
Hace más de diez años, investigadores de Google publicaron un artículo con el título, aparentemente herético, "More Bandwidth Doesn’t Matter (much)" (Un mayor ancho de banda no tiene (mucha) importancia). Nosotros publicamos nuestro propio blog demostrando que es más rápido transportar 1 TB de datos de San Francisco a Londres que subirlos con una conexión de 100 MB/s. Por desgracia, las cosas no han cambiado mucho. Es posible que tu decisión a la hora de comprar un plan de servicio de Internet doméstico tenga en cuenta el ancho de banda de la conexión al evaluar el rendimiento de Internet. Más ancho de banda significa más velocidad, o eso dice el marketing. En esta publicación, utilizaremos datos reales para demostrar que tanto el ancho de banda como, ¡alerta de spoiler!, la latencia influyen en la velocidad de una conexión a Internet. Al final, creemos que entenderás por qué Cloudflare está tan centrado en reducir la latencia dondequiera que ocurra.
A continuación, resumimos en tres puntos el contenido de este blog:
- Hay muchas formas de evaluar el rendimiento de la red.
- El "valor" del rendimiento depende de la aplicación. La rentabilidad de una aplicación puede ser nula en una aplicación diferente.
- El indicador de "velocidad" puede ser engañoso, entre otras cosas porque una única métrica no puede describir con precisión el rendimiento de todas las aplicaciones.
Para comprender mejor estos planteamientos, debemos definir los conceptos de ancho de banda y latencia. El ancho de banda es la cantidad de datos que se pueden transmitir en un momento dado. Se refiere al rendimiento máximo, o capacidad, del vínculo de comunicaciones entre dos servidores que quieren intercambiar datos. El "cuello de botella" es el lugar de la red donde la conexión se ve limitada por la cantidad de ancho de banda disponible. Suele estar en la "última milla", es decir, el cable que conecta una casa, o el módem o enrutador en la propia casa.
Si Internet es una autopista de la información, el ancho de banda es el número de carriles de la vía. Cuanto más ancha sea esta, más tráfico puede transitar en ella en cualquier momento. El ancho de banda es útil para descargar archivos de gran tamaño, como actualizaciones del sistema operativo y de videojuegos pesados. Utilizamos ancho de banda cuando transmitimos vídeo, aunque probablemente menos de lo que piensas. Netflix recomienda un ancho de banda de 15 MB/s para reproducción de vídeos 4K/Ultra HD. Una conexión de 1 GB/s podría transmitir más de 60 programas de Netflix en 4K ¡al mismo tiempo!
Por otra parte, la latencia es el tiempo que tardan los datos en moverse por Internet. Siguiendo con nuestra analogía de la autopista, la latencia es la velocidad a la que se mueven los vehículos en la vía. Si el tráfico es rápido, llegarás antes a tu destino. La latencia se mide en el número de milisegundos que tarda un paquete de datos en viajar entre un cliente (como tu ordenador portátil) y un servidor. En la práctica, tenemos que medir la latencia como el tiempo de ida y vuelta (RTT) entre el cliente y el servidor porque cada dispositivo tiene su propio reloj independiente, por lo que es difícil medir la latencia en una sola dirección. Si estás practicando tenis contra una pared, la latencia de ida y vuelta es el tiempo que la pelota está en el aire. En la "red troncal" de fibra óptica de Internet, los datos viajan a casi 200 000 kilómetros por segundo al rebotar en el vidrio del interior de los cables de fibra óptica. ¡Muy rápido!
Las conexiones de baja latencia son importantes para los videojuegos, donde pequeños fragmentos de datos, como el cambio de posición de los jugadores en una partida, necesitan llegar rápidamente a otro ordenador. Además, cada vez somos más conscientes de la alta latencia cuando nuestras videoconferencias en directo se entrecortan y provocan malestar.
Si bien no podemos acelerar la transmisión de la luz a través del vidrio, podemos mejorar la latencia acercando el contenido a los usuarios, es decir, acortando la distancia que deben recorrer los datos, y lo conseguimos gracias a nuestra presencia en más de 285 ciudades de todo el mundo. Cuando estés en la autopista de Internet intentando llegar a Cloudflare, queremos estar justo en la próxima salida.
Los términos ancho de banda, capacidad y rendimiento máximo difieren ligeramente entre sí, pero son lo suficientemente cercanos en su significado como para ser intercambiables. Paradójicamente, "velocidad" ha pasado a significar ancho de banda cuando se habla de planes de Internet, pero "velocidad" no da ninguna indicación de la latencia entre tus dispositivos y los servidores a los que se conectan. Más adelante hablaremos de ello. De momento, no utilizamos Internet solo para jugar ni para ver vídeos en streaming. Hacemos eso y más, y entre medias visitamos muchas páginas web normales.
En el artículo de Google de 2010, el autor simuló la carga de páginas web variando el rendimiento y la latencia de la conexión. La conclusión fue que por encima de unos 5 MB/s, la página no se carga mucho más rápido. Aumentar el ancho de banda de 1 MB/s a 2 MB/s supone una mejora de casi el 40 % en el tiempo de carga de la página. La mejora de 5 MB/s a 6 MB/s es menos del 5 %.
Sin embargo, ocurrió algo interesante al variar la latencia (el tiempo de ida y vuelta). Se produjo una mejora lineal y proporcional en los tiempos de carga de las páginas. Por cada disminución de 20 milisegundos de latencia, el tiempo de carga de la página mejoraba aproximadamente un 10 %.
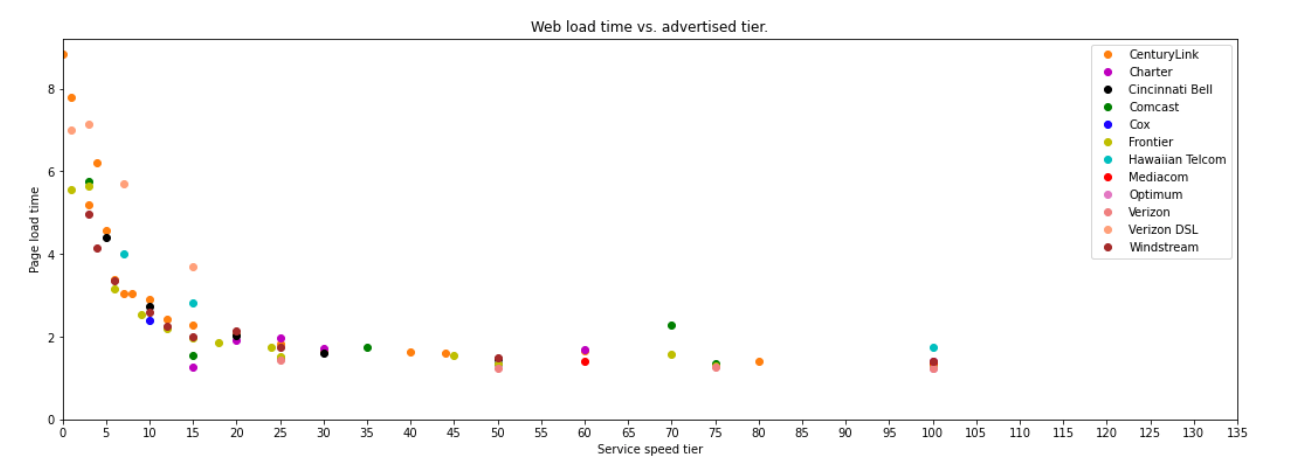
Veamos con datos empíricos qué aspecto tiene esto en la vida real. A continuación se muestra un gráfico de un excelente trabajo reciente desarrollado por dos investigadores del MIT. Con datos del programa Measuring Broadband America de la FCC, estos investigadores elaboraron un gráfico que mostraba resultados similares a los de la simulación de 2010. Esos resultados se resumen en el gráfico siguiente. Aunque el punto de rendimiento decreciente de un mayor ancho de banda ha aumentado, hasta unos 20 MB/s, la tendencia general es exactamente la misma.

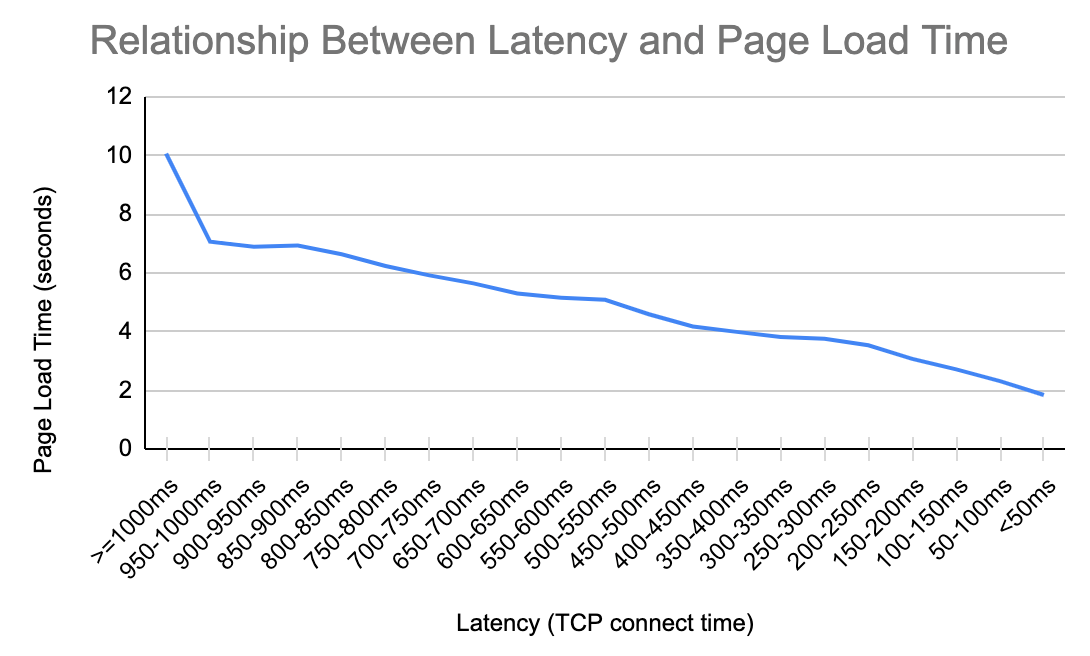
Repetimos este análisis centrándonos en la latencia utilizando los datos de Cloudflare. Los resultados se resumen en el siguiente gráfico, que muestra un patrón familiar. Por cada 200 milisegundos de latencia que podemos ahorrar, reducimos el tiempo de carga de la página en más de 1 segundo. Esa relación se aplica cuando la latencia es de 950 milisegundos, y se aplica cuando la latencia es de 50 milisegundos.

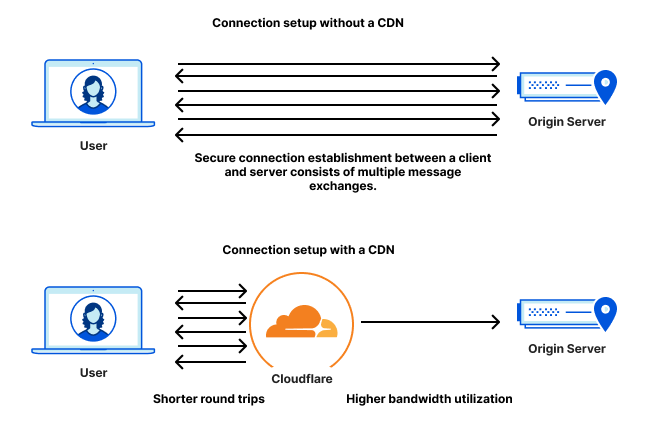
Existen razones por las que la latencia importa en el conjunto de transacciones necesarias para cargar páginas. Cuando te conectas a un sitio web, lo primero que hace tu navegador es establecer una conexión segura, para autentificar el sitio y garantizar que tus datos están encriptados. Los protocolos para hacerlo son TCP y TLS, o QUIC (que está encriptado por defecto). El número de intercambios de mensajes que cada uno necesita para establecer una conexión segura varía, pero un aspecto de la fase de establecimiento es común a todos ellos: la latencia es lo más importante.

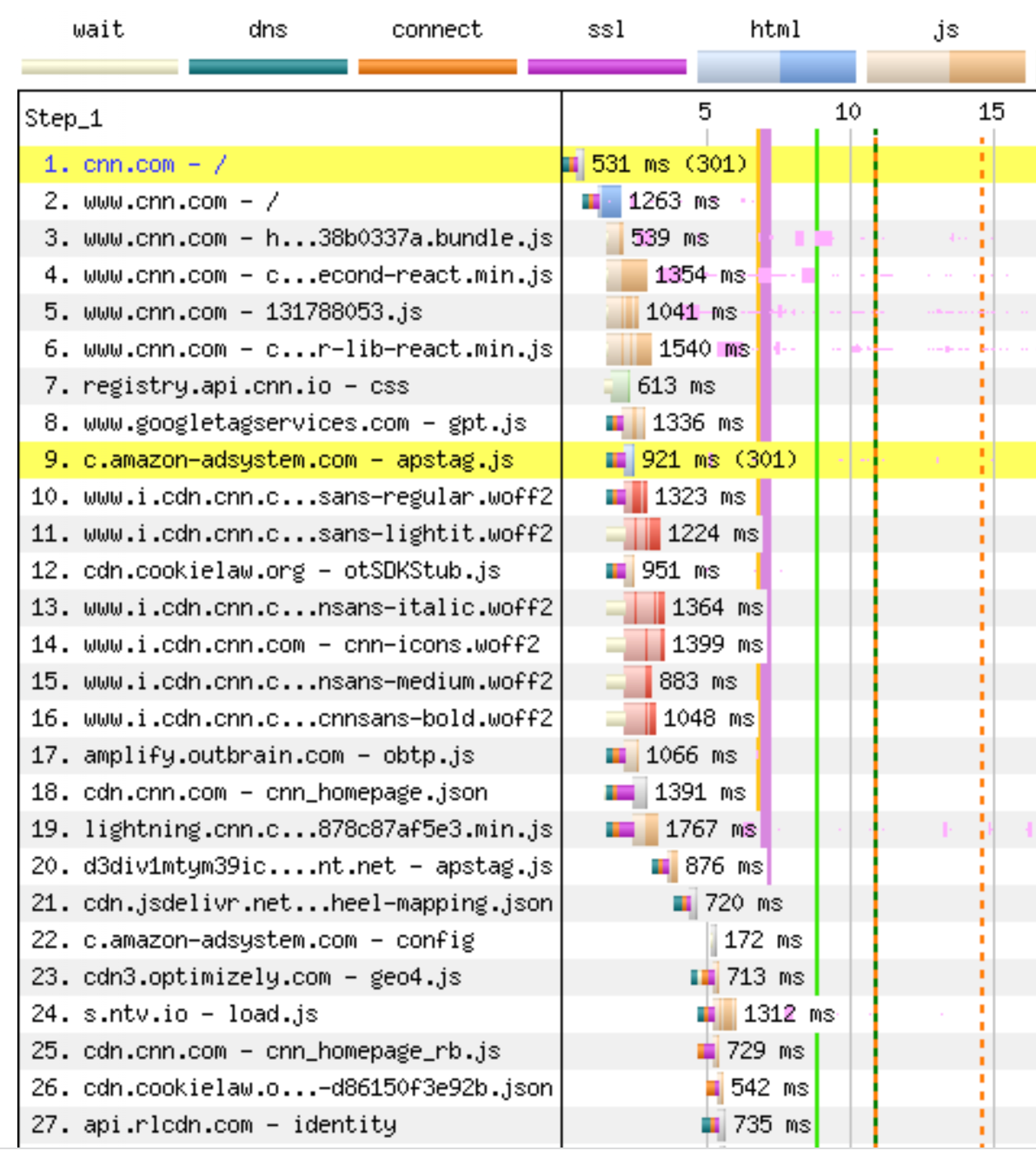
Además, cuando cargamos una página web después de establecer la encriptación y verificar la autoridad del sitio web, podemos estar pidiendo al navegador que cargue cientos de archivos diferentes en docenas de dominios distintos. Algunos de estos archivos se pueden cargar en paralelo, pero otros se deben cargar de manera secuencial. Conforme el navegador se apresura a recabar todos estos archivos diferentes, es la velocidad a la que puede llegar al servidor y volver la que determina lo rápido que puede montar la página. Los archivos suelen ser bastante pequeños, pero son muchos.
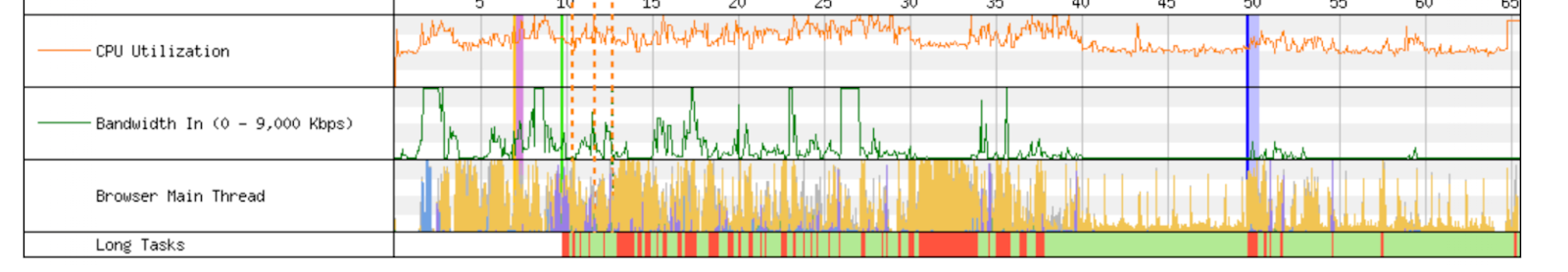
El siguiente gráfico muestra el principio de lo que hace el navegador cuando carga cnn.com. Los primero es la fase del protocolo de enlace de la conexión, seguida de la redirección 301 a www.cnn.com, que requiere un protocolo de enlace de conexión completamente nuevo antes de que el navegador pueda cargar la página HTML principal en el segundo paso. Solo entonces, más de 1 segundo después de la carga, conoce todos los archivos JavaScript que necesita para representar la página. Los archivos 3-19 se solicitan en su mayoría en la misma conexión, pero no se sirven hasta después de que se haya entregado el archivo HTML completo. Los archivos 8, 9 y 10 se solicitan a través de conexiones independientes (todas necesitan protocolos de enlace). Los archivos 20-27 se bloquean en archivos anteriores y necesitan igualmente nuevas conexiones. La transferencia no se puede iniciar hasta que el navegador recibe el archivo anterior del servidor y lo ejecuta. Hay 650 activos en esta carga de página, y el bloqueo se produce durante toda la carga de la página. He aquí la importancia del proceso. Una mejor latencia acelera la carga de cada archivo, lo que a su vez desbloquea otros archivos más rápido, y así sucesivamente.

Los protocolos utilizarán todo el ancho de banda disponible, pero a menudo completarán una transferencia antes de que se consuma todo el ancho de banda disponible. No es de extrañar entonces que añadir más ancho de banda no acelere la carga de la página, pero sí mejore la latencia. Si bien desarrollos como Early Hints ayudan a mejorar los tiempos de carga informando antes a los navegadores sobre las dependencias, lo que les permite conectarse previamente a servidores o precargar recursos que no necesitan estar estrictamente ordenados, esto sigue siendo un problema para muchos sitios web de Internet hoy en día.

Recientemente, investigadores de Internet han centrado su atención en utilizar nuestro conocimiento de la relación entre rendimiento y latencia para mejorar la calidad de experiencia (QoE) de Internet. Así lo resume un documento del Grupo de asesoramiento técnico sobre Internet de banda ancha (BITAG):
Pero ahora reconocemos que lo que importa no es solo un mayor rendimiento, sino también una latencia consistentemente baja. Por desgracia, la forma en que hemos entendido y caracterizado históricamente la latencia era errónea, y nuestras mediciones y métricas de latencia no estaban alineadas con la QoE del usuario final.
Para confundir aún más las cosas, existe una diferencia entre la latencia en una conexión a Internet inactiva y la latencia medida en estado de funcionamiento cuando muchas conexiones comparten los recursos de la red, que llamamos "latencia activa" o "capacidad de respuesta". Puesto que la capacidad de respuesta es lo que el usuario experimenta como la velocidad de su conexión a Internet, es importante comprender y medir esta latencia en particular.
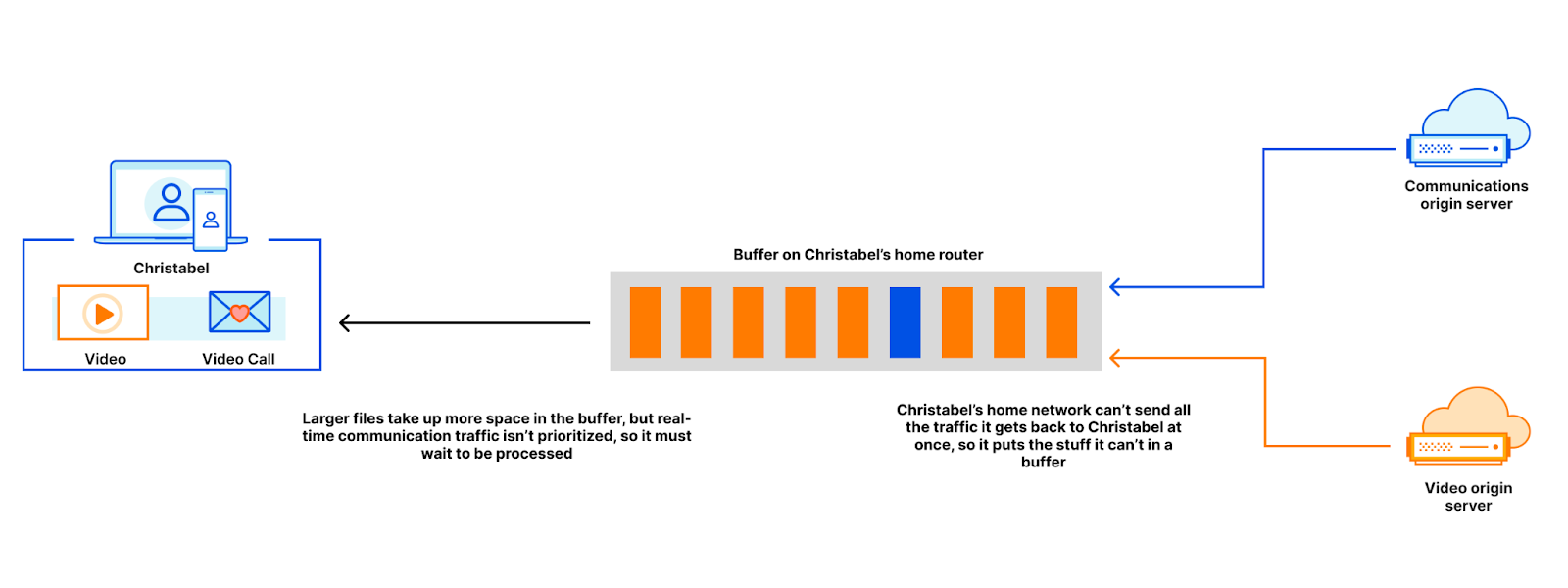
Una conexión a Internet puede sufrir una capacidad de respuesta deficiente (aunque tenga una buena latencia en reposo) cuando los datos se retrasan en los búferes. Si descargas un archivo de gran tamaño, por ejemplo una actualización del sistema operativo, el servidor que envía el archivo puede enviarlo con un rendimiento superior al que puede aceptar la conexión a Internet. No hay problema. Los bits extra del archivo se quedarán en un búfer hasta que les llegue el turno de pasar por el embudo. Añadir más carriles a la autopista permite que pasen más coches, y es una buena estrategia si no nos preocupa especialmente la velocidad del tráfico.
Supongamos, por ejemplo, que Christabel está viendo en streaming las noticias mientras está en una videoconferencia. Cuando Christabel empieza a ver el vídeo, su navegador obtiene un montón de contenido y lo almacena en varios búferes en el camino desde el host de contenido al navegador. Esos mismos búferes también contienen paquetes de datos relativos a la videoconferencia que está teniendo Christabel en este momento. Si los datos generados como parte de una videoconferencia se sitúan en el mismo búfer que los archivos de vídeo, estos llenarán el búfer y provocarán un retraso también en los paquetes de la videoconferencia. Cuanto mayores sean los búferes, mayor será la espera para los paquetes de la videoconferencia.

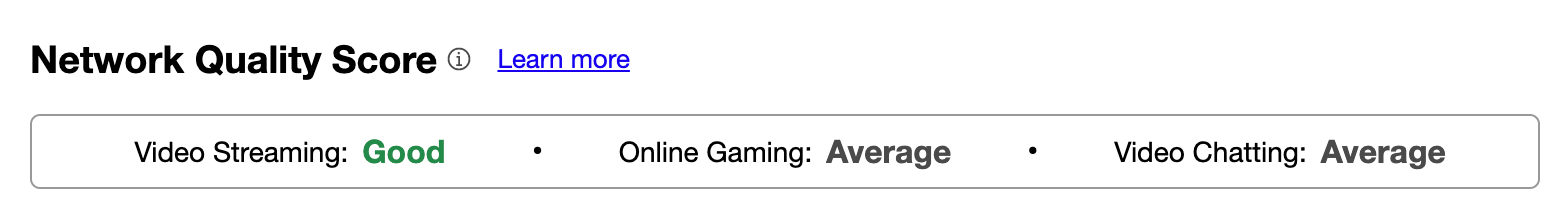
Para ayudar a los usuarios a comprender los puntos fuertes y débiles de su conexión, hemos añadido recientemente puntuaciones del formato Aggregated Internet Measurement (AIM) a nuestra propia prueba de "velocidad". Estas puntuaciones eliminan las métricas técnicas y ofrecen a los usuarios un conocimiento real con un lenguaje llano de los puntos fuertes y débiles de su conexión. También nos gustaría recopilar más datos de nuestra prueba de velocidad para ayudar a realizar un seguimiento de los tiempos de carga de página y ver cómo se correlacionan con la reducción de la latencia de trabajo más baja. ¡Próximamente, empezarás a ver esas cifras en nuestra prueba de velocidad!

Todos utilizamos nuestras conexiones a Internet de manera un poco distinta, pero compartimos el deseo de que sean lo más rápidas posible. Conforme más servicios se trasladan a la nube, p. ej., documentos de Word, música, sitios web, comunicaciones, etc., la velocidad a la que podemos acceder a esos servicios se vuelve crítica. Si bien el ancho de banda desempeña un papel importante, la latencia de la conexión, la "velocidad" real de Internet, adquiere aún mayor relevancia.
En Cloudflare, trabajamos cada día para ayudar a mejorar la eficacia de Internet. ¿Quieres ayudarnos? Solicita uno de nuestros puestos vacantes de ingeniería aquí.

