Web 開發團隊的任務是以閃電般的速度交付功能豐富的應用程式。為了幫助他們,有數千個預先構建的 JavaScript 庫,他們可以毫不費力地整合這些庫。

然而,這些庫並非總是有嚴密的安全措施支援,以確保它們提供的程式碼不會被惡意行為者篡改。這最終導致應用程式被入侵的風險增加。
從今天起,企業可以更輕鬆地應對外部 JavaScript 庫的風險。我們將為用戶端安全解決方案新增一項新功能:Page Shield 原則。透過使用原則,您現在只需查看檢查清單,就能確保您的應用程式只執行允許和經過審核的庫。
用戶端庫
截至撰寫本文時,cdnjs(一個流行的 JavaScript 存放庫)上有超過 4,373 個庫可用。這些庫提供對構建 Web 應用程式的預先構建功能的存取。下面的螢幕截取畫面顯示了平台上最流行的 React、Vue.js 和 Bootstrap。據 W3Techs 稱,僅 Bootstrap 就被超過 20% 的網站所使用。
除了 cdnjs 這樣的庫,SaaS 平台還直接提供了成千上萬的外掛程式,包括來自 Google、Meta、Microsoft 等公司的外掛程式。

根據我們的 Page Shield 資料,任何大型企業應用程式都在載入和連接數十個甚至數百個不同的目的地,以實現分析、支付、真實使用者監控、轉換追蹤、客戶關係管理以及內部團隊「必須具備」的許多其他功能。
.tg {border-collapse:collapse;border-color:#ccc;border-spacing:0;} .tg td{background-color:#fff;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;overflow:hidden;padding:10px 5px;word-break:normal;} .tg th{background-color:#f0f0f0;border-color:#ccc;border-style:solid;border-width:1px;color:#333; font-family:Arial, sans-serif;font-size:14px;font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;} .tg .tg-baqh{text-align:center;vertical-align:top} .tg .tg-xmkd{background-color:#EFEFEF;text-align:center;vertical-align:top}
| Script hosts (JavaScript loaded from...) |
Connection hosts (Data sent to...) |
|---|---|
| Cloudflare | Microsoft |
| Salesforce | Hotjar |
| Prospect One | OneTrust |
| Open JS Foundation | |
| Microsoft | TikTok |
| Hotjar | PayPal |
| hCaptcha | Snapchat |
| Fly.io | NewRelic |
指令碼主機(JavaScript 載入自...)
連線主機(資料傳送至...)


Cloudflare
Microsoft
Salesforce
Hotjar
Prospect One

OneTrust
Open JS Foundation
Microsoft
TikTok
Hotjar
PayPal
hCaptcha
Snapchat
Fly.io
NewRelic
最終,大多數組織都很難不依賴外部 JavaScript 庫。
攻擊者的另一個媒介
儘管在應用程式中嵌入外部 JavaScript 有其充分的理由,但用戶端庫(尤其是 SaaS 提供者提供的用戶端庫)的激增,讓越來越多的惡意行為者試圖尋找利用 Web 應用程式的新方法。只要入侵一個提供用戶端庫的 SaaS 提供者,就能直接存取成千上萬的應用程式,大幅提高了「駭客」的投資回報。
用戶端安全問題並不新鮮。諸如「Web 瀏覽」之類的攻擊(在支付頁面中也稱為「Magecart 式」)已經存在很長時間了。然而,核心應用程式安全產品通常專注於保護底層 Web 應用程式,而不是終端使用者資料,從而導致產生了大多數安全團隊根本看不到的大型攻擊面。這種由「供應鏈」造成的可見性差距促使我們構建了 Cloudflare 的原生用戶端安全解決方案 Page Shield。
儘管供應鏈攻擊的風險已廣為人知,但它們仍然是一個非常活躍的威脅。該領域的廠商每月都會發佈新的研究報告,強調正在進行的攻擊活動。支付卡產業安全標準委員會還在 PCI DSS 4.0* 中引入了新要求,強制公司建立適當的系統和流程來應對用戶端安全威脅。
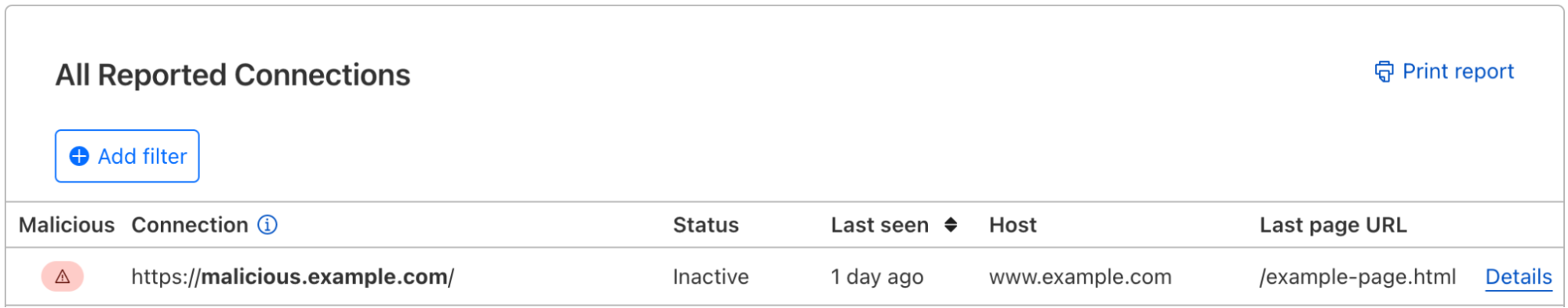
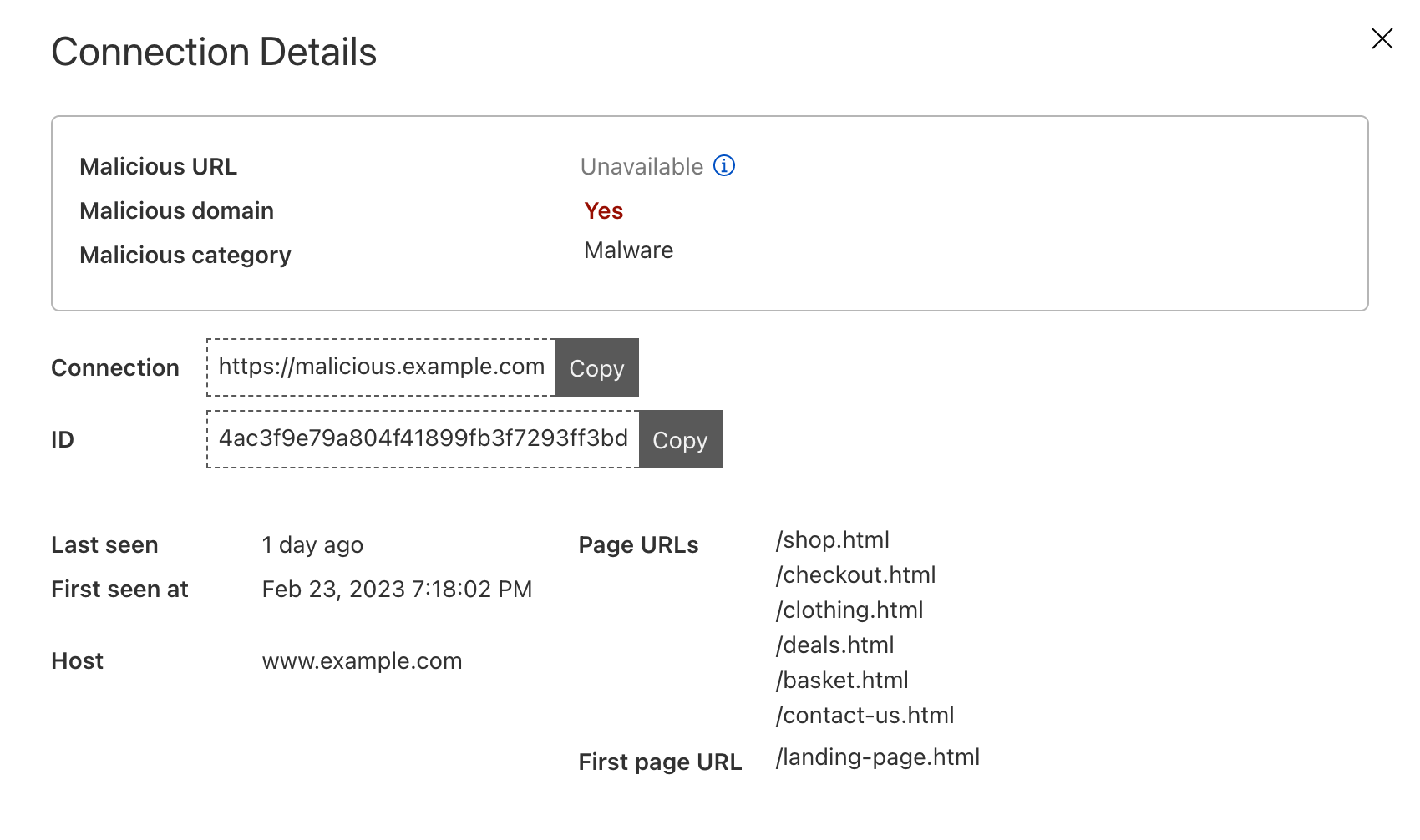
Page Shield 本身已經能夠有效地警告客戶其應用程式正在遭受攻擊,例如下面的螢幕截取畫面,突出顯示了針對客戶電子商務應用程式的 Magecart 式攻擊的活動惡意輸出連線。
* PCI DSS 4.0 要求 6.4.3 和 11.6.1 只是側重于用戶端安全的兩個範例。
減少攻擊面

Page Shield 的目的是偵測用戶端環境中的惡意活動並在發現惡意活動時發出警示。隨著我們進一步提高偵測能力,這仍然是一個核心焦點。

我們現在還在考慮擴展功能,先減少攻擊者入侵應用程式的機會。換句話說,透過減少可用的攻擊面來防止攻擊發生。
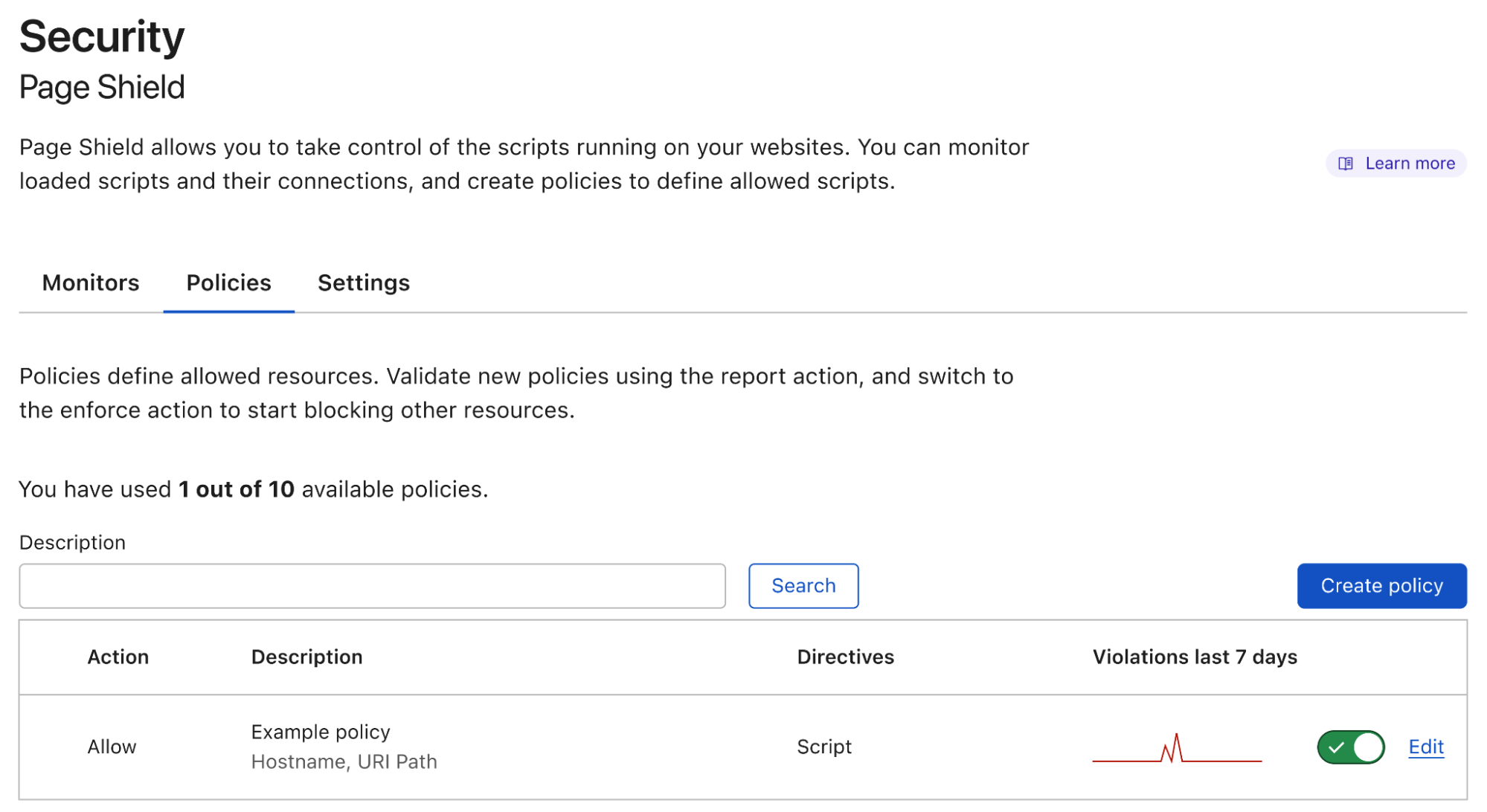
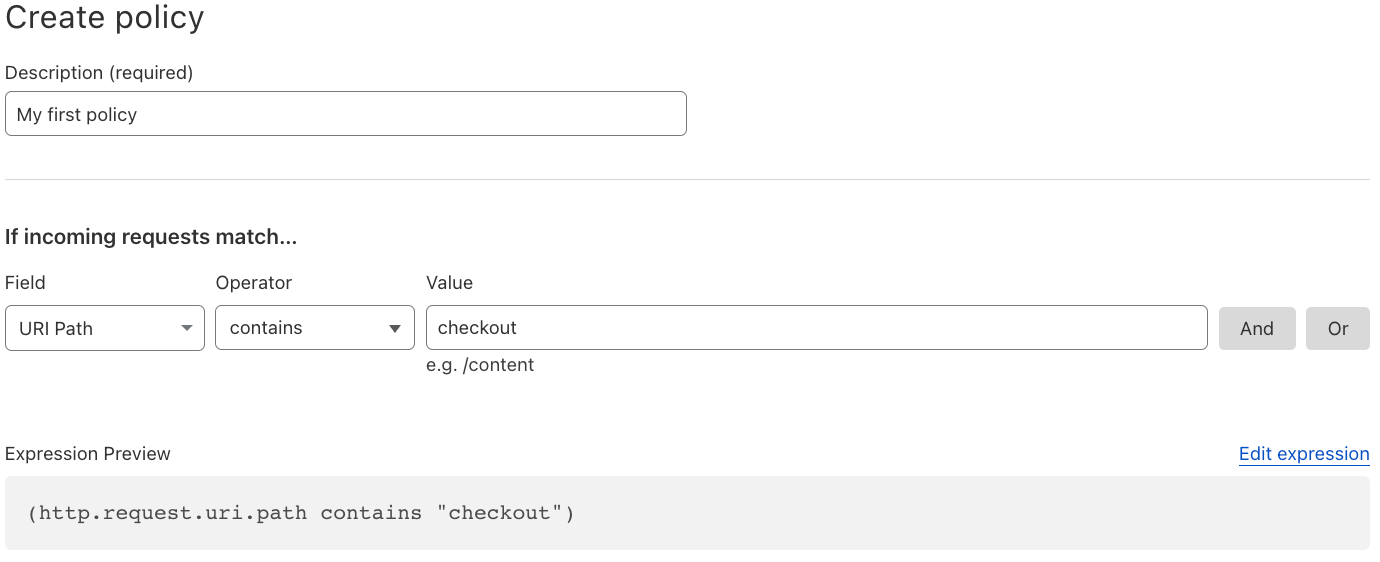
今天,我們宣佈推出這一領域的首個重要功能:Page Shield 原則。看起來像這樣:
積極的封鎖原則
透過利用我們在網路堆疊中的地位作為反向代理,並使用 Page Shield 原則,您現在可以強制用戶端瀏覽器僅載入和執行來自您預先核准的允許來源清單中的 JavaScript 庫,從而實現積極的安全模型。
這確保了能夠在頁面中插入指令碼的攻擊者不會成功危害使用者,因為瀏覽器將拒絕載入它。同時,經過審查的工具將毫無問題地執行。
原則很快還將允許您指定資料目的地(連線端點),不僅強制執行 JavaScript 檔案的載入位置,還強制執行瀏覽器可以傳送資料的位置,以大幅降低「Magecart 式」攻擊的風險。
CSP 作為核心機制
目前,Page Shield 原則是透過內容安全性原則 (CSP) 來實現的,這是所有主要瀏覽器本身都支援的功能。
CSP 是新增到 HTML 頁面載入中的特殊格式 HTTP 回應標頭。這些標頭可能包含一個或多個指令,指示瀏覽器如何在給定頁面的上下文中執行以及執行什麼。
從今天開始,Page Shield 原則支援 script-src 指令。該指令允許應用程式擁有者指定允許從「何處」載入 JavaScript 檔案。對 connect-src 指令的支援也正在進行最終確定,其行為與 script-src 類似,但指定允許瀏覽器將資料傳送「到」的位置。
讓我們看一個範例,假設我們開啟以下網頁 www.example.com/index.html 並且瀏覽器收到如下 CSP 標頭:
Content-Security-Policy: script-src 'self' *.example.com cdnjs.cloudflare.com https://www.google-analytics.com/analytics.js
標頭指示瀏覽器允許從與頁面本身(由 self 定義)相同的主機名稱以及從任何子網域 (*.example.com) 載入指令碼(透過使用 script-src 指令定義)。此外,它還允許 cdnjs 下的任何指令碼,並且僅允許 Google Analytics 的特定指令碼,而不允許 Google 擁有的網域下的其他指令碼。
這就確保了任何攻擊者從不同主機插入的指令碼都不會被執行,從而大大減少了可用的攻擊面。
如果我們收到的不是 Content-Security-Policy 標頭,而是 Content-Security-Policy-Report-Only 標頭,則不會強制執行該原則,瀏覽器只會傳送違規報告,讓您知道哪些內容超出了原則範圍。
這在測試和調查新增到應用程式中的新指令碼時非常有用。
Page Shield 還在 script-src 指令中提供並支援其他陳述式,以封鎖內嵌 JavaScript (unsafe-inline) 或通常不安全的函式呼叫 (unsafe-eval)。這些指令有助於防止其他攻擊類型,例如 Cross-site scripting (XSS) 攻擊。
簡化原則管理
CSP 是 Page Shield 原則使用的底層系統,雖然很棒,但很難管理。應用程式越大,CSP 就越複雜,同時也會給應用程式開發團隊帶來瓶頸。隨著安全團隊擴大允許的主機清單,CSP 變得無效化,其使用目的也開始變得有爭議。
使原則管理變得簡單並確保其有效是我們設計過程的核心目標。這促使我們建立了建議功能。
部署原則時,第一步是決定將原則套用到「何處」。典型範例可能包括僅結帳流程或管理頁面。這是使用 wirefilter 語法完成的,該語法與支援 Cloudflare WAF 的語法相同。
指定篩選器後,介面將使用 Page Shield 已收集的資料,提供建議的指令值清單,讓您可以輕鬆地為應用程式構建最簡單且最有效的原則。無需擔心語法,提交前將顯示原則預覽。
最後,原則可以部署在「僅報告/記錄」和「強制/允許」中,讓您根據需要進行控制和測試。
我們目前正在完成警示後端的工作,以便在發現違規報告激增時向您發出警告。這使您可以輕鬆返回原則構建器,並使用開發團隊可能新增的任何新指令碼對其進行更新。
積極的封鎖原則並不足夠
重要的是不要忘記,CSP 在允許端點清單中不提供安全或惡意活動偵測。它們旨在透過減少可用的攻擊面來降低發生攻擊的可能性。因此,無論部署什麼原則,Page Shield 的自動惡意活動偵測都將繼續在後台運行。
立即保護您的終端使用者資料
現在,所有 Cloudflare 付費客戶都可以存取一部分 Page Shield 功能。只需點擊一個按鈕,即可開啟 Page Shield。前往**「安全」>「Page Shield」**並嘗試一下!
如果您是企業方案客戶,並對 Page Shield 原則感興趣,請聯繫您的客戶團隊,獲取完整的功能集。


