Herzlichen Glückwunsch, dass Sie es durch die Speed Week geschafft haben. In der letzten Woche hat Cloudflare beschrieben, wie unser globales Netzwerk das Internet beschleunigt; ein HTTP/2-Priorisierungsmodell gestartet, das die Weberlebnisse auf allen Browsern verbessern wird; einen Bildanpassungsdienst gestartet, der für jedes Gerät das optimale Bild liefern wird; die Live-Video-Bereitstellung optimiert; detailliert beschrieben, wie progressive Bilder so gestreamt werden können, dass sie – durch Nutzung der Flexibilität unseres neuen HTTP/2-Priorisierungsmodells – doppelt so schnell gerendert werden; und schließlich ein neues Over-the-Wire-Format für JavaScript entwickelt, das die Leistung beim Starten von Anwendungen insbesondere auf mobilen Geräten verbessern könnte. Als Bonus führen wir noch ein weitere neue Funktion ein: „TCP Turbo“ wählt automatisch die TCP-Einstellungen aus, um Ihre Webseite weiter zu beschleunigen.
Als Unternehmen wollen wir jedem unserer Kunden helfen, das Weberlebnis zu verbessern. Das Wachstum von Cloudflare hat es zusammen mit der Erweiterung der Funktionen oft schwierig gemacht, einfache Fragen zu beantworten:
- Wie schnell ist meine Website?
- Sollte ich über Performance-Features nachdenken?
- Wie viel schneller wäre die Seite, wenn ich eine bestimmte Funktion aktivieren würde?
Dieser Beitrag beschreibt die spannenden Änderungen, die wir an der Speed Page im Cloudflare Dashboard vorgenommen haben, um unseren Kunden ein besseres Verständnis dafür zu vermitteln, wie ihre Websites funktionieren und wie sie noch schneller gemacht werden können. Die Bestandteile der neue Speed Page sind:
- Eine visuelle Darstellung des Ladens Ihrer Webseite auf Cloudflare mit aktiviertem Caching, im Vergleich mit der direkten Verbindung zum Ursprungsserver.
- Die gemessene erwartete Verbesserung durch die Aktivierung eines Performance-Features.
- Ein Bericht, der beschreibt, wie schnell Ihre Webseite auf dem Desktop und auf Mobilgeräten ist.
Wir möchten die Komplexität von schnellen Weberlebnissen vereinfachen und unseren Kunden die Kontrolle geben. Werfen Sie einen Blick darauf – wir hoffen, es gefällt Ihnen.

Warum sind schnelle Weberlebnisse wichtig?
Kundenerfahrung: Niemand mag langsamen Service. Stellen Sie sich vor, Sie gehen in ein Restaurant und der Service ist langsam, vor allem, wenn Sie ankommen. Sie gehen wahrscheinlich nicht wieder dorthin und empfehlen es Ihren Freunden nicht weiter. Es zeigt sich, dass das Web auf ähnliche Weise funktioniert und Kunden im Internet noch anspruchsvoller sind. Bis zu 79 % der Kunden, die mit der Performance einer Webseite „unzufrieden“ sind, kaufen weniger wahrscheinlich wieder von dieser Website.
Bindung und Umsatz: Es gibt viele Studien, die erklären, wie sich die Geschwindigkeit auf Kundenbindung, Absprungraten und Umsatz auswirkt.
Reputation: Auch die Markenreputation ist zu berücksichtigen, da Kunden eine Online-Erfahrung mit der Marke assoziieren. Eine Studie ergab, dass für 66 % der Befragten die Performance der Website ihren Eindruck vom Unternehmen beeinflusst.
Vielfalt: Der mobile Datenverkehr ist in den letzten Jahren größer geworden als sein Pendant auf dem Desktop. Die Erwartungen mobiler Kunden werden immer anspruchsvoller. Sie erwarten unabhängig vom Standort einen reibungslosen Internetzugang.
Mobilgeräte bieten eine Reihe neuer Herausforderungen, zu denen auch die Vielfalt der Gerätespezifikationen gehört. Beachten Sie beim Testen, dass das durchschnittliche Mobilgerät deutlich weniger leistungsfähig ist als die Spitzenmodelle. Beispielsweise kann es zu deutlichen Größenunterschieden bei der Zeit kommen, die unterschiedliche Mobilegeräte benötigen, um JavaScript auszuführen. Eine weitere Herausforderung ist die Varianz in der mobilen Leistung, da Kunden von einem leistungsstarken, qualitativ hochwertigen Büronetzwerk zu Mobilfunknetzen mit unterschiedlicher Geschwindigkeit (3G/5G) und Qualität innerhalb derselben Browsersitzung wechseln.
Die neue Speed Page
Es gibt überzeugende Beweise dafür, dass ein schnelleres Weberlebnis für jeden, der online geht, wichtig ist. Die meisten der großen Studien betreffen die größten Tech-Unternehmen, die ganze Teams haben, die sich mit der Messung und Verbesserung von Weberlebnissen für ihre eigenen Dienste beschäftigen. Cloudflare sieht es als seine Aufgabe an, ein besseres und schnelleres Internet für alle zu schaffen – nicht nur für wenige Auserwählte.
Schnelle Weberlebnisse zu liefern, ist keine einfache Angelegenheit. Das ist klar.
Zu wissen, was wann gesendet werden soll, erfordert ein tiefes Verständnis jedes Layers des Stacks vom TCP-Tuning, der Priorisierung auf Protokollebene, den Formaten der Inhaltsbereitstellung bis hin zur komplizierten Mechanik des Browser-Renderings. Man benötigt auch ein globales Netzwerk, das danach strebt, höchstens 10 ms von jedem Internetbenutzer entfernt zu sein. Der Eigenwert eines solchen Netzwerks sollte jedem klar sein. Cloudflare hat dieses Netzwerk, bietet aber auch viele zusätzliche Performance-Features.
Mit der Überarbeitung der Speed Page betonen wir die Leistungsvorteile der Verwendung von Cloudflare und die zusätzlichen Verbesserungen, die durch unsere Funktionen möglich sind.
Der De-facto-Standard für die Messung der Leistung einer Website war WebPageTest. Die Tatsache, dass sein Entwickler bei Cloudflare arbeitet, ermutigte uns, es als Grundlage für die Messung der Website-Performance zu verwenden. Also, was ist der einfachste Weg zu verstehen, wie eine Webseite geladen wird? Eine Liste von Statistiken vermittelt kein vollständiges Bild der tatsächlichen Benutzererfahrung. Eine der coolen Funktionen von WebPageTest ist, dass es einen Filmstreifen aus Screenshots erzeugen kann, die während des Ladens einer Webseite aufgenommen werden, sodass wir visuell quantifizieren können, wie eine Seite geladen wird. Diese Ansicht macht es wesentlich einfacher zu bestimmen, wie lange die Seite leer ist und wie lange es dauert, bis die wichtigsten Inhalte gerendert sind. Die Fähigkeit, die Ergebnisse auf diese Weise zu betrachten, bietet die Möglichkeit, sich in den Benutzer hineinzuversetzen.
Wie schnell auf Cloudflare?
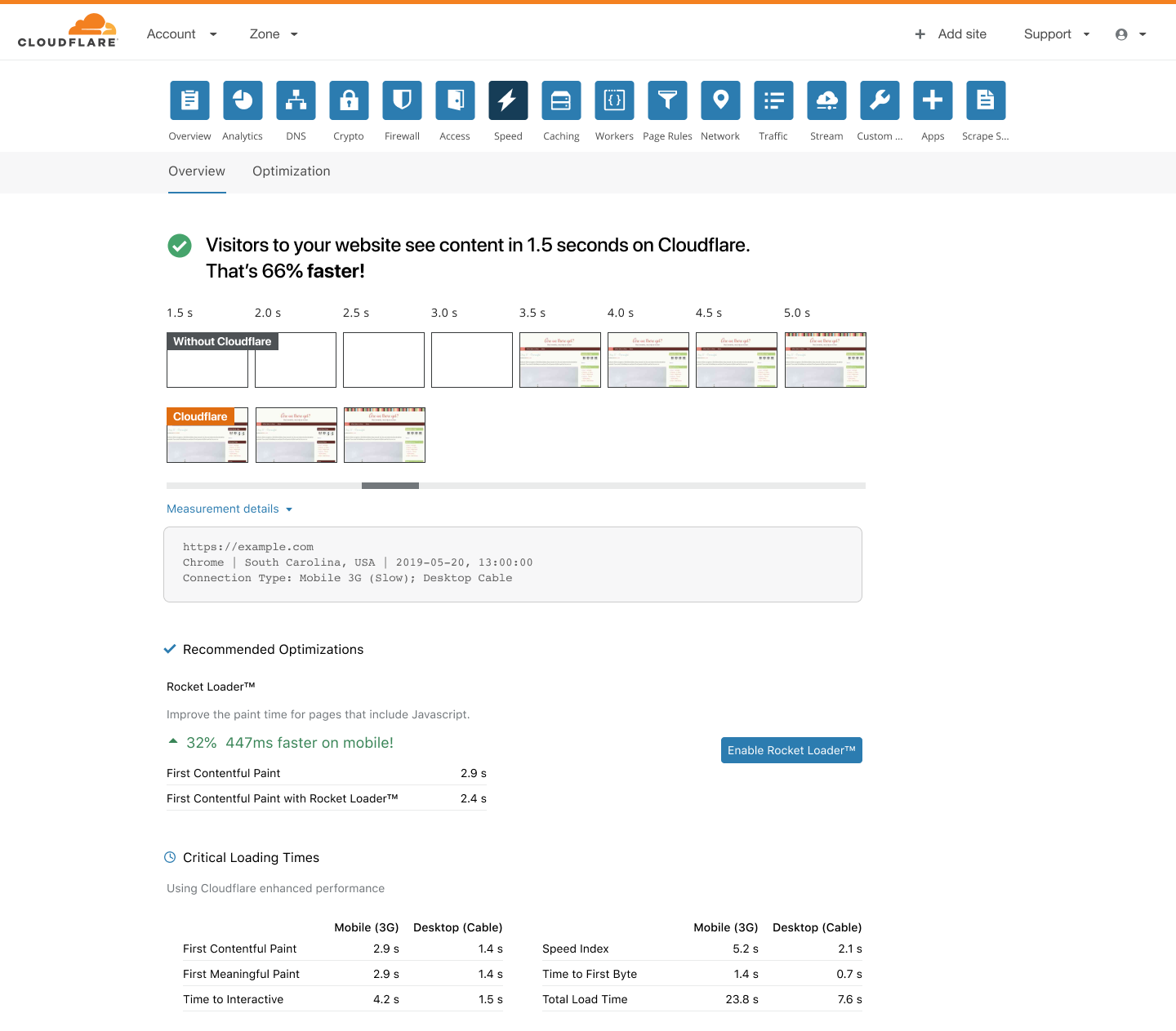
Nachdem Sie Ihre Website zu Cloudflare verschoben haben, haben Sie vielleicht gefragt: Wie schnell hat diese Entscheidung meine Website gemacht? Nun, jetzt geben wir Ihnen die Antwort:

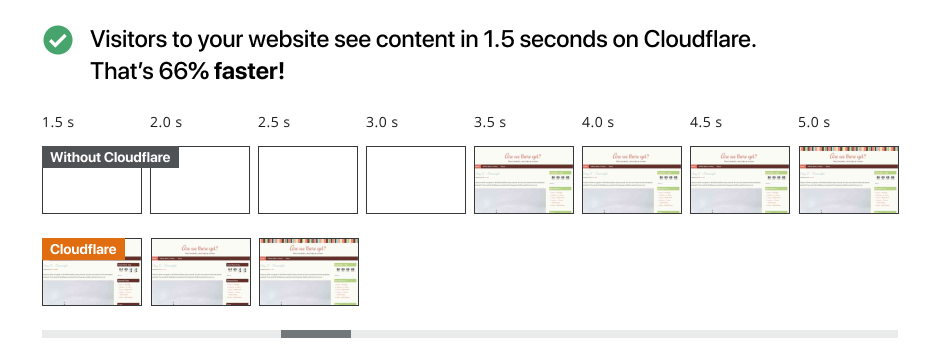
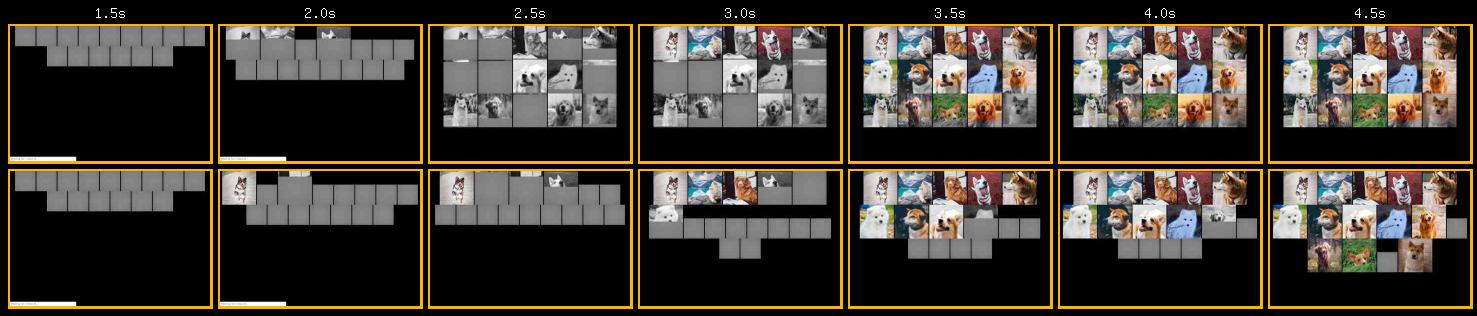
Neben der Steigerung der Geschwindigkeit stellen wir auch Filmstreifen von vorher und nachher zur Verfügung, sodass leicht zu vergleichen und zu verstehen ist, wie unterschiedlich ein Benutzer die Website erleben wird. Wenn unsere Tests Ihren Ursprung nicht erreichen können und Sie bereits auf Cloudflare eingerichtet sind, testen wir mit aktiviertem Entwicklungsmodus, der Caching und Minifikation deaktiviert.
Website-Leistungsstatistiken
Wie können wir das Benutzererfahrung einer Webseite messen?
Traditionell war die Seitenladedauer die wichtigste Messgröße. Die Seitenladedauer ist eine von Browser-Anbietern verwendete technische Messung, die keine Rückschlüsse auf die Darstellung oder Benutzerfreundlichkeit einer Seite zulässt. Die Messgröße gibt an, wie lange es dauert, nicht nur den wichtigen Inhalt, sondern auch den gesamten Inhalt von Drittanbietern (Social Network Widgets, Werbung, Tracking-Skripte usw.) zu laden. Ein Benutzer kann möglicherweise erst nach dem Laden aller Seiteninhalte etwas sehen, oder er kann sofort mit einer Seite interagieren, während Inhalte weiterhin geladen werden.
Ein Benutzer entscheidet nicht aufgrund eines einzigen Messwerts oder eines einzigen Umstands, ob eine Website schnell ist. Ein Benutzer erkennt aus einer Kombination von Faktoren, wie schnell eine Webseite ist:
- wenn er eine Antwort sieht
- wenn er den Inhalt sieht, den er erwartet
- wenn er mit der Seite interagieren kann
- wenn er die beabsichtigte Aufgabe ausführen kann
Die Erfahrung hat gezeigt, dass, wenn man sich auf einen Messwert konzentriert, dies wahrscheinlich zu Lasten der übrigen geht.
Bedeutung der visuellen Antwort
Wenn ein ungeduldiger Benutzer zu Ihrer Seite navigiert und mehrere Sekunden lang keine Inhalte oder keine nützlichen Inhalte sieht, wird er wahrscheinlich frustriert sein und die Seite verlassen. Die Paint-Timing-Spezifikation definiert eine Reihe von Paint-Metriken für die Zeitpunkte, wann Inhalte auf einer Seite angezeigt werden, um die wichtigsten Momente zu messen, in denen ein Benutzer die Leistung wahrnimmt.
„First Contentful Paint“ (FCP) ist der Zeitpunkt, zu dem der Browser zum ersten Mal DOM-Inhalte rendert.
„First Meaningful Paint“ (FMP) ist der Zeitpunkt, zu dem der „primäre“ Inhalt der Seite auf dem Bildschirm erscheint. Diese Messgröße sollte sich auf das beziehen, wegen dem der Benutzer auf die Seite gekommen ist, und ist als der Zeitpunkt konzipiert, zu dem die größte sichtbare Layoutänderung stattfindet.
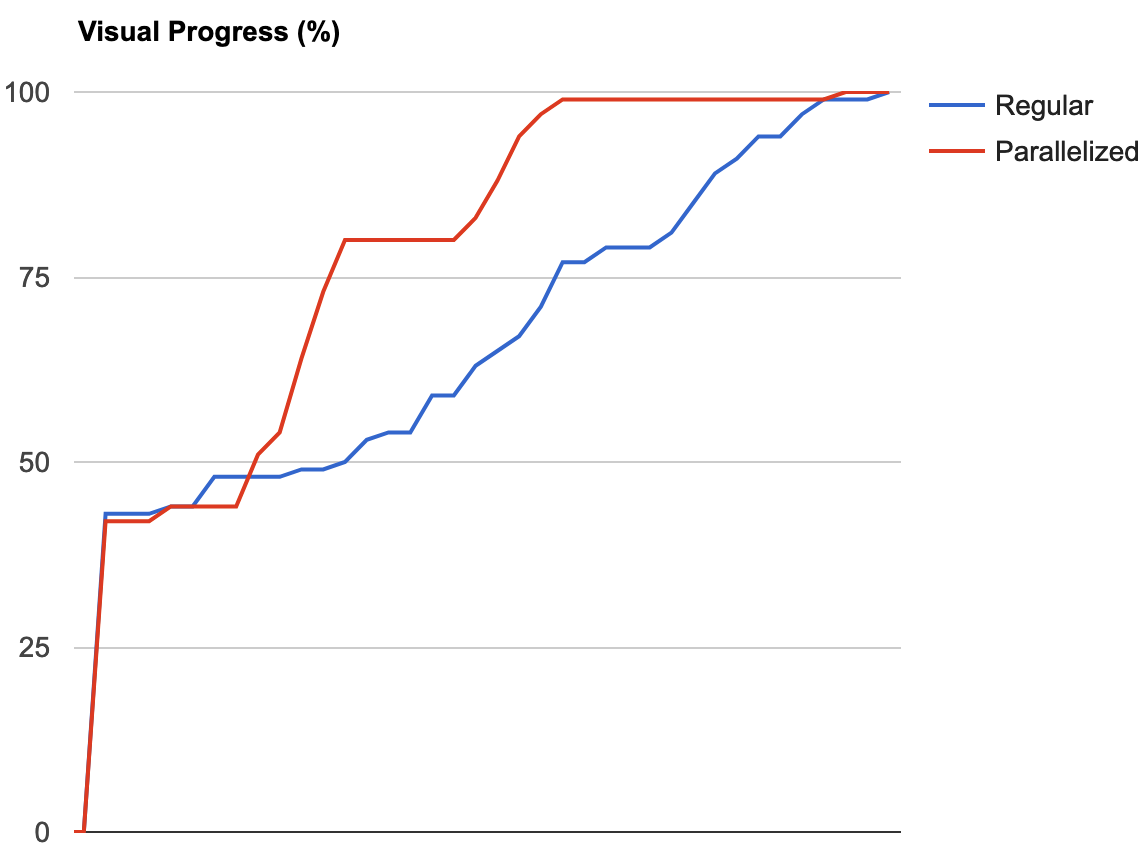
„Speed Index“ versucht, den Wert des Filmstreifens zu quantifizieren, anstatt ein einzelnes Paint-Timing zu verwenden. Der Speed Index misst die Geschwindigkeit, mit der Inhalte angezeigt werden, also im Wesentlichen den Bereich über der Kurve. Im nachstehenden Diagramm unserer progressiven Bildfunktion können Sie sehen, dass das Erreichen von 80 % beim parallel ablaufenden Laden (rot) viel früher eintritt als beim regulären (blau).

Bedeutung der Interaktivität
Derselbe ungeduldige Benutzer ist nun froh, dass der Inhalt, den er sehen will, erschienen ist. Er wird immer noch frustriert sein, wenn er nicht in der Lage ist, mit der Website zu interagieren.
„Time to Interactive“ist die Zeit, die benötigt wird, bis Inhalte gerendert sind und die Seite bereit ist, Eingaben vom Benutzer zu erhalten. Technisch ist das als der Zeitpunkt definiert, zu dem der Hauptverarbeitungs-Thread des Browsers nach dem ersten bedeutsamen Inhalt für einige Sekunden im Leerlauf war.
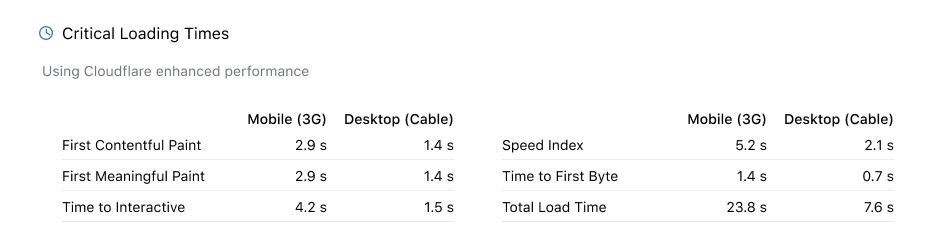
Auf der Registerkarte „Speed“ werden diese wichtigen Messgrößen für Mobilgeräte und Desktops angezeigt.

Wie viel schneller auf Cloudflare ?
Das Cloudflare Dashboard bietet eine Liste von Performance-Features, die zugegebenermaßen verwirrend und beängstigend sein können. Was wäre der Vorteil, wenn Sie Rocket Loader einschalten, und auf welche Leistungsmetriken hätte es die größten Auswirkungen? Was bringt Ihnen die verbesserte HTTP/2-Priorisierung, wenn Sie ein Upgrade auf Pro vornehmen? Der Bereich „Optimierung“ beantwortet diese Fragen.
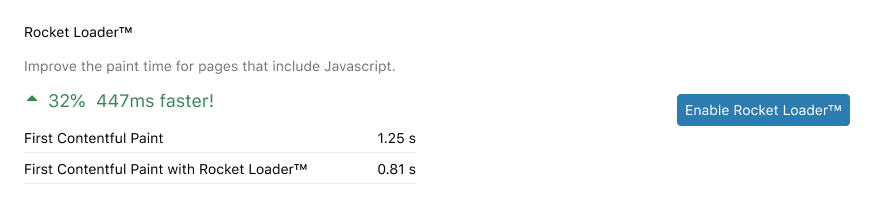
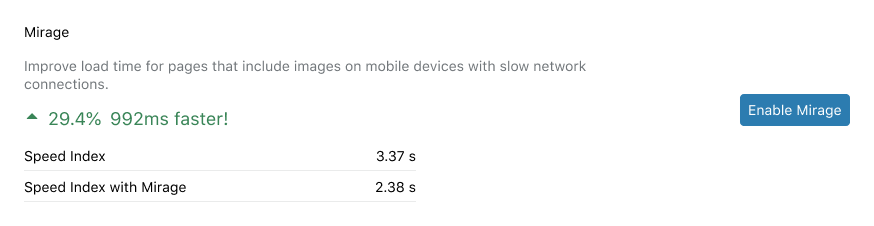
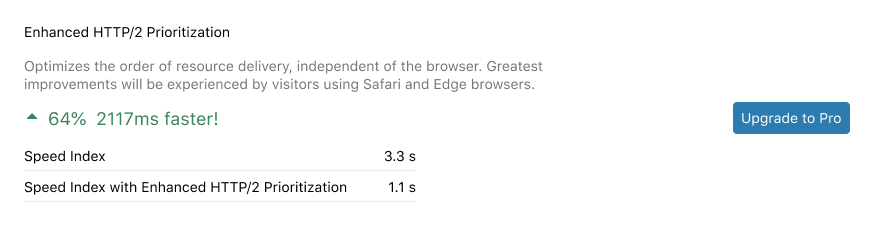
Die Tests werden jeweils mit aktivierten und deaktivierten Performance-Features durchgeführt. Die Ergebnisse der Tests für die entsprechenden Leistungsmetriken werden zusammen mit der Verbesserung angezeigt. Sie können die Funktion in dieser Ansicht aktivieren oder ein Upgrade vornehmen. Hier sind ein paar Beispiele:

Wenn Rocket Loader für diese Website aktiviert wäre, würde das das Rendern blockierende JavaScript zurückgestellt werden, was dazu führt, dass die Zeit bis zu First Paint von 1,25 s auf 0,81 s sinkt – eine Verbesserung von 32 % auf dem Desktop.

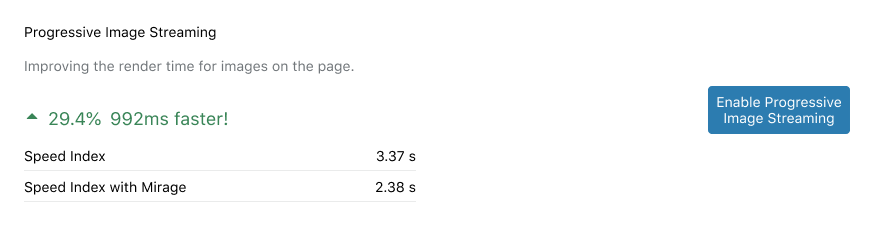
Websites mit vielen Bildern schneiden bei langsamen mobilen Verbindungen nicht gut ab. Wenn Sie Mirage aktivieren, würden Ihre Kunden mit 3G-Verbindungen bedeutsame Inhalte 1 s früher sehen – eine Verbesserung von 29,4 %.
Also, was ist mit unseren neuen Funktionen?

Wir haben die verbesserte HTTP/2-Priorisierung mit einem Edge-Browser auf dem Desktop getestet und bedeutsame Inhalte 2 s früher gesehen – eine Verbesserung von 64 %.

Hier ist ein interessanteres Ergebnis aus dem Blog-Beispiel, mit dem das progressive Bildstreaming veranschaulicht wurde. Auf den ersten Blick ist die Verbesserung des Speed Index um 29 % gut. Der Vergleich der Filmstreifen zeigt einen deutlicheren Unterschied. In diesem Fall ist die Seite ohne angezeigte Bilder in beiden Szenarien nach 1,5 s bereits zu 43 % visuell vollständig. Bei 2,5 s beträgt der Unterschied 77 % gegenüber 50 %.

Das ist ein großartiges Beispiel dafür, dass Messgrößen nicht die ganze Geschichte erzählen. Sie können das Betrachten des Seitenladeablaufs und das Verständnis dessen, was für Ihre Website wichtig ist, nicht vollständig ersetzen.
Wie Sie es ausprobieren können
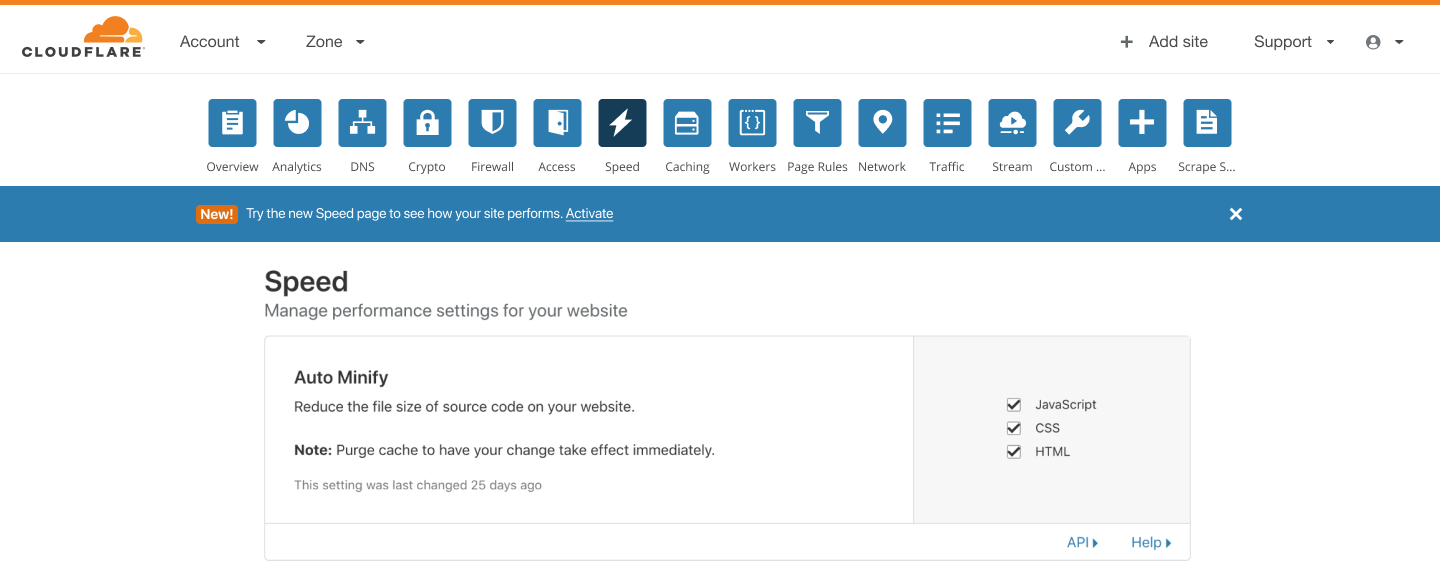
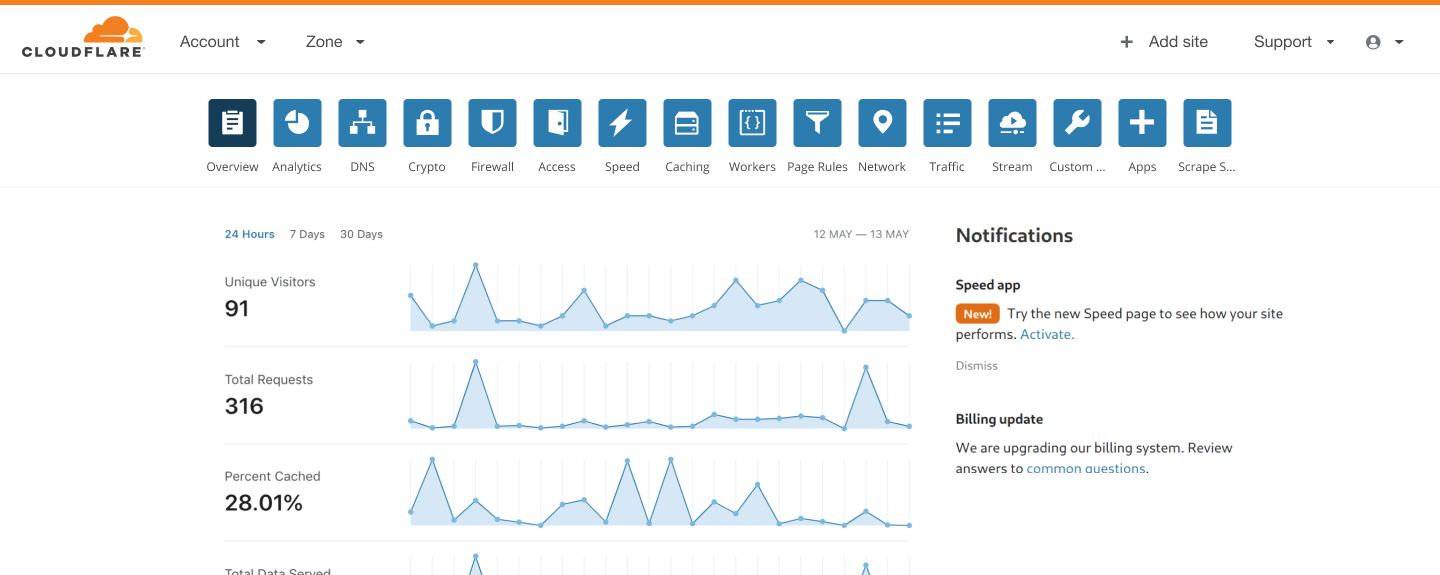
Das ist unsere erste Iteration der neuen Speed Page und wir sind gespannt auf Ihr Feedback. Wir sie zunächst Beta-Kunden zur Verfügung stellen, die daran interessiert sind, die Leistung ihrer Websites zu sehen. Um in die Warteschlange für die Aktivierung der neuen Speed Page aufgenommen zu werden, klicken Sie bitte auf das Banner auf der Übersichtsseite

oder klicken Sie auf das Banner auf der existierenden Speed Page.