
El año pasado, demostramos lo que queríamos decir con "ultrarrápido", mostrando el rendimiento extraordinario de Pages en todas las partes del mundo. Hoy nos complace anunciar una integración que acelera aún más este compromiso: el soporte de Pages para Early Hints. Early Hints te permite cargar inmediatamente los recursos críticos de las páginas, incluso antes que las páginas HTML, cuya carga puede ser lenta. Early Hints se puede utilizar para mejorar la experiencia de carga para tus visitantes, reduciendo considerablemente las métricas clave de rendimiento, como Largest Contentful Paint (LCP).
¿Qué es Early Hints?
Early Hints es una nueva función de Internet compatible con Chrome desde la versión 103, y que Cloudflare ha puesto a disposición general de los sitios web mediante nuestra red. Early Hints reemplaza Server Push, y ofrece un mecanismo que permite proporcionar a un navegador indicaciones acerca de recursos críticos en tu página (p. ej., fuentes, archivos CSS e imágenes de la mitad superior de la página). El navegador puede empezar a cargar inmediatamente estos recursos antes de esperar una respuesta HTML completa, lo que le permite aprovechar tiempo que de otra forma se perdería. Antes de Early Hints, ningún trabajo podía empezar hasta que el navegador no hubiera recibido el primer byte de la respuesta. Ahora, el navegador puede aprovechar este tiempo mientras que antes solo podía esperar. Early Hints puede mejorar considerablemente el rendimiento de tu sitio web, especialmente en el caso de métricas como LCP.
Cómo funciona Early Hints
Cloudflare almacena en la caché los encabezados Link de tipo preload y preconnect enviados desde tu respuesta 200 OK y los envía anticipadamente para las solicitudes subsiguientes como una respuesta 103 de Early Hints.
En términos prácticos, una conversación HTTP ahora tiene esta forma:
Solicitud
GET /
Host: example.com
Respuesta de Early Hints
103 Early Hints
Link: </styles.css>; rel=preload; as=style
Respuesta
200 OK
Content-Type: text/html; charset=utf-8
Link: </styles.css>; rel=preload; as=style
<html>
<!-- ... -->
</html>
Early Hints en Cloudflare Pages
Los sitios web alojados en Cloudflare Pages pueden beneficiarse especialmente de Early Hints. Si utilizas Pages Functions para generar páginas dinámicas representadas en el lado del servidor (SSR), es muy probable que Early Hints mejore considerablemente tu sitio web.
Prueba de rendimiento
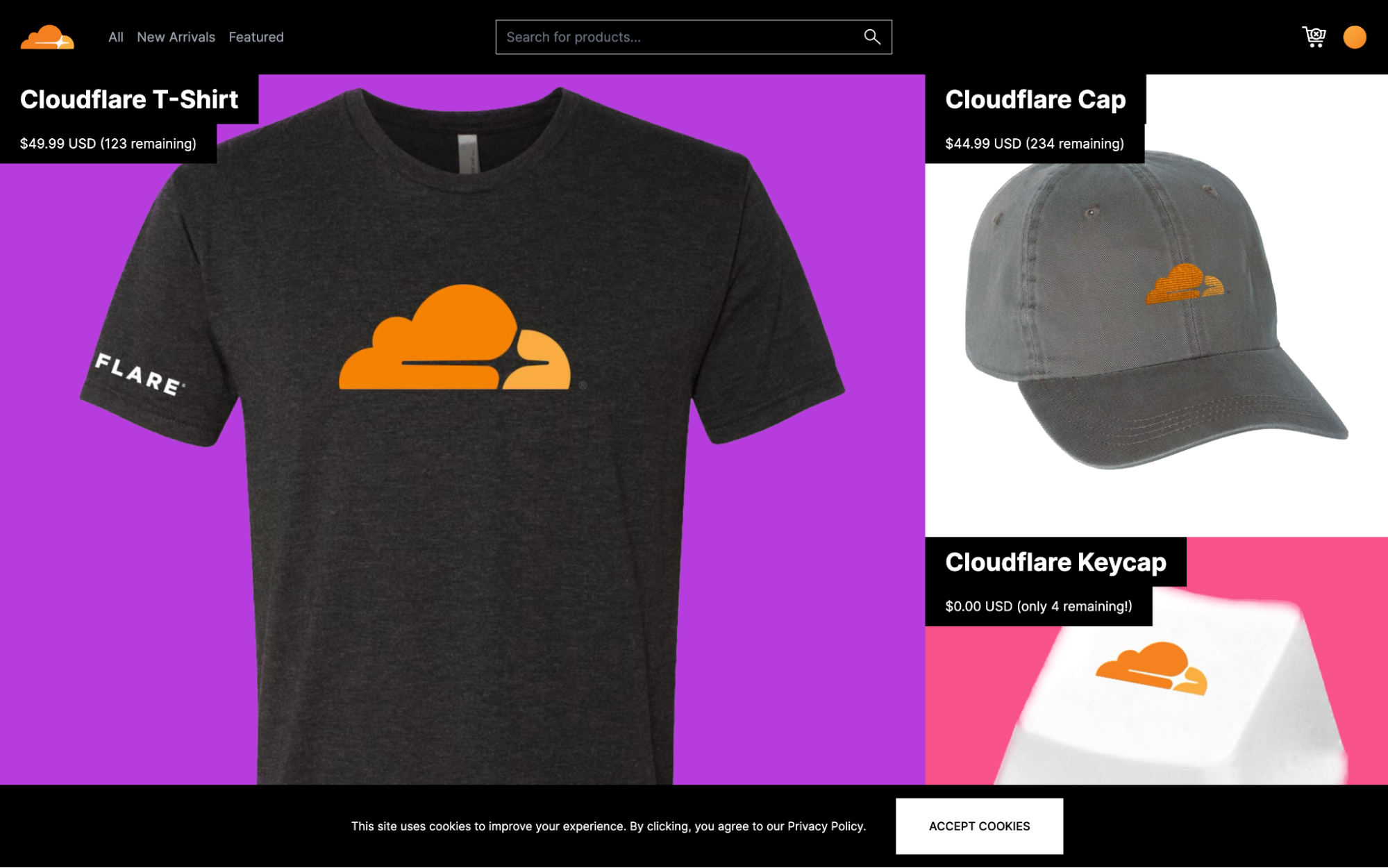
Hemos creado un sitio web de comercio electrónico de demostración simple para evaluar el rendimiento de Early Hints.

Esta página de inicio contiene el precio de cada artículo, así como el contador de artículos en existencias. La propia página consiste en código HTML y archivos CSS creados a mano, pero estos valores de precios e inventario provienen de plantillas en directo para cada solicitud con Pages Functions. Para simular la carga desde una fuente de datos externa (posiblemente respaldada por KV, Durable Objects, D1 o incluso una API externa como Shopify), hemos añadido un retardo fijo previo a la resolución de estos datos. Incluimos enlaces preload en nuestra respuesta a algunos recursos críticos:
- una hoja de estilo CSS externa,
- la imagen de la camiseta,
- la imagen de la gorra
- y la imagen de la tecla.
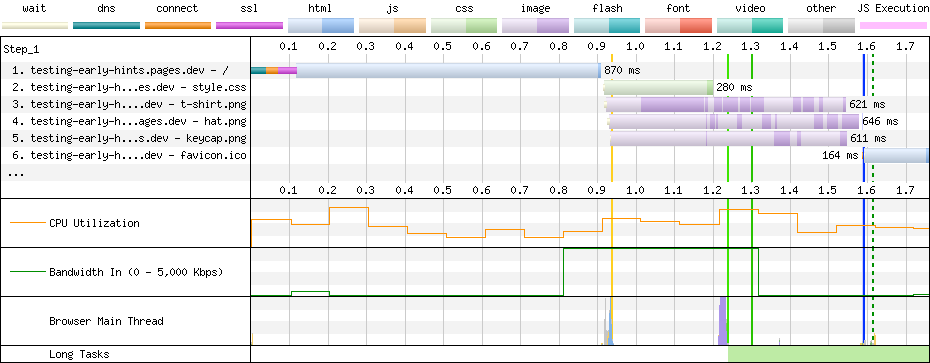
La primera solicitud causa una cascada, como se podría esperar. La primera solicitud se mantiene bloqueada bastante tiempo, mientras resolvemos estos datos de precios y de inventario. Una vez que se han cargado, el navegador analiza el código HTML, extrae los recursos externos y realiza las solicitudes subsiguientes de contenido correspondiente. Los archivos CSS y las imágenes alargan considerablemente el tiempo de carga, debido a su gran tamaño y calidad. Se produce Largest Contentful Paint (LCP) cuando se carga la imagen de la camiseta, y el documento finaliza una vez que se han completado todas las solicitudes.

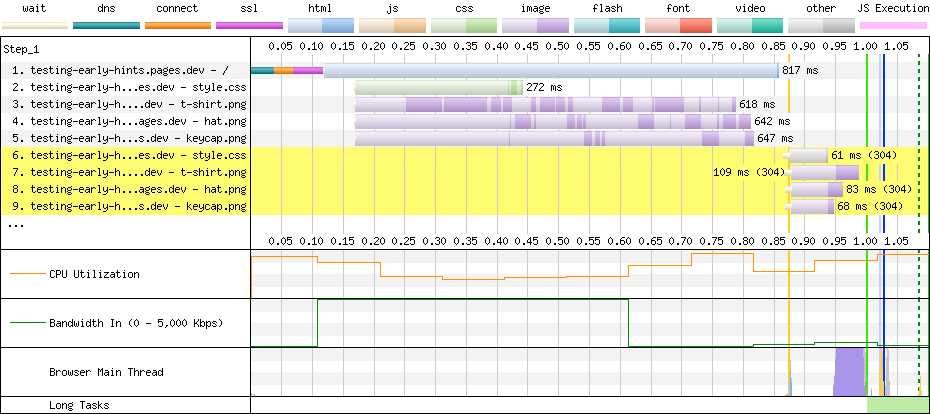
Durante las solicitudes subsiguientes es cuando el asunto se pone interesante. Estos enlaces preload se almacenan en la caché en la red global de Cloudflare, y se envían antes que el documento en una respuesta 103 de Early Hints. Ahora, el aspecto de la cascada es muy distinto. La solicitud inicial se envía de la misma forma, pero ahora las solicitudes de los archivos CSS y de las imágenes se deslizan mucho más a la izquierda, ya que se pueden iniciar tan pronto como se entrega la respuesta 103. El navegador empieza a recuperar estos recursos mientras espera a que la solicitud original finalice la representación del lado del servidor. De nuevo se produce LCP una vez que se ha cargado la imagen de la camiseta, pero, esta vez, se adelanta 530 ms porque su carga se inició 752 ms más rápido, y el documento está completamente cargado 562 ms más rápido, de nuevo porque la carga de todos los recursos externos se ha podido iniciar más rápido.

Las cuatro solicitudes finales (resaltadas en amarillo) se han devuelto como respuestas 304 Not Modified utilizando un encabezado If-None-Match. Por defecto, Cloudflare Pages requiere que el navegador confirme que todos los activos son nuevos y, así, en el caso improbable de que se actualicen entre la respuesta de Early Hints y el momento de su uso, el navegador comprueba si han cambiado. Puesto que no han cambiado, no hay ningún contenido para descargar, y la respuesta se completa rápidamente. Esto se puede evitar estableciendo un encabezado Cache-Control personalizado en estos activos mediante un archivo _headers. Por ejemplo, podrías almacenar en la caché estas imágenes durante un minuto con una regla como esta:
# _headers
/*.png
Cache-Control: max-age=60
Podríamos ampliar esta auditoría de rendimiento explorando otras funciones que ofrece Cloudflare, como la minificación automática de CSS, Cloudflare Images y el cambio de tamaño de imagen.
Ya servimos Cloudflare Pages desde una de las redes más rápidas del mundo. Early Hints simplemente permite que los desarrolladores se beneficien aún más de nuestra red global.
Utilización de Early Hints y Cloudflare Pages
Actualmente, la función Early Hints en Cloudflare está restringida al almacenamiento en la caché de encabezados Link en la respuesta de una página web. Normalmente, esto significaría que los usuarios de Cloudflare Pages deberían utilizar el archivo _headers o Pages Functions para aplicar estos encabezados. Sin embargo, para tu comodidad, hemos incluido también la posibilidad de transformar cualquier elemento HTML <link> que incluyas en el cuerpo a los encabezados Link. Esto te permite controlar directamente los datos de Early Hints que envías, desde el mismo documento donde haces referencia a estos recursos, sin necesidad de salir de HTML para beneficiarte de Early Hints.
Por ejemplo, para el siguiente documento HTML, se generará una respuesta de Early Hints:
Documento HTML
<!DOCTYPE html>
<html>
<head>
<link rel="preload" as="style" href="/styles.css" />
</head>
<body>
<!-- ... -->
</body>
</html>
Respuesta de Early Hints
103 Early Hints
Link: </styles.css>; rel=preload; as=style
Como hemos mencionado anteriormente, los encabezados Link también se pueden establecer con un archivo _headers si lo prefieres:
# _headers
/
Link: </styles.css>; rel=preload; as=style
Early Hints (y el análisis HTML automático de <link>) ya está activado automáticamente para todos los dominios pages.dev. Si tienes dominios personalizados configurados en tu proyecto Pages, asegúrate de activar Early Hints en ese dominio en la pestaña "Velocidad" del panel de control de Cloudflare. Puedes encontrar más información en nuestra documentación.
Además, en el futuro, esperamos ofrecer compatibilidad con las funciones Smart Early Hints. Smart Early Hints permitirá que Cloudflare genere automáticamente Early Hints, incluso cuando no existan encabezados Link o elementos <link>, analizando el tráfico del sitio web e infiriendo los recursos que son más importantes para una página determinada. Pronto proporcionaremos más información sobre Smart Early Hints.
Entretanto, prueba Early Hints en Pages hoy mismo. Haznos saber qué mejora ves en la carga en nuestro servidor Discord.

