
Modern web applications are complex, often loading JavaScript libraries from tens of different sources and submitting data to just as many. This leads to a vast attack surface area and many attack types that hackers may leverage to target the user browser directly. Magecart, a category of supply chain attack, is a good example.
To combat this, browser vendors (Google, Microsoft, Mozilla, etc.) have agreed on a standard that allows application owners to control browser behavior from a security perspective. This standard is called Content Security Policies (CSPs). Content Security Policies are implemented by application owners as a specially formatted HTTP response header that the browser then parses and enforces. This header can be used, for example, to enforce loading of JavaScript libraries only from a specific set of URLs. CSPs are good as they reduce the attack surface, but are hard to implement and manage, especially in a fast-paced development environment.
Starting today, Page Shield, our client-side security product, supports all major CSP directives. We’ve also added better reporting, automated suggestions, and Page Shield specific user roles, making CSPs much easier to manage.
If you are a Page Shield enterprise customer, log in to your dashboard to make use of the new features immediately.
Page Shield policies
Let’s say you just built a web application. To keep it simple, you used a number of services to implement specific features: Stripe for your checkout and Zendesk for your chat system.
These two systems require you to “embed” JavaScript files in your application. Once done, these widgets will also submit data back to their respective endpoints — for example, the Zendesk servers if someone interacts with the Zendesk chat widget.
You also load a JavaScript file that you built for some simple interactions in your web application. This file is hosted directly on your server under your site’s own domain, let’s say example.com.
You know that no other files should be loaded, and with a security first mindset, you wish to enforce that only these files (and no other files!) can get executed by your users directly in the browser environment. This avoids a potential compromise to be effective as browsers will refuse to execute unwanted code.
You can achieve this by using Page Shield policies, an abstraction on top of Content Security Policies (CSPs) with the goal of making CSPs easy. This system allows you to adopt a positive security model by letting you define what is allowed, and block everything else by default.
To do this we need to follow a few simple steps. First, log in to Cloudflare and head over to the relevant zone → Security → Page Shield → Policies → Create policy. We are presented with the following page:

Insert a policy name (e.g., my website policy) and select, if needed, using our standard wirefilter syntax, where you want the policy to be applied. For example, if we only wanted the policy to be applied on our checkout pages, where there is a higher risk of data being leaked, we can select:
If incoming requests match… URI Path contains “checkout”
In the UI this would be represented like this:

This filtering allows you to focus on the portions of your site that matter most, or, at the same time, test your policies on specific subsets of your traffic.
Next, we need to define where scripts are allowed to be loaded from and where they are allowed to send data to. There are two directives we can use for this: the script-src (Scripts) directive and the connect-src (Connections) directive.
For Stripe, at time of writing, scripts will be loaded from the following URL:
https://checkout.stripe.com
This same URL is also used to submit data back to Stripes’ system. Zendesk is similar, but for simplicity we will focus on Stripe only in this example. You also load a JavaScript file from your own site, example.com mentioned earlier.
From the Add a new directive dropdown, select Scripts:

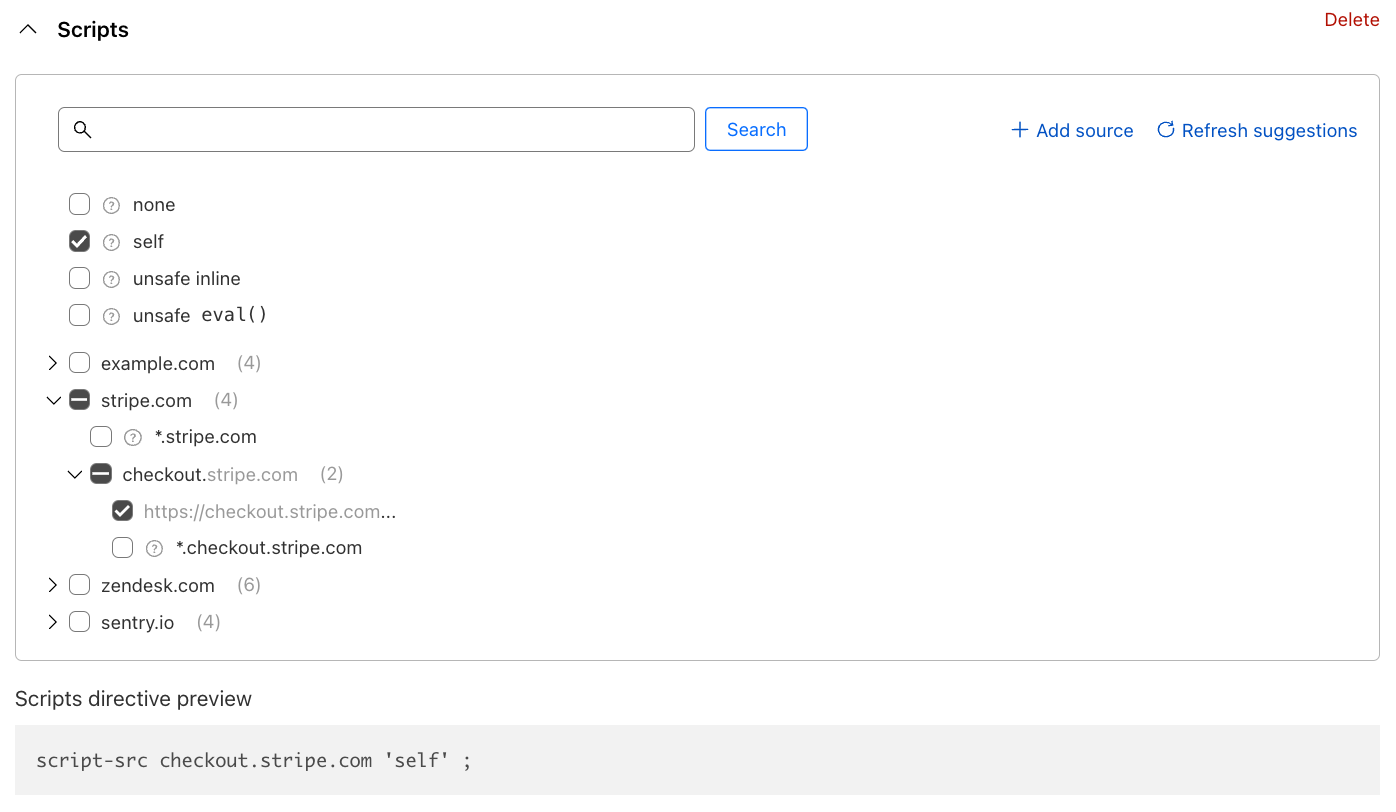
Once added, the script directive will show:

This is where the magic begins. If Page Shield has been enabled on your site, you may notice it may have already detected the JavaScript files your site is loading, and will suggest them to you as a simple list of checkboxes. No more chasing developer team members to understand what is being loaded by your site.
Building the directive becomes a simple checklist exercise. The builder does allow you to decide if you wish to allow scripts from entire domains, or drill down to specific URLs only. In a normal circumstance, you should expect to allow all detected scripts. For Stripe, the directive configuration would look like the following:

A preview of the directive is shown below the builder.
One more example: remember that you also load a script from your own site? That is being identified under the example.com entry in the list. However, loading scripts from the same source is very common and to strike a good balance between simplicity and security, CSPs allow a shortcut keyword: self, available at the top of the builder. Our final policy will look like this:

And those are the basics. Simply repeat the steps for the connect-src (Connections) directive (where data should be sent to) and deploy the policy either in LOG (for testing) or ALLOW (enforcing). Your users will be a lot safer as a result.
Better policy suggestions
The suggestions engine shown above is now a lot better, making it easier to build Page Shield policies. We’ve added full support for the connect-src (Connections) directive in addition to script-src (Scripts) directive, and we now customize the suggestions based on where you wish to deploy the policy.
So for example, if you select to deploy the policy on your checkout pages only, shown as:
If incoming requests match… URI Path contains “checkout”
In the example above, the list of suggestions will automatically update to show you suggestions for scripts or connections seen on those pages, only allowing you to minimize the size of the policy. This is important as CSPs often tend to grow very large, causing performance implications.
Additionally, the builder will try to optimize the policy further for you by allowing you to easily select the correct level of precision in your ALLOW list. For example, if you are loading hundreds of scripts from a specific destination, it will propose you to allow the hostname rather than all script URLs.
All major CSP directives are now supported
Before today, we only supported the script-src (Scripts) directive, allowing you to define where scripts are allowed to be loaded from. Starting today, we support all major directives. Note however, that we only support suggestions for script-src and connect-src. Suggestions for the other directives are on the roadmap.
The full list of supported directives with relevant keywords is shown in the table below:
| Directive | Smart suggestions | Description |
|---|---|---|
| script-src | ✅ | Define where JavaScript files are allowed to be loaded from. |
| connect-src | ✅ | Define where data can be sent to. |
| default-src | Default behavior to apply. | |
| img-src | Define where images are allowed to be loaded from. | |
| style-src | Define where style sheets (CSS) are allowed to be loaded from. | |
| font-src | Define where font files are allowed to be loaded from. | |
| object-src | Define where objects (HTML) are allowed to be loaded from. | |
| media-src | Define where media files are allowed to be loaded from (e.g. mp4) | |
| child-src | Define where web workers and nested browser contexts are allowed to be loaded from. | |
| form-action | Define where forms should be allowed to post data to. | |
| worker-src | Define where workers are allowed to be loaded from. | |
| base-uri | Define what URLs can be used in a document base element. | |
| manifest-src | Define which manifests can be applied. | |
| frame-src | Define what URLs can be embedded in HTML iframes. | |
| frame-ancestors | Define which parent sources can embed the given page in an HTML iframe (opposite of frame-src). |
Additionally, we also support the upgrade-insecure-requests directive. This is a special keyword that will force the browser to automatically convert all HTTP URLs to HTTPs. This feature is similar to our “Always Use HTTPS”, but forces the browser to upgrade the requests rather than using our proxy to perform the similar behavior. Both features can work in conjunction.
The official Mozilla CSP documentation is a great resource for additional details on each CSP directive.
Import your existing CSP policies today
A lot of customers adopting Page Shield have asked if they could import their existing CSP policies into the product. We’ve now taken a first step to make this experience possible by allowing you to paste an existing CSP directly in the policy interface:

Once pasted and imported, the system will automatically parse all found directives into the builder allowing you to subsequently edit them as required. If your policy contains deprecated directives, or directives not currently supported, an appropriate error message will be displayed allowing you to edit before trying again.
Improved violation reporting
Once you have deployed a Page Shield policy, it is important to identify its behavior: is it implemented correctly? Did you miss something?
Coincidentally, this is another aspect that is hard to manage. CSPs allows you to define an endpoint where browsers will submit violation reports (errors). However, the volume of errors can be substantial especially for large applications, requiring a whole new set of logging pipelines and infrastructure to be implemented.
Page Shield does all this for you out of the box.
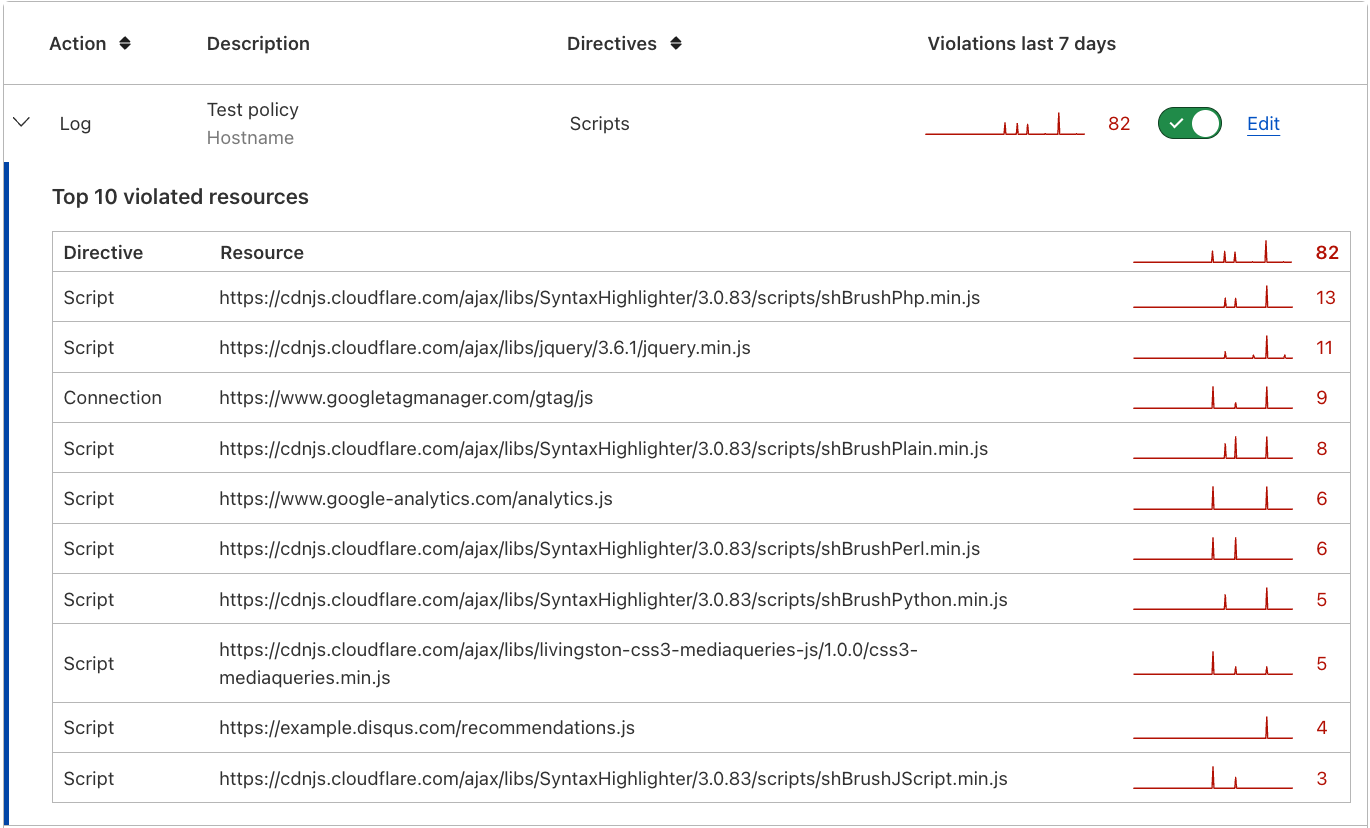
With the new support for all major directives, we now also improved violation reporting to show you which directive is causing any potential issues (the first column in the screenshot below). This is provided in the policy overview screen:

Domain insights
In this release, we also took the opportunity to improve our resource details page by adding domain insights. Domain name WHOIS info is often a very good indicator of the potential maliciousness of a JavaScript resource or connection endpoint. For example, data being sent to a newly registered domain should cause some concern. We’ve also exposed any categorisations we have available for any given domain, allowing you to more quickly review the data without having to navigate to our Security Center or Cloudflare Radar.

Page Shield user permissions
One final thing. If you only need specific team members to look at or deploy policies with Cloudflare Page Shield, this is now possible. Two new user roles have been implemented in the dashboard: Page Shield (write/read) and Page Shield (read). You can find these roles available when inviting new users (or editing existing users) to the Cloudflare dashboard.
Start using Page Shield today
Most of the features discussed in this post are only available to Page Shield enterprise add-on customers, and you can find additional details in our developer documentation. However, Page Shield is available to all users on the Pro plan and above with a limited set of functionality. Turning on Page Shield is as simple as a single click.
Head over now to the dashboard and turn it on, and let us know what you think.
Stay tuned for our next Page Shield post where we will discuss how PCI DSS 4.0 client side requirements are easy to satisfy with Page Shield.

