
Cloudflare TV is inspired by television shows of the 90s that shared the newest, most exciting developments in computing and music videos. We had three basic requirements for Cloudflare TV:
- Guest participation should be as simple as joining a Zoom call
- There should be 24x7 programming. Something interesting should be playing all the time
- Everything should happen in the cloud and we should never have to ask anyone “to leave their computer on” to have the stream running 24 hours a day

We didn’t set out to build Cloudflare TV from scratch
Building a lot of the technology behind Cloudflare TV from scratch was not part of the plan, especially given our aggressive timeline. So why did we decide to pursue it? After evaluating multiple live streaming solutions, we reached the following conclusion:
- 24x7 linear streaming is not something that is a priority for most video streaming platforms. This makes sense: the rise of video-on-demand and event-based live streaming has come at the expense of linear streaming.
- Most broadcasting platforms have their own guest apps which must be downloaded and set up in advance. This introduces unnecessary friction compared to clicking a link in the calendar invite to join a video call.
“Wait! Can we just use Zoom + Cloudflare?”
One of the core goals of Cloudflare TV was to make it easy for presenters, and what’s easier than letting them use the tools they already know? Everyone on our team is familiar with Zoom, and so are many of the guests who will be appearing on Cloudflare TV. Better yet, Zoom almost always "just works".
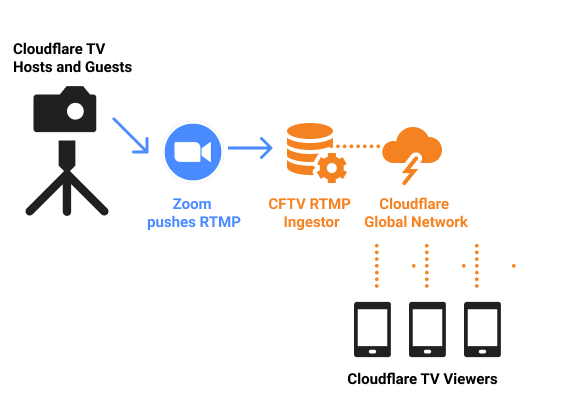
So when we discovered that Zoom lets you push live video to any RTMP end point, we started experimenting with the feature.
“RTMP” stands for Real-Time Messaging Protocol and was originally developed to facilitate low-latency communication using TCP via Macromedia Flash. RTMP has outlived Flash and is widely used by platforms, including YouTube, to enable live video streaming. RTMP is a push protocol and platforms like YouTube provide RTMP endpoints which are simply URLs. Most video broadcast apps will let you configure multiple RTMP endpoints, which tells the app “hey send my live video feed from my phone or computer to these services.” If you find yourself watching a live video that is being broadcasted on multiple services, it is very likely made possible by RTMP.

Zoom lets you provide RTMP endpoints and instruct it to send the live video feed of Zoom calls to, in our case, Cloudflare TV’s RTMP. Before we could use this feature, we needed to be able to ingest RTMP video feeds.
First, we set up an NGINX server with the RTMP module:
apt-get install build-essential libpcre3 libpcre3-dev libssl-dev git zlib1g-dev -y
mkdir ~/build && cd ~/build
git clone git://github.com/arut/nginx-rtmp-module.git
wget http://nginx.org/download/nginx-1.14.1.tar.gz
tar xzf nginx-1.14.1.tar.gz
cd nginx-1.14.1
sudo ./configure --with-http_ssl_module --add-module=../nginx-rtmp-module
sudo make
sudo make install
Next, we configured nginx.conf so NGINX can not only ingest the RTMP feed, but also make it streamable to the end user. A browser typically can’t stream from an RTMP source. We need NGINX to take the RTMP feed and create HLS/DASH segments.
We defined an application called live inside nginx.conf. Within the live application, we can add directives to ingest RTMP and output HLS:
...
rtmp {
server {
...
application live {
allow play all;
live on;
# sample HLS
hls on;
hls_path /mnt/hls/;
hls_fragment 1;
hls_playlist_length 4;
hls_sync 100ms;
}
}
}
Once we had NGINX set up to ingest RTMP and HLS, we followed Zoom’s instructions on Custom Live Streaming. And soon enough, we had a basic prototype of live streaming Zoom calls using the Cloudflare network!
Transitions without interruption
So we met our number one requirement of making the guest experience as easy as joining a video call. But Cloudflare TV isn't going to be one never-ending call. We needed a way to smoothly transition between multiple calls over the course of the day, and to replay some of our favorite segments.
For example, we may have live programming from 1000 to 1100 followed by two hours of pre-recorded (or replayed) content. When the live programming ends at 1100, the video experience would break and the user would need to hit refresh to see the next show on the schedule.
So how do we fix this? We determined we needed the following:
- Ability to set the programming (the “what plays when?”) many days in advance
- Have “virtual rooms” ingesting video from different sources (live events, pre-recorded videos stored using our Cloudflare Stream product)
Once we have a schedule and “virtual rooms”, we can dynamically switch what is currently playing on-air to the appropriate “virtual room” streaming the content.
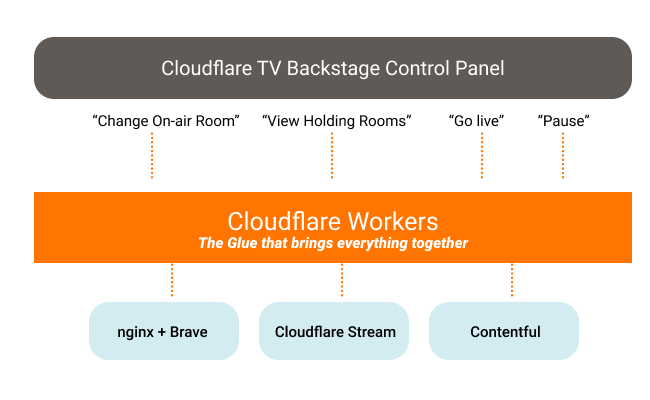
To implement this, we used Contentful, Workers, and Brave (an open-source video editor).

Brave

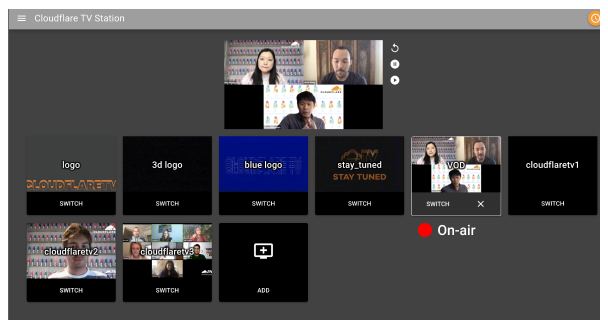
Brave is an open-source project started by the BBC. Using Brave, we were able to set up multiple virtual rooms and smoothly make any virtual room go on-air.
Under the hood, Brave is doing two key things:
- pulling multiple video feeds from various sources and placing them in virtual rooms
- pushing the final (“on air feed”) to NGINX every second of the day
Contentful
Contentful is a headless content management platform designed to be API-first; it eliminated the need for a database and helped us build our scheduling feature rapidly.
Most of the necessary fields are pretty straightforward for a CMS: title, presenters, and, of course, the time slot. Each of these is automatically synced with the publicly-facing schedule at cloudflare.tv/schedule.
We are able to use Workers to fetch events from Contentful:
export async function fetchEventRaw(id: string) {
let r = await fetch(`${CONTENTFUL_API}/entries/${id}`, {
headers: {
'Content-Type': 'application/json',
Authorization: `Bearer ${CONTENTFUL_ADMIN}`,
},
})
return unwrap(r, 'Failed to retrieve event')
}
The more complex piece was integrating this with Zoom. Each segment needs its own Zoom meeting, and it’d be pretty arduous to create these manually. So when we publish in Contentful, Contentful makes a call to a Worker endpoint. The Worker endpoint automatically generates a Zoom meeting — and provides the Programming Team with the customized invite to send to the guest.
For example, when a new event is added to Contentful, Contentful notifies our Worker endpoint which creates a new meeting and configures it so it is being pushed to Cloudflare TV:
export async function createMeeting(ev: TVEvent) {
const headers = await zoomHeaders()
const alternative_hosts = ev.altHosts ? ev.altHosts.join(',') : ''
ev.zoomPassword = genPassword()
let r = await fetch(`https://api.zoom.us/v2/users/${ev.studio}@cloudflare.com/meetings`, {
method: 'POST',
headers,
body: JSON.stringify({
topic: ev.title,
type: 2,
start_time: ev.start,
duration: ev.duration,
timezone: 'UTC',
agenda: ev.description,
password: ev.zoomPassword,
settings: {
host_video: true,
participant_video: false,
alternative_hosts,
cn_meeting: false,
in_meeting: false,
join_before_host: true,
mute_upon_entry: true,
watermark: false,
use_pmi: false,
approval_type: 2,
audio: 'both',
auto_recording: 'cloud',
enforce_login: false,
},
}),
})
let data = await unwrap(r, 'Failed to create ZOOM meeting')
log('zoom: ', data)
ev.meetingId = data.id
ev.zoomUrl = data.join_url
// push livestream configuration data to meeting
r = await fetch(`https://api.zoom.us/v2/meetings/${ev.meetingId}/livestream`, {
method: 'PATCH',
headers,
body: JSON.stringify({
//TODO: make configurable
stream_url: CFTV_RTMP_ENDPOINT,
stream_key: ev.studio,
page_url: 'https://cloudflare.tv',
}),
})
await unwrap(r, 'Failed to update LiveStream config')
return ev
}
The other upside to using Contentful is that many members of our team already have familiarity with it, so it reduces the overhead of learning a new tool.
Workers
So far, we’ve described the different pieces of the backend (NGINX, Brave, Contentful) that make Cloudflare TV possible. How do we bring them all together? Cloudflare Workers serves as the glue that brings these systems together. The Cloudflare TV frontend is built on Worker Sites. The frontend calls our Worker endpoints to fetch data, such as the programming calendar.
Thinking Ahead...
We’re just getting started with Cloudflare TV. We have a long wish list of features we’d really like to see. Here are some of the features we can’t wait to work on:
- Improve the viewing experience by adding closed-caption support
- Enable our viewers to call in and ask questions and contribute to the conversation
- Bring Cloudflare TV to platforms like Apple TV and Roku

