
La performance sur le web a toujours été une bataille qui se joue à la vitesse de la lumière : l'accès à un site de Londres qui est desservi à partir de Seattle signifie que chaque requête d'actif unique doit parcourir plus de 11000 km. La première avancée significative dans la bataille de la performance web a été de maintenir des connexions HTTP/1.1 persistantes et la possibilité pour les navigateurs d’ouvrir plusieurs connexions. L’avancée suivante a été le CDN, qui rapproche vos actifs statiques de vos utilisateurs finaux en les mettant en cache dans des centres de données plus proches d'eux. Aujourd'hui, avec Workers Sites, nous sommes ravis d'annoncer la prochaine grande percée : des sites entiers distribués directement à la périphérie d'Internet.
Déploiement à la périphérie du réseau
Pourquoi la simple mise en cache des actifs n'est pas suffisante ? Oui, la mise en cache améliore la performance. Mais une amélioration importante de la performance engendre une série de casse-tête. Le CDN peut deviner quels actifs il doit mettre en cache, mais cela reste une supposition. Configurer votre site pour une performance maximale a toujours été un processus qui engendre des erreurs et qui nécessite un ensemble de règles et d'en-têtes ésotériques. Même lorsqu'il est parfaitement configuré, presque rien n'est mis en cache de manière définitive, les précieuses requêtes ont encore souvent besoin de parcourir tout le chemin vers votre origine (où qu'elle se trouve). L'invalidation du cache est, après tout, l'un des problèmes les plus difficiles en informatique.
Cela soulève la question suivante : plutôt que de déplacer maladroitement les octets de l'origine vers la périphérie bit après bit, pourquoi ne pas pousser toute l'origine vers la périphérie ?
Workers Sites : Élargir la plateforme Workers
Il y a deux ans, pour la Semaine de l'anniversaire, nous avons annoncé Cloudflare Workers, un moyen pour les développeurs d'écrire et d'exécuter JavaScript et WebAssembly sur notre réseau dans 194 villes à travers le monde. Un an plus tard, nous lancions Workers KV, notre magasin clé-valeur distribuée, qui a permis aux développeurs de stocker l'état à la périphérie dans ces mêmes villes.
Workers Sites tire parti de la puissance de Workers et Workers KV, tout en permettant aux développeurs de télécharger leurs sites directement à la périphérie, plus près des utilisateurs finaux. Né à la périphérie, Workers Sites est, selon nous, ce à quoi le développement moderne sur le Web devrait ressembler : nativement sécurisé, rapide et très évolutif. Vous passerez moins de temps à configurer et plus de temps sur votre code et votre contenu.
Comment ça marche
Les sites Workers sont déployés avec quelques commandes terminales et peuvent desservir un site généré par n'importe quel générateur de sites statiques, comme Hugo, Gatsby ou Jekyll. À l'aide de Wrangler (notre CLI), vous pouvez télécharger les actifs de votre site directement dans KV. Lorsqu'une requête arrive sur votre site Workers, le Cloudflare Worker généré par Wrangler lira et desservira l'actif de KV, avec les en-têtes appropriés (pas besoin de vous préoccuper de Content-Type et de Cache-Control : nous faisons le nécessaire).
Les sites Workers peuvent être utilisés pour déployer n'importe quel site statique, tel qu'un blog, des sites de markéting ou un portefeuille. Si jamais vous voulez que votre site devienne un peu moins statique, votre Worker n’est que du code, il vous suffit de l’étendre jusqu'à ce que vous ayez un site dynamique fonctionnant dans le monde entier.
Commencer
Pour commencer avec Workers Sites, vous devez d'abord vous inscrire sur Workers. Après avoir sélectionné votre sous-domaine workers.dev, choisissez le forfait Workers Unlimited (à partir de 5 $ par mois) pour avoir accès à Workers KV et la possibilité de déployer des sites Workers.
Après vous être inscrit à Workers Unlimited, vous devrez installer le CLI pour Workers, Wrangler. Wrangler peut être installé à partir de NPM ou Cargo :
# NPM Installation
npm i @cloudflare/wrangler -g
# Cargo Installation
cargo install wranglerUne fois que vous installez Wrangler, vous êtes prêt à déployer votre site statique, selon les étapes suivantes :
- Exécutez
wrangler init --sitedans le répertoire qui contient les actifs construits de votre site statique - Remplissez le nouveau fichier
wrangler.tomlavec les données de votre compte et les détails de votre projet - Publiez votre site avec
wrangler publish
Vous pouvez également consulter notre documentation de référence Workers Sites ou suivre le tutoriel complet pour create-react-app dans les documents.
Si vous préférez commencer en regardant une vidéo, nous avons ce qu’il vous faut ! Cette vidéo vous expliquera comment créer et déployer votre premier site Workers :
Rapide comme l’éclair : d'Atlanta à Zagreb
En plus d'améliorer l'expérience des développeurs, nous avons beaucoup travaillé en coulisse pour veiller à ce que les déploiements et les sites eux-mêmes soient rapides comme l’éclair : nous sommes ravis de partager ce processus avec vous dans notre post sur le blog technique.
Pour tester la performance des sites Workers, nous avons pris l'un de nos sites personnels et l'avons déployé pour effectuer plusieurs benchmarks. Ce test concernait notre site, mais vos résultats peuvent être différents.
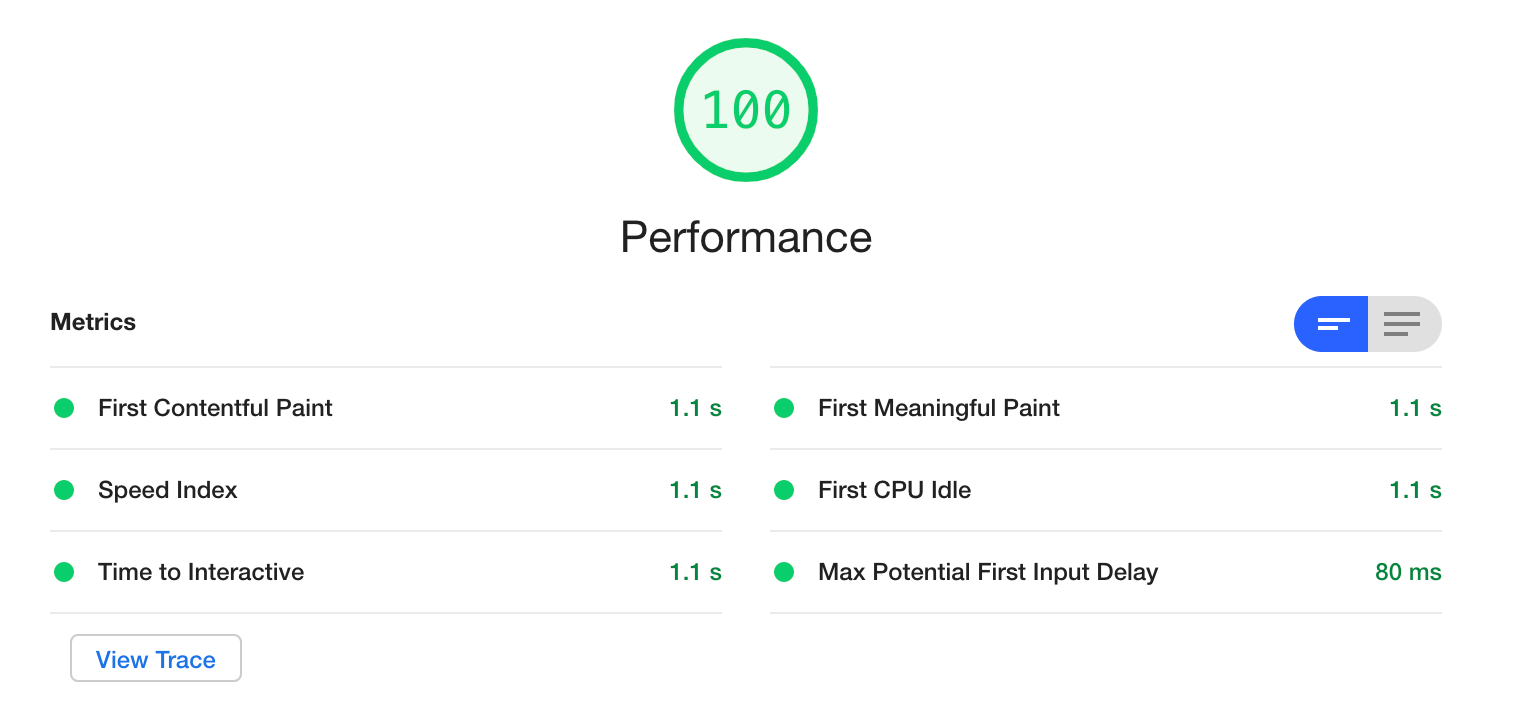
Une façon courante d’évaluer la performance de votre site à l'aide de Google Lighthouse, ce que vous pouvez faire directement à partir de l'onglet Audits de votre navigateur Chrome.

Nous avons donc passé le premier test haut la main : 100 ! Cependant, l’exécution d’un benchmark à partir de votre propre ordinateur présente un inconvénient : vos utilisateurs ne se trouvent pas nécessairement au même endroit que vous. En fait, vos utilisateurs sont de moins en moins au même endroit que vous.
L'emplacement à partir duquel vous effectuez votre benchmark est vraiment important : l'exécution de tests depuis différents emplacement produira des résultats différents. Faire un benchmark depuis Seattle et toucher un serveur sur la côte ouest des États-Unis en dit très peu sur votre performance globale.
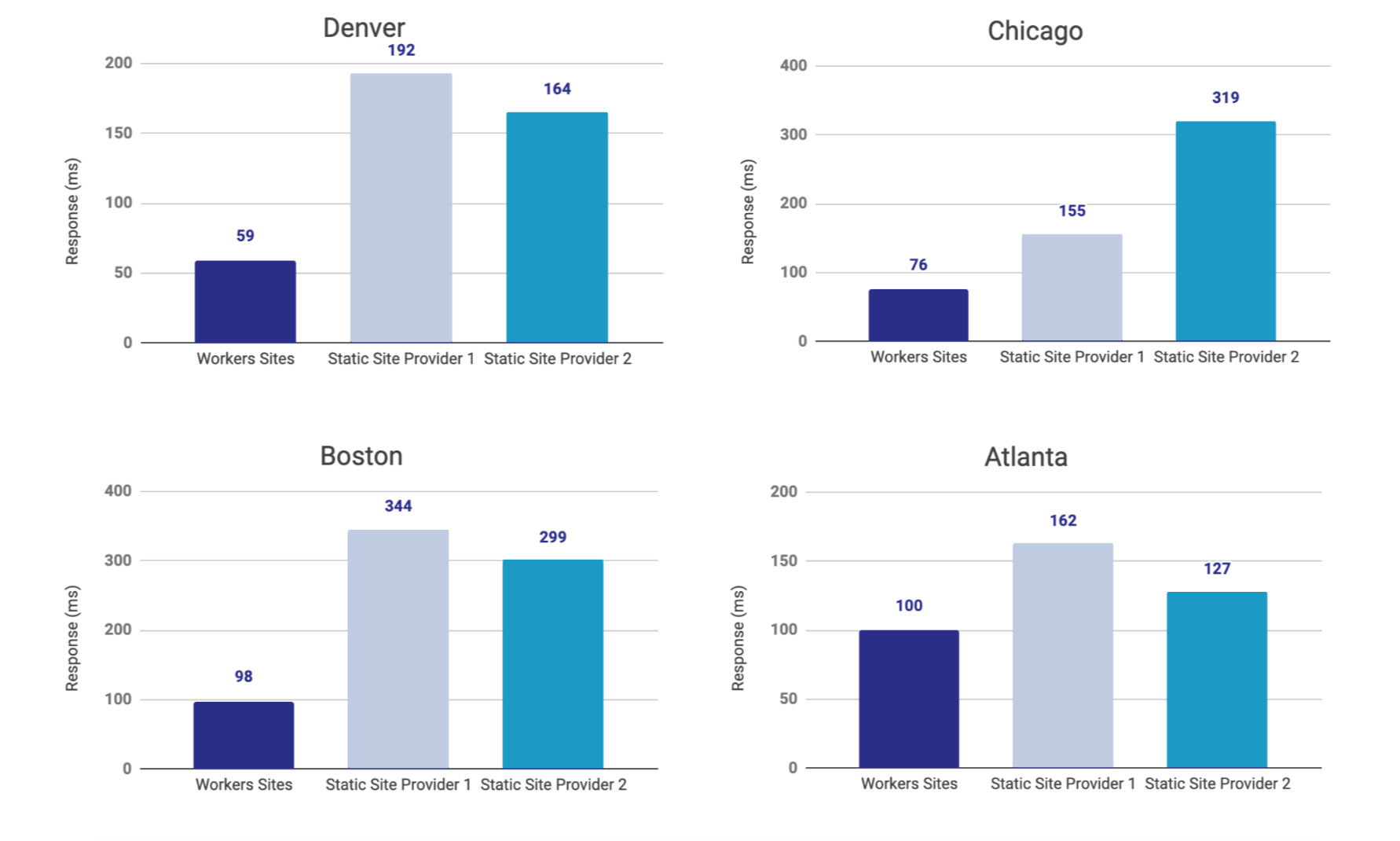
Nous avons décidé d'utiliser un outil appelé Catchpoint pour exécuter des benchmark à partir de villes du monde entier. Pour voir comment nous comparons, nous avons déployé le site sur trois plateformes de déploiement de sites statiques différentes, y compris Workers Sites.
Étant donné que les fournisseurs proposent des régions de centres de données sur les côtes des États-Unis ou en Europe centrale, il est courant de voir de bonnes performances dans des régions comme l'Amérique du Nord, et nous vous avons couverts ici :

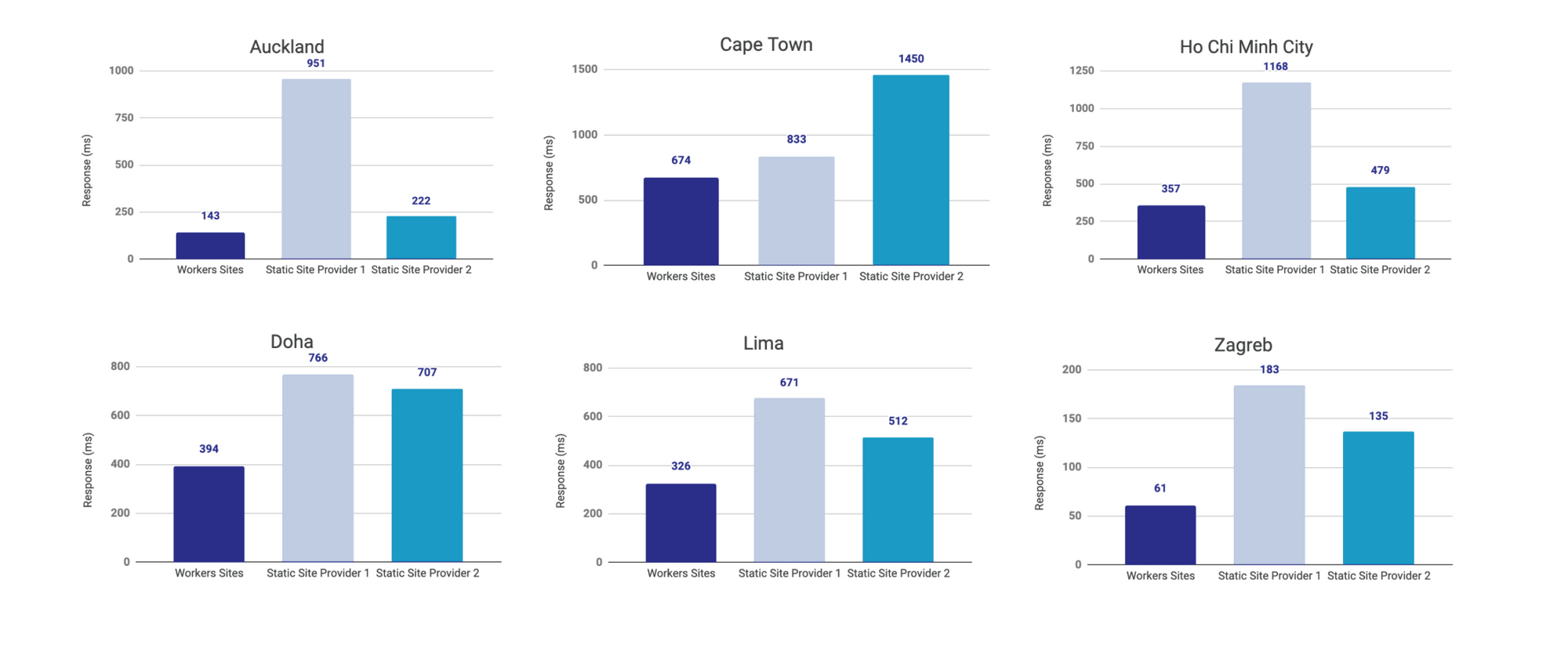
Mais qu'en est-il de vos utilisateurs dans le reste du monde ? Les performances sont encore plus importantes dans ces régions : les premiers utilisateurs ne vont pas se connecter à votre site avec un MacBook Pro, sur une connexion rapide comme l’éclair. Workers Sites vous permet d'atteindre ces régions sans aucun effort supplémentaire de votre part : chaque fois que notre carte se développe, votre présence mondiale augmente avec elle.
Nous avons exécuté quelques benchmarks depuis différentes parties du monde pour vous et nous sommes heureux de partager les résultats :

Une dernière chose...
Le déploiement de votre prochain site avec Workers Sites est facile et mène à de grandes performances. Nous avons donc pensé qu’il était juste que nous nous déployions avec les Workers Sites nous-mêmes. Avec cette annonce, nous mettons également en open source ladocumentation Cloudflare Workers ! Et elle est maintenant disponible à partir d'un centre de données Cloudflare près de chez vous en utilisant les Workers Sites.
Nous avons hâte de voir ce que vous déployez avec Workers Sites !
Avez-vous construit quelque chose d'intéressant avec Workers ou Workers Sites ? Faites-le nous savoir @CloudflareDev !

