
Letztes Jahr haben wir gezeigt, was wir mit „blitzschnell“ meinen, indem wir die erstklassige Performance von Pages in allen Teilen der Welt bewiesen haben. Heute freuen wir uns, eine Integration ankündigen zu können, die noch mehr Geschwindigkeit bringen wird – ab sofort unterstützt Pages nämlich Early Hints! Mit Early Hints können Sie kritische Seitenressourcen sofort laden, noch früher als HTML-Seiten, die oft nur langsam geladen werden. Early Hints können verwendet werden, um das Ladeerlebnis für Ihre Besucher zu verbessern, indem sie wichtige Performance-Kennzahlen wie den LCP (largest contentful paint) deutlich reduzieren.
Was ist Early Hints?
Early Hints ist eine neue Funktion des Internets, die in Chrome seit Version 103 unterstützt wird und die Cloudflare für Websites, die unser Netzwerk nutzen, allgemein verfügbar gemacht hat. Early Hints ersetzt Server Push als Mechanismus, um einem Browser „Hinweise“ auf kritische Ressourcen auf Ihrer Seite zu geben (z. B. Schriftarten, CSS und Above-the-fold-Bilder). Der Browser kann sofort mit dem Laden dieser Ressourcen beginnen, bevor er auf eine vollständige HTML-Antwort wartet. Dadurch wird Zeit genutzt, die sonst vergeudet worden wäre! Vor Early Hints konnte keine Arbeit begonnen werden, bis der Browser das erste Byte der Antwort erhalten hatte. Jetzt kann der Browser diese Zeit sinnvoll nutzen, während er vorher gewartet hat. Early Hints können die Performance Ihrer Website erheblich verbessern, insbesondere bei Messgrößen wie LCP.
Wie Early Hints funktioniert
Cloudflare zwischenspeichert alle Link-Header der Typen preload und preconnect, die von Ihrer 200 OK-Antwort gesendet werden, und sendet sie frühzeitig für alle nachfolgenden Anfragen als 103 Early Hints-Antwort.
In der Praxis sieht eine HTTP-Konversation nun folgendermaßen aus:
Anfrage
GET /
Host: example.com
Antwort von Early Hints
103 Early Hints
Link: </styles.css>; rel=preload; as=style
Antwort
200 OK
Content-Type: text/html; charset=utf-8
Link: </styles.css>; rel=preload; as=style
<html>
<!-- ... -->
</html>
Early Hints auf Cloudflare Pages
Websites, die auf Cloudflare Pages gehostet werden, können besonders von Early Hints profitieren. Wenn Sie Pages Functions verwenden, um dynamische, serverseitig gerenderte (SSR) Seiten zu generieren, besteht eine gute Chance, dass Early Hints Ihre Website deutlich verbessern werden.
Performance-Tests
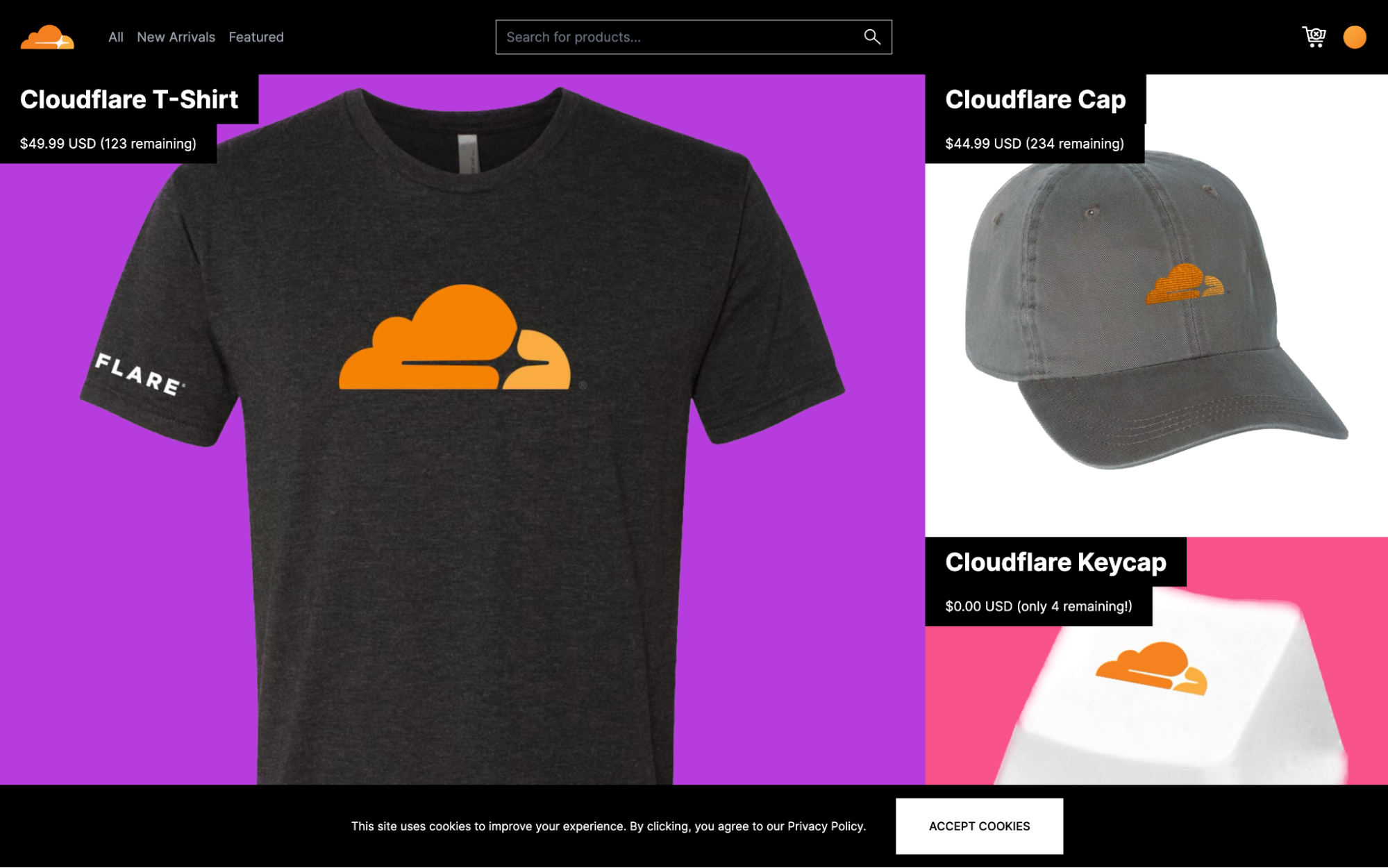
Wir haben eine einfache E-Commerce-Demo-Website erstellt, um die Performance von Early Hints zu evaluieren.

Diese Landing Page zeigt die Preise der einzelnen Artikel sowie einen Zähler für den Restbestand an. Die Seite selbst besteht nur aus handgeschriebenem HTML und CSS, aber diese Preis- und Bestandswerte werden für jede Anfrage mit Pages Functions in Live-Templates umgesetzt. Um das Laden von einer externen Datenquelle zu simulieren (möglicherweise unterstützt von KV, Durable Objects, D1, oder sogar einer externen API wie Shopify) haben wir eine feste Zeitverzögerung hinzugefügt, bevor diese Daten aufgelöst werden. Wir fügen preload- in unserer Antwort auf einige kritische Ressourcen ein:
- ein externes CSS-Stylesheet,
- das Bild des T-Shirts,
- das Bild der Mütze,
- und das Bild der Tastenkappe.
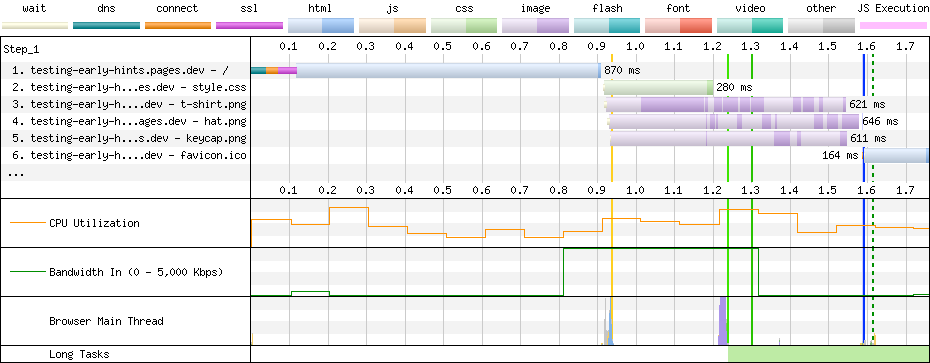
Die allererste Anfrage erzeugt einen Wasserfall, wie man es erwarten könnte. Die erste Anfrage wird für eine beträchtliche Zeit blockiert, während wir diese Preis- und Lagerbestandsdaten klären. Nach dem Laden analysiert der Browser den HTML-Code, holt die externen Ressourcen heraus und ruft deren Inhalte ab. Die CSS und die Bilder verlängern die Ladezeit erheblich, da sie sehr groß sind und eine hohe Qualität aufweisen. Das größte inhaltsreiche Bild (LCP) tritt auf, wenn das Bild des T-Shirts geladen wird, und das Dokument wird beendet, sobald alle Anfragen erfüllt sind.

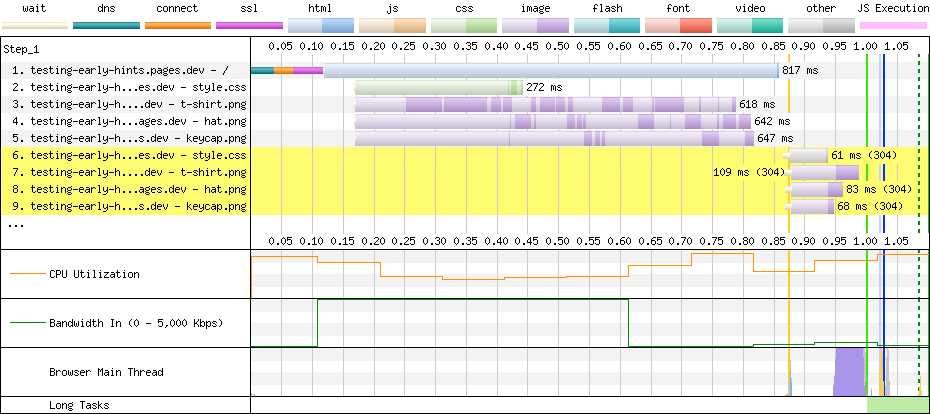
Nachfolgende Anfragen sind wirklich interessant! Diese preload-Links werden im globalen Netzwerk von Cloudflare zwischengespeichert und vor dem Dokument in einer 103 Early Hints-Antwort gesendet. Die anfängliche Anfrage erfolgt auf die gleiche Weise, aber jetzt rutschen die Anfragen für CSS und Bilder viel weiter nach links, da sie gestartet werden können, sobald die 103-Antwort zugestellt wird. Der Browser beginnt mit dem Abrufen dieser Ressourcen, während er darauf wartet, dass die ursprüngliche Anforderung das serverseitige Rendering beendet. Der LCP tritt wieder auf, sobald das Bild des T-Shirts geladen ist, aber diesmal wird er um 530 ms vorgezogen, weil das Laden 752 ms schneller begonnen hat, und das Dokument wird 562 ms schneller vollständig geladen, wiederum weil die externen Ressourcen alle schneller geladen werden konnten.

Die letzten vier Anfragen (gelb hervorgehoben) werden 304 Not Modified-Antworten mit einem If-None-Match-Header ausgegeben. Standardmäßig verlangt Cloudflare Pages, dass der Browser bestätigt, dass alle Assets frisch sind. Falls sie also zwischen der Early Hints-Antwort und dem Zeitpunkt ihrer Verwendung aktualisiert wurden, prüft der Browser, ob sie sich geändert haben. Da dies nicht der Fall ist, muss kein Body mit Inhalten heruntergeladen werden, und die Antwort wird schnell abgeschlossen. Dies kann vermieden werden, indem ein benutzerdefinierter Cache-Control-Header für diese Assets mit einer _headers-Datei gesetzt wird. Sie könnten diese Bilder beispielsweise mit einer Regel wie dieser eine Minute lang zwischenspeichern:
# _headers
/*.png
Cache-Control: max-age=60
Wir könnten diese Performance-Prüfung weiterführen, indem wir andere Funktionen untersuchen, die Cloudflare anbietet, wie automatische CSS-Minifikation, Cloudflare Images, und Image Resizing (Größenänderung von Bildern).
Wir stellen Cloudflare Pages bereits über eines der schnellsten Netzwerke der Welt bereit — Early Hints ermöglicht es Entwicklern einfach, unser globales Netzwerk noch besser zu nutzen.
Verwendung von Early Hints und Cloudflare Pages
Die Early Hints-Funktion von Cloudflare ist derzeit auf das Caching von Link-Headern in der Antwort einer Webseite beschränkt. Normalerweise würde dies bedeuten, dass Nutzer von Cloudflare Pages entweder die _headers-Datei oder Pages-Funktionen verwenden müssten, um diese Header anzuwenden. Um Ihnen die Arbeit zu erleichtern, unterstützen wir jedoch nun auch die Umwandlung aller <link> HTML-Elemente, die Sie in Ihren Body einfügen, in Link-Header. So können Sie die von Ihnen gesendeten Early Hints direkt aus demselben Dokument steuern, in dem Sie auf diese Ressourcen verweisen – Sie müssen also nicht aus HTML herauskommen, um die Vorteile der Early Hints zu nutzen.
Zum Beispiel wird für das folgende HTML-Dokument eine Early-Hints-Antwort erzeugt:
HTML-Dokument
<!DOCTYPE html>
<html>
<head>
<link rel="preload" as="style" href="/styles.css" />
</head>
<body>
<!-- ... -->
</body>
</html>
Antwort von Early Hints
103 Early Hints
Link: </styles.css>; rel=preload; as=style
Wie bereits erwähnt, können Link-Header auch mit einer _headers-Datei gesetzt werden, wenn Sie dies bevorzugen:
# _headers
/
Link: </styles.css>; rel=preload; as=style
Early Hints (und das automatische HTML-<link>-Parsing) wurde bereits automatisch für alle pages.dev-Domains aktiviert. Wenn Sie benutzerdefinierte Domains in Ihrem Pages-Projekt konfiguriert haben, stellen Sie sicher, dass Sie Early Hints für diese Domains im Cloudflare-Dashboard unter dem Reiter „Geschwindigkeit“ aktivieren. Weitere Informationen finden Sie in unserer Dokumentation.
Zusätzlich hoffen wir, in Zukunft die Smart Early Hints-Features zu unterstützen. Smart Early Hints wird Cloudflare in die Lage versetzen, automatisch Early Hints zu generieren, auch wenn keine Link-Header oder <link>-Elemente vorhanden sind, indem der Traffic der Website analysiert wird und daraus geschlossen wird, welche Ressourcen für eine bestimmte Seite wichtig sind. Wir werden bald mehr über Smart Early Hints berichten.
In der Zwischenzeit können Sie Early Hints auf Pages noch heute ausprobieren! Lassen Sie uns wissen, inwieweit Sie eine Verbesserung des Ladevorgangs auf unserem Discord-Server feststellen.

