
Pages Functions are now out of beta and generally available, bringing dynamic computation within 50ms of 95% of users globally. Built on top of Cloudflare Workers, Pages projects are easy to deploy and instantly benefit from this low latency, with over 275 data centers across the globe.
With Page Functions comes the ability to add dynamic server-side rendering to your applications. Pages makes it easy to deploy applications built using all the major meta-frameworks such as Astro, Next.js, Qwik, Remix, Solid, and Svelte. There is no better time to start deploying your server-side rendered full-stack applications to Cloudflare Pages.
Go server-side with Pages Functions
When Pages launched in December 2020, it was focused on being a high-performance host for static assets. Pages was a perfect choice for anyone building websites which could be generated ahead of time with static site generation. Jamstack was all the rage, and Cloudflare's network was an excellent choice for its ability to serve static files to visitors from around the globe.
Once deployed the files would be effortlessly hosted and served at incredible speeds across the world to your users. These statically generated applications can run client-side code in the browser to customize the appearance and behavior of the page, but this approach often struggles with slow time-to-interactive (TTI), which results in a poor user experience, and SEO rankings.
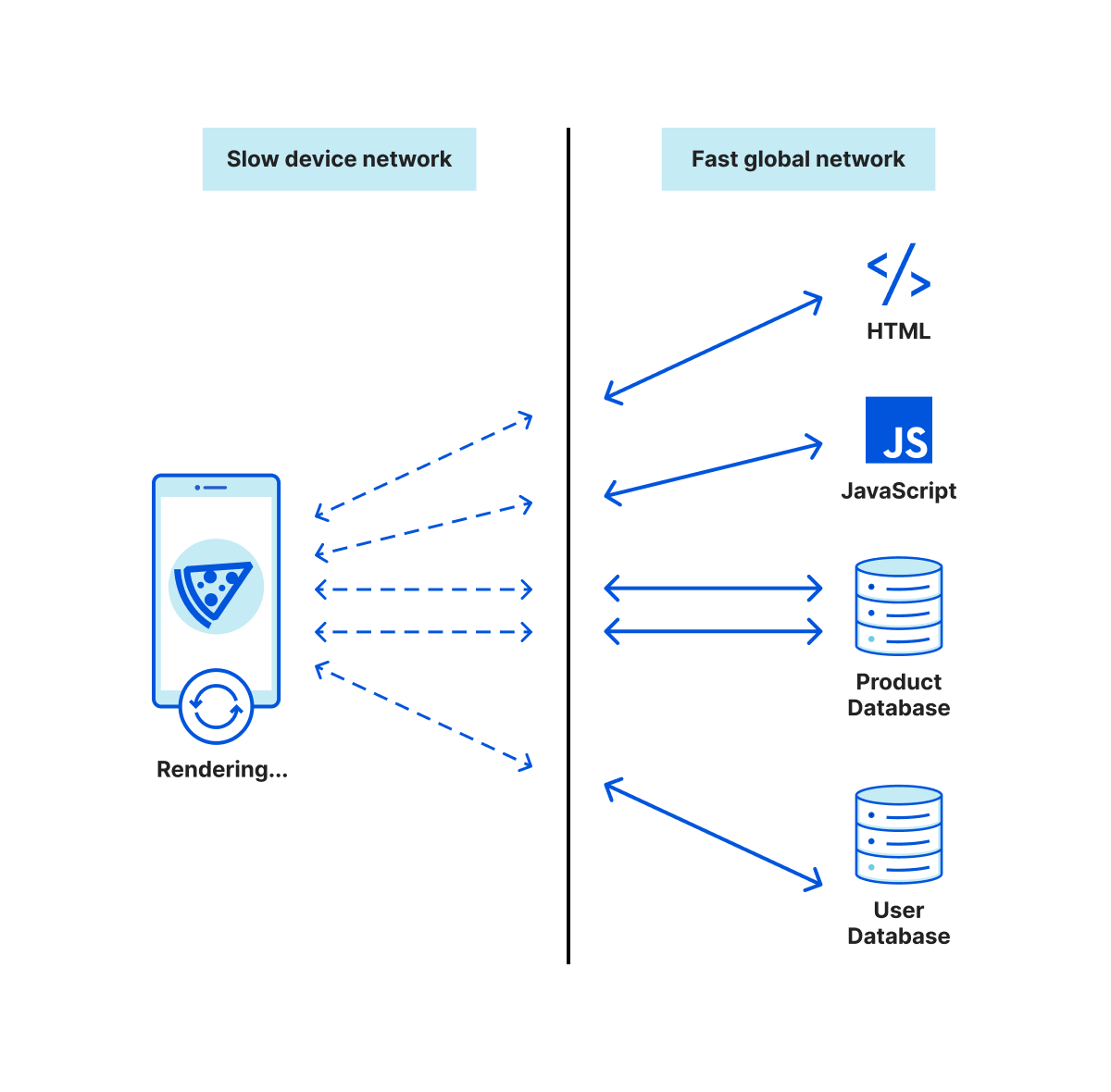
Once loaded, client-side rendered applications are great at building highly interactive applications, but in order for such applications to load and become interactive, they usually need to make several network requests to fetch all the code and data it needs to create the UI. If your client devices have a slow or unreliable network connection, each request will become a hurdle that decreases the quality of the user experience.

Slow connected device making lots of requests
If you want users to start interacting with your web applications faster, you must make data requests when rendering the HTML. While static generation can avoid these runtime requests by making them at build time, it is not able to provide dynamic customized content. To give users both a customized and fast experience you can server-side render the HTML.
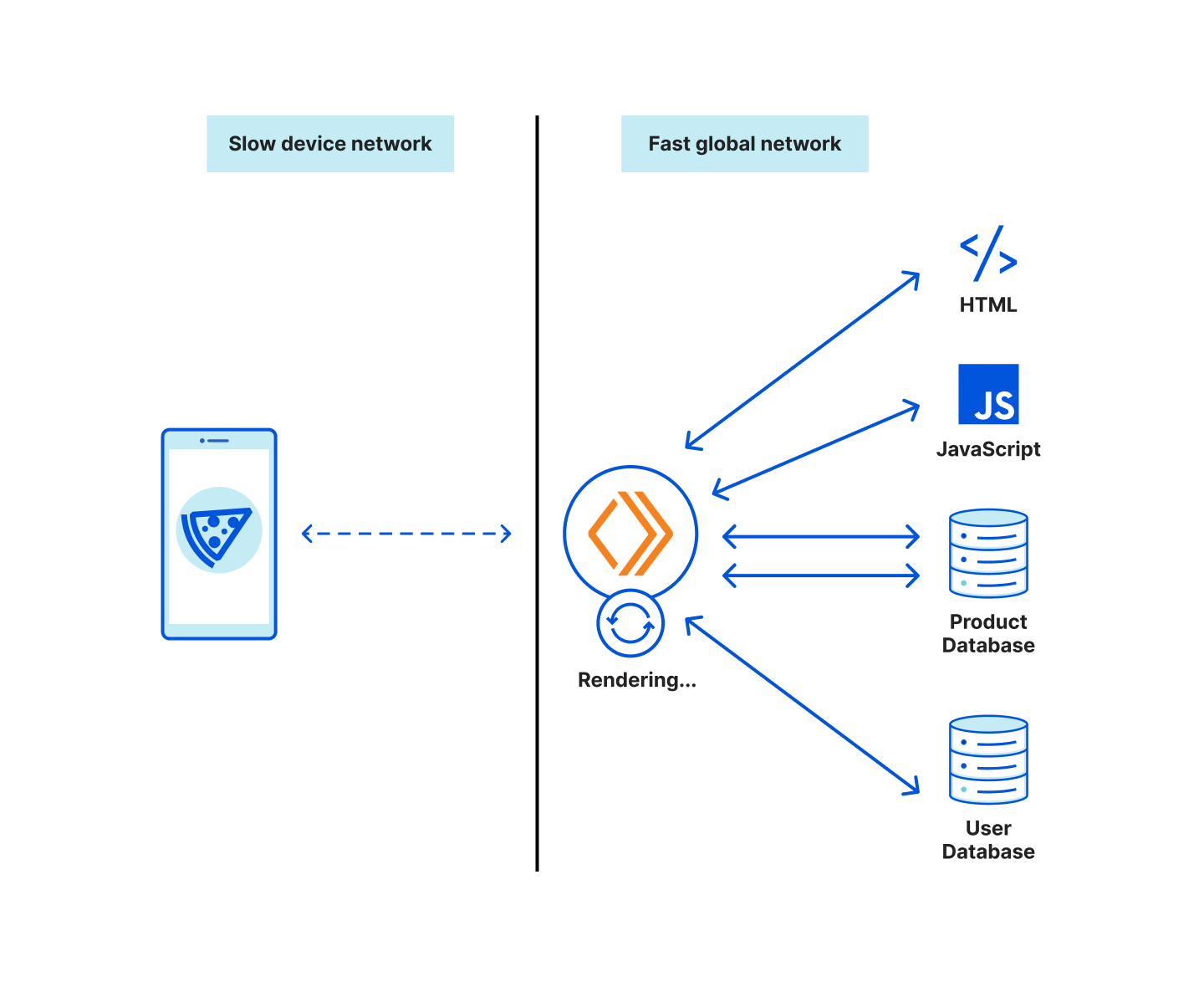
By using server-side rendering, you can optimize access to resources making use of Cloudflare’s high-bandwidth connectivity and the ability to cache data nearby, minimizing the time spent on the device waiting for data.
Furthermore, by running the server-side rendering in a Pages Function you get the benefit that both the client (browser) and server (Cloudflare Worker) are both executing similar JavaScript runtimes. This means that you can write isomorphic code that works on both the frontend and backend, avoiding duplication of business and data access logic. Many of the modern full-stack frameworks even provide for code to begin execution on the server and then continue running on the client.

Fast connected Worker making lots of requests
Use a full-stack framework
Writing your own library to do server-side rendering is no simple task. But luckily many frontend frameworks support server-side rendering, and Cloudflare Pages offers the perfect deployment platform for them. Each framework has its own take on server-side rendering, but most can be integrated effortlessly with Pages Functions. In fact, many frameworks come with starter kits and libraries that make deploying to Pages trivial.
We have previously blogged about deploying SvelteKit, Remix and Next.js to Cloudflare Pages, but there are many more integrations already available. Let’s take a look at a few of the other popular ones:
QwikCity
The full-stack framework that uses the Qwik frontend framework is called QwikCity. You can read the full quick-start documentation for running Qwik on Pages here.
Create a new project by running the following command in your terminal:
npm create qwik@latestYou will be prompted to select a name - choose qwik-app - and a starter project - choose “Basic App (QwikCity)”. Now add the Cloudflare Pages adaptor by running the following in your terminal:
cd qwik-app
npm run qwik add cloudflare-pagesBy installing the cloudflare-pages adapter, your project will have a Cloudflare Pages functions/[[path]].ts file. The [[path]] filename indicates that this file will handle requests to all incoming URLs, rendering the response in Pages Functions. Now, build and test the application using the wrangler pages dev tool:
npm run build
npx wrangler pages dev ./distThe client and server-side code will be compiled and then Wrangler will start up a dev session. Press b to open a browser and see the server-side rendered site.
Astro
Astro is a full-stack framework that can run a range of different frontend frameworks. It added support for server-side rendering earlier this year. You can read the full quick-start documentation for running Astro on Pages here.
Create a new project by running the following command in your terminal:
npm create astro@latestYou will be prompted to select a path to the project, a starter template, and additional setup configuration - accept the defaults. Now add the Cloudflare Pages adaptor by running the following in your terminal:
cd <path/to/project>
npx astro add cloudflareYou will be prompted whether you wish to install - select continue when asked. This will update the astro.build/config file with the plugin. Update the configuration to set the cloudflare plugin to directory mode:
export default defineConfig({
adapter: cloudflare({ mode: "directory" }),
});By installing this adaptor in directory mode, Astro will compile the server-side part of the application into a Pages Function at functions/[[path]].js. Now build and test the application using the wrangler pages dev tool:
npm run build
npx wrangler pages dev ./distThe client and server-side code will be compiled and then Wrangler will start up a dev session. Press b to open a browser and see the server-side rendered site. Check out Astro’s docs to read more about configuring your Astro project when deploying it to Cloudflare Pages.
SolidStart
The full-stack framework that uses the SolidJS frontend framework is called SolidStart. Support for running SolidStart on Cloudflare Pages is provided by the start-cloudflare-pages Vite adapter.
Create a new SolidStart project by running the following command in your terminal:
mkdir my-app
cd my-app
npm init solidYou will be prompted to choose a template - choose “todomvc”. You are then prompted whether to add Server Side Rendering and TypeScript - choose “yes” for both. Now install the solid-start-cloudflare-pages adaptor.
npm install --save-dev solid-start-cloudflare-pagesUpdate the vite.config.ts file to use this adaptor.
import solid from "solid-start/vite";
import { defineConfig } from "vite";
import cloudflare from "solid-start-cloudflare-pages";
export default defineConfig({
plugins: [solid({ adapter: cloudflare({}) })],
});By including this adapter, Solid will compile the server-side part of the application into a Pages Function at functions/[[path]].js and the client-side part into dist/public. Now build and test the application using the wrangler pages dev tool:
npm run build
npx wrangler pages dev ./dist/publicThe client and server-side code will be compiled and then Wrangler will start up a dev session. Press b to open a browser and see the server-side rendered site.
Nuxt.js
The full-stack framework that uses the Vue.js frontend framework is called Nuxt.js. Nuxt.js supports deploying to Cloudflare Pages natively via a Nitro preset.
Create a new Nuxt project using nuxi (a Nuxt.js specific version of Nitro), giving it the title nuxt-app in your terminal:
npx nuxi init nuxt-app
cd nuxt-app
npm installBy specifying an environment variable Nuxt.js can generate output for Cloudflare Pages Functions. Build and test the application using nuxi and wrangler:
NITRO_PRESET=cloudflare-pages npx nuxi build
npx wrangler pages dev .output/publicThe client and server-side code will be compiled and then Wrangler will start up a dev session. Press b to open a browser and see the server-side rendered site.
Get rendering!
Now that Pages Functions are generally available, and the major full-stack frameworks provide straightforward integrations with Pages, there is no better time to add server-side rendering to your application and deploy to Cloudflare Pages.
Check out the Cloudflare Pages documentation for more help in getting started or chat with us on our friendly Discord server about what Pages Functions can do for your project.
If you are a framework author and would also like to integrate with Pages Functions then get in touch. We would love to help make that happen!


