Radar 2.0 basiert auf den Erkenntnissen von Radar 1.0 und wurde letzten Monat während der Cloudflare Birthday Week als komplette Produktüberarbeitung eingeführt. Wir wollten es für unsere Nutzer einfacher machen, Einblicke zu finden und durch unsere Daten zu navigieren, und insgesamt eine bessere und schnellere Nutzererfahrung bieten.

Wir bauen eine Supercloud auf. Die Produkte von Cloudflare umfassen jetzt Hunderte von Features in den Bereichen Netzwerke, Sicherheit, Zugriffskontrollen, Computing, Speicherung und mehr.

In diesem Blog erläutern wir, wie wir die Entwicklung des neuen Radars aus technischer Sicht. Damit wollen wir zeigen: Auf der Grundlage unseres Stacks kann jeder eine recht komplexe Website erstellen – mit anspruchsvollen Anforderungen und mehreren architektonischen Ebenen, und wir zeigen, wie einfach das sein kann.
Wir hoffen, dass dies andere Entwickler dazu inspiriert, von traditionellen Software-Architekturen Abschied zu nehmen und ihre Anwendungen mit modernen, effizienteren Technologien zu erstellen.
Architektur auf hoher Ebene
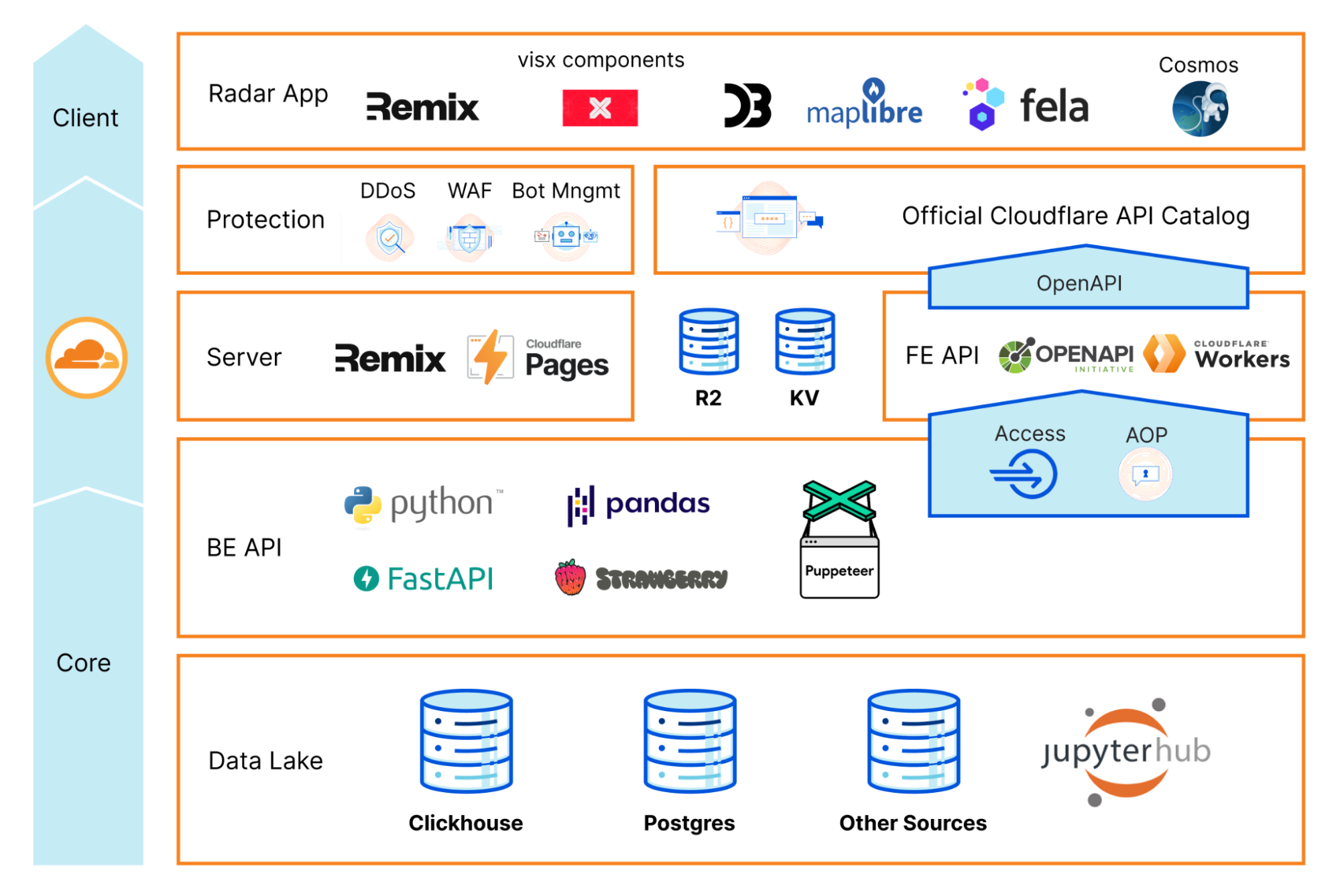
Das folgende Diagramm zeigt die Architektur von Radar 2.0 aus der Vogelperspektive. Wie Sie sehen können, ist sie in drei Hauptebenen unterteilt:
Auf der Core-Ebene befinden sich unser Data Lake, die Tools zur Datenexploration und die Backend-API.
Auf der Netzwerkebene von Cloudflare hosten und betreiben wir Radar und stellen die öffentlichen APIs bereit.
Die Client-Ebene ist im Wesentlichen alles, was in Ihrem Browser läuft. Wir nennen es die Radar Web-App.
Wie Sie sehen, sind Cloudflare-Produkte überall im Einsatz. Sie bieten die grundlegenden Ressourcen, um unseren Code in großem Umfang zu hosten und sicher auszuführen, aber auch andere Bausteine für die End-to-End-Ausführung der Anwendung.

Diese Features sind leicht verfügbar und eng in unser Ökosystem und unsere Tools integriert, mit nur einem Klick und ein paar Zeilen Code. Also müssen Entwicklerteams das Rad nicht ständig neu erfinden und können ihre Zeit für das Wesentliche nutzen: ihre App-Logik.
Tauchen wir ein.
Cloudflare Pages
Radar 2.0 wird mit Cloudflare Pages bereitgestellt, unserer auf Entwickler ausgerichteten Website-Hosting-Plattform. In der Anfangszeit konnten Sie nur statische Assets auf Pages hosten, was hilfreich für viele Anwendungsfälle war, einschließlich der Integration mit statischen Website-Generatoren wie Hugo, Jekyll oder Gatsby. Dennoch ist dies keine Lösung für Situationen, in denen Ihre Anwendung serverseitiges Computing oder fortgeschrittene Logik in einer einzigen Bereitstellung benötigt.
Praktischerweise hat Pages vor kurzem Unterstützung für die Ausführung benutzerdefinierter Workers-Skripte hinzugefügt. Mit Functions können Sie jetzt serverseitigen Code ausführen und jede Art von dynamischer Funktionalität aktivieren, die Sie normalerweise mit einem separaten Worker implementieren würden.
Mit Cloudflare Pages Functions können Sie auch Durable Objects, KV, R2 oder D11 verwenden, genau wie mit einem normalen Worker. In unserer Entwicklerdokumentation beschreiben wir ausführlich, wie Sie dies und mehr tun können. Außerdem hat das Team einen Blog über die Erstellung einer Full-Stack-Anwendung verfasst, dort sind alle Schritte detailliert beschrieben.
Radar 2.0 benötigt aus zwei Gründen serverseitige Funktionen:
Um Radar zu rendern und die serverseitigen Funktionen von Remix auszuführen.
Zur Implementierung und Bereitstellung unserer Frontend-API.
Remix und serverseitiges Rendering
Wir verwenden Remix mit Cloudflare Pages auf Radar 2.0.
Remix folgt einem Server/Client-Modell und arbeitet unter der Prämisse, dass Sie das Netzwerk des Nutzers nicht kontrollieren können. Daher müssen Web Apps die Menge an Javascript, CSS und JSON, die sie über die Leitung senden, reduzieren. Dafür verlagern sie einen Teil der Logik auf den Server.
In diesem Fall erhält der Client-Browser vorgerenderte DOM-Komponenten und das Ergebnis von vorab abgefragten API-Aufrufen mit genau der richtigen Menge an JSON-, Javascript- und CSS-Code, die genau auf die Bedürfnisse der Benutzeroberfläche abgestimmt sind. Hier ist die technische Erklärung mit mehr Details.
Normalerweise würde Remix für all diese Aufgaben einen Node.js-Server benötigen, aber raten Sie mal: Es läuft auch auf Cloudflare Workers und Pages.
Hier ist der Code, um den Remix-Server mit Workers und Cloudflare Pages zum Laufen zu bringen:
In Remix verarbeiten Routen Änderungen, wenn ein Nutzer mit der App interagiert und sie verändert (z. B. durch Klicken auf eine Menüoption). Eine Remix-Route kann einen Loader, eine Aktion und einen Standardexport haben. Der Loader verarbeitet API-Aufrufe zum Abrufen von Daten (GET-Methode). Die Aktion verarbeitet Übermittlungen an den Server (POST-, PUT-, PATCH-, DELETE-Methoden) und gibt die Antwort zurück. Der Standardexport verarbeitet den UI-Code in React, der für diese Route zurückgegeben wird. Eine Route ohne Standardexport gibt nur Daten zurück.
import { createPagesFunctionHandler } from "@remix-run/cloudflare-pages";
import * as build from "@remix-run/dev/server-build";
const handleRequest = createPagesFunctionHandler({
build: {
...build,
publicPath: "/build/",
assetsBuildDirectory: "public/build",
},
mode: process.env.NODE_ENV,
getLoadContext: (context) => ({
...context.env,
CF: (context.request as any).cf as IncomingRequestCfProperties | undefined,
}),
});
const handler: ExportedHandler<Env> = {
fetch: async (req, env, ctx) => {
const r = new Request(req);
return handleRequest({
env,
params: {},
request: r,
waitUntil: ctx.waitUntil,
next: () => {
throw new Error("next() called in Worker");
},
functionPath: "",
data: undefined,
});
},
};Da Remix sowohl auf dem Server als auch auf dem Client läuft, kann es klug vorgehen und wissen, was serverseitig vorgeholt und berechnet werden kann und was über die Netzwerkverbindung laufen muss, wodurch alles für Performance und Reaktionsfähigkeit optimiert wird.
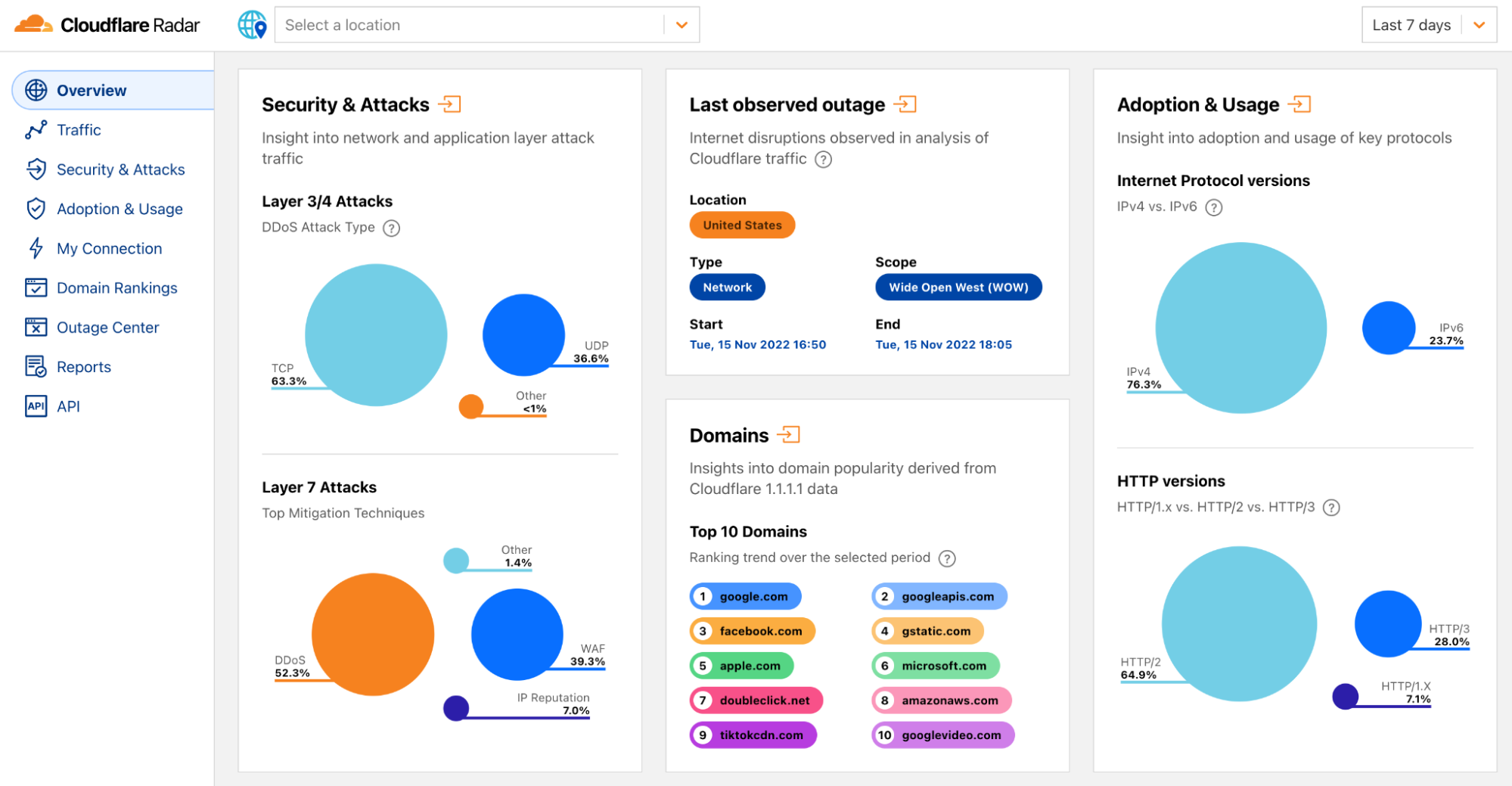
Hier sehen Sie ein Beispiel für eine Radar-Route für die Seite Outage Center, vereinfacht für bessere Lesbarkeit.
Und hier ist das Ergebnis:
import type { MetaFunction } from "@remix-run/cloudflare";
import { useLoaderData } from "@remix-run/react";
import { type LoaderArgs } from "@remix-run/server-runtime";
export async function loader(args: LoaderArgs) {
const ssr = await initialFetch(SSR_CHARTS, args);
return { ssr, };
}
export default function Outages() {
const { ssr } = useLoaderData<typeof loader>();
return (
<Page
filters={["timerange"]}
title={
<>
<Svg use="icon-outages" />
{t("nav.main.outage-center")}
</>
}
>
<Grid columns={[1, 1, 1, 1]}>
<Card.Article colspan={[1, 1, 1, 1]} rowspan={[1, 1, 1, 1]}>
<Card.Section>
<Components.InternetOutagesChoropleth ssr={ssr} />
</Card.Section>
<Divider />
<Card.Section>
<Components.InternetOutagesTable ssr={ssr} />
</Card.Section>
</Card.Article>
</Grid>
</Page>
);
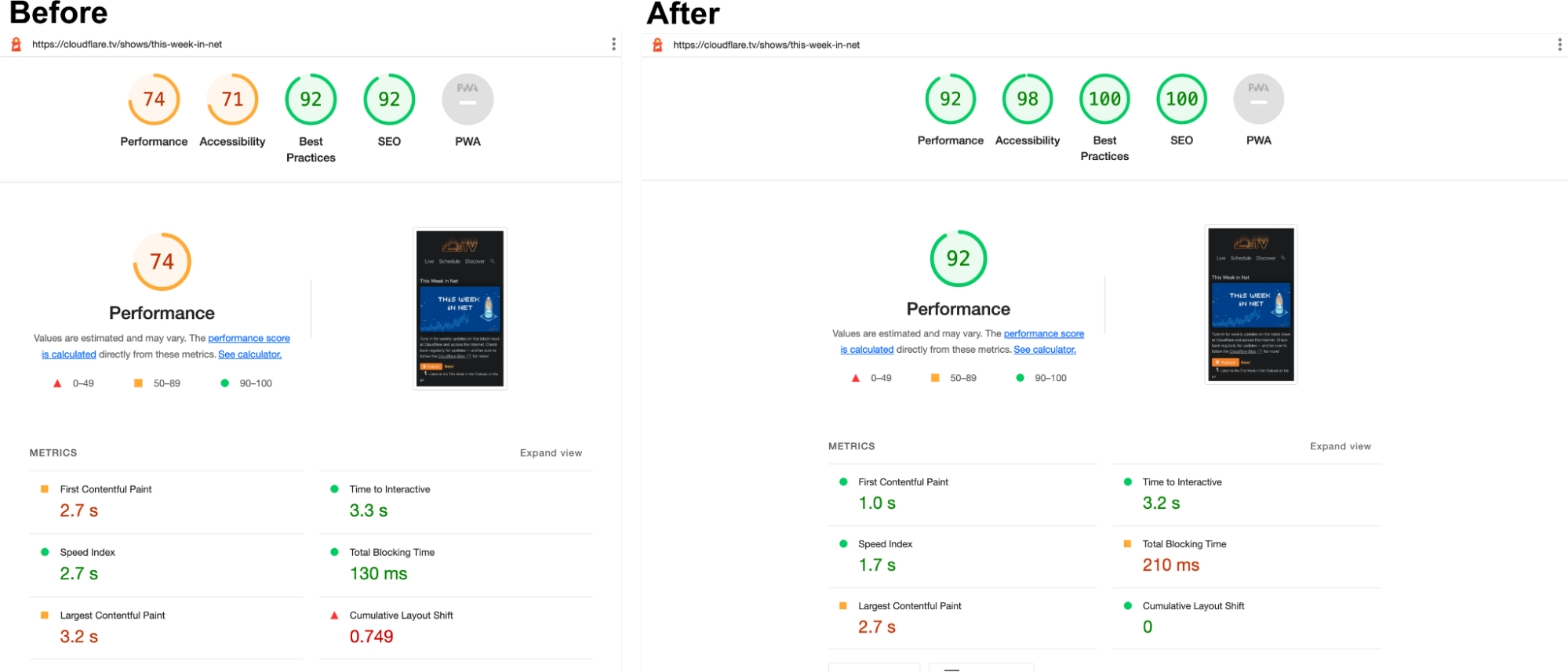
}Remix und SSR können Ihnen auch bei Ihren Lighthouse-Bewertungen und bei der SEO helfen. Es kann Metriken wie Cumulative Layout Shift, First Contentful Paint und Largest Contentful Paint drastisch verbessern, indem es die Anzahl der Abrufe und Informationen, die vom Server zum Browser gelangen, reduziert und das DOM vorgerendert.

Ein weiteres Projekt, das seine App auf Remix portiert, ist Cloudflare TV. So sahen die Metriken vor und nach den Änderungen aus.
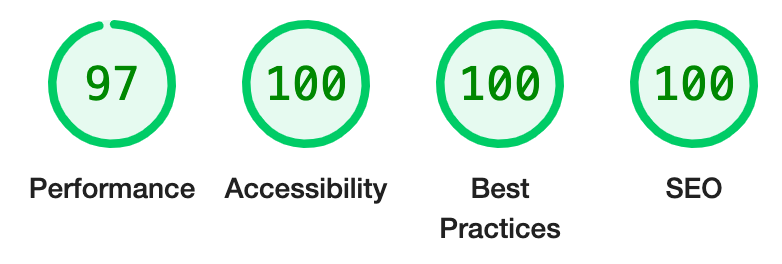
Der Desktop Lighthouse Score von Radar liegt jetzt bei fast 100 % für Performance, Barrierefreiheit, Best Practices und SEO.

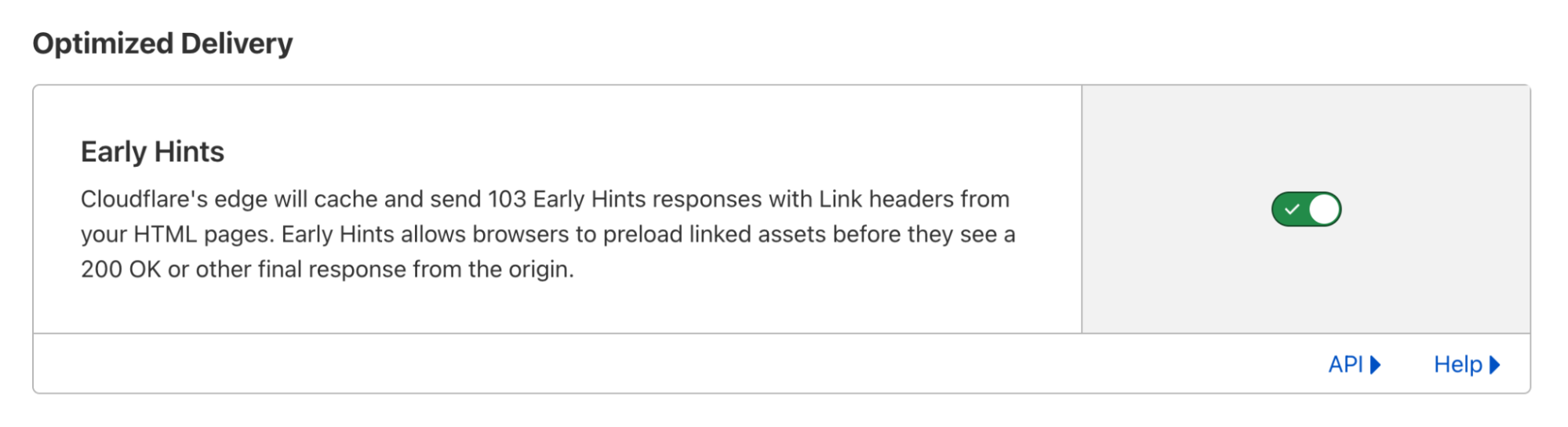
Ein weiteres Cloudflare-Produkt, das wir bei Radarnbrowser2.0 ausgiebig nutzen, ist Speed. Besonders erwähnen möchten wir das Feature Early Hints. Early Hints ist ein neuer Webstandard, der einen neuen HTTP 103 Header definiert. Der Server kann Early Hints verwenden, um dem Browser mitzuteilen, welche Assets zum Rendern der Webseite voraussichtlich benötigt werden, während sie noch angefordert wird. Das führt zu einer drastischen Verbesserung der Ladezeiten.

Sie können Cloudflare Pages mit Early Hints verwenden.

APIs
Radar verfügt über zwei APIs. Das Backend, das direkten Zugriff auf unsere Datenquellen hat, und das Frontend, das über das Internet erreichbar ist.
Backend-API
Die Backend-API wurde mit Python, Pandas und FastAPI geschrieben und ist durch Cloudflare Access, JWT-Tokens und eine AOP-Konfiguration (Authenticated Origin Pull) geschützt. Durch die Verwendung von Python kann jeder im Team, ob Entwickler oder Datenwissenschaftler, problemlos zusammenarbeiten und an der Verbesserung und Erweiterung der API mitwirken, was wirklich großartig ist. Unser Datenwissenschaftsteam verwendet JupyterHub und Jupyter Notebooks als Teil seiner Arbeitsabläufe zur Datenexploration. Das macht das Prototyping und die Wiederverwendung von Code, Algorithmen und Modellen besonders einfach und schnell.
Es kommuniziert dann mit der Upstream Frontend-API über einen GraphQL-Server auf Strawberry-Basis. Die Verwendung von GraphQL erleichtert die Erstellung komplexer Abfragen und gibt internen Nutzern und Analysten die Flexibilität, die sie bei der Erstellung von Berichten aus unserer umfangreichen Datensammlung benötigen.
Frontend-API
Wir haben die Frontend-API von Radar auf der Basis von Cloudflare Workers aufgebaut. Dieser Worker hat zwei Hauptfunktionen:
Er holt Daten von der Backend-API mit GraphQL und wandelt sie dann um.
Er stellt eine öffentliche REST-API bereit, die jeder nutzen kann, auch Radar.
Die Verwendung eines Workers vor unserer Core-API ermöglicht uns das einfache Hinzufügen und Trennen von Microservices und bietet außerdem bemerkenswerte Features wie:
Die Cache-API von Cloudflare ermöglicht eine präzisere Kontrolle darüber, was gecacht werden soll und wie lange. Sie unterstützt POST-Anfragen und anpassbare Header für die Cache-Steuerung, die wir verwenden.
Veraltete Antworten mit R2. Wenn die Backend-API eine Anfrage aus irgendeinem Grund nicht bedienen kann und eine veraltete Antwort gecacht ist, wird sie direkt von R2 bedient. Das bietet ein besseres Endnutzererlebnis.
CSV- und JSON-Ausgabeformate. Das CSV-Format ist praktisch und erleichtert es Datenwissenschaftlern, Analysten und anderen, die API zu nutzen und unsere API-Daten direkt aus anderen Tools zu verwenden.
Open-Sourcing unseres OpenAPI 3 Schema-Generators und Validators
Ein letztes Feature der Frontend-API ist die Unterstützung von OpenAPI 3. Wir generieren automatisch ein OpenAPI-Schema und validieren mit diesem Schema den Input des Nutzers. Dies geschieht über eine benutzerdefinierte Bibliothek, die wir auf der Grundlage von itty-router entwickelt haben, das wir ebenfalls verwenden. Heute stellen wir diese Arbeit als Open Source zur Verfügung.
itty-router-openapi bietet einen einfachen und kompakten OpenAPI 3 Schema-Generator und Validator für Cloudflare Workers. Weitere Informationen und Details zur Verwendung finden Sie in unserem GitHub-Repository.
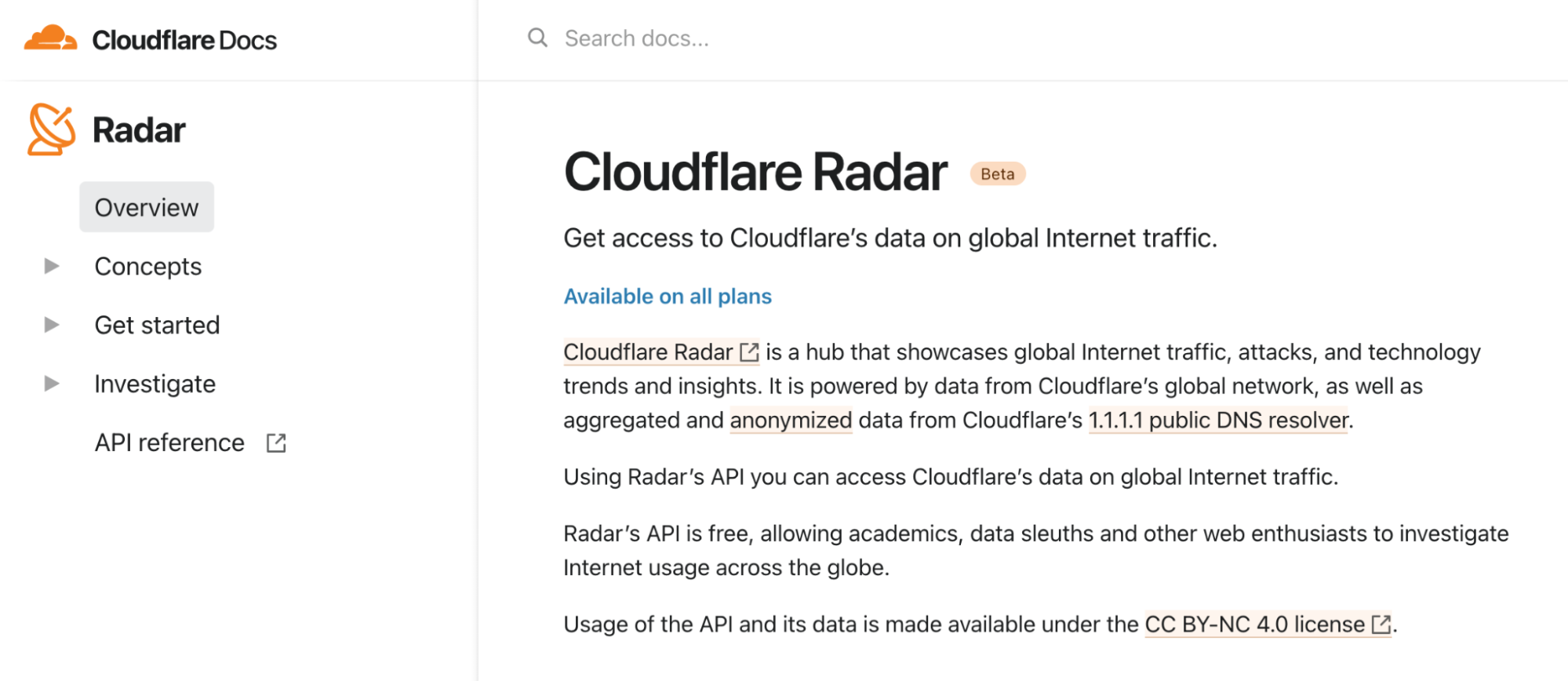
Entwicklerdokumentation
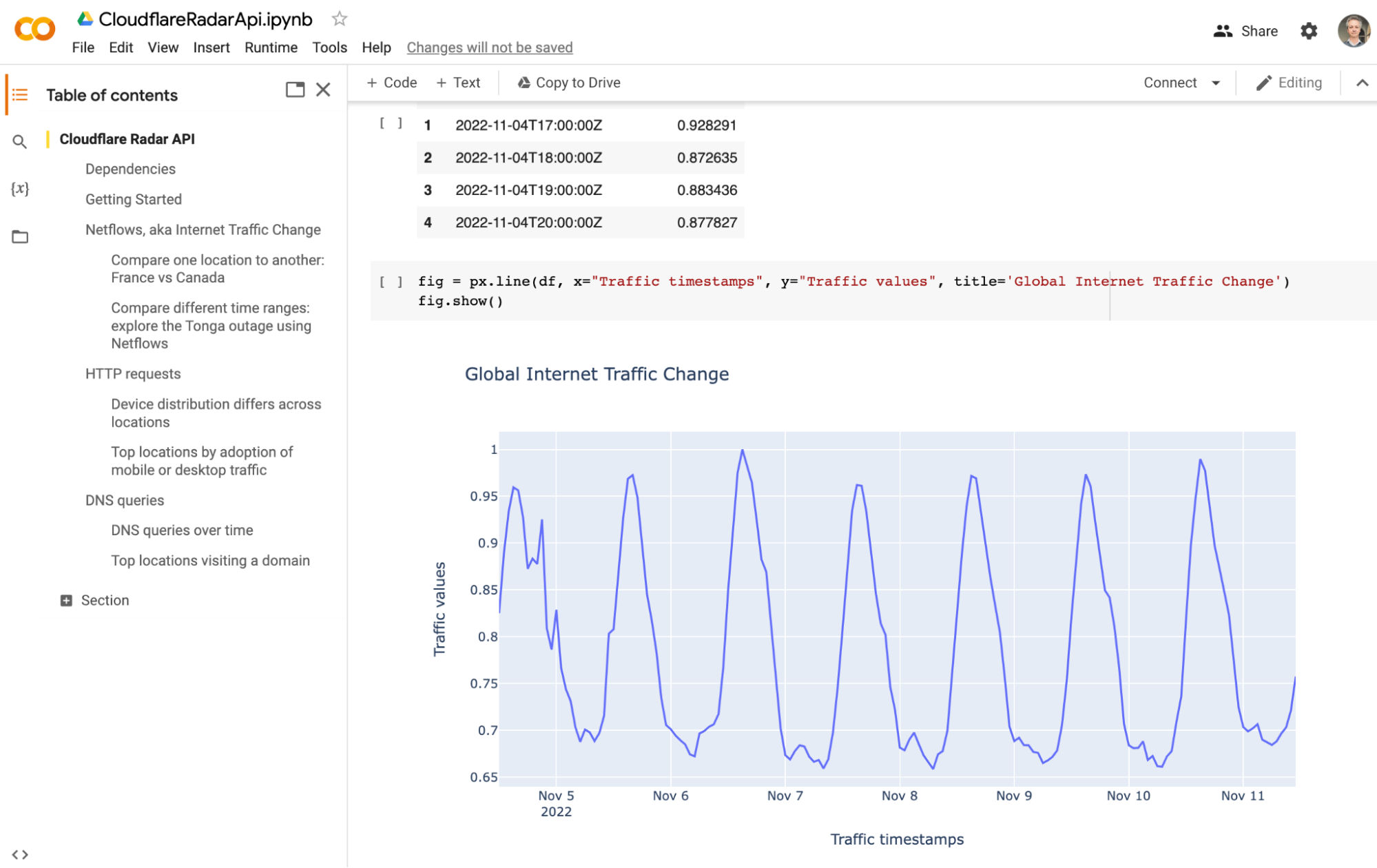
Heute starten wir auch unsere Dokumentationsseiten für Entwickler für die Radar-API, auf denen Sie weitere Informationen über unsere Datenlizenz, grundlegende Konzepte, den Einstieg und die verfügbaren API-Methoden finden. Die API von Cloudflare Radar ist kostenlos und ermöglicht es Akademikern, Datendetektiven und anderen Web-Enthusiasten, die Internetnutzung auf der ganzen Welt anhand der Daten aus unserem globalen Netzwerk zu untersuchen.
Um die Nutzung unserer API zu erleichtern, haben wir eine Colab Notebook-Vorlage erstellt, die Sie ausprobieren, kopieren und für Ihren Anwendungsfall erweitern können.

Die Radar-App

Die Radar App ist der Code, der in Ihrem Browser läuft. Remix haben wir bereits erwähnt, aber was verwenden wir noch?
Radar ist auf eine Vielzahl von Datenvisualisierungen angewiesen. Diagramme und Karten sind für uns unverzichtbar. Wir haben uns entschieden, unsere wiederverwendbare Bibliothek von Visualisierungskomponenten auf zwei anderen Frameworks aufzubauen: visx, eine „Sammlung von ausdrucksstarken Visualisierungsprimitiven auf niedriger Ebene für React“, D3, eine leistungsstarke JavaScript-Bibliothek zur Manipulation des DOM auf der Grundlage von Daten, und MapLibre, ein Open-Source-Stack zur Kartenvisualisierung.
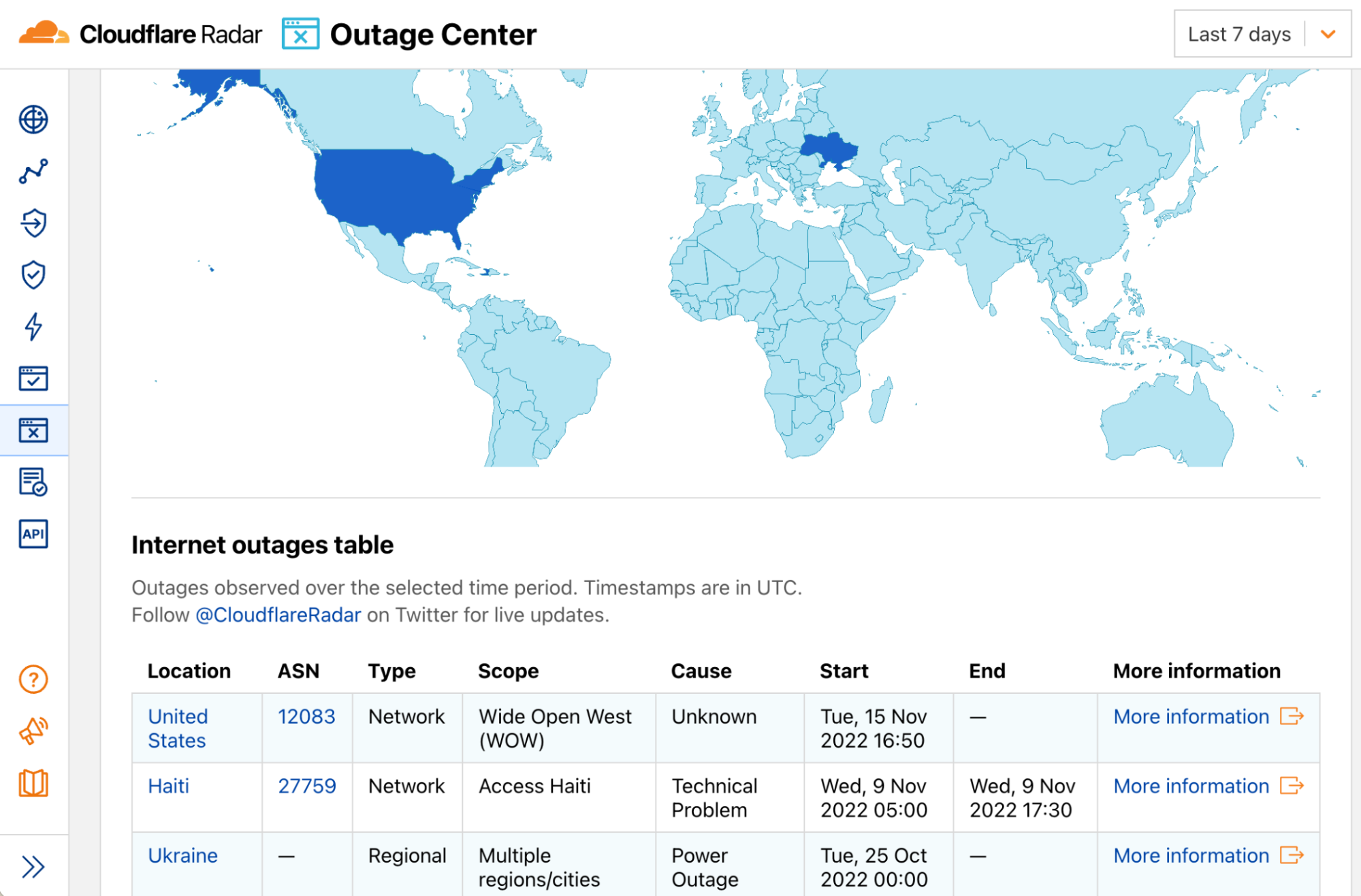
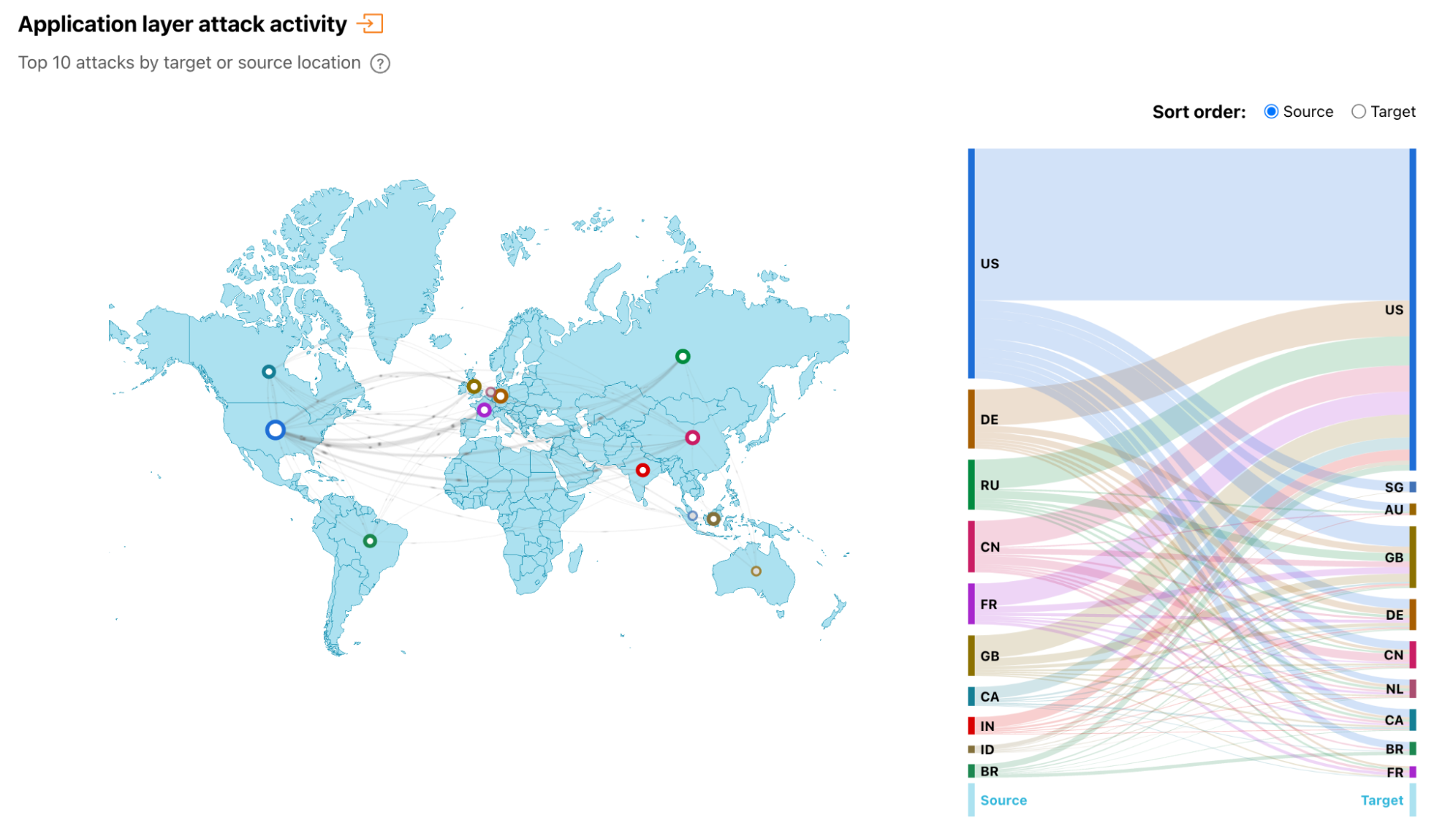
Hier sehen Sie eine unserer Visualisierungskomponenten in der Praxis. Wir nennen sie die „PewPew-Karte“.
Und hier ist der Remix React-Code für sie, wenn wir sie in einer Seite verwenden müssen:

SVGs
<Card.Section
title={t("card.attacks.title")}
description={t("card.attacks.description")}
>
<Flex gap={spacing.medium} align="center" justify="flex-end">
<SegmentedControl
label="Sort order:"
name="attacksDirection"
value={attacksDirection}
options={[
{ label: t("common.source"), value: "ORIGIN" },
{ label: t("common.target"), value: "TARGET" },
]}
onChange={({ target }: any) => setAttacksDirection(target.value)}
/>
</Flex>
<Components.AttacksCombinedChart
ssr={ssr}
height={400}
direction={attacksDirection}
/>
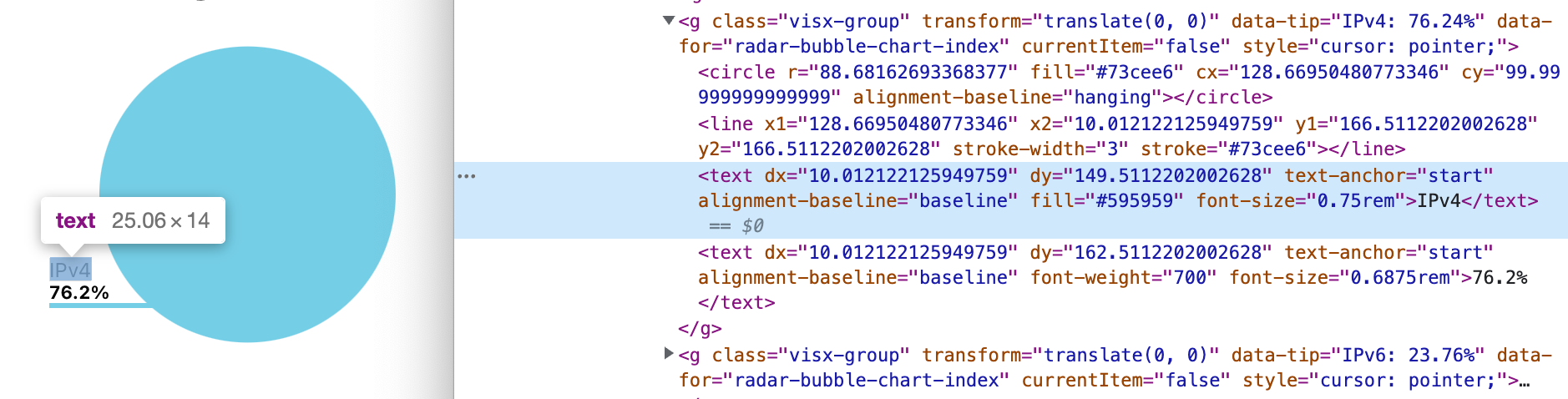
</Card.Section>Eine weitere Änderung, die wir bei Radar vorgenommen haben, war die Umstellung unserer Bilder und grafischen Elemente auf Scalable Vector Graphics. SVGs sind großartig, weil sie im Wesentlichen eine deklarative Grafiksprache sind. Es handelt sich um XML-Textdateien mit vektoriellen Informationen. Sie können also leicht bearbeitet, umgewandelt, gespeichert oder indiziert werden. Und natürlich können sie in jeder Größe gerendert werden und liefern auf jedem Gerät und in jeder Auflösung schöne, scharfe Ergebnisse.
Außerdem sind SVGs im Vergleich zu Bitmap-Formaten extrem klein und effizient und unterstützen die Internationalisierung, so dass sie leichter in andere Sprachen übersetzt werden können (Lokalisierung) und somit besser zugänglich sind.
Hier sehen Sie ein Beispiel für ein inspiziertes Radar-Blasen-Diagramm, in dem Sie den SVG-Code und die eingebetteten -Strings sehen können.
Cosmos

React Cosmos ist eine „Sandbox zum Entwickeln und Testen von UI-Komponenten in Isolation“. Wir wollten Cosmos mit Radar 2.0 verwenden, weil es das perfekte Projekt dafür ist:
Es hat eine Menge visueller Komponenten; einige sind komplex und haben viele Konfigurationsoptionen und Features.
Die Komponenten sind in hohem Maße wiederverwendbar, über mehrere Seiten in verschiedenen Kontexten mit unterschiedlichen Daten.
Wir haben ein multidisziplinäres Team; jeder kann einen Pull Request senden und Code im Frontend hinzufügen oder ändern.
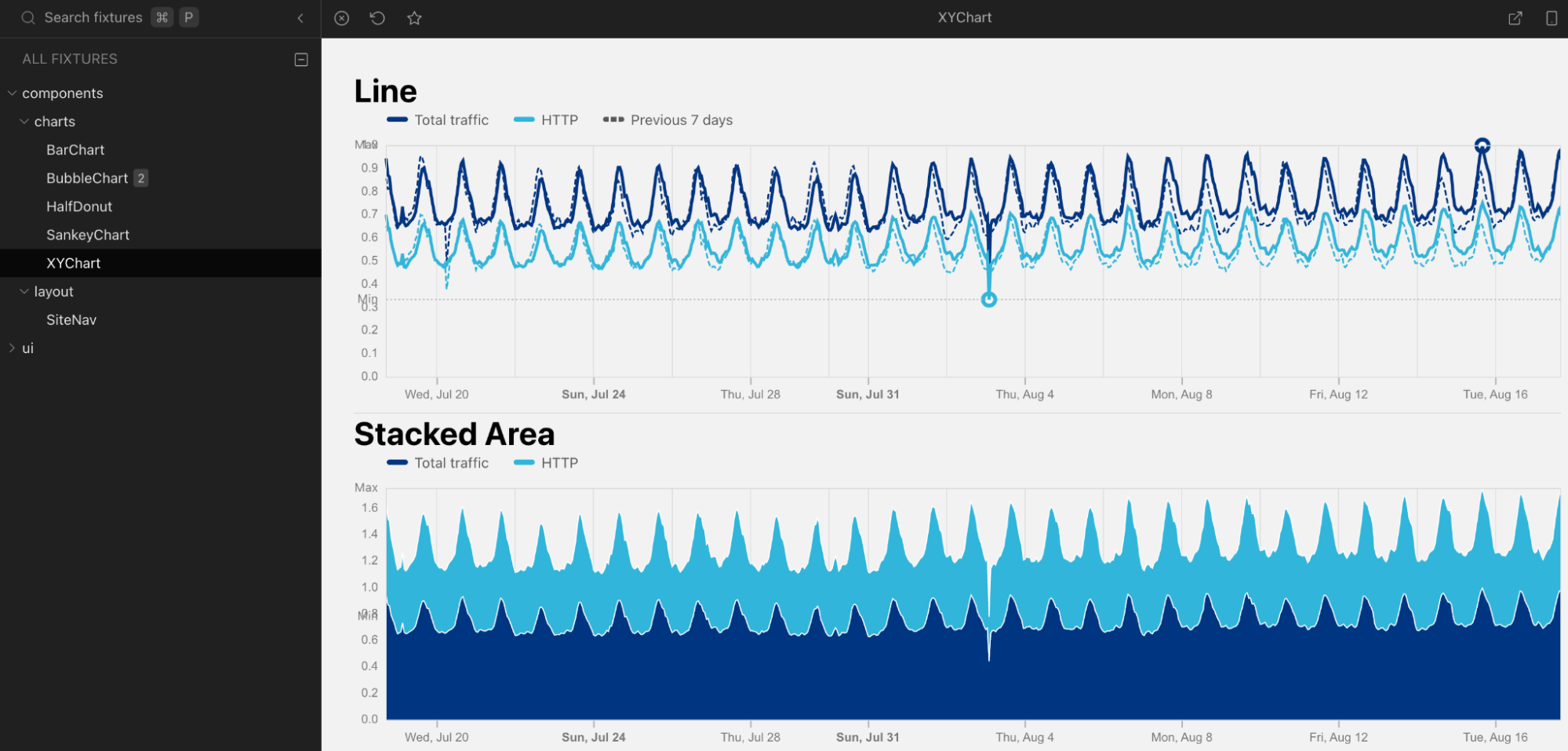
Cosmos fungiert als Komponentenbibliothek, in der Sie unsere Palette gebrauchsfertiger Visualisierungen und Widgets sehen können, von einfachen Schaltflächen bis hin zu komplexen Diagrammen. Sie können mit ihren Optionen in Echtzeit experimentieren. Jeder kann das tun, nicht nur Designer oder Entwickler, sondern auch andere Projektbeteiligte. Das verbessert die Kommunikation im Team und macht Beiträge und Iterationen schnell möglich.
Hier sehen Sie einen Screenshot unseres Cosmos in Aktion:
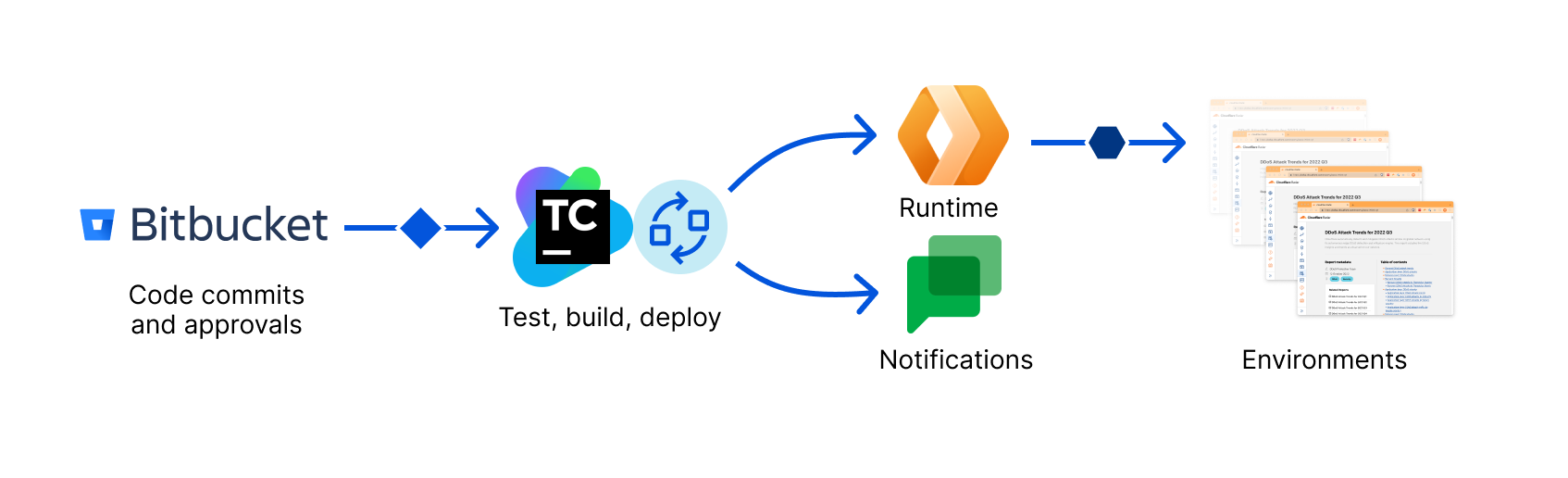
Kontinuierliche Integration und Entwicklung

Kontinuierliche Integration ist wichtig für jedes Team, das moderne Software entwickelt. Cloudflare Pages bietet mehrere Optionen für die Zusammenarbeit mit CI-Tools, die direkte Uploads verwenden, und zwar sofort. Das Team hat eine Dokumentation und Beispiele für die Verwendung von GitHub Actions, CircleCI und Travis erstellt, aber Sie können auch andere Tools nutzen.
In unserem Fall verwenden wir intern BitBucket und TeamCity zum Erstellen und Verteilen unserer Versionen. Unser Workflow erstellt, testet und verteilt Radar 2.0 automatisch innerhalb von Minuten nach einem genehmigten PR und einem anschließenden Merge.
Unit-Tests werden mit Vitest und E2E-Tests mit Playwright durchgeführt. Visuelle Regressionstests sind geplant und Playwright kann auch dabei helfen.
Darüber hinaus verfügen wir über mehrere Umgebungen, in denen wir unsere Releases testen, bevor sie in die Produktion gehen. Unser CI/CD Setup erleichtert den Wechsel von einer Umgebung zur anderen oder die schnelle Rücknahme einer unerwünschten Bereitstellung.
Auch hier erleichtert Cloudflare Pages diese Aufgabe mit Hilfe von Preview Deployments, Aliases oder Branch-Build-Kontrollen. Das Gleiche gilt für reguläre Worker, die Umgebungen verwenden.
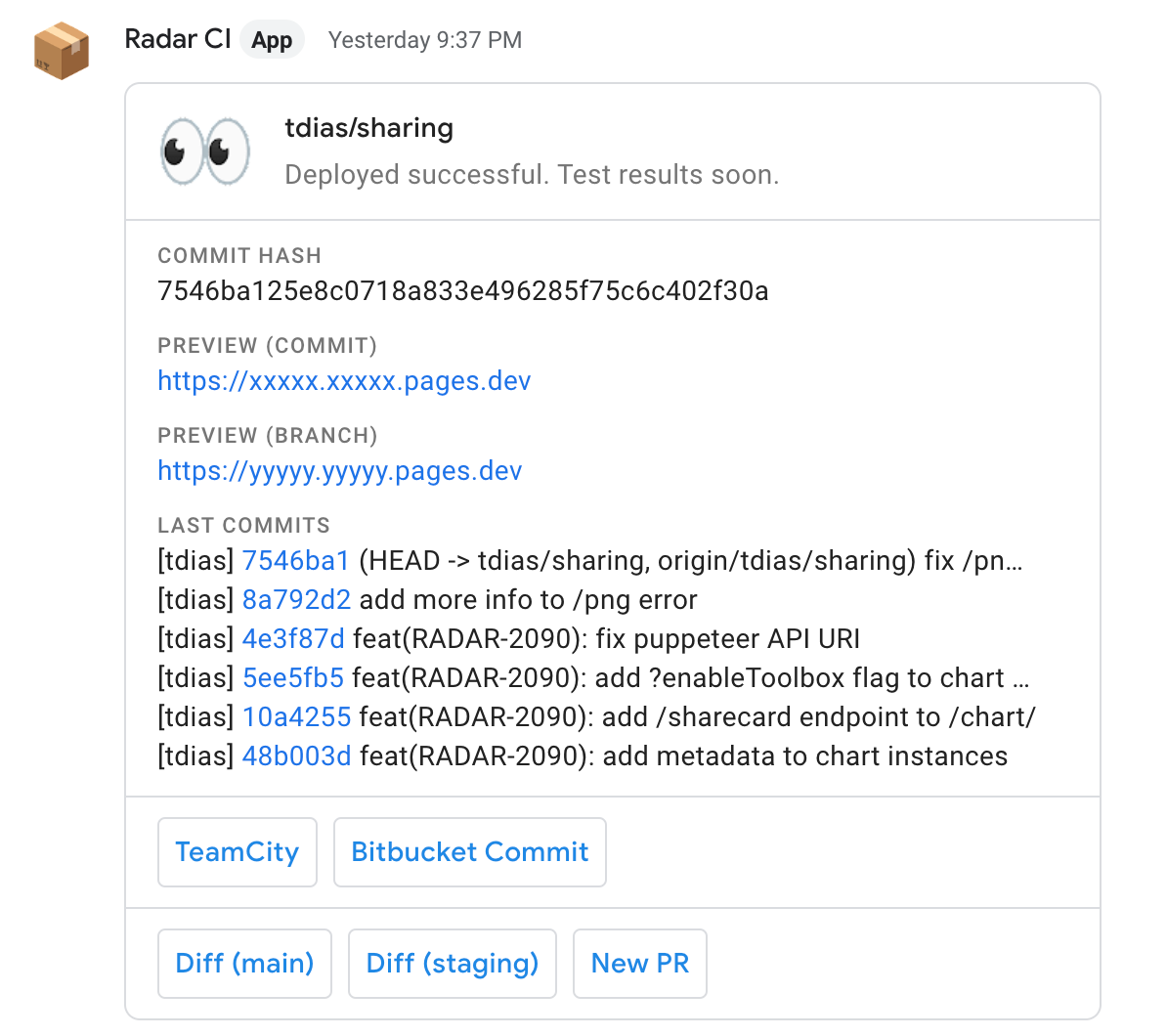
Schnelle Vorschauen und Benachrichtigungen

Wir geben zu, dass Radar 1.0 bei CI/CD nicht besonders schnell war. Es kam vor, dass eine schnelle Korrektur von der Übergabe des Codes bis zur Bereitstellung gut 30 Minuten dauerte, und wir ärgerten uns darüber.
Also haben wir eine Menge investiert, um sicherzustellen, dass das neue CI schnell, effizient und rasend schnell sein würde.
Ein cooles Element, das wir eingeführt haben, sind schnelle Vorschaulinks für jeden Commit, der in das Code-Repository übertragen wird. Durch eine Kombination aus intelligentem Caching während der Builds und asynchronen Tests, wenn der Commit außerhalb der normalen Release-Zweige liegt, konnten wir die Bereitstellungszeit auf Sekunden verkürzen.
Dies ist die Benachrichtigung, die wir in unserem Chat erhalten, wenn jemand Code in einen beliebigen Zweig pusht:
Jeder kann einen Thread für einen bestimmten Zweig im Chat verfolgen und wird benachrichtigt, sobald es neue Änderungen gibt.

Blitzschnelle Builds, Vorschaulinks und Benachrichtigungen sind Game-Changer. Ein Entwickler kann von einer Idee oder einer schnellen Korrektur zu einem Link übergehen, um das Ergebnis einem Produktmanager oder einem anderen Teammitglied zu zeigen. Jeder kann schnell auf den Link klicken, um die Änderungen in einer voll funktionsfähigen End-to-End-Version von Radar zu sehen.
Zugänglichkeit und Lokalisierung
Cloudflare hat sich dem barrierefreien Zugang zum Internet verpflichtet. Vor kurzem berichteten wir, wie wir das Dashboard von Cloudflare aktualisiert haben, um die Industriestandards für Barrierefreiheit einzuhalten, aber diese Prämisse gilt für alle unsere Objekte. Das Gleiche betrifft die Lokalisierung. Im Jahr 2020 haben wir unser Dashboard internationalisiert und die Unterstützung für neue Sprachen und Sprachumgebungen hinzugefügt.
Barrierefreiheit und Lokalisierung gehen Hand in Hand und sind beide wichtig, aber sie sind auch unterschiedlich. In den Richtlinien für barrierefreie Webinhalte sind viele Best Practices für Barrierefreiheit definiert, darunter die Verwendung von Farben und Kontrasten, Tags, SVGs, Tastenkombinationen, Gesten und vieles mehr. Eine ausgezeichnete Quelle für weitere Informationen ist die A11Y-Projektseite.
Die Lokalisierung, auch bekannt als L10n, ist bei Beginn eines neuen Projekts jedoch eher eine technische Anforderung. Es geht darum, die richtigen Bibliotheken und Frameworks auszuwählen, die das Hinzufügen neuer Übersetzungen ohne technische Abhängigkeiten oder das Umschreiben von Code erleichtern.
Wir wollten, dass Radar an beiden Fronten eine gute Performance aufweist. Unser Designsystem nimmt die Design- und Markenrichtlinien von Cloudflare ernst und fügt so viele bewährte A11Y-Praktiken wie möglich hinzu, und die App ist sich der Lokalisierungsstrings auf allen Seiten und UI-Komponenten bewusst.
Das Hinzufügen einer neuen Sprache ist so einfach wie das Übersetzen einer einzigen JSON-Datei. Hier ist ein Ausschnitt aus der Datei en-US.json mit den Standardstrings für US-amerikanisches Englisch:
Wir werden Radar demnächst auch in anderen Sprachen veröffentlichen.
{
"abbr.asn": "Autonomous System Number",
"actions.chart.download.csv": "Download chart data in CSV",
"actions.chart.download.png": "Download chart in PNG Format",
"actions.chart.download.svg": "Download chart in SVG Format",
"actions.chart.download": "Download chart",
"actions.chart.maximize": "Maximize chart",
"actions.chart.minimize": "Minimize chart",
"actions.chart.share": "Share chart",
"actions.download.csv": "Download CSV",
"actions.download.png": "Download PNG",
"actions.download.svg": "Download SVG",
"actions.share": "Share",
"alert.beta.link": "Radar Classic",
"alert.beta.message": "Radar 2.0 is currently in Beta. You can still use {link} during the transition period.",
"card.about.cloudflare.p1": "Cloudflare, Inc. ({website} / {twitter}) is on a mission to help build a better Internet. Cloudflare's suite of products protects and accelerates any Internet application online without adding hardware, installing software, or changing a line of code. Internet properties powered by Cloudflare have all web traffic routed through its intelligent global network, which gets smarter with every request. As a result, they see significant improvement in performance and a decrease in spam and other attacks. Cloudflare was named to Entrepreneur Magazine's Top Company Cultures 2018 list and ranked among the World's Most Innovative Companies by Fast Company in 2019.",
"card.about.cloudflare.p2": "Headquartered in San Francisco, CA, Cloudflare has offices in Austin, TX, Champaign, IL, New York, NY, San Jose, CA, Seattle, WA, Washington, D.C., Toronto, Dubai, Lisbon, London, Munich, Paris, Beijing, Singapore, Sydney, and Tokyo.",
"card.about.cloudflare.title": "About Cloudflare",
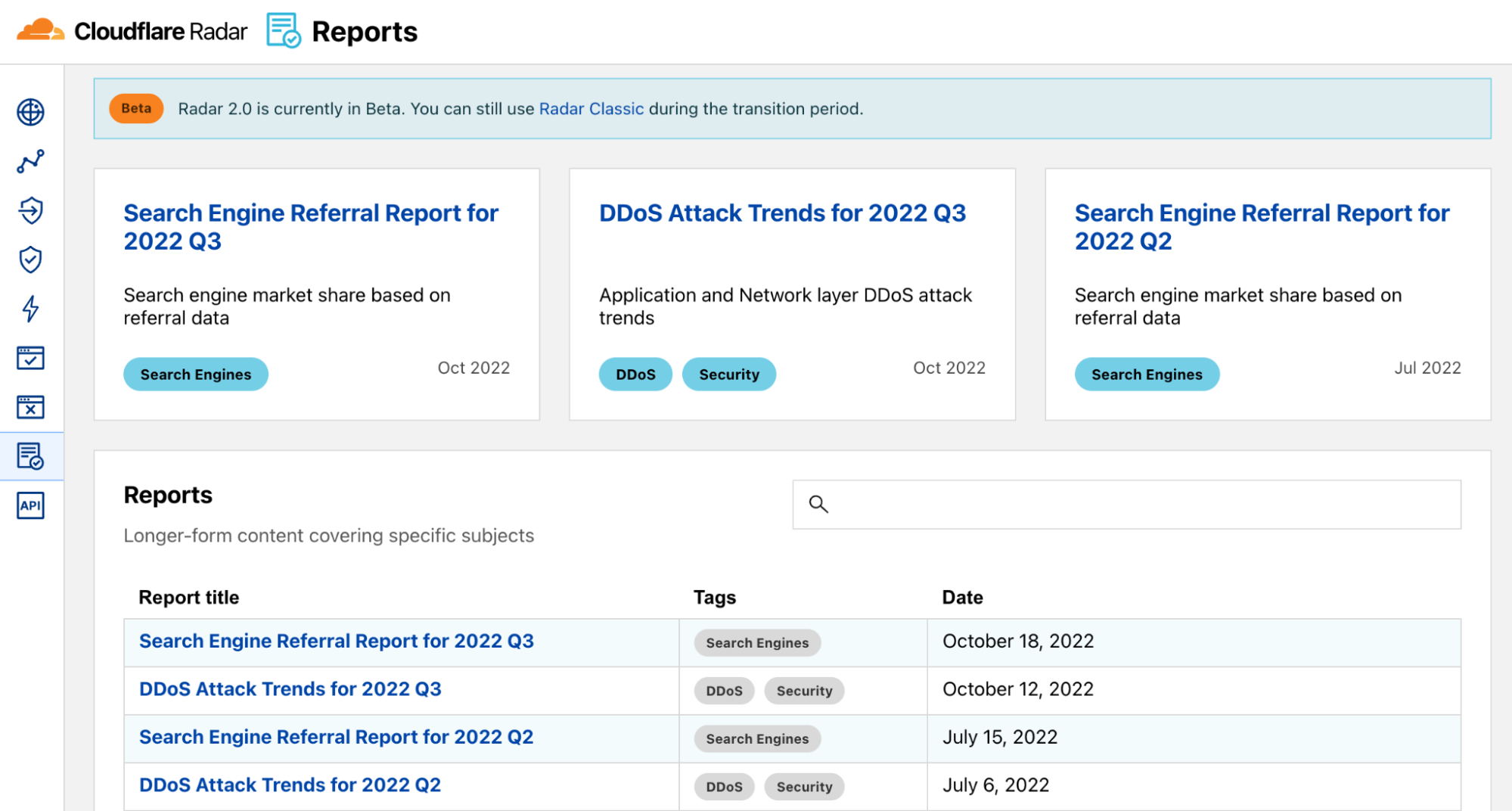
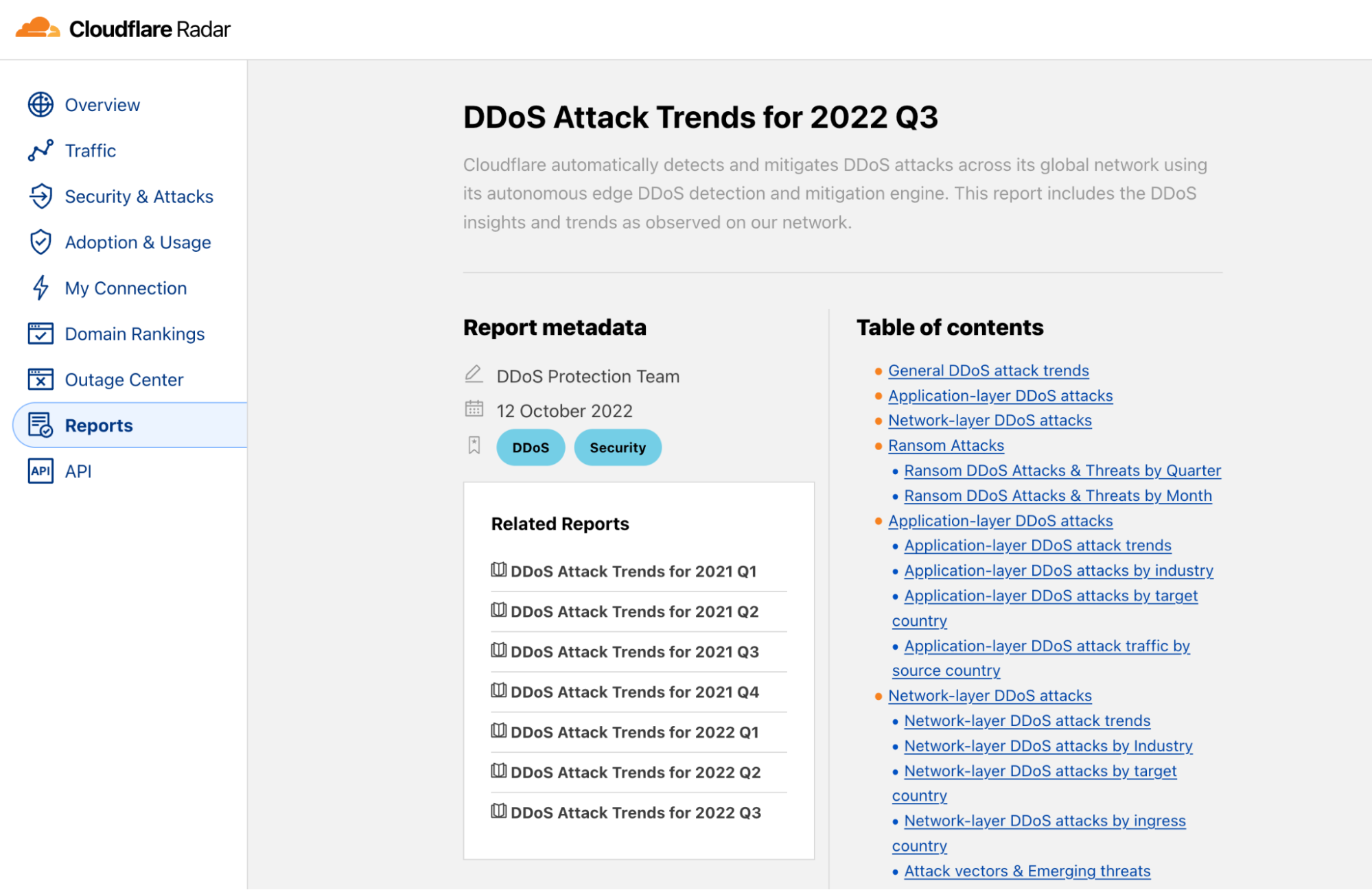
...Radar Reports und Jupyter Notebooks
Radar Reports sind Dokumente, die Datenexploration und Storytelling nutzen, um ein bestimmtes Thema eingehend zu analysieren. Einige Berichte werden von Zeit zu Zeit aktualisiert. Beispiele für Radar Reports sind unsere vierteljährlichen DDoS-Angriffstrends oder die IPv6-Adoption.
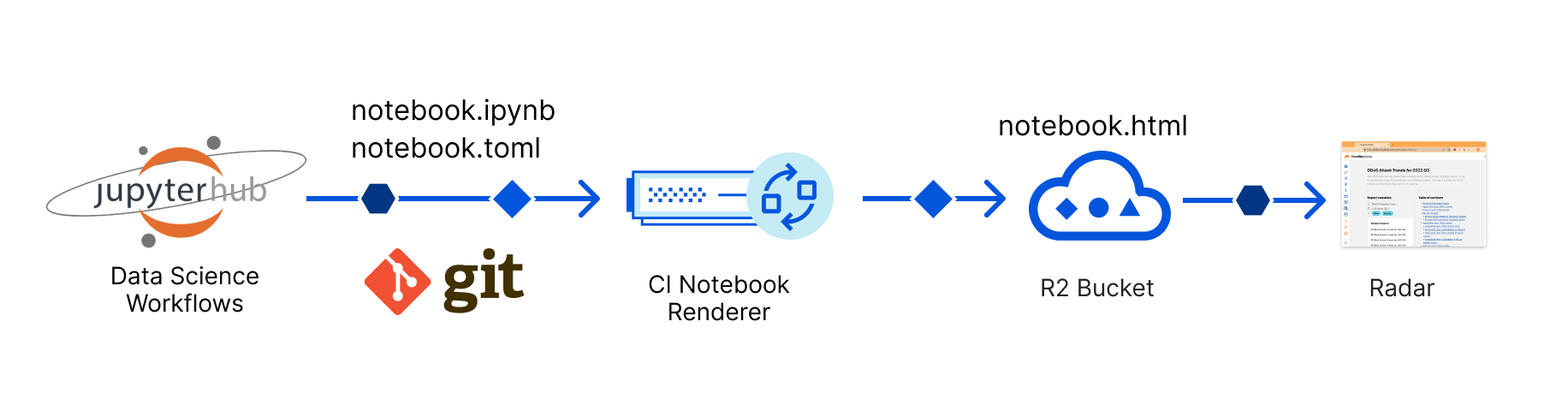
Die Quelle für diese Berichte sind Jupyter Notebooks. Unser Data Science-Team arbeitet gemeinsam mit anderen Stakeholdern an einem Anwendungsfall oder einem Thema und verwendet dazu unser internes Jupyter Hub-Tool. Nachdem alle Iterationen und Erkundungen abgeschlossen sind und die Arbeit abgezeichnet wurde, wird ein Notebook erstellt.

Ein Jupyter Notebook ist ein JSON-Dokument, das Text, Quellcode, Rich Media wie Bilder oder Diagramme und andere Metadaten enthält. Es ist der De-facto-Standard für die Präsentation von Data-Science-Projekten, und jeder Datenwissenschaftler verwendet es.
Bei Radar 1.0 war die Konvertierung eines Jupyter Notebooks in eine Radar-Seite ein langwieriger und manueller Prozess, der viele Entwickler und Design-Ressourcen in Anspruch nahm und bei allen Beteiligten für viel Frustration sorgte. Selbst die Aktualisierung eines bereits veröffentlichten Notebooks bereitete uns häufig Probleme.
Mit Radar 2.0 ist das alles anders. Wir haben jetzt einen vollautomatischen Prozess, der ein Jupyter Notebook nimmt und es automatisch konvertiert, sofern es nach einer Liste einfacher Regeln und interner Richtlinien gestaltet ist, das resultierende HTML und die Assets in einem R2-Bucket hostet und auf der Seite Berichte veröffentlicht.
Bei der Konvertierung in HTML werden unser Designsystem und die UI-Komponenten berücksichtigt. Das Ergebnis ist ein hübsches Dokument, in der Regel in Langform, das perfekt zum Konzept von Radar passt.

Wir werden dieses Tool schließlich als Open Source zur Verfügung stellen, damit jeder es nutzen kann.

Mehr Cloudflare, weniger Sorgen
Wir haben Ihnen Möglichkeiten gezeigt, wie Sie die Produkte und Features von Cloudflare nutzen können, um Ihre Apps der nächsten Generation zu entwickeln, und zwar ohne sich zu viele Gedanken über Dinge machen zu müssen, die nicht zum Kern Ihres Geschäfts oder Ihrer Logik gehören. Einige Punkte fehlen allerdings noch.
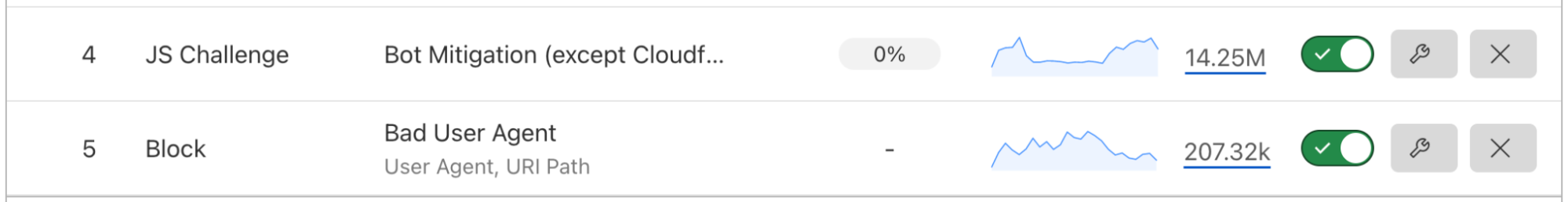
Sobald die App in Betrieb ist, muss sie vor böswilligem Traffic und böswilligen Akteuren geschützt werden. Cloudflare bietet Ihnen DDoS-, WAF- und Bot Management-Schutz, alles nur einen Klick entfernt.
Hier sehen Sie zum Beispiel einige unserer Sicherheitsregeln. Das ist Traffic, um den wir uns in unserer App keine Gedanken machen müssen, weil Cloudflare ihn erkennt und entsprechend unseren Regeln handelt.
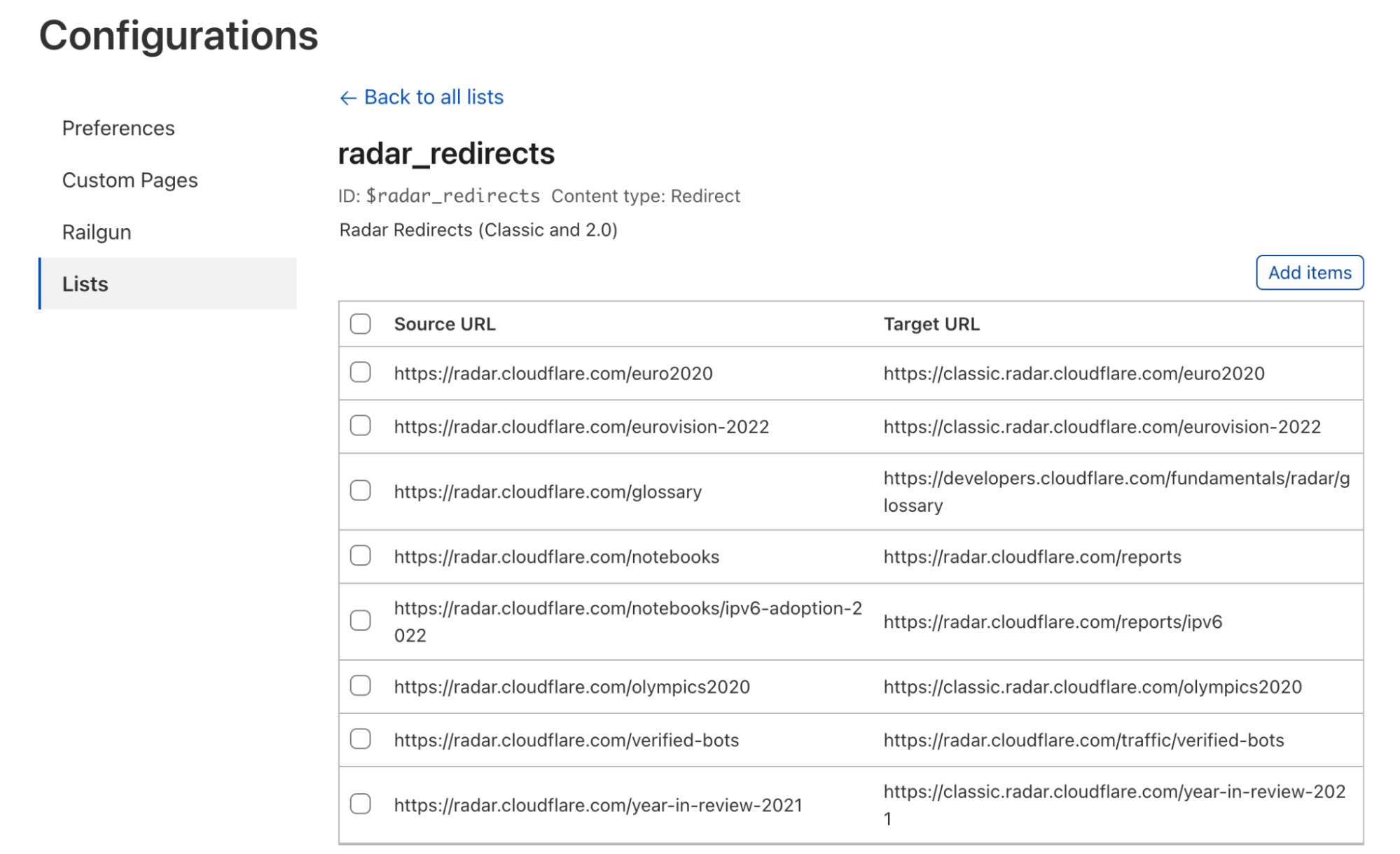
Eine weitere Sache, über die wir uns keine Sorgen machen müssen, sind Umleitungen von der alten Website zur neuen. Cloudflare bietet ein Feature namens Bulk Redirects, mit dem Sie Umleitungslisten direkt im Dashboard erstellen können.

Auch wichtig zu erwähnen: Jedes Mal, wenn wir über die Möglichkeiten unseres Dashboards sprechen, meinen wir damit auch, dass Sie genau das Gleiche mit den APIs von Cloudflare tun können. Unser Dashboard baut vollständig auf ihnen auf. Und wenn Sie eher der Typ für Infrastruktur als Code sind, haben wir auch für Sie vorgesorgt. Nutzen Sie den Cloudflare Terraform Provider.

Die Bereitstellung und Verwaltung von Workers, R2-Buckets oder Pages-Sites ist natürlich auch skriptfähig. Wrangler ist das Kommandozeilentool dafür und geht noch einen Schritt weiter, indem es Ihnen ermöglicht, Ihre vollständige App lokal auf Ihrem Computer auszuführen und unseren Stack vor der Bereitstellung zu emulieren.
Ein paar Worte zum Abschluss
Wir hoffen, dass Ihnen dieser Bericht des Radar-Teams gefallen hat und Sie dazu inspiriert hat, Ihre nächste App auf unserer Supercloud zu entwickeln. Wir werden Radar 2.0 weiter verbessern und mit neuen Features ausstatten, unsere Erkenntnisse mit Ihnen teilen und unsere Tools als Open-Sourcing anbieten.
In der Zwischenzeit haben wir einen Radar-Raum auf unserem Developers Discord Server eröffnet. Treten Sie bei und stellen Sie uns Fragen. Das Team freut sich auf Ihr Feedback und tauscht sich mit Ihnen gerne über Webtechnologie aus.
Sie können uns auch auf Twitter folgen, um weitere Radar-Updates zu erhalten.





