
Web development teams are tasked with delivering feature-rich applications at lightning speeds. To help them, there are thousands of pre-built JavaScript libraries that they can integrate with little effort.
Not always, however, are these libraries backed with hardened security measures to ensure the code they provide is not tampered with by malicious actors. This ultimately leads to an increased risk of an application being compromised.
Starting today, tackling the risk of external JavaScript libraries just got easier. We are adding a new feature to our client side security solution: Page Shield policies. Using policies you can now ensure only allowed and vetted libraries are executed by your application by simply reviewing a checklist.
Client side libraries
There are more than 4,373 libraries available on cdnjs, a popular JavaScript repository, at the time of writing. These libraries provide access to pre-built functionality to build web applications. The screenshot below shows the most popular on the platform such as React, Vue.js and Bootstrap. Bootstrap alone, according to W3Techs, is used on more than 20% of all websites.

In addition to library repositories like cdnjs, there are thousands of plugins provided directly by SaaS platforms including from names such as Google, Meta, Microsoft, and more.
According to our Page Shield data, any large enterprise application is loading AND connecting to tens if not hundreds of different destinations for analytics, payments, real user monitoring, conversion tracking, customer relationship management, and many other features that internal teams “must have”.
| Script hosts (JavaScript loaded from...) |
Connection hosts (Data sent to...) |
|---|---|
| Cloudflare | Microsoft |
| Salesforce | Hotjar |
| Prospect One | OneTrust |
| Open JS Foundation | |
| Microsoft | TikTok |
| Hotjar | PayPal |
| hCaptcha | Snapchat |
| Fly.io | NewRelic |
Ultimately, it is hard for most organizations to not rely on external JavaScript libraries.
Yet another vector for attackers
Although there are good reasons to embed external JavaScript in an application, the proliferation of client side libraries, especially from SaaS providers, has increased scrutiny from malicious actors seeking new ways to exploit web applications. A single compromised SaaS provider that offers a client side library can provide direct access to thousands of applications drastically increasing return on “hacker” investment.
Client side security issues are not new. Attacks such as “web skimming”, also referred to as “Magecart-style” when in the context of payment pages, have been around for a long time. Yet, core application security products often focus on protecting the underlying web application rather than the end user data resulting in a large attack surface that most security teams simply have no visibility on. This gap in visibility, caused by “supply chains”, led us to build Page Shield, Cloudflare’s native client-side security solution.
Although the risk of supply chain attacks is becoming widely known, they are still very much an active threat. New research is being published monthly from vendors in this space highlighting ongoing attack campaigns. The Payment Card Industry Security Standards Council has also introduced new requirements in PCI DSS 4.0* that enforce companies to have systems and processes in place to tackle client side security threats.
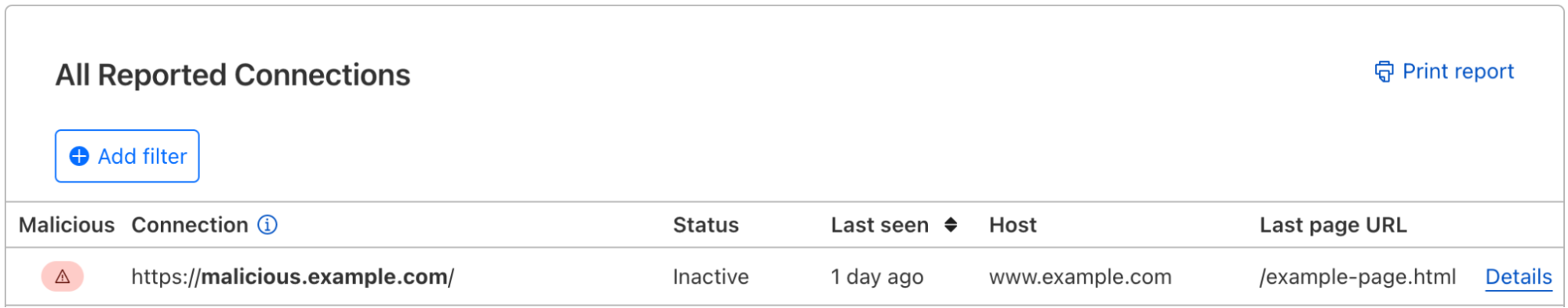
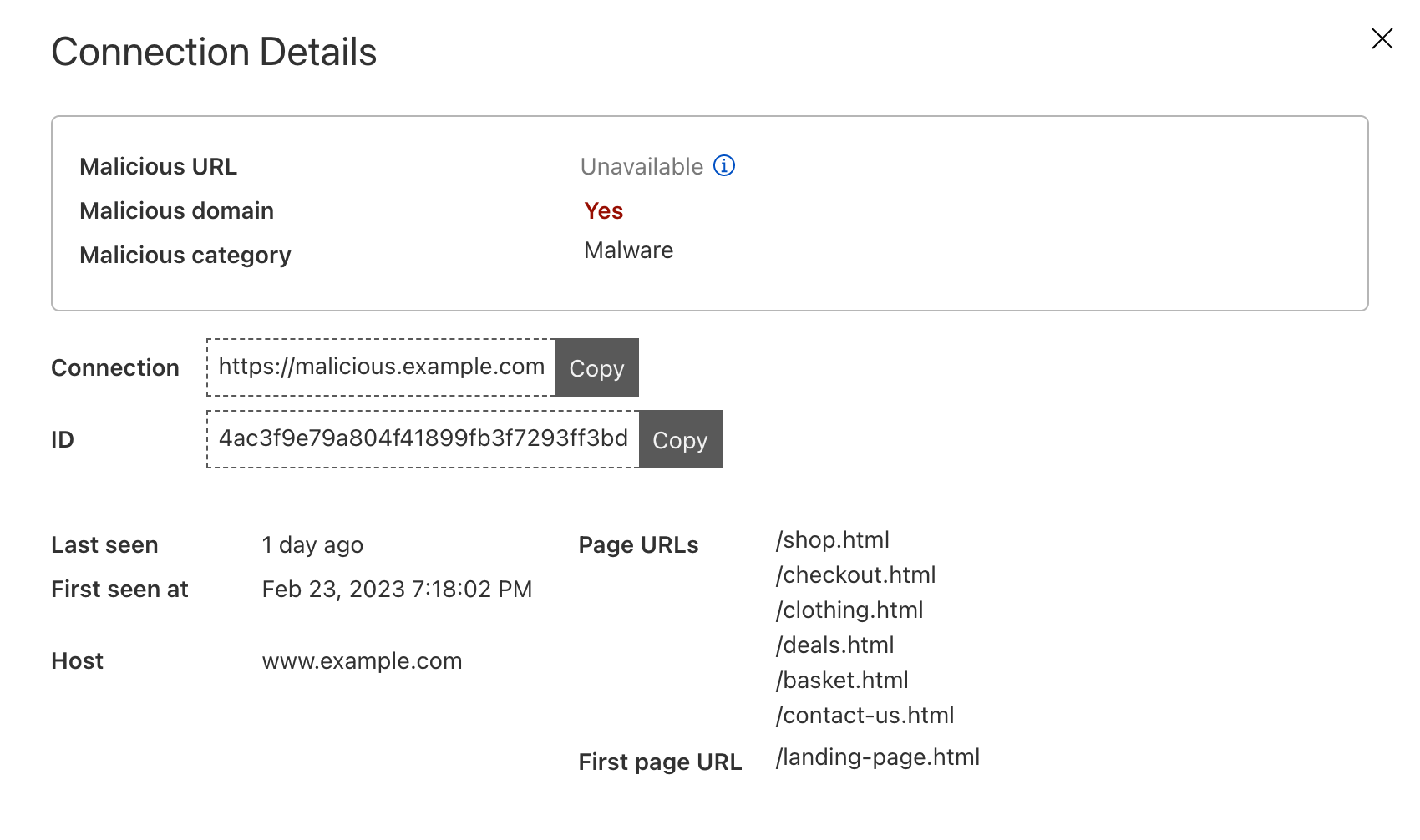
Page Shield itself has already been effective at warning customers of ongoing attacks on their applications, such as the screenshot below highlighting an active malicious outbound connection from a Magecart-style attack on a customer e-commerce application.


* PCI DSS 4.0 requirements 6.4.3 and 11.6.1 are just two examples focusing on client side security.
Reducing the attack surface
Page Shield aims to detect and alert whenever malicious activity is found within the client environment. That’s still a core focus as we improve detection capabilities further.
We are now also looking at expanding capabilities to also reduce the opportunity for an attacker to compromise an application in the first place. In other words, prevent attacks happening by reducing the attack surface available.
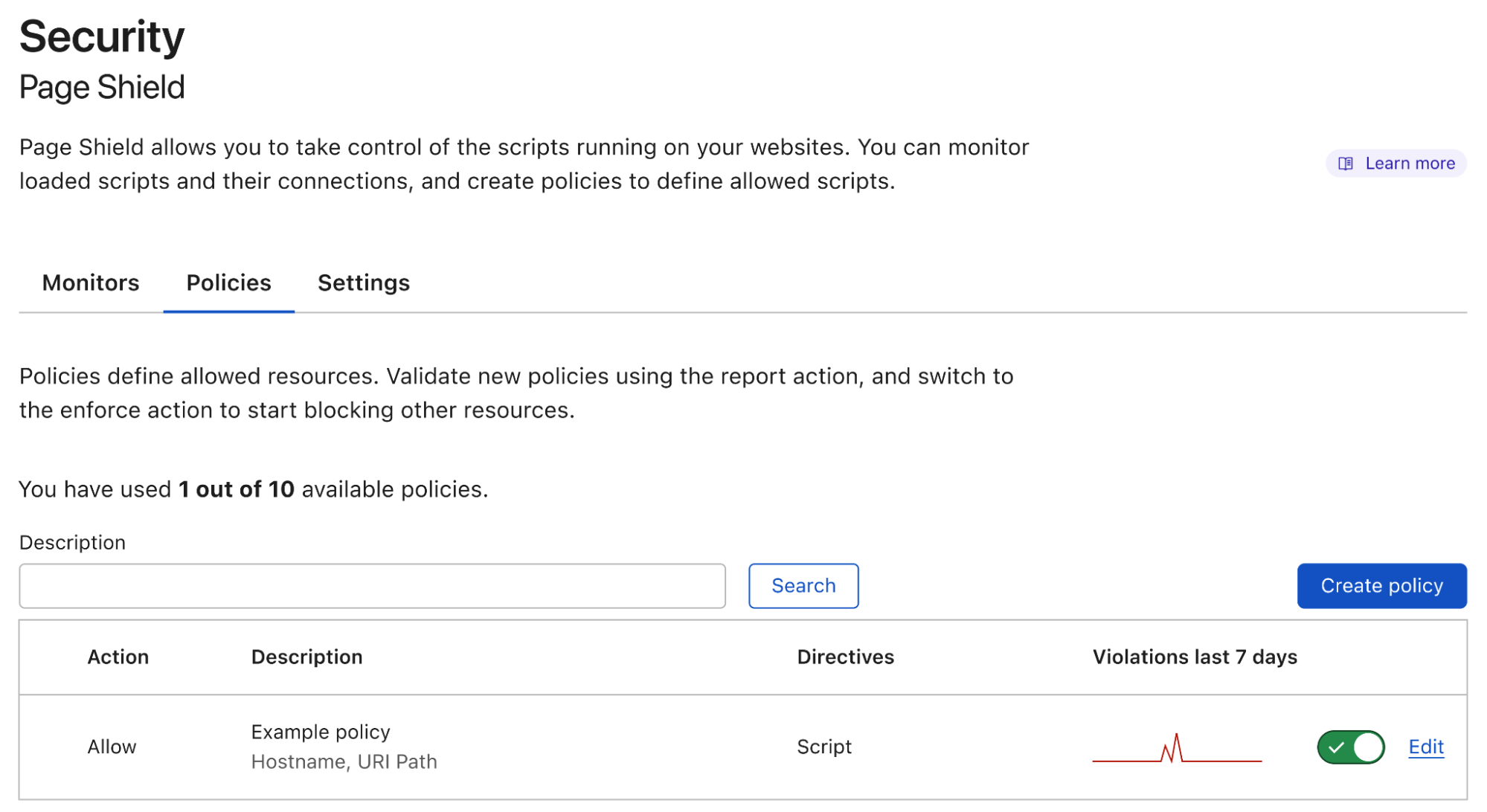
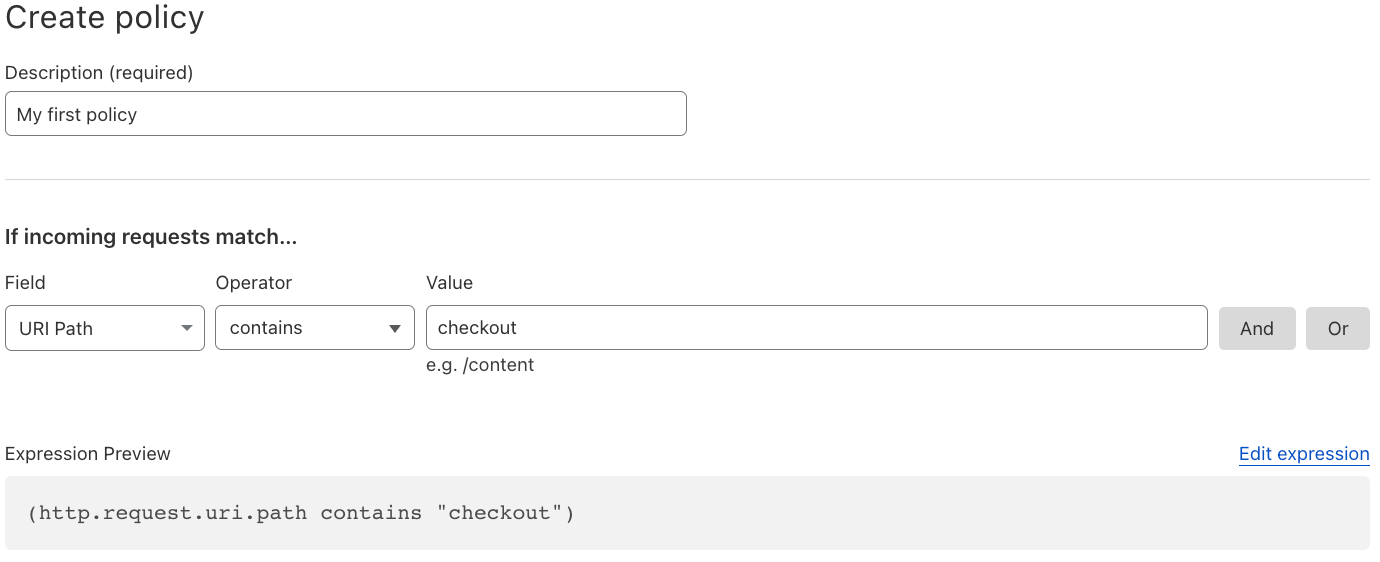
Today we are announcing our first major feature in this space: Page Shield policies. Here’s what it looks like:

Positive blocking policies
By leveraging our position in the network stack as a reverse proxy, and by using Page Shield policies, you can now enforce client browsers to load and execute JavaScript libraries only from your pre-approved list of allowed sources implementing a positive security model.
This ensures that an attacker that is able to inject a script in a page, won’t be successful in compromising users, as browsers will refuse to load it. At the same time, vetted tools will run without issues.
Policies will also soon allow you to specify data destinations (connection endpoints) also enforcing not only where JavaScript files are being loaded from, but also where the browser can send data to drastically reduce the risk of “Magecart-style” attacks.
CSPs as the core mechanism
Page Shield policies are currently implemented with Content Security Policies (CSPs), a feature natively supported by all major browsers.
CSPs are specially formatted HTTP response headers that are added to HTML page loads. These headers may contain one or more directives that instruct the browser how to and what to execute in the context of the given page.
From today Page Shield policies support the script-src directive. This directive lets application owners specify “where” JavaScript files are allowed to be loaded from. Support for the connect-src directive is also being finalized which behaves similarly to script-src, but specifies where the browser is allowed to send data “to”.
Let’s take a look at a one example and assume we were opening the following web page www.example.com/index.html and the browser received a CSP header as below:
Content-Security-Policy: script-src 'self' *.example.com cdnjs.cloudflare.com https://www.google-analytics.com/analytics.js
The header instructs the browser to allow scripts (defined by the use of the script-src directive) to be loaded from the same hostname as the page itself (defined by self) as well as from any subdomain (*.example.com). It is additionally allowing any script under cdnjs and only a specific script for Google Analytics and no other scripts under the Google owned domain.
This ensures that any attacker injected script from different hosts would not be executed, drastically reducing the attack surface available.
If rather than Content-Security-Policy we had received a Content-Security-Policy-Report-Only header, the policy would not be enforced, but browsers would only send violation reports letting you know what is outside of policy.
This is useful when testing and when investigating new scripts that have been added to your application.
Additional statements are also available and supported by Page Shield within the script-src directive to block inline JavaScript (unsafe-inline) or normally unsafe function calls (unsafe-eval). These directives help prevent other attack types such as cross site scripting attacks (XSS).
Making policy management easy
CSPs, the underlying system used by Page Shield policies, are great but hard to manage. The larger the application, the more complex CSPs become while also causing a bottleneck for application development teams. This leads to CSPs becoming ineffective as security teams broaden the list of allowed hosts to the point that their purpose becomes debatable.
Making policy management easy, and ensuring they are effective, was a core goal of our design process. This led us to build a suggestions feature.
When deploying a policy, the first step is deciding “where” will the policy be applied to. Typical examples may include only your checkout flow or admin pages. This is done using wirefilter syntax, the same syntax that powers Cloudflare’s WAF.

Once the filter is specified, using the data already collected by Page Shield, the interface will provide a list of suggested directive values, making it very easy to build the simplest and most effective policy for your application. No need to worry about syntax, the policy preview will be shown before committing.

Finally, policies can be deployed both in “report only/log” and “enforce/allow”, letting you control and test as required.
We are currently finishing work on our alerting backend to warn you whenever we notice a spike in violation reports. This lets you easily return to the policy builder and update it with any newly seen script that may have been added by your development team.
Positive blocking policies are not enough
It is important not to forget that CSPs provide no security or malicious activity detection within the list of allowed endpoints. They are meant to reduce the likelihood of an attack happening by reducing the attack surface available. For this reason, Page Shield’s automated malicious activity detection will continue to function in the background regardless of any policy being deployed.
Secure your end user data today
All Cloudflare paid customers have access to a subset of Page Shield features today. Turning on Page Shield is as simple as clicking a button. Head over to Security > Page Shield and give it a go!
If you are an enterprise customer and are interested in Page Shield policies, reach out to your account team to get access to the full feature set.

