La conception de Radar 2.0 s'est inspirée des enseignements tirés de Radar 1.0 et cette refonte totale du produit été lancée le mois dernier au cours de la Semaine anniversaire de Cloudflare. Nous souhaitions qu'il soit plus facile pour les utilisateurs de trouver des informations et de parcourir nos données, en leur offrant une expérience utilisateur plus rapide et de meilleure qualité.

Nous sommes en train de créer un Supercloud. Les produits de Cloudflare comprennent désormais des centaines de fonctionnalités concernant la mise en réseau, la sécurité, les contrôles d'accès, l'informatique, le stockage et plus encore.

Ce blog explique comment nous avons conçu le nouveau Radar du point de vue de l'ingénierie. Nous tenions à ces explications pour démontrer que n'importe qui pouvait mettre en point un site Web assez complexe, caractérisé par des conditions très exigeantes et de multiples couches architecturales, et le faire en s'appuyant sur notre pile. Et nous tenions à insister sur la facilité avec laquelle tout cela est possible.
Nous espérons que cela encouragera d'autres développeurs à tourner le dos à leurs architectures logicielles traditionnelles pour créer leurs applications à l'aide de technologies modernes plus efficaces.
Architecture de haut niveau
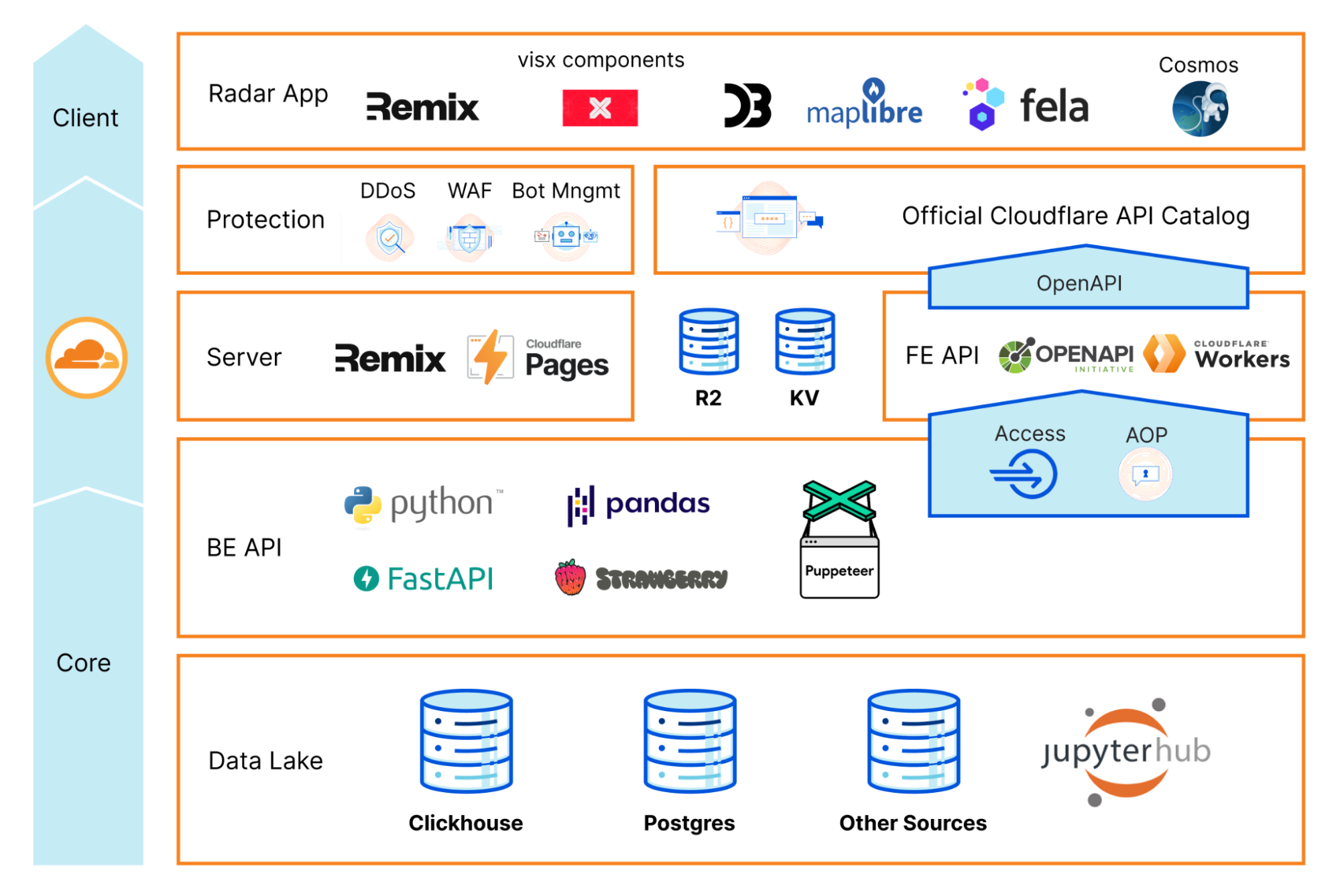
Le diagramme suivant offre une vue aérienne de l'architecture Radar 2.0. Comme vous pouvez le voir, elle est répartie en 3 couches principales :
La couche essentielle, dans laquelle nous conservons nos lacs de données, outils d'exploration des données et API back-end.
La couche de réseau Cloudflare, où est hébergé et exécuté Radar et où sont servies les API publiques.
La couche Client contient en substance tout le reste de ce qui est exécuté dans votre navigateur. C'est ce que nous appelons l'application Radar Web.
Comme vous pouvez le voir, les produits Cloudflare sont partout. Ils forment les ressources fondatrices qui hébergent et exécutent en toute sécurité notre code à grande échelle, mais également d'autres éléments constitutifs nécessaires à l'exécution de l'application de bout en bout.

Ces fonctionnalités étant disponibles immédiatement et étroitement intégrées à notre écosystème et nos outils, accessibles en un seul clic et quelques lignes de code, les équipes d'ingénieurs n'ont pas besoin de réinventer la roue en permanence et peuvent consacrer leur temps précieux à ce qui est essentiel, à savoir la logique de leur application.
Voyons tout cela en détail.
Cloudflare Pages
Radar 2.0 est déployé à l'aide de Cloudflare Pages, notre plateforme d'hébergement de sites Web orientée développeurs. À l'origine vous ne pouviez héberger que des ressources statiques dans Pages, ce qui était utile pour de nombreux scénarios d'utilisation, y compris l'intégration de générateurs de sites statiques tels que Hugo, Jekyll, ou Gatsby. Ce n'était toutefois pas suffisant pour résoudre les situations pour lesquelles vos applications avaient besoin d'une sorte de calcul côté serveur ou d'une logique avancée, le tout en un déploiement unique.
Par chance, Pages a récemment ajouté la prise en charge de l'exécution de scripts Workers personnalisés. Avec Functions, vous pouvez désormais exécuter du code côté serveur et activer n'importe quel type de fonctionnalité dynamique que vous auriez généralement mise en œuvre à l'aide d'une instance séparée de Worker.
Cloudflare Pages Functions vous permet également d'utiliser des Durable Objects, KV, R2, ou D1, à l'instar de n'importe quel Worker normal. Nous fournissons une excellente documentation sur la manière de procéder, et vous en trouverez plus encore dans la documentation pour les développeurs. Qui plus est, l'équipe a écrit un blog sur la manière de créer une application full-stack qui décrit toutes les étapes en détail.
Deux raisons expliquent la nécessité de fonctions côté serveur pour Radar 2.0 :
Pour afficher Radar et exécuter le côté serveur de Remix.
Pour mettre en œuvre et servir notre API front-end
Remix et rendu côté serveur
Nous utilisons Remix avec Cloudflare Pages sur Radar 2.0.
Remix suit un modèle serveur/client et part du principe que vous ne pouvez pas contrôler le réseau de l'utilisateur ; les applications web doivent donc réduire la quantité de Javascript, CSS et JSON qu'elles envoient sur le réseau. Pour ce faire, une partie de la logique doit être transférée vers le serveur.
Dans ce cas, le navigateur du client obtient des composants DOM pré-rendus et le résultat des appels d'API prérécupérés avec la juste quantité de code JSON, Javascript et CSS, parfaitement adaptée aux besoins de l'IU. Voici l'explication technique avec plus de détails.
Généralement, Remix a besoin d'un serveur Node.js pour effectuer toutes ces opérations, mais vous l'aurez deviné : il peut également s'exécuter sur Cloudflare Workers et Cloudflare Pages.
Voici le code permettant de transférer l'exécution du serveur Remix sur Workers, à l'aide de Cloudflare Pages :
Dans Remix, les itinéraires gèrent les changements lorsqu'un utilisateur interagit avec l'application et y apporte des modifications (en cliquant sur une option de menu par exemple). Un itinéraire Remix peut avoir un chargeur, une action et une exportation par défaut. Le chargeur gère les appels d'API pour récupérer les données (méthode GET). L'action gère les envois vers le serveur (méthodes POST, PUT, PATCH, DELETE) et renvoie la réponse. L'exportation par défaut gère le code IU dans React qui est renvoyé pour cet itinéraire. Un itinéraire sans exportation par défaut ne renvoie que des données.
import { createPagesFunctionHandler } from "@remix-run/cloudflare-pages";
import * as build from "@remix-run/dev/server-build";
const handleRequest = createPagesFunctionHandler({
build: {
...build,
publicPath: "/build/",
assetsBuildDirectory: "public/build",
},
mode: process.env.NODE_ENV,
getLoadContext: (context) => ({
...context.env,
CF: (context.request as any).cf as IncomingRequestCfProperties | undefined,
}),
});
const handler: ExportedHandler<Env> = {
fetch: async (req, env, ctx) => {
const r = new Request(req);
return handleRequest({
env,
params: {},
request: r,
waitUntil: ctx.waitUntil,
next: () => {
throw new Error("next() called in Worker");
},
functionPath: "",
data: undefined,
});
},
};Remix s'exécutant à la fois côté serveur et côté client, il peut analyser la situation et savoir ce qui peut être pré-récupéré et calculé côté serveur et ce qui doit passer par la connexion réseau ; l'optimisation est totale, au profit des performances et de la réactivité.
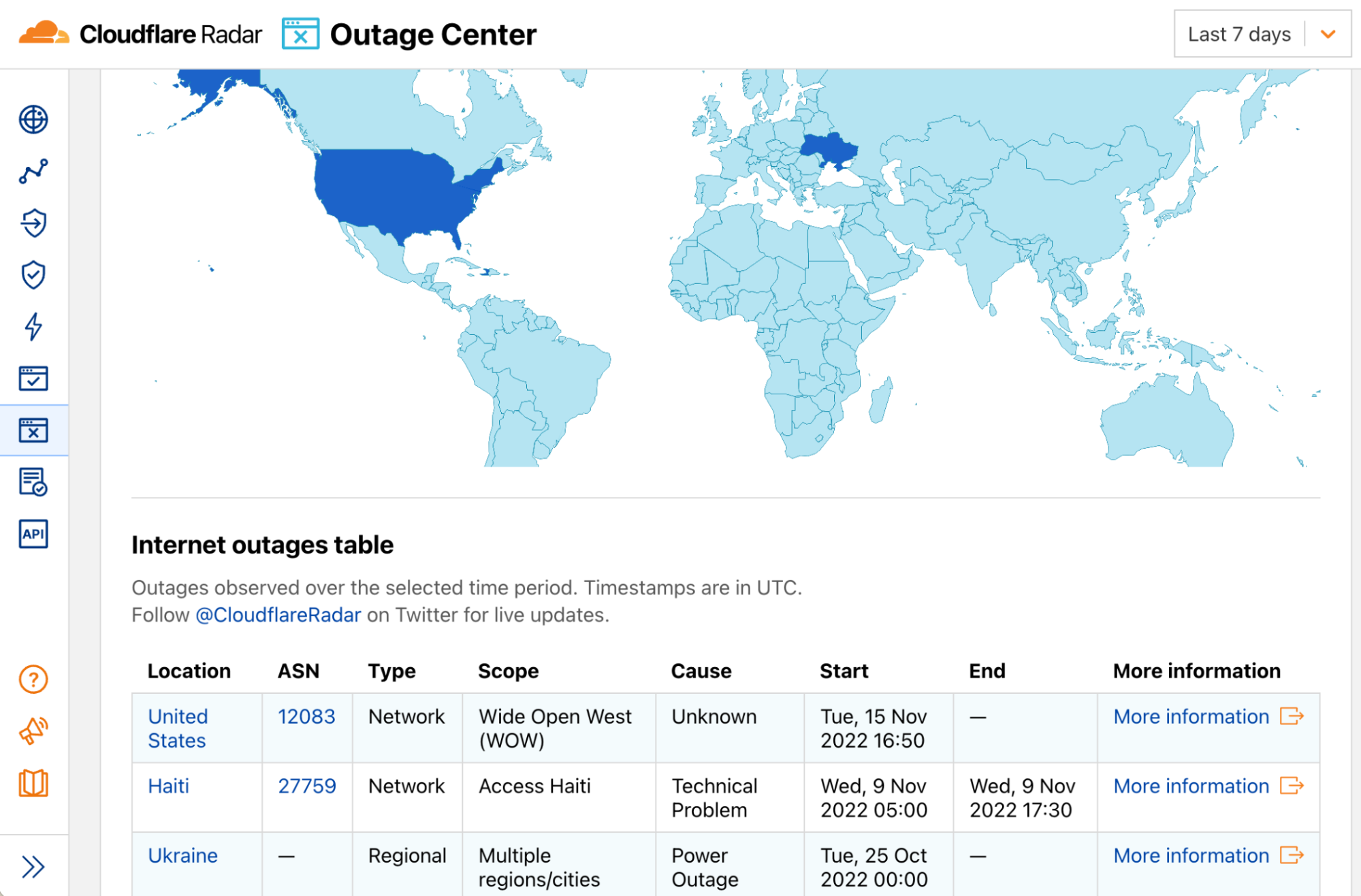
Voici un exemple d'itinéraire Radar, simplifié pour faciliter la visibilité, pour la page Outage Center.
Et voici ce qu'il produit :
import type { MetaFunction } from "@remix-run/cloudflare";
import { useLoaderData } from "@remix-run/react";
import { type LoaderArgs } from "@remix-run/server-runtime";
export async function loader(args: LoaderArgs) {
const ssr = await initialFetch(SSR_CHARTS, args);
return { ssr, };
}
export default function Outages() {
const { ssr } = useLoaderData<typeof loader>();
return (
<Page
filters={["timerange"]}
title={
<>
<Svg use="icon-outages" />
{t("nav.main.outage-center")}
</>
}
>
<Grid columns={[1, 1, 1, 1]}>
<Card.Article colspan={[1, 1, 1, 1]} rowspan={[1, 1, 1, 1]}>
<Card.Section>
<Components.InternetOutagesChoropleth ssr={ssr} />
</Card.Section>
<Divider />
<Card.Section>
<Components.InternetOutagesTable ssr={ssr} />
</Card.Section>
</Card.Article>
</Grid>
</Page>
);
}Avec le rendu côté serveur (SSR), Remix peut également vous aider avec vos scores Lighthouse et le SEO. Il peut améliorer considérablement les mesures telles que les indicateurs Cumulative Layout Shift (CLS), First Contentful Paint (FCP) et Largest Contentful Paint (LCP) en réduisant le nombre de récupérations et d'informations allant du serveur vers le navigateur et présentant un pré-rendu du DOM.

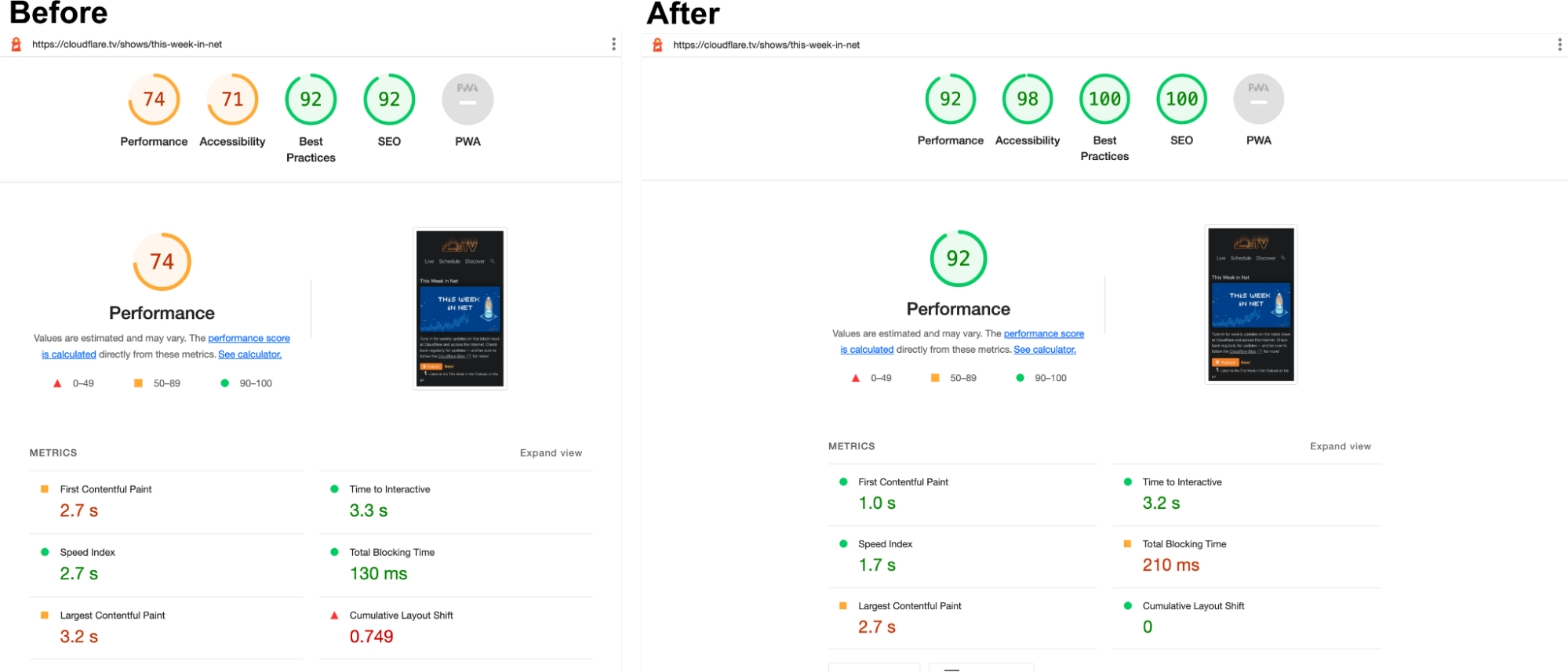
Un autre exemple de projet qui s'en remet à Remix pour ses applications est Cloudflare TV. Voilà à quoi ressemblaient leurs mesures avant et après les changements.
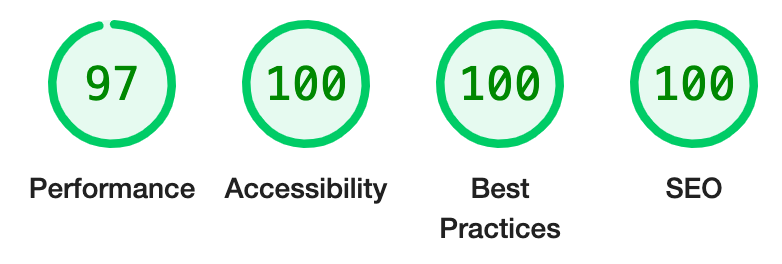
Le score Desktop Lighthouse de Radar est désormais de presque 100 % pour les performances, l'accessibilité, les bonnes pratiques et le SEO.

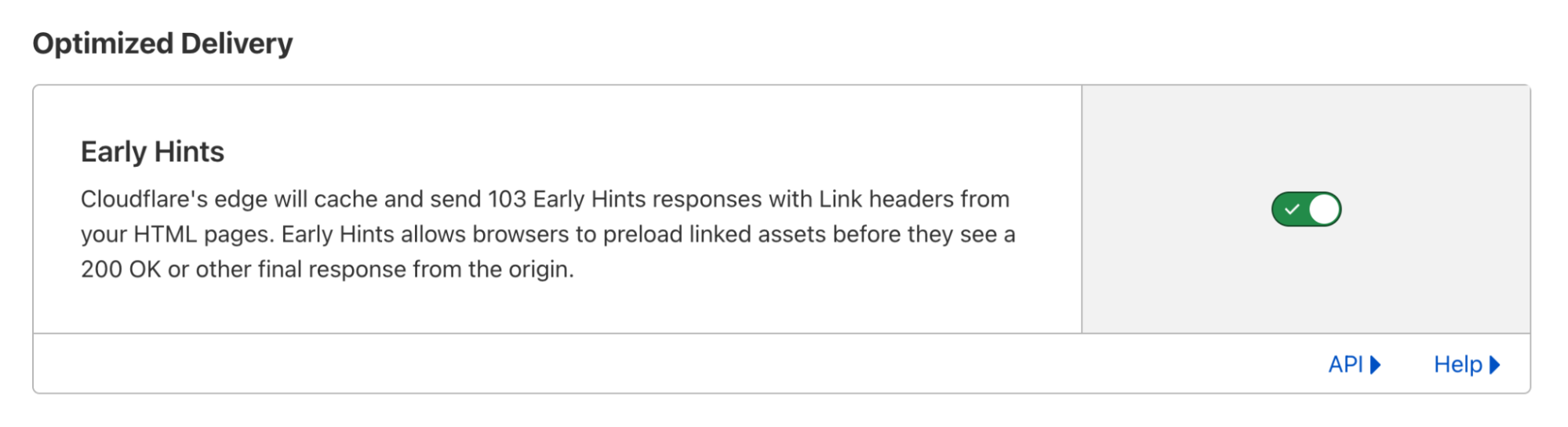
Speed est un autre produit Cloudflare que nous utilisons énormément sur Radar 2.0. Nous pouvons citer en particulier la fonctionnalité Early Hints. Early Hints est une nouvelle norme qui définit un nouvel en-tête HTTP 103 utilisé par le serveur pour informer le navigateur des ressources qui seront nécessaires au rendu de la page Web tandis qu'elle fait l'objet d'une requête, ce qui améliore considérablement les temps de chargement.

Vous pouvez utiliser Cloudflare Pages avec Early Hints.

API
Radar compte deux API. La back-end qui accède directement à vos sources de données et la front-end, qui est disponible sur Internet.
API back-end
L'API back-end a été écrite à l'aide de Python, Pandas et FastAPI et elle est protégée par Cloudflare Access, des jetons JWT et une configuration d'extraction à l'origine authentifiée. Grâce à l'utilisation de Python, l'ensemble de l'équipe, les ingénieurs comme les data scientists, peuvent facilement collaborer et contribuer à l'amélioration et l'élargissement de l'API, ce qui est une bonne nouvelle. Notre équipe consacrée à la science des données utilise JupyterHub et les Jupyter Notebooks dans le cadre des flux d'exploration des données ; ce qui permet de prototyper et réutiliser du code, des algorithmes et des modèles très simplement et rapidement.
Elle s'adresse ensuite à l'API front-end en amont via un serveur GraphQL basé sur Strawberry. Le recours à GraphQL facilite la création de requêtes complexes, offrant aux utilisateurs et aux analystes la flexibilité dont ils ont besoin pour générer des rapports à partir de notre vaste collection de données.
API front-end
Nous avons créé l'API front-end de Radar sur Cloudflare Workers. Ce worker assume deux fonctions principales :
Il récupère les données issues de l'API back-end à l'aide de GraphQL et les transforme.
Il fournit au public l'API REST que tout le monde peut utiliser, y compris Radar.
L'utilisation d'un worker en amont de notre API principale nous permet d'ajouter et séparer facilement des microservices, et ajoute des fonctionnalités remarquables telles que :
L'API cache permet un contrôle plus détaillé sur ce qui doit être mis en cache, en précisant la durée de mise en cache et prend en charge les requêtes POST et des en-têtes de contrôle de cache personnalisables que nous utilisons.
Utilisation par R2 des réponses expirées. Lorsque l'API back-end ne peut pas servir une requête, quelle qu'en soit la raison, et qu'il existe une réponse expirée en cache, elle est servie directement depuis R2, ce qui améliore l'expérience de l'utilisateur.
Les formats de sortie CSV et JSON. Le format CSV est pratique et facilite la tâche des data scientists, analystes et autres personnes qui utilisent l'API et consomment les données d'API directement depuis d'autres outils.
Mise à disposition en open source de notre générateur et valideur de schéma OpenAPI 3.
Une des dernières caractéristiques de l'API front-end est la prise en charge d'OpenAPI 3. Nous générons automatiquement un schéma OpenAPI et avec, nous validons l'entrée de l'utilisateur. Pour ce faire, nous utilisons une bibliothèque personnalisée construite sur le itty-router, que nous utilisons également. Aujourd'hui, nous mettons ce travail à disposition en open source.
itty-router-openapi fournit un générateur et valideur de schémas Open API 3 simple et compact pour Cloudflare Workers. Consultez notre référentiel GitHub pour obtenir des informations supplémentaires sur la façon de l'utiliser.
Documentation pour les développeurs
Aujourd'hui, nous lançons nos pages de documentation à l'attention des développeurs consacrées à l'API Radar dans lesquelles vous trouverez des informations supplémentaires concernant notre licence de données, les concepts de base, la mise en route et les méthodes d'API disponibles. L'API de Cloudflare Radar est gratuite, ce qui permet aux universitaires, traceurs de données et autres passionnés du web d'étudier l'utilisation d'Internet autour de la planète, sur la base de données issues de notre réseau global.
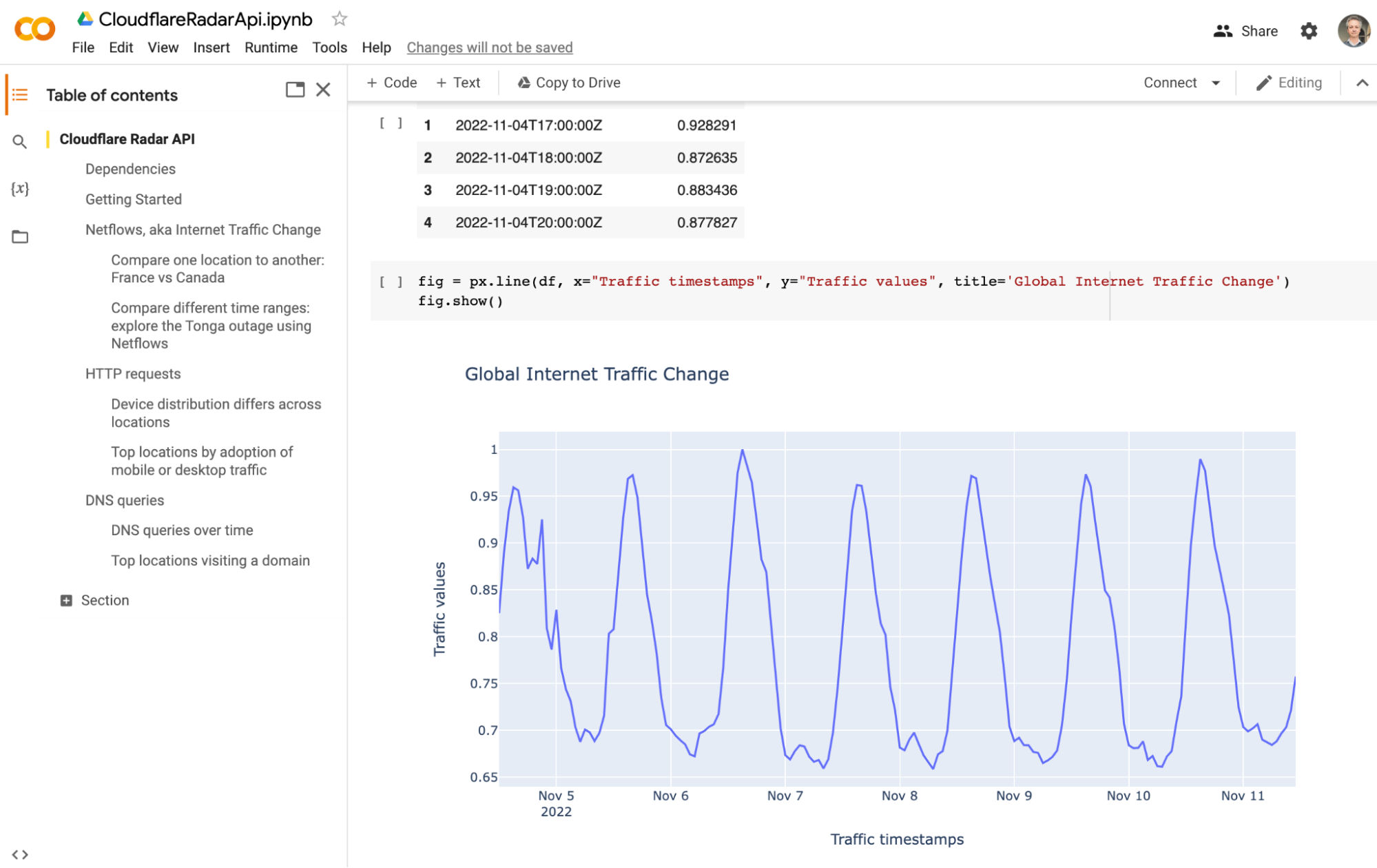
Pour faciliter l'utilisation de notre API, nous mettons également au point un modèle Colab Notebook que vous pouvez utiliser, copier ou ajouter à vos scénarios d'utilisation.

L'application Radar

L'application Radar correspond au code qui s'exécute dans votre navigateur. Nous avons évoqué Remix, mais que pouvons-nous utiliser d'autre ?
Radar repose sur un grand nombre de visualisations de données. Des éléments tels que les graphiques ou les cartes nous sont essentiels. Nous avons décidé de créer une bibliothèque réutilisable de composants de visualisation au-dessus des deux autres infrastructures : visx, une « collection de primitives de visualisation de bas niveau et expressive pour React, » D3, une bibliothèque JavaScript puissante pour la manipulation des DOM basés sur les données et MapLibre, une pile de visualisation de carte open source.
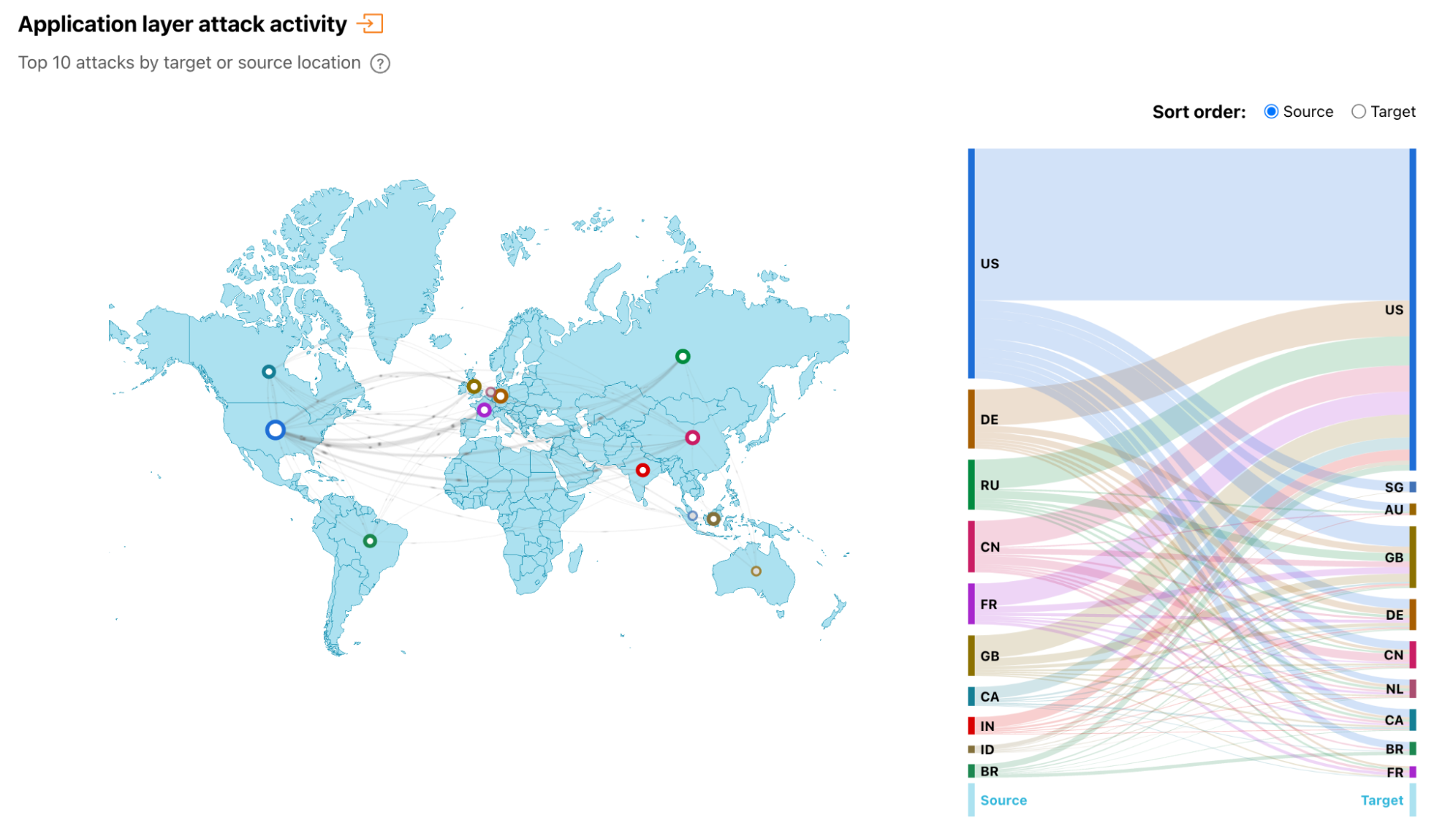
Voici un de nos composants de visualisation en action. Nous l'appelons la « carte PewPew »
Et voici le code Remix React lui correspondant, dès que nous avons besoin de l'utiliser dans une page :

SVG
<Card.Section
title={t("card.attacks.title")}
description={t("card.attacks.description")}
>
<Flex gap={spacing.medium} align="center" justify="flex-end">
<SegmentedControl
label="Sort order:"
name="attacksDirection"
value={attacksDirection}
options={[
{ label: t("common.source"), value: "ORIGIN" },
{ label: t("common.target"), value: "TARGET" },
]}
onChange={({ target }: any) => setAttacksDirection(target.value)}
/>
</Flex>
<Components.AttacksCombinedChart
ssr={ssr}
height={400}
direction={attacksDirection}
/>
</Card.Section>Nous avons apporté une autre modification à Radar, il s'agit de remplacer nos ressources d'images et de graphiques par des graphiques de vecteurs évolutifs (SVG). Ceux-ci sont formidables car ils sont essentiellement constitués d'un langage graphique déclaratif. Il s'agit de fichiers texte XML avec des informations vectorielles. Ainsi, ils sont faciles à manipuler, transformer, stocker ou indexer. Ils peuvent évidemment faire l'objet d'un rendu à n'importent quelles dimensions, ce qui produit de beaux résultats impeccables quels que soient l'appareil et la résolution.
Les SVG sont également extrêmement petits et efficaces par rapport aux formats bitmap et prennent en charge l'internationalisation, ce qui facilite la traduction en d'autres langues (localisation) et améliore l'accessibilité.
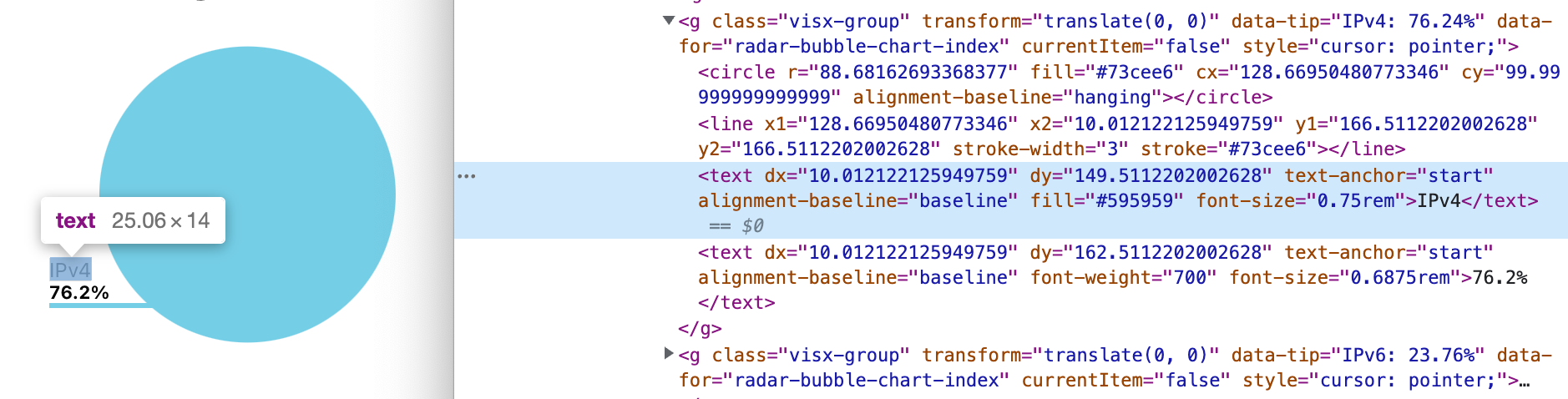
Voici un exemple du graphique à bulle Radar, inspecté, dans lequel vous pouvez observer le code SVG et les chaînes imbriquées.
Cosmos

React Cosmos est un « sandbox pour le développement et le test de composants d'IU de manière isolée ». Nous souhaitons utiliser Cosmos avec Radar 2.0 car c'est le projet idéal pour celui-ci :
Il dispose de nombreux composants visuels ; certains sont complexes et proposent beaucoup d'options de configuration et de fonctionnalités.
Ces composants peuvent être réutilisés de nombreuses fois dans de multiples pages et dans différents contextes avec différentes données.
Notre équipe est pluridisciplinaire ; tout le monde peut envoyer une requête d'extraction et ajouter ou modifier du code dans le front-end.
Cosmos agit comme une bibliothèque de composants dans laquelle vous pouvez voir notre palette de visualisations et widgets prêts à l'emploi, depuis des simples boutons jusqu'à des diagrammes complexes, et vous pouvez jouer avec leurs options en temps réel et observer ce qui se passe. Il est accessible à tous, pas uniquement aux concepteurs ou ingénieurs, mais également à toutes les parties prenantes du projet. Les communications de l'équipe en sont grandement améliorées, et la contribution et l'itération va beaucoup plus vite.
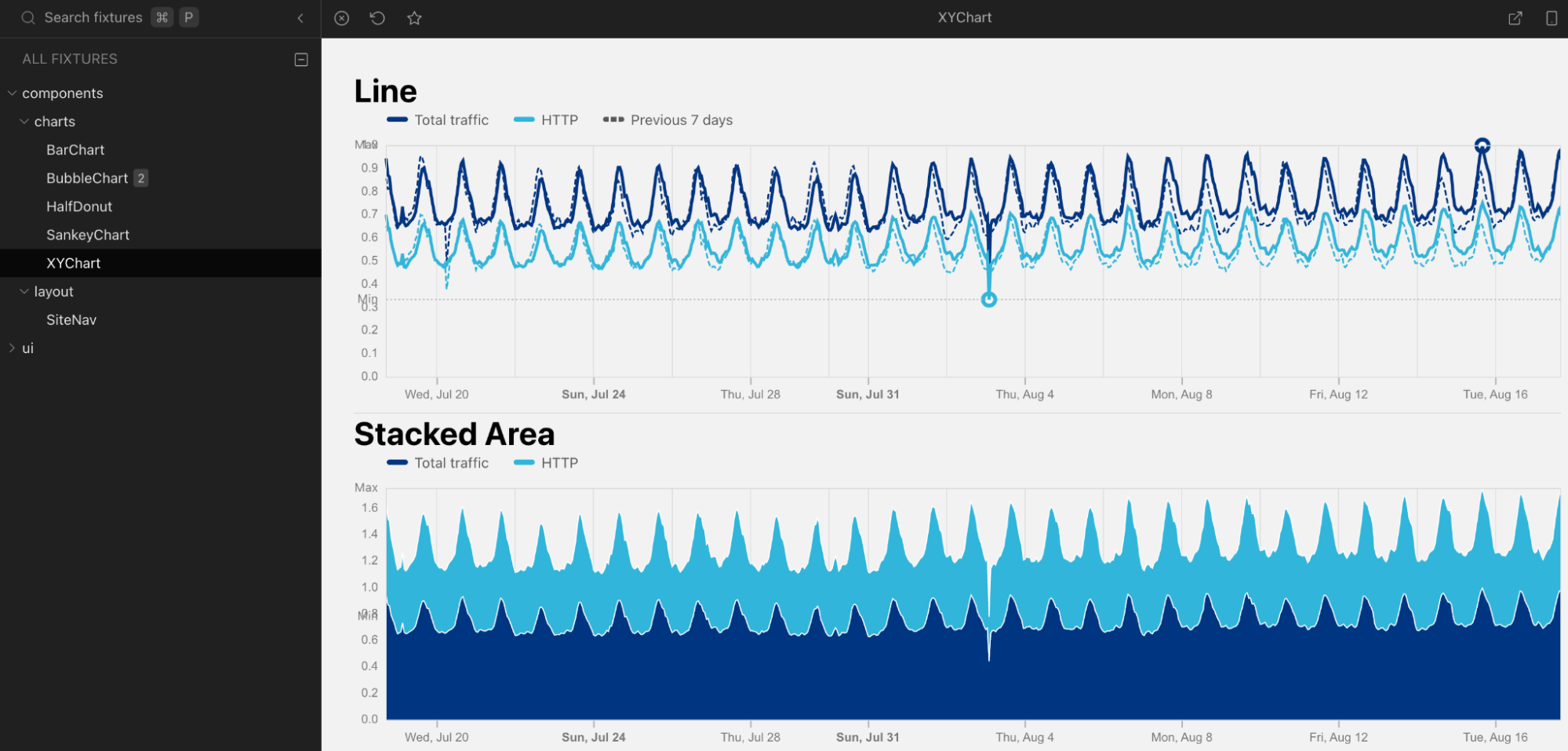
Voici une capture d'écran de notre Cosmos en action :
Intégration et développement en continu

L'intégration en continu est importante pour toute équipe créant du logiciel moderne. Cloudflare Pages propose de nombreuses options de travail avec des outils CI à l'aide de transferts directs, prêts à l'emploi. L'équipe a prévu une documentation et des exemples illustrant la manière de procéder avec des actions GitHub Actions, CircleCI et Travis, mais vous pouvez en utiliser d'autres.
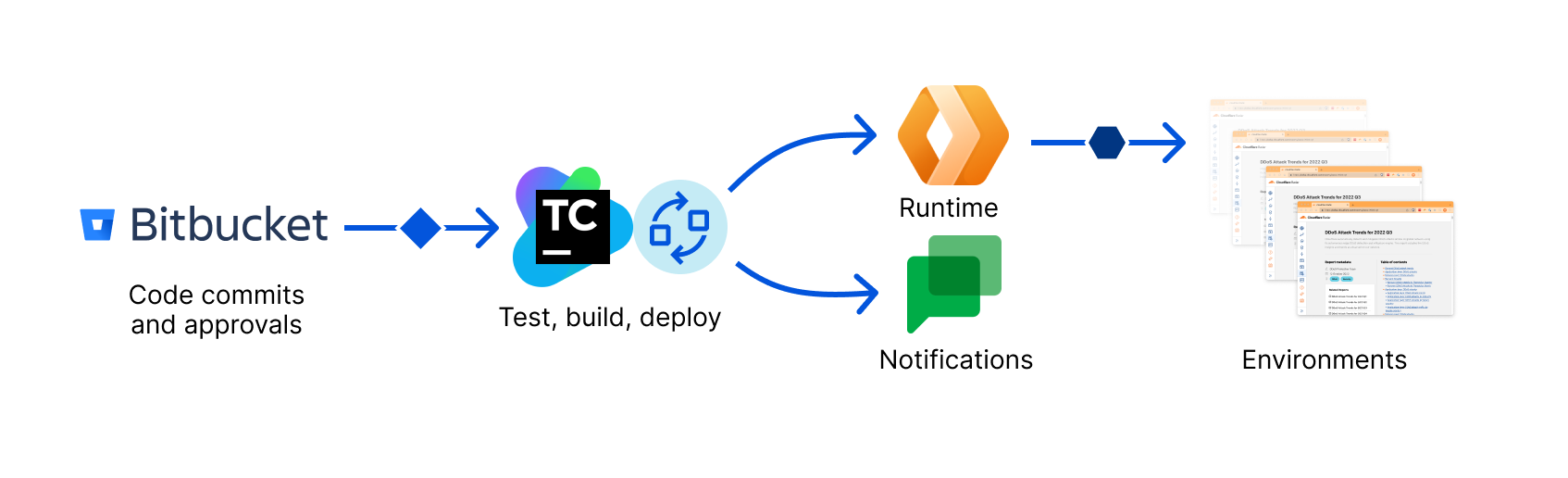
Dans notre cas, nous utilisons BitBucket et TeamCity en interne pour assembler et déployer nos versions. Notre flux de travail assemble, teste et déploie Radar 2.0 en quelques minutes sur un PR approuvé et une fusion de suivi.
Les tests unitaires sont effectués avec Vitest et les tests E2E avec Playwright. Les tests de régression visuelle sont programmés et Playwright sera également utile pour cela.
Qui plus est, nous avons de multiples environnements pour la préproduction et le test de vos versions avant qu'elles ne soient mises en production. Notre configuration CI/CD facilite le passage d'un environnement à un autre et permet de revenir en arrière rapidement en cas de déploiement non désiré.
À nouveau, Cloudflare Pages rend les choses plus faciles avec la possibilité de prévisualiser les déploiements, les alias ou les contrôles d'assemblage par branche. Il en va de même pour les Workers normaux qui utilisent les environnements.
Rapidité de prévisualisation et de notification

Nous devons bien le reconnaître, Radar 1.0 n'était pas particulièrement rapide pour les CI/CD. Il nous est arrivé qu'un correctif rapide prenne 30 bonnes minutes entre la validation du code et le déploiement, ce qui nous contrariait.
Nous avons donc réfléchi longuement pour faire en sorte que le nouveau CI soit rapide et efficace.
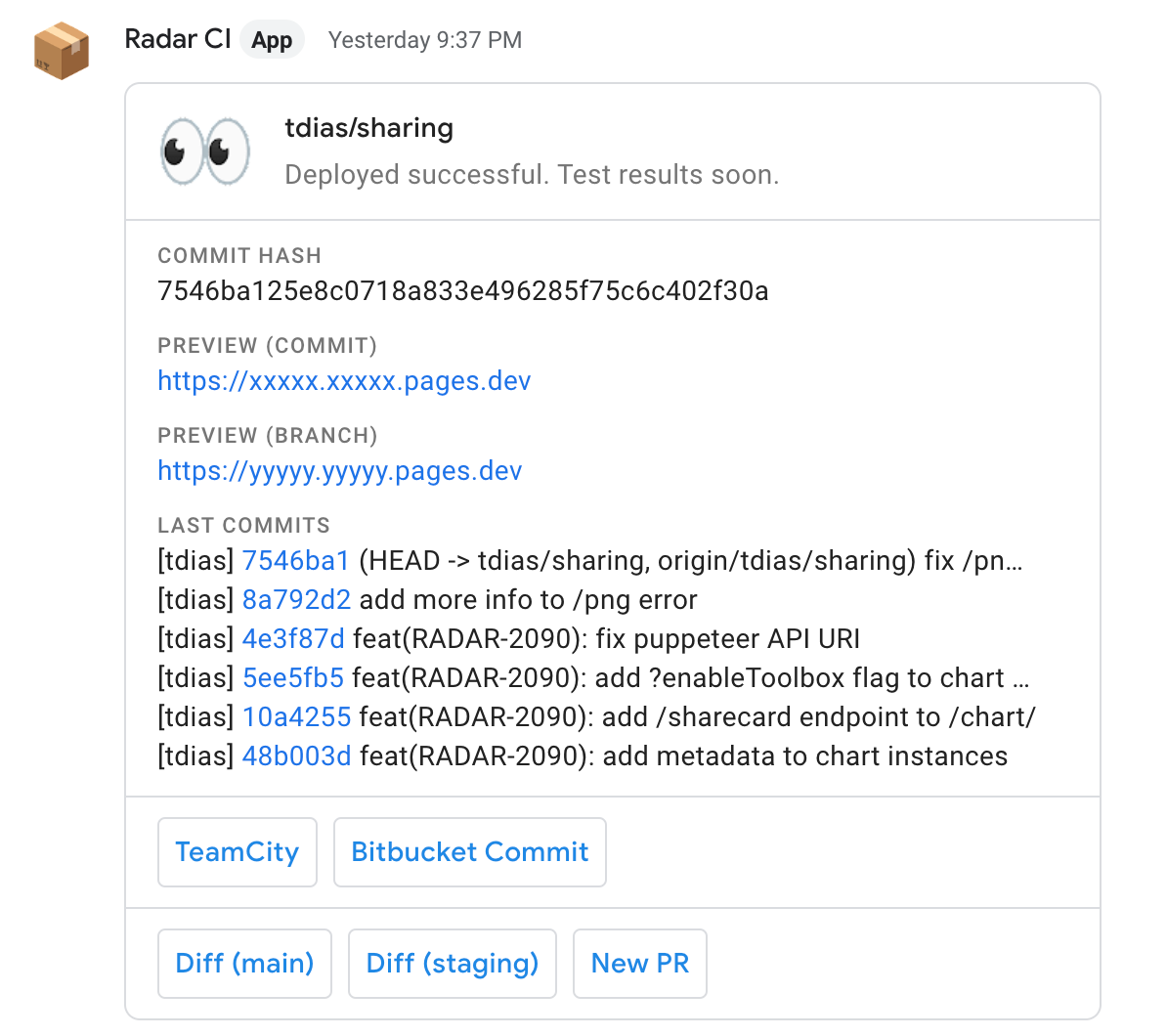
Nous avons fini par mettre au point des liens de prévisualisation rapide sur tout ce qui était envoyé dans le référentiel de code. Avec une combinaison de mise en cache intelligente pendant l'assemblage et avec des tests asynchrones lorsque la validation s'effectue en dehors des branches de versions normales, nous sommes parvenus à accélérer le temps de déploiement de plusieurs secondes.
Voici la notification que nous recevons lorsque quelqu'un transmet du code dans n'importe quelle branche :
N'importe qui peut suivre un fil consacré à une branche spécifique dans le chat et être averti des modifications lorsqu'elles interviennent.

Les assemblages ultra-rapides, liens de prévisualisation et les notifications changent la donne. Un ingénieur qui met au point une idée ou un correctif rapide peut montrer le résultat en envoyant un lien à un chef produit ou un autre membre de l'équipe. N'importe qui peut cliquer rapidement sur le lien pour afficher les modifications sur une version entièrement fonctionnelle de Radar.
Accessibilité et localisation
Cloudflare s'est engagée pour l'accessibilité du web. Nous avons récemment annoncé de quelle façon nous avions mis à niveau le tableau de bord de Cloudflare pour adhérer aux normes d'accessibilité du secteur, mais le principe est valide pour toutes nos propriétés. Il en va de même pour la localisation. En 2020, nous avons internationalisé notre tableau de bord et ajouté la prise en charge de nouvelles langues.
L'accessibilité et la localisation sont indissociables et tout aussi importantes l'une que l'autre, mais sont également différentes. Les directives d'accessibilité du contenu web définissent les pratiques recommandées en matière d'accessibilité, y compris en ce qui concerne l'utilisation des couleurs et du contrast, des balises, des SVG, les raccourcis, les gestes, entre autres caractéristiques. La page de projet A11Y est une excellente source d'information à ce sujet.
La localisation, également désignée L10n est un impératif technique lorsque vous démarrez un nouveau projet. Il s'agit de veiller à choisir le bon ensemble de bibliothèques et d'infrastructures pour être en mesure d'ajouter facilement de nouvelles traductions sans avoir à repenser les dépendances ou à réécrire le code.
Nous souhaitions que Radar soit performant sur les deux fronts. Notre système de conception suit rigoureusement les directives de la marque et du design de Cloudflare et ajoute autant de pratiques A11Y recommandées que possible, et l'application tient parfaitement compte des chaînes de localisation dans ses pages et composants d'IU.
Il est aussi facile d'ajouter une nouvelle langue que de traduire un fichier JSON unique. Voici quelques fragments de fichier en-US.json avec des chaînes par défaut en anglais des États-Unis :
Attendez-vous à ce que nous lancions bientôt Radar dans d'autres langues.
{
"abbr.asn": "Autonomous System Number",
"actions.chart.download.csv": "Download chart data in CSV",
"actions.chart.download.png": "Download chart in PNG Format",
"actions.chart.download.svg": "Download chart in SVG Format",
"actions.chart.download": "Download chart",
"actions.chart.maximize": "Maximize chart",
"actions.chart.minimize": "Minimize chart",
"actions.chart.share": "Share chart",
"actions.download.csv": "Download CSV",
"actions.download.png": "Download PNG",
"actions.download.svg": "Download SVG",
"actions.share": "Share",
"alert.beta.link": "Radar Classic",
"alert.beta.message": "Radar 2.0 is currently in Beta. You can still use {link} during the transition period.",
"card.about.cloudflare.p1": "Cloudflare, Inc. ({website} / {twitter}) is on a mission to help build a better Internet. Cloudflare's suite of products protects and accelerates any Internet application online without adding hardware, installing software, or changing a line of code. Internet properties powered by Cloudflare have all web traffic routed through its intelligent global network, which gets smarter with every request. As a result, they see significant improvement in performance and a decrease in spam and other attacks. Cloudflare was named to Entrepreneur Magazine's Top Company Cultures 2018 list and ranked among the World's Most Innovative Companies by Fast Company in 2019.",
"card.about.cloudflare.p2": "Headquartered in San Francisco, CA, Cloudflare has offices in Austin, TX, Champaign, IL, New York, NY, San Jose, CA, Seattle, WA, Washington, D.C., Toronto, Dubai, Lisbon, London, Munich, Paris, Beijing, Singapore, Sydney, and Tokyo.",
"card.about.cloudflare.title": "About Cloudflare",
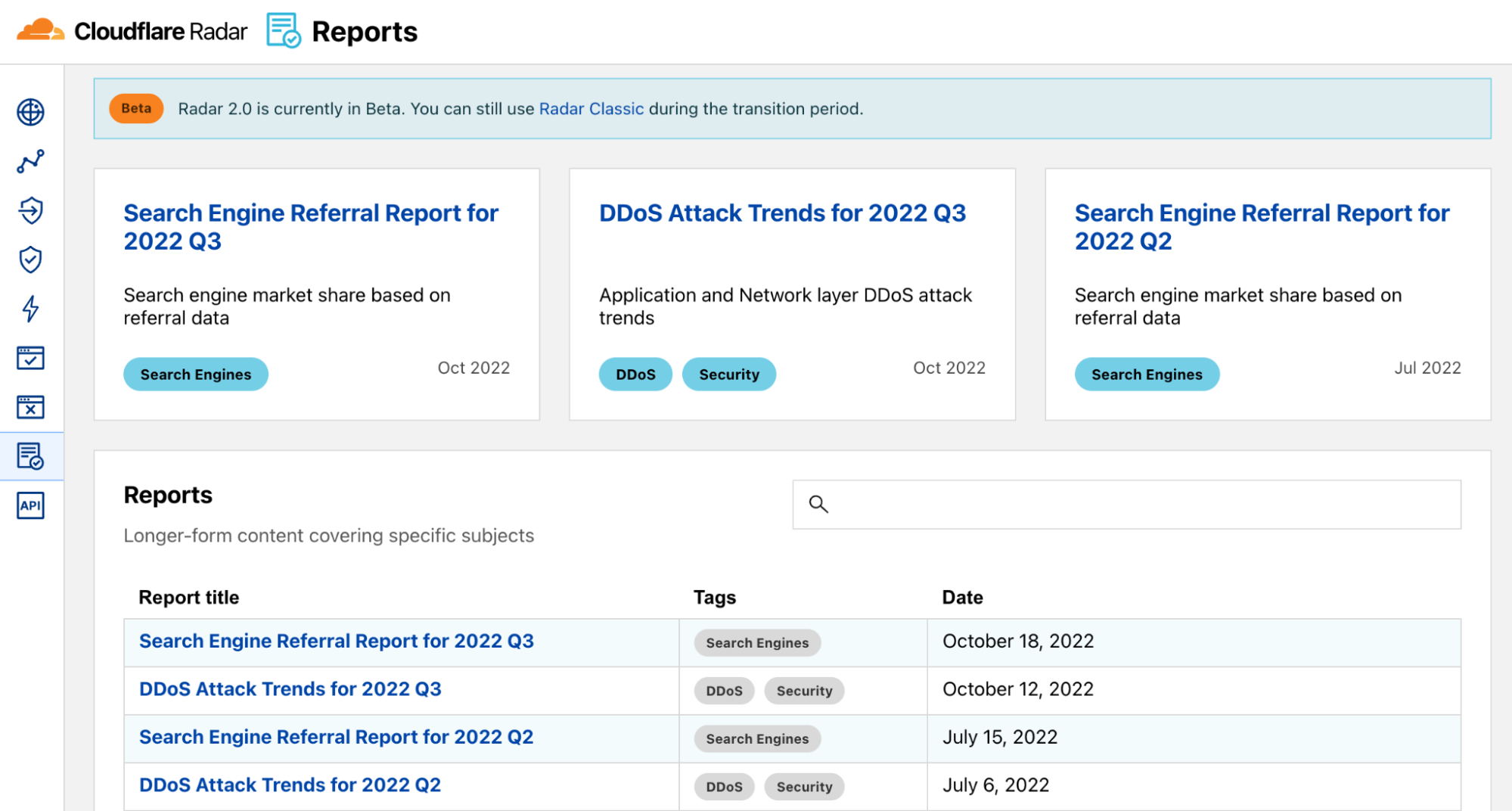
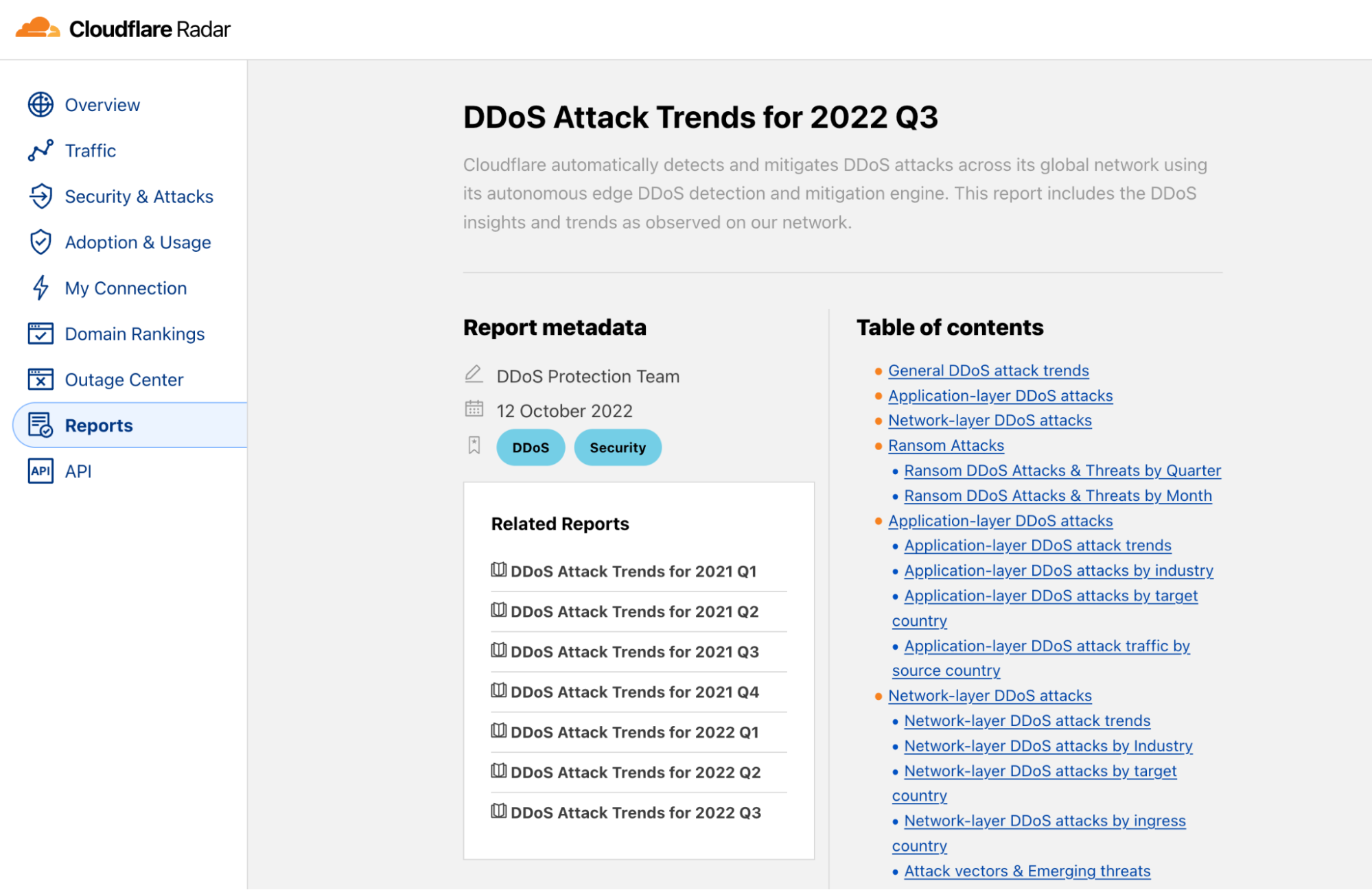
...Rapports Radar et notebooks Jupyter
Les rapports Radar sont des documents qui utilisent l'exploration des données et la narration pour analyser en profondeur un thème particulier. Certains rapports ont tendance à recevoir des mises à jour de temps en temps. Les rapports trimestriels sur les tendances en matière d'attaque DDoS ou sur l'adoption d'IPv6 sont des exemples de rapports Radar.
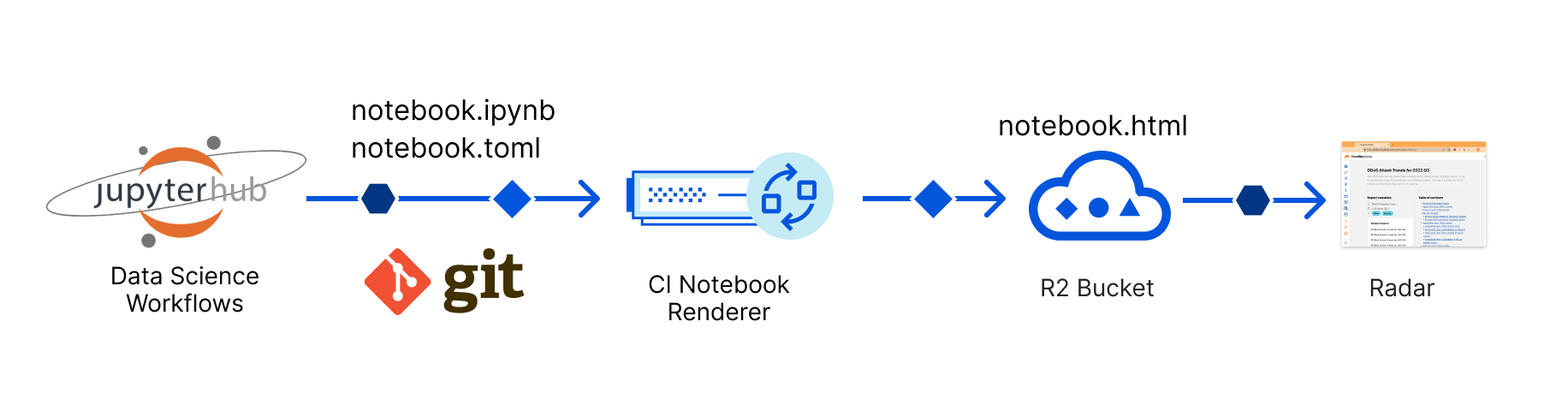
La source de ces rapports sont les notebooks Jupyter. Notre équipe consacrée à la science des données travaille à certains scénarios d'utilisation ou thèmes avec d'autres parties prenantes à l'aide de notre outil interne Jupyter Hub. Une fois que l'itération et l'exploration sont terminées, et que le travail est validé, un notebook est produit.

Un notebook Jupyter est un document JSON qui contient du texte, du code source, des médias enrichis tels que des images ou des graphiques et d'autres métadonnées. Il s'agit de la norme de facto pour présenter les projets de science des données et tous les data scientists l'utilisent.
Avec Radar 1.0, la conversion d'un notebook Jupyter à une page Radar se faisait au prix d'un processus long et manuel impliquant de nombreux ingénieurs et ressources de conception qui frustrait une grande partie des personnes impliquées. Même la simple mise à jour d'un notebook déjà publié nous valait souvent de grandes difficultés.
Radar 2.0 a révolutionné tout cela. Nous disposons désormais d'un processus entièrement automatisé qui part d'un notebook Jupyter et, pourvu qu'il ait été conçu à l'aide d'une liste de simples règles et d'instructions internes, le convertit automatiquement, héberge le HTML et les ressources qui en résultent dans un compartiment R2 et le publie sur une page de Rapports.
La conversion en HTML tient compte de notre système de conception et de nos composants IU, et le résultat donne lieu à un beau document, généralement en forme longue, dont l'aspect et le rendu correspondent parfaitement à Radar.

Nous finirons par rendre cet outil disponible en open source pour que chacun puisse l'utiliser.

Plus vous utilisez Cloucloudflare, moins vous en avez à faire
Nous avons donné des exemples d'utilisations de produits et fonctionnalités Cloudflare pour la fabrication d'applications de nouvelle génération qui vous épargnent les tâches qui ne relèvent pas exactement de votre logique métier. Il en manque toutefois quelques-un.
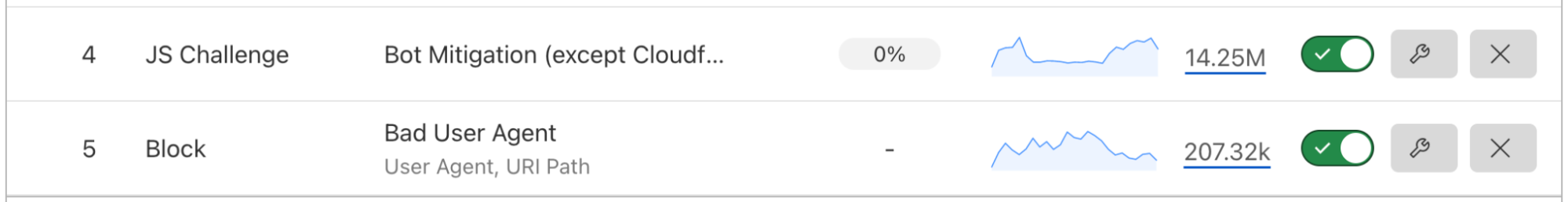
Une fois que l'application est active et en production, vous devez la protéger du trafic indésirable et des acteurs malveillants. Cloudflare vous offre une protection contre les attaques DDoS, un WAF et une gestion des bots prête à l'emploi et accessible en un clic.
Voici par exemple quelques règles de sécurité. Cela concerne un trafic qu'il est possible d'ignorer dans notre application car Cloudflare le détecte et le traite conformément à nos règles.
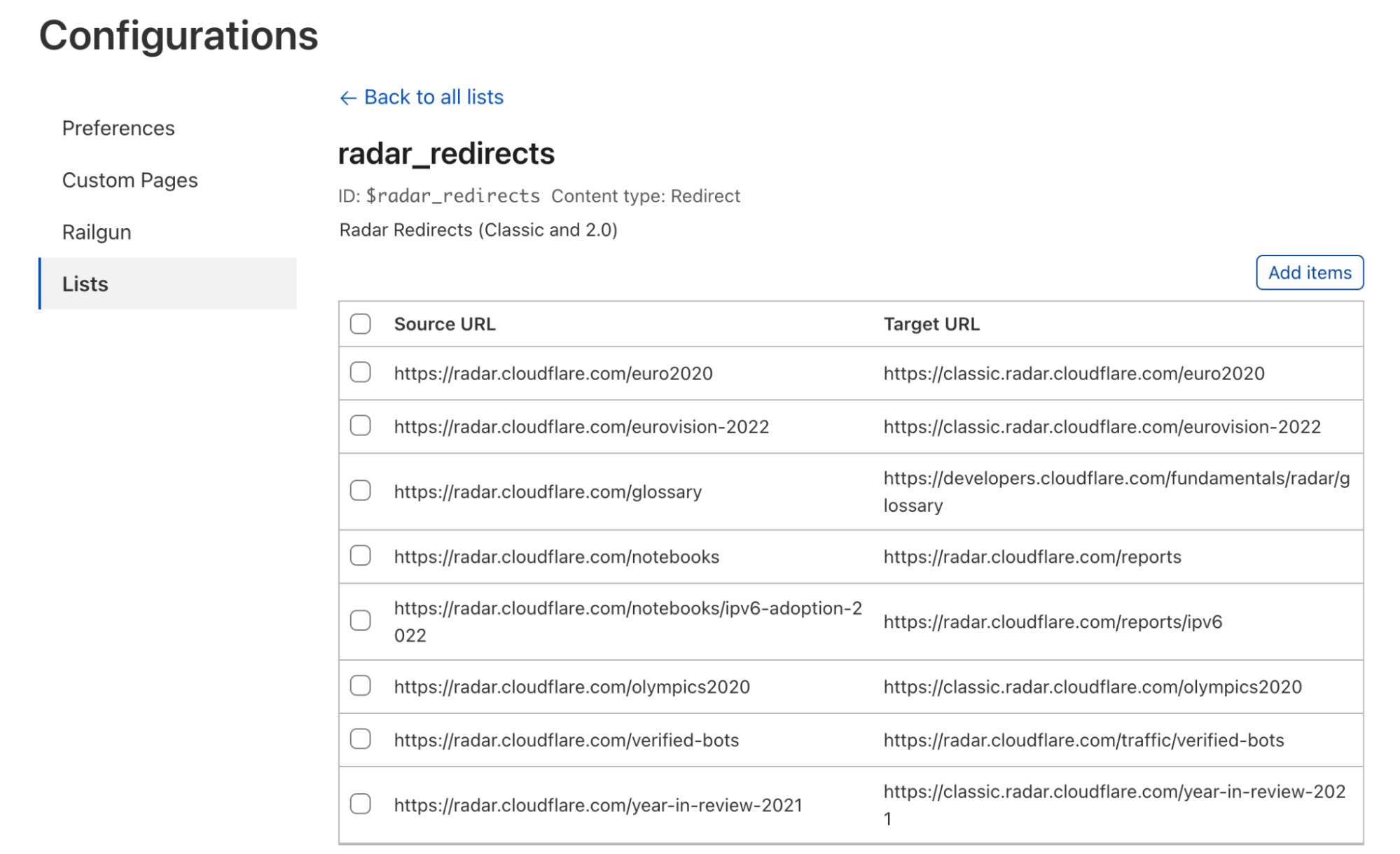
Il n'est pas non plus nécessaire de s'occuper de la redirection de l'ancien site vers le nouveau. Cloudflare dispose d'une fonctionnalité appelée Redirections en masse, grâce à laquelle vous pouvez créer des listes de redirections directement dans le tableau de bord.

Il convient de préciser que chaque action dont nous indiquons que vous pouvez l'exécuter dans le tableau de bord, peut également s'effectuer à l'aide des API de Cloudflare. Notre tableau de bord repose intégralement sur des API. Et si vous faites partie de ceux qui préfèrent l'infrastructure en tant que code, nous avons tout prévu ; vous pouvez utiliser le fournisseur Cloudflare Terraform.

Le déploiement et la gestion des Workers, des compartiments R2 ou des sites Pages peuvent bien sûr faire également l'objet d'un script. Wrangler est l'outil de ligne de commande qui permet, entre autres fonctions, ce script, et il assure les étapes supplémentaires vous permettant d'exécuter intégralement l'application en local, avec une émulation de notre pile, sur votre ordinateur avant de procéder au déploiement.
Conclusions
Nous espérons que ce texte rédigé par l'équipe de Radar vous a intéressé et qu'il vous inspirera pour la création de votre prochaine application basée sur notre Supercloud. Nous allons continuer d'améliorer Radar avec la version 2.0 en l'enrichissant de nouvelles fonctionnalités, en publiant nos découvertes et en vous donnant un accès en open source à nos outils.
En parallèle, nous avons ouvert un salon Radar sur notre serveur Discord destiné aux développeurs. N'hésitez pas à vous y rendre et à nous poser des questions. L'équipe est impatiente de recevoir vos retours et discuter de la technologie du web avec vous.
Vous pouvez également nous suivre sur Twitter pour plus d'actualités sur Radar.





