Radar 2.0 se construyó con base en los aprendizajes de Radar 1.0 y se lanzó el mes pasado durante la semana de aniversario de Cloudflare, como una renovación completa del producto. Queríamos que a nuestros usuarios les resultara más fácil encontrar información y navegar por nuestros datos y, en general, brindar una experiencia del usuario mejor y más rápida.

Estamos construyendo una Supernube. Los productos de Cloudflare ahora incluyen cientos de características en redes, seguridad, controles de acceso, computación, almacenamiento y más.

En este blog explicará cómo construimos el nuevo Radar desde una perspectiva de ingeniería. Queríamos hacer esto para demostrar que cualquiera puede crear un sitio web un tanto complejo que involucre requisitos exigentes y varias capas arquitectónicas, hacerlo sobre nuestra pila y que fuera fácil hacerlo.
Con suerte, esto inspirará a otros desarrolladores a cambiar de arquitecturas de software tradicionales y crear sus aplicaciones mediante tecnologías modernas y más eficientes.
Arquitectura de alto nivel
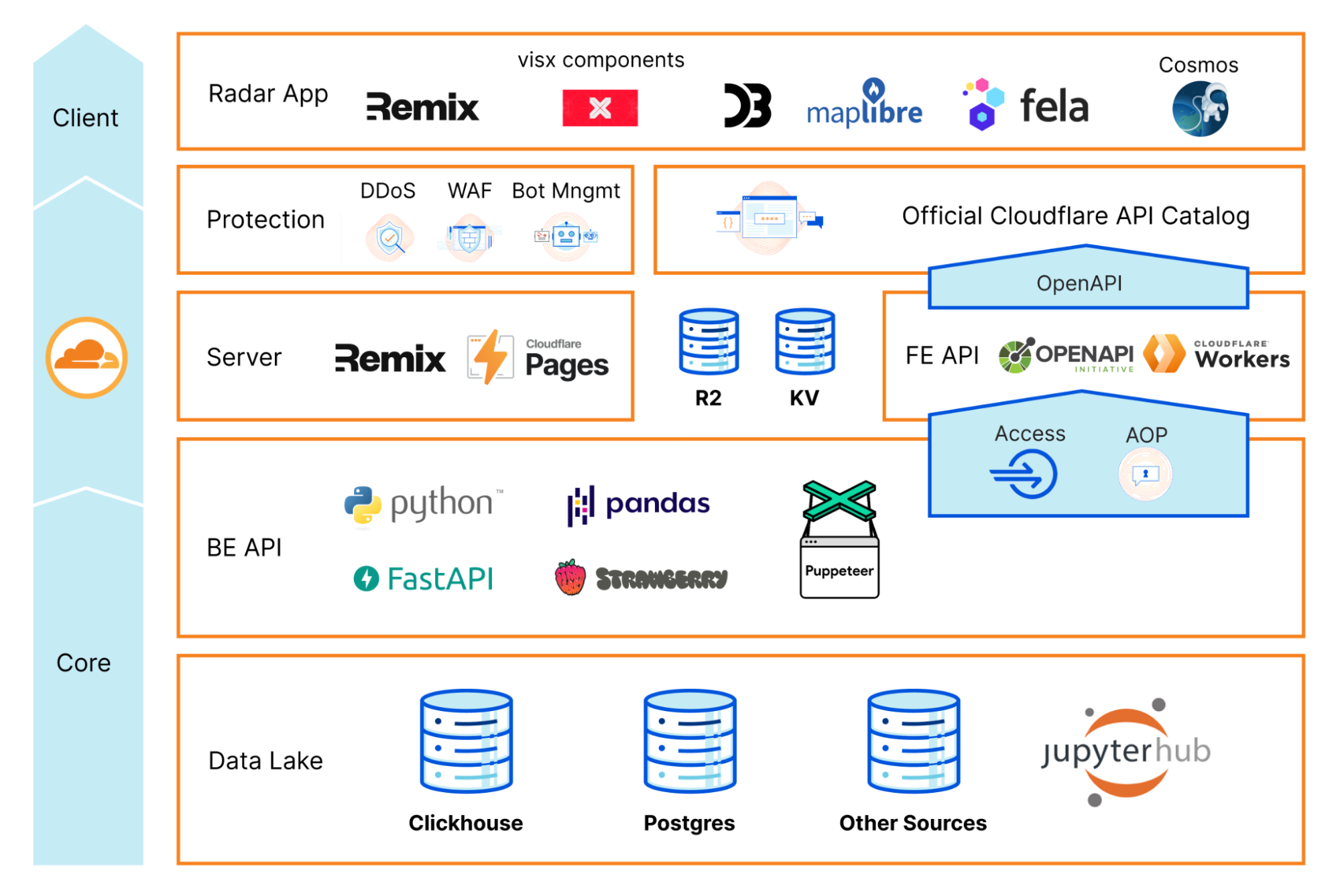
El siguiente diagrama es una vista general de la arquitectura Radar 2.0. Como puede observar, se divide en tres capas principales:
La capa principal es donde guardamos nuestro lago de datos, las herramientas de exploración de datos y la API de backend.
La capa de red de Cloudflare es donde alojamos y ejecutamos Radar y servimos las API públicas.
La capa del Cliente es esencialmente todo lo demás que se ejecuta en su navegador. La llamamos la aplicación Radar Web.
Como puede ver, hay productos de Cloudflare por todas partes. Les ofrecen los recursos fundamentales para alojar y ejecutar de forma segura nuestro código a escala, pero también otros componentes básicos necesarios para ejecutar la aplicación de principio a fin.

Al tener estas funciones disponibles con facilidad y estrechamente integradas en nuestro ecosistema y herramientas, a tan solo un clic y unas pocas líneas de código, los equipos de ingeniería no tienen que reinventar la rueda constantemente y pueden usar su tiempo en lo que es esencial: su lógica de la aplicación.
Analicemos.
Cloudflare Pages
Radar 2.0 es implementado mediante Cloudflare Pages, nuestra plataforma de alojamiento de sitios web enfocada en desarrolladores. Al principio, solo podía alojar recursos estáticos en Pages, lo que resultó útil para muchos casos de uso, incluida la integración con generadores de sitios estáticos como Hugo, Jekyll o Gatsby. Aun así, no resolvería situaciones en las que su aplicación necesita algún tipo de informática del lado del servidor o lógica avanzada al usar una sola implementación.
Afortunadamente, Pages agregó recientemente soporte para ejecutar scripts personalizados de Workers. Con Functions, ahora puede ejecutar código del lado del servidor y habilitar cualquier tipo de funcionalidad dinámica que usualmente implementaría utilizando un Worker independiente.
Cloudflare Pages Functions también le permiten usar Durable Objects, KV, R2 o D1, tal como lo haría un trabajador normal. Ofrecemos una documentación excelente sobre cómo hacer esto y más en nuestra Documentación para desarrolladores. Además, el equipo escribió un blog sobre cómo crear una aplicación de pila completa que describe todos los pasos en detalle.
Radar 2.0 necesita funciones del lado del servidor por dos motivos:
Para representar Radar y ejecutar el lado del servidor de Remix.
Para implementar y servir nuestra API front-end.
Remix y representación del lado del servidor
Utilizamos Remix con Cloudflare Pages en Radar 2.0.
Remix sigue un modelo de servidor/cliente y funciona bajo la premisa de que no puede controlar la red del usuario, por lo que las aplicaciones web deben reducir la cantidad de Javascript, CSS y JSON que envían a través de cable. Para hacer esto, mueven parte de la lógica al servidor.
En este caso, el navegador del cliente obtendrá componentes DOM representados previamente y el resultado de llamadas API precargadas con la cantidad justa de código JSON, Javascript y CSS, correctamente adaptados a las necesidades de la interfaz de usuario. Esta es la explicación técnica con más detalles.
Por lo general, Remix necesitaría un servidor Node.js para hacer todo esto, pero ¿adivinen qué?: también puede ejecutarse en Cloudflare Workers y Pages.
Aquí está el código para hacer que el servidor Remix se ejecute en Workers, usando Cloudflare Pages:
En Remix, las rutas manejan los cambios cuando un usuario interactúa con la aplicación y la cambia (al hacer clic en una opción de menú, por ejemplo). Una ruta Remix puede tener un cargador, una acción y una exportación predeterminada. El cargador maneja las llamadas API para obtener datos (método GET). La acción maneja los envíos al servidor (métodos POST, PUT, PATCH, DELETE) y devuelve la respuesta. La exportación predeterminada maneja el código de la interfaz de usuario en React que se devuelve para esa ruta. Una ruta sin una exportación predeterminada devuelve solamente datos.
import { createPagesFunctionHandler } from "@remix-run/cloudflare-pages";
import * as build from "@remix-run/dev/server-build";
const handleRequest = createPagesFunctionHandler({
build: {
...build,
publicPath: "/build/",
assetsBuildDirectory: "public/build",
},
mode: process.env.NODE_ENV,
getLoadContext: (context) => ({
...context.env,
CF: (context.request as any).cf as IncomingRequestCfProperties | undefined,
}),
});
const handler: ExportedHandler<Env> = {
fetch: async (req, env, ctx) => {
const r = new Request(req);
return handleRequest({
env,
params: {},
request: r,
waitUntil: ctx.waitUntil,
next: () => {
throw new Error("next() called in Worker");
},
functionPath: "",
data: undefined,
});
},
};Debido a que Remix se ejecuta tanto en el servidor como en el cliente, puede ser inteligente y saber qué se puede precargar y calcular del lado del servidor y qué debe pasar a través de la conexión de red, optimizando todo para mejorar el rendimiento y la capacidad de respuesta.
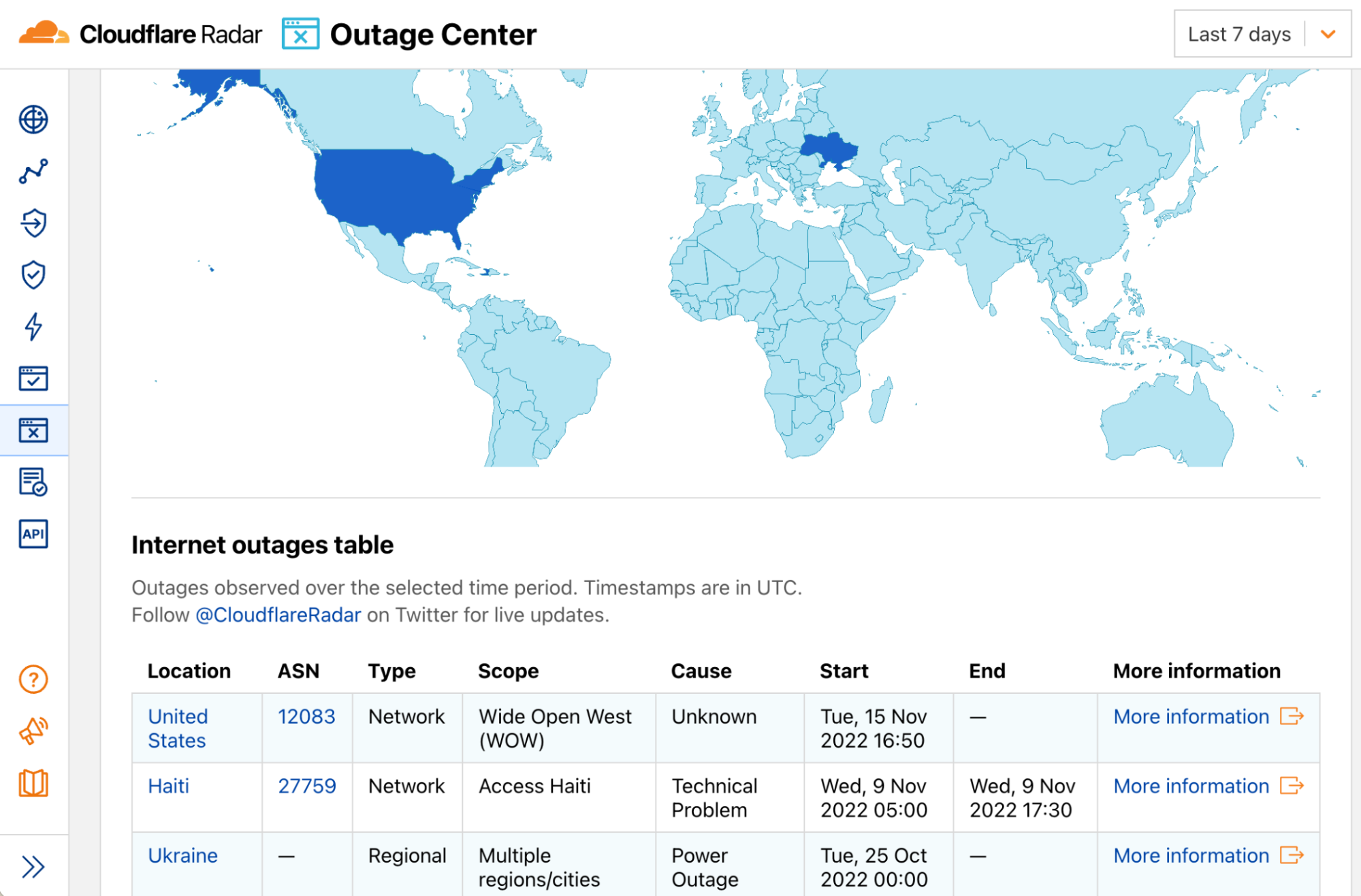
Este es un ejemplo de una ruta de Radar, simplificada para facilitar la lectura, para la página Outage Center.
Y, este es el resultado:
import type { MetaFunction } from "@remix-run/cloudflare";
import { useLoaderData } from "@remix-run/react";
import { type LoaderArgs } from "@remix-run/server-runtime";
export async function loader(args: LoaderArgs) {
const ssr = await initialFetch(SSR_CHARTS, args);
return { ssr, };
}
export default function Outages() {
const { ssr } = useLoaderData<typeof loader>();
return (
<Page
filters={["timerange"]}
title={
<>
<Svg use="icon-outages" />
{t("nav.main.outage-center")}
</>
}
>
<Grid columns={[1, 1, 1, 1]}>
<Card.Article colspan={[1, 1, 1, 1]} rowspan={[1, 1, 1, 1]}>
<Card.Section>
<Components.InternetOutagesChoropleth ssr={ssr} />
</Card.Section>
<Divider />
<Card.Section>
<Components.InternetOutagesTable ssr={ssr} />
</Card.Section>
</Card.Article>
</Grid>
</Page>
);
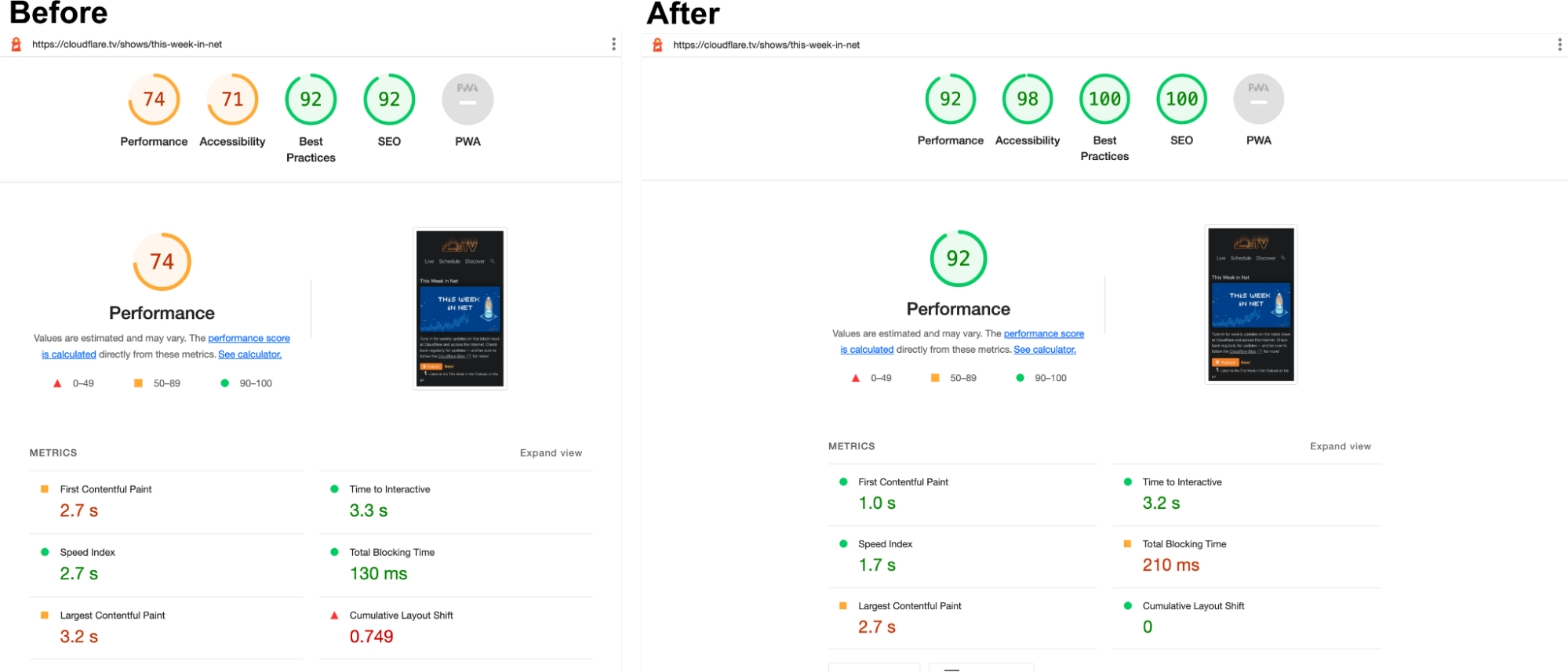
}Remix y SSR también pueden ayudarlo con sus puntuaciones Lighthouse y SEO. Puede mejorar drásticamente métricas como Cumulative Layout Shift, First Contentful Paint y Largest Contentful Paint al reducir la cantidad de búsquedas y la información que viaja desde el servidor al navegador y representar previamente el DOM.

Otro proyecto que transfiere su aplicación a Remix es Cloudflare TV. Así se veían sus métricas antes y después de los cambios.
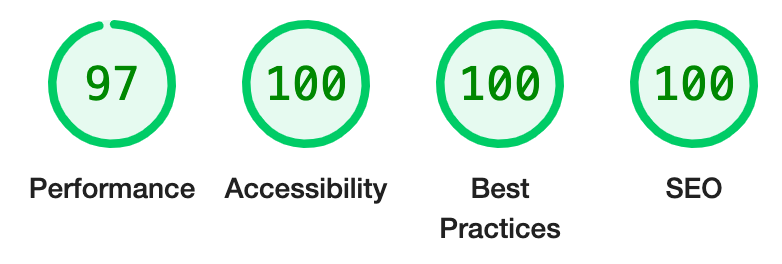
La puntuación Desktop Lighthouse de Radar ahora es casi del 100 % en cuanto a rendimiento, accesibilidad, mejores prácticas y SEO.

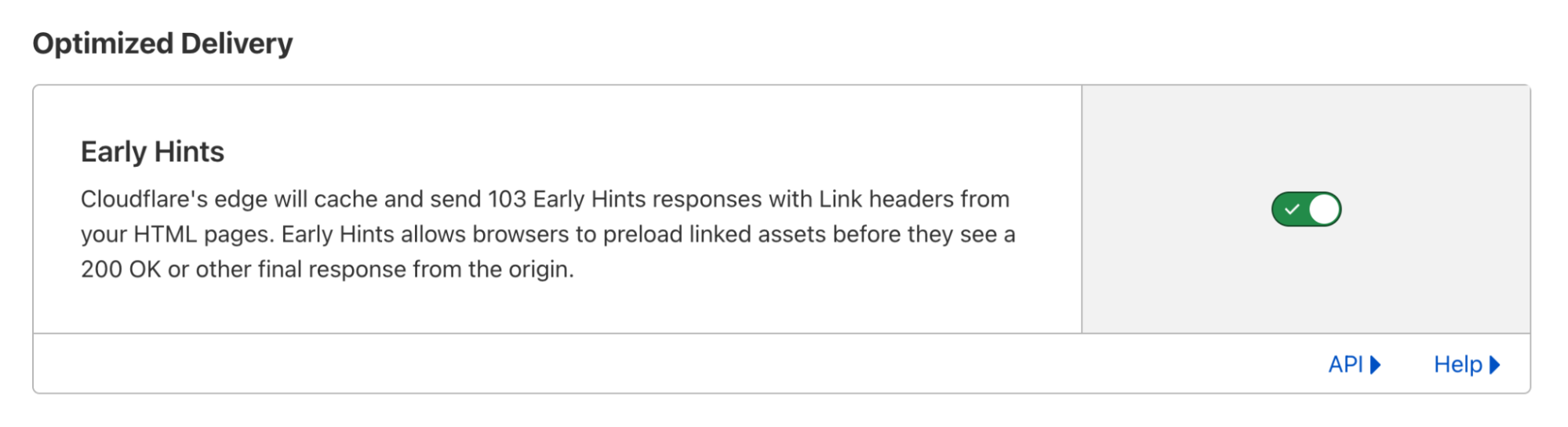
Otro producto de Cloudflare que usamos mucho en Radar 2.0 es Speed. En particular, queremos mencionar la función Early Hints. Early Hints es un nuevo estándar web que define un nuevo encabezado HTTP 103 que el servidor puede usar para informar al navegador qué activos probablemente se necesitarán para representar la página web mientras aún se está solicitando, lo que resulta en mejoras drásticas en los tiempos de carga.

Puede usar Cloudflare Pages con Early Hints.

API
Radar tiene dos API. El backend, que tiene acceso directo a nuestras fuentes de datos y el frontend, que está disponible en Internet.
API de backend
La API de backend se escribió con Python, Pandas y FastAPI y está protegido por Cloudflare Access, JWT tokens y una configuración de origin pull autenticado (AOP). El uso de Python permite que cualquier miembro del equipo, ingenieros o científicos de datos, colabore fácilmente y contribuya a mejorar y ampliar la API, lo cual es excelente. Nuestro equipo de ciencia de los datos utiliza JupyterHub y Jupyter Notebooks como parte de sus flujos de trabajo de exploración de datos, lo que hace que la creación de prototipos y la reutilización de código, algoritmos y modelos sean particularmente fáciles y rápidos.
Luego se comunica con la API de frontend ascendente a través de un servidor GraphQL basado en Strawberry. Usar GraphQL facilita la creación de consultas complejas, ofreciendo a los usuarios internos y analistas la flexibilidad que necesitan al crear informes a partir de nuestra amplia colección de datos.
API de frontend
Creamos la API frontend de Radar con base en Cloudflare Workers. Este worker tiene dos funciones principales:
Obtiene datos de la API de backend, mediante GraphQL y luego los transforma.
Proporciona una REST API pública que cualquiera puede usar, incluyendo Radar.
El uso de un worker frente a nuestra API central nos permite agregar y separar microservicios fácilmente, y también agrega funciones notables como:
La Caché API de Cloudflare permite un control más preciso sobre qué almacenar en caché y durante cuánto tiempo, y admite las solicitudes POST y encabezados de control de caché personalizables, que usamos.
Respuestas obsoletas usando R2. Cuando la API de backend no puede atender una solicitud por algún motivo y hay una respuesta obsoleta almacenada en caché, se entregará directamente desde R2, lo que brindará a los usuarios finales una mejor experiencia.
Formatos de salida CSV y JSON. El formato CSV es conveniente y hace que sea fácil para los científicos de datos, analistas y otros utilizar la API y que consuman nuestros datos de API directamente desde otras herramientas.
Código abierto de nuestro generador y validador de esquemas OpenAPI 3
Una última función de la interfaz API es la compatibilidad con el soporte de OpenAPI 3. Generamos automáticamente un esquema OpenAPI y validamos la entrada del usuario con este. Esto se hace a través de una biblioteca personalizada que creamos con base en itty-router, que también utilizamos. Actualmente, estamos creando código abierto para este work.
itty-router-openapi proporciona un generador y validador de esquema OpenAPI 3 sencillo y compacto para Cloudflare Workers. Consulte nuestro repositorio GitHub repository para obtener más información y detalles sobre cómo usarlo.
Documentación del desarrollador
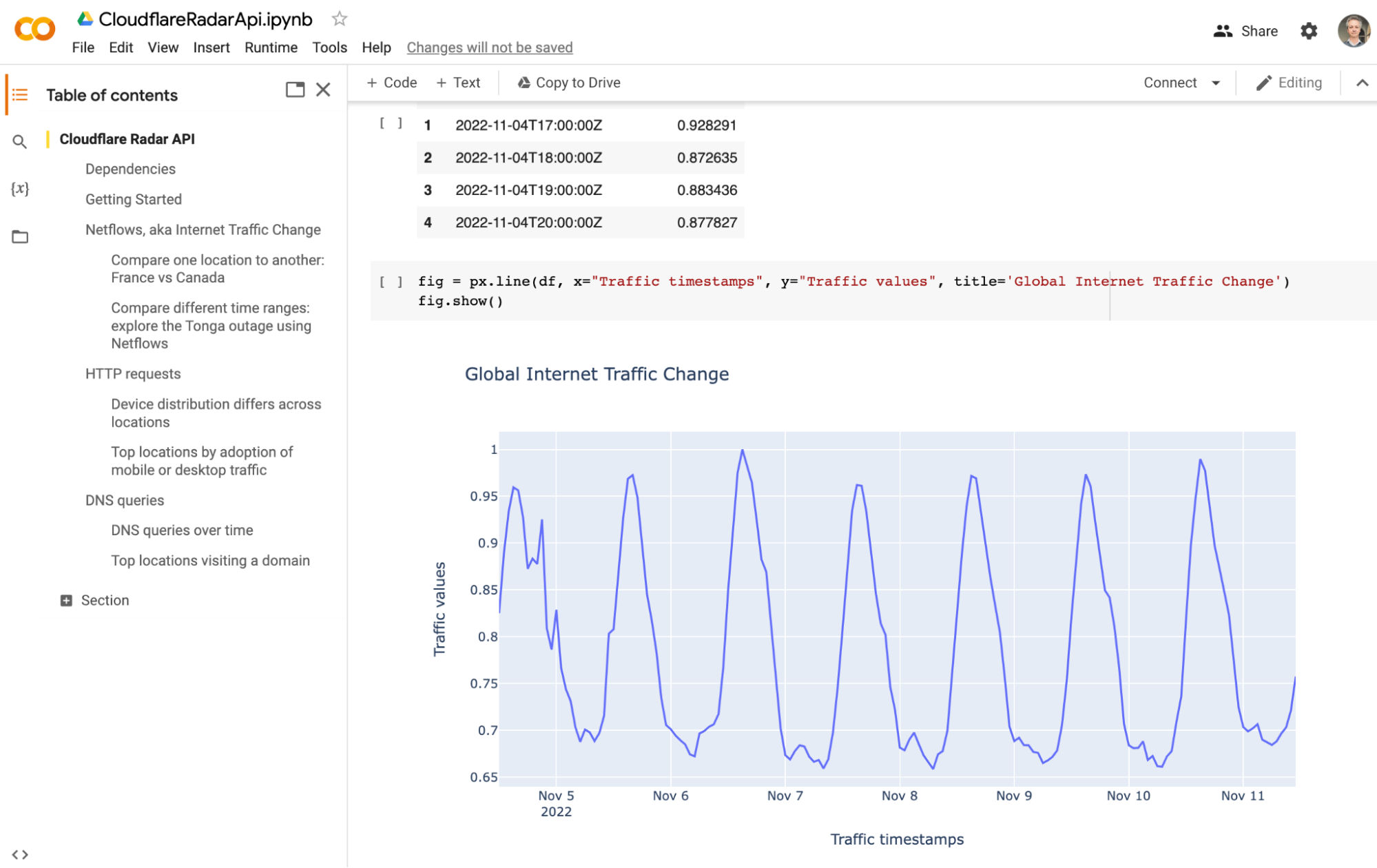
Hoy también estamos lanzando nuestras pages de documentación de desarrolladores para Radar API donde puede encontrar más información sobre nuestra licencia de datos, conceptos básicos, cómo comenzar y los métodos API disponibles. La API de Cloudflare Radar es gratuita, lo que permite que académicos, detectives de datos y otros entusiastas de la web investiguen el uso de Internet en todo el mundo, con base en los datos de nuestra red global.
Para facilitar el uso de nuestra API, también creamos una plantilla de Colab Notebook para jugar, copiar y expandir según su caso de uso.

La aplicación Radar

La aplicación Radar es el código que se ejecuta en su navegador. Hemos hablado de Remix, pero ¿qué más usamos?
Radar se basa en muchas visualizaciones de datos. Cosas como los gráficos y los mapas son esenciales para nosotros. Optamos por construir nuestra biblioteca reutilizable de componentes de visualización sobre otros dos marcos: visx, una "colección de primitivas de visualización expresivas y de bajo nivel para React", D3, una poderosa biblioteca de JavaScript para manipular el DOM con base en los datos, y MapLibre, una pila de visualización de mapas de código abierto.
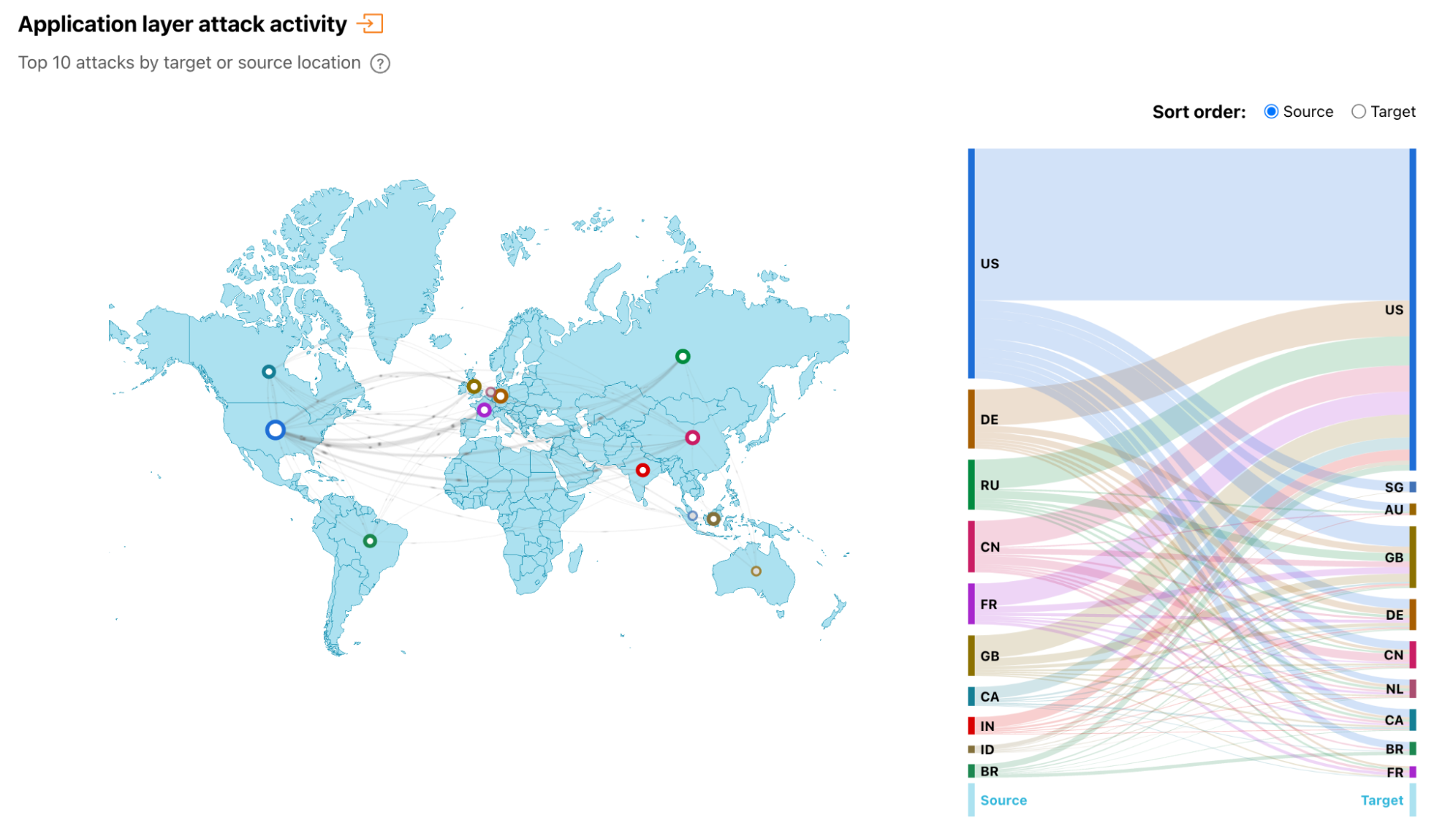
Este es uno de los componentes de visualización en acción. Lo llamos el "mapa PewPew".
Y aquí está el código Remix React para ello, siempre que lo necesitemos usar en una página:

SVG
<Card.Section
title={t("card.attacks.title")}
description={t("card.attacks.description")}
>
<Flex gap={spacing.medium} align="center" justify="flex-end">
<SegmentedControl
label="Sort order:"
name="attacksDirection"
value={attacksDirection}
options={[
{ label: t("common.source"), value: "ORIGIN" },
{ label: t("common.target"), value: "TARGET" },
]}
onChange={({ target }: any) => setAttacksDirection(target.value)}
/>
</Flex>
<Components.AttacksCombinedChart
ssr={ssr}
height={400}
direction={attacksDirection}
/>
</Card.Section>Otro cambio que hicimos en Radar fue cambiar nuestras imágenes y recursos gráficos a Scalable Vector Graphics. Los SVG son geniales porque básicamente son un lenguaje de gráficos declarativo. Son archivos de texto XML con información vectorial. Por lo tanto, se pueden manipular, transformar, almacenar o indexar fácilmente y, por supuesto, se pueden representar en cualquier tamaño, produciendo resultados hermosos y claros en cualquier dispositivo y resolución.
Los SVG también son extremadamente pequeños y eficientes en cuanto a tamaño, comparado con los formatos de mapa de bits y admiten la internationalización, lo que los hace más fáciles de traducir a otros idiomas (localización) y, por ende, proporcionando una mejor accesibilidad.
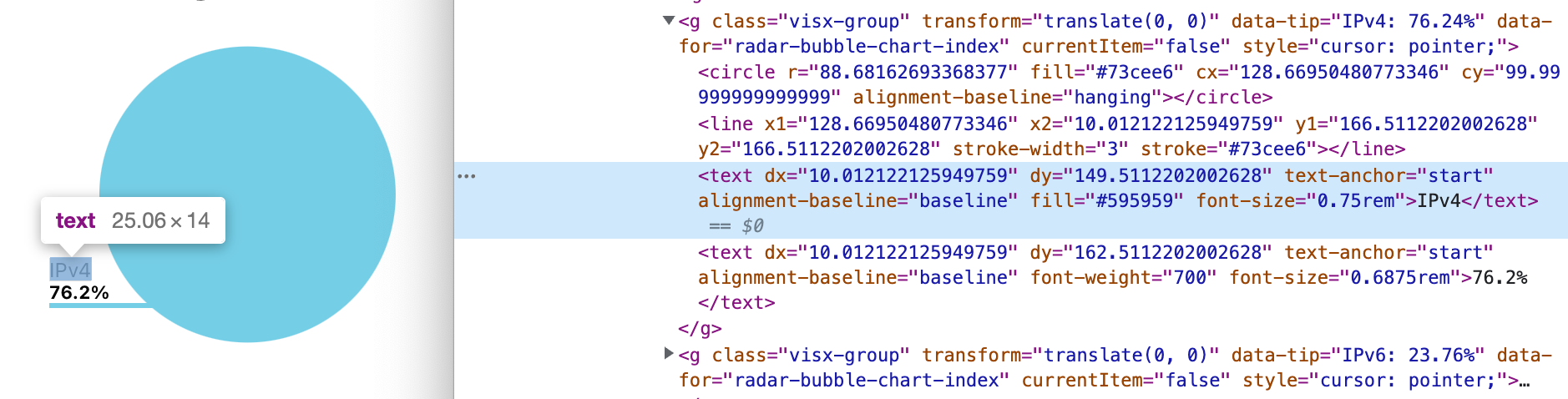
Este es un ejemplo de un gráfico de burbujas de radar, inspeccionado, donde puede ver el código SVG y las cadenas incrustadas.
Cosmos

React Cosmos es un "espacio aislado para desarrollar y probar componentes de interfaz de usuario de forma aislada". Queríamos usar Cosmos con Radar 2.0 porque es el proyecto perfecto para ello:
Tiene muchos componentes visuales. Algunos son complejos y tienen muchas opciones de configuración y funciones.
Los componentes son altamente reutilizables en varias páginas en distintos contextos con diferentes datos.
Contamos con un equipo multidisciplinario. Todos pueden enviar una solicitud de extracción y agregar o cambiar el código en el frontend.
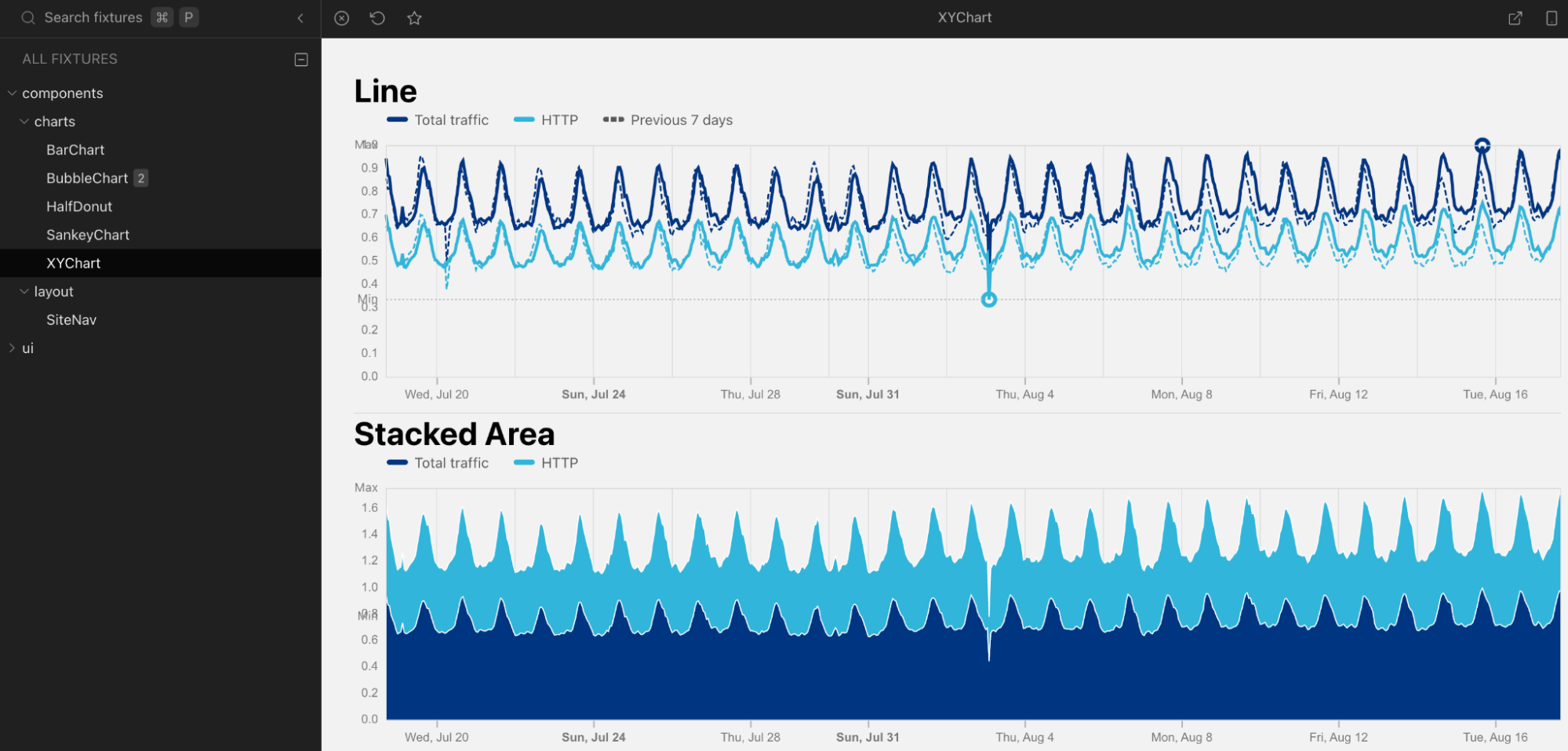
Cosmos funciona como una biblioteca de componentes donde puede ver nuestra paleta de visualizaciones y widgets listos para usar, desde botones simples hasta gráficos complejos, y puede jugar con sus opciones en tiempo real y ver qué sucede. Cualquiera puede hacerlo, no solo los diseñadores o ingenieros, sino también otras partes interesadas del proyecto. Esto mejora efectivamente las comunicaciones del equipo, y hace que la contribución y la iteración sean rápidas.
A continuación hay una captura de pantalla de nuestro Cosmos en acción:
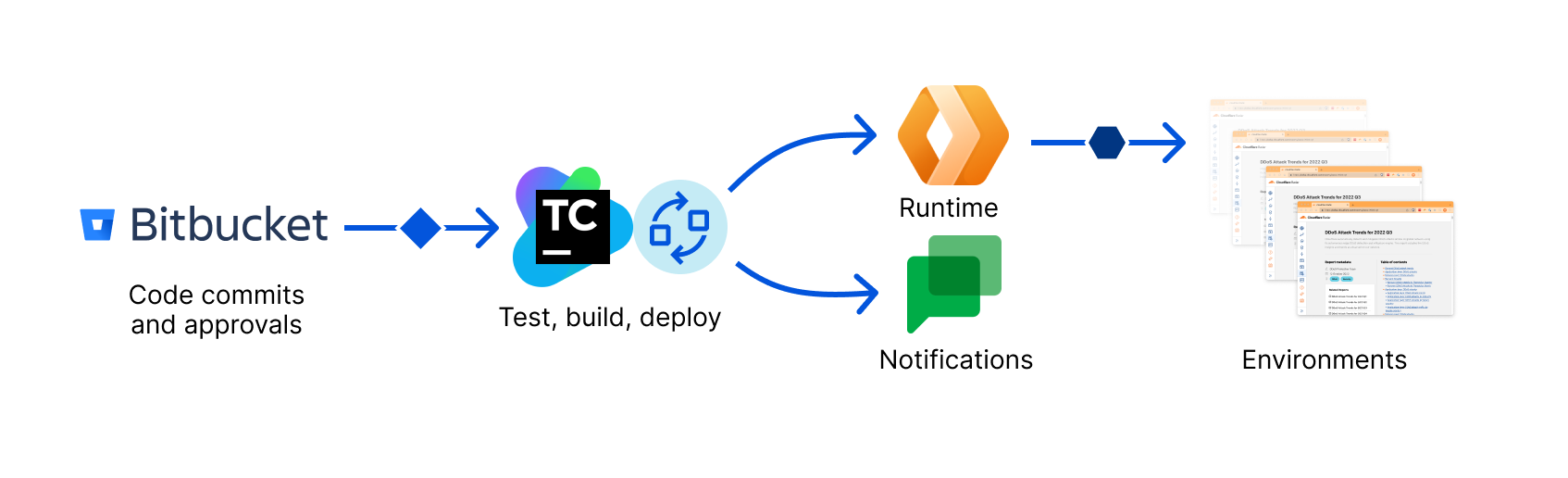
Integración y desarrollo continuo

La integración continua es importante para cualquier equipo que desarrolle software moderno. Cloudflare Pages ofrece múltiples opciones para trabajar con herramientas de CI mediante cargas directas, listas para usar. El equipo ha publicado documentación y ejemplos sobre cómo hacerlo con GitHub Actions, CircleCI y Travis, pero puede usar otros.
En nuestro caso, usamos BitBucket y TeamCity a nivel interno para crear e implementar nuestros lanzamientos. Nuestro flujo de trabajo crea, prueba e implementa automáticamente Radar 2.0 en cuestión de minutos, en una combinación de PR y seguimiento aprobada.
Las pruebas unitarias se realizan con Vitest y las pruebas E2E con Playwright. Las pruebas de regresión visual están planificadas y Playwright también puede ayudar con eso.
Además, tenemos varios entornos para organizar y probar nuestros lanzamientos antes de que entren en producción. Nuestra configuración de CI/CD facilita el cambio de un entorno a otro o revierte rápidamente cualquier implementación no deseada.
Nuevamente, Cloudflare Pages hace que sea más fácil hacer esto mediante Implementaciones previas, alias o Controles de creación de sucursales. Lo mismo sucede con los Workers regulares que usan Entornos.
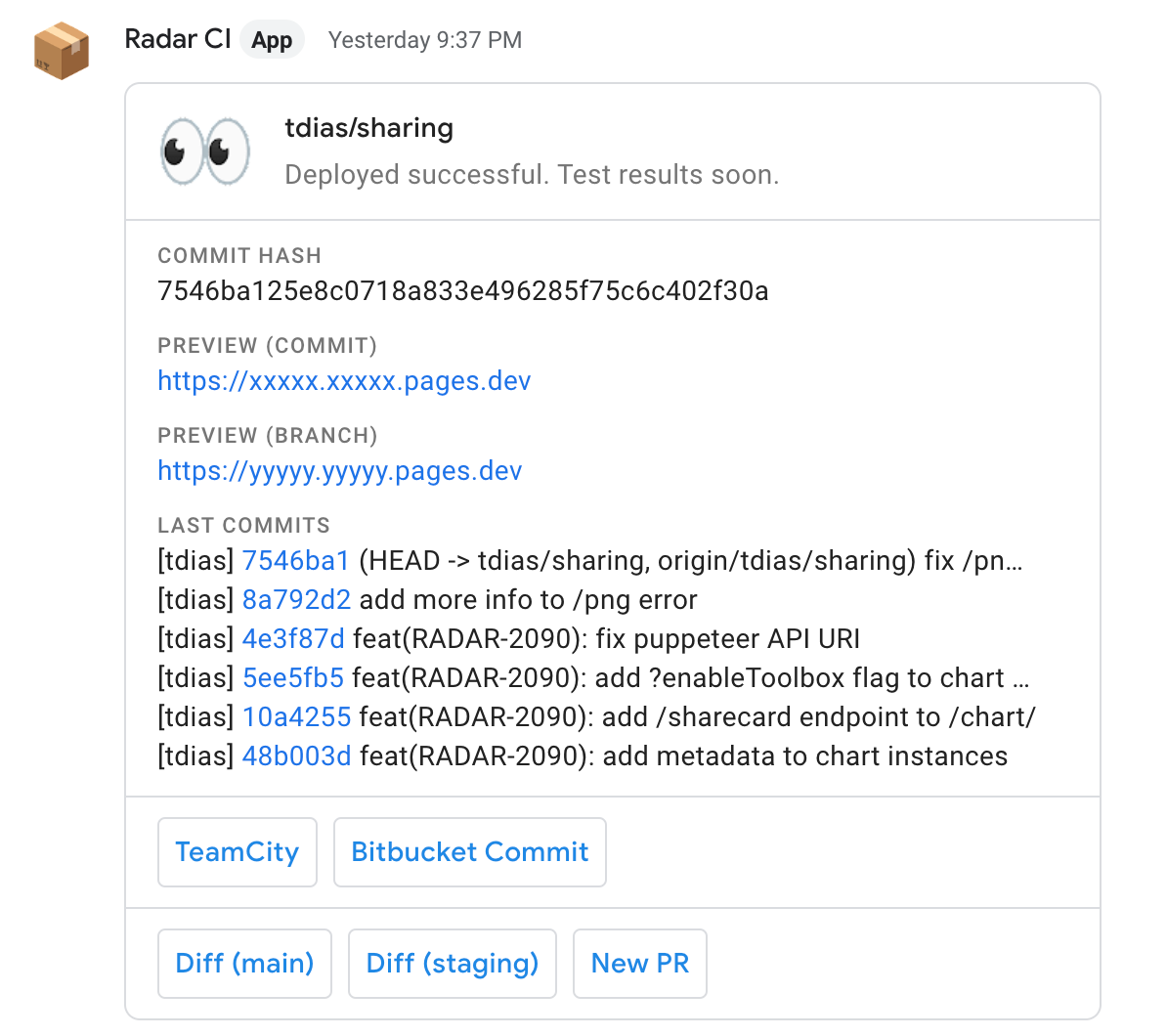
Vistas previas y notificaciones rápidas

Admitimos que Radar 1.0 no fue particularmente rápido para hacer CI/CD. Tuvimos algunos episodios en los que una solución rápida podía tardar unos buenos 30 minutos desde la confirmación del código hasta la implementación, y nos sentimos frustrados por ello.
Así que invertimos mucho para asegurarnos de que el nuevo CI fuera rápido, eficiente y furioso.
Algo genial que terminamos haciendo fue una vista previa rápida de los enlaces en cualquier confirmación enviada al repositorio de código. Mediante una combinación de almacenamiento en caché inteligente durante los desarrollos y realizando pruebas asincrónicas cuando la confirmación está fuera de las sucursales de lanzamiento normales, pudimos acortar el tiempo de implementación a segundos.
Esta es la notificación que recibimos en nuestro chat cuando alguien envía código a alguna sucursal:
Cualquiera puede seguir un hilo para una sucursal específica en el chat y recibir notificaciones sobre nuevos cambios cuando ocurran.

Los desarrollos ultrarrápidos, los enlaces de vista previa y las notificaciones cambian las reglas del juego. Un ingeniero puede pasar de una idea o una solución rápida a mostrar el resultado en un enlace a un gerente de producto o a otro miembro del equipo. Cualquiera puede hacer clic rápidamente en el enlace para ver los cambios en una versión completa de Radar que funciona de un extremo a otro.
Accesibilidad y localización
Cloudflare está comprometido con la accesibilidad web. Recientemente, anunciamos cómo actualizamos el Panel de control de Cloudflare para cumplir con los estándares de accesibilidad de la industria, pero esta premisa es válida para todas nuestras propiedades. Lo mismo sucede con la localización. En 2020, internacionalizamos nuestro Panel de control y agregamos soporte para nuevos idiomas y configuraciones regionales.
La accesibilidad y la localización van de la mano y son importantes, pero también son diferentes. Las directrices de accesibilidad al contenido web definen muchas prácticas recomendadas en torno a la accesibilidad, incluyendo el uso de color y contraste, etiquetas, SVG, accesos directos, gestos y muchos más. La página del proyecto A11Y es un excelente recurso para obtener más información.
Sin embargo, la localización, también conocida como L10n, es más un requisito técnico cuando se inicia un nuevo proyecto. Se trata de asegurarse de elegir el conjunto correcto de bibliotecas y marcos que facilitarán la adición de nuevas traducciones sin dependencias de ingeniería ni reescrituras de código.
Queríamos que Radar funcionara bien en ambos frentes. Nuestro sistema de diseño toma en serio el diseño y las directrices de marca de Cloudflare y agrega tantas buenas prácticas A11Y como sea posible. La aplicación es plenamente consciente de las cadenas de localización en sus páginas y componentes de la IU.
Agregar un nuevo idioma es tan fácil como traducir un solo archivo JSON. A continuación hay un fragmento del archivo en-US.json con las cadenas predeterminadas en inglés americano:
Puede esperar a que lancemos Radar en otros idiomas muy pronto.
{
"abbr.asn": "Autonomous System Number",
"actions.chart.download.csv": "Download chart data in CSV",
"actions.chart.download.png": "Download chart in PNG Format",
"actions.chart.download.svg": "Download chart in SVG Format",
"actions.chart.download": "Download chart",
"actions.chart.maximize": "Maximize chart",
"actions.chart.minimize": "Minimize chart",
"actions.chart.share": "Share chart",
"actions.download.csv": "Download CSV",
"actions.download.png": "Download PNG",
"actions.download.svg": "Download SVG",
"actions.share": "Share",
"alert.beta.link": "Radar Classic",
"alert.beta.message": "Radar 2.0 is currently in Beta. You can still use {link} during the transition period.",
"card.about.cloudflare.p1": "Cloudflare, Inc. ({website} / {twitter}) is on a mission to help build a better Internet. Cloudflare's suite of products protects and accelerates any Internet application online without adding hardware, installing software, or changing a line of code. Internet properties powered by Cloudflare have all web traffic routed through its intelligent global network, which gets smarter with every request. As a result, they see significant improvement in performance and a decrease in spam and other attacks. Cloudflare was named to Entrepreneur Magazine's Top Company Cultures 2018 list and ranked among the World's Most Innovative Companies by Fast Company in 2019.",
"card.about.cloudflare.p2": "Headquartered in San Francisco, CA, Cloudflare has offices in Austin, TX, Champaign, IL, New York, NY, San Jose, CA, Seattle, WA, Washington, D.C., Toronto, Dubai, Lisbon, London, Munich, Paris, Beijing, Singapore, Sydney, and Tokyo.",
"card.about.cloudflare.title": "About Cloudflare",
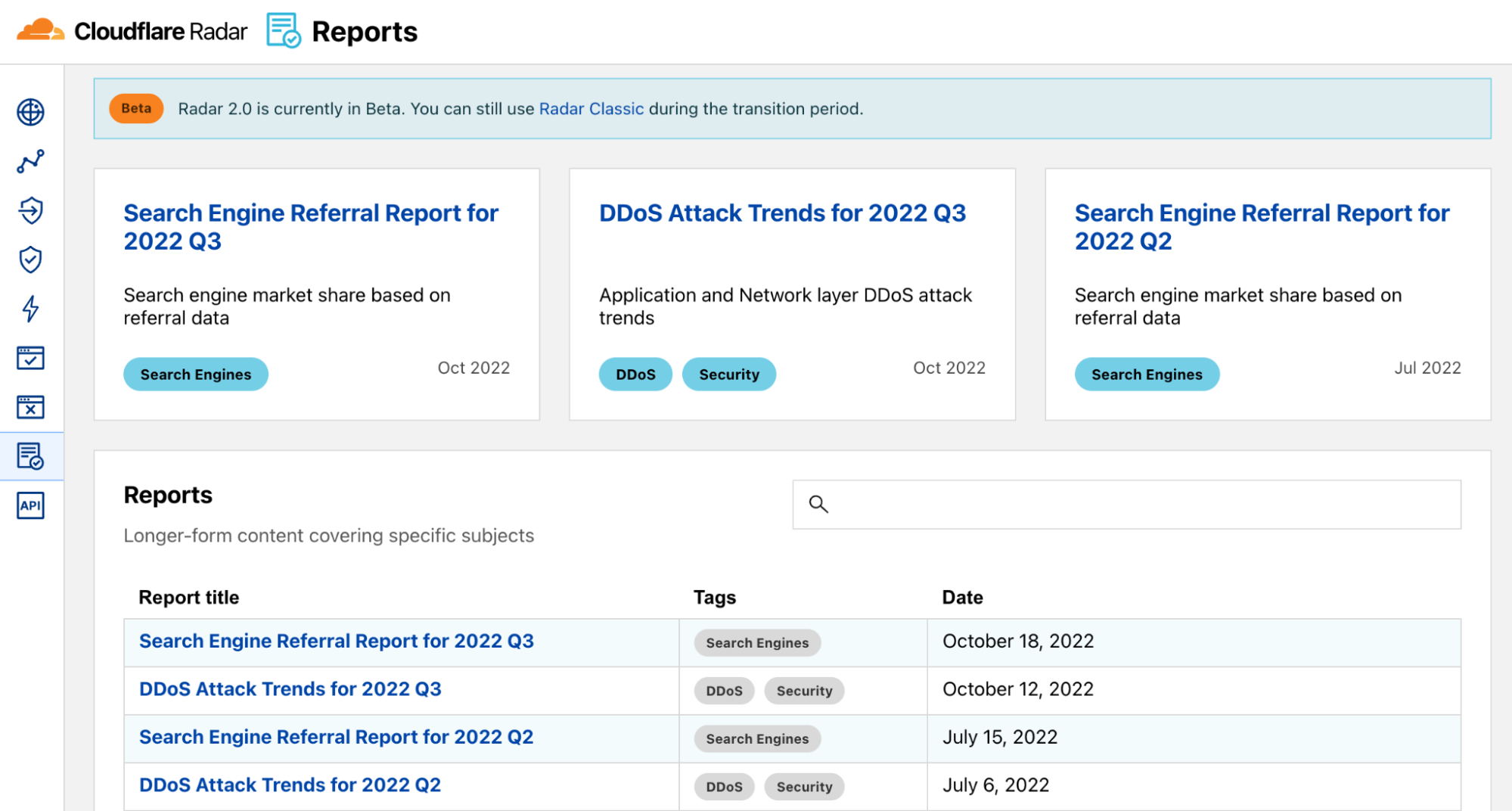
...Informes de Radar y cuadernos Jupyter
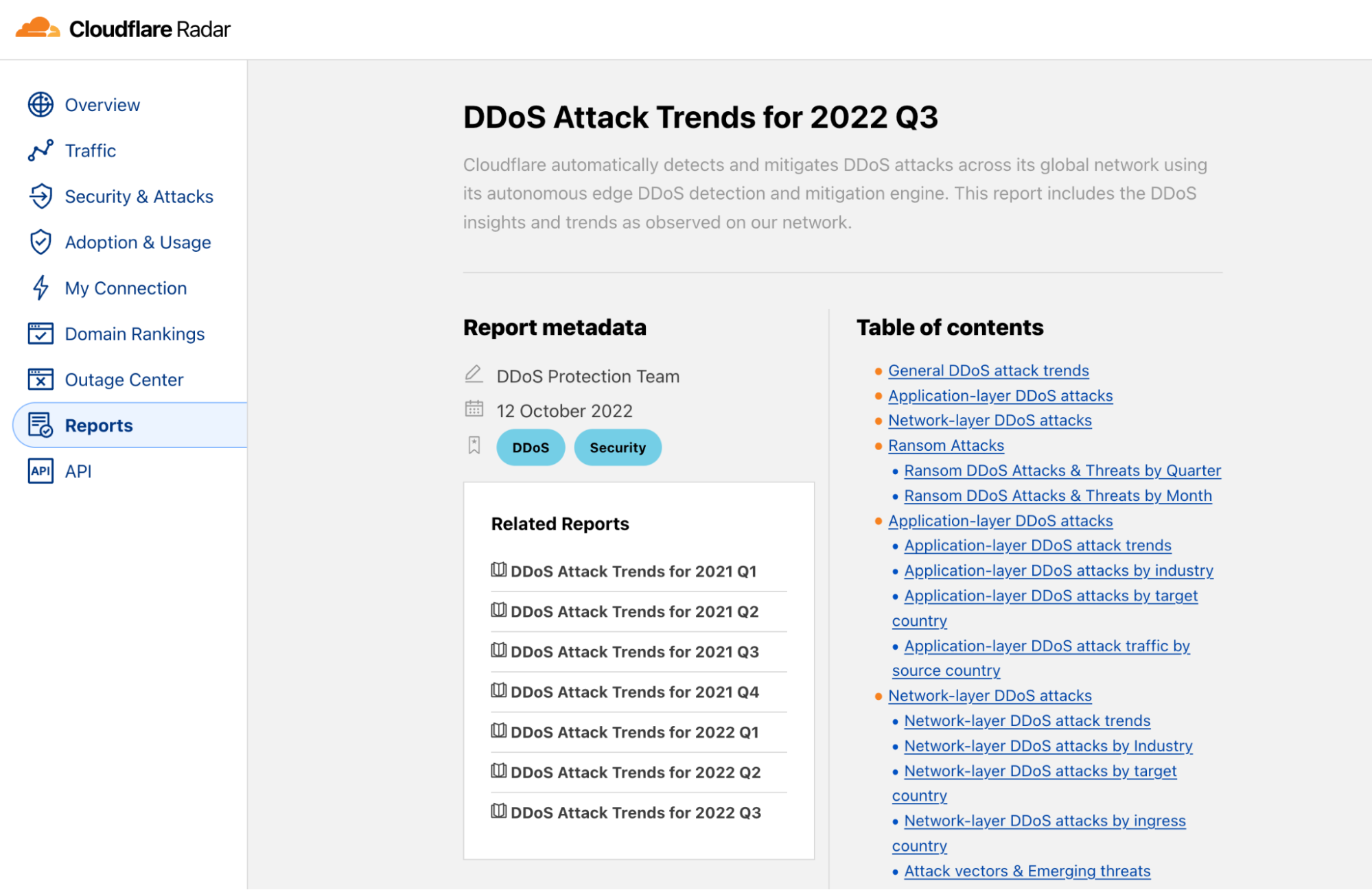
Los informes de Radar son documentos que utilizan la exploración de datos y la narración de historias para analizar un tema en particular en profundidad. Algunos informes tienden a recibir actualizaciones de vez en cuando. Algunos ejemplos de los informes de Radar son nuestras Tendencias de ataques DDoS o la adopción IPv6.
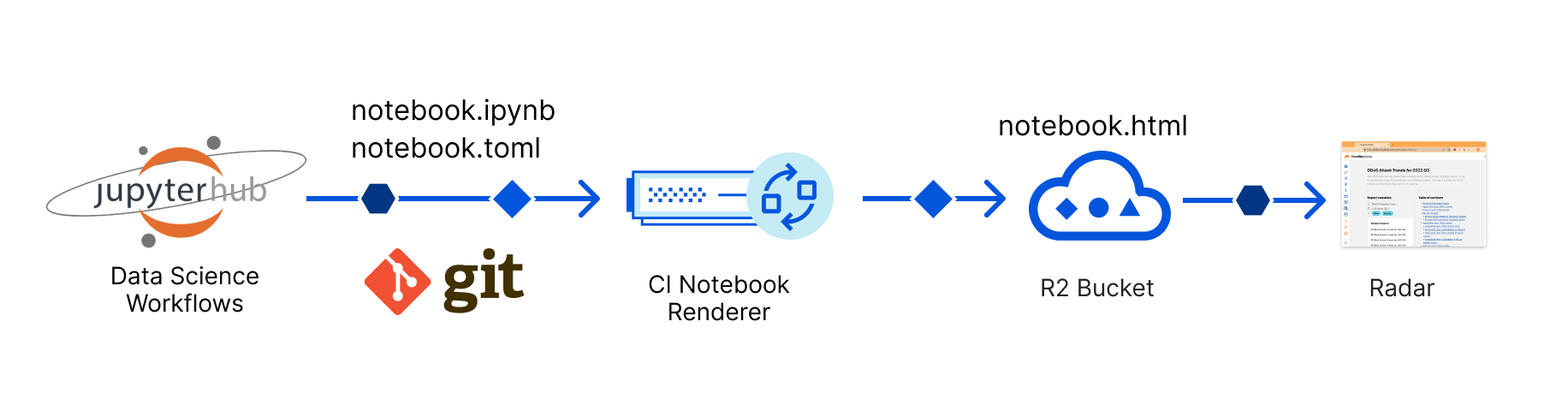
La fuente de estos informes es Jupyter Notebooks. Nuestro equipo de ciencia de los datos trabaja en algunos casos de uso o temas con otras partes interesadas, utilizando nuestra herramienta interna Jupyter Hub. Después de llevar a cabo toda la iteración y la exploración, y de cerrar el trabajo, se produce un cuaderno.

Un Jupyter Notebook es un documento JSON que contiene texto, código fuente, medios enriquecidos como imágenes o gráficos y otros metadatos. Es el estándar de facto para presentar proyectos de ciencia de datos y todos los científicos de datos lo usan.
Con Radar 1.0, convertir un Jupyter Notebook en una página de Radar era un proceso largo y manual que implicaba muchos recursos de ingeniería y de diseño, lo que causaba mucha frustración a todos los involucrados. Incluso actualizar un cuaderno ya publicado a menudo causaría problemas.
Radar 2.0 cambió todo esto. Ahora tenemos un proceso completamente automatizado que toma un Jupyter Notebook y, siempre que esté diseñado usando una lista de reglas simples y pautas internas, lo convierte automáticamente, aloja el HTML y los recursos resultantes en un bucket R2 y los publica en la página de Informes.
La conversión a HTML tiene en cuenta nuestro sistema de diseño y los componentes de la interfaz de usuario y el resultado es un hermoso documento, usualmente de formato largo, que se adapta perfectamente a la apariencia de Radar.

Eventualmente, abriremos el código fuente de esta herramienta para que cualquiera pueda usarla.

Más Cloudflare, menos por preocuparse
Ofrecemos ejemplos del uso de los productos y funciones de Cloudflare para crear su aplicación de próxima generación sin tener que preocuparse demasiado por cosas que no son fundamentales para su negocio o lógica. Sin embargo, faltan algunos.
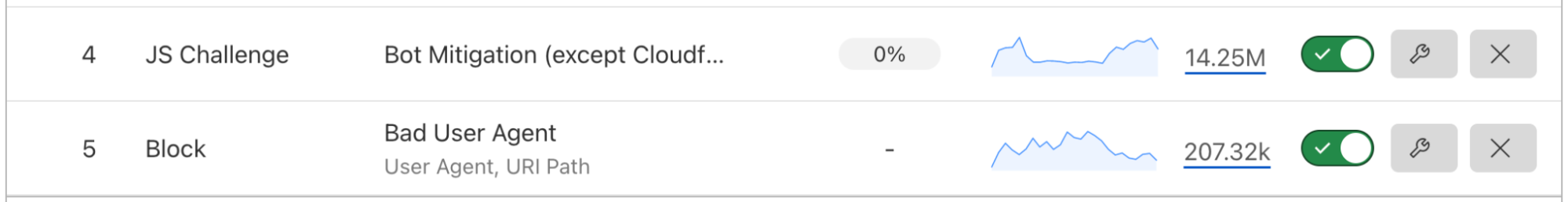
Una vez que la aplicación está en ejecución, debe protegerla del mal tráfico y de los actores maliciosos. Cloudflare le ofrece protección DDoS, WAF y Gestión de bots inmediata a tan solo un clic.
Por ejemplo, estas son algunas de nuestras reglas de seguridad. Este es el tráfico del que no tenemos que preocuparnos en nuestra aplicación porque Cloudflare lo detecta y actúa según nuestras reglas.
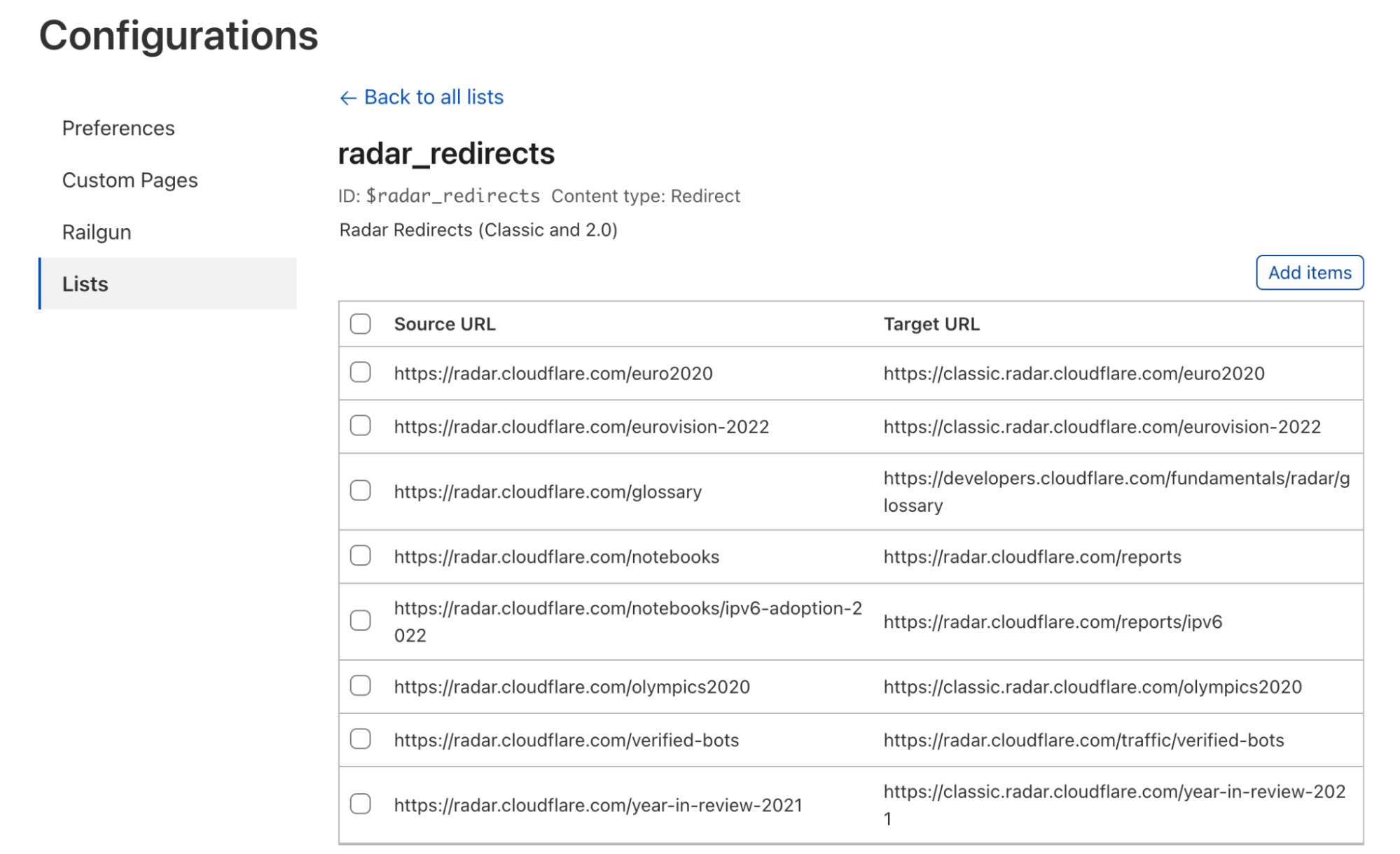
Otra cosa de la que no tenemos que preocuparnos son los redireccionamientos del sitio antiguo al nuevo. Cloudflare tiene una función llamada Bulk Redirects, donde puede crear con facilidad listas de redireccionamiento directamente en el panel de control.

También es importante mencionar que cada vez que hablamos sobre lo que puede hacer con nuestro panel de control, de hecho, también decimos que puede hacer exactamente lo mismo con las API de Cloudflare. Nuestro panel de control está construido completamente sobre estos. Si usted es el tipo de persona que prefiere a infraestructura como código, también lo tenemos cubierto; puede usar el proveedor Cloudflare Terraform.

La implementación y administración de Workers, buckets R2 o sitios de Pages también es obviamente programable. Wrangler es la herramienta de línea de comandos para hacer esto y más, y hace un esfuerzo adicional para permitirle ejecutar su aplicación completa localmente, emulando nuestra pila, en su ordenador, antes de implementarla.
Últimas palabras
Esperamos que haya disfrutado de este artículo del equipo de Radar y que se haya inspirado para crear su próxima aplicación con base en nuestra Supernube. Continuaremos mejorando e innovando en Radar 2.0 con nuevas funciones, compartiremos nuestros hallazgos y abriremos nuestras herramientas con usted.
Mientras tanto, abriremos una sala Radar en nuestro Servidor Discord de desarrolladores. Siéntase libre de acompañarnos y hacernos preguntas. El equipo está ansioso por recibir comentarios y analizar la tecnología web con usted.
También nos puede seguir en Twitter para recibir actualizaciones sobre Radar.





