Felicitaciones por los logros en la Semana de la Velocidad. La semana pasada Cloudflare describió cómo nuestra red global acelera la internet, lanzó un modelo de priorización HTTP/2 que mejorará las experiencias web en todos los navegadores, lanzó un servicio para cambiar el tamaño de las imágenes que permitirá enviar una imagen óptima a todos los dispositivos, optimizó el envío de videos en vivo, detalló cómo transmitir imágenes progresivas para que se entreguen dos veces más rápido - utilizando la flexibilidad de nuestro nuevo modelo de priorización HTTP/2 y, por último, hizo un prototipo de un nuevo formato por conexión para JavaScript que podría mejorar el rendimiento de inicio de la aplicación, especialmente en dispositivos móviles. A modo de valor adicional, también estamos implementando otra nueva función: “TCP Turbo” elige automáticamente la configuración de TCP para acelerar aún más su sitio web.
Como empresa, queremos mejorar la experiencia en la red de cada uno de nuestros clientes. El crecimiento de Cloudflare, junto con el aumento de funciones, a menudo ha hecho que fuera difícil responder preguntas simples:
- ¿Qué velocidad tiene mi sitio web?
- ¿Cómo debería pensar en las características de rendimiento?
- ¿Cuánto más veloz sería el sitio si tuviera que activar una función en particular?
Esta publicación describe los interesantes cambios que hemos implementado en la Página de velocidad en el panel de control de Cloudflare para ofrecer a nuestros clientes una comprensión mucho más clara sobre el funcionamiento de sus sitios web y la optimización de la velocidad. La nueva Página de velocidad contiene las siguientes características:
- Una comparación visual de la carga de su sitio web en Cloudflare, con el almacenamiento en caché activado, con respecto a la conexión directa al origen.
- La mejora medida que se espera si se activa alguna función de rendimiento.
- Un informe con la descripción de la velocidad de su sitio web en el dispositivo de escritorio y móvil.
Queremos simplificar la complejidad que significa agilizar las experiencias web y ofrecer a nuestros clientes el control. Eche un vistazo - Esperamos que le guste.

¿Por qué es importante agilizar las experiencias en la web?
Experiencia del cliente: a nadie le gusta tener un servicio lento. Imagine si va a un restaurante y el servicio es lento, especialmente cuando llega; es muy probable que usted no regrese ni que lo recomiende a sus amigos. La web funciona de la misma manera y los clientes de internet son aún más exigentes. El 79% de los clientes que están “insatisfechos” con el rendimiento de un sitio web no suelen volver a comprar en ese sitio.
Participación e ingresos: muchos estudios explican cómo la velocidad afecta la participación de los clientes, las tasas de rebote y los ingresos.
Reputación: también es importante considerar la reputación de la marca, ya que los clientes asocian una experiencia en línea a la marca. Un estudio reveló que para el 66% de los encuestados el rendimiento del sitio web influye en la impresión que estos puedan tener de la empresa.
Diversidad: el tráfico móvil ha crecido y en los últimos años es mayor que el tráfico en dispositivos de escritorio. Los clientes con dispositivos móviles son cada vez más exigentes y quieren tener acceso a internet sin inconvenientes, independientemente de la ubicación.
El acceso móvil ofrece una nueva serie de desafíos que incluye la diversidad de las especificaciones del dispositivo. A la hora de probar, tenga en cuenta que el dispositivo móvil promedio es significativamente menos compatible que los modelos de alta gama. Por ejemplo, puede haber una disparidad importante en el tiempo que tardan los diferentes dispositivos móviles en ejecutar JavaScript. Otro desafío es la variación en el rendimiento móvil, ya que los clientes pasan de una red potente y de alta calidad en la oficina a redes móviles de diferentes velocidades (3G/5G), y en la calidad dentro de la misma sesión de navegación.
Nueva Página de velocidad
Hay suficiente evidencia que demuestra que una experiencia web más rápida es importante para cualquier persona que realice actividades en línea. En la mayoría de los estudios principales participan las empresas tecnológicas más grandes, que cuentan con equipos completos que se dedican a medir y a mejorar las experiencias web para sus propios servicios. Nuestra misión en Cloudflare es ayudar a crear una internet mejor y más rápida para todos, no solo para unos pocos.
Ofrecer una experiencias web rápida no es una tarea sencilla. Eso está claro.
Saber qué enviar y cuándo exige un entendimiento profundo de cada capa de la pila, desde el ajuste de TCP, la priorización del nivel de protocolo y los formatos de entrega de contenido hasta la compleja mecánica de la representación del navegador. También necesitará una red global que esté a menos de 10 m de cada usuario de internet. El valor intrínseco de una red de este tipo debe ser claro para todos. Cloudflare tiene esta red, pero además ofrece muchas características de rendimiento adicionales.
Con el rediseño de la página de velocidad, hacemos hincapié en los beneficios de rendimiento que se obtienen con el uso de Cloudflare y en las posibles mejoras adicionales de nuestras características.
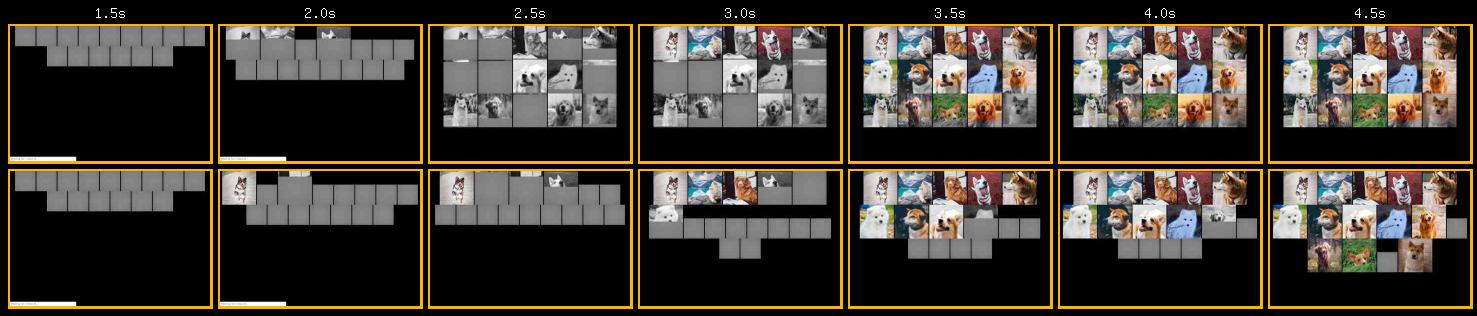
El estándar de facto para medir el rendimiento del sitio web ha sido WebPageTest. Tener a su creador en las instalaciones de Cloudflare nos permitió usarlo como base para la medición del rendimiento del sitio web. Entonces, ¿cuál es la manera más fácil de entender cómo se carga una página web? Una lista de estadísticas no permite obtener un panorama completo de la experiencia real del usuario. Una de las funciones interesantes de WebPageTest es que puede generar una tira de imágenes de capturas de pantalla que se toman durante la carga de una página web, lo que nos permite cuantificar de manera visual cómo se carga una página. Esta vista permite determinar con mucha mayor facilidad cuánto tiempo está en blanco la página y cuánto tiempo tarda en procesarse el contenido más importante. La posibilidad de ver los resultados de esta manera, nos permite establecer una empatía con el usuario.
¿Qué velocidad obtengo en Cloudflare?
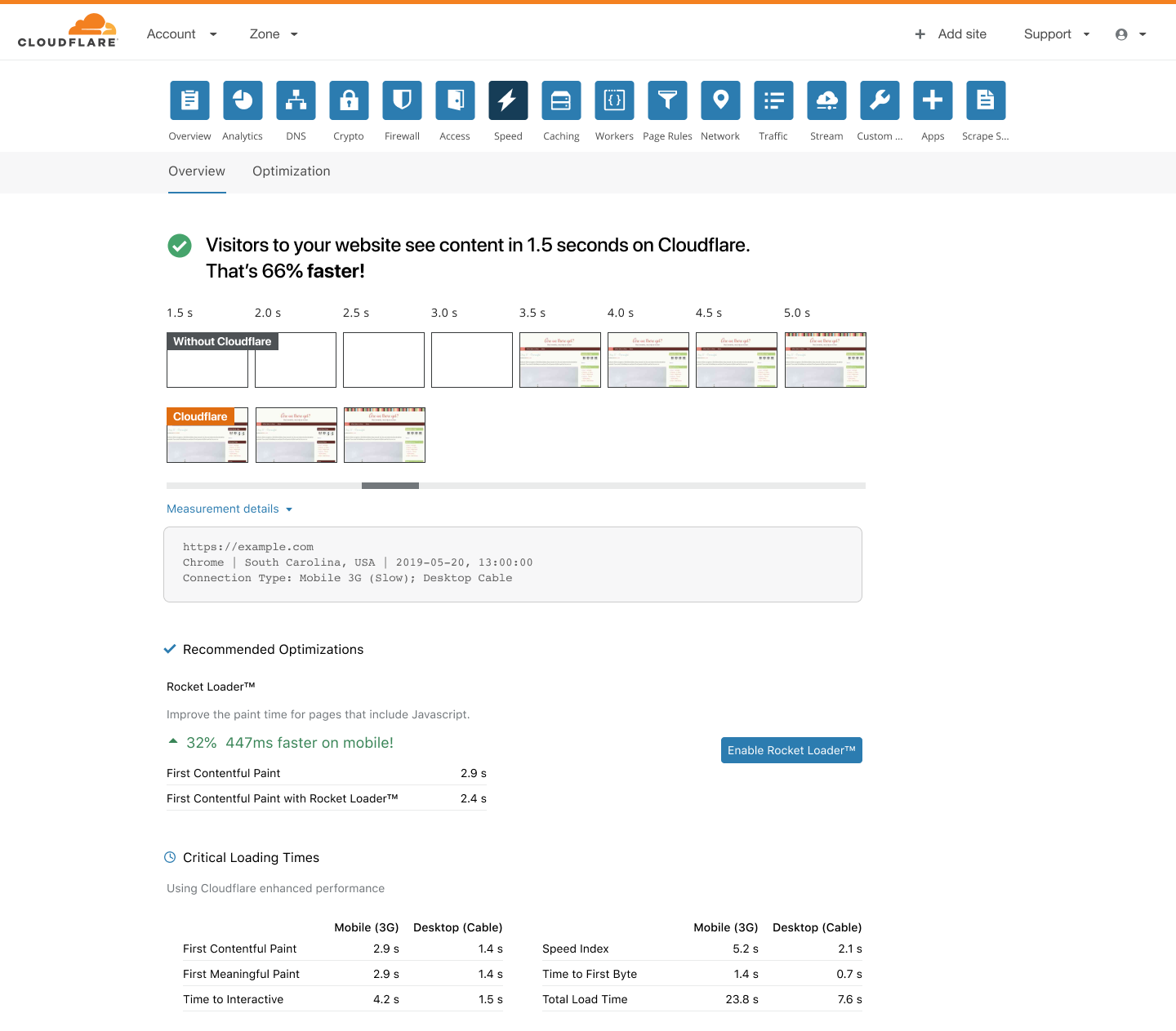
Después de trasladar su sitio web a Cloudflare, es posible que se haya preguntado lo siguiente: ¿Qué velocidad tuve en el sitio tras tomar esta decisión? Bien, ahora le responderemos esa pregunta:

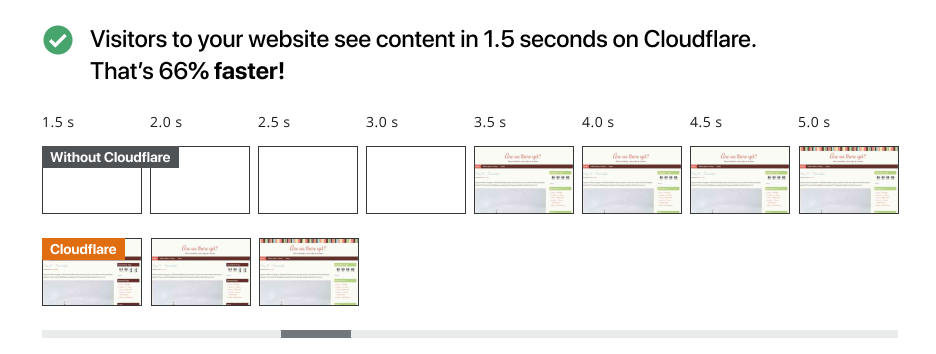
Además de mayor velocidad, ofrecemos tiras de imágenes del antes y el después, para que le resulte fácil comparar y entender la diferencia con la que un usuario experimentará el sitio web. Si nuestras pruebas no pueden llegar a su origen y usted ya está configurado en Cloudflare, haremos la prueba con el modo de desarrollo activado, lo que deshabilita el almacenamiento en caché y la minificación.
Estadísticas de rendimiento del sitio
¿Cómo podemos medir la experiencia del usuario en un sitio web?
Tradicionalmente, la carga de página era la métrica importante. La carga de página es una medida técnica que utilizan los proveedores de navegadores y que no afecta la presentación o la facilidad para usar una página. La métrica informa no solo cuánto tiempo tarda en cargarse el contenido importante, sino también todo el contenido de terceros (widgets de redes sociales, anuncios publicitarios, scripts de seguimiento, etc.). Es muy posible que el usuario no vea nada hasta que se haya cargado todo el contenido de la página, o que pueda interactuar de inmediato con una página mientras el contenido continúa cargándose.
Un usuario no decidirá si una página es rápida por una sola medida o un momento. Un usuario podrá percibir la velocidad de un sitio web a partir de una combinación de factores:
- cuando ve alguna respuesta
- cuando ve el contenido que espera
- cuando puede interactuar con la página
- cuando puede realizar la tarea que quiere
La experiencia ha demostrado que si uno se concentra en una medida, es probable que sea en detrimento de las demás.
Importancia de la respuesta visual
Si un usuario impaciente navega en su sitio y no ve contenido durante varios segundos o no ve un contenido que considere valioso, es probable que se frustre y abandone el sitio. La especificación de tiempo de representación define una serie de métricas de representación, cuando aparece el contenido en una página, para medir los momentos clave de cómo un usuario percibe el rendimiento.
First Contentful Paint (FCP) es una métrica que indica el momento en que el navegador representa por primera vez contenido DOM.
First Meaningful Paint (FMP) es una métrica que indica el momento en que el contenido “principal” de la página aparece en la pantalla. Esta métrica debe estar relacionada con lo que el usuario quiere ver en el sitio y está diseñada como el punto en que se produce el mayor cambio visible de diseño.
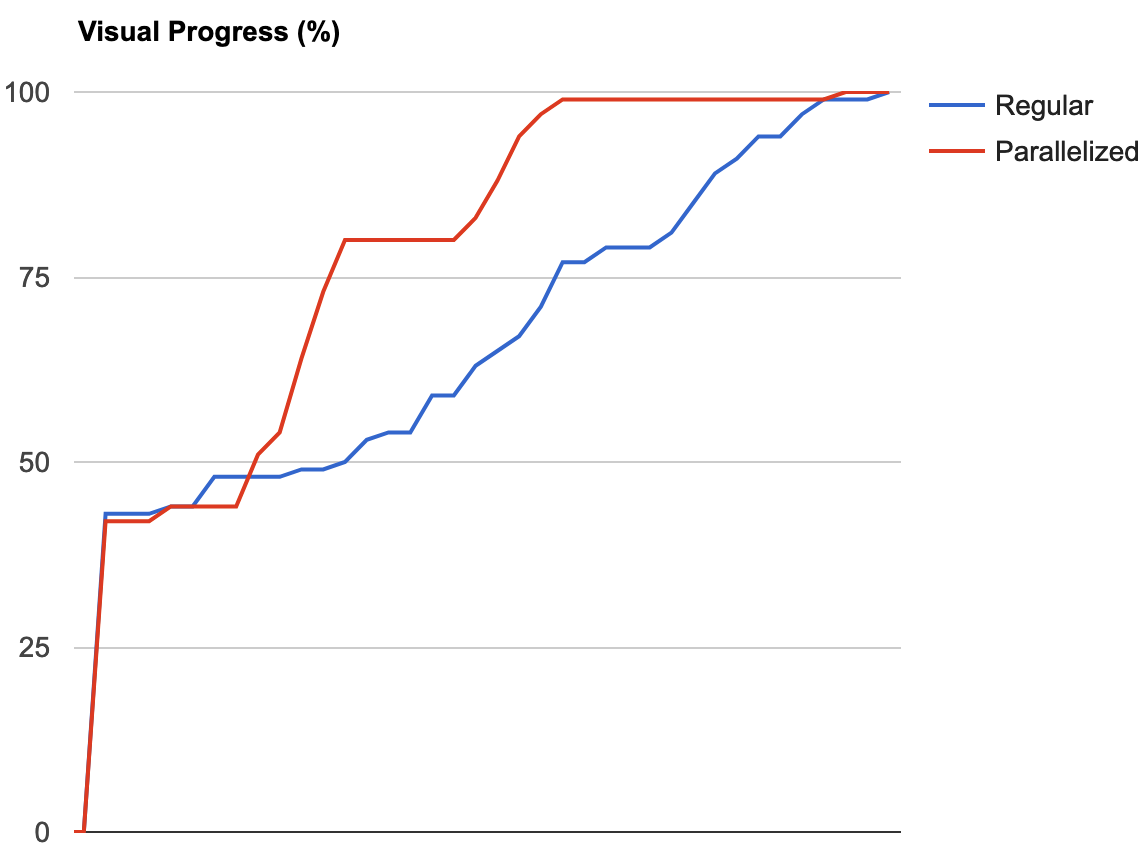
Speed Index trata de cuantificar el valor de la tira de imágenes en lugar de utilizar un solo tiempo de representación. La métrica Speed Index mide la velocidad a la que se muestra el contenido, especialmente el área por encima de la curva. En el gráfico de abajo de nuestra función de imagen progresiva se puede observar que la carga paralelizada (roja) llega mucho antes al 80% que la regular (azul).

Importancia de la interactividad
El mismo usuario impaciente ahora está satisfecho, ya que ha aparecido el contenido que quiere ver. Pero aún así, es posible que se sienta frustrado si no puede interactuar con el sitio.
Time to Interactive es la métrica que hace referencia al tiempo que tarda en el contenido en representarse y la página está lista para recibir el ingreso del usuario. Técnicamente, esta se define cuando el subproceso de procesamiento principal del navegador ha estado inactivo durante varios segundos después de la primera representación significativa.
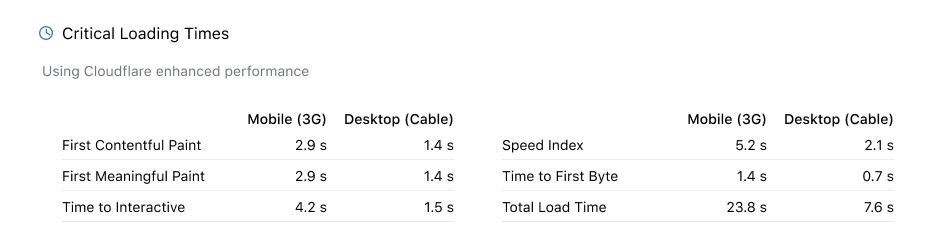
La pestaña Velocidad muestra estas métricas clave para dispositivos móviles y de escritorio.

¿Cuánta más velocidad obtengo en Cloudflare?
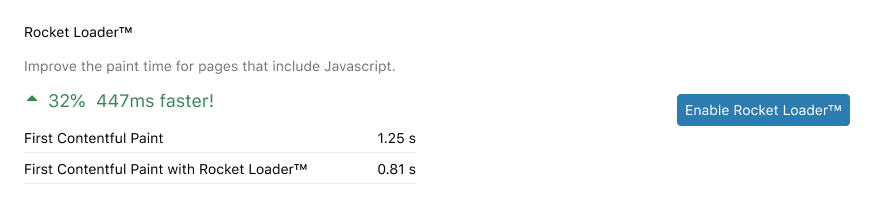
El panel de control de Cloudflare brinda una lista de funciones de rendimiento que, ciertamente pueden resultar confusas y desalentadoras. ¿Cuál sería la ventaja de activar Rocket Loader y en qué métricas de rendimiento tendrá más impacto? Si actualiza a Pro, ¿cuál será el valor de la priorización HTTP/2 mejorada? En la sección de optimización se responden estas preguntas.
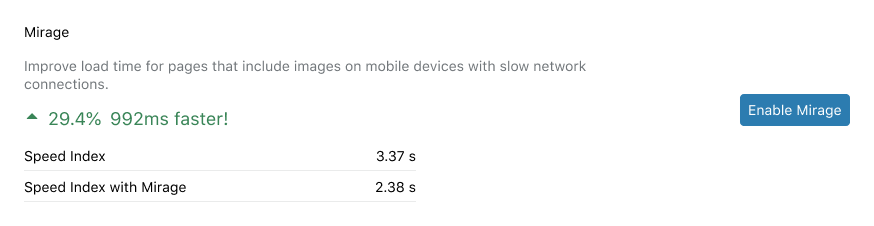
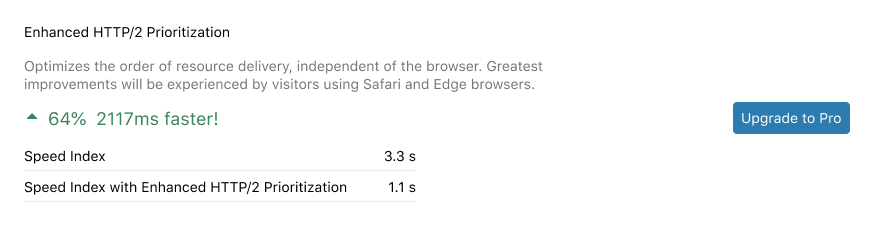
Se ejecutan pruebas con cada función de rendimiento activada y desactivada. Se muestran los valores de las pruebas para las métricas de rendimiento adecuadas, junto con la mejora. Puede activar o actualizar la función desde esta vista. Aquí ofrecemos algunos ejemplos:

Si Rocket Loader estuviera activado para este sitio web, el JavaScript del bloqueo de representación se aplazaría y haría que el primer tiempo de representación cayera de 1.25 s a 0.81 s - una mejora del 32% en el dispositivo de escritorio.

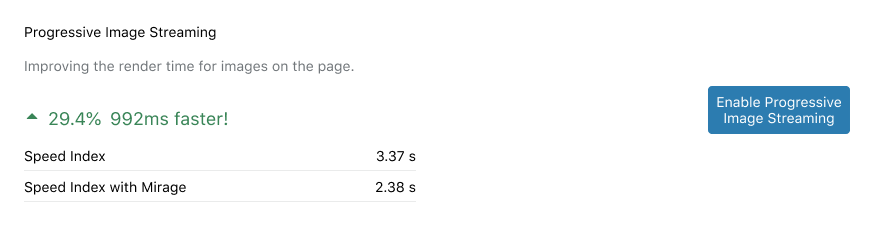
Los sitios con imágenes pesadas no funcionan bien en conexiones móviles lentas. Si activa Mirage, sus clientes con conexiones 3G verían contenido significativo 1 s antes - una mejora de 29.4%.
Entonces, ¿de qué se tratan nuestras nuevas funciones?

Probamos la función de priorización HTTP/2 mejorada en un navegador Edge de un dispositivo de escritorio y visualizamos contenido significativo 2 s antes - una mejora del 64%.

Este es un resultado más interesante que se tomó del ejemplo del blog para ilustrar la transmisión de imágenes progresivas. A primera vista, la mejora del 29% que se observa en el índice de velocidad es buena. La comparación de tiras de imágenes muestra una diferencia más significativa. En este caso, la página sin imágenes ya está visualmente llena en un 43% para ambos escenarios después de 1.5 s. A 2.5 s la diferencia es del 77% en comparación con el 50%.

Este es un excelente ejemplo de cómo las métricas no muestran el panorama completo. No pueden reemplazar completamente la visualización del flujo de carga de la página ni comprender lo que es importante para su sitio.
Cómo probar
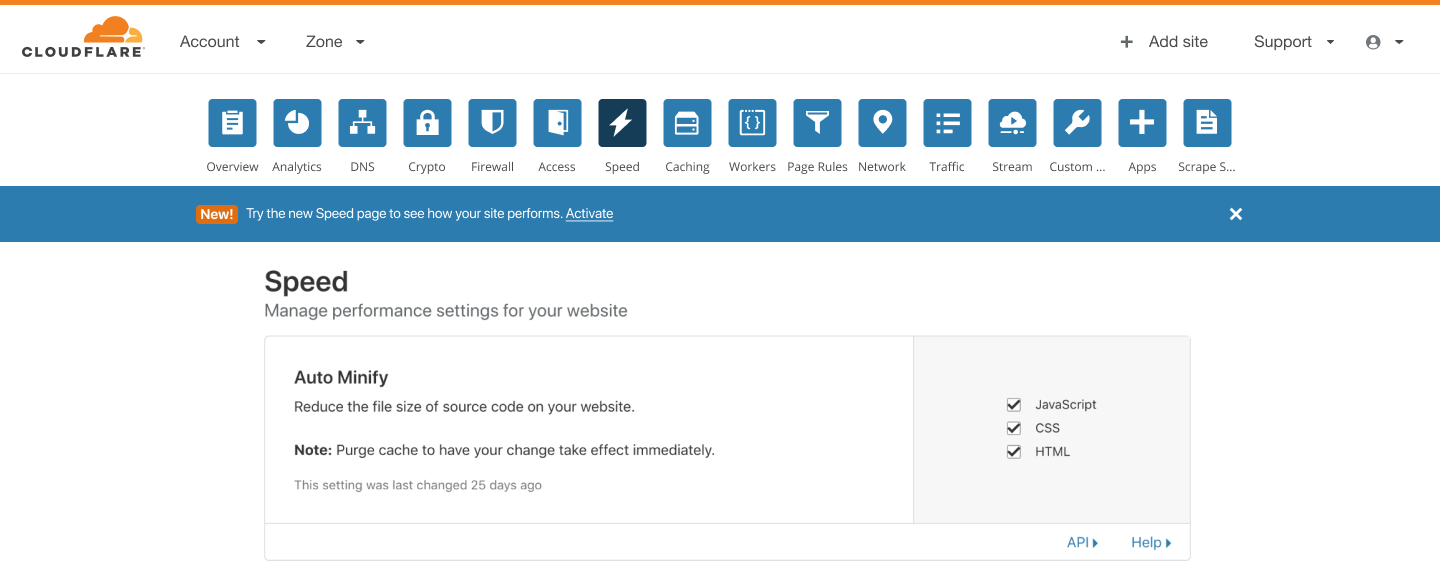
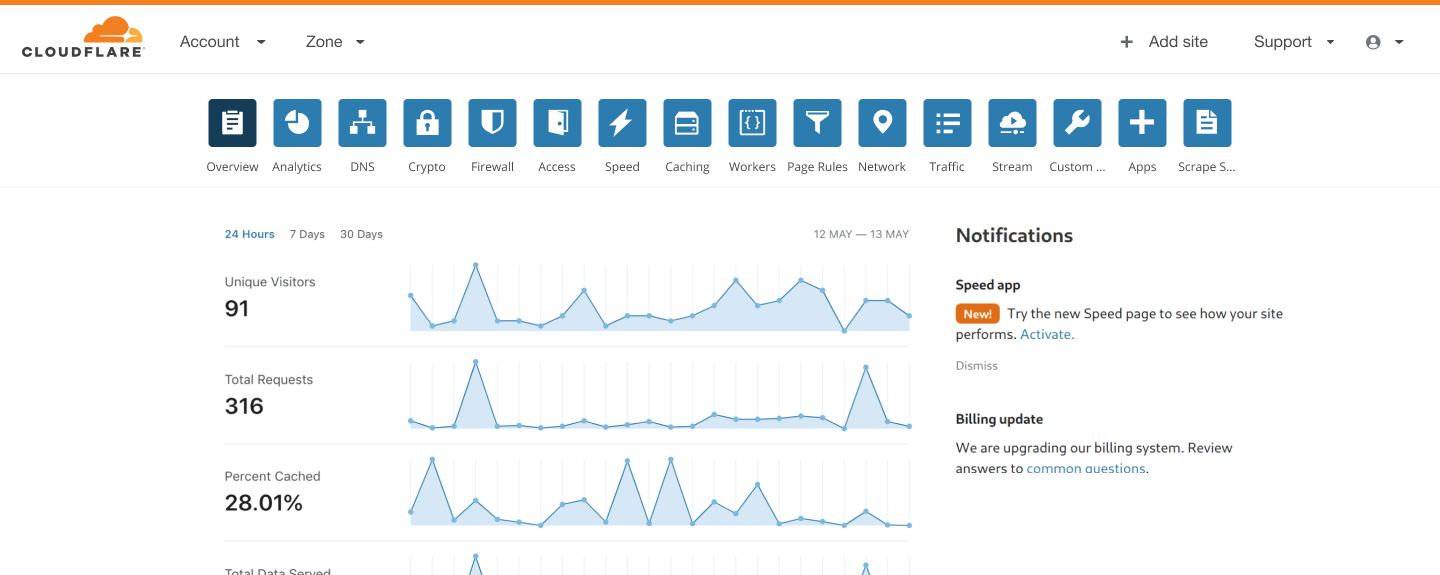
Esta es nuestra primera iteración de la nueva página de velocidad y nos gustaría recibir sus comentarios. La vamos a implementar entre los clientes beta que les interesa saber cómo es el rendimiento de sus sitios. Para que lo agreguen a la cola para la activación de la nueva página de velocidad, haga clic en el banner de la página de información general,

o haga clic en el banner de la página de velocidad actual.