
Today, the average web page has more than 85 objects (images, Javascript, CSS, etc.) that make up more than 750 KB of data. All that data needs to be downloaded when a page loads. On the average web page, more than 50% of the data is made up of images. And images are only getting larger as screen resolutions on devices improve.
A big part of making the web fast is reducing the amount of that data that makes up each page. If you can cut a page's size in half it's effectively as good as making a web connection twice as fast. This is especially important for mobile devices that have limited bandwidth. At CloudFlare, we've just rolled out two new features that help improve image performance: Polish & Mirage. This post is about Polish, which is the simpler of the two features. Tomorrow we'll send out another update about Mirage.
Introducing Polish: One-Click Simple Image Optimization
Polish automatically optimizes the images on your site. When an image is fetched from your origin our systems automatically optimize it in our cache. Subsequent requests for the same image will get the smaller, faster, optimized version of the image. We've been quietly testing Polish for the last few months and the results are impressive. On average, the data transfer saving, and therefore performance gains, from Polish far exceed more common techniques like code minification.

How Much Do You Want To Save?
You can enable two modes: Lossless or Lossy. The Lossless mode removes all the unnecessary bloat from an image file, such as the image header and meta data, without removing any image data. This means images will appear exactly the same as they would have before. In our tests, we're seeing an average file size reduction from the Lossless mode of 21% across actual CloudFlare customer images.
Lossy mode also removes the unnecessary bloat from an image file, but also applies a compression algorithm to suitable images. We picked the compression algorithm we're using to minimize any perceptible visual difference first and then attempt to get the most data savings. On average, using Lossy mode we've seen an average file reduction of 48% across actual CloudFlare customer images.
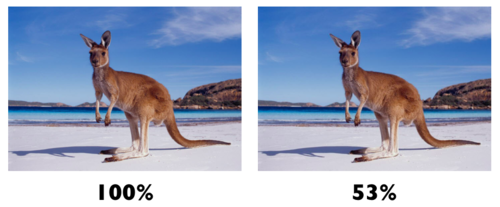
I'm one of those people who worries about things like losing image quality, so the engineering team gave me a challenge where they'd show me two images: one that went through the Polish Lossy algorithm and one that did not. While I'm sure that there are some people in the world who can spot the difference, for the vast majority of images I have to confess that I couldn't. For most sites, Lossy mode will be a big win but you can experiment between the two and see what works best for your site.

Image Optimization for the Win
Reducing image sizes has a particularly large impact on wireless devices that have limited bandwidth. If a large number of your visitors are accessing your site on a mobile device, Polish will be a big performance win.
Because the compressing of images adds CPU overhead, Polish is only available for paid accounts. If you already have a paid account, you can find it in your CloudFlare Settings under the Performance tab. (For those beta testers who helped us build the feature over the last few months, you'll continue to enjoy Polish even if you don't have a paid account — thanks for all your help!)
Watch this space tomorrow for another new feature called Mirage which helps with image optimization in a revolutionary new way. Stay tuned!

