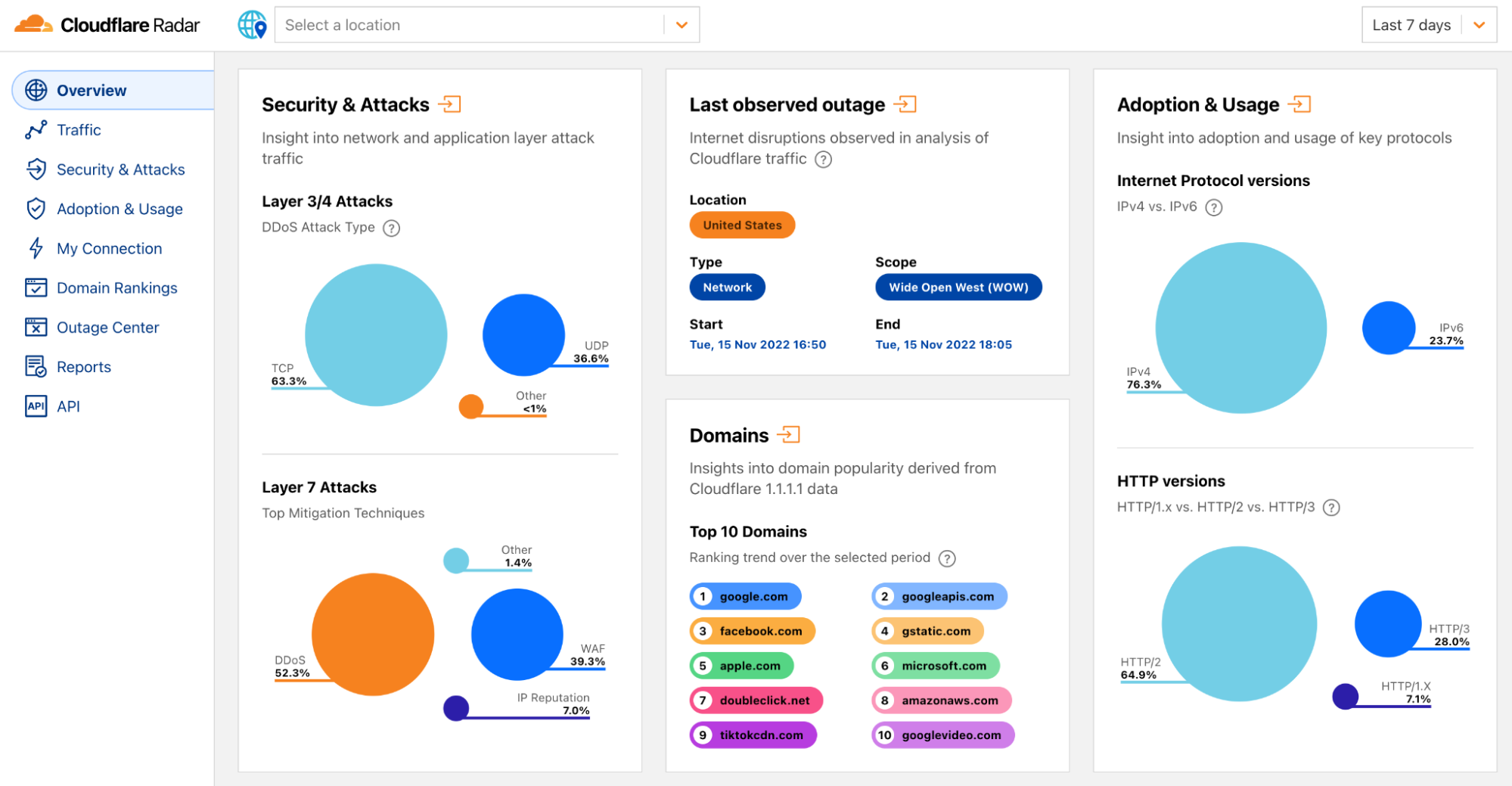
O Radar 2.0 foi desenvolvido com base nos aprendizados do Radar 1.0 e foi lançado no mês passado durante a Semana de Aniversário da Cloudflare como uma reformulação completa do produto. Queríamos tornar mais fácil para nossos usuários encontrar insights e navegar em nossos dados e, em geral, fornecer uma experiência de usuário melhor e mais rápida.

Estamos construindo uma Supercloud. Os produtos da Cloudflare agora incluem centenas de recursos em rede, segurança, controles de acesso, computação, armazenamento e muito mais.

Este blog explica como desenvolvemos o novo Radar do ponto de vista da engenharia. Fizemos isso para demonstrar que qualquer um pode criar um site mais complexo, que envolve requisitos exigentes e várias camadas arquitetônicas, podendo fazer isto com facilidade em nossa pilha.
Esperamos que isso inspire outros desenvolvedores a mudar de arquiteturas de software tradicionais e desenvolver seus aplicativos usando tecnologias modernas e mais eficientes.
Arquitetura de alto nível
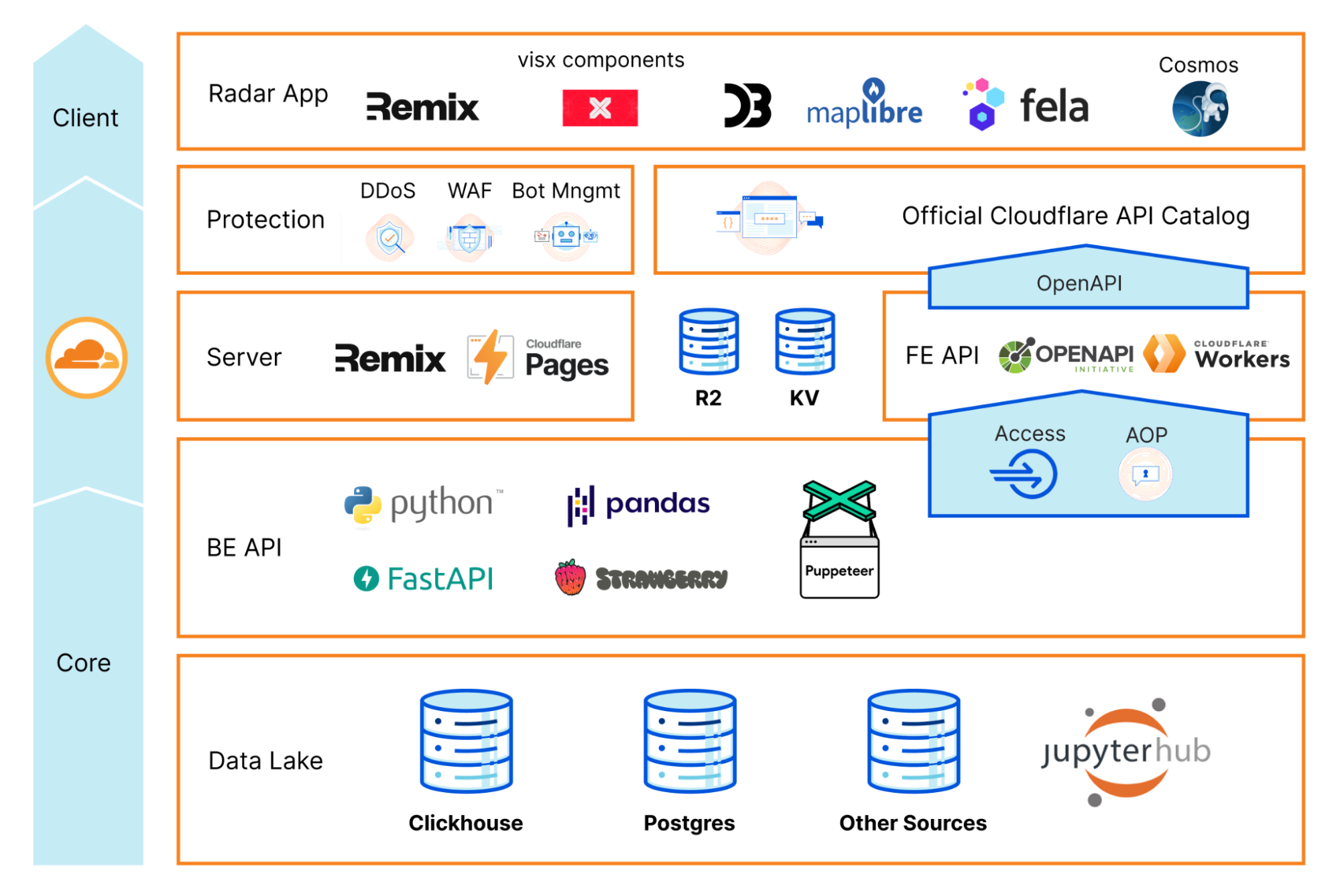
O diagrama a seguir é uma visão panorâmica da arquitetura do Radar 2.0. Como você pode ver, ele é dividido em três camadas principais:
A camada Core é onde mantemos nosso lago de dados, ferramentas de exploração de dados e API de back-end.
A camada de rede da Cloudflare é onde hospedamos e executamos o Radar e apresentamos as APIs públicas.
A camada do Cliente é essencialmente tudo o mais que é executado em seu navegador. Nós a chamamos de aplicativo Radar web.
Como você pode ver, existem produtos Cloudflare em todos os lugares. Eles fornecem os recursos fundamentais para hospedar e executar com segurança nosso código em escala, mas também outros elementos básicos necessários para executar o aplicativo de ponta a ponta.

Ao ter esses recursos disponíveis a qualquer momento e totalmente integrados ao nosso ecossistema e ferramentas, com apenas um clique e algumas linhas de código, as equipes de engenharia não precisam reinventar a roda constantemente e podem usar seu tempo no que é essencial, sua lógica do aplicativo.
Vamos nos aprofundar.
Cloudflare Pages
O Radar 2.0 é implantado usando o Cloudflare Pages, nossa plataforma de hospedagem de sites voltada para desenvolvedores. No início, você só podia hospedar ativos estáticos no Pages, o que era útil para muitos casos de uso, incluindo a integração com geradores de sites estáticos como Hugo, Jekyll ou Gatsby. Mas não resolvia situações em que seu aplicativo precisava de algum tipo de computação do lado do servidor ou lógica avançada usando uma única implantação.
Felizmente, o Pages recentemente adicionou compatibilidade para executar scripts do Workers personalizados. Com o Functions, agora você pode executar código do lado do servidor e habilitar qualquer tipo de funcionalidade dinâmica que normalmente implementaria usando o Workers separado.
O Cloudflare Pages Functions também permite que você use o Durable Objects, KV, R2 ou D1, assim como o Workers normal faria. Fornecemos uma documentação excelente sobre como fazer isso e muito mais na Documentação para desenvolvedores. Além disso, a equipe escreveu uma postagem de blog sobre como criar um aplicativo full-stack que descreve todas as etapas em detalhes.
O Radar 2.0 precisa de funções do lado do servidor por dois motivos:
Para renderizar o Radar e executar o lado do servidor do Remix.
Para implementar e servir nossa API de front-end.
Remix e renderização do lado do servidor
Usamos o Remix com o Cloudflare Pages no Radar 2.0.
O Remix segue um modelo de servidor/cliente e funciona sob a premissa de que você não pode controlar a rede do usuário, portanto, os aplicativos web devem reduzir a quantidade de Javascript, CSS e JSON que enviam pela rede. Para fazer isso, eles movem parte da lógica para o servidor.
Nesse caso, o navegador do cliente obterá componentes DOM pré-renderizados e o resultado de chamadas de API pré-busca com a quantidade certa de código JSON, Javascript e CSS, devidamente ajustado às necessidades da interface do usuário. Aqui está a explicação técnica com mais detalhes.
Normalmente, o Remix precisa de um servidor Node.js para fazer tudo isso, mas adivinhe: ele também pode ser executado no Cloudflare Workers e no Pages.
Aqui está o código para executar o servidor Remix no Workers, usando o Cloudflare Pages:
No Remix, as rotas controlam as alterações quando um usuário interage com o aplicativo e o altera (clicando em uma opção de menu, por exemplo). Uma rota Remix pode ter um carregador, uma ação e uma exportação padrão. O carregador controla as chamadas de API para buscar dados (método GET). A ação controla os envios para o servidor (métodos POST, PUT, PATCH, DELETE) e retorna a resposta. A exportação padrão controla o código da interface do usuário no React que é devolvido para essa rota. Uma rota sem uma exportação padrão retorna apenas dados.
import { createPagesFunctionHandler } from "@remix-run/cloudflare-pages";
import * as build from "@remix-run/dev/server-build";
const handleRequest = createPagesFunctionHandler({
build: {
...build,
publicPath: "/build/",
assetsBuildDirectory: "public/build",
},
mode: process.env.NODE_ENV,
getLoadContext: (context) => ({
...context.env,
CF: (context.request as any).cf as IncomingRequestCfProperties | undefined,
}),
});
const handler: ExportedHandler<Env> = {
fetch: async (req, env, ctx) => {
const r = new Request(req);
return handleRequest({
env,
params: {},
request: r,
waitUntil: ctx.waitUntil,
next: () => {
throw new Error("next() called in Worker");
},
functionPath: "",
data: undefined,
});
},
};Como o Remix é executado tanto no servidor quanto no cliente, ele se torna inteligente e sabe o que pode ser pré-buscado e calculado no lado do servidor e o que deve passar pela conexão de rede, otimizando tudo para desempenho e capacidade de resposta.
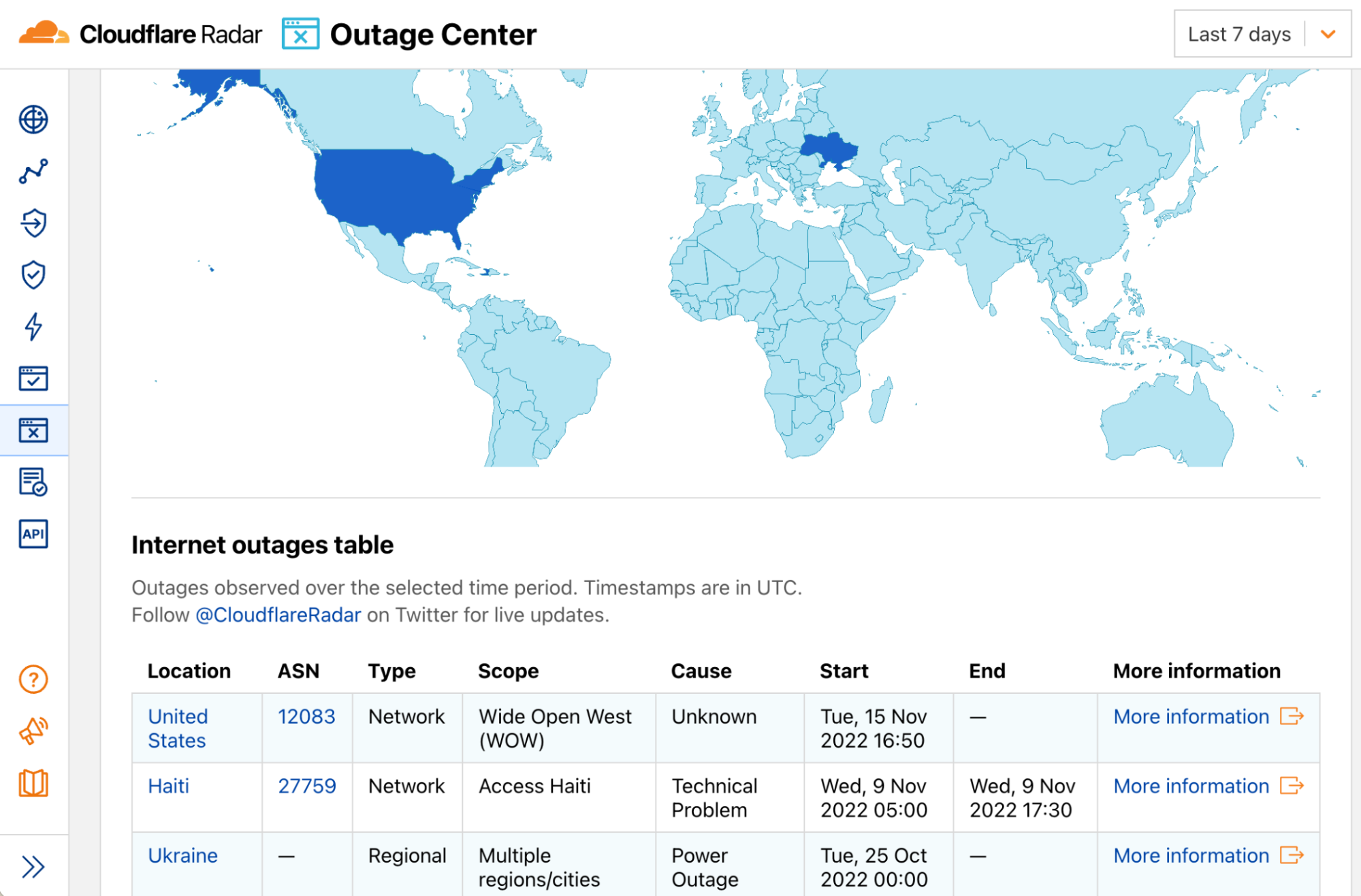
Aqui está um exemplo de uma rota do Radar, simplificada para facilitar a leitura, na página Outage Center.
E aqui está o que ela produz:
import type { MetaFunction } from "@remix-run/cloudflare";
import { useLoaderData } from "@remix-run/react";
import { type LoaderArgs } from "@remix-run/server-runtime";
export async function loader(args: LoaderArgs) {
const ssr = await initialFetch(SSR_CHARTS, args);
return { ssr, };
}
export default function Outages() {
const { ssr } = useLoaderData<typeof loader>();
return (
<Page
filters={["timerange"]}
title={
<>
<Svg use="icon-outages" />
{t("nav.main.outage-center")}
</>
}
>
<Grid columns={[1, 1, 1, 1]}>
<Card.Article colspan={[1, 1, 1, 1]} rowspan={[1, 1, 1, 1]}>
<Card.Section>
<Components.InternetOutagesChoropleth ssr={ssr} />
</Card.Section>
<Divider />
<Card.Section>
<Components.InternetOutagesTable ssr={ssr} />
</Card.Section>
</Card.Article>
</Grid>
</Page>
);
}O Remix e o SSR também podem ajudá-lo com suas pontuações de Lighthouse e SEO. Eles podem melhorar drasticamente as métricas como Cumulative Layout Shift, First Contentful Paint e Largest Contentful Paint, reduzindo o número de buscas e informações que viajam do servidor para o navegador e pré-renderizando o DOM.

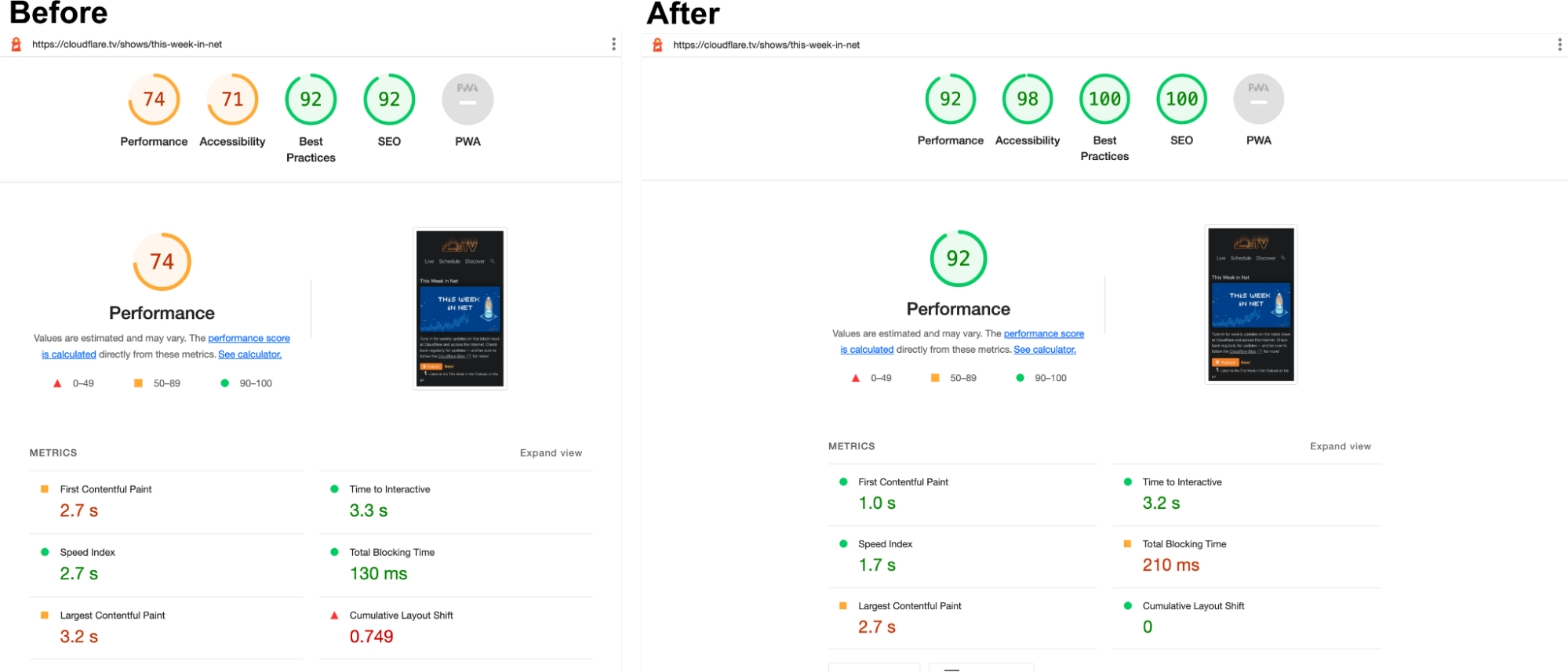
Outro projeto que faz a transferência de seu aplicativo para o Remix é o Cloudflare TV. Suas métricas eram assim antes e depois das mudanças.
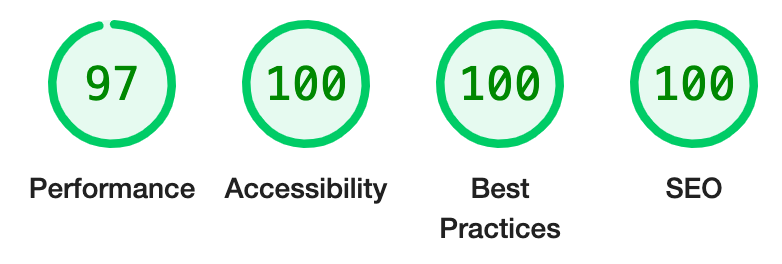
A pontuação do Desktop Lighthouse do Radar agora se baseia quase 100% em desempenho, acessibilidade, melhores práticas e SEO.

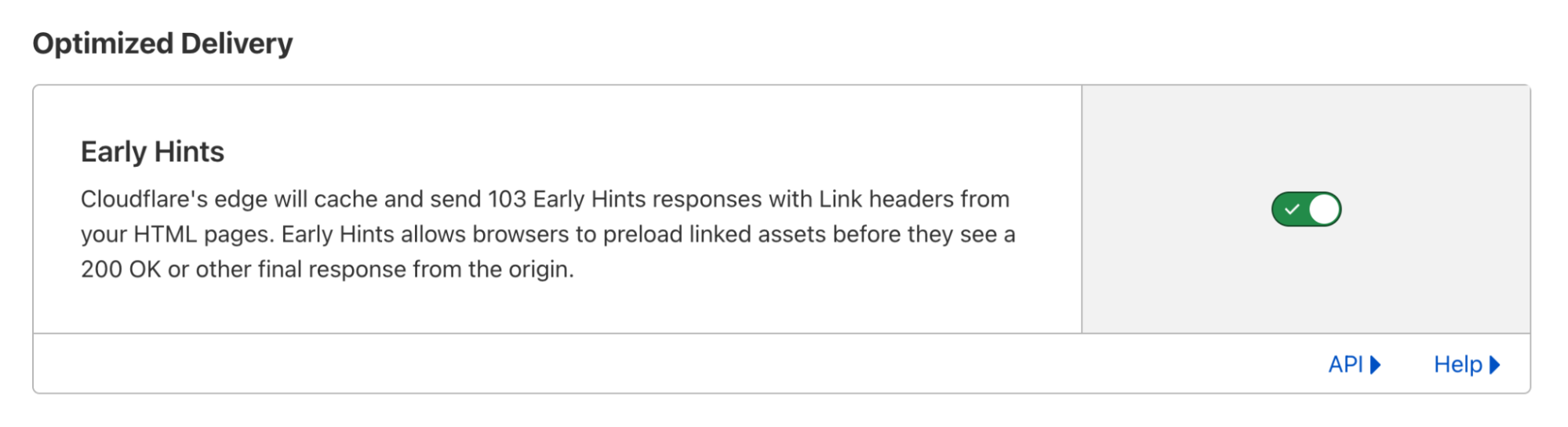
Outro produto Cloudflare que usamos extensivamente no Radar 2.0 é o Speed. Em particular, queremos mencionar o recurso Early Hints. O Early Hints é um novo padrão da web que define um novo cabeçalho HTTP 103 que o servidor pode usar para informar ao navegador quais recursos provavelmente serão necessários para renderizar a página web enquanto ela ainda está sendo solicitada, resultando em melhorias drásticas nos tempos de carregamento.

Você pode usar o Cloudflare Pages com Early Hints.

API
O Radar tem duas APIs. A de back-end, que tem acesso direto às nossas fontes de dados, e a de front-end, que está disponível na internet.
API de back-end
A API de back-end foi escrita usando Python, Pandas e FastAPI e é protegida pelo Cloudflare Access, tokens JWT e uma configuração de pull de origem autenticada (AOP). O uso do Python permite que qualquer pessoa da equipe, engenheiros ou cientistas de dados, colaborem facilmente e contribuam para melhorar e expandir a API, o que é ótimo. Nossa equipe de ciência de dados usa JupyterHub e Jupyter Notebooks como parte de seus fluxos de trabalho de exploração de dados, o que torna a prototipagem e a reutilização de código, algoritmos e modelos particularmente fáceis e rápidas.
Em seguida, ela se comunica com a API de front-end upstream por meio de um servidor GraphQL baseado em Strawberry. O uso do GraphQL facilita a criação de consultas complexas, oferecendo aos usuários e analistas internos a flexibilidade de que precisam ao criar relatórios a partir de nossa vasta coleção de dados.
API de front-end
Criamos a API de front-end do Radar no Cloudflare Workers. O Workers tem duas funções principais:
Ele busca dados da API de back-end usando GraphQL e os transforma.
Ele fornece uma API REST pública que qualquer pessoa pode usar, incluindo o Radar.
Usar o Workers na frente de nossa API principal nos permite adicionar e separar microsserviços com facilidade e também adicionar recursos notáveis como:
A API de Cache da Cloudflare permite um controle mais preciso sobre o que armazenar em cache e por quanto tempo além de oferecer suporte a solicitações POST e cabeçalhos de controle de cache personalizáveis, que utilizamos.
Respostas obsoletas usando R2. Quando a API de back-end não pode atender a uma solicitação por algum motivo e há uma resposta obsoleta armazenada em cache, ela é atendida diretamente do R2, proporcionando uma experiência melhor aos usuários finais.
Formatos de saída CSV e JSON. O formato CSV é conveniente e torna mais fácil para cientistas de dados, analistas e outros usarem a API e consumirem nossos dados de API diretamente de outras ferramentas.
Código aberto do nosso gerador e validador de esquema OpenAPI 3
Um último recurso na API de front-end é o suporte ao OpenAPI 3. Geramos automaticamente um esquema OpenAPI e validamos a entrada do usuário com ele. Isso é feito por meio de uma biblioteca personalizada que construímos no itty-router, que também usamos. Hoje abrimos o código deste trabalho.
O itty-router-openapi fornece um gerador e validador de esquema OpenAPI 3 fácil e compacto para o Cloudflare Workers. Confira nosso repositório do GitHub para mais informações e detalhes sobre como usá-lo.
Documentação para desenvolvedores
Hoje também estamos lançando nossas páginas de documentação para desenvolvedores para a API do Radar, onde você pode encontrar mais informações sobre nossa licença de dados, conceitos básicos, como começar e os métodos de API disponíveis. A API do Radar da Cloudflare é gratuita, permitindo que acadêmicos, investigadores de dados e outros entusiastas da web investiguem o uso da internet em todo o mundo, com base nos dados de nossa rede global.
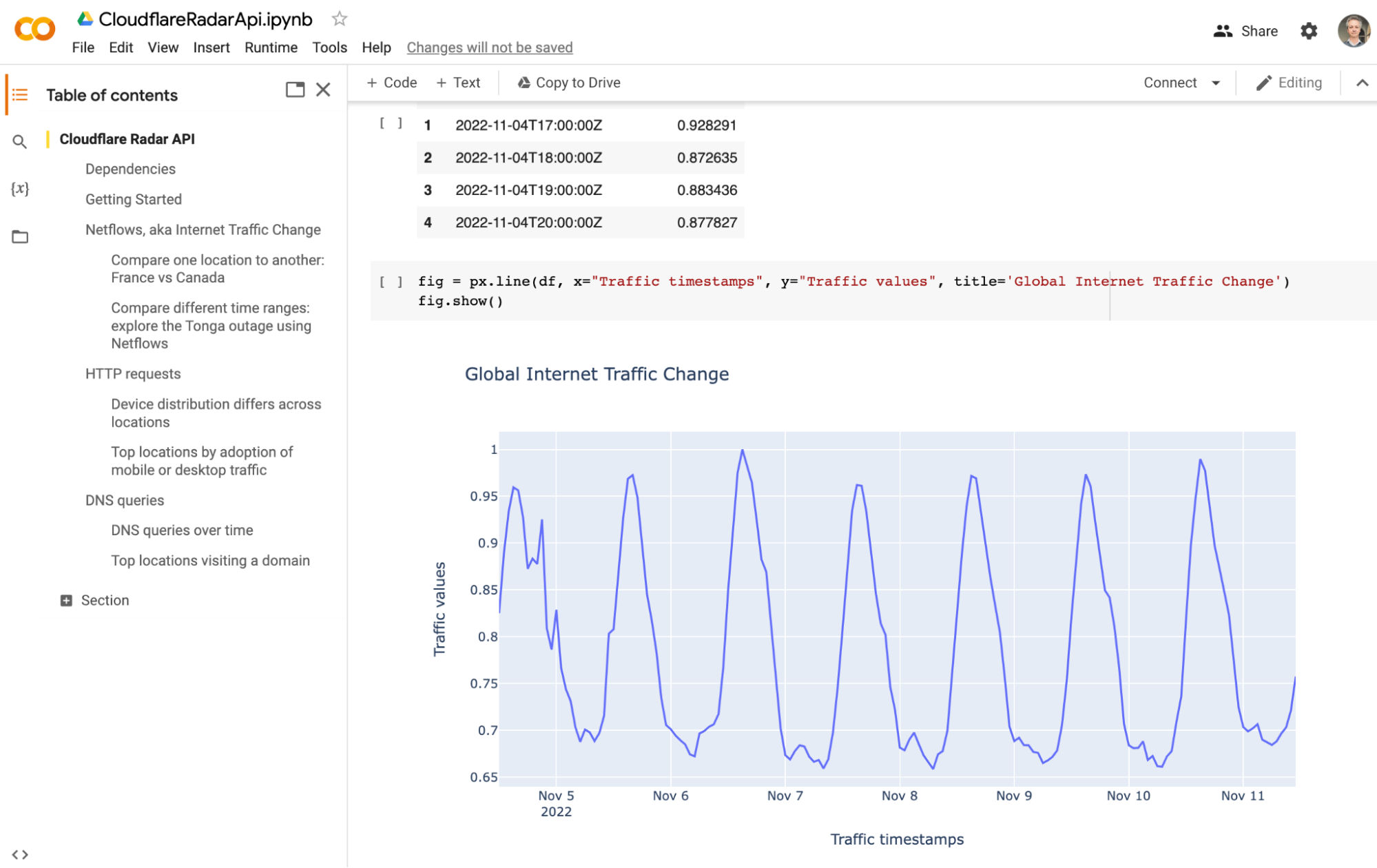
Para facilitar o uso de nossa API, também montamos um modelo de Colab Notebook com o qual você pode se divertir, copiar e expandir para o seu caso de uso.

O aplicativo Radar

O aplicativo Radar é o código que roda no seu navegador. Já falamos sobre o Remix, mas o que mais usamos?
O Radar depende de muitas visualizações de dados. Coisas como gráficos e mapas são essenciais para nós. Decidimos criar nossa biblioteca reutilizável de componentes de visualização em duas outras estruturas: visx, uma "coleção de primitivas de visualização expressivas e de baixo nível para React", D3, uma poderosa biblioteca JavaScript para manipular o DOM com base em dados e MapLibre, uma pilha de visualização de mapas de código aberto.
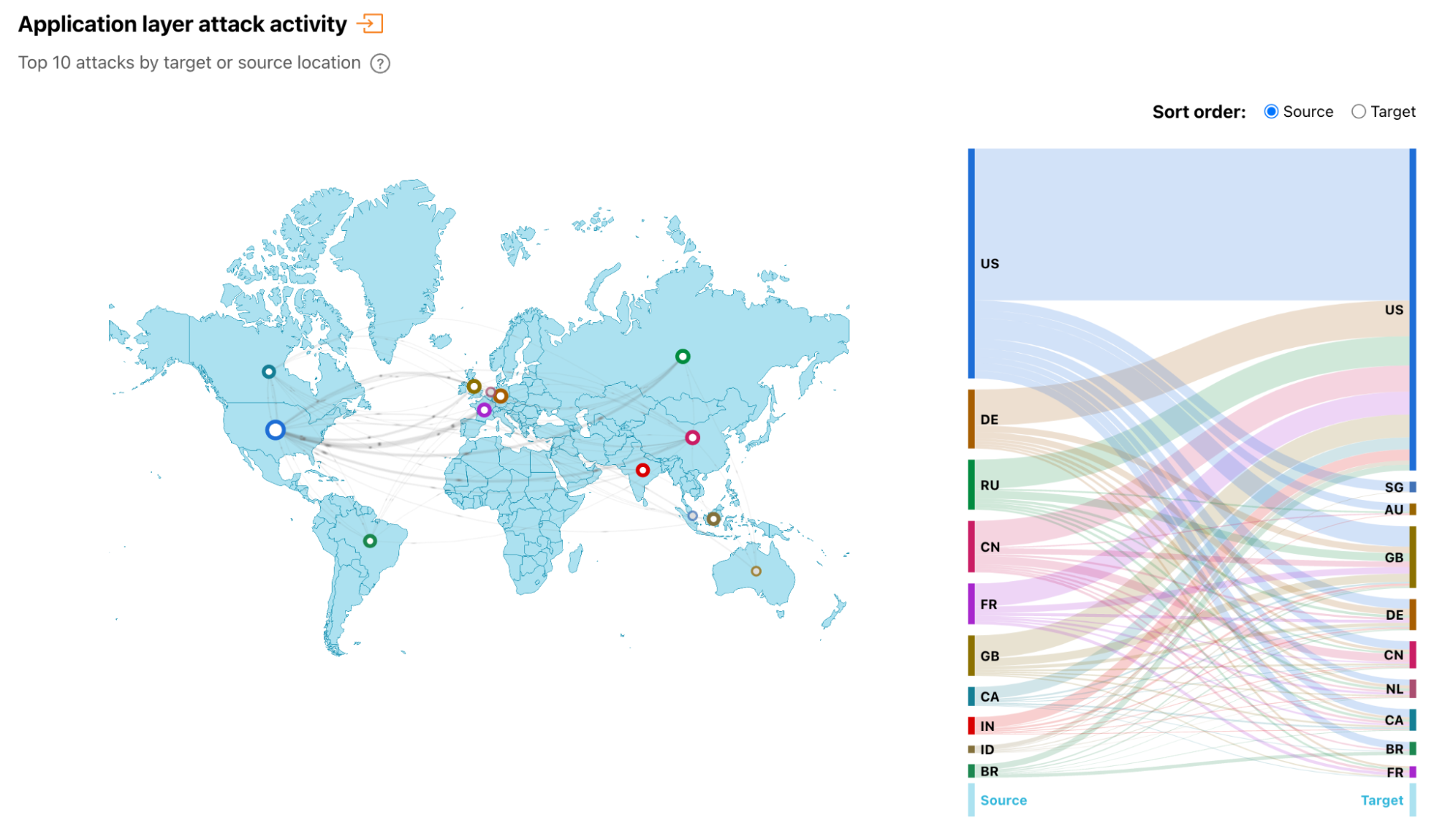
Aqui está um dos nossos componentes de visualização em ação. Nós o chamamos de “mapa PewPew”.
E aqui está o código Remix React para ele, sempre que precisarmos usá-lo em uma página:

SVGs
<Card.Section
title={t("card.attacks.title")}
description={t("card.attacks.description")}
>
<Flex gap={spacing.medium} align="center" justify="flex-end">
<SegmentedControl
label="Sort order:"
name="attacksDirection"
value={attacksDirection}
options={[
{ label: t("common.source"), value: "ORIGIN" },
{ label: t("common.target"), value: "TARGET" },
]}
onChange={({ target }: any) => setAttacksDirection(target.value)}
/>
</Flex>
<Components.AttacksCombinedChart
ssr={ssr}
height={400}
direction={attacksDirection}
/>
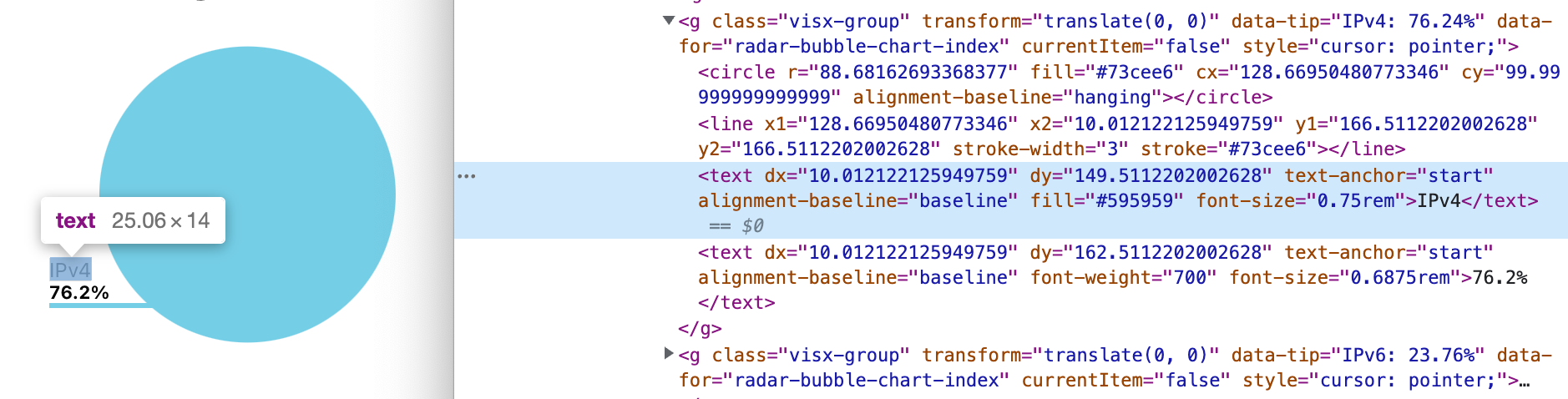
</Card.Section>Outra alteração que fizemos no Radar foi mudar nossas imagens e recursos gráficos para Gráficos vetoriais escaláveis. Os SVGs são ótimos porque são essencialmente uma linguagem declarativa gráfica. São arquivos de texto XML com informações vetoriais. E assim, eles podem ser facilmente manipulados, transformados, armazenados ou indexados e, é claro, podem ser renderizados em qualquer tamanho, produzindo resultados bonitos e nítidos em qualquer dispositivo e resolução.
Os SVGs também são extremamente pequenos e eficientes em tamanho, comparados aos formatos de bitmap, e são compatíveis com internacionalização, facilitando a tradução para outros idiomas (localização), proporcionando assim melhor acessibilidade.
Aqui está um exemplo de gráfico de bolhas do Radar, inspecionado, onde você pode ver o código SVG e as strings incorporadas.
Cosmos

O React Cosmos é um "sandbox para desenvolver e testar componentes de interface do usuário isoladamente". Usamos o Cosmos com o Radar 2.0 porque é o projeto perfeito para isso:
Possui muitos componentes visuais; alguns são complexos e têm muitas opções e recursos de configuração.
Os componentes são altamente reutilizáveis em várias páginas, em contextos diferentes, com dados diferentes.
Contamos com uma equipe multidisciplinar; todos podem enviar uma solicitação pull e adicionar ou alterar o código no front-end.
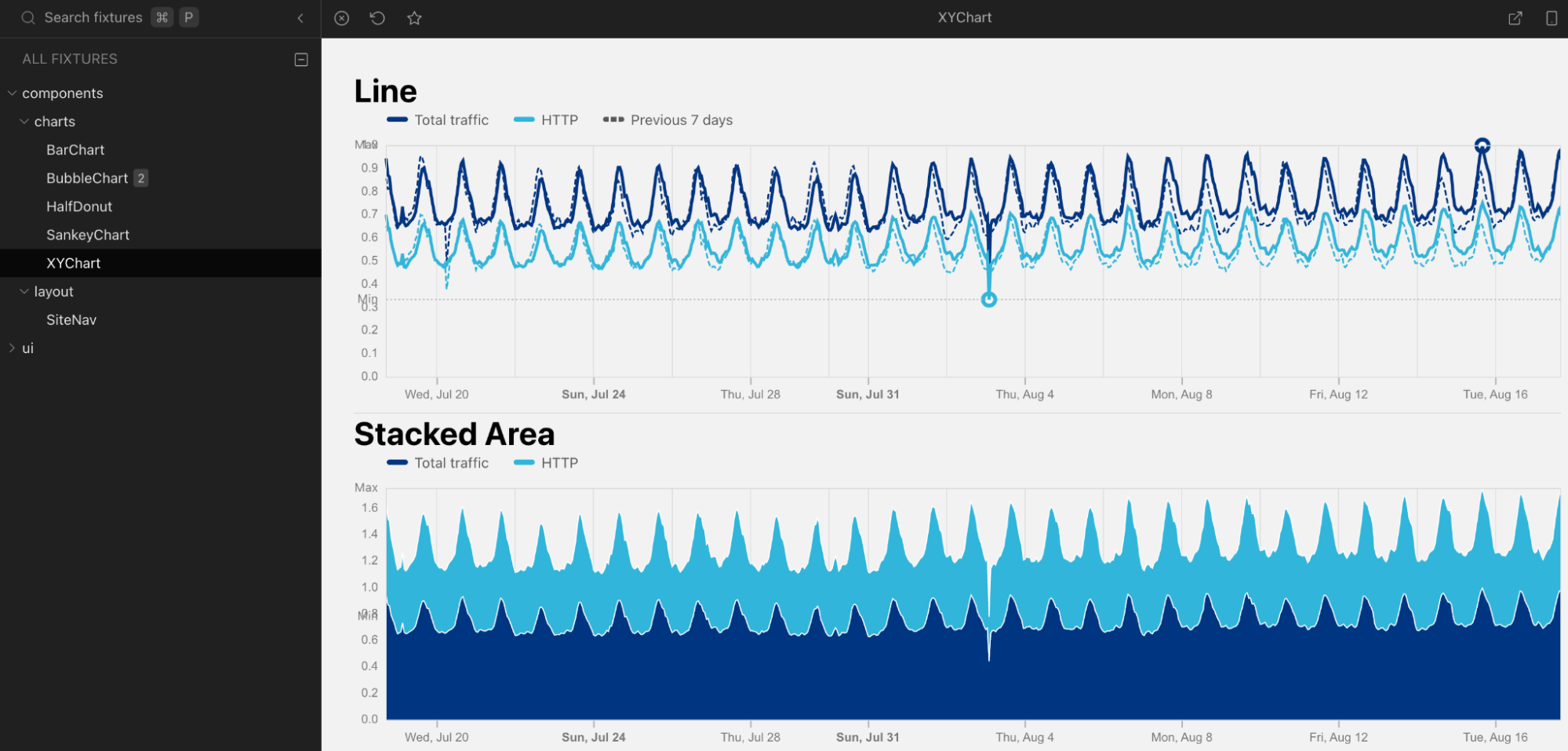
O Cosmos atua como uma biblioteca de componentes onde você pode ver nossa paleta de visualizações e widgets prontos para uso, de botões simples a gráficos complexos, e você pode brincar com suas opções em tempo real e ver o que acontece. Qualquer um pode fazer isso, não apenas designers ou engenheiros, mas também outras partes interessadas no projeto. Isso melhora efetivamente as comunicações da equipe e torna a contribuição e a iteração rápidas.
Aqui está uma captura de tela do nosso Cosmos em ação:
Integração e desenvolvimento contínuos

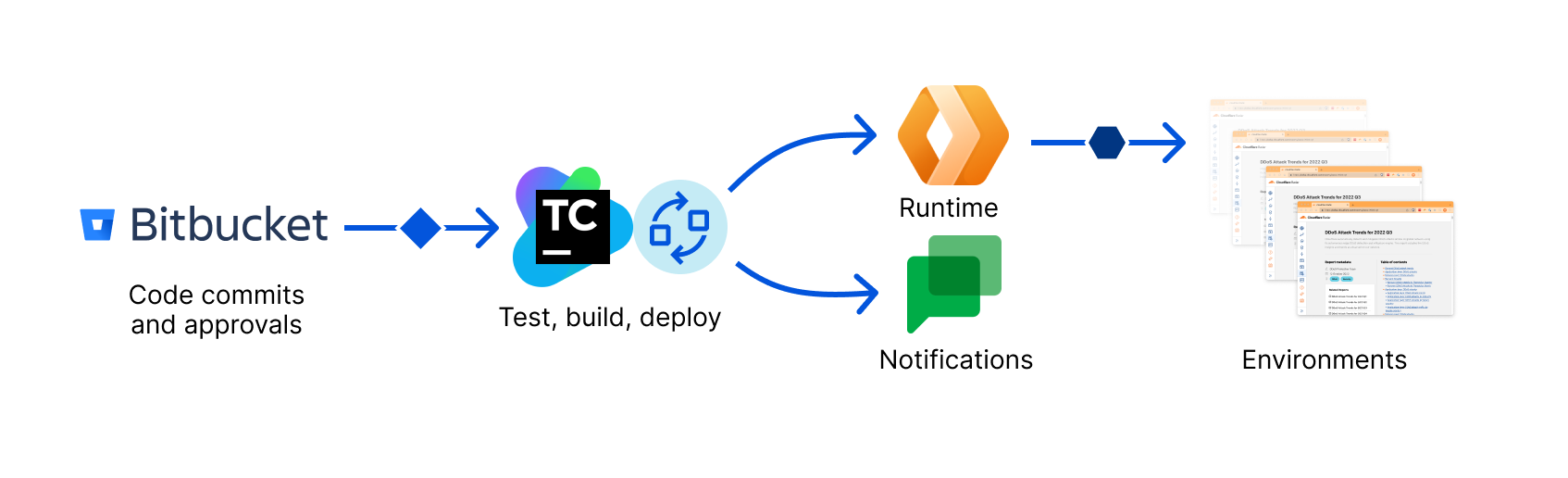
A integração contínua é importante para qualquer equipe que desenvolve software moderno. O Cloudflare Pages oferece várias opções para trabalhar com ferramentas de CI usando uploads diretos, prontos para uso. A equipe disponibiliza documentação e exemplos sobre como fazer isso com GitHub Actions, CircleCI e Travis, mas você pode usar outros.
No nosso caso, usamos BitBucket e TeamCity internamente para criar e implantar nossos lançamentos. Nosso fluxo de trabalho cria, testa e implanta automaticamente o Radar 2.0 em minutos em uma fusão aprovada de PR e acompanhamento.
Os testes de unidade são feitos com o Vitest e os testes E2E com o Playwright. O teste de regressão visual está planejado e o Playwright também pode ajudar com isso.
Além disso, temos vários ambientes para preparar e testar nossos lançamentos antes de irem para a produção. Nossa configuração de CI/CD facilita a troca de um ambiente para outro ou a reversão rápida de qualquer implantação indesejada.
Novamente, o Cloudflare Pages facilita fazer isso usando implantações de visualização, aliases ou controles de criação de ramificação. Isto também vale para o Workers regular que usa o Environments.
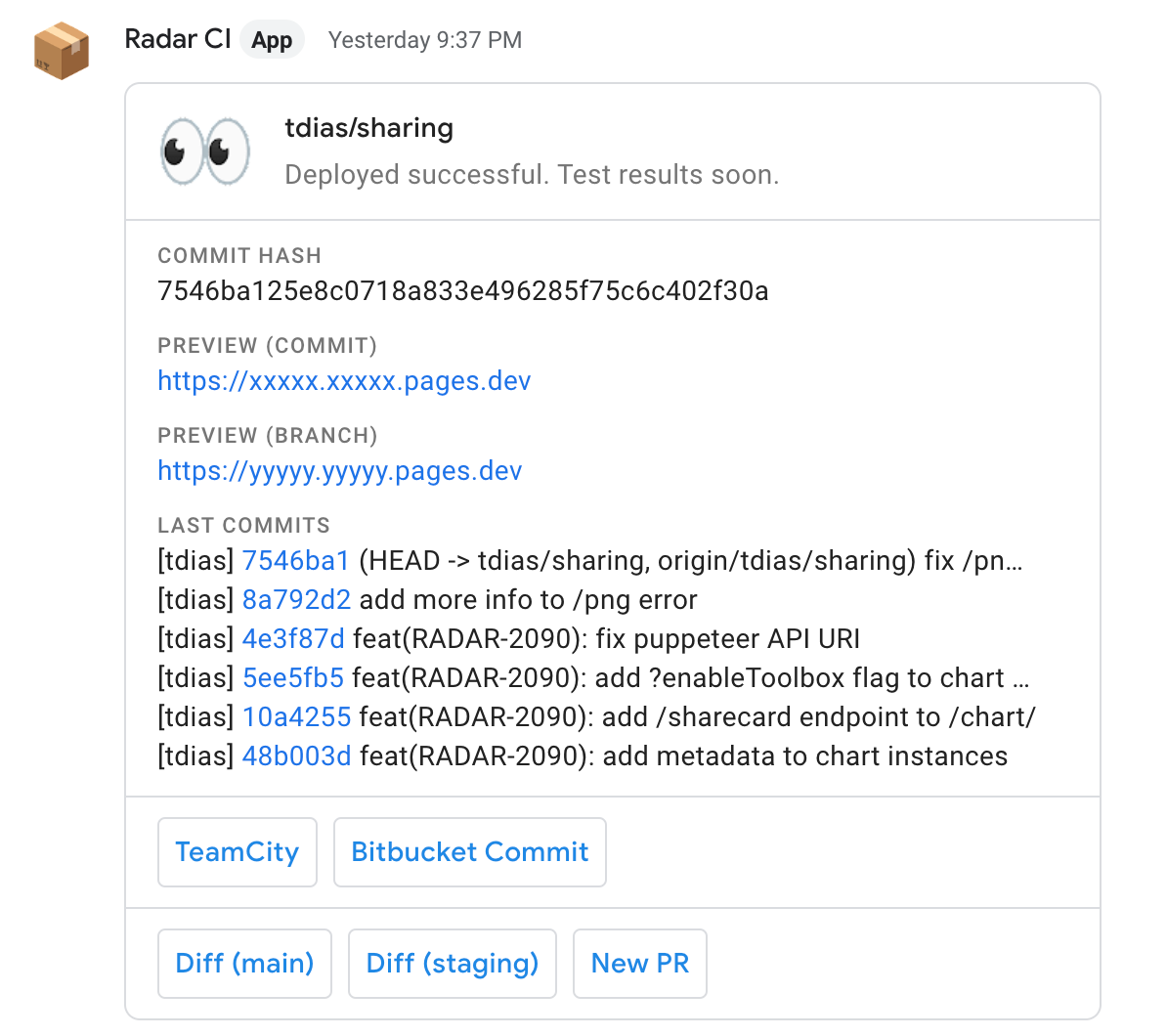
Pré-visualizações e notificações rápidas

Admitimos que o Radar 1.0 não era particularmente rápido fazendo CI/CD. Tivemos alguns episódios em que uma correção rápida poderia levar uns 30 minutos desde a confirmação do código até a implantação, e nos sentimos frustrados com isso.
Portanto, investimos muito para garantir que a nova CI fosse rápida, eficiente e irada.
Uma coisa legal que fizemos foram links de visualização rápida em qualquer confirmação enviada para o repositório de código. Usando uma combinação de armazenamento em cache inteligente durante as compilações e fazendo testes assíncronos quando a confirmação está fora das filiais de lançamento normais, conseguimos reduzir o tempo de implantação para segundos.
Esta é a notificação que recebemos em nosso chat quando alguém envia um código para qualquer filial:
Qualquer pessoa pode seguir um tópico para uma filial específica no chat e ser notificado sobre novas alterações quando elas acontecerem.

Compilações incrivelmente rápidas, links de visualização e notificações fazem a diferença. Um engenheiro pode passar de uma ideia ou solução rápida para mostrar o resultado em um link para um gerente de produto ou outro membro da equipe. Qualquer pessoa pode clicar rapidamente no link para ver as alterações em uma versão completa e totalmente funcional do Radar.
Acessibilidade e localização
A Cloudflare está comprometida com a acessibilidade na web. Recentemente, anunciamos como atualizamos o painel de controle da Cloudflare para aderir aos padrões de acessibilidade do setor, mas essa premissa é válida para todas as nossas propriedades. O mesmo vale para a localização. Em 2020, internacionalizamos nosso painel de controle e adicionamos suporte para novos idiomas e localidades.
Acessibilidade e localização andam de mãos dadas e são importantes, mas também são diferentes. As Diretrizes de Acessibilidade de Conteúdo da Web definem muitas práticas recomendadas sobre acessibilidade, incluindo o uso de cor e contraste, tags, SVGs, atalhos, gestos e muitos outros. A página do projeto A11Y é um excelente recurso para aprender mais.
A localização, porém, também conhecida como L10n, é mais um requisito técnico quando você inicia um novo projeto. Trata-se de garantir que você escolha o conjunto certo de bibliotecas e estruturas que vão facilitar a adição de novas traduções sem dependências de engenharia ou ter que reescrever códigos.
Queremos que o Radar tenha um bom desempenho em ambas as frentes. Nosso sistema de design leva a sério as diretrizes de design e a marca da Cloudflare e adiciona o máximo possível de boas práticas A11Y, e o aplicativo está totalmente ciente das strings de localização em suas páginas e componentes de interface do usuário.
Adicionar um novo idioma é tão fácil quanto traduzir um único arquivo JSON. Aqui está um trecho do arquivo en-US.json com as strings padrão do inglês americano:
Vamos lançar o Radar em outros idiomas em breve.
{
"abbr.asn": "Autonomous System Number",
"actions.chart.download.csv": "Download chart data in CSV",
"actions.chart.download.png": "Download chart in PNG Format",
"actions.chart.download.svg": "Download chart in SVG Format",
"actions.chart.download": "Download chart",
"actions.chart.maximize": "Maximize chart",
"actions.chart.minimize": "Minimize chart",
"actions.chart.share": "Share chart",
"actions.download.csv": "Download CSV",
"actions.download.png": "Download PNG",
"actions.download.svg": "Download SVG",
"actions.share": "Share",
"alert.beta.link": "Radar Classic",
"alert.beta.message": "Radar 2.0 is currently in Beta. You can still use {link} during the transition period.",
"card.about.cloudflare.p1": "Cloudflare, Inc. ({website} / {twitter}) is on a mission to help build a better Internet. Cloudflare's suite of products protects and accelerates any Internet application online without adding hardware, installing software, or changing a line of code. Internet properties powered by Cloudflare have all web traffic routed through its intelligent global network, which gets smarter with every request. As a result, they see significant improvement in performance and a decrease in spam and other attacks. Cloudflare was named to Entrepreneur Magazine's Top Company Cultures 2018 list and ranked among the World's Most Innovative Companies by Fast Company in 2019.",
"card.about.cloudflare.p2": "Headquartered in San Francisco, CA, Cloudflare has offices in Austin, TX, Champaign, IL, New York, NY, San Jose, CA, Seattle, WA, Washington, D.C., Toronto, Dubai, Lisbon, London, Munich, Paris, Beijing, Singapore, Sydney, and Tokyo.",
"card.about.cloudflare.title": "About Cloudflare",
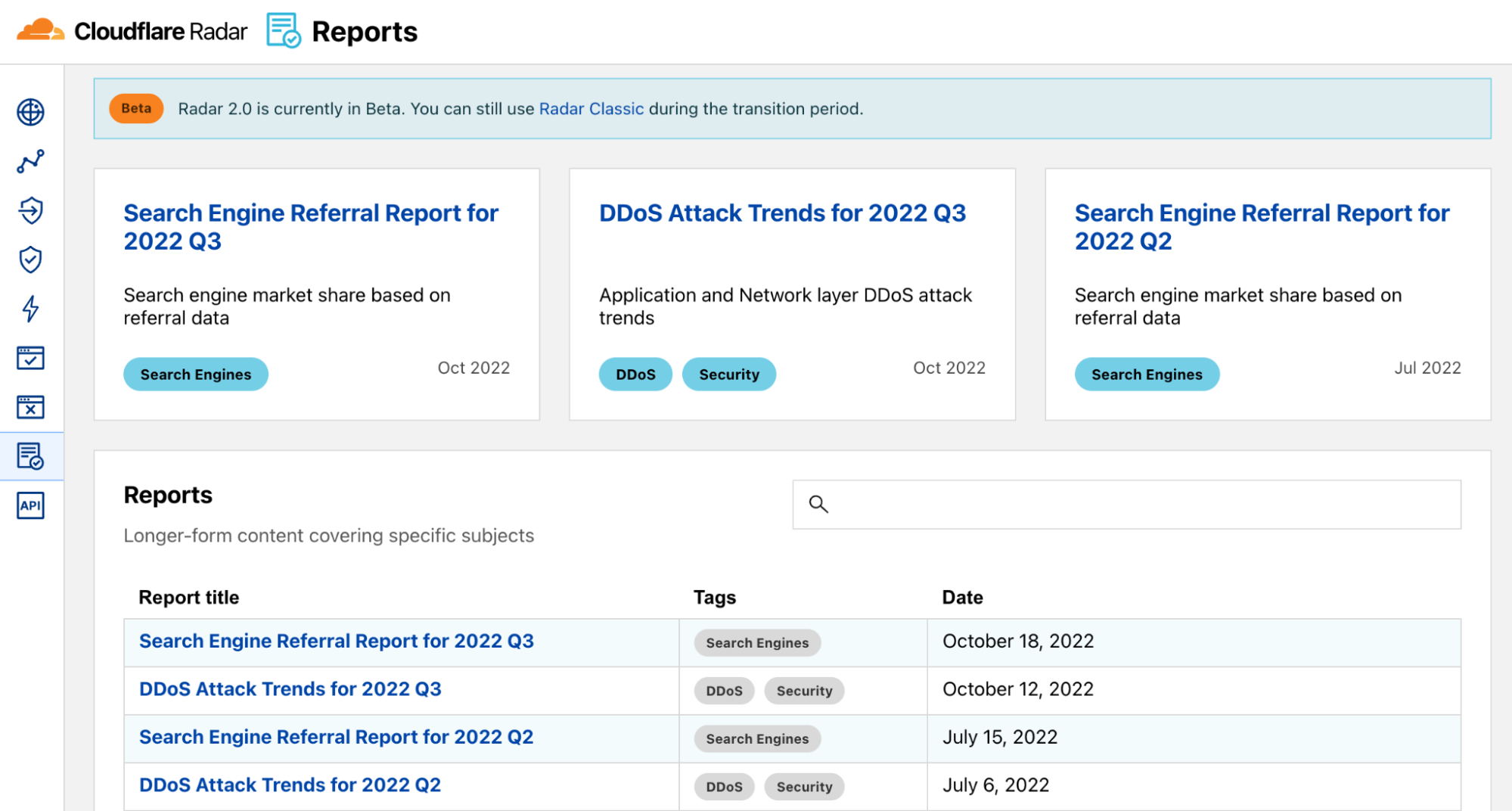
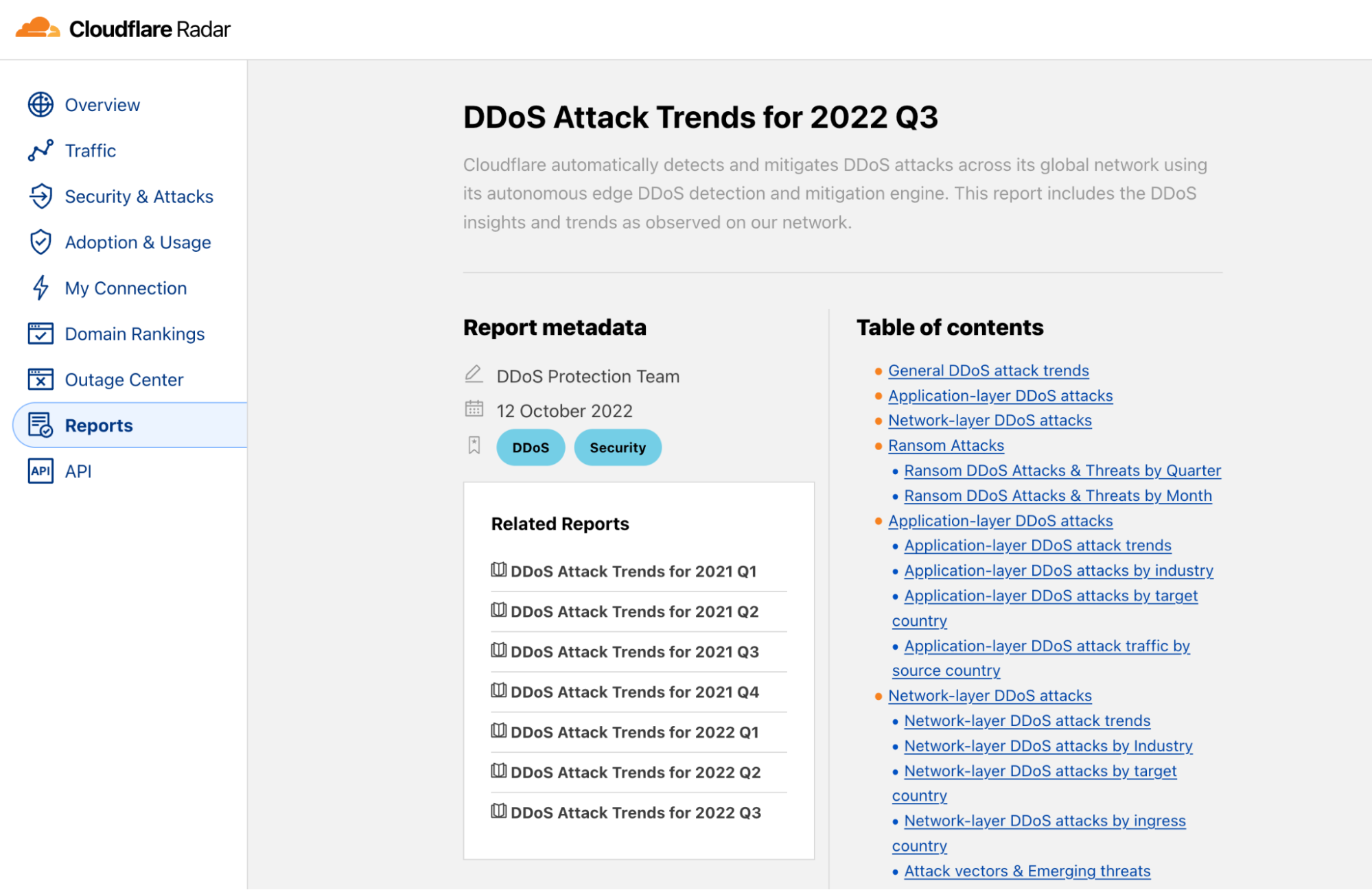
...Radar Reports e Jupyter notebooks
Os Radar Reports são documentos que usam a exploração de dados e storytelling para analisar um determinado tema em profundidade. Alguns relatórios tendem a receber atualizações ocasionais. Exemplos de Radar Reports são as tendências de ataques DDoS trimestrais ou a adoção de IPv6.
A fonte desses relatórios são os Jupyter Notebooks. Nossa equipe de ciência de dados trabalha em alguns casos de uso ou temas com outras partes interessadas usando nossa ferramenta interna Jupyter Hub. Depois que toda a iteração e exploração são feitas e o trabalho é assinado, um notebook é produzido.

Um Jupyter Notebook é um documento JSON contendo texto, código-fonte, mídia avançada, como imagens ou gráficos, e outros metadados. É o padrão de fato para apresentar projetos de ciência de dados, e todo cientista de dados o usa.
Com o Radar 1.0, converter um Jupyter Notebook em uma página do Radar era um processo longo e manual que envolvia muitos recursos de engenharia e design e causava muita frustração a todos os envolvidos. Mesmo a atualização de um notebook já publicado frequentemente causava problemas para nós.
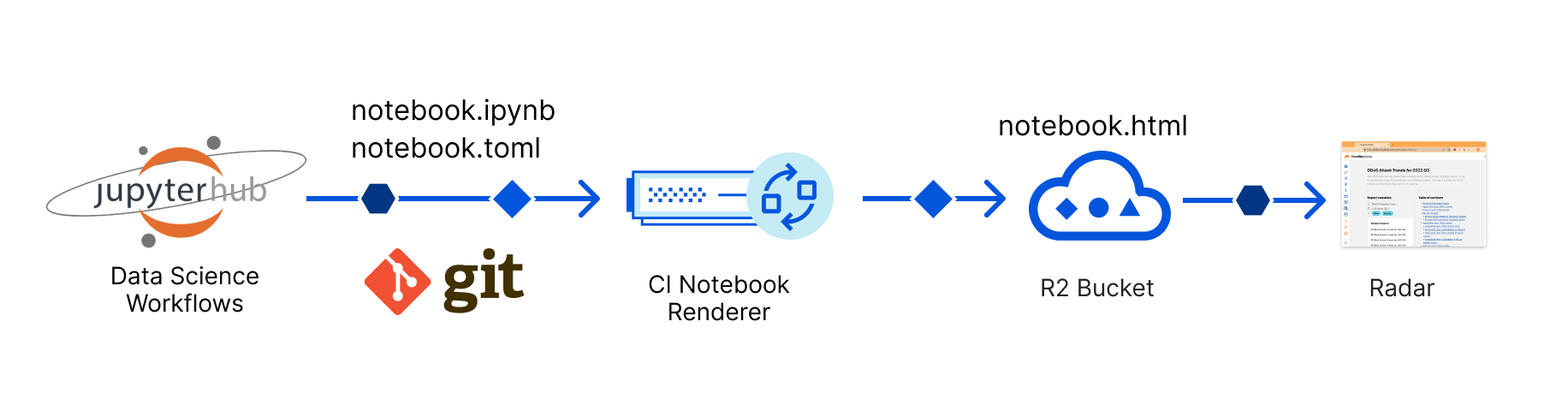
O Radar 2.0 mudou tudo isso. Agora temos um processo totalmente automatizado que pega um Jupyter Notebook e, desde que seja projetado usando uma lista de regras simples e diretrizes internas, converte-o automaticamente, hospeda o HTML e os ativos resultantes em um bucket R2 e os publica na página de Reports.
A conversão para HTML leva em consideração nosso sistema de design e componentes de interface do usuário, e o resultado é um documento bonito, geralmente de formato longo, combinando perfeitamente com a aparência do Radar.

No futuro, abriremos o código dessa ferramenta para que qualquer pessoa possa usá-la.

Mais Cloudflare, menos com que se preocupar
Demos exemplos de como usar os produtos e recursos da Cloudflare para criar seu aplicativo de última geração sem se preocupar muito com coisas que não são essenciais para o seu negócio ou lógica. Mas, alguns ficaram faltando.
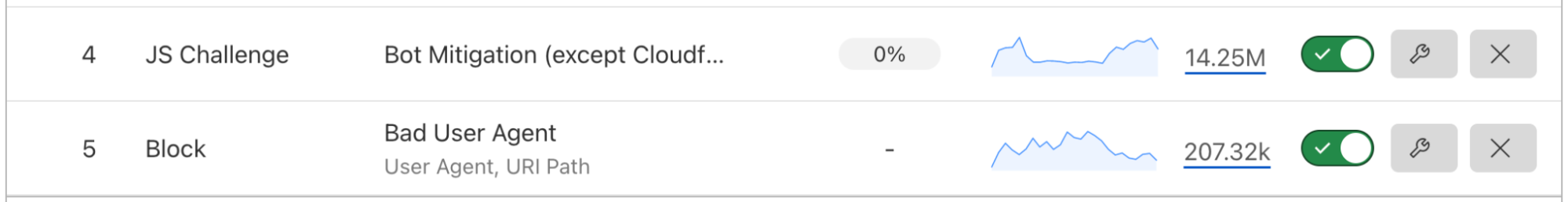
Depois que o aplicativo estiver funcionando, você deve protegê-lo de tráfego ruim e agentes maliciosos. A Cloudflare oferece proteção contra DDoS, WAF e gerenciamento de bots pronta para uso, com apenas um clique.
Por exemplo, aqui estão algumas das nossas regras de segurança. Não precisamos nos preocupar com esse tráfego em nosso aplicativo porque a Cloudflare o detecta e age de acordo com nossas regras.
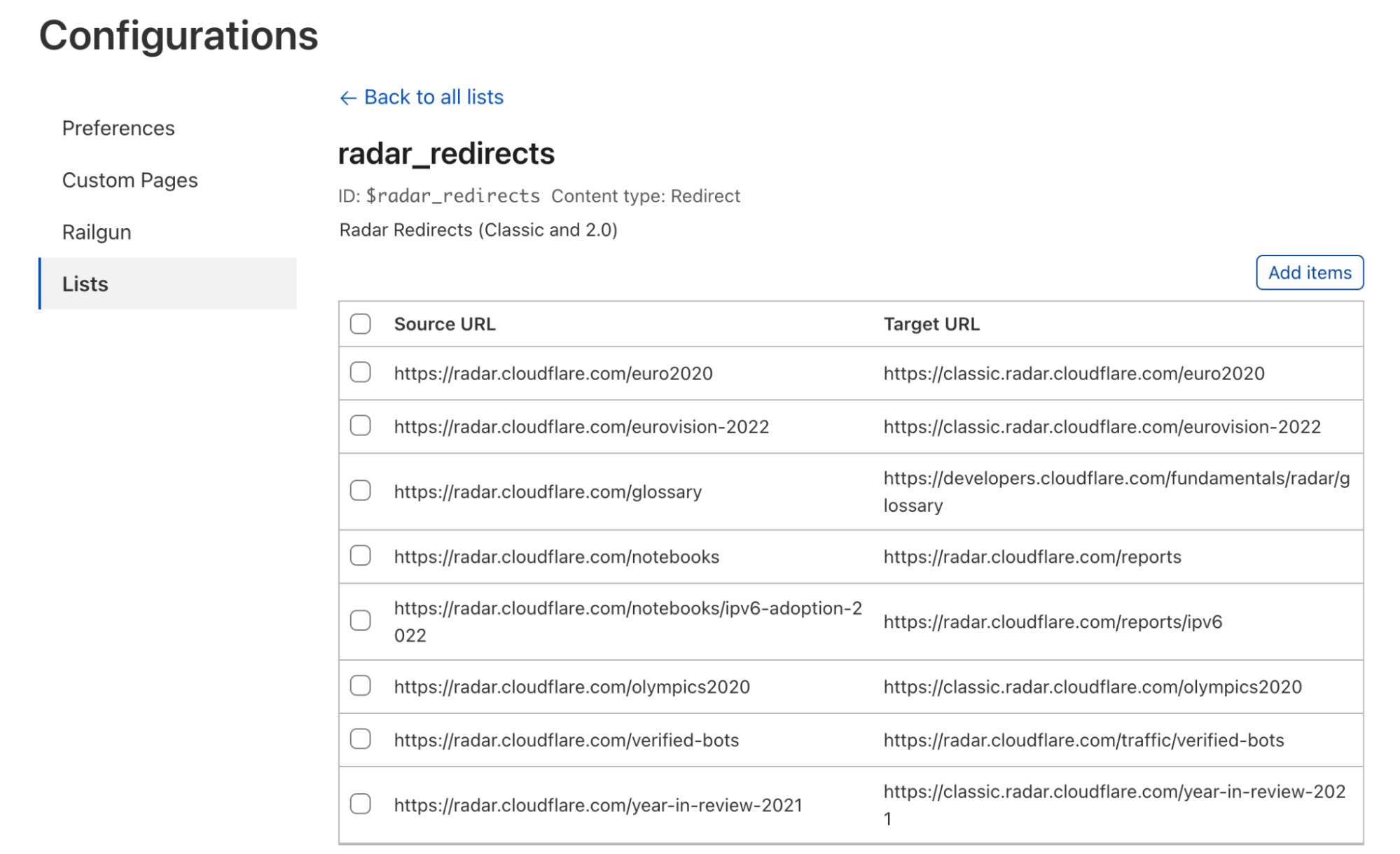
Outra coisa com a qual não precisamos nos preocupar são os redirecionamentos do site antigo para o novo. A Cloudflare tem um recurso chamado Bulk Redirects, onde você pode facilmente criar listas de redirecionamento diretamente no painel.

Também é importante mencionar que toda vez que falamos sobre o que você pode fazer usando nosso Painel de controle, na verdade também estamos dizendo que você pode fazer exatamente o mesmo usando as APIs da Cloudflare. Nosso Painel de controle é construído inteiramente sobre elas. E se você é o tipo de pessoa que trabalha com infraestrutura como código, nós também pensamos em você. Você pode usar o provedor Cloudflare Terraform.

A implantação e o gerenciamento de sites do Workers, buckets R2 ou Pages obviamente também podem ser feitos por script. O Wrangler é a ferramenta de linha de comando para fazer isso e muito mais, e vai além para permitir que você execute seu aplicativo completo localmente, emulando nossa pilha, em seu computador, antes da implantação.
Para encerrar
Esperamos que você tenha gostado deste artigo da equipe do Radar e tenha se inspirado para criar seu próximo aplicativo em nossa Supercloud. Vamos continuar melhorando e inovando no Radar 2.0 com novos recursos, compartilhando nossas descobertas e abrindo o código de nossas ferramentas com você.
Por enquanto, abrimos uma sala do Radar em nosso servidor Discord para desenvolvedores. Sinta-se à vontade para participar e nos fazer perguntas; a equipe está ansiosa para receber feedback e discutir a tecnologia da web com você.
Você também pode nos seguir no Twitter para mais atualizações do Radar.





