Von Webentwicklungsteams wird erwartet, dass sie Anwendungen mit einer Fülle von Funktionen im Handumdrehen bereitstellen. Zu ihrer Unterstützung gibt es Tausende von vorerstellten JavaScript-Bibliotheken, die mit wenig Aufwand integriert werden können.

Diese Bibliotheken sind jedoch nicht immer mit gehärteten Sicherheitsvorkehrungen ausgestattet, die verhindern, dass der von ihnen bereitgestellte Code von Kriminellen manipuliert wird. Dadurch steigt letztlich das Risiko für die Kompromittierung einer Anwendung.
Doch ab sofort ist es leichter, die mit externen JavaScript-Bibliotheken einhergehenden Gefahren einzuhegen. Denn wir fügen unserer clientseitigen Sicherheitslösung eine neue Funktion hinzu: Page Shield-Richtlinien. Damit können Sie jetzt einfach mit dem Durchgehen einer Checkliste sicherstellen, dass nur zugelassene und überprüfte Bibliotheken von Ihrer Anwendung ausgeführt werden.
Clientseitige Bibliotheken
Zum Zeitpunkt der Erstellung dieses Texts sind bei dem beliebten JavaScript-Repository cdnjs mehr als 4.373 Bibliotheken verfügbar. Diese bieten Zugang zu vorerstellten Funktionen für die Entwicklung von Webanwendungen. Der Screenshot unten zeigt die beliebtesten Bibliotheken der Plattform, darunter React, Vue.js und Bootstrap. Allein Bootstrap kommt nach Angaben von W3Techs bei mehr als einem Fünftel aller Websites zum Einsatz.
Neben Bibliotheks-Repositorys wie cdnjs gibt es Tausende von Plugins, die direkt von SaaS-Plattformen bereitgestellt werden, unter anderem von Google, Meta und Microsoft.

Unseren Page Shield-Daten zufolge lädt jede große Unternehmensanwendung Dutzende, wenn nicht Hunderte von verschiedenen Zielen für Analysen, Zahlungen, die Nachverfolgung echter Nutzer, die Konversionsverfolgung, das Kundenbeziehungsmanagement und viele andere Funktionen, die zu den Must-Haves interner Teams gehören, UND stellt darüber hinaus Verbindungen zu diesen her.
.tg {border-collapse:collapse;border-color:#ccc;border-spacing:0;} .tg td{background-color:#fff;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{background-color:#f0f0f0;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-baqh{text-align:center;vertical-align:top} .tg .tg-xmkd{background-color:#EFEFEF;text-align:center;vertical-align:top}
| Script hosts (JavaScript loaded from...) |
Connection hosts (Data sent to...) |
|---|---|
| Cloudflare | Microsoft |
| Salesforce | Hotjar |
| Prospect One | OneTrust |
| Open JS Foundation | |
| Microsoft | TikTok |
| Hotjar | PayPal |
| hCaptcha | Snapchat |
| Fly.io | NewRelic |
Skript-Hosts(JavaScript geladen von …)
Verbindungs-Hosts(Daten gesendet an …)


Cloudflare
Microsoft
Salesforce
Hotjar
Prospect One

OneTrust
Open JS Foundation
Microsoft
TikTok
Hotjar
PayPal
hCaptcha
Snapchat
Fly.io
NewRelic
Letzten Endes ist es für die meisten Unternehmen schwierig, ohne externe JavaScript-Bibliotheken auszukommen.
Noch ein Angriffsvektor
Es gibt gute Gründe, externen JavaScript-Code in eine Anwendung einzubetten. Doch die Verbreitung von clientseitigen Bibliotheken, insbesondere bei SaaS-Anbietern, hat verstärkt die Aufmerksamkeit von Kriminellen auf sich gezogen. Diese suchen neue Wege, um Webanwendungen für ihre Zwecke zu missbrauchen. Ein einziger kompromittierter SaaS-Anbieter, der eine clientseitige Bibliothek bereitstellt, kann direkten Zugang zu Tausenden von Anwendungen bieten. Das macht eine „Hacker“-Investition erheblich lohnender.
Clientseitige Sicherheitsprobleme sind nichts Neues. Angriffsmethoden wie das „Web-Skimming“, das im Zusammenhang mit Zahlungsseiten auch als „Magecart-Style“ bezeichnet wird, gibt es schon lange. Dennoch konzentrieren sich die Kernprodukte für die Anwendungssicherheit häufig nicht auf den Schutz der Endnutzerdaten, sondern der zugrunde liegenden Webanwendung. Die Folge ist eine große Angriffsfläche, die die meisten Sicherheitsteams einfach nicht im Blick haben. Dieser durch „Lieferketten“ verursachte blinde Fleck hat uns zur Entwicklung von Page Shield veranlasst, der nativen clientseitigen Sicherheitslösung von Cloudflare.
Obwohl das Risiko von Lieferkettenangriffen inzwischen allgemein bekannt ist, stellen sie immer noch eine aktive Bedrohung dar. Jeden Monat werden neue Untersuchungen von Anbietern in diesem Bereich veröffentlicht, die auf laufende Angriffskampagnen hinweisen. Das Payment Card Industry Security Standards Council hat mit PCI DSS 4.0* neue Anforderungen eingeführt, die Unternehmen zur Verwendung von Systemen und Prozessen für die Bekämpfung von clientseitigen Bedrohungen verpflichten.
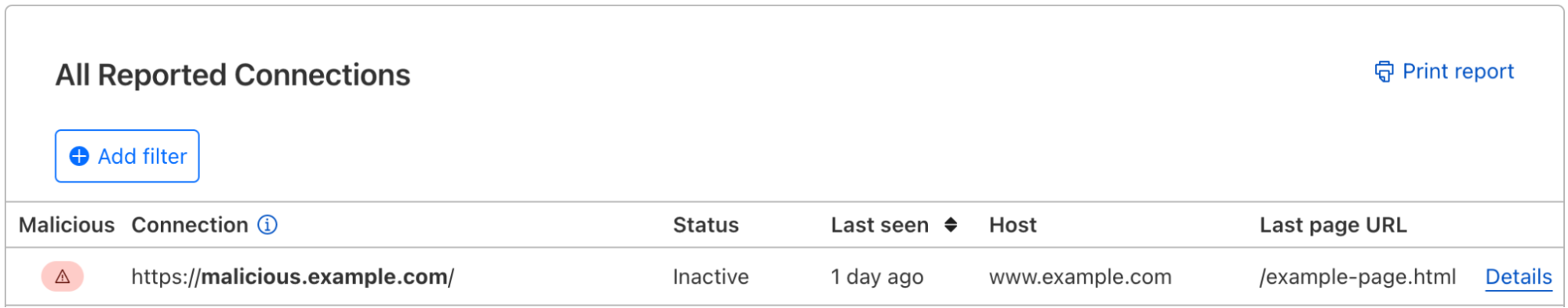
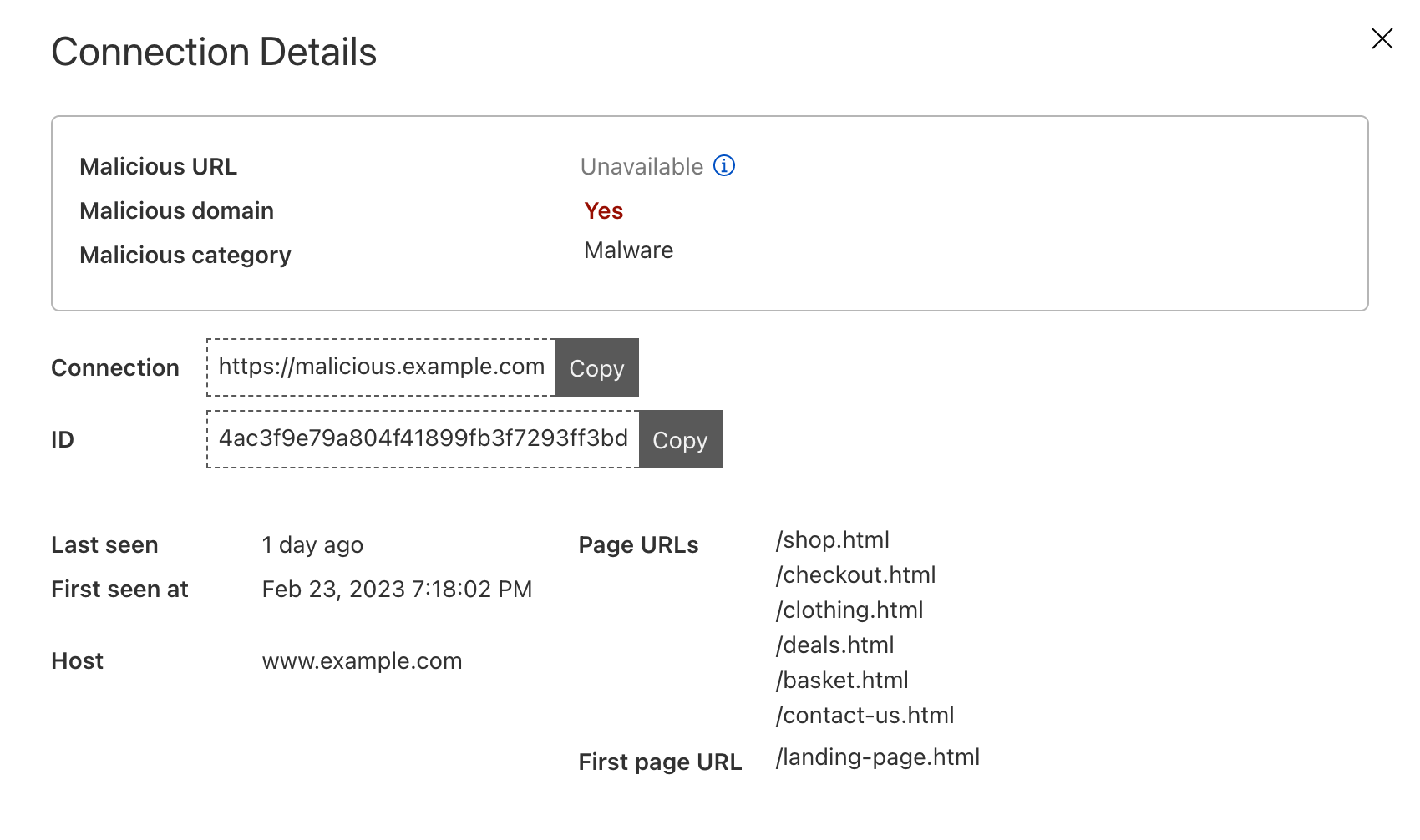
Page Shield selbst hat bereits erfolgreich Kunden vor laufenden Angriffen auf ihre Anwendungen gewarnt. Der folgende Screenshot etwa zeigt eine aktive bösartige ausgehende Verbindung von einem Magecart-ähnlichen Angriff auf eine E-Commerce-Anwendung eines Kunden.
* Die Anforderungen 6.4.3 und 11.6.1 des PCI DSS 4.0 sind nur zwei Beispiele für den Fokus auf clientseitige Sicherheit.
Verringerung der Angriffsfläche

Page Shield ist darauf ausgelegt, schädliche Aktivitäten in der Client-Umgebung zu erkennen und Alarm zu schlagen. Das ist nach wie vor ein Schwerpunkt, während wir die Erkennungsmöglichkeiten weiter verbessern.

Wir befassen uns außerdem mit einer Erweiterung der Funktionen, um Angreifern die Möglichkeit zu nehmen, eine Anwendung überhaupt erst zu kompromittieren. Kurz gesagt sollen durch das Reduzieren der Angriffsfläche Attacken von vornherein verhindert werden.
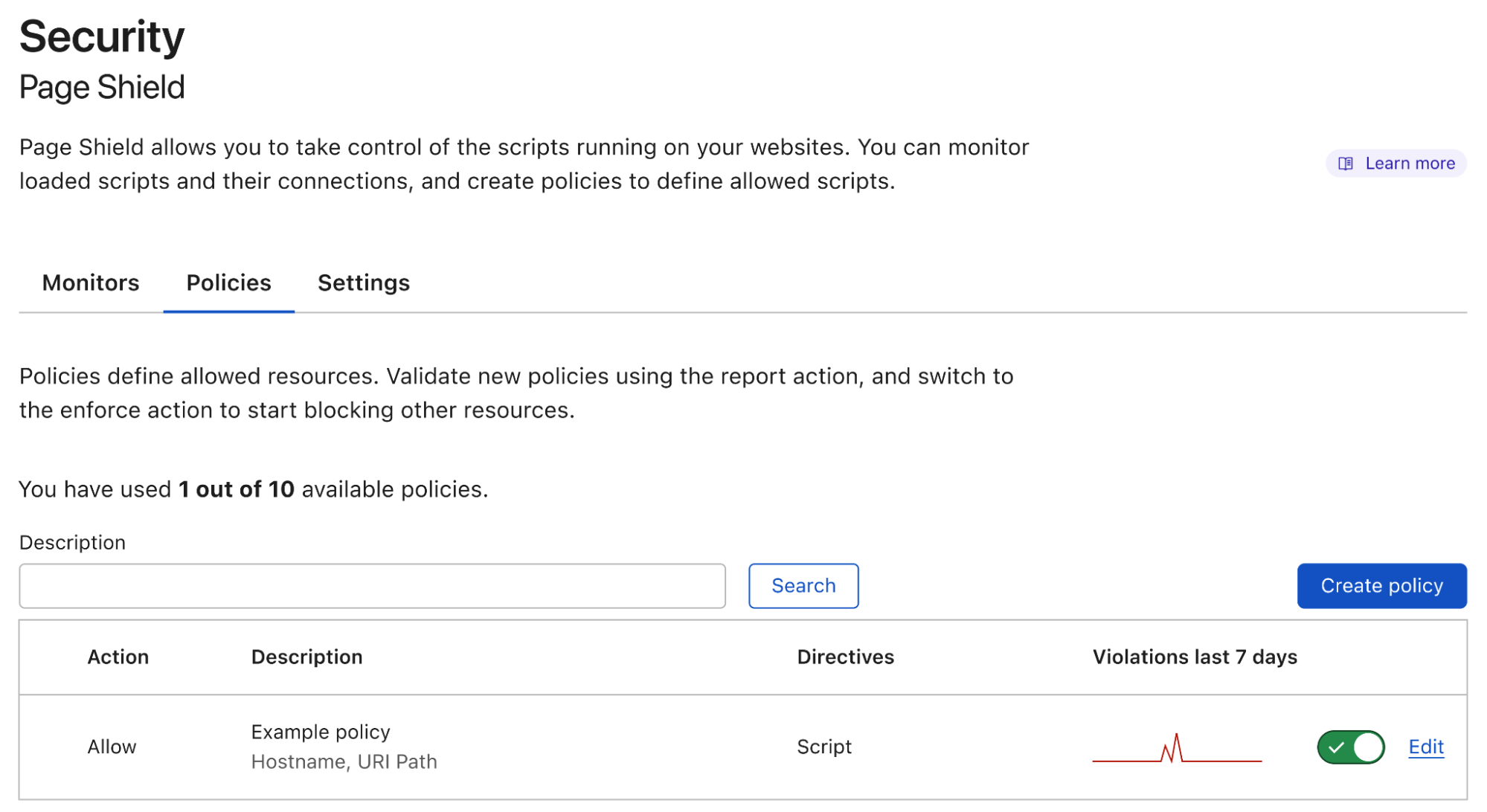
Heute kündigen geben wir die Einführung unserer ersten wichtigen Funktion in diesem Bereich bekannt: Page Shield-Richtlinien. Diese sieht so aus:
Positive Blockierrichtlinien
Durch die Nutzung unserer Position im Protokollstapel als Reverse-Proxy und durch die Verwendung von Page Shield-Richtlinien können Sie nun erzwingen, dass Client-Browser JavaScript-Bibliotheken nur aus einer zuvor genehmigten Liste zulässiger Quellen laden und ausführen, wodurch ein positives Sicherheitsmodell implementiert wird.
So kann ein Angreifer – auch wenn es ihm gelingt, ein Skript in eine Seite einzuschleusen – Nutzer nicht kompromittieren, da die Browser das Laden des Skripts verweigern. Gleichzeitig laufen geprüfte Tools ohne Probleme.
In Kürze wird es auch möglich sein, in den Richtlinien Datenziele (Verbindungsendpunkte) festzulegen. Man wird nicht nur festlegen können, von wo aus JavaScript-Dateien geladen werden, sondern auch, wohin der Browser Daten senden kann. Auf diese Weise wird das Risiko von „Magecart“-Angriffen drastisch verringert.
CSPs als zentraler Mechanismus
Page Shield-Richtlinien werden derzeit mit Content Security Policys (CSPs) implementiert. Diese Funktion wird von allen wichtigen Browsern nativ unterstützt.
Bei CSPs handelt es sich um speziell formatierte HTTP-Antwort-Header, die beim Laden einer HTML-Seite hinzugefügt werden. Diese Kopfzeilen können eine oder mehrere Anweisungen enthalten, die dem Browser mitteilen, was er im Kontext der jeweiligen Seite ausführen soll und wie.
Ab sofort unterstützen Page Shield-Richtlinien die script-src-Direktive. Mit dieser Direktive können Anwendungseigentümer festlegen, von wo JavaScript-Dateien geladen werden dürfen. In Kürze wird auch die connect-src-Direktive unterstützt werden, die sich ähnlich wie script-src verhält, jedoch angibt, wohin der Browser Daten senden darf.
Sehen wir uns ein Beispiel an. Angenommen, wir öffnen die Webseite www.example.com/index.html und der Browser empfängt den folgenden CSP-Header:
Content-Security-Policy: script-src 'self' *.example.com cdnjs.cloudflare.com https://www.google-analytics.com/analytics.js
Der Header weist den Browser an, das Laden von Skripten (definiert durch die Verwendung der script-src-Direktive) von demselben Hostnamen wie die Seite selbst (definiert durch self) sowie von einer beliebigen Subdomain (*.example.com) zuzulassen. Außerdem werden alle Skripte unter cdnjs und nur ein spezielles Skript für Google Analytics und keine anderen Skripte unter der Google-eigenen Domain zugelassen.
So wird sichergestellt, dass ein von einem Angreifer injiziertes Skript von verschiedenen Hosts nicht ausgeführt wird, wodurch die Angriffsfläche drastisch schrumpft.
Hätten wir statt Content-Security-Policy einen Content-Security-Policy-Report-Only-Header erhalten, würde die Richtlinie nicht durchgesetzt werden. Die Browser würden dann lediglich Berichte über Verstöße senden, die Sie darüber informieren, was außerhalb der Richtlinie liegt.
Dies ist beim Testen hilfreich und bei der Untersuchung neuer Skripte, die zu Ihrer Anwendung hinzugefügt wurden.
Zusätzliche Anweisungen sind ebenfalls verfügbar und werden von Page Shield innerhalb der script-src-Direktive unterstützt, um Inline-JavaScript (unsafe-inline) oder normalerweise unsichere Funktionsaufrufe (unsafe-eval) zu blockieren. Diese Direktiven helfen dabei, andere Angriffsarten wie Cross-Site-Scripting-Angriffe (XSS) zu verhindern.
Einfache Richtlinienverwaltung
CSPs, das den Page Shield-Richtlinien zugrunde liegende System, sind großartig, aber schwer zu verwalten. Je größer die Anwendung, desto komplexer werden die CSPs und desto mehr Nadelöhre entstehen für die Anwendungsentwicklungsteams. Das führt dazu, dass CSPs unwirksam werden, weil Sicherheitsteams die Liste der zulässigen Hosts so stark ausweiten, dass dadurch ihr Sinn und Zweck infrage gestellt wird.
Die Verwaltung von Richtlinien zu vereinfachen und sicherzustellen, dass sie effektiv sind, war eines der Hauptziele unseres Entwicklungsprozesses. Das hat uns dazu bewogen, eine Vorschlagsfunktion einzurichten.
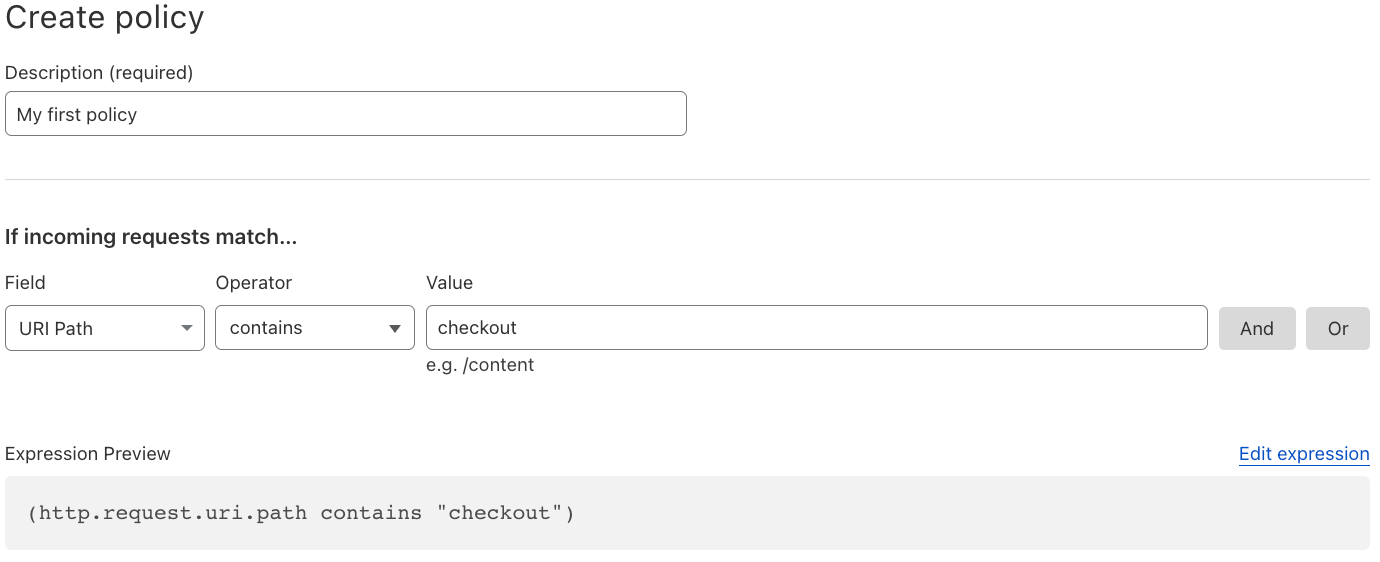
Bei der Bereitstellung einer Richtlinie muss zunächst entschieden werden, wo sie angewendet werden soll. Typische Beispiele sind womöglich nur der Checkout-Flow oder die Verwaltungsseiten. Dies geschieht mithilfe der Wirefilter-Syntax, auf die auch die WAF von Cloudflare zurückgreift.
Sobald der Filter unter Verwendung der bereits von Page Shield erhobenen Daten spezifiziert ist, stellt die Schnittstelle eine Liste mit vorgeschlagenen Richtlinienwerten bereit. Mit dieser ist es ein Kinderspiel, die einfachste und effektivste Richtlinie für Ihre Anwendung zu erstellen. Sie brauchen sich keine Gedanken über die Syntax zu machen, denn die Vorschau der Richtlinie wird vor der Bestätigung angezeigt.
Und schließlich können Richtlinien sowohl als „report only/log“ (nur melden/protokollieren) als auch als „enforce/allow“ (erzwingen/erlauben) eingesetzt werden, sodass Sie nach Bedarf kontrollieren und testen können.
Wir stehen kurz vor der Fertigstellung unseres Warnsystems, dass Sie alarmieren wird, wenn wir einen Anstieg von Meldungen über Verstöße registrieren. Auf diese Weise können Sie ganz einfach zur Richtlinienerstellung zurückkehren und diese mit jedem neuen Skript aktualisieren, das von Ihrem Entwicklungsteam hinzugefügt wurde.
Positive Blockierungsmaßnahmen sind unzureichend
Nicht vergessen werden sollte, dass CSPs keine Sicherheit oder Erkennung schädlicher Aktivitäten innerhalb der Liste der zugelassenen Endpunkte bieten. Sie sollen die Wahrscheinlichkeit eines Angriffs verringern, indem sie die Angriffsfläche reduzieren. Deshalb wird die automatische Erkennung bösartiger Aktivitäten von Page Shield auch weiterhin im Hintergrund funktionieren, unabhängig von der Anwendung einer Richtlinie.
Endnutzerdaten noch heute absichern
Alle zahlenden Cloudflare-Kunden haben jetzt Zugang zu einem Teil der Page Shield-Funktionen. Die Aktivierung des Seitenschutzes ist so einfach wie ein Klick auf eine Schaltfläche. Rufen Sie Sicherheit > Page Shield auf und probieren Sie es aus!
Wenn Sie Enterprise-Kunde sind und sich für Page Shield-Richtlinien interessieren, wenden Sie sich an Ihre/n Ansprechpartner/in bei uns, damit wir sämtliche Funktionen für Sie freischalten.


