웹 개발팀에는 풍부한 기능을 갖춘 앱을 빠른 속도로 제공해야 하는 임무가 부여됩니다. 이를 지원하기 위해 팀에서 손쉽게 통합할 수 있는 사전 구축된 수천 개의 JavaScript 라이브러리가 있습니다.

그러나 이러한 라이브러리가 악의적인 공격자가 제공하는 코드를 변조하지 못하도록 항상 강화된 보안 조치로 뒷받침되는 것은 아닙니다. 따라서 궁극적으로 앱이 손상될 위험이 커집니다.
오늘부터 외부 JavaScript 라이브러리의 위험에 대처하는 것이 더욱 쉬워졌습니다. 클라이언트 측 보안 솔루션에 Page Shield 정책이라는 새로운 기능이 추가됩니다. 이제 이 정책을 사용하여 체크리스트를 검토하는 것만으로 허용되고 검증된 라이브러리만 앱에서 실행되도록 할 수 있습니다.
클라이언트 측 라이브러리
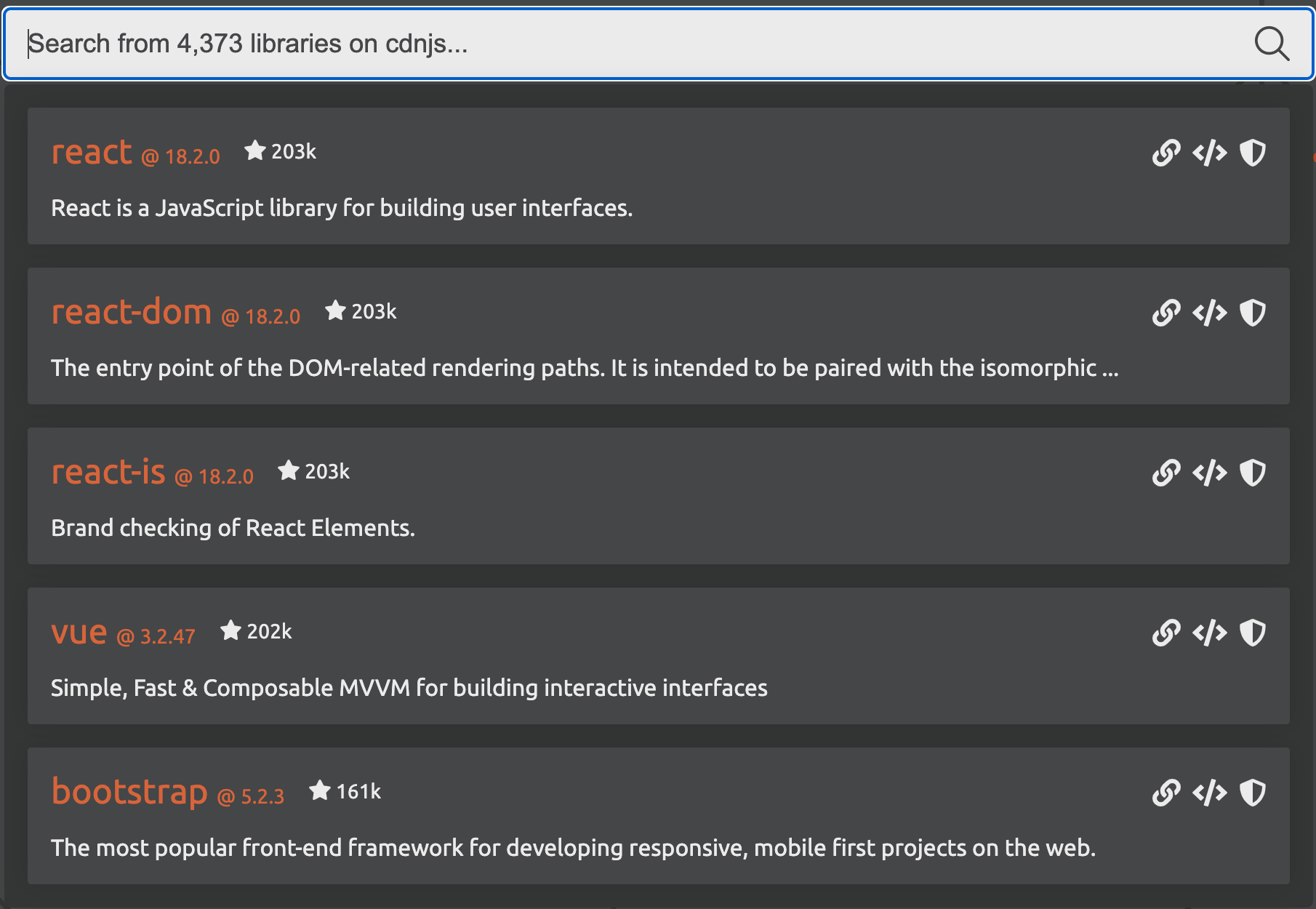
이 글을 쓰는 시점에 인기 있는 JavaScript 리포지터리인 cdnjs에는 4,373개 이상의 라이브러리가 있습니다. 이러한 라이브러리에서는 웹 앱을 구축하기 위해 미리 빌드된 기능에 대한 액세스가 제공됩니다. 아래 스크린샷에는 플랫폼에서 가장 인기 있는 React, Vue.js, Bootstrap이 나와 있습니다. W3Techs에 따르면 Bootstrap만 해도 전체 웹 사이트의 20% 이상에서 사용되고 있습니다.
cdnj와 같은 라이브러리 리포지터리 외에도 Google, Meta, Microsoft 등의 이름을 가진 SaaS 플랫폼에서 직접 제공하는 플러그인이 수천 개 있습니다.

Page Shield 데이터에 따르면 모든 대기업 앱은 분석, 결제, 실제 사용자 모니터링, 전환 추적, 고객 관계 관리 그리고 내부 팀에서 "반드시 갖춰야 하는" 기타 여러 기능을 위해 수백 개는 아니더라도 수십 개의 다양한 대상에 로드되며 연결되고 있습니다.
.tg {border-collapse:collapse;border-color:#ccc;border-spacing:0;} .tg td{background-color:#fff;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{background-color:#f0f0f0;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-baqh{text-align:center;vertical-align:top} .tg .tg-xmkd{background-color:#EFEFEF;text-align:center;vertical-align:top}
| Script hosts (JavaScript loaded from...) |
Connection hosts (Data sent to...) |
|---|---|
| Cloudflare | Microsoft |
| Salesforce | Hotjar |
| Prospect One | OneTrust |
| Open JS Foundation | |
| Microsoft | TikTok |
| Hotjar | PayPal |
| hCaptcha | Snapchat |
| Fly.io | NewRelic |
스크립트 호스트(JavaScript가 다음에서 로드되었습니다...)
연결 호스트(...으로 전송된 데이터)


Cloudflare
Microsoft
Salesforce
Hotjar
Prospect One

OneTrust
Open JS Foundation
Microsoft
TikTok
Hotjar
PayPal
hCaptcha
Snapchat
Fly.io
NewRelic
궁극적으로, 대부분의 조직에서 외부 JavaScript 라이브러리에 의존하지 않는 것은 어렵습니다.
공격자를 위한 또 다른 벡터
앱에 외부 JavaScript를 삽입하는 데에는 여러 가지 이유가 있지만, 특히 SaaS 공급자의 클라이언트 측 라이브러리가 확산되면서 웹 앱을 악용할 새로운 방법을 찾는 악의적인 공격자들의 감시가 강화되고 있습니다. 클라이언트 측 라이브러리를 제공하는 손상된 단일 SaaS 공급자 때문에 "해커"는 수천 개의 앱에 직접 액세스하여 투자 수익을 크게 높일 수 있습니다.
클라이언트 측 보안 문제는 새로운 것이 아닙니다. 결제 페이지에서 "Magecart 스타일"이라고도 하는 "웹 스키밍" 등의 공격은 오래전부터 존재해 왔습니다. 하지만 핵심 앱 보안 제품은 최종 사용자 데이터보다는 기본 웹 앱을 보호하는 데 초점을 맞추는 경우가 많아 대부분의 보안팀에서 가시성을 확보하지 못하는 대규모 공격면이 발생하고 있습니다. "공급망"으로 인한 이러한 가시성의 격차로 인해 Cloudflare에서는 기본 클라이언트 측 보안 솔루션인 Page Shield를 구축하게 되었습니다.
공급망 공격의 위험성이 널리 알려지고 있지만, 이는 여전히 아주 활발한 위협입니다. 이 분야의 벤더들은 매월 새로운 연구 결과를 발표하며 공격 캠페인이 지속됨을 강조하고 있습니다. 또한 결제 카드 산업 보안 표준 협의회에서는 PCI DSS 4.0*에 새로운 요건을 도입하여 기업에서 클라이언트 측 보안 위협에 대처할 수 있는 시스템과 프로세스를 갖추도록 강제하고 있습니다.
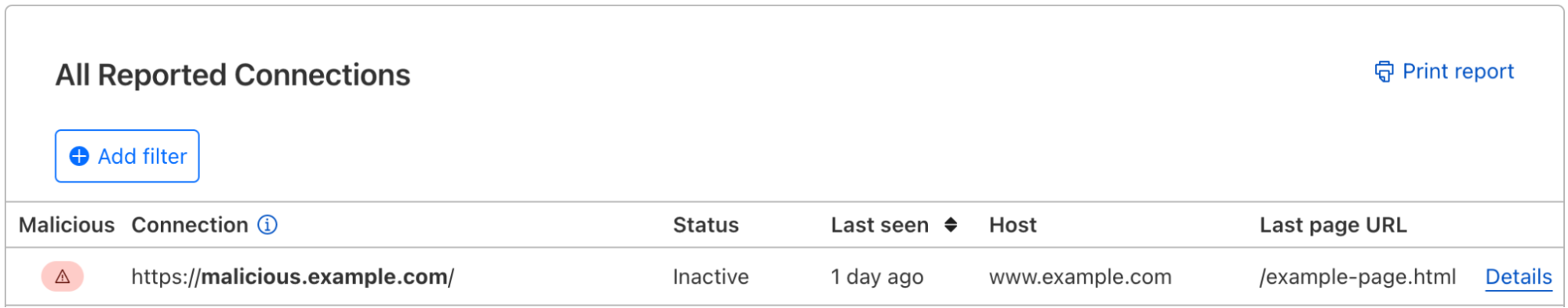
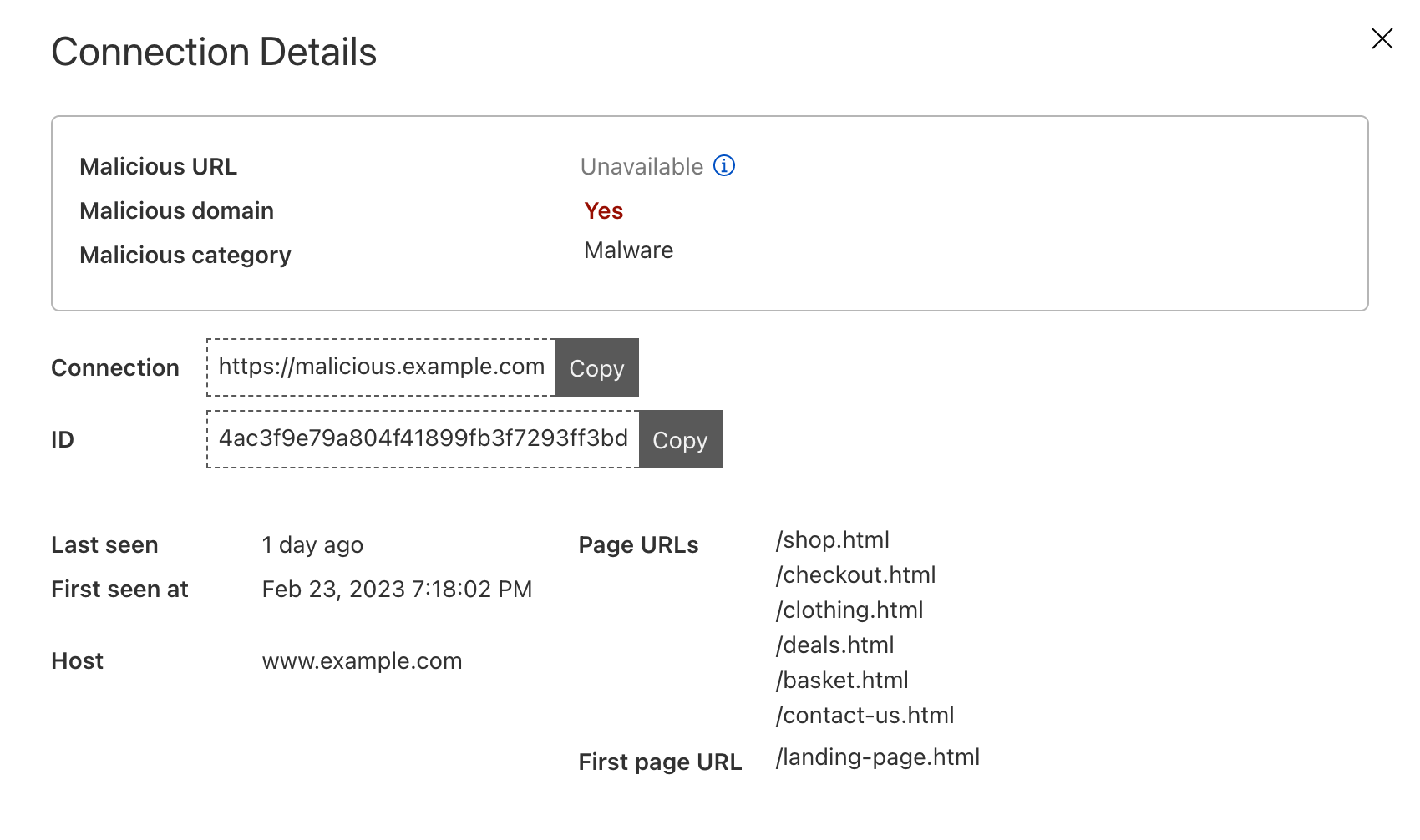
아래 스크린샷은 고객 전자 상거래 앱에 대한 Magecart 스타일의 공격으로 인한 활성 악의적 아웃바운드 연결을 강조한 것으로, Page Shield 자체는 이미 고객에게 앱에 대한 지속적인 공격을 경고하는 데 효과적이었습니다.
* PCI DSS 4.0 요건 6.4.3 및 11.6.1은 클라이언트 측 보안에 초점을 맞춘 두 가지 예일 뿐입니다.
공격면 줄이기

Page Shield는 클라이언트 환경에서 악의적 활동이 발견될 때마다 이를 감지하고 경고하는 것을 목표로 합니다. 이는 감지 기능을 더욱 개선하는 과정에서도 여전히 핵심적인 초점입니다.

또한 공격자가 애초에 앱을 손상시킬 수 있는 기회를 줄이기 위해 기능을 확장하는 방안도 검토하고 있습니다. 즉, 이용 가능한 공격면을 줄여 공격이 발생하는 것을 방지하는 것입니다.
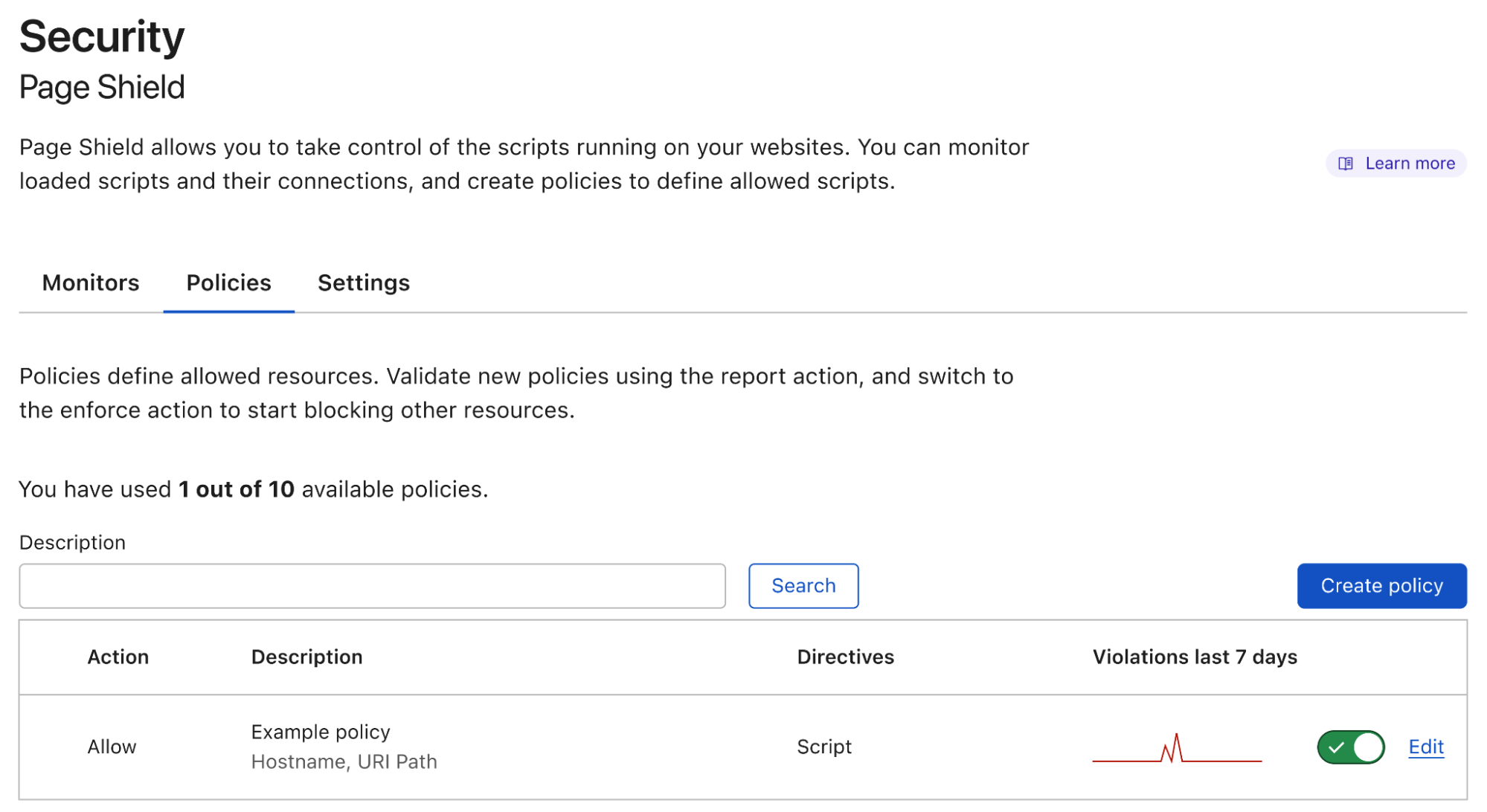
오늘 이 공간의 첫 번째 주요 기능인 Page Shield 정책을 발표합니다. 그 모습은 다음과 같습니다.
포지티브 차단 정책
네트워크 스택에서 Cloudflare의 리버스 프록시로서의 위치를 활용하고 Page Shield 정책을 사용하면 이제 클라이언트 브라우저가 사전 승인된 허용 소스 목록에서 포지티브 보안 모델을 구현하는 JavaScript 라이브러리만 로드하고 실행하도록 강제할 수 있습니다.
그러면 페이지에 스크립트를 삽입할 수 있는 공격자가 브라우저에서 스크립트 로드를 거부하므로 사용자를 손상시키는 데 성공하지 못합니다. 동시에 검증된 도구는 문제 없이 실행됩니다.
또한 머지 않아 정책을 통해 JavaScript 파일이 로드되는 위치뿐만 아니라 브라우저가 데이터를 전송할 수 있는 위치도 지정하여 'Magecart 스타일' 공격의 위험을 크게 줄일 수 있는 데이터 대상(연결 엔드포인트)을 지정할 수 있게 될 것입니다.
핵심 메커니즘으로서의 CSP
Page Shield 정책은 현재 모든 주요 브라우저에서 기본적으로 지원하는 기능인 콘텐츠 보안 정책(CSP)을 통해 구현됩니다.
CSP는 HTML 페이지 로드에 추가되는 특수한 형식의 HTTP 응답 헤더입니다. 이 헤더에는 지정된 페이지의 컨텍스트에서 브라우저에 실행 방법과 내용을 지시하는 하나 이상의 지시문이 포함될 수 있습니다.
오늘부터 Page Shield 정책에서는 script-src 지시어를 지원합니다. 이 지시어를 사용하면 앱 소유자가 JavaScript 파일을 로드할 수 있는 "위치"를 지정할 수 있습니다. script-src와 유사하게 작동하지만, 브라우저에서 데이터를 "보낼" 수 있는 위치를 지정하는connect-src 지시문에 대한 지원도 마무리 중입니다.
한 가지 예를 들어 다음 웹 페이지 www.example.com/index.html를 열었을 때 브라우저에서 아래와 같은 CSP 헤더를 받았다고 가정해 보겠습니다.
Content-Security-Policy: script-src 'self' *.example.com cdnjs.cloudflare.com https://www.google-analytics.com/analytics.js
이 헤더는 스크립트(script-src 지시어를 사용하여 정의)가 페이지 자체(자체 정의)와 동일한 호스트 이름 및 모든 하위 도메인(*.example.com)에서 로드될 수 있도록 브라우저에게 지시합니다. 이 헤더는 또한 cdnjs 아래의 모든 스크립트와 Google Analytics용 특정 스크립트만 허용하고 Google 소유 도메인 아래의 다른 스크립트는 허용하지 않습니다.
이렇게 하면 공격자가 다른 호스트에서 삽입한 스크립트가 실행되지 않으므로 이용 가능한 공격면이 크게 줄어듭니다.
콘텐츠-보안-정책 대신 콘텐츠-보안-정책-보고서-전용 헤더를 수신했다면 정책은 적용되지 않고 브라우저에서는 정책을 벗어난 내용을 알려주는 위반 보고서만 전송합니다.
이는 앱에 추가된 새 스크립트를 테스트하거나 조사할 때 유용합니다.
script-src 지시문 내에서 인라인 JavaScript(unsafe-inline) 또는 일반적으로 안전하지 않은 함수 호출(unsafe-eval)을 차단하기 위한 추가 문도 사용할 수 있으며 Page Shield에서 지원합니다. 이 지시문은 Cross-site scripting 공격(XSS) 등 다른 공격 유형을 방지하는 데 도움이 됩니다.
정책 관리 간편화
Page Shield 정책에서 사용하는 기본 시스템인 CSP는 훌륭하지만, 관리하기 어렵습니다. 앱의 규모가 커질수록 CSP는 더 복잡해지고, 앱 개발 팀에 병목 현상을 일으킬 수도 있습니다. 이로 인해 보안팀에서 허용되는 호스트 목록을 너무 광범위하게 확대하여 CSP의 목적이 논란의 여지가 될 정도로 비효율적이 될 수 있습니다.
정책을 쉽게 관리하고 그 효과를 보장하는 것이 Cloudflare의 설계 프로세스의 핵심 목표였습니다. 따라서 저희는 제안 기능을 구축하게 되었습니다.
정책을 배포할 때 첫 번째 단계는 정책을 적용할 "위치"를 결정하는 것입니다. 일반적인 예에는 결제 플로우 또는 관리자 페이지만 포함될 수 있습니다. 이 작업은 Cloudflare의 WAF를 구동하는 것과 동일한 구문인 wirefilter 구문을 사용하여 수행됩니다.
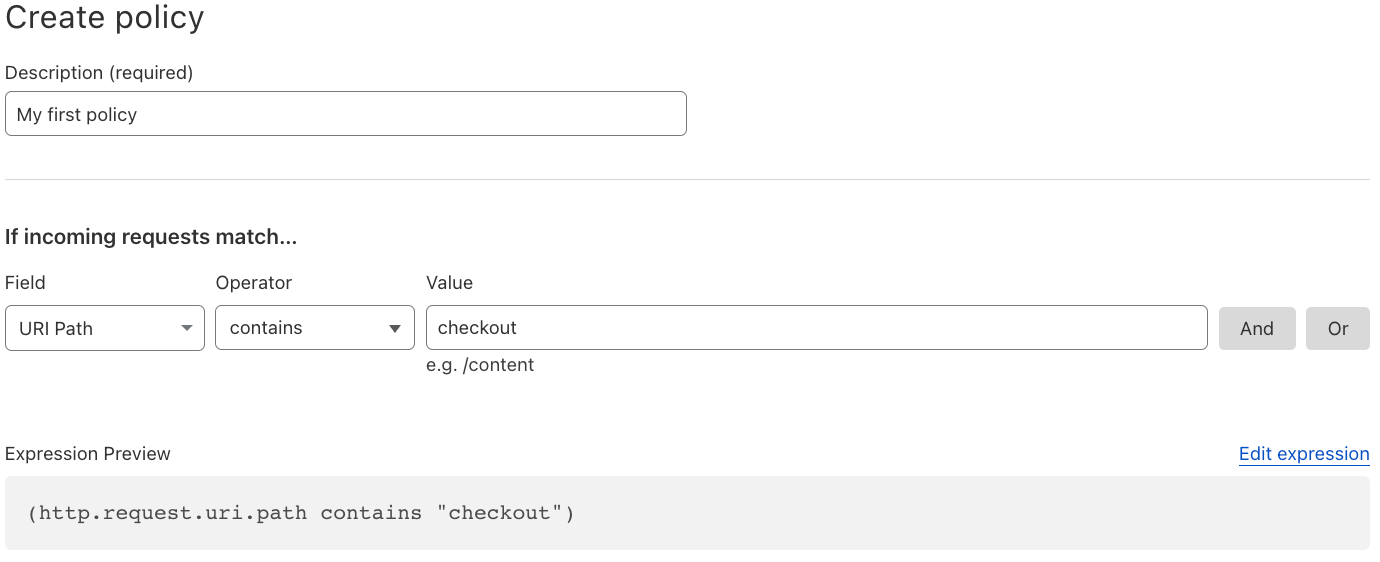
필터가 지정되면 Page Shield에서 이미 수집된 데이터를 사용하여 인터페이스에서 제안된 지시어 값 목록을 제공하므로 앱에 가장 간단하고 효과적인 정책을 매우 쉽게 구축할 수 있습니다. 커밋하기 전에 정책 미리보기가 표시되므로 구문에 대해 걱정할 필요가 없습니다.
마지막으로, 정책을 "보고 전용/로그" 및 "적용/허용"으로 배포할 수 있으므로 필요에 따라 제어하고 테스트할 수 있습니다.
Cloudflare에서는 현재 위반 신고가 급증하는 것을 발견할 때마다 사용자에게 경고하는 경고 백엔드 작업을 마무리하고 있습니다. 이렇게 하면 정책 빌더로 쉽게 돌아가서 개발팀에서 새로 추가되었을 수 있는 스크립트로 업데이트할 수 있습니다.
포지티브 차단 정책만으로는 충분하지 않음
CSP는 허용된 엔드포인트 목록 내에서 보안 또는 악의적 활동 감지를 제공하지 않는다는 점을 잊지 않는 것이 중요합니다. 이는 사용 가능한 공격면을 줄여 공격이 발생할 가능성을 줄이기 위한 것입니다. 이러한 이유로 Page Shield의 자동 악성 활동 감지 기능은 배포되는 정책과 관계없이 백그라운드에서 계속 작동합니다.
지금 바로 최종 사용자 데이터 보호
모든 Cloudflare 유료 고객은 현재 Page Shield의 하위 집합에 액세스할 수 있습니다. Page Shield를 켜는 방법은 버튼을 클릭하는 것만큼 간단합니다. 보안 > Page Shield로 이동하여 사용해 보세요!
기업 고객으로서 Page Shield 정책에 관심이 있는 경우 계정팀에 문의하여 전체 기능에 액세스하세요.


