管理前端和后端 —— 所有这些只需通过单次部署即可完成。您还可以获得平台内置的全套 Workers 可观测性工具,如 Workers 日志。如果您希望仅对特定百分比的流量发布变更,可以通过渐进式部署(Gradual Deployments)实现。
我们的目标是将 Pages 的优秀特性引入 Workers,以上改进就是其中一部分。例如,我们现在支持静态 _headers 和 _redirects 配置文件,使您能够轻松地将现有项目从 Pages(或其他平台)迁移到 Workers,而无需更改项目本身。我们还通过Workers Builds直接与 GitHub 和 GitLab 集成,提供自动构建和部署。从今天开始,预览 URL 会作为注释发布回您的存储库,功能分支别名和环境即将推出。
要了解如何将现有项目从 Pages 迁移到 Workers,请阅读我们的迁移指南。
接下来,我们将介绍如何在 Workers 上构建具有不同渲染模式的应用。
在 Workers 上构建静态站点、SPA 和 SSR
作为简要介绍,这里列出了我们将讨论的所有在 Workers 上支持的架构和渲染模式:
静态站点:当您访问静态站点时,服务器立即返回预先构建的静态资产—— HTML、CSS、JavaScript、图像和字体。在请求时,服务器上不会进行动态渲染。静态资产通常在构建时生成并直接从 CDN 提供,从而使静态站点快速且易于缓存。这种方法适用于内容很少更改的网站。
单页应用 (SPA):当加载单页应用时,服务器最初会发送一个最小的 HTML 外壳和 JavaScript 包(作为静态资源提供)。您的浏览器下载这个 JavaScript 文件,随后由其接管在客户端渲染整个用户界面。初始加载后,所有导航均通过客户端路由进行,无需刷新整个页面。这将打造快速、类似于应用的体验。
服务器端渲染(SSR)应用:当您首次访问使用 SSR 的网站时,服务器会按需生成一个完全渲染的 HTML 页面。您的浏览器会立即显示完整的 HTML,实现首页的快速加载。加载完成后,JavaScript 会对页面进行“激活(hydrates)”,添加交互性。后续的导航可以触发新的服务器端渲染页面,或者在许多现代框架中,转换为类似单页应用的客户端渲染方式。
接下来,我们将深入探讨如何在 Workers 上构建此类应用,首先从搭建开发环境开始。
设置:构建和开发
上传应用前,您需要将所有客户端代码打包到 静态资产目录中。当您运行 Wrangler dev 时, Wrangler 会捆绑并构建您的代码,但我们现在也通过全新的 Vite 插件 来支持 Vite。对于已在使用 Vite 构建工具和开发服务器的用户来说,这是一个不错的选择——您可以使用 Vite 开发服务器继续开发(并使用 Vitest 测试),全部使用 Workers 运行时。
要开始使用 Cloudflare Vite 插件,您可以通过运行以下命令,使用 Vite 和我们的插件搭建一个 React 应用:
npm create cloudflare@latest my-react-app -- --framework=react当您打开项目时,应该会看到如下的目录结构:
...
├── api
│ └── index.ts
├── public
│ └── ...
├── src
│ └── ...
...
├── index.html
├── package.json
├── vite.config.ts
└── wrangler.jsonc如果运行 npm run build ,您将看到一个新的文件夹出现,名为 /dist 。
...
├── api
│ └── index.ts
├── dist
│ └── ...
├── public
│ └── ...
├── src
│ └── ...
...
├── index.html
├── package.json
├── vite.config.ts
└── wrangler.jsoncVite 插件通知 Wrangler 该 /dist 目录包含项目的内置静态资产——在本例中,包括客户端代码、一些 CSS 文件和图像。
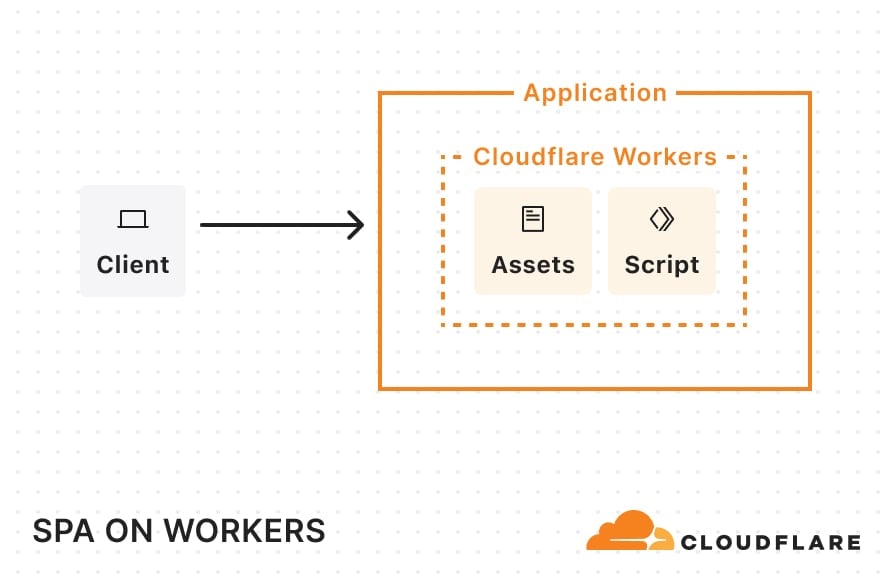
部署后,这个单页应用(SPA)架构将如下所示:

当收到请求时, Cloudflare 会查看路径名,并自动提供与路径名匹配的静态资产。例如,如果您的静态资产目录包含一个 blog.html 文件,则针对 example.com/blog 的请求获得该文件。
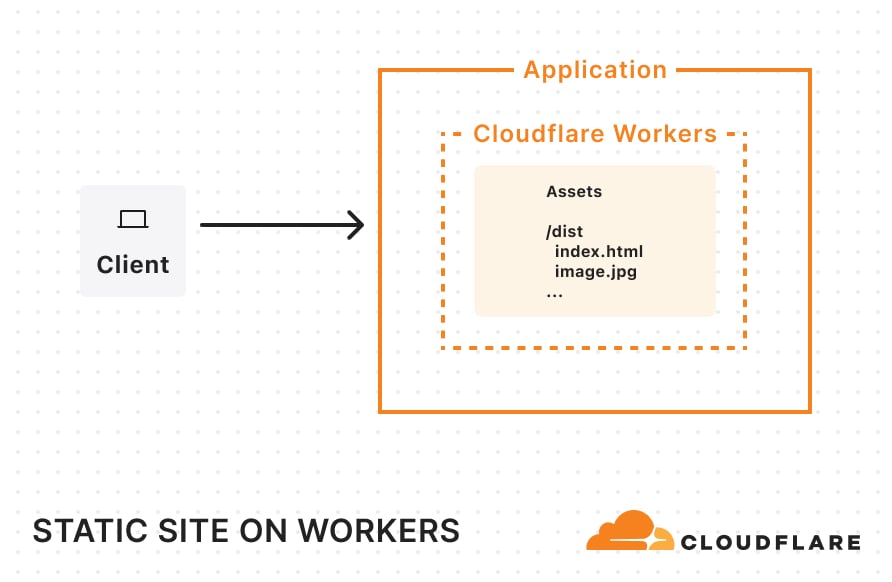
静态站点
如果您有由静态站点生成器(SSG)(如 Astro )创建的静态站点,您只需创建一个 wrangler.jsonc 文件(或 wrangler.toml ),并告诉 Cloudflare 在哪里找到您的已构建资产:
// wrangler.jsonc
{
"name": "my-static-site",
"compatibility_date": "2025-04-01",
"assets": {
"directory": "./dist",
}
}添加此配置后,您只需构建项目并运行 wrangler deploy 命令。您的整个站点将被上传,并准备好通过 Workers 处理流量。一旦部署并开始接收请求,您的静态站点将被缓存到 Cloudflare 网络中。

您可以立即通过执行以下命令,在 Workers 上尝试启动一个全新的 Astro 项目:
npm create cloudflare@latest my-astro-app -- --framework=astro您可以在我们的框架指南中查看我们其他支持的框架并了解如何开始使用。
单页应用(SPA)
如果您有单页面应用程序,您可以在 Wrangler 配置中显式启用单页应用模式:
{
"name": "example-spa-worker-hyperdrive",
"main": "api/index.js",
"compatibility_flags": ["nodejs_compat"],
"compatibility_date": "2025-04-01",
},
"assets": {
"directory": "./dist",
"binding": "ASSETS",
"not_found_handling": "single-page-application"
},
"hyperdrive": [
{
"binding": "HYPERDRIVE",
"id": "d9c9cfb2587f44ee9b0730baa692ffec",
"localConnectionString": "postgresql://myuser:mypassword@localhost:5432/mydatabase"
}
],
"placement": {
"mode": "smart"
}
}通过启用此模式,平台会假定任何导航请求(包含 Sec-Fetch-Mode: navigate 标头的请求)都针对静态资源,并在未找到匹配的静态资源时提供 index.html。对于未匹配静态资源的非导航请求(如数据请求),Cloudflare 将调用 Worker 脚本。通过这种配置,您可以使用 React 渲染前端,利用 Worker 处理后端操作,并使用 Vite 将两者无缝集成。对于移植使用 create-react-app 构建的旧版 SPA(最近已经停用),这是一个很好的选项。
在此 Wrangler 配置文件中,还需注意的是:我们已定义了 Hyperdrive 绑定并启用了 Smart Placement。Hyperdrive 让我们可以使用现有的数据库,并处理连接池化。这解决了将 Workers(其在高度分布式的无服务器环境中运行)直接连接到传统数据库的长期挑战。Workers 被设计为在轻量级 V8 隔离中运行,没有持久的 TCP 套接字,并且对 CPU 和内存具有严格的使用限制。这种隔离机制虽然对安全性和性能极为有利,但同时也使得维持数据库连接变得困难。Hyperdrive 通过充当 Cloudflare 的网络和您的数据库之间的“桥梁”来解决这些限制,处理维护稳定连接或池的繁重工作,以便 Workers 可以重用它们。通过开启 Smart Placement,我们还可以确保,如果对 Worker 的请求源自远离数据库的位置(导致延迟), Cloudflare 可以选择将 Worker(处理数据库连接)和 Hyperdrive “桥梁”同时重新部署到距离数据库更近的位置,从而减少往返时间。
SPA 示例:Worker 代码
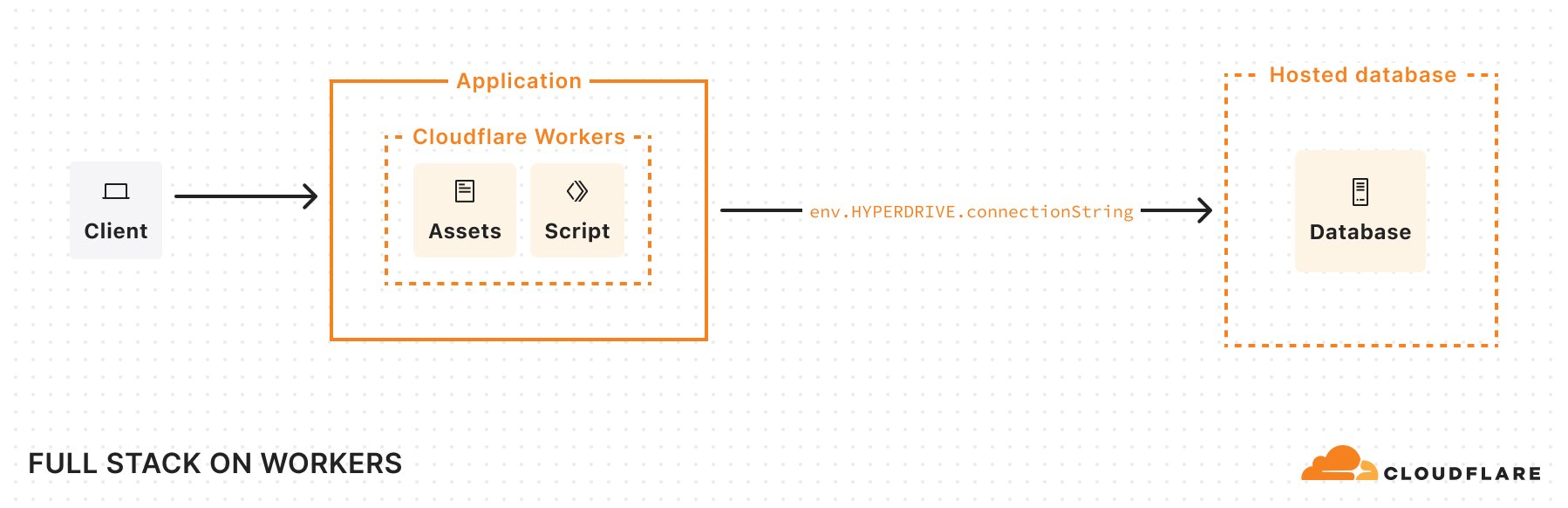
我们来看看本文顶部的“部署到 Cloudflare”示例。在 api/index.js 中,我们定义了一个 API (使用 Hono),通过 Hyperdrive 连接到托管数据库。
import { Hono } from "hono";
import postgres from "postgres";
import booksRouter from "./routes/books";
import bookRelatedRouter from "./routes/book-related";
const app = new Hono();
// Setup SQL client middleware
app.use("*", async (c, next) => {
// Create SQL client
const sql = postgres(c.env.HYPERDRIVE.connectionString, {
max: 5,
fetch_types: false,
});
c.env.SQL = sql;
// Process the request
await next();
// Close the SQL connection after the response is sent
c.executionCtx.waitUntil(sql.end());
});
app.route("/api/books", booksRouter);
app.route("/api/books/:id/related", bookRelatedRouter);
export default {
fetch: app.fetch,
};部署后,我们应用的架构如下所示:

如果 Smart Placement 移动 Worker 的位置,使其在更靠近我的数据库的地方运行,则情况可能如下所示:
服务器端渲染(SSR)
如果您想在服务器上处理渲染,我们支持许多流行的 全栈框架 。
这是前面示例的一个版本,现在使用 React Router v7 的服务器端渲染:
您还可以使用带有 OpenNext 适配器的 Next.js,或者使用我们框架指南中列出的任何其他框架。
部署到 Workers,并尽可能减少代码变更
Node.js 兼容性
我们还继续在支持 Node.js API 方面取得进展,最近增加了对 crypto、tls、net 和 dns 模块的支持。这使得依赖这些 Node.js 模块的现有应用和库能够在 Workers 上运行。我们来看一个例子:
以前,如果您尝试使用 mongodb 包,会遇到以下错误:
Error: [unenv] dns.resolveTxt is not implemented yet!当 mongodb 使用 node:dns 模块对一个主机名进行 DNS 查询时,会发生这种情况。即便您避免了之前的问题,在 MongoDB 尝试使用 node:tls 模块安全连接数据库时,您将会遇到另一个错误。
现在,由于 node:dns 和 node:tls 得到支持,您可以按预期使用 MongoDB。对于依赖 node:crypto 和 node:net 的库,也是如此。
此外,现在,当 nodejs_compat 兼容性标志为 on 且兼容性日期设置为 2025 年 4 月 1 日或之后, Workers 会暴露 process.env 对象的环境变量和机密 。一些类库(及开发人员)假定 process.env 对象将被填充变量,并依赖该对象进行顶层配置。若没有这一调整,类库可能会意外崩溃,开发人员不得不编写额外的逻辑来处理 Cloudflare Workers 上的变量。
现在,您可以像在 Node.js 中一样访问变量。
const LOG_LEVEL = process.env.LOG_LEVEL || "info";额外的 Worker CPU 时间
我们还将每个 Worker 请求的最大 CPU 时间 从 30 秒提高到 5 分钟。这允许计算密集型操作运行更长时间而不会超时。假设您想使用新支持的 node:crypto 模块来哈希一个非常大的文件,您现在可以在 Workers 上执行此操作,而不必依赖外部计算来进行 CPU 密集型操作。
Workers Builds
我们还对 Workers Builds 进行了改进,允许您将 Git 存储库连接到您的 Worker,这样就可以对每个推送的更改进行自动构建和部署。Workers Builds 是在 Builder Day 2024 期间推出的,最初只允许您将存储库连接到现有的 Worker。现在,您可以导入存储库并立即将其作为新的 Worker 部署,从而减少了引入项目所需的设置和点击。我们大幅提升了 Workers Builds 的性能,将构建启动延迟减少了 6 秒,构建平均启动时间在 10 秒以内。利用 Smart Placement,我们还提高了 API 响应速度,将延迟降低到原来的 1/7 。
请注意:正如 Builder Day 2024 期间所宣布的那样,在 2025 年 4 月 2日, Workers Builds 已过渡到新的定价模型。Free 计划用户的构建时间上限现在为 3000 分钟, Workers Paid 订阅用户将拥有一个新的基于使用量的模型,包含 6000 分钟免费,之后每构建分钟为 0.005 美元。为了更好地支持并发构建,Paid 计划现也将获得六 (6) 个并发构建,让跨多个项目和单一代码库的工作更加轻松。有关定价的更多信息,请参阅文档 。
您还可以设置 Workers Builds 以在非生产分支上运行,预览 URL 将作为注释返回到 GitHub。
将 Images API 绑定到您的 Worker
上周,我们写了 一篇博客文章,详细阐述了 Images 绑定如何为图像优化支持更灵活、可编程的工作流程。
以前,您可以通过在 Worker 中调用 fetch() 来访问图像优化功能。此方法要求原始图像必须可通过 URL 检索。然而,您可能会遇到图像无法通过 URL 访问的情况,例如在将用户上传的图像存储到您的存储系统之前需要进行压缩。通过 Images 绑定,您可以直接对图像字节流进行操作,从而实现图像优化。
要了解更多信息,请阅读我们有关在图像上传到 R2 前转换图像的指南。
立即开始构建
我们非常期待看到您将构建的成果,并将持续专注于开发新功能和改进,以便更容易在 Workers 平台上构建任何应用。社区反馈为我们这项工作提供了极大帮助,我们鼓励每个人加入我们的 Discord 以参与讨论。
助您快速入门的有用资源: